- 1. 2021年、業務アプリ開発歴17年が初めてFlutter Firebase Dartを触りたくなった話
- 2. Flutter (Android) で、 任意のpluginをApplication.ktに読み込む
- 3. AndroidアプリにHMSのAnalytics KitとCrashlyticsを3ステップで導入する手順
- 4. BindingAdapterのすゝめ
- 5. 動的にリソースIDを取得する2つの方法
- 6. 【Flutter】build() でやってはいけない 3 つのこと
- 7. Play Billing Library 3.0でstatic responseな購入のテストをする
- 8. Android Studio +GitをProxy設定&Proxy設定解除
- 9. 今更だけど初DataBinding!
- 10. [Unity] Prime31(ios)でのandroidのビルドエラー
- 11. 【Android】スイッチボタンのつまみの画像をON/OFFで変更
- 12. EncryptedSharedPreferencesのところで落ちる件
- 13. Android レビューダイアログ メモ
- 14. 【iOS/Android】ネイティブアプリをAPIと繋ぎ込む時に便利なツール
- 15. InheritedWidgetの目的と使い方【Flutter】
- 16. 文字列(リソース名)で画像を取得してImageViewに貼り付ける(kotiln)
- 17. Android アプリ開発した際の躓きポイントを纏めてみた
- 18. 【Unity】Android実機につないでビルドが出来ない時の5つのチェックポイント
- 19. Flutter で仕事したい人のための Widget 入門
- 20. collbackFlowをFirebase Realtime Databaseに使うといい感じ
2021年、業務アプリ開発歴17年が初めてFlutter Firebase Dartを触りたくなった話
筆者のスペック:[Delphi](https://qiita.com/e99h2121/items/b19fe6130f318d3a187c) の人です。
– ERP業務アプリケーション開発17年
– 言語:Java, JavaScript (Delphi, COBOL, C++, SQL?, HTML?, CSS?, 趣味では色々
– フレームワーク?:Spring, jQuery,
– 他:Windows, UNIX全般, LINUX, データベースは何でもで3層構造を主に触って食ってきました。タイトルだけは今時風にしてみました。
以下 [Web制作を諦めた初心者が半年でアプリをリリースした話(Flutter)](https://qiita.com/naokiwakata/items/1c6d6f4095a02f727b7b) を読んで全く単語が頭に入ってこなかったのと、頭から入りたい質として「あーん?こいつら信用できるん?」なんて、浮かんだ疑念を解き明かすために書きます。## 結論
– Flutter
– Firebase
– Dartを使ってバックエンドは[Ng
Flutter (Android) で、 任意のpluginをApplication.ktに読み込む
### やりたいこと
“`Application.kt
import io.flutter.app.FlutterApplication
import io.flutter.plugin.common.PluginRegistry
import io.flutter.plugin.common.PluginRegistry.PluginRegistrantCallback
import io.flutter.plugins.GeneratedPluginRegistrant
import io.flutter.plugins.firebasemessaging.FlutterFirebaseMessagingService
…
“`
みたいな、Application.kt のimportの部分を、任意のプラグインに対して定義したい### 解決策
“`Application.kt
import io.flutter.plugins.firebase.firestore.FlutterFirebaseFirestorePlugin
“`該当するパッケージのgithub
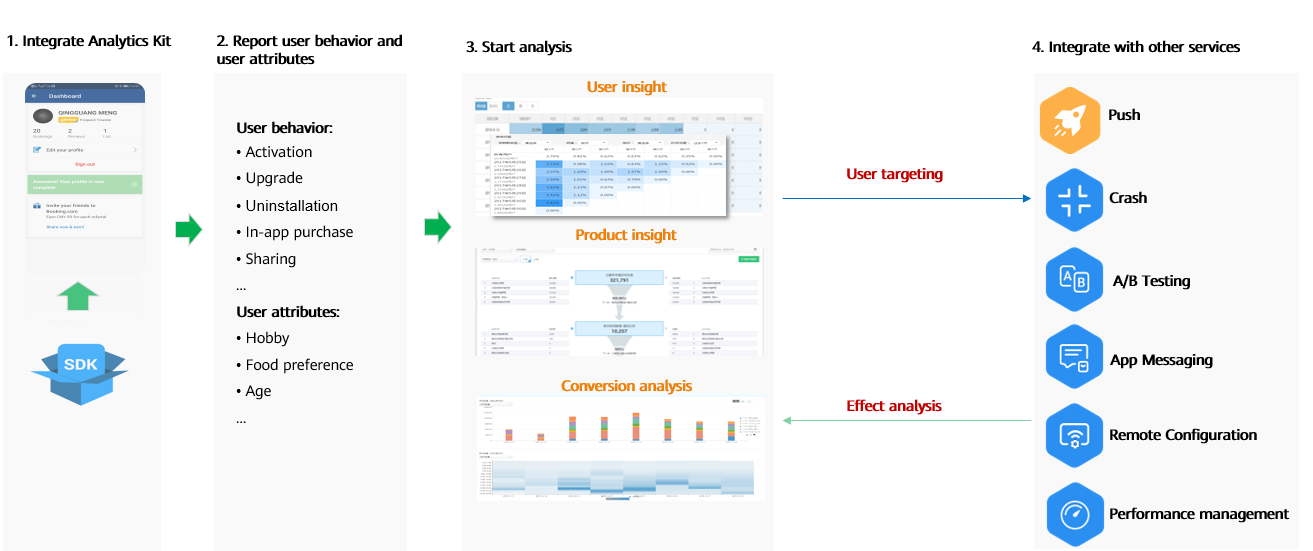
AndroidアプリにHMSのAnalytics KitとCrashlyticsを3ステップで導入する手順
# HMSのAnalytics KitとCrashlyticsについて
Androidアプリを分析したり、クラッシュの原因を解析したりするのに、グーグルのFirebaseがよく使われています。
ところが、実はファーウェイもFirebaseと同等なサービスを提供しています。そのサービスはAnalytics KitとAppGallery Connect Crashlyticsです。
[HMS Analytics Kit](https://developer.huawei.com/consum
BindingAdapterのすゝめ
# 検証環境
この記事の内容は、以下の環境で検証しています。
* Java:open jdk 1.8.0_152
* Kotlin 1.3.61
* Android Studio 3.5.3
* CompileSdkVersion:29# はじめに
Jatpackに含まれているData Binding(以降、データバインディングと表記)を利用するとグルーコードは減少します。
更に、双方向バインディングを行うことにより、リアクティブなプログラミングが可能になります。しかし、データバインディングを深く理解するとより便利な記述ができるようになります。
この記事では、データバインディングの応用的な話であるBindingAdapterについて記述します。# データバインディングの基本動作
そもそも、データバインディングがどの様に動作しているか理解していなかったので、調べてみました。
[公式サイト](https://developer.android.com/topic/libraries/data-binding/binding-adapters?hl=ja)を今一度読み直してみる
動的にリソースIDを取得する2つの方法
静的に定義されたリソース ID をプログラム上から取得する方法です。
# getIdentifier を使う
Resources クラスで定義されている `getIdentifier` を使います。
[Resources \| Android Developers](https://developer.android.com/reference/android/content/res/Resources#getIdentifier(java.lang.String,%20java.lang.String,%20java.lang.String))
たとえば、`strings.xml` 内で、`prefix_01` `prefix_02` … `prefix_10` のように文字列が連番で定義されているとします。これをプログラム上から動的に得るには、
“`kotlin
for (i in 1..10) {
val id = resources.getIdentifier(“prefix_${i.toString().padStart(2, ‘0’)}”, “
【Flutter】build() でやってはいけない 3 つのこと
[Flutter で仕事したい人のための Widget 入門](https://qiita.com/chooyan_eng/items/6f15868cedcc85827eeb) で説明した通り、Flutter では基本的に `StatelessWidget` や `StatefulWidget` を継承したクラスで `build()` をオーバーライドし、そこに UI を構築する処理を書いていきます。 (厳密には、 StatefulWidget の場合は `State` クラスの `build()`)
例↓
“`dart:login_page.dart
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(32),
child: Column(
mainAxisSize: MainAxisSize.max,
Play Billing Library 3.0でstatic responseな購入のテストをする
# 背景
Androidのアプリ内課金は2021年11月1日以降、BillingLibrary3.0以上を搭載していないとアプリのアップデートがリジェクトされるようなる。
https://android-developers.googleblog.com/2020/06/meet-google-play-billing-library.htmlその課金ライブラリの移行にあたり、AIDLまでの時代に出来ていた、Static Responseと呼ばれるもので実際には課金が行われないテストが出来るか確認したかった。
## Static Responseとは
アプリ内課金では、sku(課金アイテムID)を指定して、登録済の課金アイテムを購入しますが、以下のようなskuを指定することで固定のレスポンスを得ることが出来るというものです。
– `android.test.purchased`
– `android.test.canceled`
– `android.test.refunded`
– `android.test.item_unavailable`参考)https://st
Android Studio +GitをProxy設定&Proxy設定解除
## 出来事
昨今の大学生は全員サイバーテロや違法サイトに興味あると思っているのか知らないですが、
大学の学内でのHTTP通信は、すべて監視用のProxyサーバーを経由しなければなりません。僕は誰かを幸せにするAndroidアプリを開発したいだけなのに。。。。
3億番煎じかもしれませんが、今回は**Android開発をProxyを経由して行う方法**と**Proxy設定後の正しい解除の方法**を書いていきます。
## Android開発の場合
・Git
・Gradle
この2つのProxyの設定が主に必要であります。
Gitを使っていない人は、Gitはやらなくていいと思います。## Proxyの設定をするとき
##### 1. Android Studio のSettingでProxyをセッティングする。
こんな感じ
#####
今更だけど初DataBinding!
前からMVVMを意識した開発をしないとなあと思いつつ、、今まで来てしまったので勉強をかねて備忘録。
## やりたいこと
– ViewModelを使ってデータの操作がしたい!– レイアウトからもDataBindingしたい!
– Fragmentからも操作したい!
**完成イメージ**
二つのタブを用意して、それぞれの画面でメッセージや背景色を変更させてます。
右下のFloatingActionButtonを押すとカウント処理が実行され、カウントがボタンに反映されるようにしました。(Snackbarでもカウント数を表示してますが、、邪魔でしたね:sweat:笑)
ViewModelを使ってるので、画面を回転しても数字は初期化されません!なんて便利なんでしょう。## さっそく
**1. Androidプロジェクトを新規作成**
ここ
[Unity] Prime31(ios)でのandroidのビルドエラー
# 状況
UnityにPrime13(iOS : Etcetera Plugin)を追加した。
iosでのビルドは問題なくできたが、androidのビルド時にエラーが起きた# エラー内容
> What went wrong:
>
> Execution failed for task ‘:launcher:processReleaseResources’.
>
> Android resource linking failed
>
> /Users/ユーザー名/Desktop/Unity/プロジェクト名/Temp/gradleOut/launcher/build/intermediates/merged_manifests/release/AndroidManifest.xml:52: AAPT: error: unexpected elementfound in . # 解決法
プロジェクトファイル内の `AndroidManifest.xml` のコードを変えた“`(変更前)Androi
【Android】スイッチボタンのつまみの画像をON/OFFで変更
まず、つまみ用の画像の設定
“`thumb_switch.xml
“`次に、背景設定
“`background_switch.xml
EncryptedSharedPreferencesのところで落ちる件
ただの備忘録なのであまり本質的でないです。
# 困ったこと
昨日まで動いていた開発中のAndroidアプリが、エミュレータ上で落ちる。#どこで落ちているか
ここ。つまりEncryptedSharedPreferencesを開くところ。“`kotlin
@Synchronized
fun getPreferences(): SharedPreferences {
val masterKey = MasterKey.Builder(getApplication(), MasterKey.DEFAULT_MASTER_KEY_ALIAS)
.setKeyScheme(MasterKey.KeyScheme.AES256_GCM)
.build()
return EncryptedSharedPreferences.create(getApplication(),
“my_app”,
masterKey,
Android レビューダイアログ メモ
##参考記事
レビューダイアログの表示方法
https://ameblo.jp/highcommunicate/entry-12554726670.htmlmain_activityが解決されないエラー
https://teratail.com/questions/248389
【iOS/Android】ネイティブアプリをAPIと繋ぎ込む時に便利なツール
# iOS/AndroidでAPIをつなぐ時に便利なツールを紹介します!
## [Chrome拡張のTalend API TesterでAPIテスト – Qiita](https://qiita.com/ktr1211/items/c16cb4f99f91b998af46)
APIが正常に動いているか、これでチェックします!
この記事わかりやすくて神ですよ!## [Text Escaping and Unescaping in JavaScript](http://0xcc.net/jsescape/)
JSONに入っているUniCode、読みたいですよね?
そんな時はこれに打ち込めば!日本語に変換してくれて便利!!!## [JSON Schema Tool](https://jsonschema.net/login#/)
あとは最後に、これ
JSONを入れるだけでスキーマを作ってくれます!楽チンですね# まとめ
この記事で少しでも開発が捗ったら嬉しいです!
InheritedWidgetの目的と使い方【Flutter】
# まえがき
`InheritedWidget`の使い方の基本をまとめます!
Flutterを勉強していてよくわからなくなるポイントの一つがこの`InheritedWidget`だと思います。
筆者自身、これを理解するのにかなり時間がかかったので、「こういう説明があったらよかったな」と思う説明を書きます。
なお、以下では、`InheritedWidget`クラスを継承したクラスのことを単に`InheritedWidget`と呼びますね。他の`StatefulWidget`なども同様です。
## 前提知識
FlutterアプリがWidgetのツリー構造でできていることを知っていて、`StatefulWidget`と`setState`は使えるものとします。
`BuildContext`の知識も少しだけ要りますが、「Widgetツリー内での位置を表現するもの」程度の理解で十分です。
それについてはこちらをお読みください。
[Flutterのcontextの「お気持ち」を理解する](https://qiita.com/agajo/items/93d75aafe87bd
文字列(リソース名)で画像を取得してImageViewに貼り付ける(kotiln)
以前書いた記事
[画像名を文字列で指定してImageViewに貼り付けるコード(android)](https://qiita.com/marienplatz/items/d6081e629fec9bed22d1)これにLGTMしていただいていたので見てみたのですが、微妙だったので書き直します(ついでにkotlinで)
リソース名からImageViewに画像をセットするメソッドは、swiftにはあるんですがkotlinだとありそうでないです。ちなみにswiftでは
“`swift
imageView.image = UIImage(named:”hoge.png”)
“`
こんな感じでimageViewに画像をセットできます。同じようなものをkotlinで再現してみます。
# resourceIdを文字列から取得
“`kotlin:StringExtensions.kt
fun String.getResourceId(context: Context): Int {
return context.resources.getIdentifier(this
Android アプリ開発した際の躓きポイントを纏めてみた
#概要
とあることから、Google Maps APIを使用したAndroidアプリを作成することになったので、
参考にしたリンクを備忘録のために纏めました。#環境編
##前提
[Androidコードディング規約](https://qiita.com/Reyurnible/items/2de397b80391189af8e4)
[もしあなたが急にAndroidアプリを業務で作るはめになった場合の選択肢(2021年初頭版)](https://qiita.com/Gazyu/items/dafdb74c4aadf722da92?utm_source=Qiita%E3%83%8B%E3%83%A5%E3%83%BC%E3%82%B9&utm_campaign=d50d3688f4-Qiita_newsletter_440_12_09_2020&utm_medium=email&utm_term=0_e44feaa081-d50d3688f4-33582113)##Android Studio
[Android studio の Gradleについて調べてみた](https://qii
【Unity】Android実機につないでビルドが出来ない時の5つのチェックポイント
**「あれ??何で実機が表示されないんだろう?」**
UnityでAndroid実機ビルド時の話。
そんな時にチェックする5つのポイントです。## 1.端末とPCは本当につながっているか?
当たり前ですが、PCと実機がUSBケーブルでつながっていますでしょうか?
そして、USBケーブルは故障していませんか?## 2.開発者向けオプションがONになっているか?
Android実機の開発者向けオプションは有効化しておく必要があります。
開発者向けオプションの出し方は[開発者向けオプション 出し方](https://www.google.com/search?q=%E9%96%8B%E7%99%BA%E8%80%85%E5%90%91%E3%81%91%E3%82%AA%E3%83%97%E3%82%B7%E3%
Flutter で仕事したい人のための Widget 入門
# この記事について
Flutter の入門記事の中には、初学者にもわかりやすく説明しようとするあまり実際のアプリ開発で重要になる内容まで抜け落ちてしまったり、意訳や曲解によって誤解を与えてしまう内容が含まれることもあったりします。
この記事は、Flutter で本格的にアプリ開発を進める上で僕が先に知りたかったこと、詳しい説明がほしかった部分を、過去の自分と同じような Flutter 初学者向けに説明する記事です。
本来は公式ドキュメントを読みながら学習を進められるのが理想ではありますが、Flutter のドキュメントは全て英語であること、またある程度のアプリ開発経験があることを想定した難易度になっている(ように感じる)ことから、まずは日本語の記事を頼りに学習を進める方も多いと思います。この記事は、そんな方の役に立つ内容を目指しています。
この記事では、中でも Flutter の Widget に焦点を当てて書いています。
# 本文
## Everything is a Widget
Flutter には __”Everything is a Widget”__ とい
collbackFlowをFirebase Realtime Databaseに使うといい感じ
## 概要
個人AndroidアプリでFirebase Realtime Database(略してRTDB)を使っているが、`ValueEventListener`のコールバックで実装する書き方がイマイチ好きではなかった。
そこで`collbackFlow` を使うと、RTDBとの接続をキレイに分離可能かつがStateFlow化できて、スッキリ書くことができた。
また、RTDBとの相性もよくて、値が何度も更新されてもFlowでちゃんと受け取れる。## コード: 状態管理
例として、天気を取得する機能を実装するコードを紹介する。
StateFlowで管理する状態クラス
今回は分かりやすいようにSuccess内の変数を`WeatherInfo`にしている“`kotlin
sealed class WeatherUiState {
// 値の取得成功
data class Success(val weatherInfo: WeatherInfo) : WeatherUiState()
// 失敗
data class Error(val me











