- 1. Node.jsをWindows10にインストールして詰まったこと
- 2. Node.jsでAzure IoT Hubにテレメトリを送信するサンプルコードを動かすメモ
- 3. JavaScriptフレームワークのプロジェクト作成コマンドを列挙した
- 4. Jestのインストール〜実行の流れ
- 5. firebaseコマンドが実行できない時の対処法
- 6. Material-ui インストールコマンド
- 7. Repl.itでBotの機能を開発しまくったお話
- 8. FirebaseのFunctionsで取り敢えずAPIを作ろう1
- 9. 【Node.js Sequalize】 Unable to find migration: エラーの解決法
- 10. [Node.js] 2021年版サービス アカウント認証コード with ドメイン全体の委任
- 11. Amazon Transcribeをストリーミングで実行する
- 12. Node.js × Expressで始めるGraphQL入門
- 13. Azure IoT Hub に Node.js で publish
- 14. 【Promiseは規格?みたいなもの】
- 15. Node.js で車とシリアル通信する
- 16. Node.js(express)でpostgresSQLのSSL認証が通らないことについて
- 17. M5Core2のLCDにWebページのスクリーンショットを表示する
- 18. MySQLで取得したデータを、EJSでWebブラウザに出力する
- 19. next.js heroku デプロイ Error: Couldn’t find that app.
- 20. Zoom Client SDK の Web SDK を試す
Node.jsをWindows10にインストールして詰まったこと
#背景
AWSでNode.jsを触ってみようと思い立ち、まずはAWSの開発者ガイドに従って開発環境を構築してみた。
## 参考にしたURL
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/nodejs-devenv.html
https://qiita.com/taiponrock/items/9001ae194571feb63a5e#詰まったこと
Node.js&npmをインストールしたので、動作確認(npm start)するとエラーが出てしまった。“`
node:internal/modules/cjs/loader:928
throw err;Error: Cannot find module ‘http-errors’
Require stack:
– hoge\app.js
– hoge\bin\www
“`
##エラーの出た環境
OS:Windows10 Pro(バージョン2004 OSビルド19041.746)
node.jsインストーラ:node-v15.6.0-x64.
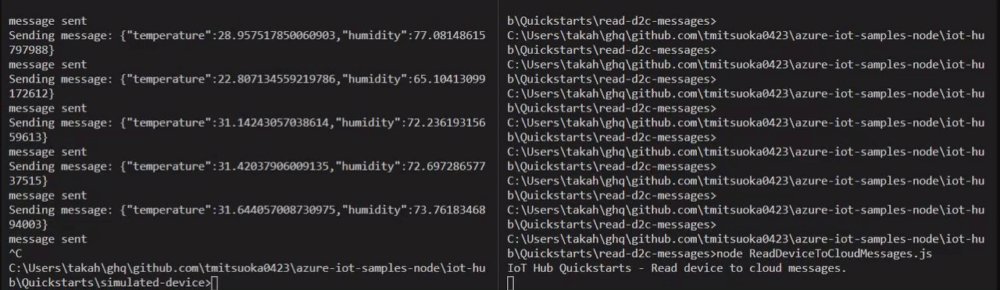
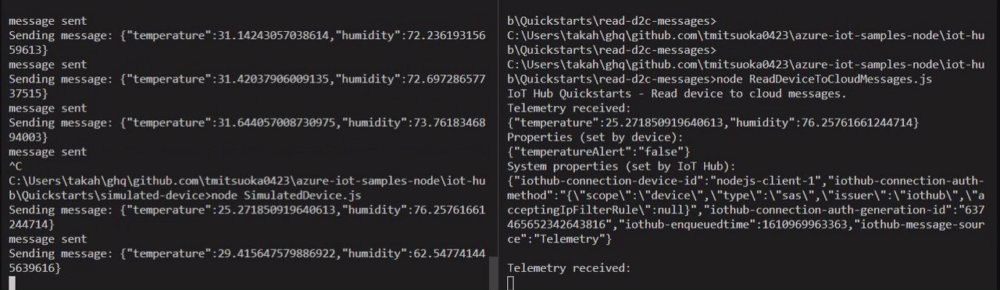
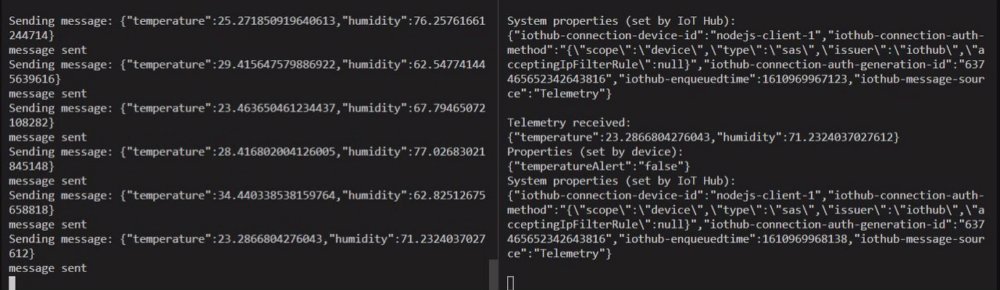
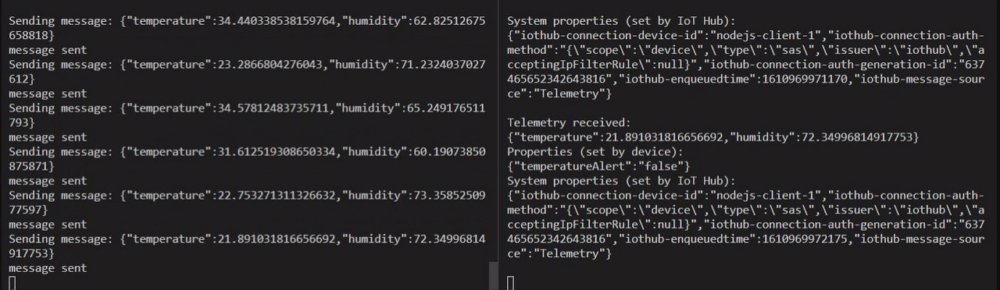
Node.jsでAzure IoT Hubにテレメトリを送信するサンプルコードを動かすメモ
## はじめに
[デバイスから IoT ハブに利用統計情報を送信してバックエンド アプリケーションで読み取る](https://docs.microsoft.com/ja-jp/azure/iot-hub/quickstart-send-telemetry-node)を参考にサンプルコードを動かしてみます。
[](https://gyazo.com/2423a85698f478493dd983f957020b80)
接続文字列はAzure CLIを使わずに、コンソールから取得します。Azure IoTについては[こちら](https://docs.microsoft.com/ja-jp/azure/iot-hub/about-iot-hub)を参照。
## 準備
– Node.jsをインストールする(今回は`v14.1.0`を使用)
– [サンプルコード](https://github.com/Azure-Samples/a
JavaScriptフレームワークのプロジェクト作成コマンドを列挙した
## はじめに
JavaScript のフレームワークには npm や Yarn などのパッケージマネージャーを使い簡単に依存関係を解決し、プロジェクトの雛形を作成してくれるコマンドが用意されていることが多いです。
スクラッチでの作成もできますが、コマンドラインツールによって簡単にプロジェクトの自動作成、開発サーバーでの実行ができ便利だと感じたため、有名な JavaScript フレームワークの雛形作成コマンドを備忘録として挙げてみます。各コマンドの `
` の部分が作成されるディレクトリ名、デフォルトのプロジェクト名になります。作成するプロジェクトに応じて適宜置き換えてください。 公式のドキュメントに沿って基本となるコマンドをまとめています。プロジェクト作成時に対話形式で設定可能な項目については記事内で扱いません。項目の説明や、利用できるオプションについては公式のドキュメントを参照のうえ実行をお願いします。
## 前提条件
– node.js がインストールされていること(バージョン 8 以降、最新の LTS バージョンを推奨)
– npm
Jestのインストール〜実行の流れ
#Jestインストール〜実行まで
####①Jestをインストール
“`
npm install –save-dev jest
“`####②基本設定ファイルの作成
1.node_modules/.binに対してinitで作成。“`
./node_modules/.bin/jest –init
“`2.基本的にEnter連打でok
“`
The following questions will help Jest to create a suitable configuration for your project✔ Would you like to use Jest when running “test” script in “package.json”? … yes
✔ Would you like to use Typescript for the configuration file? … no
✔ Choose the test environment that will be used for testing › node
✔ Do
firebaseコマンドが実行できない時の対処法
###1.firebaseコマンドを実行
firebase loginコマンドを実行するが、反応しない状態↓
“`
masahiro@MacBook-Air chatbot % firebase login
zsh: command not found: firebase
“`###2.PATH を通すコマンドを入力
export PATH=$PATH:`npm bin -g`を実行“`
masahiro@MacBook-Air chatbot % export PATH=$PATH:`npm bin -g`
(not in PATH env variable)
“`
###3.再度firebaseコマンドを実行firebase loginを実行→login完了できていることを確認
“`
masahiro@MacBook-Air chatbot % firebase login
Already logged in as ○○○○@gmail.com
“`
Material-ui インストールコマンド
##Material-uiのインストールコマンド
### 下記コマンドを実行
“`
npm install –save @material-ui/icons @material-ui/core @material-ui/system @material-ui/styles
“`####意味
@matesial-ui/core→Material-uiを入手する
@material-ui/icons→公式マテリアルアイコンを使用できる
@material-ui/system→”style functions” と呼ばれる低レベルのユーティリティ関数を提供し、強力な設計システムを構築する
@material-ui/styles→Material-UIコンポーネントを使用していないReactアプリケーションのスタイルを設定する公式ドキュメントはこちら
https://material-ui.com/ja/
Repl.itでBotの機能を開発しまくったお話
##:star:まずは皆様にご挨拶
**皆様、初めまして!!**:tada:
Repl.itでDiscordBotを開発している『**`姉だぁぁぁぁ`**』と申します。
私は、まだプログラミングを始めたばかりの学生で、このサイトを利用して投稿したりするのは**本当に初めてですが、**
**良い記事の発行や、Botのプログラミング能力を高めたら**と思い、このアカウントを作りました。よろしくお願いします。:bow:では、本編に参りまっす!
#:star:JSで覚醒した沢山の機能を作ってみる
###:one:リアクションを使って、ページネーションを作成する。
ページネーションを早く、簡単に作成したい場合は**下記のリンクを参照してください。**
(InkoHXさん、ありがとうございます!)
> [**リアクションを使って簡単にページネーションを作成する Discord.js 専用のパッケージ**](https://scrapbox.io/discordjs-japan/%E3%83%AA%E3%82%A2%E3%82%AF%E3%82%B7%E3%83%A7%E3%83%B3%E3%8
FirebaseのFunctionsで取り敢えずAPIを作ろう1
#FirebaseのFunctionsでAPIを作ろう その1
GoogleのFirebaseってめちゃ便利ですよね,PHP派の私もいい加減あれこれ触ってます.
最近はNuxt使ってSSRアプリをHosting+Functionsにデプロイしたりしてますが
いい加減実用的なものを作るべき段になりました.
備忘録もかねて作業内容をつらつらします.*今回はAPIまで行きません
*随所に偏見が入ってますが見逃してください.##~エミュレータの設定編
取り敢えずエミュレータの設定まで記事にします.
API的に動くところが一応見えます.##目的
APIの定義は非常に広いと思いますが,ここでは取り敢えずDBに接続してデータを入れたり貰ったりするサーバ側のなんかと定義します.
で,いい加減PHP以外でサーバレスで何とかしたいということで,FirebaseのFunctions使っていきます.
DBはGCPのCloud SQLのMySQL8系です.
今回はあんまり関係ないです.
そこまで進んだら続編出すなり続き書くなりします.##環境
OS:Windows10
エディタ(IDE):PHP
【Node.js Sequalize】 Unable to find migration: エラーの解決法
マイグレーションの誤操作により、マイグレートをかけた時に、削除したマイグレーションファイルが引っかかってきて、下記の様なエラーが表示された場合の解決法。
“`
ERROR: Unable to find migration: 20210105140820-create-user.js
“`一旦,migrationsディレクトリの中に表示されたファイルを作成する。
“`20210105140820-create-user.js
‘use strict’;
module.exports = {
up: function (queryInterface, Sequelize) {
return Promise.resolve()
},down: function (queryInterface) {
return Promise.resolve()
}
};
“`全てのマイグレーションをロールバックする。
“`
npx sequelize-cli db:migrate:undo:all
“`先ほど作成したファイルを削除する
[Node.js] 2021年版サービス アカウント認証コード with ドメイン全体の委任
# はじめに
2020年10月に G Suite が Google Workspace にリブランドされました。
それとは全く関係ないですが Google Classroom や Google Chat などの Google Apis を Node.js 用クライアントである [googleapis](https://www.npmjs.com/package/googleapis) を使って呼び出す際に、サービスアカウントに対してドメイン全体の委任を行い OAuth 認証を行う必要があったのですが、情報を見つけるのに大分彷徨ってしまったり、見つけたコードの記法が少々古かったり、ポイントとなる `subject` の指定方法がやや不適切だったりしたので備忘を兼ねてコードを残しておきます。# 認証コード
一応 googleapis のバージョンは 67.0.0 です。古いバージョン(39.2.0とか)でも動きます。
“`JavaScript
const { google } = require(‘googleapis’);
const credentials = requir
Amazon Transcribeをストリーミングで実行する
# はじめに
– [Amazon Transcribe](https://aws.amazon.com/jp/transcribe/) は音声データをテキスト化する(文字起こしとも言われる)サービスです
– 音声ファイルを準備してバッチ処理するタイプと、音声をストリーミングして、リアルタイム(逐次的に)処理するタイプがあります
– 日本語については、2020年11月にリアルタイム処理タイプに対応しました
– AWSコンソール上ではブラウザの音声をTranscribeへストリーミングすることで機能を確認することができます。レスポンス良くテキスト化されます
– 実際の業務等ではマネジメントコンソールで使うことはなく、アプリケーション等に組み込むことになると思います
– ということで、サンプル的にストリーミング処理を実装してみました
– そして自分への備忘も兼ねて処理内容の解釈を記述します
– なお、SDK v3はpreviewなので、これからリリースされる正式バージョンと異なる(動作しない)可能性があります# 環境
– Ubuntu 20.04 on WSL2
– Node
Node.js × Expressで始めるGraphQL入門
# 概要
GraphQLを初めて実装してみた時の手順と、サンプルソースコードを記載しています。# 環境
– macOS Big Sur 11.1
– node v14.12.0
– yarn 1.22.10
– express 4.16.1
– Docker version 19.03.13
– docker-compose version 1.27.4# サンプルソースコード
[hayatoiwashita/express-graphql](https://github.com/hayatoiwashita/express-graphql)# 手順
## 1. プロジェクトの雛形を作成
express-generatorを使用した。
`–git`オプションは`.gitignore`を追加するためのオプション。“`
$ express –view=pug –git express-graphql
“`
参考: [Express のアプリケーション生成プログラム](https://expressjs.com/ja/starter/generator.html)
Azure IoT Hub に Node.js で publish
ライブラリーのインストール
“`bash
sudo npm install -g azure-iot-device-mqtt
sudo npm install -g azure-iot-device
“`“`js:azure_publish.js
#! /usr/bin/node
// —————————————————————
// azure_publish.js
//
// Jan/17/2021
//
// —————————————————————
‘use strict’
var devicemqtt = require(‘azure-iot-device-mqtt’)
var device = require(‘azure-iot-device’)
//
// —————————————————————
【Promiseは規格?みたいなもの】
### 【Promiseとは】
Promiseはrejectedかfulfilledという結果が帰ってくることを約束してくれる。
そのため、それらに対するハンドリングがしやすいといったメリットがあると勉強していて感じた。実際、Node.jsの各メソッドをPromiseインスタンスに変換できるようなものが導入されたりとそのうちPromiseの規格に統一されるかもしれない。
### 【Promiseの挙動】
Promiseは、Promiseインスタンスを返す。
その時、Promiseインスタンスは最終的に、rejectedかfulfilledを返すが、それは以下のようにpendingな状態をreject()かresolve()で解決しないといけない。
“`markdown
pending
↓
/ \
reject() resolve()
↓ ↓
rejected fulfilled <= これらの状態をsettledという ``` ### 【Promiseインスタンスを
Node.js で車とシリアル通信する
先日車が壊れたのを機に車について調べていたら OBD (On-board diagnostics) という診断機能を知りました。大抵の車には OBD のコネクタが搭載されていて、これに ELM327というマイコンを使った製品をつなぐと Bluetooth のシリアル通信などで簡単に情報をやりとりできるそうです。おもしろそうなので試してみました。
**重要** このポストと同じ方法で車の診断ログをリセットしたりすることもできます。診断ログが正しくない状態になると、修理の適切なタイミングなどがわからなくなるはずです。コマンドを車に送る前によく考えた上で自己責任で試してください。
—
## ELM327 のドングルを手に入れる
これらの製品は [Amazon](https://www.amazon.co.jp/OBD2%E3%82%B9%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%84%E3%83%BC%E3%83%AB-BLUETOOTH-%E8%87%AA%E5%8B%95%E8%BB%8A%E3%82%B9%E3%82%AD%E3%83%A3%E3%8
Node.js(express)でpostgresSQLのSSL認証が通らないことについて
#はじめに
店舗予約の受付をするLineBotの開発をするために
Node.js(express)を開発言語にしました。PostgresSQLでDB作成をしたさいに
SSL接続が原因でエラーとバトルした件について解説します。少しでもお役に立てれば幸いです。
誤った情報だと感じましたら教えてください!
#開発環境
(1)macOS 10.15.7
(2)Node.js 12.19.0
(3)express 4.17.1
(4)line/bot-sdk” 7.2.0
(5)Postgres 8.5.1
(6)Heroku#エラー内容
“`node:index.js
const { Client } = require(‘pg’);
//Postgres環境変数を設定//
const connection = new Client({
user: process.env.PG_USER,
host: process.env.PG_HOST,
database: process.env.PG_DATABASE,
password: process.
M5Core2のLCDにWebページのスクリーンショットを表示する
M5Core2のLCDにいろんな情報を表示する際に、画面レイアウトを試行錯誤しながらコンパイル・書き込み・実行を繰り返すのは手間なので、HTMLで画面を作成してそのスクリーンショットをM5Core2のLCDに表示するようにします。

もろもろのソースコードをGitHubに上げておきました。
poruruba/WebSnapshot
https://github.com/poruruba/WebSnapshot#スクリーンショット生成
スクリーンショットには「puppeteer」を使います。
puppeteer/puppeteer
https://github.com/puppeteer/puppeteer(参考)呼び出し方
https://github.com/puppeteer/puppeteer/blob/v5.5.0/
MySQLで取得したデータを、EJSでWebブラウザに出力する
# はじめに
こちらは、[エンジニアの新たな学びキャンペーン](https://qiita.com/official-events/716dbcb617afc83e9555)に向けた記事となります。
[Node.js + Express で作る Webアプリケーション 実践講座](https://www.udemy.com/course/web-application-with-nodejs-express/)を参考にしながら、
データベース(以下DB)内のデータを、Webブラウザに表示する方法を記事にしました。なお、ここではNode.jsのテンプレートエンジンであるEJSと、RDB(リレーショナルデータベース)であるMariaDB(MySQL)を利用します。
(上記講座ではMongoDBが利用されていますが、本記事ではMySQLに置き換えました。)
# 実行環境
– Node.js v12.16.3
– Express 4.16.1
– 10.4.11-MariaDB# 対象者
– JavaScriptの文法自体は学んだけど、Web技術はまだほとんど学べていない人
next.js heroku デプロイ Error: Couldn’t find that app.
next.jsをherokuにデプロイする日本語記事が見当たらなかったため投稿しました。
環境:
node.js
react
next.jsherokuへpushまでは省略します。
push後urlへアクセスすると拒絶されたところから
ログを確認してから出直せと言われたので、“`terminal
heroku logs -tail
Error: Couldn’t find that app.
›
› Error ID: not_found
“`で、結論から
https://github.com/mars/heroku-nextjs
を参考にしました。“`package.json
{
“name”: “next-yaninavi”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″,
“dev”: “next”,
Zoom Client SDK の Web SDK を試す
この記事は、Zoom Client SDK の Web SDK を試してみた手順のメモです。
●Introduction – Client SDKs
https://marketplace.zoom.us/docs/sdk/native-sdks/introduction
●Web – Client SDKs – Zoom Software Development Kit (Zoom SDK) – Zoom Developer – Technical Documentation and Reference
https://marketplace.zoom.us/docs/sdk/native-sdks/web## Zoom Client SDK の Web SDK の概要
公式ページの記載を引用して見てみます。> The Web SDK enables the development of video applications powered by Zoom’s core framework inside an HTML5 web client through a hig









