- 1. 初めに
- 2. 今回すること
- 3. 要件定義
- 3.0.1. corrs について 猿でもわかる
- 3.0.2. Slackの今日のチャンネル内容をLINEに送信する(Google Cloud Functions)
- 3.0.3. sam local start-apiでヘッダーが勝手にキャメルケースになるんだが?
- 3.0.4. Azure IoT Hub の イベントハブ互換エンドポイントに Node.js で subscribe
- 3.0.5. 2021年、gulp-sassをインストールしようとして躓いた
- 3.0.6. Node.jsのmodule.exportsの仕組みを理解する
- 3.0.7. MQTTによるIoT制御を無料でやってみる
- 3.0.8. node.jsやnodebrewなどをインストールし.bash_profileで設定完了→次の日できなくなってたの巻/Mac OS X 10.15
- 3.0.9. [Node.js]docker-compose upで気楽に開発環境構築
- 3.0.10. Azure IoT Hub に Node.js で subscribe
- 3.0.11. Express Tour #2 Express application generator
- 3.0.12. Node.jsをWindows10にインストールして詰まったこと
- 3.0.13. Node.jsでAzure IoT Hubにテレメトリを送信するサンプルコードを動かすメモ
- 3.0.14. JavaScriptフレームワークのプロジェクト作成コマンドを列挙した
- 3.0.15. Jestのインストール〜実行の流れ
- 3.0.16. firebaseコマンドが実行できない時の対処法
- 3.0.17. Material-ui インストールコマンド
- 3.0.18. Repl.itでBotの機能を開発しまくったお話
【Typescript】 Error: Cannot find module ‘express’ の解決
あるファイルを読み込もうとしたら、エラーメッセージが出た。
“`typescript
node index.jsinternal/modules/cjs/loader.js:638
throw err;
^Error: Cannot find module ‘express’
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.Module._load (internal/modules/cjs/loader.js:562:25)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.(/home/ec2-user/environment/photo/realitycapture/realit
node.jsで集計処理をしてみた。
初めに
node.js の学習のために集計をしてみました。
実際のコードです。
https://github.com/shohei-lob/adding-up.git環境はLinuxです。
今回すること
「2010 年から 2015 年にかけて 15〜19 歳の人が増えた割合の都道府県ランキング」作成。
地域経済分析システム(RESAS:リーサス)で提供されている2010 年と 2015 年の都道府県別 10 代の人口データを集計していきます。データはCSV方式のものです。要件定義
1.ファイルからデータを読み取る
2.2010 年と 2015 年のデータを選ぶ
3.都道府県ごとの変化率を計算する
4.変化率ごとに並べる
#ファイルからデータを読み取る
“`app.js
‘use strict’;
//ファイルを読み込む
const fs = require(‘fs’);
const readline = require(‘readl
corrs について 猿でもわかる
バックエンド側でnode,expressを触っている人向け
CORRS とは、API通信で値(param)など、バックエンド側のデータを表示させるために
バックエンド側で設定するための物です。なので、今回は設定方法だけ記載します。
これを書いておけばHTTP通信は正常に行われます。
バックエンド側に
app.use((req, res, next) => {
// res.header(“Access-Control-Allow-Origin”, “http://localhost:4200”);
res.header(“Access-Control-Allow-Origin”, req.headers.origin);
res.header(“Access-Control-Allow-Headers”, “Origin, Authorization, Accept, Content-Type”);
// res.header(“Access-Control-Allow-Headers”, “*”);
res.header(‘Acc
Slackの今日のチャンネル内容をLINEに送信する(Google Cloud Functions)
表題の内容を試す機会があったので、作業内容とサンプルコードを紹介したい思います。
###環境
– Slack: フリープランでOK
– LINE
– GCP Coud Functions
– 実行環境はNode.js*各サービスのドキュメントはすでにネットに豊富にあるので、今回は細かい設定方法の解説を省きます
###サービス設定
####Slack
#####slack api 設定
https://api.slack.com/apps で
“Create New App“ から新規appを作成。その後以下を設定。– Features -> OAuth & Permissions でBot Token Scopesに以下の権限を付与
“channels:history“
“chat:write“
“commands“
“groups:history“
“im:history“
“mpim:history“
“users:read“– Features -> OAuth & Permissions -> OAuth Tokens & Re
sam local start-apiでヘッダーが勝手にキャメルケースになるんだが?
表題の通り、sam local start-apiでヘッダーが勝手にキャメルケースになる問題についてです。
こちらにドンピシャの回答があるのですが、内部で使っているFlaskの仕様だそうです。
[Headers are received in Camel\-Case · Issue \#1860 · aws/aws\-sam\-cli](https://github.com/aws/aws-sam-cli/issues/1860)仕方ないのでNode.jsでは下記ワークアラウンドをしてヘッダーをすべて小文字にして対応しましょう。
(Pythonならissueのコメントにサンプルコードが載っています)“`javascript
const toLowerCaseKey = function(object) {
let newObject = {};
for (let key in object) {
if (object.hasOwnProperty(key)) {
newObject[key.toLocaleLowerC
Azure IoT Hub の イベントハブ互換エンドポイントに Node.js で subscribe
次のプログラムを改造して、イベントハブ互換エンドポイントを使うようにしました。
[Azure IoT Hub に Node.js で subscribe](https://qiita.com/ekzemplaro/items/9933236f6c2ab3dee121)
Hub に subscribe しているので、その Hub 内の Device に届いた総てのメッセージが表示されます。Device の認証が、SAS トークンでも、CA 証明書でも、どちらも表示されます。“`js:azure_endpoint_subscribe.js
#! /usr/bin/node
// —————————————————————
// azure_endpoint_subscribe.js
//
// Jan/21/2021
//
// —————————————————————
‘use strict’
const
2021年、gulp-sassをインストールしようとして躓いた
この度完全新規のコーディング案件に携わることになったため、久しぶりに1年前まで使用していたpackage.jsonを引っ張りだし`npm intall` を実行したところ、gulp-sassのインストールでエラーを吐いてしまい躓きました。
3時間調査したり悩んだりした結果、解決しましたので備忘録として残します。# エラー状況
Windows10環境で `npm install gulp-sass –save-dev` すると、下記の通りログが出力され、インストールできない。
私のPCにはNode.jsの【最新版(v15.5.0)】がインストールされておりました。## エラーのログ
“`cmd:cmd
PS G:\data\html> npm install gulp-sass –save-dev
npm WARN deprecated fsevents@1.2.13: fsevents 1 will break on node v14+ and could be using insecure binaries. Upgrade to fsevents 2.> node
Node.jsのmodule.exportsの仕組みを理解する
# はじめに
こちらは、[エンジニアの新たな学びキャンペーン](https://qiita.com/official-events/716dbcb617afc83e9555)に向けた記事となります。
[Node.js + Express で作る Webアプリケーション 実践講座](https://www.udemy.com/course/web-application-with-nodejs-express/)を参考にしながら、
`module.exports`について理解を深めたことを記事にします。# 実行環境
– Node.js v12.16.3
– Express 4.16.1
– 10.4.11-MariaDB# 本記事の概要
私は今現在、Webアプリケーションの開発をしていますが、ある問題を抱えています。
その問題とは、1つのファイル内のソースコードが膨らみすぎて可読性が落ちているというものです。
これはデータベースへの接続、ミドルウェアの呼び出し、レスポンスの処理内容など、あらゆる情報を`app.js`内に書き込んでいることに由来します。そこで、`app
MQTTによるIoT制御を無料でやってみる
# 前置き
※途中まで頑張りましたが、断念したため供養記事となります。m..m
## 背景
IoTの制御としてArduino, Raspberry Piなどを用いて各種センサー情報を収集、又はアクチュエータの制御などを想定する。## MQTTとは
– ネットワークプロトコルの一種
– HTTPと比較すると以下が特徴的
– 一対多, 多対多で情報のやりとりが可能
– リアルタイムでの通信が可能
– ヘッダー情報が少なくHTTPの10分の1と軽量 など詳細はIBMのサイトに記載されています。
[MQTT の基本知識](https://www.ibm.com/developerworks/jp/iot/library/iot-mqtt-why-good-for-iot/index.html)基本的に Subscriber(受け手), Publisher(送り手), Broker(中継点)の3者で構成します。

– dockerコマンドが使える状態
– npmコマンドが使える状態
– nodeコマンドが使える状態
– Dockerの基本的知識(イメージやコンテナの概念)を有する# 対象
– 環境構築を手っ取り早くしたい人
– Node.jsをdockerで動かしたい人# 環境
“`bash:bash
$ docker -v
Docker version 20.10.2, build 2291f61$ npm -v
6.14.5$ node -v
v13.11.0$ pwd
~/{project_name}
“`# ファイル構成
“`bash:project
{project_name}
├─ node_modules
| └─ …
├─ src
| └─ index.js
└─ docker-compose.yml
└─ Dockerfile
└─ package.json
└─ package-lock.json
“`
`node_modules`の中身は割
Azure IoT Hub に Node.js で subscribe
Ubuntu 20.10 で確認しました。
“`js:azure_subscribe.js
#! /usr/bin/node
// —————————————————————
// azure_subscribe.js
//
// Jan/19/2021
//
// —————————————————————
‘use strict’const { EventHubConsumerClient } = require(“@azure/event-hubs”);
const eventHubsCompatibleEndpoint = “sb://ihsuprodkwres017dednamespace.servicebus.windows.net/”
const eventHubsCompatiblePath = “iothub-ehub-iot-aa-344012-58f0095d47”
const
Express Tour #2 Express application generator
素早くExpressアプリケーションのスケルトンを作るために、express-generatorを使いましょう。
##検証環境
lubuntu 20.04
node.js 14.15.3## express-generator のインストール
まず下記コマンドでexpress-generatorをグローバルインストールします。
“`
$ npm install -g express-generator
“`## アプリの作成
次にアプリケーション用のディレクトリを作ってそこに移動しましょう。
“`
$ mkdir exg-test
$ cd exg-test
“`express -h コマンドを打つと各オプションについて確認できます。
“`
$ express -h
“`実行結果
“`
Usage: express [options] [dir]Options:
–version output the version number
-e, –ejs add ejs
Node.jsをWindows10にインストールして詰まったこと
#背景
AWSでNode.jsを触ってみようと思い立ち、まずはAWSの開発者ガイドに従って開発環境を構築してみた。
## 参考にしたURL
https://docs.aws.amazon.com/ja_jp/elasticbeanstalk/latest/dg/nodejs-devenv.html
https://qiita.com/taiponrock/items/9001ae194571feb63a5e#詰まったこと
Node.js&npmをインストールしたので、動作確認(npm start)するとエラーが出てしまった。“`
node:internal/modules/cjs/loader:928
throw err;Error: Cannot find module ‘http-errors’
Require stack:
– hoge\app.js
– hoge\bin\www
“`
##エラーの出た環境
OS:Windows10 Pro(バージョン2004 OSビルド19041.746)
node.jsインストーラ:node-v15.6.0-x64.
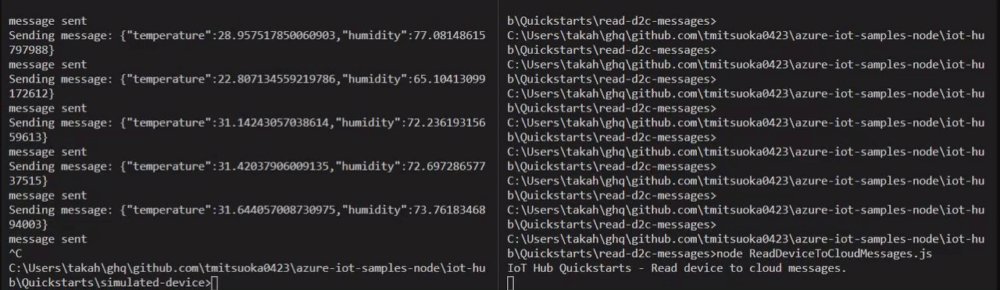
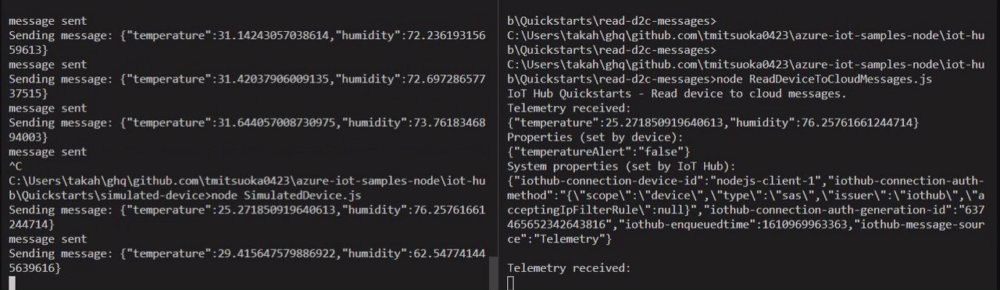
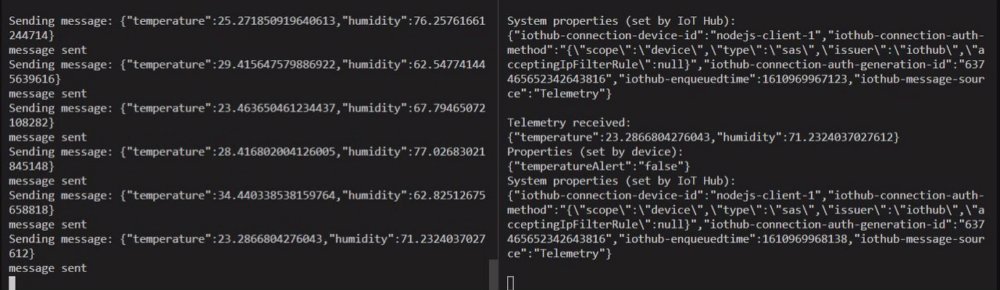
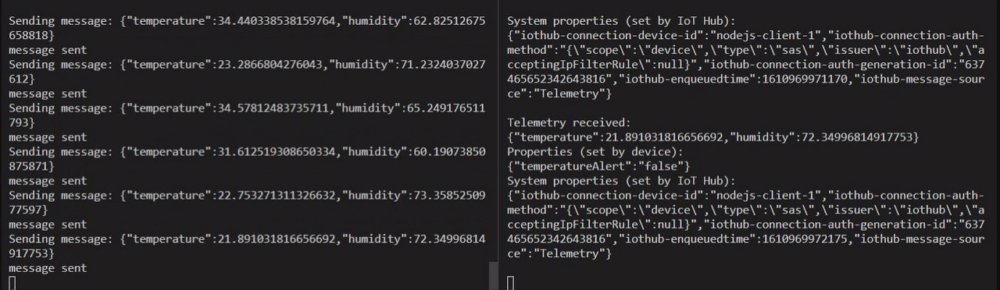
Node.jsでAzure IoT Hubにテレメトリを送信するサンプルコードを動かすメモ
## はじめに
[デバイスから IoT ハブに利用統計情報を送信してバックエンド アプリケーションで読み取る](https://docs.microsoft.com/ja-jp/azure/iot-hub/quickstart-send-telemetry-node)を参考にサンプルコードを動かしてみます。
[](https://gyazo.com/2423a85698f478493dd983f957020b80)
接続文字列はAzure CLIを使わずに、コンソールから取得します。Azure IoTについては[こちら](https://docs.microsoft.com/ja-jp/azure/iot-hub/about-iot-hub)を参照。
## 準備
– Node.jsをインストールする(今回は`v14.1.0`を使用)
– [サンプルコード](https://github.com/Azure-Samples/a
JavaScriptフレームワークのプロジェクト作成コマンドを列挙した
## はじめに
JavaScript のフレームワークには npm や Yarn などのパッケージマネージャーを使い簡単に依存関係を解決し、プロジェクトの雛形を作成してくれるコマンドが用意されていることが多いです。
スクラッチでの作成もできますが、コマンドラインツールによって簡単にプロジェクトの自動作成、開発サーバーでの実行ができ便利だと感じたため、有名な JavaScript フレームワークの雛形作成コマンドを備忘録として挙げてみます。各コマンドの `
` の部分が作成されるディレクトリ名、デフォルトのプロジェクト名になります。作成するプロジェクトに応じて適宜置き換えてください。 公式のドキュメントに沿って基本となるコマンドをまとめています。プロジェクト作成時に対話形式で設定可能な項目については記事内で扱いません。項目の説明や、利用できるオプションについては公式のドキュメントを参照のうえ実行をお願いします。
## 前提条件
– node.js がインストールされていること(バージョン 8 以降、最新の LTS バージョンを推奨)
– npm
Jestのインストール〜実行の流れ
#Jestインストール〜実行まで
####①Jestをインストール
“`
npm install –save-dev jest
“`####②基本設定ファイルの作成
1.node_modules/.binに対してinitで作成。“`
./node_modules/.bin/jest –init
“`2.基本的にEnter連打でok
“`
The following questions will help Jest to create a suitable configuration for your project✔ Would you like to use Jest when running “test” script in “package.json”? … yes
✔ Would you like to use Typescript for the configuration file? … no
✔ Choose the test environment that will be used for testing › node
✔ Do
firebaseコマンドが実行できない時の対処法
###1.firebaseコマンドを実行
firebase loginコマンドを実行するが、反応しない状態↓
“`
masahiro@MacBook-Air chatbot % firebase login
zsh: command not found: firebase
“`###2.PATH を通すコマンドを入力
export PATH=$PATH:`npm bin -g`を実行“`
masahiro@MacBook-Air chatbot % export PATH=$PATH:`npm bin -g`
(not in PATH env variable)
“`
###3.再度firebaseコマンドを実行firebase loginを実行→login完了できていることを確認
“`
masahiro@MacBook-Air chatbot % firebase login
Already logged in as ○○○○@gmail.com
“`
Material-ui インストールコマンド
##Material-uiのインストールコマンド
### 下記コマンドを実行
“`
npm install –save @material-ui/icons @material-ui/core @material-ui/system @material-ui/styles
“`####意味
@matesial-ui/core→Material-uiを入手する
@material-ui/icons→公式マテリアルアイコンを使用できる
@material-ui/system→”style functions” と呼ばれる低レベルのユーティリティ関数を提供し、強力な設計システムを構築する
@material-ui/styles→Material-UIコンポーネントを使用していないReactアプリケーションのスタイルを設定する公式ドキュメントはこちら
https://material-ui.com/ja/
Repl.itでBotの機能を開発しまくったお話
##:star:まずは皆様にご挨拶
**皆様、初めまして!!**:tada:
Repl.itでDiscordBotを開発している『**`姉だぁぁぁぁ`**』と申します。
私は、まだプログラミングを始めたばかりの学生で、このサイトを利用して投稿したりするのは**本当に初めてですが、**
**良い記事の発行や、Botのプログラミング能力を高めたら**と思い、このアカウントを作りました。よろしくお願いします。:bow:では、本編に参りまっす!
#:star:JSで覚醒した沢山の機能を作ってみる
###:one:リアクションを使って、ページネーションを作成する。
ページネーションを早く、簡単に作成したい場合は**下記のリンクを参照してください。**
(InkoHXさん、ありがとうございます!)
> [**リアクションを使って簡単にページネーションを作成する Discord.js 専用のパッケージ**](https://scrapbox.io/discordjs-japan/%E3%83%AA%E3%82%A2%E3%82%AF%E3%82%B7%E3%83%A7%E3%83%B3%E3%8








