- 0.0.1. node.jsの基本
- 0.0.2. discord.jsでメンションするとmp3ファイルを再生するbot
- 0.0.3. Node.js + Spring BootでTOTP認証を実装してみた
- 0.0.4. laravel-mixのコンパイルでSyntaxError: Unexpected token = と怒られたら
- 0.0.5. Node.js: Let’s Encrypt の証明書を使ったブローカーに接続
- 0.0.6. Cloud Functions for Firebase で runtime を Node.js 12 にしてデプロイする方法
- 0.0.7. Node.jsがとっつきにくい言語だと思ったら ~非同期処理とは?~【初心者向け】
- 0.0.8. node.jsのローカルサーバーでクライアントサイドjavascriptが動かない
- 0.0.9. Docker x Express x PostgreSQL x Sequelize 環境構築メモ
- 0.0.10. Alexa SmartHomeSkillの開発 公式チュートリアルに加え、アカウントリンクの実装、ModeControllerの追加
- 0.0.11. Gatsbyでreact-modalを使う方法について
- 0.0.12. 【メモ】LambdaからgoogleDriveAPIを操作する
- 0.0.13. json-serverを使って簡単にAPIをmockする
- 0.0.14. 初めてのクラウド、初めての Azure -簡単なサーバーアプリをオンプレから移行-
- 0.0.15. Githubのプロフィールをカッコよくさせる画像を動的に生成する
- 0.0.16. 【Typescript】 Error: Cannot find module ‘express’ の解決
- 0.0.17. node.jsで集計処理をしてみた。
- 1. 初めに
- 2. 今回すること
- 3. 要件定義
node.jsの基本
node.jsは僕にとってはじめてお金を稼げた言語でとても特別なものなのですが、仕様を端から端まで熱心に勉強したわけではなく、壁にぶつかってはググっての繰り返しで身につけたので自分の理解をちゃんと整理するための備忘録として、また初学の人たちへ少しでも役に立てばとまとめました。
#node.jsとは
node.jsはサーバーサイドのイベント駆動型JavaScript環境です。イベント駆動型というのは、プログラムの実行から何かしらが起きるまで待機して、起きた事物が規定の条件を満たしたときに指定された命令を実行するプログラミングの概念です。node.jsはJavaScriptを用いてPHPやPythonなどで書くようなサーバーサイドアプリケーションを作成することができます。#Hello World
node.jsにおける最も基礎的なHello Worldです
“`javascript:server.js
const http = require(‘http’)
const port = 3000
const hostName = “127.0.0.1”
const headers
discord.jsでメンションするとmp3ファイルを再生するbot
## はじめに
実装/実行環境: glitch.com : https://glitch.com/
定期bot監視: UptimeRobot : https://uptimerobot.com/
開発言語: Node.js
discord API: v12botの作成等はこちらの記事を参考にしてください(コーディング部分以外)
https://note.com/bami55/n/ncc3a68652697#KRilyこの記事の現バージョンより古いコードや、今回作成するbotのための追加作業を敵船説明していきます。
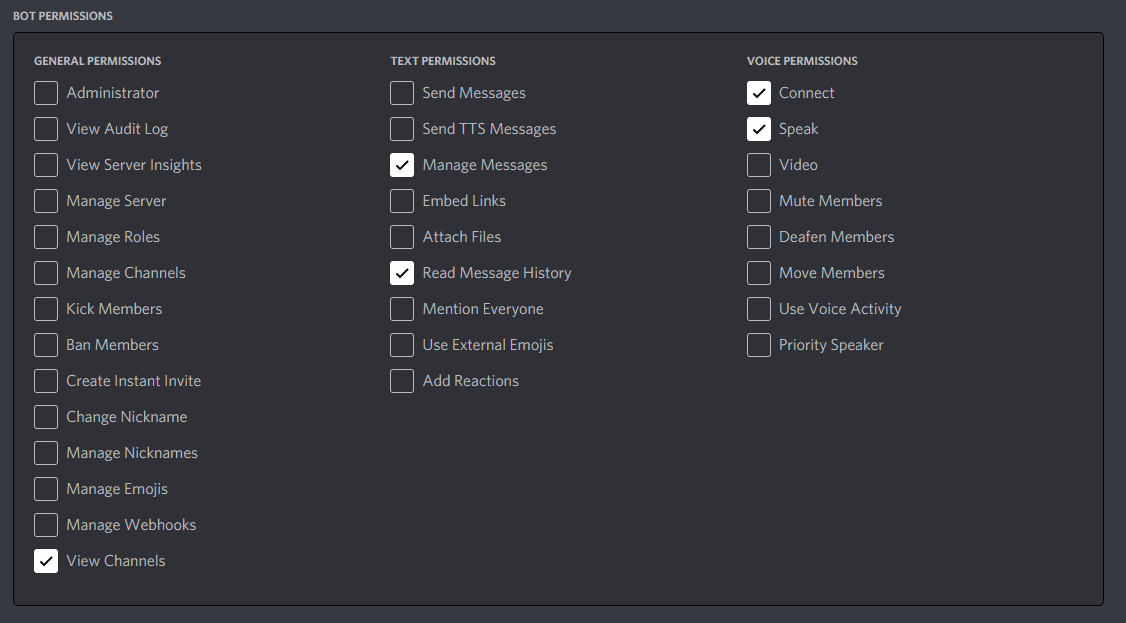
※ botの招待でURLの作成時にパーミッションをAdminにするのは嫌!!という方は、
下記画像のようにBOT PERMISSIONSを設定してください
## コード
まず、ボイスチャットをbot
Node.js + Spring BootでTOTP認証を実装してみた
少し暇な時間ができたので気まぐれにTOTP(Time-based One-Time Password)認証を実装してみた。
TOTP認証に関しては今更言うまでもないが、時間限定の一時パスコードにより二段階認証である。代表的なアプリとしては、Google AuthenticatorやMicrosoft Authenticatorがある。念のため、TOTP認証における認証の流れ/アルゴリズムは以下の通り。
**TOTP生成アルゴリズム :**
1. 現在時刻(UNIXタイムスタンプ)/有効期限(秒)の値をクライアント/サーバの双方で保持している秘密鍵でHMAC値を算出
2. 「1.」でHMAC値における20文字目の値から、下位4ビットを取り出す。言い換えれば、20文字目のビットに「00001111」とAND演算を掛ける
3. 「2.」で算出した値を10進数変換し、当該値をoffsetとする
4. 「3.」で取得したoffsetの値から4文字分「1.」で算出したHMACから切り出す
5. 「4.」で取得した値に4文字分(=31ビット)に対して、31ビットなので「0x7FFFFFFF」
laravel-mixのコンパイルでSyntaxError: Unexpected token = と怒られたら
# 発生したエラー
laravel-mixでコンパイルしたところ下記のエラーで怒られた
触ってないファイルでsyntax errorとか言われて困った“`shell-session:ubuntu
# npm run dev
npm WARN npm npm does not support Node.js v10.23.1
npm WARN npm You should probably upgrade to a newer version of node as we
npm WARN npm can’t make any promises that npm will work with this version.
npm WARN npm Supported releases of Node.js are the latest release of 4, 6, 7, 8, 9.
npm WARN npm You can find the latest version at https://nodejs.org/> @ dev /var/www/vue-laravel-spa
Node.js: Let’s Encrypt の証明書を使ったブローカーに接続
こちらで作成したブローカーに接続する方法です。
[Mosquitto で Let’s Encrypt の証明書を使う](https://qiita.com/ekzemplaro/items/d2afb5d421c7d4d457c2)“`text:.env
HOST=abc.example.com
TOPIC=sensors/topic_1
“`“`js:publish_ca.js
#! /usr/bin/node
// —————————————————————
// publish_ca.js
//
// Jan/23/2021
//
// —————————————————————
‘use strict’
const mqtt = require(‘mqtt’)
const fs = require(‘fs’)
const dotenv = require(‘dotenv’)
// —–
Cloud Functions for Firebase で runtime を Node.js 12 にしてデプロイする方法
# はじめに
Cloud Functions for Firebase でデプロイの際にnodeのバージョン周りでエラーが出てハマったのでまとめました。
簡潔に設定の仕方を紹介した後、ハマりどころを末尾に記載しておきます。# runtime を Node.js 12 にしてデプロイする方法
やり方は全部で2つあります。## 1. package.jsonに記述する方法
以下のようにenginesに”node”:”12″と記載する“`json
{
“name”: “functions”,
“description”: “Cloud Functions for Firebase”,
“scripts”: {},
“engines”: {
“node”:”12″
},
“dependencies”: {},
“devDependencies”: {},
“private”: true
}
“`## 2. firebase.jsonに記述する方法
firebase functions をi
Node.jsがとっつきにくい言語だと思ったら ~非同期処理とは?~【初心者向け】
##背景
JavaやらPythonやらの言語でエンジニア人生を送っていると、Node.jsは「何か違う~!!」と思う言語だと思う。今回はどんなところがとっつきにくい点なのか、他の言語と何が違うのかを書いていく:runner_tone5::thought_balloon:##Node.jsってどんな言語?
Node.jsは他の言語と比べて決定的に異なる点がある。「ノンブロッキングI/O」という処理方式を採用している点だ。ブロッキングとは、Node.jsのプログラムを実行する際に、ファイル呼び出しやネットワークリクエストなどNode.js以外の操作が完了するまで待たなければならない状態だ。ブロッキングが発生すると、プログラムの次の処理に進むことができない。Node.jsでは、このブロッキングを避けるため「ノンブロッキングI/O」という非同期処理を採用している。ファイル呼び出しやネットワークリクエストの処理の結果を待たずに次のプログラムコードが実行される。“`
const fs = require(‘fs’); // ファイル読込ライブラリ// ファイル内容をコンソールに出力す
node.jsのローカルサーバーでクライアントサイドjavascriptが動かない
# はじめに
* 素人がタイトルの問題で詰まったので解決方法を残しておきます
* 解決方法の一つは@Suibari_chaさんの記事を大いに参考にさせてもらいましたが(ほぼそのままです)、「javascriptが動かない」でググると見つけづらかったので一応記載させていただきました# 解決方法1
下記記事のSuibari_chaさんのcssを読み込む方法:[Node.jsでhttpサーバを立てた際にCSSが読み取れない場合の対処法について](https://qiita.com/Suibari_cha/items/48da8519d6f363925b6a)と同様に、javascriptのMIMEタイプを指定します。
サーバー起動時に「.jsはJavaScriptとして扱う」
というのを教えてあげないといけないということみたいです。
(node.jsなんだからそれくらいデフォルトで分かってくれよと思いますけども)# 解決方法2
expressを使いますまず、expressをインストール
“`
npm install express
“`下記のサーバー起動のスクリプト
Docker x Express x PostgreSQL x Sequelize 環境構築メモ
検索したら意外とヒット少なかったので記事化
**初学者ゆえ適切でないコードや表現があるかと思います。その際は優しくご指導いただけますと幸いです。**
## 開発環境
– macOS Catalina 10.15.7
– Docker 20.10.2## 作業ディレクトリ作成
“`zsh:Terminal
mkdir hoge/app
cd app
npm init
“`
適当な場所に作業ディレクトリを作成&`npm init`
package nameとかは適当なものを選択。## server.js作成
“`zsh:Terminal
touch server.js
npm i –save express
“`
“`js:server.js
const express = require(“express”);
const app = express();app.get(“/”, (req, res) => {
res.send(“Hello World!”);
});app.listen(9000, () => {
console.log(“
Alexa SmartHomeSkillの開発 公式チュートリアルに加え、アカウントリンクの実装、ModeControllerの追加
# はじめに
AlexaのSmartHomeSkillは、照明や扇風機などの家電を、Alexaを使って操作するための機能です。PowerOnOffやModeControllerなどのあらかじめ決められたインターフェイスがあり、それらを利用して機能を組み立てていきます。
SmartHomeSkillでは、音声認識から意図解釈まではAmazon側でビルドされたモデルによって実行するため、開発者が意図解釈のために対話エージェントを訓練する必要はありません。
CustomSkillでは、意図解釈は、開発者が、Dialogflowのようなエージェントを訓練する必要があります。# 目指す姿
スマートフォンのAlexaアプリから、SmartHomeSkillを呼び出します。
SmartHomeSkillを使って、PowerOnOffおよび、ModeControllerを使えるようにします。
本記事では、Alexaを通じて、洗濯機のオン、オフ、および、洗濯モードをデリケートモードに設定するのを目指します。
基本的には、公式のチュートリアルに従って進めます。
https://developer.am
Gatsbyでreact-modalを使う方法について
最近Gatsbyを使って勉強をしてみています。
Reactを素で使うよりもとっかかりやすく、StarterやPluginの充実、GraphQLの標準装備と個人的には学習コストが少ないし、Reactを最初にやるには良いんじゃないかなとは思ってます。
[Gatsby](https://www.gatsbyjs.com/)
今回は、Gatsbyを使ってページにモーダルウィンドウの機能を実装するために使えるreact-modalをGatsbyで使う場合に結構ハマってしまったので、備忘録を兼ねてメモです。
[react\-modal documentation](https://reactcommunity.org/react-modal/)
## react-modalのセットアップ
react-modalの初期設定は簡単です。
npmなりyarnなどを使ってreact-modalをインストールすればOKです。“`terminal:command
npm install react-modal
“`## react-modalを使う(1ページに1つのモーダルのみを表示
【メモ】LambdaからgoogleDriveAPIを操作する
##はじめに
LambdaからgoogleAPIでGooglDriveをいじりたかったのですが、サービスアカウントを用いた参考文献が少なく、理解するのに時間がかかったのでメモ感覚で書いておきます。##本題
###Googleデベロッパーコンソールに行く,プロジェクトを作成
[Googleデッッベロッパーコンソール](https://console.developers.google.com/)にログイン
###APIの有効化>APIライブラリから`Google Drive API`を有効化させる
* 簡単なものならコーディング不要でサクッとAPIをモックできるNode.jsのライブラリ
* 詳しく使い方を知りたい場合は上記リポジトリのREADMEを読んだほうが良い#### まえがき
まだAPIが用意できていないけど、フロント側の実装を進めたいときに便利です。
本記事ではサクッと使える簡単なモックと、応用として以下2つの方法を記載したいと思います。1. POSTリクエストで任意のレスポンスを返す
2. サーバーサイドエラーのモックする# サクッと使う
任意のディレクトリを作成し移動後、 json-server をインストールする
“`zsh
$ npm install json-server –save-dev
“`db.json を作成し、モックしたいデータを挿入
“`json:db.json
{
“molc
初めてのクラウド、初めての Azure -簡単なサーバーアプリをオンプレから移行-
# 初めに
*以下の記事を Qiita へ移植したものです。普段使用する技術情報プラットフォームが Qiita な方もいるかもということで。
(あとは単純に反応の違いとかあるのかという興味本位で)https://zenn.dev/minominominoru/articles/fc40d09d89d24f
## 概要
皆さん、クラウド使ってますか?実際のところ使ったことはないという方も多いんじゃないかなと思ってたりします。そして使ってみたい、学んでみたいけど最初の一歩や学び方が分からない方も多いかなと思います。やっぱり技術は実際に触ってみた方がイメージ掴みやすいし、学びやすいと(個人的に)思います。
なので、**手元の PC でプログラムを実行した後に、クラウドに移行してみるまでの簡単なハンズオン**を用意してみました。なお、ちょっとしたツールのダウンロードや、アカウントの作成等は必要ですが、プログラミングの経験がない方でもできる限り簡単にできるように心がけて書いてみました。(指定したコマンドを入力するだけで試せますし、そんなに打つこともないです。)
所要時間はアカウン
Githubのプロフィールをカッコよくさせる画像を動的に生成する
巷ではGithubのプロフィールをデコるのが流行っています。
具体的には[GitHub Readme Stats を利用してGitHubプロフィールをカッコよくする](https://qiita.com/zizi4n5/items/f8076cb25bbf64a9bc1c)のような記事を読んでもらえばいいんですが、ここで紹介されている物以外を載せたい場合があると思います。そこで、今回は試しにTwitterのプロフィール情報を取得し画像にして返す[twitter-profile-card](https://github.com/ivgtr/twitter-profile-card)というものを書きました。
`Vercel`にデプロイされており、`URL`にidのクエリを付けて叩くとTwitterのプロフィールの画像が返ってきます。
Twitterの情報を取得する手順で他のデータを取得すれば応用が利くはずです。記事では書いたCSSの詳細は省いていますが、この様な感じで表示されます。(画像はpngにした物ですが、リンク先は生成された物になっています。)
詳しくはリポジトリを見て下さ
【Typescript】 Error: Cannot find module ‘express’ の解決
あるファイルを読み込もうとしたら、エラーメッセージが出た。
“`typescript
node index.jsinternal/modules/cjs/loader.js:638
throw err;
^Error: Cannot find module ‘express’
at Function.Module._resolveFilename (internal/modules/cjs/loader.js:636:15)
at Function.Module._load (internal/modules/cjs/loader.js:562:25)
at Module.require (internal/modules/cjs/loader.js:692:17)
at require (internal/modules/cjs/helpers.js:25:18)
at Object.(/home/ec2-user/environment/photo/realitycapture/realit
node.jsで集計処理をしてみた。
初めに
node.js の学習のために集計をしてみました。
実際のコードです。
https://github.com/shohei-lob/adding-up.git環境はLinuxです。
今回すること
「2010 年から 2015 年にかけて 15〜19 歳の人が増えた割合の都道府県ランキング」作成。
地域経済分析システム(RESAS:リーサス)で提供されている2010 年と 2015 年の都道府県別 10 代の人口データを集計していきます。データはCSV方式のものです。要件定義
1.ファイルからデータを読み取る
2.2010 年と 2015 年のデータを選ぶ
3.都道府県ごとの変化率を計算する
4.変化率ごとに並べる
#ファイルからデータを読み取る
“`app.js
‘use strict’;
//ファイルを読み込む
const fs = require(‘fs’);
const readline = require(‘readl
corrs について 猿でもわかる
バックエンド側でnode,expressを触っている人向け
CORRS とは、API通信で値(param)など、バックエンド側のデータを表示させるために
バックエンド側で設定するための物です。なので、今回は設定方法だけ記載します。
これを書いておけばHTTP通信は正常に行われます。
バックエンド側に
app.use((req, res, next) => {
// res.header(“Access-Control-Allow-Origin”, “http://localhost:4200”);
res.header(“Access-Control-Allow-Origin”, req.headers.origin);
res.header(“Access-Control-Allow-Headers”, “Origin, Authorization, Accept, Content-Type”);
// res.header(“Access-Control-Allow-Headers”, “*”);
res.header(‘Acc
Slackの今日のチャンネル内容をLINEに送信する(Google Cloud Functions)
表題の内容を試す機会があったので、作業内容とサンプルコードを紹介したい思います。
###環境
– Slack: フリープランでOK
– LINE
– GCP Coud Functions
– 実行環境はNode.js*各サービスのドキュメントはすでにネットに豊富にあるので、今回は細かい設定方法の解説を省きます
###サービス設定
####Slack
#####slack api 設定
https://api.slack.com/apps で
“Create New App“ から新規appを作成。その後以下を設定。– Features -> OAuth & Permissions でBot Token Scopesに以下の権限を付与
“channels:history“
“chat:write“
“commands“
“groups:history“
“im:history“
“mpim:history“
“users:read“– Features -> OAuth & Permissions -> OAuth Tokens & Re
sam local start-apiでヘッダーが勝手にキャメルケースになるんだが?
表題の通り、sam local start-apiでヘッダーが勝手にキャメルケースになる問題についてです。
こちらにドンピシャの回答があるのですが、内部で使っているFlaskの仕様だそうです。
[Headers are received in Camel\-Case · Issue \#1860 · aws/aws\-sam\-cli](https://github.com/aws/aws-sam-cli/issues/1860)仕方ないのでNode.jsでは下記ワークアラウンドをしてヘッダーをすべて小文字にして対応しましょう。
(Pythonならissueのコメントにサンプルコードが載っています)“`javascript
const toLowerCaseKey = function(object) {
let newObject = {};
for (let key in object) {
if (object.hasOwnProperty(key)) {
newObject[key.toLocaleLowerC








