- 1. フレームワークexpressのインストールと起動
- 2. Puppeteerで3rd-party cookieを保存・利用する
- 3. nodenvでNode.jsをバージョン管理
- 4. フロントサーバ、バックサーバの分離された構成でミニマムなサービスを作る。
- 5. Node.js on Raspberry Pi Zero WHのはまりどころ
- 6. Reactでの認証時にJWTをCookieに設定する方法
- 7. node.jsの基本
- 8. discord.jsでメンションするとmp3ファイルを再生するbot
- 9. Node.js + Spring BootでTOTP認証を実装してみた
- 10. laravel-mixのコンパイルでSyntaxError: Unexpected token = と怒られたら
- 11. Node.js: Let’s Encrypt の証明書を使ったブローカーに接続
- 12. Cloud Functions for Firebase で runtime を Node.js 12 にしてデプロイする方法
- 13. Node.jsがとっつきにくい言語だと思ったら ~非同期処理とは?~【初心者向け】
- 14. node.jsのローカルサーバーでクライアントサイドjavascriptが動かない
- 15. Docker x Express x PostgreSQL x Sequelize 環境構築メモ
- 16. Alexa SmartHomeSkillの開発 公式チュートリアルに加え、アカウントリンクの実装、ModeControllerの追加
- 17. Gatsbyでreact-modalを使う方法について
- 18. 【メモ】LambdaからgoogleDriveAPIを操作する
- 19. json-serverを使って簡単にAPIをmockする
- 20. 初めてのクラウド、初めての Azure -簡単なサーバーアプリをオンプレから移行-
フレームワークexpressのインストールと起動
#初めに
以下コマンドでコンソール起動“`
vagrant up
vagrant ssh
“`#次に
以下コマンドで Express application generatorをインストール“`
yarn global add express-generator@4.16.0
“`#最後に
以下コマンドでファイルでファイル作成
hoge部分はファイル名“`
express –view=pug hoge
“`以下コマンドでPORT=8000で起動
http://localhost:8000/ にアクセスすると開ける“`
yarn install
DEBUG=hoge:* PORT=8000 yarn start
“`
Puppeteerで3rd-party cookieを保存・利用する
Puppeteerで3rd-party cookieを保存・利用したい場合の処理についてまとめました。ログイン処理がクロスサイトになっているWebページをPuppeteerで利用する場合など、以下で紹介するコードが必要になることがあります。
## cookieのセーブ
cookieを保存するファイルをtmpdirに作る方針のコードです。別のパスに保存する場合はよしなに変更してください。
“`javascript
const os = require(‘os’);
const path = require(‘path’);
const fs = require(‘fs’).promises;/*(中略)*/
try {
const client = await page.target().createCDPSession();
const allBrowserCookies = (await client.send(‘Network.getAllCookies’)).cookies;
const cookiePath = path
nodenvでNode.jsをバージョン管理
※この記事はMacOSを前提として書かれています。
※Windowsの場合は、「[nodistでNode.jsをバージョン管理](http://qiita.com/satoyan419/items/56e0b5f35912b9374305)」を参照してください。# nodenvの環境の準備
[nodenv](https://github.com/nodenv/nodenv)を使ってNode.jsのインストールやバージョン管理をおこないます。
## nodenvのインストール
まず、ターミナルで以下のコマンドを実行します。
“`:ターミナル
git clone https://github.com/nodenv/nodenv.git ~/.nodenv
“`次に以下のコマンドを実行します。このコマンドで失敗しても、`nodenv`は正常に動くので大丈夫です。[^1]
[^1]: [GitHub – nodenv/nodenv: Manage multiple NodeJS versions.](https://github.com/nodenv/nodenv#basi
フロントサーバ、バックサーバの分離された構成でミニマムなサービスを作る。
# はじめに
本記事はモノリシック**でない**分離されたアーキテクチャ(マイクロサービス)について理解を深めるため、
ミニマムなアプリを作ってみたときのまとめ記事です。
※当方初心者のため、間違いありましたら是非ともご指摘お願いいたします。## 著者について
以下著者のスペック– エンジニア一年目
– WebアプリといえばMVCしか知らない
– マイクロサービス?なにそれおいしいの## 背景
基本情報などの勉強中、よくこんな図が出てきて混乱していました。
– Webアプリのアーキテクチャ?、MVCしかしらんけど?
– アプリのサーバって一つだけじゃないの?
– でもReactとかは独立してサーバーが立っているぽい、、
– どうやってバックエンドと連携させるんやろ、、?このような疑問を持った私は、「わかんないなら触ってみればい
Node.js on Raspberry Pi Zero WHのはまりどころ
# 概要
Raspberry Pi Zero WH上にNode.jsの実行環境を構築しました。
やりたいことは**Raspberry Pi Zero上での形態素解析と画像生成**です。しかしRaspberry Pi Zero WHはARMv6コア、RAM512MBと最小限のアーキテクチャです。
リッチなことをやろうとすると一筋縄ではいきません。
色々工夫して何とか実行環境を構築できました。その時のはまりどころを情報共有します。
# Agenda
主に以下3つではまったので、それぞれを説明します。
1. ARMv6コア起因
2. RAM不足起因
3. ライブラリ不足起因# はまったところ
## 1. ARMv6コアによるnpmエラー
Raspberry Pi ZeroはARMv6コアを実装しています。
v6コアは2000年代前半のアーキテクチャでちょい古です。
なので、* apt/apt-getのインストールしてもnpmがエラーを吐く
* スクリプトを使わず手動でインストールしようにもNode.js公式のTOPではv7以降しか載っていないよって過去のdistを
Reactでの認証時にJWTをCookieに設定する方法
SPAでの認証といえばJWTを使うことが多いと思いますが、
localStorageに保存するとセキュリティリスクが高いとかで、
CookieにHttpOnlyな値として保存するのが良いとしばしば言われることもあります。
今回はReact × ExpressでJWTをCookieに保存する具体的な方法を紹介します。(そもそもJWTを使うべきかとか、localStorageを使うことのリスクなどについては要件次第なのであまり言及しません)
調査にあたっては以下の記事を参考にしました。
[React Authentication: How to Store JWT in a Cookie](https://medium.com/@ryanchenkie_40935/react-authentication-how-to-store-jwt-in-a-cookie-346519310e81)記事の方法そのままでは自分の環境では上手くいかなかったので、ハマりポイントも含めて手順を解説します。
# 最終的に出来上がったもの
– **JWTをCookieに保存する**
https:/
node.jsの基本
node.jsは僕にとってはじめてお金を稼げた言語でとても特別なものなのですが、仕様を端から端まで熱心に勉強したわけではなく、壁にぶつかってはググっての繰り返しで身につけたので自分の理解をちゃんと整理するための備忘録として、また初学の人たちへ少しでも役に立てばとまとめました。
#node.jsとは
node.jsはサーバーサイドのイベント駆動型JavaScript環境です。イベント駆動型というのは、プログラムの実行から何かしらが起きるまで待機して、起きた事物が規定の条件を満たしたときに指定された命令を実行するプログラミングの概念です。node.jsはJavaScriptを用いてPHPやPythonなどで書くようなサーバーサイドアプリケーションを作成することができます。#Hello World
node.jsにおける最も基礎的なHello Worldです
“`javascript:server.js
const http = require(‘http’)
const port = 3000
const hostName = “127.0.0.1”
const headers
discord.jsでメンションするとmp3ファイルを再生するbot
## はじめに
実装/実行環境: glitch.com : https://glitch.com/
定期bot監視: UptimeRobot : https://uptimerobot.com/
開発環境: Node.js
discord API: v12botの作成等はこちらの記事を参考にしてください(コーディング部分以外)
https://note.com/bami55/n/ncc3a68652697#KRilyこの記事の現バージョンより古いコードや、今回作成するbotのための追加作業を敵船説明していきます。
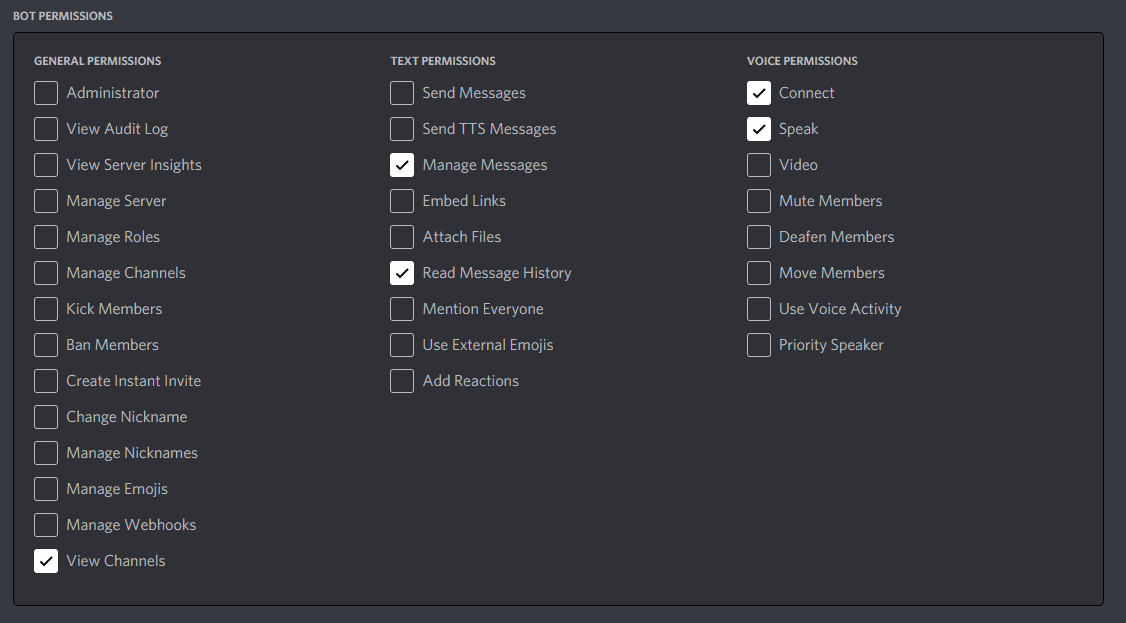
※ botの招待でURLの作成時にパーミッションをAdminにするのは嫌!!という方は、
下記画像のようにBOT PERMISSIONSを設定してください
・View Channels: プライベート
Node.js + Spring BootでTOTP認証を実装してみた
少し暇な時間ができたので気まぐれにTOTP(Time-based One-Time Password)認証を実装してみた。
TOTP認証に関しては今更言うまでもないが、時間限定の一時パスコードにより二段階認証である。代表的なアプリとしては、Google AuthenticatorやMicrosoft Authenticatorがある。念のため、TOTP認証における認証の流れ/アルゴリズムは以下の通り。
**TOTP生成アルゴリズム :**
1. 現在時刻(UNIXタイムスタンプ)/有効期限(秒)の値をクライアント/サーバの双方で保持している秘密鍵でHMAC値を算出
2. 「1.」でHMAC値における20文字目の値から、下位4ビットを取り出す。言い換えれば、20文字目のビットに「00001111」とAND演算を実施
3. 「2.」で算出した値を10進数変換し、当該値をoffsetとする
4. 「3.」で取得したoffsetの値から4文字分「1.」で算出したHMACから切り出す
5. 「4.」で取得した値に4文字分(=31ビット)に対して、31ビットなので「0x7FFFFFFF」と
laravel-mixのコンパイルでSyntaxError: Unexpected token = と怒られたら
# 発生したエラー
laravel-mixでコンパイルしたところ下記のエラーで怒られた
触ってないファイルでsyntax errorとか言われて困った“`shell-session:ubuntu
# npm run dev
npm WARN npm npm does not support Node.js v10.23.1
npm WARN npm You should probably upgrade to a newer version of node as we
npm WARN npm can’t make any promises that npm will work with this version.
npm WARN npm Supported releases of Node.js are the latest release of 4, 6, 7, 8, 9.
npm WARN npm You can find the latest version at https://nodejs.org/> @ dev /var/www/vue-laravel-spa
Node.js: Let’s Encrypt の証明書を使ったブローカーに接続
こちらで作成したブローカーに接続する方法です。
[Mosquitto で Let’s Encrypt の証明書を使う](https://qiita.com/ekzemplaro/items/d2afb5d421c7d4d457c2)“`text:.env
HOST=abc.example.com
TOPIC=sensors/topic_1
“`“`js:publish_ca.js
#! /usr/bin/node
// —————————————————————
// publish_ca.js
//
// Jan/23/2021
//
// —————————————————————
‘use strict’
const mqtt = require(‘mqtt’)
const fs = require(‘fs’)
const dotenv = require(‘dotenv’)
// —–
Cloud Functions for Firebase で runtime を Node.js 12 にしてデプロイする方法
# はじめに
Cloud Functions for Firebase でデプロイの際にnodeのバージョン周りでエラーが出てハマったのでまとめました。
簡潔に設定の仕方を紹介した後、ハマりどころを末尾に記載しておきます。# runtime を Node.js 12 にしてデプロイする方法
やり方は全部で2つあります。## 1. package.jsonに記述する方法
以下のようにenginesに”node”:”12″と記載する“`json
{
“name”: “functions”,
“description”: “Cloud Functions for Firebase”,
“scripts”: {},
“engines”: {
“node”:”12″
},
“dependencies”: {},
“devDependencies”: {},
“private”: true
}
“`## 2. firebase.jsonに記述する方法
firebase functions をi
Node.jsがとっつきにくい言語だと思ったら ~非同期処理とは?~【初心者向け】
##背景
JavaやらPythonやらの言語でエンジニア人生を送っていると、Node.jsは「何か違う~!!」と思う言語だと思う。今回はどんなところがとっつきにくい点なのか、他の言語と何が違うのかを書いていく:runner_tone5::thought_balloon:##Node.jsってどんな言語?
Node.jsは他の言語と比べて決定的に異なる点がある。「ノンブロッキングI/O」という処理方式を採用している点だ。ブロッキングとは、Node.jsのプログラムを実行する際に、ファイル呼び出しやネットワークリクエストなどNode.js以外の操作が完了するまで待たなければならない状態だ。ブロッキングが発生すると、プログラムの次の処理に進むことができない。Node.jsでは、このブロッキングを避けるため「ノンブロッキングI/O」という非同期処理を採用している。ファイル呼び出しやネットワークリクエストの処理の結果を待たずに次のプログラムコードが実行される。“`
const fs = require(‘fs’); // ファイル読込ライブラリ// ファイル内容をコンソールに出力す
node.jsのローカルサーバーでクライアントサイドjavascriptが動かない
# はじめに
* 素人がタイトルの問題で詰まったので解決方法を残しておきます
* 解決方法の一つは@Suibari_chaさんの記事を大いに参考にさせてもらいましたが(ほぼそのままです)、「javascriptが動かない」でググると見つけづらかったので一応記載させていただきました# 解決方法1
下記記事のSuibari_chaさんのcssを読み込む方法:[Node.jsでhttpサーバを立てた際にCSSが読み取れない場合の対処法について](https://qiita.com/Suibari_cha/items/48da8519d6f363925b6a)と同様に、javascriptのMIMEタイプを指定します。
サーバー起動時に「.jsはJavaScriptとして扱う」
というのを教えてあげないといけないということみたいです。
(node.jsなんだからそれくらいデフォルトで分かってくれよと思いますけども)# 解決方法2
expressを使いますまず、expressをインストール
“`
npm install express
“`下記のサーバー起動のスクリプト
Docker x Express x PostgreSQL x Sequelize 環境構築メモ
検索したら意外とヒット少なかったので記事化
**初学者ゆえ適切でないコードや表現があるかと思います。その際は優しくご指導いただけますと幸いです。**
## 開発環境
– macOS Catalina 10.15.7
– Docker 20.10.2## 作業ディレクトリ作成
“`zsh:Terminal
mkdir hoge/app
cd app
npm init
“`
適当な場所に作業ディレクトリを作成&`npm init`
package nameとかは適当なものを選択。## server.js作成
“`zsh:Terminal
touch server.js
npm i –save express
“`
“`js:server.js
const express = require(“express”);
const app = express();app.get(“/”, (req, res) => {
res.send(“Hello World!”);
});app.listen(9000, () => {
console.log(“
Alexa SmartHomeSkillの開発 公式チュートリアルに加え、アカウントリンクの実装、ModeControllerの追加
# はじめに
AlexaのSmartHomeSkillは、照明や扇風機などの家電を、Alexaを使って操作するための機能です。PowerOnOffやModeControllerなどのあらかじめ決められたインターフェイスがあり、それらを利用して機能を組み立てていきます。
SmartHomeSkillでは、音声認識から意図解釈まではAmazon側でビルドされたモデルによって実行するため、開発者が意図解釈のために対話エージェントを訓練する必要はありません。
CustomSkillでは、意図解釈は、開発者が、Dialogflowのようなエージェントを訓練する必要があります。# 目指す姿
スマートフォンのAlexaアプリから、SmartHomeSkillを呼び出します。
SmartHomeSkillを使って、PowerOnOffおよび、ModeControllerを使えるようにします。
本記事では、Alexaを通じて、洗濯機のオン、オフ、および、洗濯モードをデリケートモードに設定するのを目指します。
基本的には、公式のチュートリアルに従って進めます。
https://developer.am
Gatsbyでreact-modalを使う方法について
最近Gatsbyを使って勉強をしてみています。
Reactを素で使うよりもとっかかりやすく、StarterやPluginの充実、GraphQLの標準装備と個人的には学習コストが少ないし、Reactを最初にやるには良いんじゃないかなとは思ってます。
[Gatsby](https://www.gatsbyjs.com/)
今回は、Gatsbyを使ってページにモーダルウィンドウの機能を実装するために使えるreact-modalをGatsbyで使う場合に結構ハマってしまったので、備忘録を兼ねてメモです。
[react\-modal documentation](https://reactcommunity.org/react-modal/)
## react-modalのセットアップ
react-modalの初期設定は簡単です。
npmなりyarnなどを使ってreact-modalをインストールすればOKです。“`terminal:command
npm install react-modal
“`## react-modalを使う(1ページに1つのモーダルのみを表示
【メモ】LambdaからgoogleDriveAPIを操作する
##はじめに
LambdaからgoogleAPIでGooglDriveをいじりたかったのですが、サービスアカウントを用いた参考文献が少なく、理解するのに時間がかかったのでメモ感覚で書いておきます。##本題
###Googleデベロッパーコンソールに行く,プロジェクトを作成
[Googleデッッベロッパーコンソール](https://console.developers.google.com/)にログイン
###APIの有効化>APIライブラリから`Google Drive API`を有効化させる
* 簡単なものならコーディング不要でサクッとAPIをモックできるNode.jsのライブラリ
* 詳しく使い方を知りたい場合は上記リポジトリのREADMEを読んだほうが良い#### まえがき
まだAPIが用意できていないけど、フロント側の実装を進めたいときに便利です。
本記事ではサクッと使える簡単なモックと、応用として以下2つの方法を記載したいと思います。1. POSTリクエストで任意のレスポンスを返す
2. サーバーサイドエラーのモックする# サクッと使う
任意のディレクトリを作成し移動後、 json-server をインストールする
“`zsh
$ npm install json-server –save-dev
“`db.json を作成し、モックしたいデータを挿入
“`json:db.json
{
“molc
初めてのクラウド、初めての Azure -簡単なサーバーアプリをオンプレから移行-
# 初めに
*以下の記事を Qiita へ移植したものです。普段使用する技術情報プラットフォームが Qiita な方もいるかもということで。
(あとは単純に反応の違いとかあるのかという興味本位で)https://zenn.dev/minominominoru/articles/fc40d09d89d24f
## 概要
皆さん、クラウド使ってますか?実際のところ使ったことはないという方も多いんじゃないかなと思ってたりします。そして使ってみたい、学んでみたいけど最初の一歩や学び方が分からない方も多いかなと思います。やっぱり技術は実際に触ってみた方がイメージ掴みやすいし、学びやすいと(個人的に)思います。
なので、**手元の PC でプログラムを実行した後に、クラウドに移行してみるまでの簡単なハンズオン**を用意してみました。なお、ちょっとしたツールのダウンロードや、アカウントの作成等は必要ですが、プログラミングの経験がない方でもできる限り簡単にできるように心がけて書いてみました。(指定したコマンドを入力するだけで試せますし、そんなに打つこともないです。)
所要時間はアカウン









