- 0.0.1. Hello Dollyはただのプラグインではないのか検証してみた
- 0.0.2. 私のSERP、貧弱すぎ⁉
- 0.0.3. ボーダーが2個できる?
- 0.0.4. ヘッダーに変な隙間ができる原因2選とそれぞれの解決方法
- 0.0.5. GitHub Pagesでポートフォリオを公開する手順
- 0.0.6. 【効率化】Emmetの使い方
- 0.0.7. disabled属性はデータを送信しない
- 0.0.8. ProgateでHTML,CSSを学んでみた(5日目)
- 0.0.9. 初心者のためのPugの基礎知識
- 0.0.10. HTMLタグの読み方まとめ
- 0.0.11. Swiper Slider Space matter on Smartphone. Swiperのスライダーでスマホ表示の時にできる余分なスペースの解消。
- 0.0.12. HTMLとJavaScriptだけで複数の画像ファイルのアップロードとプレビュー
- 0.0.13. Canvasのことをちょっぴり知る
- 0.0.14. 【初心者でもわかる】縦横画面いっぱいに画像を綺麗に表示する方法
- 0.0.15. ProgateでHTML,CSSを学んでみた(4日目)
- 0.0.16. 静的htmlをwordpress化する方法
- 1. 静的htmlをwordpress化する方法※編集中
- 2. floatの解除
- 3. max-widthの設定
- 4. アニメーションを付ける
- 5. 行間の指定
- 6. position: absolute
Hello Dollyはただのプラグインではないのか検証してみた
#Hello Dollyとは
おそらくWordPressでもっとも知名度の高い、プラグイン。
**[”Hello Dolly”](https://ja.wordpress.org/plugins/hello-dolly/)**
このプラグインはWordPressをダウンロードすると初期でインストールされている。
有効化するかしないか・・・むしろ削除していいのか。
頭を抱えたことがある人もいるかも知れない。ある先生に面白いよと言われ興味をもったのが今回の記事の発端です。
プラグインの詳細にはこう書かれている。
>”This is not just a plugin” *これはただのプラグインではない*ということで、プラグインのファイルを覗いてみた。
##hello.php
プラグインを構成するデータはhello.phpのみ。
とてもシンプル。
変数にHello Dollyの歌詞を代入し、ランダムで取り出し、それを管理画面に出力する。
アクションはもちろんだが、ダッシュボードでのheadにCSSを適用するための関数など、
WordPressプラグインを作成するためのヒントがた
私のSERP、貧弱すぎ⁉
# 私のSERP、貧弱すぎ⁉
※SERPは検索エンジンのページに表示される読者を誘導するための文言・写真等です。ホームページ作るようになってから2年目ぐらい。
それまで業務用のWebアプリ作成してました。
HTMLわかるしHPぐらいよゆーだろ。
そんな風に思ってた時期が僕にもありました。## ある日気付く納品物の貧弱さ
特に苦情があったわけでもなくGoogleの匙加減で集客に成功したりまるで成果をあげれなかったりする日々。
お客様のビジネスは順調だけどネットで集客はあまり上手くいってません。## 認めたくない納品物のダメさ加減
### 遅い
まず気になったのがレスポンスの遅さ。
せっかく貧弱なSERPにもかかわらず来てくれたお客様も閉口して帰るでしょう。
firebaseとNuxtjsでSSRしてましたがSSGに変えました。
一時的に検索順位が上がりましたがすぐ戻りました。### metaタグがめちゃくちゃ
HPだから人の目で見てまともな状態にすればいいと**練乳**より甘い考えをしてたようです。#### title / h1タグ
titleもHPのルートのタイト
ボーダーが2個できる?
備忘録としてアップします
チャットを終了するのボタンを作ろうとした際に、
ボーダーが2個できてしまうエラーが発生しました。以下エラーのスクショ
https://gyazo.com/9a950170296593558bbcdf31bb9a9d86
以下問題のコード
HTML“`main_chat.html.erb
hogefuga“`
CSS
“
ヘッダーに変な隙間ができる原因2選とそれぞれの解決方法
#どうも7noteです。ヘッダーに隙間ができる謎を解明していきます。
大きく2つの原因が考えられます。
**・body,htmlの標準marginが効いている
・ファイルがBOM付きファイルである**それぞれの原因の確認方法を見ていきたいと思います。
## ヘッダーの隙間を解決するなら「marginを見る」
※googleChromeでの手順です。ほかのブラウザではボタンやメニューの名称が異なるかも。
### 原因確認方法
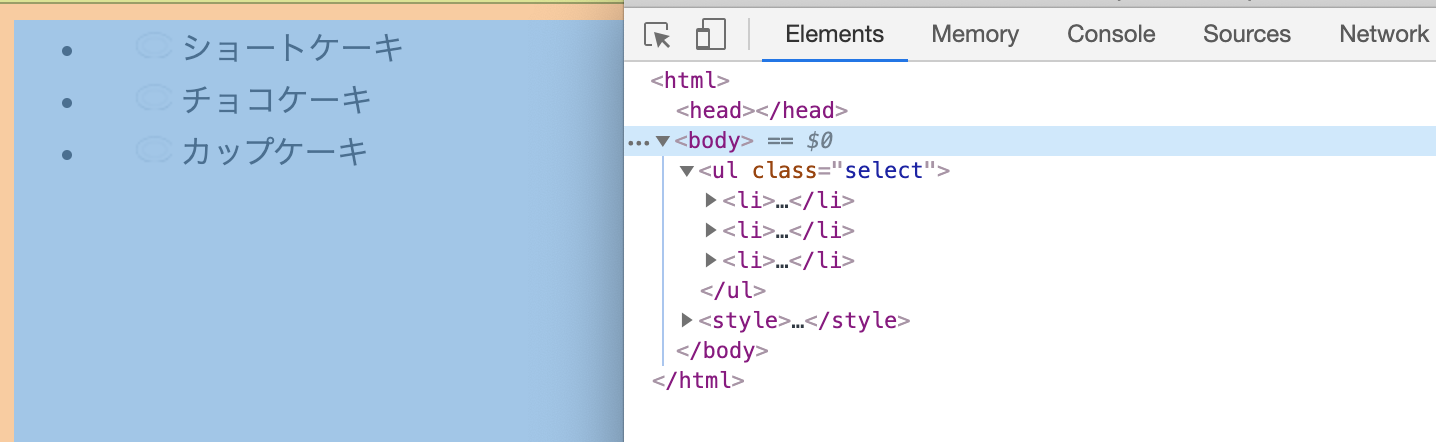
[ブラウザを右クリック]→[検証]→[検証ツールのElementsでbodyタグをクリック]→オレンジ色になっている部分があれば標準のmarginが効いているということ。
↓↓↓↓↓↓↓↓↓↓
**「初期のmarginは無効化させる」**
“`style.css
/* 無難な書き方 */
body,h
GitHub Pagesでポートフォリオを公開する手順
無料で簡単に静的なサイトを公開できるGitHub Pages。
ポートフォリオなどを手軽に公開できるため、多くのエンジニアやデザイナーが使っていると思います。
今回はGitHub Pagesでリポジトリを公開するまでの手順をまとめます。> …手順という手順が無いレベルの話ではあるんですけどね…。
## 公開用のリポジトリを用意する
モノがなくては始まらないので、リポジトリを用意しましょう。
ルートフォルダの`index.html`がいちばん最初に表示されるページになります。これも作っておきましょう。特にセンシティブなデータを扱うことがないなら、この時点でPrivateではなくPublicなリポジトリにしておくことをオススメします。
## リポジトリを公開する
公開方法は簡単で、リポジトリの`Settings`ページにある`GitHub Pages`の欄をいじるだけです。
[HTMLの雛形](#HTMLの雛形)
[単体](#単体)
[要素を入れ子にする](#要素を入れ子にする)
[要素を複数作成する](#要素を複数作成する)
[要素を同階層に作成する](#要素を同階層に作成する)
[idとclass](#idとclass)
[混ぜて使用してみた](#混ぜて使用してみた)
[CSSの記述](#CSSの記述)##Emmetとは
HTMLやCSSの記述をサポートしてくるプラグインのこと。
独自の省略記法によるコーディング作業を効率化している。
Web制作のお仕事は出来上がった成果物に対して報酬が出るので、
時給という概念では捉えづらい?作業時間が長くても報酬には比例しないため、作業時間を短縮できれば単価向上に繋がる。
そのため、Emmetを使いこなすことは重要かと考える?##HTMLの雛形
“`html
!
↓
disabled属性はデータを送信しない
Vue.jsで、とある条件の時入力フォームの値を変えられないようにしたかったので下記のようにdisabled属性を使用しました。
“`Vue.js
“`なぜかデータが渡ってきません。
よく調べるとdisabled属性はデータもdisableにしてしまうようですね。
データは渡さないと困る条件だったので、:readonlyに変更しました。“`Vue.js
“`入力フォーム 無効 で検索して馬鹿の一つ覚えでdisabledを使ってしまったのがダメだったなあ、、と反省しました、、。
ただdisabledのように背景が勝手にグレーになってはくれないようなので、別途設定しなくては。
ProgateでHTML,CSSを学んでみた(5日目)
#概要
Web開発に興味が出てきたのでとりあえず一通り必要そうなものを触ってみることにしました。
ただ触るだけだと忘れてしまいそうなのでメモとして学んだことを書いてみます。
ここにあるコードはほぼ全てProgateで出てきたものです。##入力フォームの作り方
入力フォームの作り方は\と\
