- 1. Yellowfinのコードモードダッシュボードでレポートのグラフ表の切り替えを一括で行う
- 2. ノーコードでAI検索エンジンを作成する
- 3. Web Serial API を使って micro:bit からセンサーの値(XYZ)を読み取る&リアルタイムなグラフ化
- 4. Web Serial API を使って micro:bit からセンサーの値を読み取る(途中段階まで)
- 5. Web Serial API を使った micro:bit への値の書き込み
- 6. IE11でヘッダー/フッターを固定し常に表示する
- 7. GitHub Actions 経由で GitHub の private repo から package を install する
- 8. 【JavaScript】指定の長さで0埋めした文字(数値)を返す
- 9. 【Rails】画像プレビュー機能実装【初心者向け】
- 10. Gatsbyでシンタックスハイライトをキメるまでの手順
- 11. 【Express】環境変数を取得する方法
- 12. ナビゲーションガードを利用して未ログインのアクセスを不可にする
- 13. ロボットが毎日自動で情報収集してブログを書いて投稿するBOTをAzure Functionsで動かしてみる
- 14. 【kintone x OCR】~Cloud Vision活用編~ kintoneのOCRプラグインを開発する①【GCP】
- 15. JavaScriptの数字への変換 上限まとめ
- 16. 【Laravel】CSS/JavaScriptの読み込み
- 17. Facebookページ埋め込み時のレスポンシブ設定(JS)
- 18. 【React】Windowsでcreate-react-app環境構築【初心者向け】
- 19. 型・ポインタ・参照 覚書?
- 20. JavaScript入門メモ
Yellowfinのコードモードダッシュボードでレポートのグラフ表の切り替えを一括で行う
#概要
これまでYellowfinv9が発表されてからいろいろなダッシュボードのカスタマイズを検証してきましたが、今回はダッシュボードに表示されているレポート全てをボタンクリックでグラフ表示・表の表示を切り替える方法を試してみました。
#前準備
ダッシュボードを作成し、適当にレポートを並べて、switchという名前のボタンをダッシュボード上に配置します。
今回はサンプルであらかじめインストール後に使用できるSkiTeamのダッシュボードで解説していきます。#レポートの名称とJSタブの書きっぷり
さっそくコードを下記に表示しているのですが、switchボタンをクリックした際に、
表示を変更したいレポートの名前をthis.apis.canvas.selectで指定してそれぞれのdisplay-typeを検証し変更しているだけです。“`javascript:JS
ノーコードでAI検索エンジンを作成する
#ノーコードでAI検索エンジンを作成する
## はじめに
Azure Cognitive Searchとは『モバイルおよび Web アプリ開発のための AI を活用したクラウド検索サービス』です。出典:
https://azure.microsoft.com/ja-jp/services/search/
昔はよくElasticsearchなんかと比較されていたりしていたことがありましたが
AI検索エンジンとして・ビジネス適用性の高さ・既存の検索エンジンからの移行の手軽さの点で見ても
比較のしようのないくらい突き抜けた存在です。##ざっくり特徴を紹介
###フルマネージドサービスなのでサーバ構築等も不要ですぐに試せる
フリープランもあるので更に気軽に試めせます。
###フリープランでもノーコードでAI検索機能を作成でき
Web Serial API を使って micro:bit からセンサーの値(XYZ)を読み取る&リアルタイムなグラフ化
この記事は、以下の内容の続きです。
●Web Serial API を使って micro:bit からセンサーの値を読み取る(途中段階) – Qiita
https://qiita.com/youtoy/items/9606c58369796a65f8f5上記の段階では、micro:bit から書き出された値をうまく読み取れない部分があったため、その問題解決のための対応をしました。それと合わせて、読み取った値のグラフ化も行ってみました。
最終的な完成形は以下となります。
Web Serial API を使った、シリアル通信による値の読み取りができた!
micro:bit の加速度センサーの値(XYZ)をブラウザで直接読み取って、3種類の値をそれぞれ別の色に対応づけてリアルタイムにグラフ化。
Web Serial API を使って micro:bit からセンサーの値を読み取る(途中段階まで)
これまで、以下の 2つの記事を書いた際に使った「[Web Serial API](https://www.chromestatus.com/feature/6577673212002304)」。
– [Web Serial API を最短の手順で試したくてやったこと(micro:bit を利用) – Qiita](https://qiita.com/youtoy/items/a0071a6d2ef7f6930d33)
– [Web Serial API を使った micro:bit への値の書き込み – Qiita](https://qiita.com/youtoy/items/f77dc205e817f31a4e18)まだ、シリアル通信での値の読み取りを実装できてなかったので、それを試します。
## micro:bit 側のプログラムを準備する
シリアル通信で Webサイト側へ値を書き出すためのプログラムを作ります。
[Microsoft MakeCode for micro:bit](https://makecode.microbit.org/) を使い、以下のプログラムをWeb Serial API を使った micro:bit への値の書き込み
先日、以下の記事を書いた際に使った「[Web Serial API](https://www.chromestatus.com/feature/6577673212002304)」。
●Web Serial API を最短の手順で試したくてやったこと(micro:bit を利用) – Qiita
https://qiita.com/youtoy/items/a0071a6d2ef7f6930d33この時は、シリアル通信で値の読み書きをするところは、以下の Googleさんが提供しているサンプルを使いました。
⇒ https://googlechromelabs.github.io/serial-terminal/今回は、Web Serial API を使った値の書き込みの処理を自分で書いてみます。
## micro:bit 側のプログラムを準備する
シリアル通信で Webサイト側から値を受け取るためのプログラムを作ります。
[Microsoft MakeCode for micro:bit](https://makecode.microbit.org/?lang=ja)
IE11でヘッダー/フッターを固定し常に表示する
position: stickyで固定表示させようとしたら、
IE11はサポート外のようで表示が思ったようにいかなかった。しかし、オープンソースのsticky-stateを使うことで解決できたのでメモしておく。
# sticky-state
https://github.com/soenkekluth/sticky-state# コード
* sample.html
“`html
ヘッダー
コンテンツエリア1
GitHub Actions 経由で GitHub の private repo から package を install する
GitHub actions上で、以下のように GitHub の private repo を install する必要がある場合の対処方法メモ。
“`package.json
{
“dependencies”: {
“privatePackage”: “your/privatePackage”
},
}“`
以下のように、`actions/checkout@v2` に private repo にアクセスできる GitHub Token を渡せば良い
“`ci.yml
steps:
– uses: actions/checkout@v2
with:
token: ${{ secrets.PAT }}
“``actions/checkout@v2` は、その action 以降で使う GitHub Token を固定するため、env 等で設定された GITHUB_TOKEN も上書きされてしまう。
【JavaScript】指定の長さで0埋めした文字(数値)を返す
####トピックについて
* 数字(文字)の左側を0埋めするときに利用する。####ソースコード・・・
“`javascript
/**
* numの値をlengthで指定された長さに調整する。足りない場合は左側を0で埋める。
* @param {*} num : 0埋めする数字/文字
* @param {number} length : 0埋めしたい文字列の長さ(EX:月/日/時/分/秒の場合は2)
*/
fucntion zeroPadding(num, length){
let zeroStr = ”;
for(let i = 0; i < length; i++){ zeroStr += '0'; } return (zeroStr + num).slice(-length); } ``` ```javascript const zeroPadding = ((num, length) => {
let zeroStr = ”;
for(let i =【Rails】画像プレビュー機能実装【初心者向け】
#目標
下記デモのような、画像プレビュー機能を実装する
#前提
* 既に画像を表示、登録できる状態であること
私は、`gemのrefile`を使用して実装しています。#実装
ソースコードは下記の通りです。
解説は、丁寧にやっていきます!“`ruby:new.html.erb
…..<%= f.label :"スタジオ写真" %>
<%= f.attachment_field :studio_image, id: "image" %><%= attachment_image_tag @studio, :stuGatsbyでシンタックスハイライトをキメるまでの手順
# Gatsby 上でシンタックスハイライトをきかせる
`gatsby-starter-blog`を使用している場合、
余計な設定は不要で使用可能。
`4.`,`5.` だけ読んどいたほうがいいかも。### 1. 以下のモジュールをインストールする
– `prismjs`
– `gatsby-remark-prismjs`
– `gatsby-remark-prismjs-title`“`sh:terminal
npm install -S prismjs gatsby-remark-prismjs gatsby-remark-prismjs-title
“`### 2. `gatsby-config.js`の書き換え
※ `gatsby-starter-blog`を使用しているのでこの手順はスキップ可能。
“`js:gatsby-config.js
resolve: `gatsby-transformer-remark`,
options: {
plugins: [
`gatsby-remark-prismjs-title`,
`gats【Express】環境変数を取得する方法
#プログラミング勉強日記
2021年2月9日
ネットで調べると`process.env`を付けると環境編集を取得できるとあったが、それだけでは取得できなかった。その方法をまとめる。#失敗した環境変数を取得する方法
`process.env`で環境変数を取得できる。“`js
const env = process.env.変数名;
console.log(env);
“`“`:実行結果
$ node app.js
undefind
“`#dotenvで.envを読み込む
dotenvは.envファイルを読み込んで、`process.env`に設定するモジュール。##1. dotenvをインストールする
“`
$ npm install –save dotenv
“`##2. 環境変数を取得する
“`js:app.js
require(‘dotenv’).config();
const env = process.env.変数名;
console.log(env);
“`“`:実行結果
$ node app.js
環境変数の値が表示さナビゲーションガードを利用して未ログインのアクセスを不可にする
#概要
特定のURLにログインしていないユーザーが入れないようにするためにフロント側で制御できないか模索していたら、ナビゲーションガードという機能が`Vue-router`に存在することを知ったので備忘録としてメモします。#ナビゲーションガードとは
[公式](https://router.vuejs.org/ja/guide/advanced/navigation-guards.html#%E3%83%8A%E3%83%93%E3%82%B2%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%82%AC%E3%83%BC%E3%83%89)
>ルーティングが行われる前にバリデーションをすることで、アクセスを制御できる機能ナビゲーションガードは何種類か用意されており、用途によって使い分けることができます。
大きく2つに分かれており、**1.全てのルーティングに対して行われる処理**と**2.特定のルーティングに対して行われる処理**です。
今回は、**1.全てのルーティングに対して行われる処理**を利用していきたいと思います。#処理内容
未ログインロボットが毎日自動で情報収集してブログを書いて投稿するBOTをAzure Functionsで動かしてみる
#毎日自動で情報収集して、ブログを書いて投稿するBOTをAzure Functionsで動かしてみる
##はじめに
本記事は以下の続きです
※Node.jsでBOTを作成してワードプレスに記事を投稿する
https://qiita.com/abemaki/items/79e90f56f954e9eafb7d前回、自動で記事を作成して投稿するBOTを書きましたが
このBOT自身を定期的に自動起動する仕組みがないので、今回はAzure Functionを用いてそれを実現しようと思います。※当初はCIを構築して、定期実行しようと思ったんだけどいかんせんコストがかかる・・・。
今回はAzure Functionを活用してサーバレスでBOTを動かして記事をかきまくります。
##Azure Functionとは[Azure F
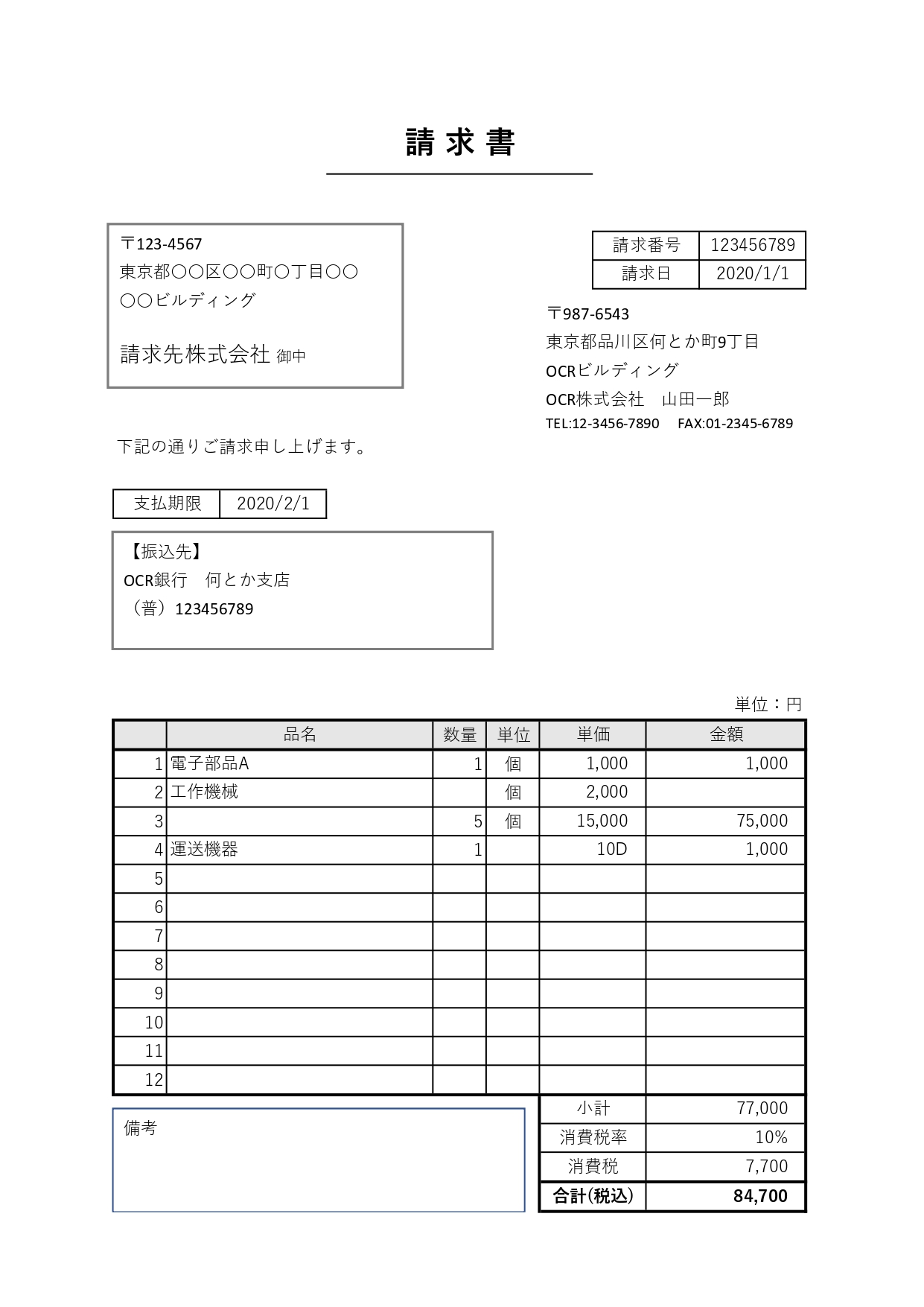
【kintone x OCR】~Cloud Vision活用編~ kintoneのOCRプラグインを開発する①【GCP】
#最終目標
kintone上でこの↓画像(請求書)をOCR処理し、請求番号・支払期限・振込先・請求元・明細(品名・数量・・・のテーブル部分)の値を取得することを最終目標とします。
###今回(Cloud Vision活用編)の目標
実は、本来(狭義)の意味でのOCR(Optical Character Recognition/Reader、光学的文字認識)であれば、自分(自社)で開発しなくても、高精度なサービスを低価格で利用することが可能になっています。
**本来(狭義)の意味でのOCR**と強調した理由はあとで記載します。特にGoogle社がGoogle Cloud Platform 上で提供しているCloud Visionについては、APIでサービスが利用出来るため、今回利用するKintone含め外部システムに組み込むことが容易で
JavaScriptの数字への変換 上限まとめ
## 文字列を数値に変換するメソッド
– [Number](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Number/Number)
– [parseInt](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/parseInt)
– [parseFloat](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/parseFloat)### 数字が丸まる
18桁目で四捨五入処理が入る“`javascript
// 21桁
const num = 123456789012345678901console.log(Number(num)) //123456789012345680000
console.log(parseInt(num)) //123456789【Laravel】CSS/JavaScriptの読み込み
知識を整理するための個人的な備忘録です。
#方法
##CSS
`public/css`フォルダ内に`css`ファイルを作成。
`index.blade.php`ファイルで`index.css`ファイルを読み込む場合“`php:index.blade.php “`
ヘルパーメソッドの`asset`は、作成したプロジェクトの`public`ディレクトリまでのパスを返してくれる関数ですので、`asset`を使うことで`public`フォルダの中身を自動的に判別してくれるという仕組みになっています。“`php “`
##JavaScript
他にも方法はありますが、今回は`node.js`を使います。
まずは下記コマンドでインストール。“`
$ npm install
“`
`resources/js/`内に任意のファイFacebookページ埋め込み時のレスポンシブ設定(JS)
**「Facebookページの埋め込み、デバイス幅に合わせてリサイズしたいな〜〜」**となった時に、こういう記述をしました。
「[Facebook for Developers](https://developers.facebook.com/docs/plugins/page-plugin/?locale=ja_JP)」で自動生成されたカスタムデータ属性の値を、JSで操作します。
※「こうしたほうが楽だよ〜〜」「ここちがうよ〜〜」など、ご教示いただけますと幸いです。やさしめにお願いします。# 手順
1. 自動出力された.fb-pageをJSで定義
1. .fb-page内のdata-width・data-heightに、JSから変数を指定
(JSではdataset.widthとdataset.height)
1. デバイス幅で条件分岐しつつ、JSで数値を調整(幅は最大500)# html
▼[Facebook for Developers](https://developers.facebook.com/docs/plugins/page-plugin/?locale【React】Windowsでcreate-react-app環境構築【初心者向け】
### はじめに
Windowsでcreate-react-app環境構築をします。
Macであればサクッとできそうだったのですが、
Windowsの場合はHomebrewをWSLで動作させる必要がありました。途中何度か躓いた点がありましたので、
各段階で参考記事&補足部分を纏め、記事にしました。この記事では、Ubuntuをインストールし、シェルで作業していく流れになります。
※他にも方法ありそうです。### WSLインストール~Ubuntuセットアップ
ここに関しては下記記事通りで、スムーズに進むかと思います。
参考:[WSL (Windows Subsystem for Linux) のセットアップ方法](https://www.techgaku.com/archives/615)WSL上でUbuntuを使えるようになれば完了です。
### Homebrewインストール
参考:[Homebrewインストール](https://www.techgaku.com/archives/622)
コチラの記事の、【Homebrewをインストールする】の部分を参考に進めて型・ポインタ・参照 覚書?
※この文章はベータ版です。
# C/C++
C/C++は、型ありき(type first)で設計されています。
型は前置です。変数宣言時に必ず変数と型を紐付けし、変数の初期化時に型に合わせて、メモリを
確保します。Cは、設計段階で、型をつけた変数を定義して、変数間で値をコピーして渡す「値渡し」が
先ずあり、「値渡し」だけでは常に値のコピーが発生し、パフォーマンスがでないので、値が
ある場所(アドレス)を指し、値の直接操作の可能な「ポインタ」が導入された、感じがします。Cはポインタに独自の型(ポインタ型)を用意せず、型に対して\*を後置することでポインタ型を
表現しています。
(ポインタ変数は、アドレスの入れ物なので、ポインタ変数間で「値渡し」できます。
ポインタ変数に「\*」を付けることで、ポインタ変数に格納したアドレスにある値を直接操作
できます。)
(ポインタはアドレスの入れ物なので、ポインタ自体は格納されているアドレスにある変数の
型の情報を必要とはしていませんが、実装上、ポインタの指すアドレスにある変数の型が
わからないと、その変数内にある値にアクセスできないたJavaScript入門メモ
#項目
– node.js
– 基本的なやつ全般
– 真偽値
– if文
– for文
– 明日も書く**追記**
全体的に変数の宣言を`var`で書いてしまったが、基本的には`let`の方が良い
`var`はif文やらfor文やらで作った変数を外で使いたい場合のみにした方が良いかもしれない# node.js
node.jsとはサーバサイドでJavaScriptを動かせるものとの事だが、簡単にいうとpythonとかみたいに自他問わずpc等で動かせる環境というやつ。“`bash:bash
#brewでバージョン管理出来るやつをいれる
brew install nodebrew#確認
nodebrew -v
#バージョンが色々表示されたらOKmkdir -p ~/.nodebrew/src
#インストール
nodebrew install-binary stable
#安定版で安牌#確認
nodebrew ls
————————————
v~~.~~.~~current: none
#こんなのが出てくれば関連する記事
OTHERカテゴリの最新記事
- 2024.11.09
iOS関連のことを調べてみた
- 2024.11.09
JAVA関連のことを調べてみた
- 2024.11.09
JavaScript関連のことを調べてみた
- 2024.11.09
Rails関連のことを調べてみた
- 2024.11.09
Python関連のことを調べてみた
- 2024.11.09
Lambda関連のことを調べてみた








