- 1. ExpressをシンプルなMVCの書き方に変えて、Docker+VSCodeでデバッグもできるようにしてみました
- 2. 【Express】__dirnameと__filenameの使い方
- 3. Node.jsからC++クラス、dllを使う
- 4. Nest.jsのコンポーネント概要 ~~ コントローラ・プロバイダ編 ~~
- 5. 【mac】homebrewから始めるnode、pythonインストール
- 6. nodejsでemailをparseするライブラリの比較
- 7. DockerでUbuntuをベースにnodejsをインストールするときに困った話
- 8. create-react-appが失敗する理由・対処法
- 9. Node.js からC++関数への引数、返り値まとめ
- 10. Google CalendarにAPI連携(スケジュール一覧取得 / スケジュール作成 / スケジュール削除)する(Node.js)
- 11. M1 MacでLINE botをVS Codeで開発してAzure Functionsへデプロイする環境構築メモ (Node.js版)
- 12. 【Step-By-Step】Node.jsからC++クラスを利用するための環境構築
- 13. M1 MacでAzure Functions Core Tools (Node.js版)が動かない件 (※ワークアラウンド)
- 14. 50行でちゃんと動くリマインダーアプリ「Notification-CLI」をリリースしました
- 15. ESP32でお気に入りの写真チェンジャーを作る
- 16. cb.apply is not a function というエラーが出た時
- 17. macOS + Docker + Node.js で bcryptが使えない。
- 18. Node-RED(初級):芝犬の画像をランダムに取り出すデモを作成する方法
- 19. Node.jsでファイル一覧取って一括リネームする
- 20. 【node】MacOSにインストール
ExpressをシンプルなMVCの書き方に変えて、Docker+VSCodeでデバッグもできるようにしてみました
意外と検索したら出てきそうなのに、蓋を開けたら「なんでこんな難しい書き方してるの?」「わかるけど今のNode.jsならもう少し綺麗に書ける気がする」という感じだったので、今回自分で最新の公式ドキュメントだけ見て書いたコードをまとめてみました。
ざっくりやっていることは
* express-generatorで生成されたファイルをMVCの書き方にする
* シンプルかつ2021年最新の書き方にしてみる
* あらゆる環境を仮想化して誰のパソコンでも再現できるようにするとなります。
Expressというフレームワークが非常に最小限の構成となっているので「Laravelのように機能の多いフレームワークだとかえってどこで何やってるかわからなくなりがち」という方には今回の内容でMVCの流し方を実感していただけるのかなと思います。(私は最小構成であれこれ付け足す方がスマートで見やすくて好きです)
## 環境
* Windows 10
* Docker for Windows
* Node.js 14.15.5 LTS## 前提
* 上記のDocker, Node.jsがインス
【Express】__dirnameと__filenameの使い方
#プログラミング勉強日記
2021年2月14日
[昨日の記事](https://qiita.com/mzmz__02/items/23e8e8f840ccd169daec)で`__dirname`を扱っているが、いまいち理解できていなかったのでまとめる。#__dirnameとは
現在のディレクトリのパスを示す特別な変数。“`js:
// C:/sample/sample.js
console.log(__dirname);
// C:/sample と表示される
“`#__filenameとは
現在のモジュールの絶対パスを取得する。“`js
// C:/sample/sample.js
console.log(__filename);
// C:/sample/sample.js と表示される
“`#参考文献
[面倒なJavaScriptコードのとりまとめがこれ1つで可能に、「webpack」入門](https://knowledge.sakura.ad.jp/21623/)
Node.jsからC++クラス、dllを使う
## はじめに
– node.jsからC++関数を利用するための記事、第三弾です。
– 今回は、C++のネイティブクラスをラッピングしたり、dllを利用するための方法をまとめます。
– この記事では、`node-addon-api` を利用しています。## 環境構築がまだの方は?
– この記事の内容をトライする前に、以下の記事で環境構築を完了させてください!
– [【Step-By-Step】Node.jsからC++クラスを利用する](https://qiita.com/NA_simple/items/dc31f9ae9519602f9f50)## 目次
– [1. ネイティブC++クラスの追加](#1-ネイティブcクラスの追加)
– [2. ネイティブC++クラスのラッピング](#2-ネイティブcクラスのラッピング)
– [3. javaScriptからC++クラスを使ってみる](#3-javascriptからcクラスを使ってみる)
– [4. dllを利用する](#4-dllを利用する)##1. ネイティブC++クラスの追加
– node.js
Nest.jsのコンポーネント概要 ~~ コントローラ・プロバイダ編 ~~
## Nest.js概要
Node.jsのフレームワーク
typescriptで構成され、Httpサーバとして[Express](https://expressjs.com/)を使用している。
オプションで[Fastify](https://github.com/fastify/fastify)も使用可能。
Babelを使用することで、JavaScriptでも書けるようになる(らしい)## 記事の目的
Nest.jsを使う必要が出てきたため、フレームワーク自体と各コンポーネントにおける思想の確認。
使ってみると便利なので、数少ない日本語ドキュメントの助けになれば幸いです。## 主なコンポーネント一覧
– Controllers
– Providers
– Modules
– Middleware
– Exception filters
– Pipes
– Guards
– Interceptors
– Custom decorators今回は、コントローラ(Controllers)とプロバイダ(Providers)に絞って記載します。
## ファイル構造(イメージ)
“
【mac】homebrewから始めるnode、pythonインストール
個人の備忘録
基本的に先人方のqiitaを引用
#Homebrewのインストール
[Homebrewのインストール](https://qiita.com/zaburo/items/29fe23c1ceb6056109fd)[[brew update]Error:homebrew-core is a shallow clone.で失敗するのを解決](https://qiita.com/digitalhimiko/items/81184819f6555d4eaa75)
エラーが出たら参照あとはhomebrewのパッケージマネージャにNodejsやらPythonをインストールして終わり、蛇足だが続ける
#Pythonのインストール
[⭐︎初心者でも分かる仮想環境構築](https://qiita.com/Taka20200105/items/20cebb42a20301203d2e)
pyenvを使うといいらしい[pyenv install 3.x.x で error: C compiler cannot create executables](https://qiita.
nodejsでemailをparseするライブラリの比較
### 概要
– nodejsで受信したemailをparseしたいため現時点でのライブラリを調査した
– どのライブラリもMIME形式のemailのパースにしっかり対応
– 添付ファイル、テキストの文字コード変換(UTF-8)など基本的に必要なものは、ほぼどれも対応
– パフォーマンスまでは調査していない
– mailparserのみstreamベースのハンドラ登録をサポートしている
– DL数やメンテの頻度、ドキュメントの充実度などの観点から、2021/2時点ではmailparser一択っぽい### 調査ログ
#### mailparser
– URL
– https://www.npmjs.com/package/mailparser
– https://nodemailer.com/extras/mailparser/
– 特徴
– 2010年頃から開発されているnodejs用の老舗メール送信ライブラリに追加された機能
– ドキュメントがしっかりしている
– メモ
– MITライセンス
– 2021/2/14時点で調査した上で
DockerでUbuntuをベースにnodejsをインストールするときに困った話
# はじめに
DockerでUbuntuのミニマム環境を作っているときに、Node.jsのインストールに戸惑ったのでメモ書きとして残します。# 何で困るか
apt-getを使ってインストールするとき、タイムゾーンがわからないので設定しろインタラクティブに聞いてきます。Dockerでコンテナを作るときはインタラクティブにされても困るのでどうしようってなります。# 解決策
tzdataというのをインストールすればタイムゾーンがわからないということが起きません!
よってtzdateをインストールしましょう。具体的には次のようにDockerfileを編集すればよさそうです。
“`Docker:Dockerfile
FROM ubuntuRUN apt-get update && \
apt-get install tzdate -y
RUN apt-get install -y nodejs
“`# おわりに
改善があれば追記します。
create-react-appが失敗する理由・対処法
### 結論
**とりあえず指示に従って、CreateReactAppのバージョン上げて。。**
### 詳細
#### 発端
“`cmd:コマンドプロント
D:\directory>npx create-react-app hp –template typescriptYou are running `create-react-app` 4.0.1, which is behind the latest release (4.0.2).
We no longer support global installation of Create React App.
Please remove any global installs with one of the following commands:
– npm uninstall -g create-react-app
– yarn global remove create-react-appThe latest instructions for creating a new app can be found h
Node.js からC++関数への引数、返り値まとめ
## はじめに
– node.jsからC++関数を利用する際に、引数・返り値の渡し方について困ったことはありませんか?
– この記事では、`node-addon-api` を使う場合の、引数・返り値の受け渡し方をまとめています。## 環境構築がまだの方は?
– この記事の内容をトライする前に、以下の記事で環境構築を完了させてください!
– [【Step-By-Step】Node.jsからC++クラスを利用する](https://qiita.com/NA_simple/items/dc31f9ae9519602f9f50)## 目次
– [1. 関数の基本形](#1-関数の基本形)
– [2. 値の受け渡し](#2-値の受け渡し)
– [3. 配列の受け渡し](#3-配列の受け渡し)
– [4.(応用)異なるプリミティブ型を配列に入れて返却する](#4-応用異なるプリミティブ型を配列に入れて返却する)
– [5. 試してみよう](#5-試してみよう)##1. 関数の基本形
– node-addon-apiを利用する場合、ラップされるC++の関数は以下のように
Google CalendarにAPI連携(スケジュール一覧取得 / スケジュール作成 / スケジュール削除)する(Node.js)
GoogleカレンダーにNode.jsからAPI連携する機会があったので、手順をメモしておきます。
## GitHub
https://github.com/Thirosue/gcp-sample/tree/main/calendar
## 手順
1. カレンダーAPIの有効化
2. クレデンシャル作成
3. トークン生成 / スケジュール一覧取得
4. API連携(スケジュール作成 / スケジュール削除)## 1. カレンダーAPIの有効化
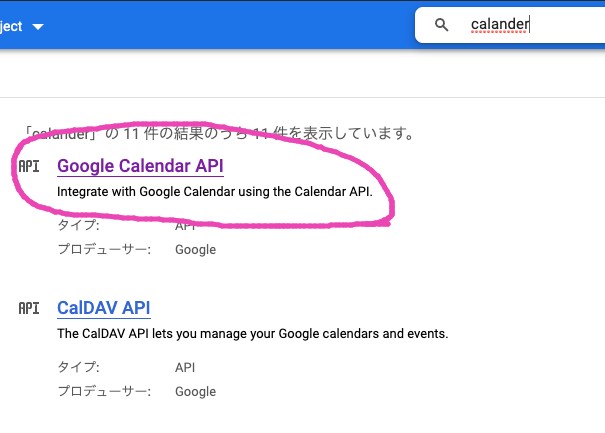
GCPにログインし、検索フォームで「Calendar」と入力し、「Google Calendar API」をクリックします。

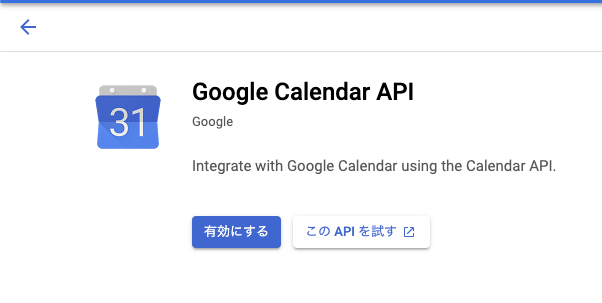
APIを有効にします。

## 2. クレデンシャル作成
次は、API連携に必要なクレデンシャルの作成です。
M1 MacでLINE botをVS Codeで開発してAzure Functionsへデプロイする環境構築メモ (Node.js版)
# はじめに
M1 MacでLINE botをVS Codeで開発してAzure Functionsへデプロイするための環境構築メモです。macOS Big Sur
バージョン: 11.2.1### 1. VS Codeのインストール
バージョン: 1.53.2### 2. VS CodeのAzure Functions extensionのインストール
### 3. Node.jsのインストール
Node.jsをインストールするためにnvmをインストールします。
ターミナルを開く(Rosettaは使用しない)
“`zsh
% curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.37.2/install.sh | bash
“`.zshrcファイルに以下を追加する。(.zshrcファイルが無ければ作成する)
“`text
export NVM_DIR=”$HOME/.nvm”
[ -s “$NVM_DIR/nvm.sh” ] && \. “$NVM_DIR/nvm.sh” # This lo
【Step-By-Step】Node.jsからC++クラスを利用するための環境構築
## はじめに
この記事は、javascriptからC++を呼び出す処理が必要になった時の備忘録です。
[node-addon-api](https://www.npmjs.com/package/node-addon-api)というラッピングライブラリを活用します。
この記事の内容を「マネすれば動く」ように意識して書いています。
Electronなどのデスクトップアプリに応用できます。#### 事前準備
– 下記のパッケージは事前にインストールしておいてください
– npm
– node.js## 応用記事はこちら!
#### 1. [Node.js からC++関数への引数、返り値まとめ](https://qiita.com/NA_simple/items/21deb835a12a6027bb11)
#### 2. [Node.jsからC++クラス、dllを使う](https://qiita.com/NA_simple/items/27999c8c0a605ef3314b)
## 目次
– [1. プロジェクトの新規作成](#1-プロジェクトの新規作成)
–
M1 MacでAzure Functions Core Tools (Node.js版)が動かない件 (※ワークアラウンド)
# はじめに
LINE botをVS Codeで開発してAzure Functionsへデプロイするメモ (Node.js版)
を書いたのですが、M1 Macで実行したところローカル環境で動作しませんでした。Start Debugging[F5]で実行するとgrpc関連でエラーが出力されます。
“`zsh
[2021-02-13T01:32:12.816Z] Debugger listening on ws://127.0.0.1:9229/f28a6986-09d1-4104-aae4-aa4ce42a3c82
[2021-02-13T01:32:12.824Z] For help, see: https://nodejs.org/en/docs/inspector
[2021-02-13T01:32:12.824Z] internal/modules/cjs/loader.js:883
[2021-02-13T01:32:12.824Z]
50行でちゃんと動くリマインダーアプリ「Notification-CLI」をリリースしました
50行でちゃんと動くリマインダーアプリ「[Notification-CLI](https://github.com/yuis-ice/notification-cli)」をリリースしました
以下かんたんな日本語版クイックスタートになります。
> Minimalistic Command Line Notification Application under 50 Lines
50行で実装のシンプルなコマンドラインベースのリマインダーアプリケーション。
## クイックスタート Quick Start
> This will nofity you when 2021 February 20, PM 6:00.
以下で2021年2月20日18時に通知をします。
“`
./noc.js -d 2021022018 –desktop
“`> Very much minimalistic.
とてもミニマリスティック。
## インストール Installation
“`
git clone https://github.com/yuis-ice/notificat
ESP32でお気に入りの写真チェンジャーを作る
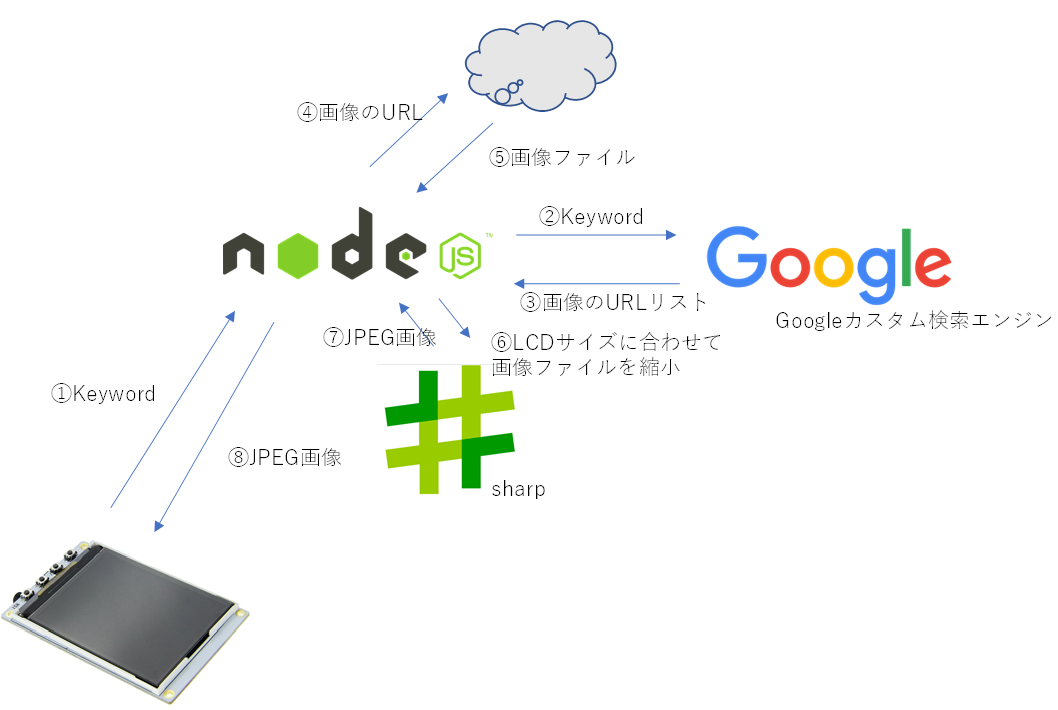
ちょっとだけ脱線して、ESP32でお気に入りの写真チェンジャーを作ってみます。
よく、Googleで単語での検索に加えて、画像やイラストを検索していますよね。
そこで、お気に入りの有名人の写真画像を検索して、それをESP32のLCDに表示し、しかもそれを定期的に別の画像に切り替えます。
もろもろのソースコードをGitHubに置いておきました。
poruruba/FavoriteGallery
https://github.com/poruruba/FavoriteGallery# Google Custom Searchの取得
まずは、カスタム検索エンジンを作成します。
Google Programmable Search
https://cse.google.com/cse/all
– macOS Catalina 10.15.7(ストレージが足りなくてアップデートできない…)## エラー内容
“`console
node:internal/modules/cjs/loader:1167
return process.dlopen(module, path.toNamespacedPath(filename));
^Error: /app/node_modules/bcrypt/lib/binding/napi-v3/bcrypt_lib.node: invalid ELF header
at Object.Module._extensions..node (node:internal/modules/cjs/loader:1167:
Node-RED(初級):芝犬の画像をランダムに取り出すデモを作成する方法
#node-REDを使ってみる
Node.jsを少し触るようになってから、興味のあったローコードであるnode-REDについて学ぶ機会があったので、健忘録がてら使用方法についてまとめました。#node-REDの初期設定
##ローカルで実行するための準備
###インストール“`:ターミナル
$ sudo npm install -g node-red
“`###node-redを実行
“`:ターミナル
$ node-red
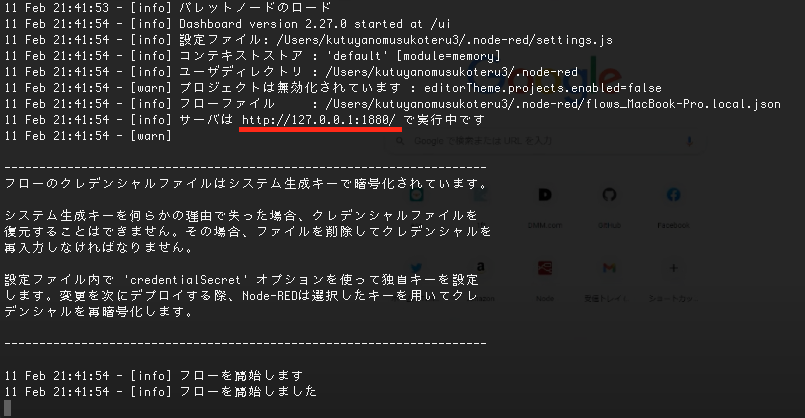
“`下記のような表示が出れば成功
###ブラウザで起動
今回の場合、http://127.0.0.1:1880/をブラウザに直接入力こういうことに









