- 1. Puppeteerでドラッグ&ドロップ
- 2. npmのグローバルインストールをするためにパスを通す方法
- 3. 【Windows】node-gyp ERRで困ったときの対処法
- 4. Visual Studio Code の Remote Containers でNodeの仮装環境を作成する
- 5. SpotifyのDaily Mixでは物足りないあなたへ送るサービス
- 6. 【Meteor】Hello Worldを出力する
- 7. CBORってなんだろう?
- 8. M1 Mac での環境構築の最適解
- 9. 【Express】Hello Worldを出力する
- 10. Google DriveのAPIをNode.jsから触るメモ
- 11. 【nodist】`npm i`実行時の`cb.apply is not a function`【Windows環境】
- 12. M1 Macでasdfを使ってnodejsをインストールしたい (2021/02/22時点)
- 13. Node.js でローカルファイルに書き込む
- 14. JavaScriptでcsvダウンロードを実装する方法
- 15. IoTデータの可視化サービス「Ambient」を試す(Node.js のパッケージを利用)
- 16. Node.jsのバージョン管理
- 17. npmでcb.apply is not a function エラーが発生した対処
- 18. ZoomAPIを使って、ミーティングルームを作成してみる。(Create Zoom Meeting)
- 19. 【Node.js】WindowsでNode.jsの環境構築をする
- 20. HerokuでNode.jsのアプリからPostgreSQLに接続できない時の対処
Puppeteerでドラッグ&ドロップ
#はじめに
最近、フロントテストに[Puppeteer](https://pptr.dev/)というライブラリを用いているのですが、ドラッグ・ドロップの動作においてかなり苦戦をしたので、これ以上犠牲者を増やさないために()、ここに解決策を共有したいと思います。
#Puppeteerでドラッグ&ドロップができない!
「Puppeteer drag drop」というように検索をかけると、大体下記のようなコードが出てきます。“`Javascript
await page.mouse.move(x1, y1);
await page.mouse.down();
await page.mouse.move(x2, y2);
await page.mouse.up();
“`
座標(x1, y1)にカーソルを合わせ、掴む→(x2, y2)に移動し離すという意味のコードです。しかしこれ…
**動作しません!!!!!**
正確に言うと、一瞬だけ対象物が動くんですけど、(x2, y2)まで移動してくれないんですよね…
調べてみると、このことに関して
npmのグローバルインストールをするためにパスを通す方法
## はじめに
npmのグローバルインストールをするために、パスを通す方法を紹介します。
## npm i -g @vue/cli でエラー発生
Vue CLIの環境構築のために
`npm i -g @vue/cli`
を実行すると下記のエラーが発生しました。
`i` はインストール、 `-g` はグローバル、という意味です。
グローバルにインストールされたものは、どのディレクトリでも実行できるようになります。“`
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated @hapi/joi@15.1.1: Switch to ‘npm install joi’
npm WARN deprecated @hapi/hoek@8.5.1: This version has been deprecated and is no longer supported
【Windows】node-gyp ERRで困ったときの対処法
electronでディープリンク(Custom URL Schema)実装時に[electron-deeplink](https://github.com/glawson/electron-deeplink) を使おうと思ったのですが、そこでnode-gypのエラーが出て躓いたので、その時の対処法をメモします。
ディープリンクについては[electron-deeplink](https://github.com/glawson/electron-deeplink)を使って実装したら(少なくとも開発環境では)簡単にできましたので割愛します。# 結論
Python や Visual C++ といった必要なものをインストールする# エラー内容
`yarn add electron-deeplink`したところ、“`
gyp ERR! find Python
gyp ERR! find Python Python is not set from command line or npm configuration
“`
とか、Pythonをインストールした後も“`
gyp
Visual Studio Code の Remote Containers でNodeの仮装環境を作成する
# 概要
Visual Studio Code (以下、VSCode)の Remote ContainersでNodeコンテナを作成し、仮装環境で開発する。
## 環境
本記事を記載時点でのバージョン等を記載する
* macOS Big Sur 11.2.1
* VSCode 1.53
* Remote – Containers v0.158.0## 手順
1. Nodeを使用するフォルダを作成
2. VSCodeの“`New Window“`で新しいWindowを開く
3. “`Open folder“`で作成したフォルダを開く
4. コンテナ設定ファイルを作成する
4. 左下のRemote Containerのボタン(><が重なったようなマーク)をクリック 5. コマンドパレットが開くので、```Remote-Containers: Add Development Container Configuration Files...```を選択 6. ```Node.js```を選択 7. バージョンを選択(この記事では```14`
SpotifyのDaily Mixでは物足りないあなたへ送るサービス
# 背景
以下のQiitaの記事を読み、私もSpotify APIを使ってみたくなりました?
– [Spotify Web APIで明るい楽曲のみのプレイリストを作成する](https://qiita.com/oekaki0v0/items/c8a7084b28f7943b70b2)
# Spotify-Extension-A
完成したサービスがこちらです。
`たった3step`で、あなただけのプレイリストが作成可能です?– https://spotify-extension.shijimi.work/
demo pic.twitter.com/05rj7TRLwq
— playtag551 (@playtag551) 【Meteor】Hello Worldを出力する
#プログラミング勉強日記
2021年2月23日
[前の記事](https://qiita.com/mzmz__02/items/03c4bb839a5e5abe02a8)でNode.jsの3大フレームワークについて取り上げた。今日は、MeteorでHello Worldを表示する方法をまとめる。#Meteorを導入する方法
Node.jsの開発環境が構築されていることを条件とする。Node.jsの環境構築がまだの人は[こちらの記事(Windows版)](https://qiita.com/mzmz__02/items/6cc53f06205fd11367bc)を参考に環境構築してみてください。
Windowsの場合、Chocolateyを[公式サイト](https://chocolatey.org/)からインストールする。“`:管理者のPowerShell
$ Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocolCBORってなんだろう?
# CBORとは
Webサービスでよく使われるデータ交換フォーマットとして有名なものはJSONだと思います。
ただ、サイズが冗長なこともあり、バイナリとして表現しようと様々なものが生まれてきました。(例えば、MongoDBで使われるBSONなど)=> そんな中、今後注目されそうなものが**RFC8949**でRFC化された**CBOR**です。
## 特徴
* JSONデータモデル「数値、文字列、配列、マップ(JSONオブジェクト)、およびfalse、true、nullなどの値」に基づいている。
* エンコードされたデータは自己記述的である。
* デコードのためのスキーマ記述は不要である。
* JSONを使用したい一部のアプリケーションでは、**暗号化キー**、**グラフィックデータ**、**センサー値**などのバイナリデータを転送する必要があります。
JSONでは、これらのデータをエンコードする必要があり(通常はbase64形式)、複雑さとかさばりが増します。
=> CBORでは、このバイナリデータをそのまま受け入れることができます。一番の特徴は、CBOR自体がバイ
M1 Mac での環境構築の最適解
#本記事の執筆に当たって
M1チップ搭載のMacが発売されましたが、アーキテクチャの違いで環境構築に戸惑いを感じた方も多くいるのではないでしょうか。私もその一人でした。本記事では**2020年2月20日**現在の状況下で最も優れていると思われる環境構築方法を紹介したいと思います。
#環境構築の上での方針
– できるだけ**ネイティブ環境**(**arm64**)で構築する。
– ネイティブ環境で動作が不安定になる場合はRosetta2を使用して**Intel環境**(**x86_64**)で構築する。
– アーキテクチャ間の切り替えはスムーズにできるようにする。#本記事で環境構築する開発ツール・プログラミング言語
– Homebrew(**arm64/x86_64**)
– gcc(**arm64**)
– Nodebrew(**x86_64**)
– Node.js(**x86_64**)
– npm(**x86_64**)**Homebrewに関してはパッケージ管理システムとしてネイティブ環境とIntel環境のどちらにも採用することとする。**
#前提
【Express】Hello Worldを出力する
#プログラミング勉強日記
2021年2月22日
[一昨日の記事](https://qiita.com/mzmz__02/items/03c4bb839a5e5abe02a8)でNode.jsの3大フレームワークについて取り上げた。今日は、ExpressでHello Worldを表示する方法をまとめる。#Expressを導入する方法
Node.jsの開発環境が構築されていることを条件とする。Node.jsの環境構築がまだの人は[こちらの記事(Windows版)](https://qiita.com/mzmz__02/items/6cc53f06205fd11367bc)を参考に環境構築してみてください。
npmを使ってExpressをインストールするだけで、Expressを導入することができる。“`
$ npm install express
“`#Hello Worldを出力する
JavaScriptファイルを作成する。今回は`app.js`という名前のファイルを作成した。ポート番号を8080に設定してるので、今回は`http://localhost
Google DriveのAPIをNode.jsから触るメモ
Google Drive API v3を触ります。
google-auth-token-generatorを使ってtoken.jsonの作成をしてみる版です。> 以前書いた記事も参考に: https://qiita.com/n0bisuke/items/ff1479cd14e7a0c0be0c
## 環境
* Node.js v15.9.0
## credentials.jsonを取得
チュートリアルを参考にAPIを有効にし、credentials.jsonを手元に保存しましょう。
> https://developers.google.com/drive/api/v3/quickstart/nodejs
## google-auth-token-generatorでtoken.jsonを作成
google-auth-token-generatorを使うとパーミッションをつけたtoken.jsonを作成しやすいです。
> 利用イメージ
> 
M1 Macでasdfを使ってnodejsを動かそうとしたら微妙にハマったメモ。
asdfでnodejsをインストールしようとすると
“`bash
$ asdf install nodejs xx.xx.xx
“`> Binary not found for version xx.xx.xx
のようなエラーが出る人向け。
# 結論
この記事を書いている2021/02/22時点では、M1 Macに対してnodejsの `arm64` バイナリが提供されていない。 このため、シェルが `arm64` で実行されている場合、 `arm64` のバイナリを取得しようとして失敗する。asdfを `x86_64` で実行することで、 `x86_64` のバイナリを取得できる。
nodejsのインストール時にarchコマンドでアーキテクチャを指定する。
“`
$ arch -x86_64 asdf install nodejs xx.xx.xx
“`参考: https://github.com/asdf-vm/asdf-nodejs/issues/189#issueco
Node.js でローカルファイルに書き込む
「いまさらこんな記事かよ」と思われるかもしれませんが意外と落とし穴にハマる事が多いのでケース毎にまとめておきます。
https://nodejs.org/api/fs.html
## 一気に書き込む場合
### エラーチェックの必要がなくて、データが書き込まれる間ユーザーを待たせることができる場合。
**writeFileSync** を使います。
“`
const fs = require( ‘fs’ )
fs.writeFileSync( ‘some.file’, ‘abc’ )
“`### エラーチェックが必要であるか、データが書き込まれる間ユーザーを待たせることができない場合。
**writeFile** を使います。
“`
const fs = require( ‘fs’ )
fs.writeFile( ‘some.file’, ‘very long string’, er => { if ( er ) throw er } )
“`3番目の引数にはエラーが渡ってきます。例えばファイルを`/some.file`のようにしてルートディレクトリに作
JavaScriptでcsvダウンロードを実装する方法
#はじめに
フロント(React)でcsvダウンロードを実装する機会があったため、備忘録です。
どうぞご活用ください。#実装
“`javascript
const handleDLcsv = async () => {
//アイテムの定義
const download_items = [
{‘id’: 1, ‘name’: ‘apple’, ‘price’: 100},
{‘id’: 2, ‘name’: ‘orange’, ‘price’: 120},
{‘id’: 3, ‘name’: ‘melon’, ‘price’: 800}
];
//csvヘッダー
const array_data = [[‘id’, ‘name’, ‘price’]];//文字コード
const bom = new Uint8Array([0xEF, 0xBB, 0xBF]);//csv用データ作成
download_items.map((
IoTデータの可視化サービス「Ambient」を試す(Node.js のパッケージを利用)
以前からサービスについて知っていたものの、クラウドサービスでのデータ可視化はあまりやってこなかったのもあり、まだ利用をしたことはなかった [IoTデータ可視化サービスの「Ambient」](https://ambidata.io/)。
(これまでは、HTML+JavaScript でグラフ描画ライブラリを使っての可視化をやってた)今回、よく自分が利用しているデバイス・サービスで利用する場合はどうすれば使えるのかを見てみたり、実際に Node.js のパッケージを使ってデータの送信と可視化の部分を試してみたりしました(送ったデータはランダムに生成したダミーデータを利用)。
## Ambient の概要
既に [Qiita でもタグ](https://qiita.com/tags/ambient)があり、記事もいくつも書かれていたりしますが、自分の理解を深めるためにも以下の公式ページをざっくり見ていって、その内容をメモしてみました。●Ambient – IoTデータ可視化サービス
https://ambidata.io/
– npm バージョン 7.5.3### 原因
原因は、私の場合、昔にインストールしていたNode.js(アンインストール済み)のキャッシュが残っていたためのようでした。
npmのバージョンを`npm -v`で確認すると、本来7.5.3のはずが
ZoomAPIを使って、ミーティングルームを作成してみる。(Create Zoom Meeting)
#この記事について
表題の通り、ZoomのAPIを使って、ミーティングルームを作成したときのメモです。
Node.jsを使って作成しました。
認証方法はOAuthを利用しました。#ゴール
この記事では、2021年2月25日 10時~ 1時間のミーティングルームを作成することをゴールとします。#手順
1.「Zoom」アカウント作成
2.「Zoom API」利用のための事前準備
3.認証コードの取得
4.アクセストークンの発行
5.必要パラメータの作成
6.実行##1.「Zoom」アカウント作成
まだアカウントを取得していない方は、下記にアクセスしてアカウントを作成します。
https://zoom.us/jp-jp/meetings.html##2.「Zoom API」利用のための事前準備
2-1.クレデンシャル情報の取得
下記にアクセスします。
https://marketplace.zoom.us/
その後、右上の「Develop」から「Build App」をクリックします。「Choose your app type」と聞かれるので、
今回は、「OAuth」の中の
【Node.js】WindowsでNode.jsの環境構築をする
#プログラミング勉強日記
2021年2月21日
友人にNode.jsの環境構築を教えるために一度調べたので、そのやり方をまとめる。#Node.jsをインストールする
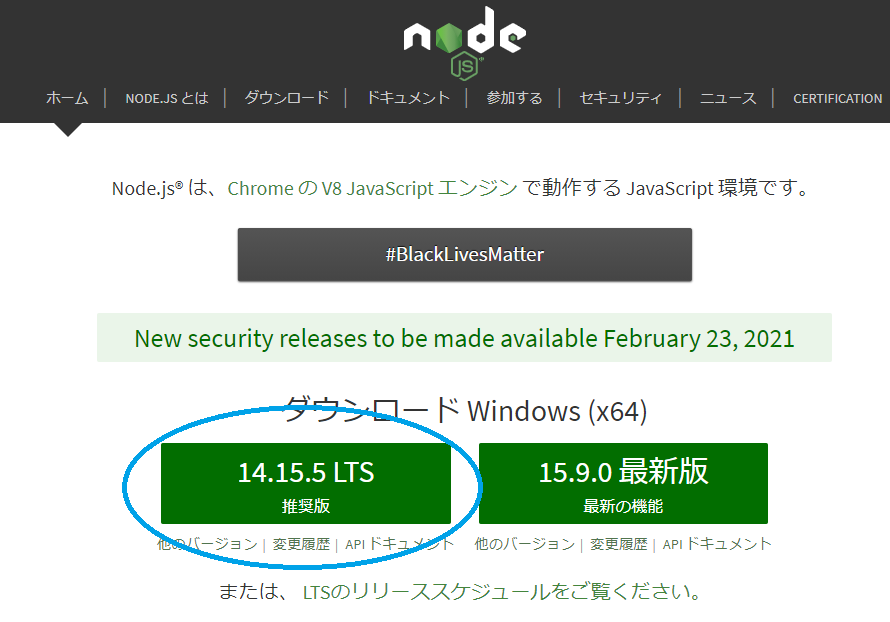
[Node.jsの公式サイト](https://nodejs.org/ja/)からNode.jsのインストーラーをダウンロードする。(今回は推奨版をダウンロードした。)
インストーラーをダウンロードしたら、開いて実行する。その後指示にしたがtt進めていく。基本的にはそのまま`Next`をクリックして進めていく。最後に`Finish`を押して終了する。
#Node.jsのバージョンを確認する
それぞれコマンドで下記を実行すると、バージョンを確認することができる。バージョンが表示されない場合は、インストールができていない。“`
$ node ^v
$ npm -v
HerokuでNode.jsのアプリからPostgreSQLに接続できない時の対処
N予備校 【2020年度】プログラミング入門 Webアプリ
[第4章24節 【サービス開発9】セキュリティ対策と公開]Herokuの設定で詰まったので解決した手順を記載。
Database / GitHubのOAuthなどの設定を終えてHerokuのアプリを起動し、ログインをしようとすると下記のエラーが発生
“`
2021-02-21T03:05:26.710859+00:00 app[web.1]: Unhandled rejection SequelizeConnectionError: no pg_hba.conf entry for host “XX.XXX.XXX.XXX”, user “xxxxxxxxxx”, database “xxxxxxxxxxxx”, SSL off
2021-02-21T03:05:26.710870+00:00 app[web.1]: at connection.connect.err (/app/node_modules/sequelize/lib/dialects/postgres/connection-manager.js:1








