- 1. Bluetooth SPP(無線シリアル通信)でExcel連携しリアルタイムに姿勢情報をグラフ描画する
- 2. android:gravityとandroid:layout_gravityの違い
- 3. Flutterを2ヶ月独学して初めて作ったAndroidアプリとつまづいた点
- 4. herokuを定期的に自動deployして、ペットの様子を監視できるLINE botを作った
- 5. [Android] Jetpack ViewBinding
- 6. [Android] ボタンイベントのベスト実装パターンを模索
- 7. Android Studio ToDoListアプリ制作(動画有り)
- 8. プラグインによりjcenterへの依存が追加されることへの対処方法
- 9. [Android] (覚書)Jetpack NavigationとViewModelを採用した新規アプリ作成時のチートシート
- 10. 【Kotlin 初心者】bindingでidを取得する方法
- 11. バインディング式でクリックイベントを取得する
- 12. 【Kotlin 初心者】DataPikerで日時表示する
- 13. Flutter 住所 or 郵便番号から緯度経度を取得する
- 14. レスポンスデータを加工する(Stream)
- 15. Kotlinでピクチャーインピクチャーを実装する
- 16. Flutterで普通のスワイプで画面をpopする
- 17. 【Kotlin 初心者】スプラッシュ画面の作り方
- 18. 【Kotlin 初心者】IntentでWebUrlにと遷移する方法
- 19. 【Kotlin 初心者】ダイアログの作成方法
- 20. DataBindingのバインディング式でsealed classを使う
Bluetooth SPP(無線シリアル通信)でExcel連携しリアルタイムに姿勢情報をグラフ描画する
## はじめに
リコーの @KA-2 です。弊社では[RICOH THETA](https://theta360.com/ja/)という全周囲360度撮れるカメラを出しています。
RICOH THETA VやRICOH THETA Z1は、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。「[Bluetooth AudioデバイスからTHETAを操る](https://qiita.com/mShiiina/items/4b9f74625deeb43763e9)」や「[THETAプラグインで複数のSwitchBot温湿度計と連携する](https://qiita.com/KA-2/items/66222ca713c7ab82bd32)」の記事でも紹介している通り、2020年6月17日のファームウェアアップデートにてBluetooth Classic機器連携が解禁されています
android:gravityとandroid:layout_gravityの違い
# `android:layout_gravity`
`android:layout_gravity`は「**レイアウト内での位置**」を指定するときに使います。
レイアウト内の各ウィジェット(レイアウト)に対して、個別に設定していきます。
– 親レイアウト(水色背景) -> `LinearLayout`
– Button01 -> `android:layout_gravity=”end”`(`LinearLayout`の右に配置)
– Button02 -> `android:gravity=”end”`(テキストが右に移動(後述))
– Text001 -> `android:layout_gravity=”end”`(`android:layout_width=”match_parent”`で横幅いっぱいになっているので、変化なし)
– Text002 -> `android:layout_gravity=”end”`(`LinearLayout`の右に配置)
– 子レイアウト(白背景) -> `android:layout_gravity=”center”`(`Li
Flutterを2ヶ月独学して初めて作ったAndroidアプリとつまづいた点
[モバイルアプリ開発は、Flutter一択なのか?\-2021版\- \- Qiita](https://qiita.com/tetsukick/items/ed9306276942c34b3575)という記事をきっかけに作ったAndroidアプリとつまづいた点について書いていきます。
# どんなアプリ?
|トップページ|詳細画面|
|—|—|
|||そろそろ散髪に行かないと……今まで何日ぐらいの間隔で行ってたっけ?
オナ禁してる
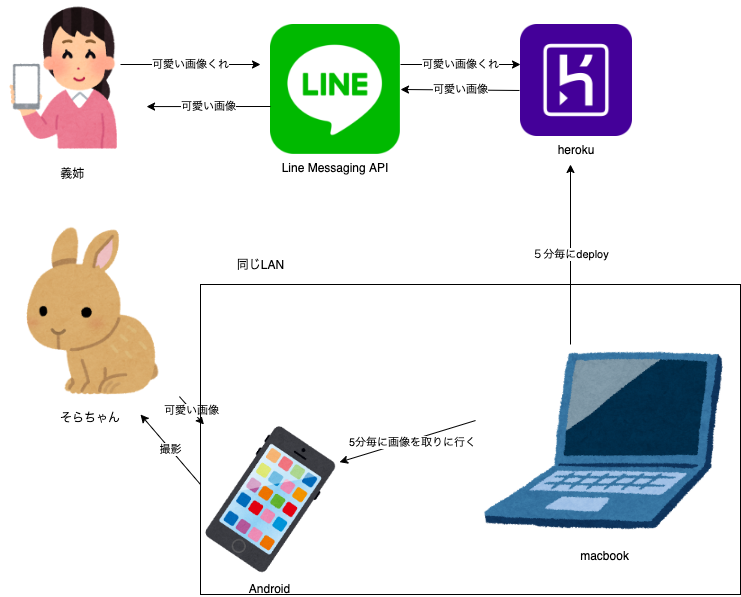
herokuを定期的に自動deployして、ペットの様子を監視できるLINE botを作った
# はじめに
義姉夫婦が旅行に行く間、ウサギ(そらちゃん)を預かることになった。
旅行中もお義姉さんがそらちゃんを近くに感じられるように、
メッセージを送ったら、そらちゃんの現在の様子を確認できるbotを作った。# こんな人向け
– LINEmessagingAPIを使って開発したい人
– LINEmessagingAPIとHerokuを連携してみたい人
– line-bot-sdk-pythonを使用して開発をしてみたい人# 様相技術
– Python
– line-bot-sdk-python
– heroku
– macOS
– Android
– Selenium# 方法
だいたいこんな感じ
1. droidcamで兎を常時撮影
2. 5分毎に映像のスクショを撮影
3. Herokuにdeploy
4. 義姉がメッセージ
[Android] Jetpack ViewBinding
Android Studio 4.1.2(windows版) で動作検証してます
ViewBindingを採用することで各コントロールをfindViewById()で呼び出さなくてもよくなりました
Android Developerの説明にある通りnullや型の安全性があるので積極採用する流れになると思います
※ActivityやFragmentでコントロールのIDに重複が無いように定義する必要がありますViewBindingはAndroid Developerの説明で十分理解ができるかとは思いますが軽く説明してみます
Android DeveloperのViewBindingの説明は以下です
https://developer.android.com/topic/libraries/view-binding?hl=ja#java
## ViewBindingを使用するための設定
build.gradleに以下を追加します
ViewBindingを有効にするとBindingクラスが自動生成されます“`build.gradle
android {
viewBin
[Android] ボタンイベントのベスト実装パターンを模索
Android Studio 4.1.2(windows版) で動作検証してます
Javaでの実装中心の話となってますAndroidでボタンイベントを実装する方法はいくつかあります
みなさまはどの実装パターンを採用しているでしょうか?
すでにいろいろな方が同じような内容をまとめてくれていますが
実装に迷っている方もいるかもしれませんのであえてこちらでまとめていますAndroid DeveloperのButtonの説明は以下です
https://developer.android.com/guide/topics/ui/controls/button?hl=ja
## findViewById()でボタンを取得し直接setOnClickListener()で実装(匿名クラスで実装)
Activity/Fragmentで実装方法がほぼ同じなため
onCreate()あたりで以下のような実装をするパターンが多いのではないでしょうか?
私も脳死状態でよくこのパターンをコピペで実装してしまってます“`Java:Java
findViewById(R.id.button).set
Android Studio ToDoListアプリ制作(動画有り)
今回はToDoListアプリを制作しました。
YouTubeに作っている動画をアップしています。“`xml:strings.xml
ToDoListApp
タイトル:
内容:
登録
登録しました
登録出来ませんでした
タイトルを入力してください
プラグインによりjcenterへの依存が追加されることへの対処方法
BintrayやJCenterがシャットダウンされることになり、[jcenter, bintray 廃止で自分のAndroidアプリに対応したことのメモ](https://qiita.com/takke/items/67a7f21cdcec0f13d7c8)を参考に調査していた際に、jcenterにだけ存在するライブラリが含まれていても、エラーにならないことがあったので、原因を調査しました。
## jcenterの参照が外れない原因
担当しているアプリでは[groupie](https://github.com/lisawray/groupie)(移行してくれ頼む〜〜:bow:)を利用しているため、jcenterの依存を除外するとエラーになる想定でしたが、エラーになりませんでした。“`diff:jcenterの除外
repositories {
mavenCentral()
google()
– jcenter()
}“`
“`shell:実行してもエラーにならない.
$ ./gradlew assemble –refresh-depende
[Android] (覚書)Jetpack NavigationとViewModelを採用した新規アプリ作成時のチートシート
Android Studio 4.1.2(windows版) での流れとなります
業務上他のプラットフォームの対応があったりでandroidの開発を継続的にできないので
ついど忘れしちゃいそうな予感のため覚書としてまとめましたAndroid DeveloperのJetpack Navigationの説明は以下です
https://developer.android.com/guide/navigation/navigation-getting-started?hl=ja
## 新規プロジェクト作成
新規プロジェクト作成でEmpty Activity を選択します## navigationの作成
navigationフォルダを作成しますAndroid Resource Directory を選択

Resource type でna
【Kotlin 初心者】bindingでidを取得する方法
## bindingでidを取得する方法
Kotlinでxmlのidを取得する際にfindViewByIdを使ってないですか?
findViewByIdよりもbindingならidの取得が楽になります– アプリのbudild.gradleをにViewBindingをtrueにします
“`build.gradle
android {
viewBinding {
enabled = true
}
}
“`– bindingを初期化
“`MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)// bindingを初期化します
バインディング式でクリックイベントを取得する
DataBindingのバインディング式で、クリックイベントを取得する方法です。
# `android:onClick`属性を設定する
クリックイベントを取得したいウィジェットに、`android:onClick`を指定します。
“`xml
// 引数のViewなし
android:onClick=”@{() -> viewModel.clickText()}”
// 引数のViewあり
android:onClick=”@{viewModel::clickButton}”
// バインドされているデータを渡す
android:onClick=”@{() -> viewModel.clickText(model)}”
“`“`ViewModel.kt
// android:onClick=”@{() -> viewModel.clickText()}”の処理
fun clickText() {}// android:onClick=”@{viewModel::clickButton}”の処理
fun clickButton(view: View) {}// a
【Kotlin 初心者】DataPikerで日時表示する
## イメージ
Kotlinで簡単にiPhoneみたいな表示で日時を表示することができます
## 実装
コードはいけてないとこありますが、ご容赦を、、、“`MainActivity.kt
package com.example.datapicker
import android.app.AlertDialog
import android.app.DatePickerDialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.TextViewclass MainActivity : AppCompatActivity() {
override fun onCr
Flutter 住所 or 郵便番号から緯度経度を取得する
### Flutterで住所or名称or郵便番号から緯度経度を取得する
検索しても、なかなか出てこなかったのでメモ代わり
https://pub.dev/packages/geocoding
Null Safety 対応バージョン
`geocoding: ^2.0.0`Null Safety非対応バージョン
`geocoding: ^1.0.5`“` dart
final searchWord = ‘東京タワー’;
Listlocations = await locationFromAddress(searchWord);
print(locations.first.latitude); // 35.6585805
print(locations.first.longitude); // 139.7454329final zipCode = ‘105-0011’;
locations = await locationFromAddress(zipCode);
print(locations.first.latitude); // 35.6
レスポンスデータを加工する(Stream)
※前回記事[レスポンスデータを加工する(拡張for文)](https://qiita.com/kilalabu/items/a1879315d292647cfcb5)のStream版です。
違いだけを知りたい人は「データを加工」までジャンプしてください。## はじめに
レスポンスデータって全要素使うわけではなかったり、ネスト構造になってたり、結構見にくいことが多いと思います。
ということで取得したレスポンスを加工(フィルター, マッピング, ソート)して、自分好みのデータクラスを作成してみました。## ゴール
フィルター(抽出):likeCountが5より大きいもの
マッピング(結合):title,body,likeCount,name
ソート(並び替え):likeCountで降順|加工前|加工後|
|—-|—-|
|
// サイズの設定
builder.setAspectRatio(Rational(16, 9))
// PIPモードへ
this@MainActivity.enterPictureInPictureMode(builder.build())
“`
Flutterで普通のスワイプで画面をpopする
Flutterで`Navigator.push(context)`して遷移した先の画面で元の画面に戻るときには`Navigator.pop(context)`をアイコンに設置したりエッジスワイプしたりしますよね。
通常のスワイプでも戻したかったのでやり方を見つけるのに少々苦労しましたがなんとかできました。“`Dart
GestureDetector(
onHorizontalDragUpdate: (details) {
if (details.delta.dx > 18) {
Navigator.pop(context);
}
},
child: ・・・,
);
“`このように`GestureDetector.onHorizontalDragUpdate`を設定して横方向のスワイプをトリガーに`navigator.pop(context)`を実行するようにしました。
`details.delta.dx`はスワイプの速度で、正の向きが左→右です。しきい値として設定した`18`を超えると`navigator.pop(context)`を
【Kotlin 初心者】スプラッシュ画面の作り方
## Kotliでスプラッシュ画面の作り方について
そもそもスプラッシュとは?
アプリの立ち上げる刹那に表示される画像のことです## イメージ
こちらのスプラッシュは私が作ったLupriというアプリのスプラッシュになります。
実装は非常に簡単です
## 実装方法
“`AndroidManifest
【Kotlin 初心者】IntentでWebUrlにと遷移する方法
## KotlinでWebUrlに遷移する方法について
Intentと同じ要領でurlをパースして上がればいけますね## 実装
“`MainActiviy.ktviewBinding.button.setOnClickListener {
val context = viewBinding.root.contextIntent(Intent.ACTION_VIEW).also {
val url = “https://www.google.co.jp”
it.data = Uri.parse(url)
context.startActivity(it)
}
}“`
【Kotlin 初心者】ダイアログの作成方法
## Kotlinでダイアログを表示する方法
簡単にですがダイアログを表示する実装になります。
今回はButtonをタップした時にダイアログを表示する想定のコードになります。“`MainActiviy.kt
val button = findViewById
button.setOnClickListener {
AlertDialog.Builder(context)
.setTitle(“ダイアログのタイトルをいれう”)
.setPositiveButton(“OK”, { dialog, which ->
//OKの時の処理
})
.setNegativeButton(“No”, { dialog, which ->
//NOの時の処理
})
.show()
DataBindingのバインディング式でsealed classを使う
バインディング式で`sealed class`を使う方法です。
`sealed class`は、[アプリ アーキテクチャ ガイド](https://developer.android.com/jetpack/guide#addendum) で紹介されている`Resource`を使います。
# `instanceof`を使う
`==`を使いたくなってしまうところですが、`instanceof`を使います。
“`xml
android:visibility=”@{viewModel.resource instanceof Resource.Success ? View.VISIBLE : View.GONE}”
“`ちなみに上記の実装は「データの取得に成功したらウィジェットを表示」「データ取得中・エラーが発生したら表示しない」という実装です。
# まとめ
MVVMを使った実装例を載せておきます(どこか間違えていたら教えて下さい…)
ネットワークから記事を取得するイメージです。











