- 1. [Android] お寿司屋で例えるAndroid Architecture Compoment 最終貫:ModelとRepository
- 2. [Flutter] デバイスID取得の方法
- 3. Jetpack ComposeでURLから画像を取得する
- 4. Jetpack Compose Beta Overviewの動画を見たのでまとめる
- 5. [Android]シークレットキーなどの秘匿情報をプロジェクトで使うための設定
- 6. How to Update Android Apps
- 7. Flutter flutter_pdfview 使い方
- 8. AndroidStudio4.2でSystemアプリをビルドするときのメモ
- 9. Android, iOSで文字の幅を取得する方法
- 10. Androidエンジニアロードマップに沿って学習してみる
- 11. [Android]「No view found for id ~」エラーに直面した時
- 12. url_launcherをAndroidで動作しない問題(flutter)
- 13. Androidのレイアウト概要
- 14. Androidアプリ リリース手順(手動公開)メモ
- 15. android
- 16. 【Flutter】Dartから入るオブジェクト指向プログラミング入門
- 17. 知識ゼロから独学3ヵ月でAndroidアプリをリリースしよう
- 18. androidでベーシックなコントローラ配置を学ぶ
- 19. 【C#】Androidアプリの画面遷移
- 20. AndroidでAmazon Chime SDKを使ってみた(アプリ実装編)
[Android] お寿司屋で例えるAndroid Architecture Compoment 最終貫:ModelとRepository
#この記事は
[[Android] お寿司屋で例えるAndroid Architecture Compoment 第五貫:Roomの続きです。](https://qiita.com/LaO/items/a04c78072da471e9d641)
#おさらい
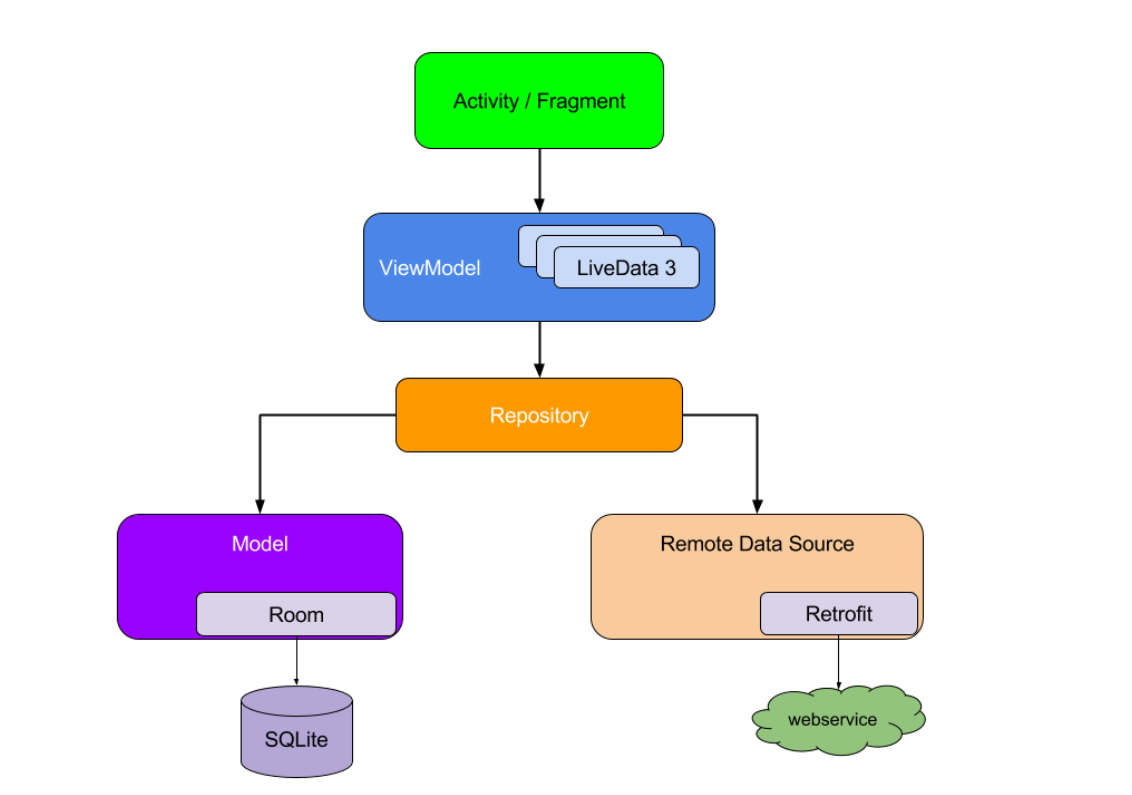
###MVVMをこんな感じでお寿司屋に例えたとさ
View(Activity/Fragment)はお客さん
ViewModelが板前さん
Repositoryが、漁師
Modelが、海
MVVMを海からお魚を取ってきてお客さんに提供するまでの役割を分割したものと捉えています。
詳しくは、[第一貫](https://qiita.com/LaO/items/121365d5a1ab34815bc6)をご覧ください。(5分位で読める内容ですよ!)
[Flutter] デバイスID取得の方法
Androidアプリ開発で個体識別IDを取得したい場面が出てきたので、実装したのを共有します。
## パッケージの取得
“`yaml:pubspec.yaml
dependencies:
flutter:
sdk: flutter
device_info: ^0.4.0+2
“`
##出力
device_infoパッケージを`import`する“`dart:.dart
import ‘package:device_info/device_info.dart’;
“`
“`dart:.dart
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print(androidInfo.androidId); // デバイスID
“`##番外編
ID以外にもいろいろなデバイス情報を取得できるようです。引用元(https://miajimyu.com/docs/flutter/fl
Jetpack ComposeでURLから画像を取得する
# 利用するライブラリ
[Remote Image for Jetpack Compose](https://github.com/agarasul/RemoteImage)URLを指定するだけでネットワークから簡単に画像を持ってくることができるJetpack Composeで利用できるライブラリです。
# 導入
プロジェクトレベルのbuild.gradle“`gradle:build.gradle
allprojects {
repositories {
…
maven { url ‘https://dl.bintray.com/agarasul/RemoteImage’ }
…
}
}
“`アプリレベルのbuild.gradle
“`gradle:build.gradle
dependencies {
…
implementation ‘dev.rasul:remoteimage:1.0.4’
…
}
“`# 使い方
“`kotlin
Remote
Jetpack Compose Beta Overviewの動画を見たのでまとめる
## 注意
– 本記事はYouTubeのAndroid Developersチャンネルにおいて投稿された動画である [Jetpack Compose: Beta overview](https://www.youtube.com/watch?v=Ef1xKWjA9E8)について、動画内で述べられていることと、一部筆者の主観が入っている記事となっております。
– 記事内で使用される画像は、[Jetpack Compose: Beta overview](https://www.youtube.com/watch?v=Ef1xKWjA9E8)より引用させていただいております。(不都合等ありましたらコメントをお願いします)
– 動画を全範囲網羅している記事ではありません。## Jetpack Composeとは?

### 1. Modern, declarative UI tool kit
– Composeは、宣言的UIを可能にするUIツールキット。
– 宣言的UIとは?
– どのように見えるか(What)を
[Android]シークレットキーなどの秘匿情報をプロジェクトで使うための設定
Android アプリを開発していく中で、シークレットキーなどの秘匿情報をプロジェクトで扱うことがあるかと思います。
例えば [Qiita API](https://qiita.com/api/v2/docs) を使った Android アプリを開発する場合、アクセストークンを発行するためには [POST /api/v2/access_tokens](https://qiita.com/api/v2/docs#post-apiv2access_tokens) を実行する必要がありますが、この時リクエストパラメータに `client_id` と `client_secret` が必要になります。
これらのパラメータは [Qiita のアプリケーション](https://qiita.com/settings/applications) ページからアプリケーションを登録することによって発行できますが、このような秘匿すべきパラメータを、以下のような条件で Android プロジェクトで扱うための設定について考えます。
– 漏洩防止のため Git のバージョン管理には含めない
– Buil
How to Update Android Apps
I’ll explain how to update Android Apps. I am using Android Studio.
[Steps]
1. Open “build.gradle” file on the Android Studio.
2. Update Version. We must set the versionCode as an Integer.
(ex.) You must write the versionCode and version name in the file like this.
versionCode 4 to 5
versionName “1.0.4” to “1.0.5”
3. Click “Sync Now” on the upper right.
4. After the sync, Click Build on the menu. And then, choose Generate Signed APK…
5. Choose “Android App Bundle” on another pop-u
Flutter flutter_pdfview 使い方
#内容
flutter_pdfviewの使い方の忘却録。#開発環境
PC : macOS Big Sur
エディター : Visual Studio CodeFlutter 1.22.1
flutter_pdfview 1.0.4#コード
まずは、pubspec.yamlにパッケージを追加
あとは、読み込みたいPDFファイルも追加“`pubspec.yaml
dependencies:
flutter:
sdk: flutter
flutter_pdfview: ^1.0.4 <- 追加 ・ ・ ・ assets: - sample.pdf <- 追加 ``` ※Info.plistの修正は今回は必要ないので、追記しない ###●ファイルパスを使用する方法 サンプルではassetsフォルダのファイルを読み込んで、ローカルに保存し、パスを指定している。 ```PDFScreen.dart class PDFScreen extends StatefulWidget { fina
AndroidStudio4.2でSystemアプリをビルドするときのメモ
## 起きたこと
Android Studio4.2にしたらSystemAppのビルドができなくなった## 解決法
### AS4.2未満
プロジェクトルートのbuild.gradleに“`build.gradle
allprojects {
// その他のコードがこの上に入る
gradle.projectsEvaluated {
tasks.withType(JavaCompile) {
options.compilerArgs.add(‘-Xbootclasspath/p:app/framework/framework.jar’)
// ここのPathはそれぞれframework.jarをおいている環境に合わせる
}
}
}
“`### AS4.2以上
プロジェクトルートのbuild.gradleに“`build.gradle
allprojects {
// その他のコードがこの上に入る
gradle.projectsEvaluated {
t
Android, iOSで文字の幅を取得する方法
# Android
“`test.kt
val paint = TextPaint().also {
it.textSize = 10
if (!isInEditMode) {
it.typeface = ResourcesCompat.getFont(context, R.font.your_font)
}
}
paint.measureText(“hoge”)
“`# iOS
“`UIFont+.swift
import UIKitextension UIFont {
/// テキストのwidthを取得する
func measureText(text: String) -> CGFloat {
let str = NSString(string: text)
return str.size(withAttributes: [.font: self]).width
}
}
“`“`test.swift
let font = UIFont(name:”your_fo
Androidエンジニアロードマップに沿って学習してみる
# はじめに
ここ半年くらい仕事でAndroidに触れていますが、体系的に勉強したわけでなく、知識の漏れ抜けが乱発したので一回学習方針を整理しようと思いましたそのときに見つけたのがおなじみの[Developer Roadmaps](https://roadmap.sh/)です
フロントエンド、バックエンド、インフラエンジニアのロードマップは見たことがありましたが、知らない間にAndroidが追加されていたので、こちらを参考に各項目でどう勉強していくのかというのを備忘録代わりにメモしたいと思います
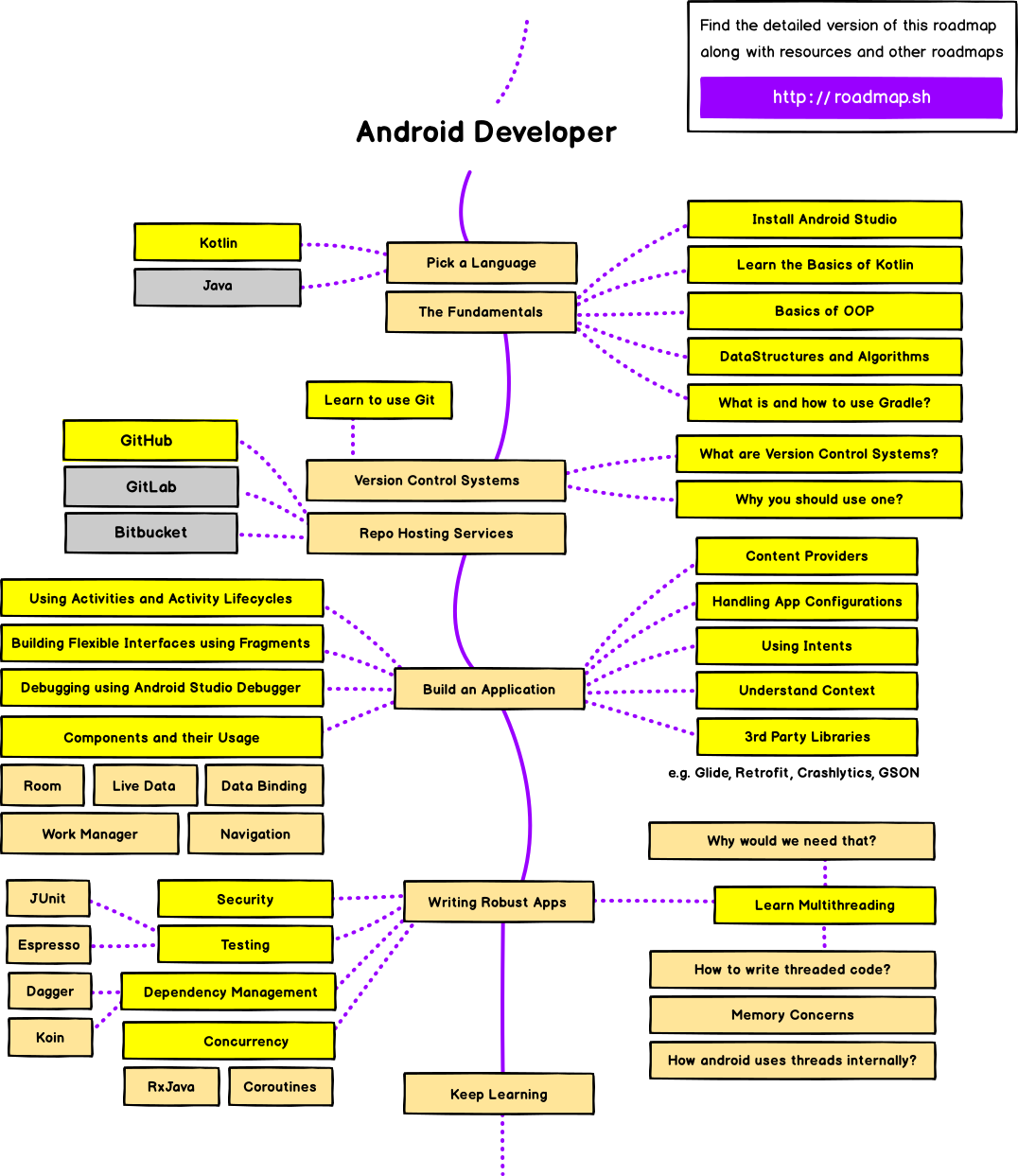
# 概要
パット見、他のロードマップよりもこじんまりしているイメージ
[こちら](https://github.com/anacoimbrag/android-developer-roadmap)だともう少し粒度高く書かれているので、適宜
[Android]「No view found for id ~」エラーに直面した時
#エラーの意味は
~というidのViewが見つからないよぉーの意です。
筆者個人の場合は、FragmentViewのidが、見つからないとのことでした。
しつかりと、transaction.add&commitしたのに…
#解決策
Activity側でFragmentの呼び出しを行っていたのですが、そもそもactivityのレイアウトをsetContentViewしてませんでした^^以上。
なんか、前にもsetContentViewのし忘れで、一日ググりさまよった事があるなぁ~
onCreate内をいじった時に、setContentView消してしまうのあるあるなんだよなぁ。
url_launcherをAndroidで動作しない問題(flutter)
#起きていた問題
以下をAndroidで試そうとしても”Could not launch url”となってしまう。“`dart
import ‘package:url_launcher/url_launcher.dart’;onTap: () {
launchURL(“https://www.google.com”);
},
…………..
launchURL(String url) async {
if (await canLaunch(url)) {
await launch(url);
} else {
throw ‘Could not launch $url’;
}
}
“`#解決策
以下をandroid>app>src>AndroidManifest.xmlに追記。https://github.com/flutter/flutter/issues/63727
関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









