- 1. はじめに
- 2. エラー内容
- 2.1. Termuxでpkg(apt)が使えない問題を解決する(2021年5月)
- 2.2. CIってなんぞやい
- 2.3. 【Android】ニコニコのコメント風アニメーションを実装する【Animation】
- 2.4. アプリのデータが初期化されない時に確認したこと
- 2.5. [備忘録]Java/Android 実行環境での改行コード取得
- 2.6. Jetpack Compose のアルファ版で作成したサンプルを1.0.0-beta06にマイグレーションした
- 2.7. [Android] RxJava + RetrofitでAPIをポーリング(状態変化を検出)したい。
- 2.8. JAVA KeyStore 作成手順 (windows)
- 3. はじめに
- 4. JDKのインストール
- 4.1. [Android] お寿司屋で例えるAndroid Architecture Compoment 最終貫:ModelとRepository
- 4.2. [Flutter] デバイスID取得の方法
- 4.3. Jetpack ComposeでURLから画像を取得する
- 4.4. Jetpack Compose Beta Overviewの動画を見たのでまとめる
- 4.5. [Android]シークレットキーなどの秘匿情報をプロジェクトで使うための設定
- 4.6. How to Update Android Apps
- 4.7. Flutter flutter_pdfview 使い方
- 4.8. AndroidStudio4.2でSystemアプリをビルドするときのメモ
- 4.9. Android, iOSで文字の幅を取得する方法
- 4.10. Androidエンジニアロードマップに沿って学習してみる
FlutterでAdMobを表示(iOS/Android)
# はじめに
今回はAdMobの公式パッケージを使って広告を表示できるようにします。# 更新履歴
2021.5.16 初回投稿# 環境
– macOS Big Sur(11.2.3)
– Flutter (Channel stable, 2.0.6, on macOS 11.2.3 20D91 darwin-x64, locale ja-JP)
– Android toolchain – develop for Android devices (Android SDK version 30.0.3)
– Xcode – develop for iOS and macOS
– Chrome – develop for the web
– Android Studio (version 4.1)
– VS Code (version 1.56.0)# 参考にしたサイト
– [flutterアプリでfirebase_admobからgoogle_mobile_adsに切り替えてみた – Qiita](https://qiita.com/kazutxt/items/8ea0eab5d
[Flutter] Gitリポジトリからダウンロードしたプログラムでエラー
はじめに
Windowsで作成したFlutterアプリをGitリポジトリを通してMacにダウンロード。
それを起動させようとしたらエラーが出てきた。
Firebase関連のプラグインのバージョンを変えたりして、試行錯誤していたら余計にハマった。
バージョンがあってないやら、ファイルがみつからないやら、、、、、
あまりにも適当にやりすぎてエラーを再現できないが、備忘録としてエラー回避できた方法をいくつか残す。エラー内容
Error output from CocoaPods:
↳
[!] Automatically assigning platform `iOS` with version `9.0` on target `Runner` because no
platform was specified. Please specify a platform for this target in your Podfile. See
`https://guides.cocoapods.
Termuxでpkg(apt)が使えない問題を解決する(2021年5月)
初投稿です。Android端末にTermuxを入れて遊んでいるのですが,最近`pkg update`や`pkg install`を実行すると`403 Forbidden`と表示され,パッケージのアップデートやインストールができなくなっていることに気づきました。調べてみたところ解決できたので記事にしてみることにしました。
#問題
Termuxで`pkg update`を実行すると下記のようにエラーが発生する。>$ pkg update
>Checking availability of current mirror: ok
>Hit:1 https://grimler.se/termux-packages-24 stable InRelease
>Ign:2 https://dl.bintray.com/grimler/game-packages-24 games InRelease
>Ign:3 https://dl.bintray.com/grimler/science-packages-24 science InRelease
>Err:4 https://dl.bintra
CIってなんぞやい
#SanSanの募集要項にて
筆者は、企業の募集要項を見るのが趣味なのですが、SanSan様の歓迎条件に
###・CI環境を用いた自動化経験
とありました。
聞いた事はあったのですが、CIがどういうもの掘り下げたいなぁと思いました。
#CIとは?
CI/CDとまとめて呼ばれる事もあるようで、
Continuous Integration / Continuous Deliveryの略です。何なのかというと、自動でテストとビルド、リリースを自動で行う手法の事です。
###以上です。
まぁ、メリットは言わずもがな。
そのツールに、JenkinsやCircleCIなどがあります。#簡単に使ってみるか
[CircleCIの公式はんずおん](https://circleci.com/docs/ja/2.0/getting-started/?section=getting-started)やることは、GithubのリポジトリをCircleCIと共有するみたいです。
Githubがあるとサインイン出来るので、そちらで。
そして、自動化させたいリポジトリのset up projectを押
【Android】ニコニコのコメント風アニメーションを実装する【Animation】
# はじめに
デザイナー「ここボタン押したくなるようなアニメーションさせてください!」
ぼく「わかりました!」
ってことで、ニコニコのコメント風アニメーションを実装することにした。
思ったより簡単にできたので、実装方法をご紹介。# 完成形
こんな感じのものを作るよ。
前提として、ルートのViewGroupはConstraintLayoutを使ってる。
# やること
1. 画面サイズ取得
2. TextViewを生成する
3. Y位置をランダムで設定する
4. 生成したTextViewに制約を設定する
5. 右から左に移動する## 1.画面サイズ取得
3の**「Y位置をランダムで設定」** と5の**「右から左に移動」** をするのに、画面サイズが必要になる。
幅と高さ別々で取得してもいいんだけど、画面サ
アプリのデータが初期化されない時に確認したこと
Unityでアプリを作成し実機で何度か動作確認した際、以前のデータが残ったままになってしまっていたため対処法を記載
####1.すでにアプリが実機内に存在している場合
アプリをアンインストール後に再度ビルドを行う
####2.アプリが実機内に存在していないにもかかわらず、アプリインストール後に起動するとデータが残っている場合
[Androidの自動バックアップ]
(https://developer.android.com/guide/topics/data/autobackup?hl=ja)が有効になっている場合、作成されたバックアップファイルのデータが復元されてしまうため自動バックアップを無効にする“`
…
“`アプリアンインストール後に再インストールすると初期化された
[備忘録]Java/Android 実行環境での改行コード取得
#改行コード
– CR: 復帰、\r
– LF: 改行、\n
– CR + LF: \r\n\n とか \r はエスケープシーケンスで、16進数の数値にすると `0X0A`, `0X0D`らしい。
また、WindowsではCR+LF、unix系ではLF、MacOSではCRなど、実行環境によって使用する改行コードが異なる。#実行環境での改行コード取得方法
“`java
final String BR = System.getProperty(“line.separator”);
“`これで、(アンドロイドに限らず)このコードの実行環境でのエスケープシーケンスが取得できる。
##アンドロイドでの改行コード
↓実行してみた。

アンドロイドでの改行コードは”\n”(LF)ということが分かった。###(おまけ)(どうでもいい話)
Jetpack Compose のアルファ版で作成したサンプルを1.0.0-beta06にマイグレーションした
# はじめに
2020のアドベントカレンダーではJetpack ComposeのAlpha版を使ってQiitaビューアをサンプルアプリとして作ってみました。
現在はJetpack ComposeもBetaとしてバージョンを重ね、正式版のリリースも近づいて来ていると感じられます。そこで、前回の記事のアルファ版からベータ版にマイグレーションをし、ここに至るまでAPIにどの様な変更が入り、開発者が注意すべき点がどの様なところにあるかをさらっと共有させていただきます。
# 主な対応内容
– Jetpack Compose を2021/4時点で最新である1.0.0-beta06に対応する。
– APIコールなどをこのバージョンの仕様に合わせる
– 通信やシリアライザを同一モジュール内に移す
– Android StudioについてArctic Fox Canary 15に対応する。
– その他諸々
– また、[このコメント](https://qiita.com/etctaro/items/a17681019c747f5e8b12#comment-2b9004a457801c
[Android] RxJava + RetrofitでAPIをポーリング(状態変化を検出)したい。
題目の通りです。
RxJava + RetrofitでAPIをポーリングしたい。> Retrofitで書いたSingleを返すgetStatusAPIがあり、
> これを叩くと状態statusが取れます。
> 状態が変わるまで5秒間隔でポーリングしたいのですがどうすれば良い?自己解決したので、メモのためここに書きます。
Observable.interval() で指定した間隔で購読します。
Observable.take() は一定時間経過後に購読を停止します。
Observable.takeWhile() は条件が真のあいだ購読を継続します。キモは Observable.takeWhile() の位置。
doOnNext() より前に書くと、状態が変わったとき、doOnNext()がよばれなくなります。“`java:hoge.java
private void polling(String checkoutId, int interval, int timeout) {
Disposable disposable = Obse
JAVA KeyStore 作成手順 (windows)
備忘録として記事にしました。
はじめに
Androidアプリをリリースする際、KeyStoreが必要になりました。
KeyStoreの作成手順を残しておきます。JDKのインストール
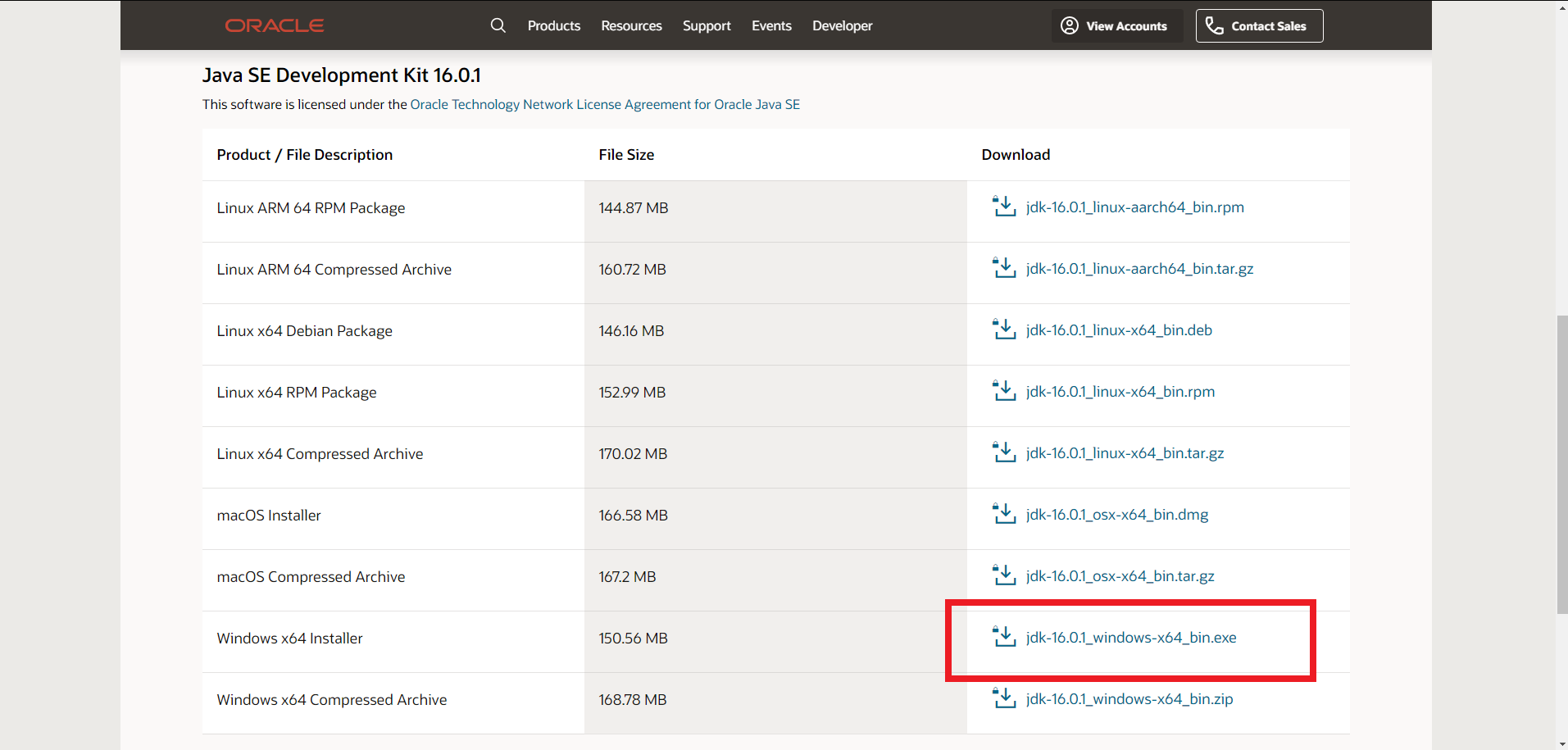
・JDKのダウンロードをします
https://www.oracle.com/java/technologies/javase-downloads.html
Windows x64 Installerをクリック
バージョン:jdk-16.0.1
I reviewed and
[Android] お寿司屋で例えるAndroid Architecture Compoment 最終貫:ModelとRepository
#この記事は
[[Android] お寿司屋で例えるAndroid Architecture Compoment 第五貫:Roomの続きです。](https://qiita.com/LaO/items/a04c78072da471e9d641)
#おさらい
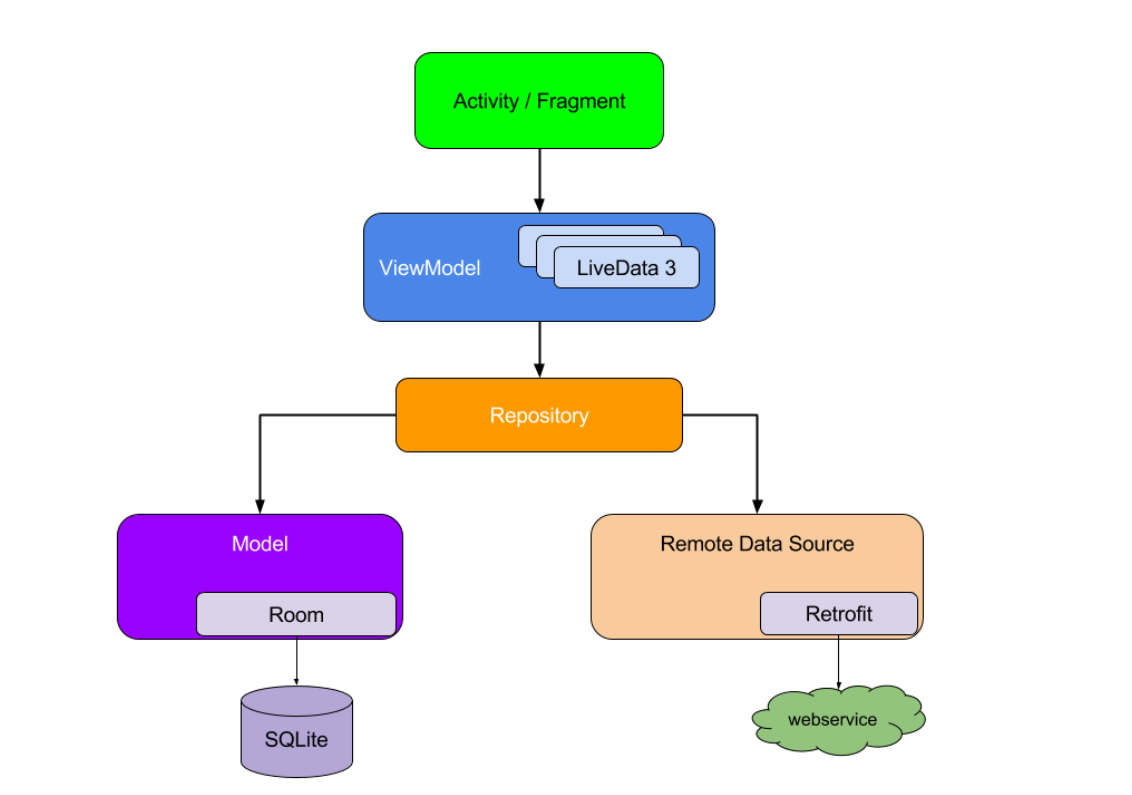
###MVVMをこんな感じでお寿司屋に例えたとさ
View(Activity/Fragment)はお客さん
ViewModelが板前さん
Repositoryが、漁師
Modelが、海
MVVMを海からお魚を取ってきてお客さんに提供するまでの役割を分割したものと捉えています。
詳しくは、[第一貫](https://qiita.com/LaO/items/121365d5a1ab34815bc6)をご覧ください。(5分位で読める内容ですよ!)
[Flutter] デバイスID取得の方法
Androidアプリ開発で個体識別IDを取得したい場面が出てきたので、実装したのを共有します。
## パッケージの取得
“`yaml:pubspec.yaml
dependencies:
flutter:
sdk: flutter
device_info: ^0.4.0+2
“`
##出力
device_infoパッケージを`import`する“`dart:.dart
import ‘package:device_info/device_info.dart’;
“`
“`dart:.dart
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print(androidInfo.androidId); // デバイスID
“`##番外編
ID以外にもいろいろなデバイス情報を取得できるようです。引用元(https://miajimyu.com/docs/flutter/fl
Jetpack ComposeでURLから画像を取得する
# 利用するライブラリ
[Remote Image for Jetpack Compose](https://github.com/agarasul/RemoteImage)URLを指定するだけでネットワークから簡単に画像を持ってくることができるJetpack Composeで利用できるライブラリです。
# 導入
プロジェクトレベルのbuild.gradle“`gradle:build.gradle
allprojects {
repositories {
…
maven { url ‘https://dl.bintray.com/agarasul/RemoteImage’ }
…
}
}
“`アプリレベルのbuild.gradle
“`gradle:build.gradle
dependencies {
…
implementation ‘dev.rasul:remoteimage:1.0.4’
…
}
“`# 使い方
“`kotlin
Remote
Jetpack Compose Beta Overviewの動画を見たのでまとめる
## 注意
– 本記事はYouTubeのAndroid Developersチャンネルにおいて投稿された動画である [Jetpack Compose: Beta overview](https://www.youtube.com/watch?v=Ef1xKWjA9E8)について、動画内で述べられていることと、一部筆者の主観が入っている記事となっております。
– 記事内で使用される画像は、[Jetpack Compose: Beta overview](https://www.youtube.com/watch?v=Ef1xKWjA9E8)より引用させていただいております。(不都合等ありましたらコメントをお願いします)
– 動画を全範囲網羅している記事ではありません。## Jetpack Composeとは?

### 1. Modern, declarative UI tool kit
– Composeは、宣言的UIを可能にするUIツールキット。
– 宣言的UIとは?
– どのように見えるか(What)を
[Android]シークレットキーなどの秘匿情報をプロジェクトで使うための設定
Android アプリを開発していく中で、シークレットキーなどの秘匿情報をプロジェクトで扱うことがあるかと思います。
例えば [Qiita API](https://qiita.com/api/v2/docs) を使った Android アプリを開発する場合、アクセストークンを発行するためには [POST /api/v2/access_tokens](https://qiita.com/api/v2/docs#post-apiv2access_tokens) を実行する必要がありますが、この時リクエストパラメータに `client_id` と `client_secret` が必要になります。
これらのパラメータは [Qiita のアプリケーション](https://qiita.com/settings/applications) ページからアプリケーションを登録することによって発行できますが、このような秘匿すべきパラメータを、以下のような条件で Android プロジェクトで扱うための設定について考えます。
– 漏洩防止のため Git のバージョン管理には含めない
– Buil
How to Update Android Apps
I’ll explain how to update Android Apps. I am using Android Studio.
[Steps]
1. Open “build.gradle” file on the Android Studio.
2. Update Version. We must set the versionCode as an Integer.
(ex.) You must write the versionCode and version name in the file like this.
versionCode 4 to 5
versionName “1.0.4” to “1.0.5”
3. Click “Sync Now” on the upper right.
4. After the sync, Click Build on the menu. And then, choose Generate Signed APK…
5. Choose “Android App Bundle” on another pop-u
Flutter flutter_pdfview 使い方
#内容
flutter_pdfviewの使い方の忘却録。#開発環境
PC : macOS Big Sur
エディター : Visual Studio CodeFlutter 1.22.1
flutter_pdfview 1.0.4#コード
まずは、pubspec.yamlにパッケージを追加
あとは、読み込みたいPDFファイルも追加“`pubspec.yaml
dependencies:
flutter:
sdk: flutter
flutter_pdfview: ^1.0.4 <- 追加 ・ ・ ・ assets: - sample.pdf <- 追加 ``` ※Info.plistの修正は今回は必要ないので、追記しない ###●ファイルパスを使用する方法 サンプルではassetsフォルダのファイルを読み込んで、ローカルに保存し、パスを指定している。 ```PDFScreen.dart class PDFScreen extends StatefulWidget { fina
AndroidStudio4.2でSystemアプリをビルドするときのメモ
## 起きたこと
Android Studio4.2にしたらSystemAppのビルドができなくなった## 解決法
### AS4.2未満
プロジェクトルートのbuild.gradleに“`build.gradle
allprojects {
// その他のコードがこの上に入る
gradle.projectsEvaluated {
tasks.withType(JavaCompile) {
options.compilerArgs.add(‘-Xbootclasspath/p:app/framework/framework.jar’)
// ここのPathはそれぞれframework.jarをおいている環境に合わせる
}
}
}
“`### AS4.2以上
プロジェクトルートのbuild.gradleに“`build.gradle
allprojects {
// その他のコードがこの上に入る
gradle.projectsEvaluated {
t
Android, iOSで文字の幅を取得する方法
# Android
“`test.kt
val paint = TextPaint().also {
it.textSize = 10
if (!isInEditMode) {
it.typeface = ResourcesCompat.getFont(context, R.font.your_font)
}
}
paint.measureText(“hoge”)
“`# iOS
“`UIFont+.swift
import UIKitextension UIFont {
/// テキストのwidthを取得する
func measureText(text: String) -> CGFloat {
let str = NSString(string: text)
return str.size(withAttributes: [.font: self]).width
}
}
“`“`test.swift
let font = UIFont(name:”your_fo
Androidエンジニアロードマップに沿って学習してみる
# はじめに
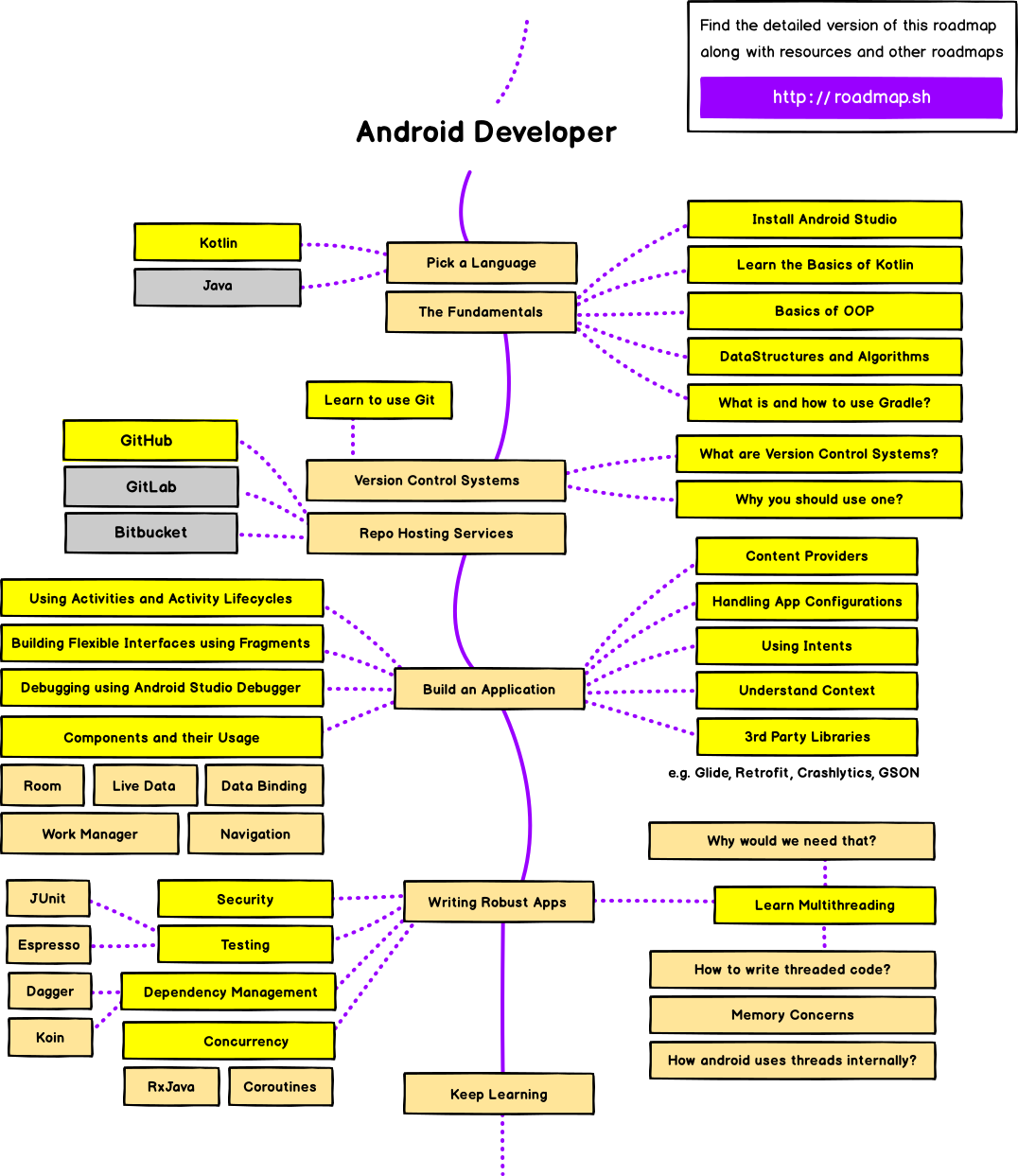
ここ半年くらい仕事でAndroidに触れていますが、体系的に勉強したわけでなく、知識の漏れ抜けが乱発したので一回学習方針を整理しようと思いましたそのときに見つけたのがおなじみの[Developer Roadmaps](https://roadmap.sh/)です
フロントエンド、バックエンド、インフラエンジニアのロードマップは見たことがありましたが、知らない間にAndroidが追加されていたので、こちらを参考に各項目でどう勉強していくのかというのを備忘録代わりにメモしたいと思います
# 概要
パット見、他のロードマップよりもこじんまりしているイメージ
[こちら](https://github.com/anacoimbrag/android-developer-roadmap)だともう少し粒度高く書かれているので、適宜










