- 1. はじめに
- 2. 準備(Gradle モジュール)
- 3. 準備(AndroidManifest)
- 4. はじめに
- 5. 使い方
- 6. 中身のソース
- 6.1. はじめに
- 6.2. エラー内容
- 6.2.1. Termuxでpkg(apt)が使えない問題を解決する(2021年5月)
- 6.2.2. CIってなんぞやい
- 6.2.3. 【Android】ニコニコのコメント風アニメーションを実装する【Animation】
- 6.2.4. アプリのデータが初期化されない時に確認したこと
- 6.2.5. [備忘録]Java/Android 実行環境での改行コード取得
- 6.2.6. Jetpack Compose のアルファ版で作成したサンプルを1.0.0-beta06にマイグレーションした
- 6.2.7. [Android] RxJava + RetrofitでAPIをポーリング(状態変化を検出)したい。
- 6.2.8. JAVA KeyStore 作成手順 (windows)
- 6.3. はじめに
- 6.4. JDKのインストール
バグ報告やフィードバック機能を簡単に爆速でアプリに導入できるShakeを使ってみた!!
## はじめに
アプリにバグ報告やフィードバック機能を入れると
アプリのブラッシュアップに繋がり,ユーザ&デベロッパにとってとても有益です。
ただ,サーバサイドとの連携も考慮すると気軽に実装,とはいかないです。そんな中,**Shake** というサービスを見つけたので,
今回は,サンプルの iOS アプリで導入して試してみました。https://www.shakebugs.com/app-developers
## Shake とは
上記リンクにある通り,機能はたくさんあります。
その中で気になったのはバグ報告・フィードバックできる点でした。
受け取った内容をデベロッパがどう処理できるかも使ってみて興味持ちました。ユーザは端末を Shake して(振って)送信フォームを表示させ,
内容を書いたり,スクリーンショットに手書きでdrawしたものを添付して送信できます。デベロッパはフィードバックを受け取るとダッシュボードで確認できるようになって
コメント残したり,JIRA や Slack などと連携もできるので便利です。
リリース前も QAチームとのバグ報告の時とかも役
FTS(全文検索)について調べたので、KotlinでNgram法の文字列分割を実装してみた
AndroidのSearchViewを使った検索機能について調べていると、出くわす「FTS(全文検索)」という単語。
この単語についてあまり理解していなかったので、調べてみました。先人の方々が詳しくまとめてくれていました。特に参考になったのは、以下の記事です。
・[Wikipedia「全文検索」](https://ja.wikipedia.org/wiki/%E5%85%A8%E6%96%87%E6%A4%9C%E7%B4%A2
)上記のページを見れば、全文検索の概要は把握することができます。ありがたい限りです。
## FTS(全文検索)とは
「Full text search」の頭文字を取った語。
複数の文書にまたがって、文書に含まれる単語の検索を行う。
FTS(全文検索)はLIKEのようなパターンベースの検索とは異なり、単語ベースの検索を行う。## 全文検索技術の分類
大きく「grep型」と「索引型」の2つの方法に分かれるようです。### grep型
複数のテキストファイルの内容を順次走査していくことで、検索対象となる文字列を探し出す方法。
この方法は事前にインデ
PicassoとGoogleAPIでfaviconを取得する
はじめに
- URLを取得したときにわかりやすくアイコンを取得したかった
- WebViewを使って取得するのは難しかった。
- かんたんに完結にfaviconを取得したかった。
というわけで、PicassoとGoogleAPIを組み合わせてfaviconを取得しよう!!
準備(Gradle モジュール)
Picasaを使用するために、Gradleに以下の文を加筆する。
“`gradle
dependencies {
implementation ‘com.squareup.picasso:picasso:2.71828’
}“`
準備(AndroidManifest)
インターネットに接続して、画像を取得するため、ユーザーパーミッションの以下の文も加筆しておく。
“`xml
URLからドメイン部分を取得する方法。(手作り)
はじめに
制作途中のメモとして投稿してます。間違っているところ等ありましたらご指摘等よろしくおねがいします。m(._.)m オネガイ
今回色々調べてみて、ドメインを取得するだけなのに、色々とめんどくさそうなので、自分で作ってみた。
クラス自体は長くなってしまっているところもあるので、そのあたりはご愛嬌ということで。使い方
“`kotlin
val text = “https://twitter.com/home”
//中に入ったURL(String)をドメインのみの文字型に変更する。
val domein = UrlDomein().hen(text)
//出力「twitter.com」//中に入ったURL(String)がURLかどうか判断をする。
val check = UrlDomein().check(text)
//出力「true」“`
中身のソース
“`kotlin
package 各個人で合わせてください。
class UrlDomein{
fun hen(moto:Stri
備忘録 flutter開発で音声入力したいけど speech_to_text がうまく作動しない。
# 課題
下記リファレンスを参考にspeech_to_text でマイクから音声を拾って文章に文字起こしをしたいがうまく作動しない。
https://pub.dev/packages/speech_to_text/example
下記のようなコードを組んで問題点を調査したところ”The user has denied the use of speech recognition.”が呼ばれた。どうやらspeech_to_textをインスタンス化するところで失敗している模様。
“`
var hasSpeech = await speech.initialize(
onError: errorListener,
onStatus: statusListener,
debugLogging: true,
finalTimeout: Duration(milliseconds: 0));if (hasSpeech) {
_localeNames = await speech.locales
CircleCIのSlack orb 4.4の一番シンプルな使い方
以下の記事にて、AndroidアプリのCIにCircleCIを使った例の記事を書きました。
https://qiita.com/kasa_le/items/fab191326b42f5adb82d[Slack orb](https://circleci.com/developer/orbs/orb/circleci/slack)がかなりバージョンアップしていて変わっていたので対応してみました。
# 環境など
ビルドしているのはAndroidアプリですが、Slack orbを使っている部分はどんなプロジェクトでも参考になるかと思います。| ツールなど | バージョンなど |
|:–|:–|
|Circle CI |2.0|
|Docker size | Medium|
|Slack orb| 4.4|## 注意事項
本記事の内容は、Slack Orb 4.4で動きます。
4.1や4.1.1では動かないので注意してください。理由は分かりませんが、私も動かなくてハマっていました。# Slack Appの作り方
基本的には以下のページの通りです。https://g
FlutterでAdMobを表示(iOS/Android)
# はじめに
今回はAdMobの公式パッケージを使って広告を表示できるようにします。# 更新履歴
2021.5.16 初回投稿# 環境
– macOS Big Sur(11.2.3)
– Flutter (Channel stable, 2.0.6, on macOS 11.2.3 20D91 darwin-x64, locale ja-JP)
– Android toolchain – develop for Android devices (Android SDK version 30.0.3)
– Xcode – develop for iOS and macOS
– Chrome – develop for the web
– Android Studio (version 4.1)
– VS Code (version 1.56.0)# 参考にしたサイト
– [flutterアプリでfirebase_admobからgoogle_mobile_adsに切り替えてみた – Qiita](https://qiita.com/kazutxt/items/8ea0eab5d
[Flutter] Gitリポジトリからダウンロードしたプログラムでエラー
はじめに
Windowsで作成したFlutterアプリをGitリポジトリを通してMacにダウンロード。
それを起動させようとしたらエラーが出てきた。
Firebase関連のプラグインのバージョンを変えたりして、試行錯誤していたら余計にハマった。
バージョンがあってないやら、ファイルがみつからないやら、、、、、
あまりにも適当にやりすぎてエラーを再現できないが、備忘録としてエラー回避できた方法をいくつか残す。エラー内容
Error output from CocoaPods:
↳
[!] Automatically assigning platform `iOS` with version `9.0` on target `Runner` because no
platform was specified. Please specify a platform for this target in your Podfile. See
`https://guides.cocoapods.
Termuxでpkg(apt)が使えない問題を解決する(2021年5月)
初投稿です。Android端末にTermuxを入れて遊んでいるのですが,最近`pkg update`や`pkg install`を実行すると`403 Forbidden`と表示され,パッケージのアップデートやインストールができなくなっていることに気づきました。調べてみたところ解決できたので記事にしてみることにしました。
#問題
Termuxで`pkg update`を実行すると下記のようにエラーが発生する。>$ pkg update
>Checking availability of current mirror: ok
>Hit:1 https://grimler.se/termux-packages-24 stable InRelease
>Ign:2 https://dl.bintray.com/grimler/game-packages-24 games InRelease
>Ign:3 https://dl.bintray.com/grimler/science-packages-24 science InRelease
>Err:4 https://dl.bintra
CIってなんぞやい
#SanSanの募集要項にて
筆者は、企業の募集要項を見るのが趣味なのですが、SanSan様の歓迎条件に
###・CI環境を用いた自動化経験
とありました。
聞いた事はあったのですが、CIがどういうもの掘り下げたいなぁと思いました。
#CIとは?
CI/CDとまとめて呼ばれる事もあるようで、
Continuous Integration / Continuous Deliveryの略です。何なのかというと、自動でテストとビルド、リリースを自動で行う手法の事です。
###以上です。
まぁ、メリットは言わずもがな。
そのツールに、JenkinsやCircleCIなどがあります。#簡単に使ってみるか
[CircleCIの公式はんずおん](https://circleci.com/docs/ja/2.0/getting-started/?section=getting-started)やることは、GithubのリポジトリをCircleCIと共有するみたいです。
Githubがあるとサインイン出来るので、そちらで。
そして、自動化させたいリポジトリのset up projectを押
【Android】ニコニコのコメント風アニメーションを実装する【Animation】
# はじめに
デザイナー「ここボタン押したくなるようなアニメーションさせてください!」
ぼく「わかりました!」
ってことで、ニコニコのコメント風アニメーションを実装することにした。
思ったより簡単にできたので、実装方法をご紹介。# 完成形
こんな感じのものを作るよ。
前提として、ルートのViewGroupはConstraintLayoutを使ってる。
# やること
1. 画面サイズ取得
2. TextViewを生成する
3. Y位置をランダムで設定する
4. 生成したTextViewに制約を設定する
5. 右から左に移動する## 1.画面サイズ取得
3の**「Y位置をランダムで設定」** と5の**「右から左に移動」** をするのに、画面サイズが必要になる。
幅と高さ別々で取得してもいいんだけど、画面
アプリのデータが初期化されない時に確認したこと
Unityでアプリを作成し実機で何度か動作確認した際、以前のデータが残ったままになってしまっていたため対処法を記載
####1.すでにアプリが実機内に存在している場合
アプリをアンインストール後に再度ビルドを行う
####2.アプリが実機内に存在していないにもかかわらず、アプリインストール後に起動するとデータが残っている場合
[Androidの自動バックアップ]
(https://developer.android.com/guide/topics/data/autobackup?hl=ja)が有効になっている場合、作成されたバックアップファイルのデータが復元されてしまうため自動バックアップを無効にする“`
…
“`アプリアンインストール後に再インストールすると初期化された
[備忘録]Java/Android 実行環境での改行コード取得
#改行コード
– CR: 復帰、\r
– LF: 改行、\n
– CR + LF: \r\n\n とか \r はエスケープシーケンスで、16進数の数値にすると `0X0A`, `0X0D`らしい。
また、WindowsではCR+LF、unix系ではLF、MacOSではCRなど、実行環境によって使用する改行コードが異なる。#実行環境での改行コード取得方法
“`java
final String BR = System.getProperty(“line.separator”);
“`これで、(アンドロイドに限らず)このコードの実行環境でのエスケープシーケンスが取得できる。
##アンドロイドでの改行コード
↓実行してみた。

アンドロイドでの改行コードは”\n”(LF)ということが分かった。###(おまけ)(どうでもいい話)
Jetpack Compose のアルファ版で作成したサンプルを1.0.0-beta06にマイグレーションした
# はじめに
2020のアドベントカレンダーではJetpack ComposeのAlpha版を使ってQiitaビューアをサンプルアプリとして作ってみました。
現在はJetpack ComposeもBetaとしてバージョンを重ね、正式版のリリースも近づいて来ていると感じられます。そこで、前回の記事のアルファ版からベータ版にマイグレーションをし、ここに至るまでAPIにどの様な変更が入り、開発者が注意すべき点がどの様なところにあるかをさらっと共有させていただきます。
# 主な対応内容
– Jetpack Compose を2021/4時点で最新である1.0.0-beta06に対応する。
– APIコールなどをこのバージョンの仕様に合わせる
– 通信やシリアライザを同一モジュール内に移す
– Android StudioについてArctic Fox Canary 15に対応する。
– その他諸々
– また、[このコメント](https://qiita.com/etctaro/items/a17681019c747f5e8b12#comment-2b9004a457801c
[Android] RxJava + RetrofitでAPIをポーリング(状態変化を検出)したい。
題目の通りです。
RxJava + RetrofitでAPIをポーリングしたい。> Retrofitで書いたSingleを返すgetStatusAPIがあり、
> これを叩くと状態statusが取れます。
> 状態が変わるまで5秒間隔でポーリングしたいのですがどうすれば良い?自己解決したので、メモのためここに書きます。
Observable.interval() で指定した間隔で購読します。
Observable.take() は一定時間経過後に購読を停止します。
Observable.takeWhile() は条件が真のあいだ購読を継続します。キモは Observable.takeWhile() の位置。
doOnNext() より前に書くと、状態が変わったとき、doOnNext()がよばれなくなります。“`java:hoge.java
private void polling(String checkoutId, int interval, int timeout) {
Disposable disposable = Obse
JAVA KeyStore 作成手順 (windows)
備忘録として記事にしました。
はじめに
Androidアプリをリリースする際、KeyStoreが必要になりました。
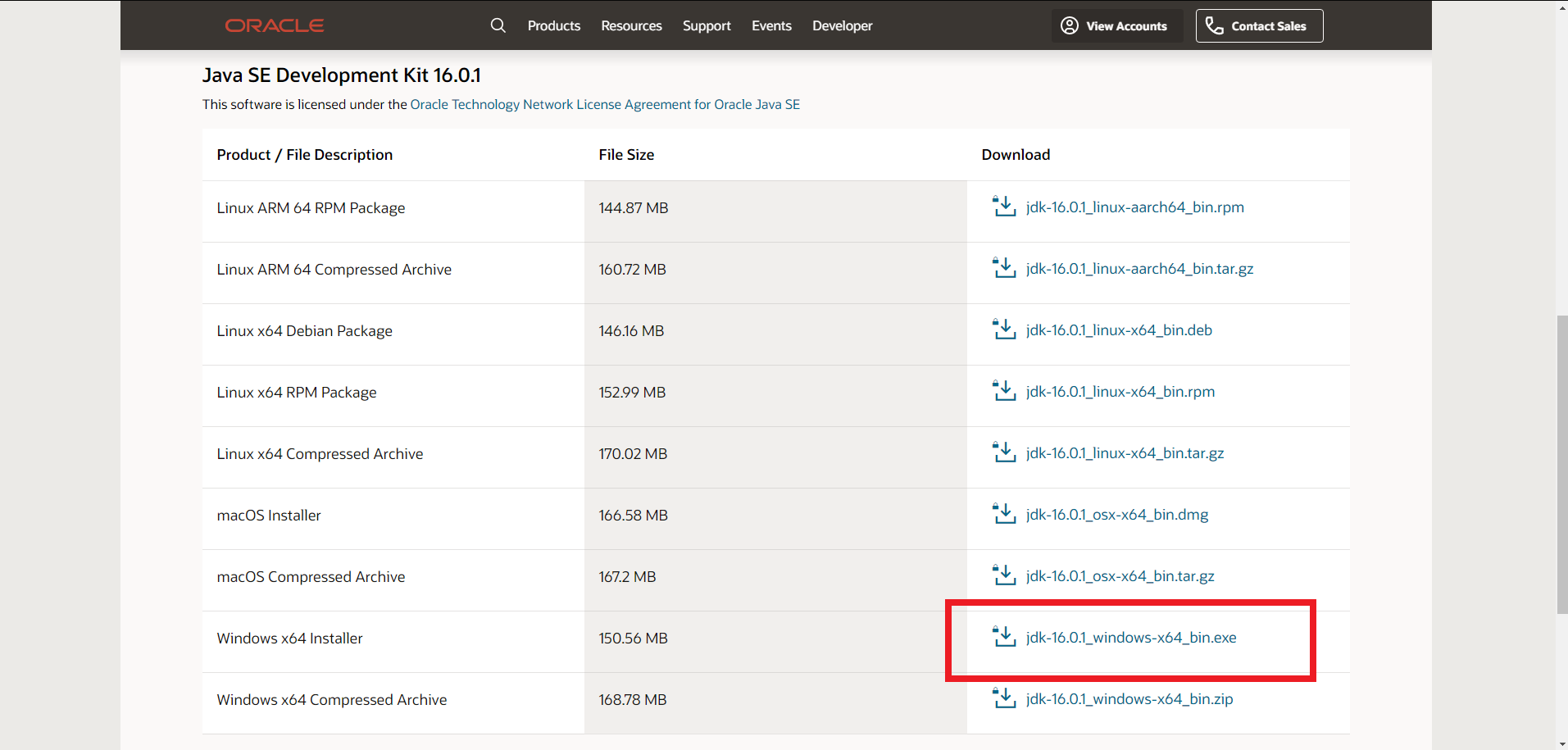
KeyStoreの作成手順を残しておきます。JDKのインストール
・JDKのダウンロードをします
https://www.oracle.com/java/technologies/javase-downloads.html
Windows x64 Installerをクリック
バージョン:jdk-16.0.1
I reviewed and
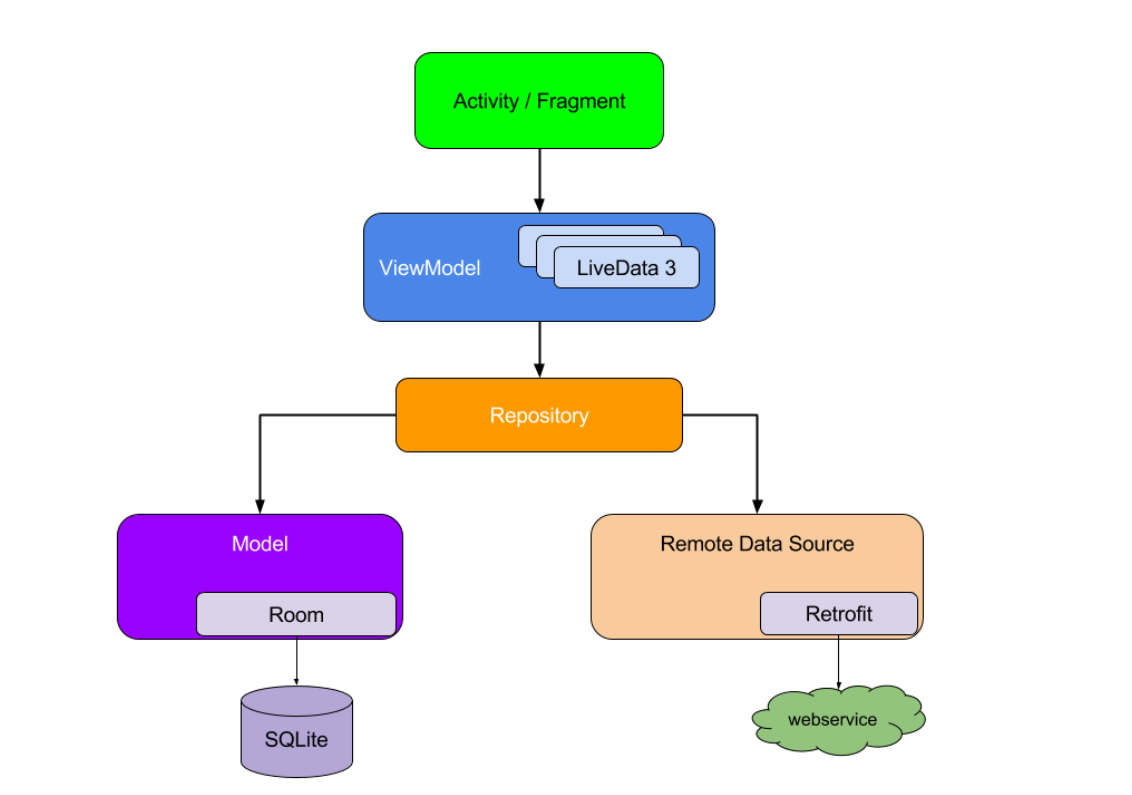
[Android] お寿司屋で例えるAndroid Architecture Compoment 最終貫:ModelとRepository
#この記事は
[[Android] お寿司屋で例えるAndroid Architecture Compoment 第五貫:Roomの続きです。](https://qiita.com/LaO/items/a04c78072da471e9d641)
#おさらい
###MVVMをこんな感じでお寿司屋に例えたとさ
View(Activity/Fragment)はお客さん
ViewModelが板前さん
Repositoryが、漁師
Modelが、海
MVVMを海からお魚を取ってきてお客さんに提供するまでの役割を分割したものと捉えています。
詳しくは、[第一貫](https://qiita.com/LaO/items/121365d5a1ab34815bc6)をご覧ください。(5分位で読める内容ですよ!)
[Flutter] デバイスID取得の方法
Androidアプリ開発で個体識別IDを取得したい場面が出てきたので、実装したのを共有します。
## パッケージの取得
“`yaml:pubspec.yaml
dependencies:
flutter:
sdk: flutter
device_info: ^0.4.0+2
“`
##出力
device_infoパッケージを`import`する“`dart:.dart
import ‘package:device_info/device_info.dart’;
“`
“`dart:.dart
DeviceInfoPlugin deviceInfo = DeviceInfoPlugin();
AndroidDeviceInfo androidInfo = await deviceInfo.androidInfo;
print(androidInfo.androidId); // デバイスID
“`##番外編
ID以外にもいろいろなデバイス情報を取得できるようです。引用元(https://miajimyu.com/docs/flutter/fl
Jetpack ComposeでURLから画像を取得する
# 利用するライブラリ
[Remote Image for Jetpack Compose](https://github.com/agarasul/RemoteImage)URLを指定するだけでネットワークから簡単に画像を持ってくることができるJetpack Composeで利用できるライブラリです。
# 導入
プロジェクトレベルのbuild.gradle“`gradle:build.gradle
allprojects {
repositories {
…
maven { url ‘https://dl.bintray.com/agarasul/RemoteImage’ }
…
}
}
“`アプリレベルのbuild.gradle
“`gradle:build.gradle
dependencies {
…
implementation ‘dev.rasul:remoteimage:1.0.4’
…
}
“`# 使い方
“`kotlin
Remote
Jetpack Compose Beta Overviewの動画を見たのでまとめる
## 注意
– 本記事はYouTubeのAndroid Developersチャンネルにおいて投稿された動画である [Jetpack Compose: Beta overview](https://www.youtube.com/watch?v=Ef1xKWjA9E8)について、動画内で述べられていることと、一部筆者の主観が入っている記事となっております。
– 記事内で使用される画像は、[Jetpack Compose: Beta overview](https://www.youtube.com/watch?v=Ef1xKWjA9E8)より引用させていただいております。(不都合等ありましたらコメントをお願いします)
– 動画を全範囲網羅している記事ではありません。## Jetpack Composeとは?

### 1. Modern, declarative UI tool kit
– Composeは、宣言的UIを可能にするUIツールキット。
– 宣言的UIとは?
– どのように見えるか(What)を










