- 1. AWS CLIのプロファイルを簡単切り替え
- 2. Googleフォト容量無制限終了に備えて非root化なPixelをGoogleフォト アップロードサーバーにしてみる
- 3. GitHubのRESTAPIをもちいてclosedされたプルリクエスト中の、削除されていないfeatureブランチを列挙する方法
- 4. 【Node.js】dotenvで環境変数設定
- 5. ExpressとmongoDBを使ったREST APIをTypeScriptで組んでみる【1.環境構築編】
- 6. Node.jsでAutoHotkeyをスクリプティングする
- 7. absoluteUrl の使い方 備忘録
- 8. 関口 厚の職歴情報
- 9. Google Cloud FunctionsからGoogle Cloud Translationを試してみる
- 10. コロナ禍で半年母親に会えないのでobnizとtwilioで見守りシステムを考えてみた。
- 11. 平成生まれのエンジニアが初めてIoTに触れるのに丁度良い、生き残りゲーム~令和最新版~のプロトタイプをobnizで作る
- 12. nvm-windowsでnode.jsのバージョン管理をする【Windows】
- 13. テレワーク中の旦那さんに「お昼だよ!」を間接的に伝えるためのしかけを作ってみた!
- 14. [obniz]季節の変わり目に飲み物提供マシン
- 15. obnizでわが子と一緒に「オリジナル目覚ましBot」を作って、実際に起きられるかどうかを試した結果
- 16. zodを使ってJSON.parseしたオブジェクトをvalidationして型安全にしたい
- 17. 超リアルなザクを目指して!obnizでぐぽーんと音がしてモノアイが光るプロトタイプを作成!!
- 18. ヘッドレストと頭の距離を計測して顔を画面へ突き出したら音で教えるobnizで首コリ頭痛を防ごう
- 19. Vue.jsとReact.jsのプロジェクト作成から公開準備(※コーディングは含みません。)
- 20. LaravelにReactとTypeScriptを導入する
AWS CLIのプロファイルを簡単切り替え
AWSのアカウントを複数使用している場合など、プロファイルを切り変えることがあるかと思います。
コマンド実行時に指定したり、
“`sh
$ aws s3 ls –profile test
“`環境変数に指定して切り替えが可能です。
“`sh
$ export AWS_DEFAULT_PROFILE=test
“`今回、コマンドから簡単にプロファイル切り替えられるようにしてみました。
[awsp](https://github.com/johnnyopao/awsp)というnpmのライブラリをフォークして実装しています。## コマンドを使用可能にする
[こちら](https://github.com/itouuuuuuuuu/awsp)から、必要なソースをcloneします。
“`sh
$ git clone https://github.com/itouuuuuuuuu/awsp.git
“`cloneした `awsp`ディレクトリ内でパッケージをインストールします。
“`sh
$ cd awsp
$ npm i
“`最後に、`.zshr
Googleフォト容量無制限終了に備えて非root化なPixelをGoogleフォト アップロードサーバーにしてみる

# はじめに
2020年11月に[Googleアカウントのストレージポリシー変更](https://japan.googleblog.com/2020/11/storage-policies-update.html)のアナウンスがあり、2021年6月1日よりGoogleフォトの容量も無制限ではなくなることになりました。
しかし以下の記載のように2021年5月現在発売中のPixel端末からアップロードされた写真は、引き続き高画質であれば容量無制限となります。> また、Google Pixel 3 〜 5 の端末をご利用の場合、対象デバイスから高画質でアップロードされた写真と動画は、今回の変更の対象外です。つまり 2021 年 6 月 1 日以降も写真と動画についてはストレージに計上されず引き続き無制限でお使いいただけます。
※`Googl
GitHubのRESTAPIをもちいてclosedされたプルリクエスト中の、削除されていないfeatureブランチを列挙する方法
# 目的
GitHubを何も考えず運用していくと、featureブランチが増えていく傾向がある。
今回は、closedされたプルリクエストのブランチを列挙して削除して良いかを検討するためのツールを作成する。実はGitHubはREST API経由で操作を行うことができ、今回はそれを利用するものとする。
https://docs.github.com/en/rest# 前提
以下の環境があること– Node.js(v12.20.1)が使用できること
– [GitHubのアクセストークンが存在すること](https://docs.github.com/ja/github/authenticating-to-github/creating-a-personal-access-token)# コード
## インストールするライブラリ– request
– request-promise## GitHubの操作を行うクラス
“`js:GitHubCtrl.js
const rp = require(‘request-promise’);class GitHu
【Node.js】dotenvで環境変数設定
Node.jsの環境変数について、同じような記事はたくさんあるけど、いつも忘れるので自分用メモを兼ねて。
##dotenvをインストール
“`
npm install –save dotenv
“`
##コードたとえば、あるURLを環境変数にする場合
以下のように、.envファイルを作成する。
(ファイル名が、.envで、同じフォルダに保存する)“`
URL=https://www.abcdefg.com
“`すると、以下のように、process.envで呼び出せる。
“`js:hogehoge.js
require(“dotenv”).config();const URL = process.env.URL
“`
ExpressとmongoDBを使ったREST APIをTypeScriptで組んでみる【1.環境構築編】
## はじめに
先日React学習のためにローカル環境でJSON Serverと連携したテックブログを組んだのですが、今後の課題にしていたmongoDBとの連携を行っていく記録になります。
https://qiita.com/himorishige/items/7ebd87ddaf7c86901b9a
今回は環境構築ということでmongoDB Atlasの設定と、環境設定まで。
**1. 環境構築編(この記事)**
2. mongoDBとの接続
3. Model・Controllerの作成
4. 完成!?## mongoDB Atlasの設定
今回は1つのアカウントで1つ限定になりますが、512MBのストレージまでのデータベースを無料で利用できるmongo DB Atlasを利用しました。
googleアカウントを持っていると簡単にサインアップできます。https://www.mongodb.com
このあと画像がたくさん続きます。。。
;
await ahk({program: `send, hoge hoge`});
“`今回は特にこれといったnode.jsのためのautohotkeyラッパーライブラリを使う、といったことはせず、シンプルに手軽に使える関数を定義してみます。
以下は軽く書いてみたコードです。
“`js
const fs = require(‘fs’);
const exec = require(‘child_process’).exec;// ..
async f
absoluteUrl の使い方 備忘録
# 環境
Node.js v15.3.0
Next.js v10.2.0# やりたいこと
* fitch で JSON を読み込み
* 読み込んだデータを画面に表示
* カレントホスト名はハードコードしたくない# 結論
以下の様にコード化する。“`js
//@see : https://www.npmjs.com/package/next-absolute-url
import absoluteUrl from ‘next-absolute-url’;export default function Home() {
// データソースのURL
const dataURL = ‘/data.json’;// データソースの相対URL
const relativeURL = ‘.’ + dataURL;// Get Request のインスタンス化
// @see: https://developer.mozilla.org/ja/docs/Web/API/Request
const request = n
関口 厚の職歴情報
このページは、WEBエンジニア・コーダーの関口 厚の職歴についての情報を閲覧・ダウンロードするための記事です。
#履歴書と職務経歴書のダウンロードリンク
[履歴書(PDF)](https://www.yo2onweb.com/portfolio/resume_sekiguchi.pdf)
[職務経歴書(PDF)](https://www.yo2onweb.com/portfolio/work_experience_sekiguchi.pdf)#リンクトインのプロフィール
[https://www.linkedin.com/in/sekiguchiatsushi/](https://www.linkedin.com/in/sekiguchiatsushi/)#自作したWEBアプリの紹介記事
[WEBアプリ『ひとこと日記ver2』概要(Qiita)](https://qiita.com/Sekiguchi-Atsushi/items/4029966a13b0f5494b85)#使用可能なソフトウェア・言語
(1)実務で長期間の使用経験あり
・**HTML5**、**CSS3
Google Cloud FunctionsからGoogle Cloud Translationを試してみる
前回、FirebaseでGoogle Cloud Functionsを使ってみました。
– [FirebaseのCloud FunctionsからGoogle Cloud Translationを試してみる](https://qiita.com/suzuki-navi/items/2600dc5c804daa4dc90c)
今回はFirebaseを使わずに、素のGoogle Cloud Functionsで同じ題材をやってみました。
# Cloud FunctionsのHello, World!
`function.js` という名前でJavaScriptのソースコードを書きます。
“`javascript
exports.helloWorld = function (req, res) {
console.log(“Hello, console.log!”);
res.send(‘Hello, World!’);
};
“``function.js` という名前である必要があるみたいです。デプロイは以下のコマンド。
“`console
$ gcl
コロナ禍で半年母親に会えないのでobnizとtwilioで見守りシステムを考えてみた。
#1.はじめに
コロナによる緊急事態宣言により帰省が出来なくなり、一人住まいの母親とは電話では話しているものの全く顔を合わせる事もなく半年以上経ってしまいました。
母親は高齢のためガラケーを使っておりしかもメールやSNSも全く使えない世代。今更メールやLINEの使い方を教えることもできない。
一時期Apple Watchを持ってもらおうかとも考えたが、転倒検知がかなりの勢いで倒れないと検知しないみたいなので断念した。
今回はobnizに超音波距離センサー(HC-SR04)を組み合わせ、一定時間距離に変化がなければ母親の具合が悪くなっているとみなして、twilioを使用しショートメッセージを自分のスマホに送信する様にした。#2.環境
ハードウェア
obniz 1Y
HC-SR04
ソフトウェア
node.js v16.0.0
ちなみに、この生き残りゲーム、平成生まれの方はあまり知らないらしいですね。そんな記事をネットで見ました。
ご存じない方は「生き残り
nvm-windowsでnode.jsのバージョン管理をする【Windows】
Node.jsのバージョン管理をwindowsPCでやりたくなったので入れ方を備忘録として。
どなたかの参考になれば幸いです:baby_tone2:#手順
windowsはnodistが有名っぽいんですが、
以前なぜかめちゃくちゃ苦戦したのでnvmを入れてみます!※正確にはnvm-windowsというMacで使うnvmのwindows版みたいなやつです。
nvm-windows:https://github.com/coreybutler/nvm-windows##とりあえずアンインストール
現状普通に入っている場合はややこしくなるのでいったん削除します。
(“`$node -v“`でバージョン出てきたら入っていて、
特にバージョン管理入れてなければベタだと思います)スタート(左下のWindowsアイコン)
→ 設定(歯車アイコン)
→ アプリ
→ アプリと機能出てくるリストにNode.jsがあるはずなのでそちらをアンインストールでOK!
## nvm-windowsのインストール
https://github.com/coreybutler/nvm-w
テレワーク中の旦那さんに「お昼だよ!」を間接的に伝えるためのしかけを作ってみた!
#作った目的
こんにちは。wataminoです。旦那さんとテレワークがかぶるときは、いつも別々の部屋で仕事をしているのですが、お昼時は私から「お昼だよー!」と知らせに行きます。
なぜならお昼を忘れるほど彼は真剣(?)に仕事をしているからなのです。
でも真剣(?)すぎるあまり9割は声をかけても無視をされるか、嫌な顔されてしまいます。
せっかく、貴重なお昼時間を教えてあげているのに、、、そこで、今、obnizでものづくりの勉強をしていることもあり、**「ならば行かずとも視覚と聴覚に訴えお昼時間を知らせるための仕掛けを作ってみよう!」**ということで、作成に取り掛かりました。
#使用したもの
・obniz Board 1Y
・サーボモーター
・抵抗内蔵LED(赤)
・スピーカー
#トリガーに関する試行錯誤
仕掛けを作ったところで、それを動かすためのトリガーをどうしようか、、、といろいろ考えました。
まずは、**Twitter**です。
obnizはTwitterとも連携できるようなので、Twitterで「旦那さん」とかつぶやいて動作させられたら、ステキだな、、
[obniz]季節の変わり目に飲み物提供マシン
##ここだけ見てくれたら閉じていいよw
今回はこんなものを作りました!
この動画見てくれたら、もうそれでいいですw気温判断で飲み物提供マシンを作りました!
寒いと温かい飲み物を暑いと冷たいものを提供してくれます!荒々しすぎるしコード邪魔で奇跡の一枚になりそう笑#protoout #obniz pic.twitter.com/1v20lCHRRU
— kkyosuke (@kkyosuke17) obnizでわが子と一緒に「オリジナル目覚ましBot」を作って、実際に起きられるかどうかを試した結果
##今回の目的 ~わが子に”オリジナル目覚まし”を作りたい!~
来年の今頃は、わが家の息子は小学校1年生。
今後のために、朝は1人で起きられるようになって欲しい!!
そんな思いから、先日学習したobnizで「**オリジナル目覚ましBot**」を作ってみよう!と考えました。そもそも、わが家の息子は、朝がとっても苦手。
毎日、必死に起こすのが日課となっていますが、寝起きがとっても不機嫌です?
本人いわく、「パパやママの声だと、ビックリするから嫌」なのだとか。
その後の支度もグダグダとなってしまうので、なんとか**笑顔で朝を迎えてくれたら**・・・と、模索しており、このあたりもBotで解消できればと思います。##完成品(「わが子専用 目覚ましBot」)
完成品のご紹介です。
LINEBotからの合図とともに、obniz電圧スピーカーからメロディーが流れる仕様。
[前回の記事](https://qiita.com/kokano23/items/b34b7d0361b8aaa6ad1f)で作ったLINEBotを、一部アレンジしています。zodを使ってJSON.parseしたオブジェクトをvalidationして型安全にしたい# やりたいこと
`JSON.parse(json)`して得られたオブジェクトをTypescriptの型でバリデーションしたい
# なぜやりたいか
APIなどからjson文字列を受け取る際、`JSON.parse(json)`のようにして文字列を解析してjavascriptのオブジェクトを構築しますが、この`JSON.parse`の返り値の型が`any`なので、変数に代入する型をいくら指定してもしれっと代入可能になってしまいます。
そのため、↓のようなコードはコンパイルは通ってもランタイムでエラーになってしまいます。“`typescript
type Post = {
id: number
title: string
content: string
}const post: Post = JSON.parse(“{ id: 1, title: ‘title’ }”) // JSON.parseの返り値がanyなので普通に代入できてしまう。
post.content.length // => contentはundefinedなのでerror
“`
せっか超リアルなザクを目指して!obnizでぐぽーんと音がしてモノアイが光るプロトタイプを作成!!
##ぐぽーんと音がしてモノアイが光るのは男のロマン
ガンダムの色んな作品でよく見かける演出として、
**格納庫でスタンバってるMS(モビルスーツ)の目が「ぐぽーん」という音と共に光る**
というのがあります。(ザクやドムなどバリエーションも豊富)この演出、個人的に大好物なんですが、いつかこれを**ガンプラで再現したい**なーと思っています。
今回は**100均で見かけたおもちゃとIoT基盤「obniz」を組み合わせてプロトタイプを作った**ので記事にしていきます。
##完成品(ぐぽーんとなってモノアイ光るぜ)
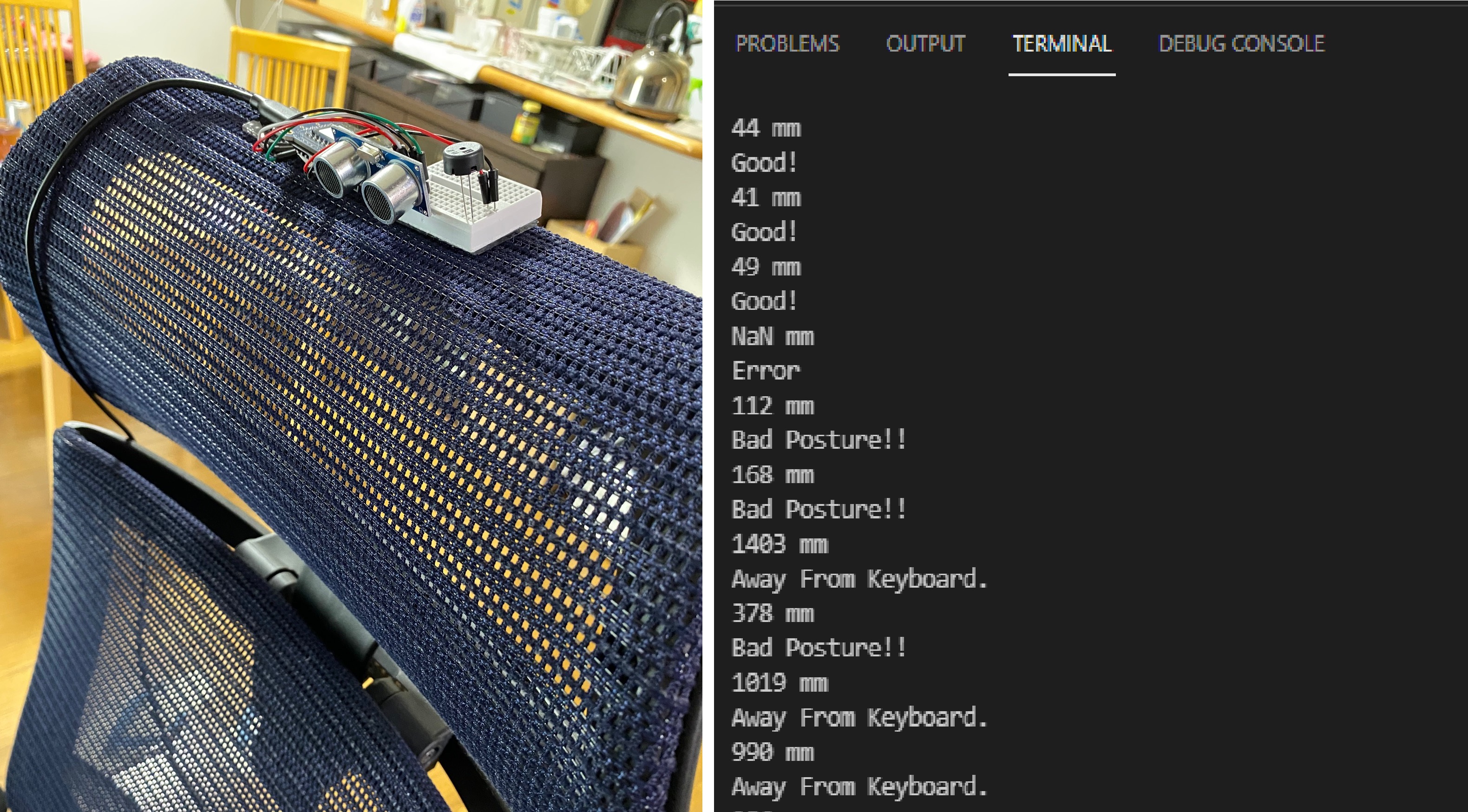
実際に作ったものはこんな感じで動きます。できた!(スピーカーのノイズが凄いとかLEDの赤がカメラ通すとピンクに見えるとかあるけど気にしない)#obniz ヘッドレストと頭の距離を計測して顔を画面へ突き出したら音で教えるobnizで首コリ頭痛を防ごう
こめかみが締め付けられるような頭痛があり、整体師さんから「首の上の筋肉まで固まってますね。」と首と頭の付け根に鍼を6本も打たれました。パソコン作業で顔を前に突き出す格好は首に負担がかかるのですが、集中するとついつい自覚なしにそんな態勢になってしまっています。なので、顔を画面へ突き出したらビープ音で警告してくれるシステムをobnizで作りました。
## 実際に動いているところの動画
椅子のヘッドレストの上にobnizを設置して、距離センサーで頭との距離を計測して、その値によってビープ音を鳴らします。(動画のビープ音は小さめですがそれなりの音が出ています)
