- 0.0.1. 【Css】Mobile Slide Menu(スライドメニュー)を作ってみた
- 0.0.2. Vuexの状態管理 is not 情報の永続保存ではないということ
- 0.0.3. NuxtをコンテナにしてLambdaでデプロイするのが超簡単になった2021年
- 0.0.4. 地震の発震機構解(ビーチボール)の描画アルゴリズムをGMTから勉強
- 0.0.5. 【備忘録】React : コンポーネントを作る際にやりがちなミス①初心者向け
- 0.0.6. error用filterでlambdaのrequestId取得
- 0.0.7. Javascript 変数
- 0.0.8. TypeScriptの型推論(type inference)を理解する
- 0.0.9. 【JS】includes()で特定要素を複数指定したいとき
- 0.0.10. Javascriptのイベントを知る
- 1. お名前を記入してください
- 1.0.1. 【Javascriptの基本的な文法を学ぼう③】条件分岐処理編
- 1.0.2. for,forEach,for..in,for..ofの違いとはなんぞや
- 1.0.3. 【Javascript】Short-Circuit Evaluation(短絡評価)について(&& and ||)
- 1.0.4. モダンなデザインで軽量なJavaScriptのコンテキストメニューのライブラリーを作りました
- 1.0.5. 【React】動的テーブル セル結合
- 1.0.6. [phina.js] Labelの枠の色を変更する
- 1.0.7. [phina.js] ラベルの文字を変更する
- 1.0.8. コーディングについて~命名編 ① ~
- 1.0.9. 【JavaScript】Submit時のダブルクリック防止
- 1.0.10. 2021年に学ぶべきJavaScriptフレームワークは何かね?
【Css】Mobile Slide Menu(スライドメニュー)を作ってみた
# 初めに
学習した内容をもとに、スマホのボタンを押すと画面がスライドしてメニューが表示される機能をCssやJavascriptを利用して作ってみました。※内容に間違いなどがある場合はご指摘をよろしくお願いします。
※こちらの記事はあくまでも個人で学習した内容のoutputとしての記事になります。# 完成形のイメージ
Vuexの状態管理 is not 情報の永続保存ではないということ
#Vuexとは?
Vuexの概念を理解するのがむずかしい・・・
Vuexは状態管理のためのライブラリだと言われている。
よく木に例えられたりするが、自分には合わない説明だったので自分の言葉でまとめたいと思う。##利便性
なぜ、Vuexがあると良いのか、むしろないと困ってしまうのか?ということについて考えてみよう。
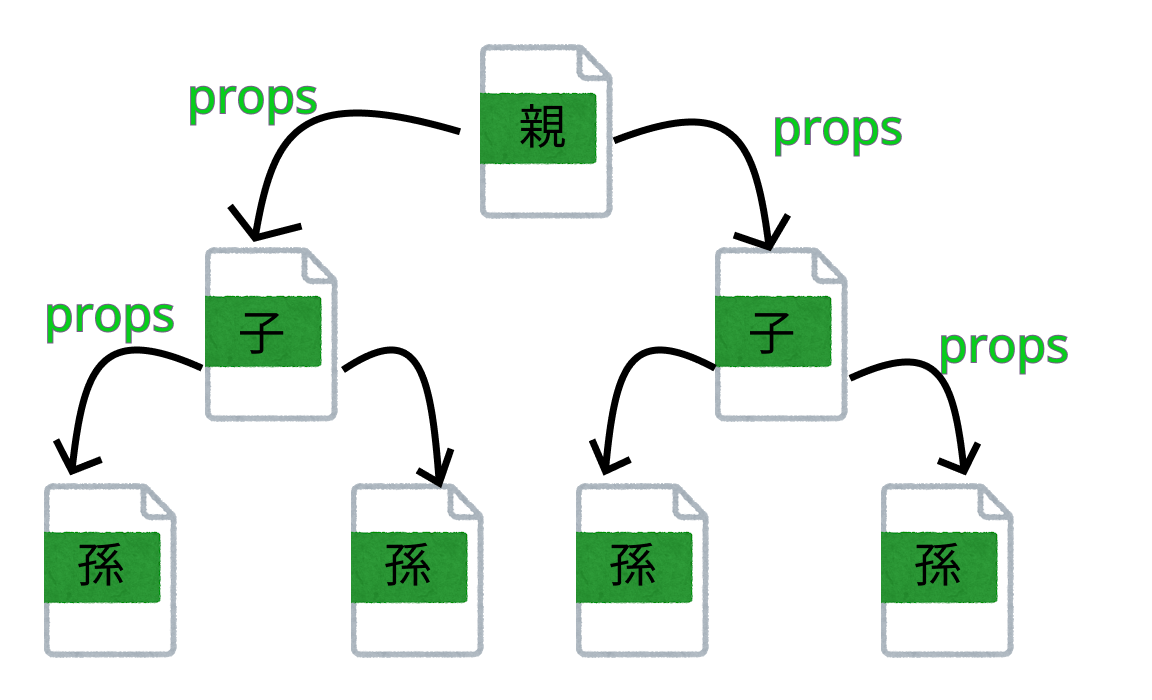
例えば、親子関係が複雑なVueプロジェクトがあったとする。この時、あるデータを親から子のコンポーネントへ移す時は `props`を使うであろう。しかし、この場合、その構造が複雑になればなるほどほど受け渡しの記述が多くなったり、変更があった時に大変であろう。

もし、この時一貫した情報やメソッドを保持したりする中心的な場所があれば、上記のような構造での記述や受け渡しでのミスを減らすことができる。これがVuexであり、便利なところである。
NuxtをコンテナにしてLambdaでデプロイするのが超簡単になった2021年
以前書いた[LaravelをコンテナにしてLambdaでデプロイするのが超簡単になった2021年](https://qiita.com/umihico/items/514cf792d30bf3706ef5)のNuxtバージョンです。[Djangoバージョンはこちら](https://qiita.com/umihico/items/4534e1f84e8de5a62db5)
有名どころで[nuxt-serverless](https://github.com/tonyfromundefined/nuxt-serverless)など色々ありますが、こんな手間・デメリットがあったかと思います。
– 静的ファイル用にS3を用意、同期対応
– API GatewayのURLに付与されるステージ変数の対応
– `npx create-nuxt-app`を使ったセットアップを行えないそんな中、[それらのデメリットを脱却できそうな記事](https://www.serverless.com/examples/aws-node-vue-nuxt-ssr/)を見つけたので、create-next-
地震の発震機構解(ビーチボール)の描画アルゴリズムをGMTから勉強
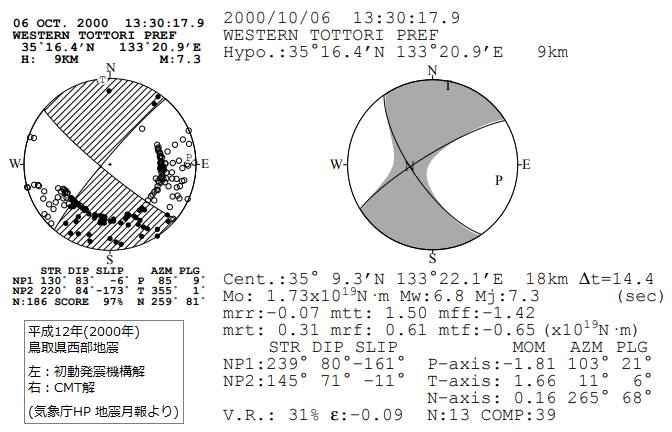
地震の解析では、震源の断層がどのように動いたかという「発震機構」(focal mechanism)を求める。この解を可視化する際は「ビーチボール」の形で図を描く。大きな地震の後の気象庁会見でもチラッと出てきたりする[^press]。
実用上は [The Generic Mapping Tools (GMT)](https://www.generic-mapping-tools.org/) などのツールを使えば簡単に描けるものの、遊びの
【備忘録】React : コンポーネントを作る際にやりがちなミス①初心者向け
## はじめに
現在Reactの学習をしております。
基礎は一通り学び終えたのですが、その中で犯してしまったミスについて備忘録的に書いていこうと思います。
完全に私自身に寄ったミスなのであまり役に立たないかもしれませんがご理解いただいた上でお読みいただけると嬉しいです。というわけで今回は、コンポーネント(Component)化する際にやりがちなミスについてです。
## ミス
さっそく今回のミスとは、**子コンポーネントにおいて、returnの中身の要素を`
タグ`、もしくはフラグメント(`<>`や``)で囲んでいなかった**ことです。 それはもう初歩的すぎるじゃん!と言われればもう全くその通りですが:sweat:
何度も実践を重ねて私自身、この設計については慣れてきたと思っていたところ、思わぬところでつまづいてしまいました・・・。特に今回のケースでは、個人的によく忘れがちになるのでないかと思い、今回の備忘録を書いておくことにしました。
ではどんなコードを書いたのかというと
“`javascript
export conserror用filterでlambdaのrequestId取得
## 概要
ログ出力した時にCloudWatchに出ているidの取得です。公式に書いてあったfilter処理の情報から、ログ探って取得しました。
エラー時にインサイトとかで特定しやすいだろうと思ってのID抽出です。※header情報なんで、lambdaでheader取得したら流用は効きそうです。
##コード
“`
let reqestId = “”
const ctx = host.switchToHttp()
const request = ctx.getRequest()if (request.headers[‘x-apigateway-context’]) {
const context = JSON.parse(decodeURIComponent(request.headers[‘x-apigateway-context’]));
if (context[‘awsRequestId’]) {
reqestId = context[‘awsRequestId’];
}Javascript 変数
本日はJavascriptの変数について学習をしましたので、そちらについて記事に残していきます。
前回の記事でも使用しましたが、変数は値を格納するための箱のようなイメージになります。
ですので、変数の中には様々な値を格納することができます。“`javascript
let x = 4;
“`
上記のようにコードを書くと、 x は 4 という数値を格納していることになります。変数はその名の通り、格納している値を変更できます。
格納している値を変更する際は、let を使わずに定義することができます。“`javascript
let x = 4;
x = 6;
“`
この場合、最初に x は 4 という数値を格納していますが、その後に数値が変更され 6 という数値を格納していることになります。今までの例では数値のみを格納していましたが、変数は数値以外にも様々な値を格納することができます。
“`javascript
let str = “変数”; //文字列
let num = 4; //数値
let arr = [“a”, “b”]; //配列
let obTypeScriptの型推論(type inference)を理解する
# はじめに
TypeScript には型推論という機能があり、すべての変数/引数において型アノテーションを書く必要がない。
うまく使えばコード量を大幅に減らし、コードの可読性も高めることができる。## 型推論とは
https://ja.wikipedia.org/wiki/%E5%9E%8B%E6%8E%A8%E8%AB%96
> 型推論(かたすいろん、英: type inference)とはプログラミング言語の機能の 1 つで、静的な型付けを持つ言語において、変数や関数シグネチャの型を明示的に宣言しなくても、初期化のための代入式の右辺値や関数呼び出し時の実引数などといった、周辺情報および文脈などから自動的に(暗黙的に)各々の型を決定する機構のこと。
変数/引数に対して明示的に型を宣言しなくても、周辺の文脈から型を暗黙的に決定することができる仕組みのことを指す。
以下が一番シンプルな型推論の例である。“`ts
let x = 10;
// 本来ならlet x: number = 10;
“`この例では`x`という変数に対して`10`を代入している。
あえて宣言【JS】includes()で特定要素を複数指定したいとき
ES6で追加された `includes()` メソッドは、とても便利ですが、指定できる特定の要素はひとつしか指定できません。でも複数指定したいときはないでしょうか?この記事では特定の要素を複数指定する方法を紹介します。結論からいうと、**`includes()` に特定要素は複数指定できないでの独自関数を作ります。**
## `includes()` の使い方
まず `includes()` の使い方をおさらいしてみましょう。すでにわかっている!という人は読み飛ばしてください。[Array.prototype.includes()](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Array/includes)
> includes() メソッドは、特定の要素が配列に含まれているかどうかを true または false で返します。
“`js
const numArray = [1, 2, 3];console.log(numArray.includes(2))
Javascriptのイベントを知る
#Javascriptのイベントを知る
javaでdivclassに書いてある内容を取ってくる方法“`csharp
お名前を記入してください
