- 1. 【Node.js, TypeScript】天気予報アプリをLINE MessageAPIで作ってみた!
- 2. huskyでgit hooksを作成して開発自動化を行う
- 3. AizuHack LINEBot勉強会 Vol.1
- 4. npmとyarnとは?
- 5. npm package をアップデートしたい時の便利なコマンド
- 6. gyp: No Xcode or CLT version detected!
- 7. windows で npm の shell 設定を変更したら別窓に開くようなってしまったのを直す
- 8. nodejsを使ってwebページからデバイスを制御する
- 9. AlexaのAPLでゲームブックを作る
- 10. VPSにNode.jsをインストールする
- 11. 【Node.js編】DiscordRPCを使ってプロフィールに乗せるまで
- 12. TypeScript 備忘録
- 13. Next.js「’NODE_OPTIONS’ は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。」の対処法
- 14. node_modulesとさよならバイバイ。vnoを用いてVue.jsをdeno環境で使ってみる
- 15. 【AWS】クライアント~API Gateway~Lambda~S3における、上手くいった型変換表および実装例
- 16. 外部API(リモート)で取得した画像URLを GatsbyJS の gatsby-plugin-image(前 gatsby-image)で最適化する方法
- 17. GatsbyJSにいれたnode16系で[DEP0148] DeprecationWarning: Use of deprecated folder mapping “./” in the “exports” field module resolution of the package at …と怒られたのでその対応
- 18. Puppeteerを使ってみた
- 19. typeormの設定をormconfig.tsから読み込む
- 20. npm installとpackage.jsonのnpm-scriptsの意味と依存関係等など
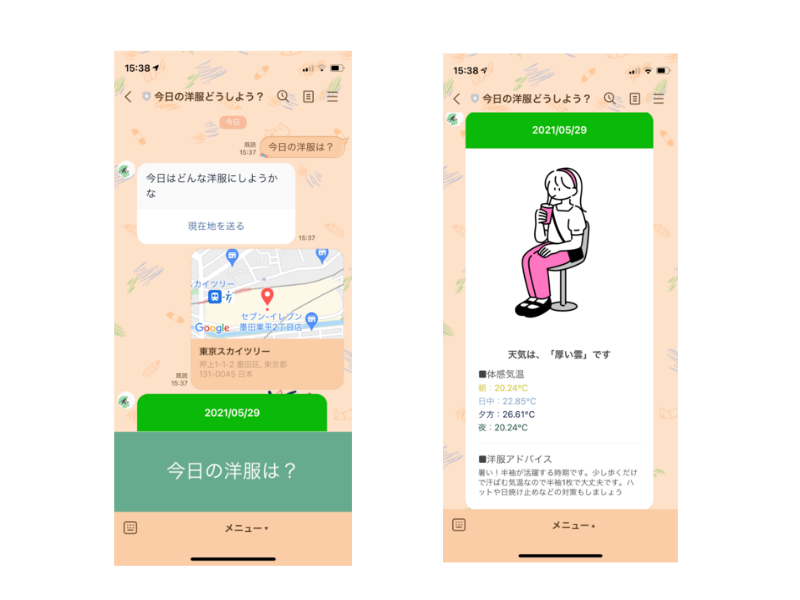
【Node.js, TypeScript】天気予報アプリをLINE MessageAPIで作ってみた!
先日、Node.jsでアプリを天気予報アプリを作成しました。
https://qiita.com/Ryo9597/items/bf93618663f28e9d8f7f
多分初めてQiitaのトレンドに乗りました。
嬉しいですね〜☺️
見てくださった方ありがとうございました。ということで今回はNode.jsとTypeScriptで作ってみました。
完成形としては以下の通りです。
以前作成したLaravelに関してはこちらからどうぞ。
https:/
huskyでgit hooksを作成して開発自動化を行う
## これは何
[husky](https://typicode.github.io/husky/#/)というライブラリを使用して、`git commit`時や`git push`時にコマンドを実行する方法をお伝えする記事です。
`git commit`時にフォーマッタを適用させたり、`git push`時にテストを実行したり、開発自動化を進める時などに有効です。## 対象読者
* gitを使用しており、開発自動化を進めたい方
* huskyの使い方を学びたい方## huskyとは
* gitで特定のアクションを行った際に、コマンドを実行してタスクを行う(これを`git hooks`とも言います)ための仕組みを提供するライブラリです(Node.js環境があれば利用可能)
* huskyを使用することで、`git push`した時にテストコードを実行させるなどが可能となります
* [lint-staged](https://github.com/okonet/lint-staged#readme)と組み合わせることで「ステージングしているファイル」や「コミットしたファイル」に対し
AizuHack LINEBot勉強会 Vol.1
# AizuHack LINEBot勉強会 Vol.1
## 資料一覧
– [LINEBotとは](https://docs.google.com/presentation/d/1wizsJ9P8IQZnIknm1FX98IxT35ezP4QsFO2yT673GDU/edit?usp=sharing)
– AizuHack LINEBot勉強会 Vol.1(本記事)
– AizuHack LINEBot勉強会 Vol.2(6/27公開予定)
– AizuHack LINEBot勉強会 Extra(6月下旬公開予定)## はじめに
こんにちは、会津大学学部一年のしんぶんぶんです。
本記事はAizuHackのLINEBot勉強会 Vol.1の資料になります。
本記事のサンプルコードは個人利用で一般的に使われるLINE Messaging APIの機能をだいたいカバーしており、サンプルコードを書き換えるだけでLINE Messaging APIのだいたいの機能が使えるようになっています。
LINEBotの入門記事やサンプルはたくさんありますが、その多くがオウム返しbotを作る
npmとyarnとは?
#はじめに
Rails開発を進めていく中で、使い分けがわからなかったためまとめました#Node.js
サーバーサイドJavaScriptとも呼ばれている。
JavaScriptはブラウザ上でしか動けなかったが、Rubyなどのようにパソコン上で動作可能にしてくれる**JavaScript実行環境**である。#npmとは
Node Package Maneger
Node.jsで書かれている様々なパッケージを管理している
例:
Ruby(gem)
Mac(Homebrew)
npm(Node.js)Node.jsで使いたいライブラリがあれば、npmでインストールできる
“`Vue.jsのインストール
$ npm install vue
“`##使い方
①ディレクトリをnpmの管理下に置く“`
$ npm init
“`これでpackage.json(パッケージに関する情報を格納するファイル)が作成される
②パッケージをインストールする“`Vue.jsのインストール
$ npm install vue
“`これでパッケージ
npm package をアップデートしたい時の便利なコマンド
# npm package をアップデートしたい時のコマンド
npm packageをアップデートしたい時によく使用するコマンドについてまとめます。今回packageを見ていくのは [vue-hackernews-2.0](https://github.com/vuejs/vue-hackernews-2.0) をです。
“`
$ git clonse https://github.com/vuejs/vue-hackernews-2.0.git
$ cd vue-hackernews-2.0
“`## npm outdated
outdatedコマンドは、レジストリをチェックして、インストールされている(または特定の)パッケージが現在古くなっているかどうかを確認する。
デフォルトでは、ルートプロジェクトの直接の依存関係と構成されたワークスペースの直接の依存関係のみが表示する。
–allすべての古いメタ依存関係も検索するために使用する。https://docs.npmjs.com/cli/v7/commands/npm-outdated
### 実行
“`
$
gyp: No Xcode or CLT version detected!
# gyp: No Xcode or CLT version detected!
“`shell
gyp: No Xcode or CLT version detected!
gyp ERR! configure error
gyp ERR! stack Error: `gyp` failed with exit code: 1
gyp ERR! stack at ChildProcess.onCpExit (/Users/manowaraiuma/.nodebrew/node/v10.23.0/lib/node_modules/npm/node_modules/node-gyp/lib/configure.js:351:16)
gyp ERR! stack at ChildProcess.emit (events.js:198:13)
gyp ERR! stack at Process.ChildProcess._handle.onexit (internal/child_process.js:248:12)
gyp ERR! System Darwi
windows で npm の shell 設定を変更したら別窓に開くようなってしまったのを直す
たちまちやり方がわからなかったので`npm`の設定ファイルのリセットで直しました。
`npm`の設定ファイルを修正すればリセットする必要はないと思われますが、方法がわかりません。ユーザーのデフォルトをリセットするには
これをコマンドライン(またはWindowsではgit bash)で実行します。“`sh
echo “” > $(npm config get userconfig)
npm config edit
“`グローバルデフォルトをリセットするには
“`sh
echo “” > $(npm config get globalconfig)
npm config –global edit
“`“`sh
sudoが必要な場合は、代わりにこれを実行してください。
sudo sh -c ‘echo “” > $(npm config get globalconfig)’
“`## 引用元
node.js – How to restore/reset npm configuration to default values? – Stack Overflow
nodejsを使ってwebページからデバイスを制御する
# 何ができるようになるか
webページを使ったインタラクティブなシステムの設計ができるようになります。
例えば、webページのボタンを世界の誰かがクリックするとLEDが点灯したり。
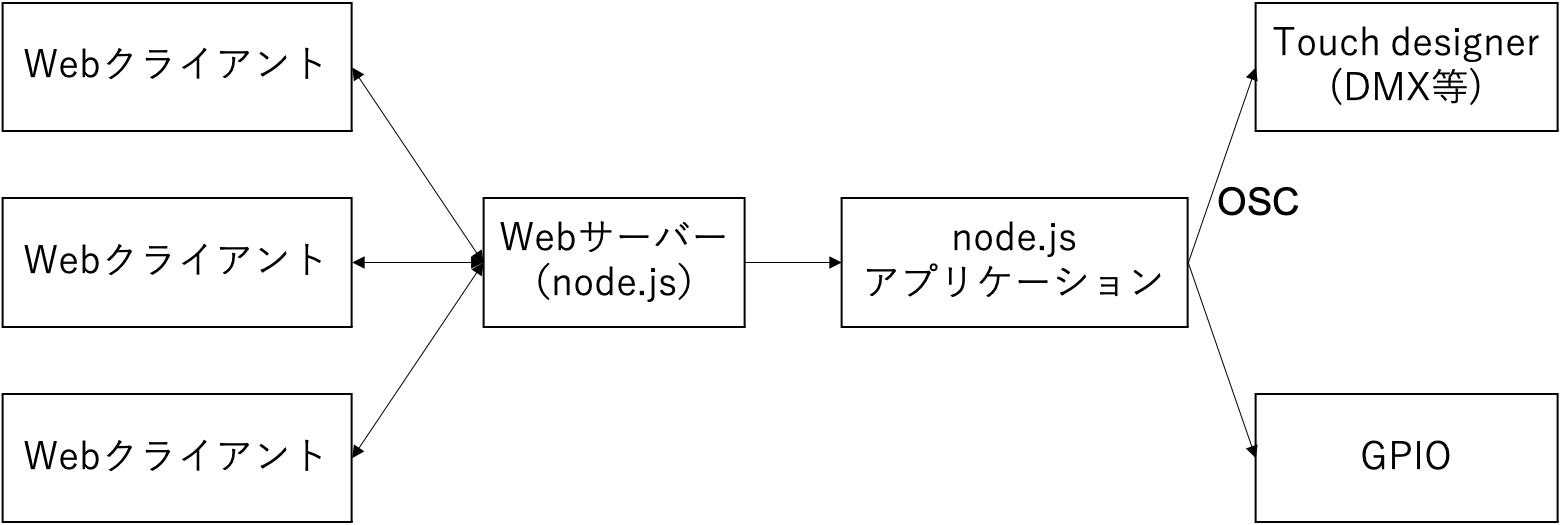
この記事は、実装重視で行くので細かいところは、調べてください。# システム構成
nodejsでwebサーバーを立てて、webページをホスティングします。webページの閲覧者はサーバーに対してクライアントと呼ばれます。
nodejsのsocket.ioというライブラリを使うことによってチャットのような機能を実現することができます。webページのボタンをクリックすることで何かデバイスを制御するということは、チャットでもし〜という文字が打たれたら〜を実行するということと同じです。# 手順
実際に全世界からサーバーに接続してもらうためには、サーバーを借りなければいけ
AlexaのAPLでゲームブックを作る
Alexaには、APL(Alexa Presentation Language)という機能があり、Echo ShowやFireタブレットによるShowモードで、画面付きのスマートスピーカのための画面表示をするための仕組みがあります。
手元に、Echo Showはないですが、ブラウザ上で試せるシミュレータがあるので、試しながらゲームブック実行環境を作ってみようと思います。
もろもろのソースコードは以下のGitHubに置いてあります。
poruruba/AlexaAplGamebook
https://github.com/poruruba/AlexaAplGamebook
参考ページ
・Alexa Presentation Language(APL)
https://developer.amazon.com/ja-JP/docs/alexa/alexa-presentation-language/understand-apl.html#スキルを新規作成
以下のページからまずはAlexaスキルを作成します。
alexa developer console
https:/
VPSにNode.jsをインストールする
“`
[root@<ホスト名> ~]# curl -sL https://rpm.nodesource.com/setup_14.x | sudo bash –
“`
“`
## Installing the NodeSource Node.js 14.x repo…## Inspecting system…
+ rpm -q –whatprovides redhat-release || rpm -q –whatprovides centos-release || rpm -q –whatprovides cloudlinux-release || rpm -q –whatprovides sl-release
+ uname -m## Confirming “el7-x86_64” is supported…
+ curl -sLf -o /dev/null ‘https://rpm.nodesource.com/pub_14.x/el/7/x86_64/nodesource-release-el7-1.noarch.rpm’
## Do
【Node.js編】DiscordRPCを使ってプロフィールに乗せるまで
**今回はNode.jsで書きます。Python版は[こちらにあります]
(https://qiita.com/taitaitatata/items/1bcec7c09424518fb2af)**
Discordにはプレイ中を乗せるDiscordRPCがあります

こんな感じなのを指しています
**今回は下のようなものは一切触れませんのでご注意ください**

# 準備
**Discord Developer Po
TypeScript 備忘録
#概要
TypeScriptについて学んだことを自分の備忘録とかねて投稿しています。#目次
-Node.jsを使用してTSからJSにコンパイル
-型注釈と型推論
-オブジェクトの型注釈の仕方
-Tuple型の型注釈
-Any型について
-関数へ型注釈を適応させ方##Node.jsを使用してTSからJSにコンパイル
Node.jsを使用してコンパイルするには、Node.jsを使用して下記のようにコンパイルする。“`terminal
# これでNode.jsをグローバルで使用することができるようになる。
npm install -g# Node.jsを使用してTypeScriptをダウンロードする。
npm install -g typscript# tscを使用して、TypeScriptをJavaScriptにコンパイルする。
tsc index.ts# watchモードを適応すると、変更がある度に自動でコンパイルしてくれる
tsc index.ts –watch (-w)# 一括でコンパイルしたい場合
## tsconfig.jsonを作成
tsc —
Next.js「’NODE_OPTIONS’ は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。」の対処法
#背景
「Next.js」で開発するときに、VSCodeでデバッグしたいと思い、
公式サイトを参考に進めてみましたが、
デバッグモードで起動コマンドを実行したら
下記のようにエラーが発生しました。“`
$ npm run dev> racsche@1.0.0 dev
> NODE_OPTIONS=’–inspect’ next dev‘NODE_OPTIONS’ は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。
“`
https://nextjs.org/docs/advanced-features/debugging同じエラーを経験している方、未来の自分のためにメモを残します。
#対処法
ちゃんとした対処法なのかは分かりませんが、`cross-env`というのをインストールしたら治るらしい。
https://base64.work/so/node.js/20808572021/6/19 11:42 時点では、weekly download が 「3,115,840」もあるから取り敢えず信頼できるも
node_modulesとさよならバイバイ。vnoを用いてVue.jsをdeno環境で使ってみる
## はじめに
皆さんはDenoをご存知でしょうか?
Node.jsの作者様が新しくNode.jsの欠点を取り除くために開発を行なっているJS/TSのランタイムになります。
個人的に大きなメリットとしては従来package.json, npmで管理していたnode_modulesがなくなったこと、TypeScriptが標準でサポートされていることが挙げられます。– [Node.jsに関する10の反省点](https://www.youtube.com/watch?v=M3BM9TB-8yA)
– [Deno公式](https://deno.land/)vnoはそのDenoランタイム環境でVue.jsを動すことのできるフレームワークとして開発が行われているOSSになります。
特徴としては、Vue2, 3がサポートされていること、SFCのバンドル・ビルドのサポートなどが挙げられます。– [InfoQ – vno](https://www.infoq.com/jp/news/2021/03/vno-vue-apps-deno/)
– [vno公式](https://deno.l
【AWS】クライアント~API Gateway~Lambda~S3における、上手くいった型変換表および実装例
# 概要
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/lambda-proxy-binary-media.html
> AWS Lambda プロキシ統合からバイナリメディアを返すには、base64 で Lambda 関数からのレスポンスをエンコードします。
LambdaおよびLambdaプロキシ統合利用時(今回はAPI Gateway)は上記のように、base64にエンコードしておく必要がある。
このようなやり取りの作法にもとづきながらクライアント側から横断的に纏めた型変換特化ドキュメントを、半分自分用に掲載する。# 環境
“`
クライアント側nodejs:v14.15.5
Lambda:Node.js 12.x
“`# 本ドキュメント想定対象
* 自分。「こういう変換すれば上手くいきました」と他の人に見せたりコードを再確認する時。
* Lambdaプロキシ統合でバイナリファイルを取り扱おうとして躓いている人
* AWS構築時に「他の人のデータ型のやり取り成功例を見たい」
外部API(リモート)で取得した画像URLを GatsbyJS の gatsby-plugin-image(前 gatsby-image)で最適化する方法
microCMSと連携したGatsbyJS製のサービスを開発&運営しています。
そこでmicroCMS側で設定したサムネイルの画像最適化を行いたいと思ったのですがせっかくGatsbyJSの強力な画像最適化プラグインである gatsby-plugin-image があるにも関わらずこれはローカルフォルダ( ここでは gatsby-source-filesystem によるallFileスキーマ )にしか適用できません。
ネットの情報もあまり多くなく少し苦労しました。
(CMS側が用意してくれている gatsby-source-microcms で引っ張ってきたGraphQLスキーマに childImageSharp が含まれていないため gatsby-plugin-image を使うことができない)
## CreateNode機能 と gatsby-source-filesystemプラグイン を使ってAPIで取得したデータをallFileスキーマに設定させる
詰んだのでは?と思っていたのですが gatsby-node.js(Gatsby Node APIs) 上で Crea
GatsbyJSにいれたnode16系で[DEP0148] DeprecationWarning: Use of deprecated folder mapping “./” in the “exports” field module resolution of the package at …と怒られたのでその対応
結論から言うと node15系(15.14.0)にしぶしぶ変更してエラーが消えました。
node12系からnode16系へバージョンアップさせる流れでぶち当たりました。(gatsbyのバージョンは3.7.2)
エラー内容ですが
“`
[DEP0148] DeprecationWarning: Use of deprecated folder mapping “./” in the “exports” field module resolution of the package at
/Users/省略/package.json.
Update this package.json to use a subpath pattern like “./*”.
“`ということで package.jsonで ./ となっているところを探したもののすでに ./* となっておりそこが問題ではありませんでした。
色々探してみると postCSS のバージョンが古いことが問題のようです。この記事を見ている頃には解決されているかもしれません。
しかしpostCSSの最新バージョンをインストー
Puppeteerを使ってみた
株式会社ココロファン – エンジニアリング事業部所属のhazamaです。
サイト制作・運用業務をメインに行っています。
業務の一環でサイトのスクリーンショットを取得することがあるのですが、便利なものがないか探しているうちに
「Puppeteer(パペティア)」というものを見つけたので、早速試してみようと思います。
##Puppeteerとは
>Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over the DevTools Protocol. Puppeteer runs headless by default, but can be configured to run full (non-headless) Chrome or Chromium.参考:https://github.com/puppeteer/puppeteer
とまぁ、こんな感じの説明があるのですが、
「ChromeまたはChromiumを制御できるAPIを提供するGoogle
typeormの設定をormconfig.tsから読み込む
typeorm の設定ファイルはデフォルトで,ormcofig.json ですが,このままだと以下の問題点があると考えます.
– 環境変数を埋め込みづらい
– プロジェクトのルートディレクトリにファイルが増える
– 自動で読み込まれるのでデバックしづらい環境変数を読み込むには ts ファイルの方が楽ですし,他の config とまとめることができるので,ormconfig.ts から読み込む方法を記述します.
環境構築の方法は,[こちらの記事](https://msksgm.hatenablog.com/entry/2021/06/11/204902)の”**node.js 14.17.0 をインストール**”までを参照してください.
完成したソースコードは[こちら](https://github.com/Msksgm/typeorm_ormcofig.ts_example).
[はてなブログ](https://msksgm.hatenablog.com/entry/2021/06/18/074548)にも投稿しています.
## 環境構築
### typeorm ini
npm installとpackage.jsonのnpm-scriptsの意味と依存関係等など
Node package manager で、なんとなく打っているコマンドのそれぞれの意味を丁寧に追いかけた。以下も参考。
https://qiita.com/hashrock/items/15f4a4961183cfbb2658
## npm install
https://docs.npmjs.com/cli/v7/commands/npm-install
`npm install`, `npm i` と package.json をドキュメントに沿って見る。
## [npmとpackage.json](https://qiita.com/Sekky0905/items/452619651cdd950c2271)
https://docs.npmjs.com/cli/v7/configuring-npm/package-json
> どう使うのか
> npm installとpackage.jsonが存在するディレクトリでコマンドを打てば、package.jsonに記述されている依存パッケージを自動でインストールしてくれる
> npm installをするとnod








