- 1. React + Rails API 環境構築 ②React側の設定 〜Prittier,stylelintの設定
- 2. 【バックもフロントもNodeを使う人向け】monorepoで、コマンド一発でインストールを完了させる色々な方法
- 3. React + Rails API 環境構築 ①React側の設定 〜ESLintの設定まで
- 4. nodenv-default-packages まとめ
- 5. ALBのリスナールールを自動で切り替えるLambda関数
- 6. Node.jsのnpxでBusiness Card(電子名刺)を作る方法
- 7. Error: Cannot find module ‘express’
- 8. node.js、express、handlebarsを使ってウェブサーバーの立ち上げからページの制作までをやってみた – 2
- 9. FIDOデバイスエミュレータようやく完成
- 10. 【Node.js】LINE MessageAPIで作った天気予報アプリをAWSでデプロイしてみる!
- 11. FirebaseのAuthenticationのメールアドレス確認の文章を変更する方法
- 12. [メモ] electron-flask
- 13. 自分がDockerについて調べて、やっと使えるようになった気がした手順
- 14. FirestoreでMapオブジェクト内のフィールドに対してWhere検索する
- 15. ビッグカメラで買ったGit-hub を使う(初めてのgithub完全ガイド1)
- 16. 【Node.js, TypeScript】天気予報アプリをLINE MessageAPIで作ってみた!
- 17. huskyでgit hooksを作成して開発自動化を行う
- 18. AizuHack LINEBot勉強会 Vol.1
- 19. npmとyarnとは?
- 20. npm package をアップデートしたい時の便利なコマンド
React + Rails API 環境構築 ②React側の設定 〜Prittier,stylelintの設定
# 概要
– 1からSPAアプリケーションの環境構築をするので、その手順を残す
# Prittierの設定
## 1. Prettierのインストール
– prettier [wip]
– eslint-config-prettier [wip]“`
yarn add -D prettier eslint-config-prettier
yarn
“`## 2. .eslintrc.jsを書き換える
– eslint-config-prettier系の共有設定を他の競合設定から上書かれないように最後に書くこと
※ 2021/6/23現在以下はeslint-config-prettierにmergeされているため追加不要
– premier/@typescript-eslint
– prettier/react“`
extends: [
‘eslint:recommended’,
‘airbnb’,
‘airbnb/hooks’,
‘plugin:import/errors’,
‘plug
【バックもフロントもNodeを使う人向け】monorepoで、コマンド一発でインストールを完了させる色々な方法
# TL;DR
npmやyarnの標準機能のみを使って、「ローカルで、コマンド一発で複数ディレクトリのパッケージインストール」を実現する。また、CIを実行しやすいように、それぞれのディレクトリにlockファイルができるようにする。# はじめに
monorepoは複数のプロジェクトを一つのリポジトリで管理する手法です。例えば、Web開発ではフロントエンドとバックエンドを以下のように、同じリポジトリ内で管理することがあります。“`text:モノレポのディレクトリ
web/
server/
“`
monorepoのメリットとしては、
– フロントとバックエンドでコードを共有しやすい(とくにTypeScriptの型定義)
– issueやPull requestがひとつのリポジトリに集まるため管理しやすいなどがあります。
# やりたいこと
– コマンド一発で、`web/`と`server/`の`yarn install`(もしくは`npm install` or `npm ci`)を完了させたい。あわよくば、コマンド一発でフロントとバックエンドを両方起動したい。
– `web
React + Rails API 環境構築 ①React側の設定 〜ESLintの設定まで
## 概要
– 1からSPAアプリケーションの環境を作っていくので、その手順を残す
## フロントエンド環境構築
### 1. node.jsをインストール〜Linter&Formatterの設定前まで
– anyenvをインストール(env系をマネージするパッケージマネージャー)
“`
brew install anyenv
echo ‘eval “$(anyenv init -)”’ >> ~/.zshrc
Exec $SHELL -l
“`– anyenv経由でnodenvをインストールする
“`
anyenv install nodenv
exec $SHELL -l
“`– anyenvとnodenv用のプラグインを入れる
– nodenvを含めたenv系をまとめてアップデートしてくれるanyenvプラグインのanyenv-update
– npmインストール時にデフォルトで一緒にインストールしておくパッケージを指定できるnodenvプラグインのnodenv-default-packages“`
mkdir -p $(anyenv root
nodenv-default-packages まとめ
# 概要
– nodenv-default-packagesというプラグインの存在を知ったので調べてまとめる
## 参考資料:[nodenvでいつも使うパッケージを自動でインストールする](https://qiita.com/tea-red/items/361c72df55b3fcd0e0bf)
# nodenv-default-packagesとは
– nodenvのプラグイン
– nodeインストール時に自動的に指定したパッケージをインストールすることができる
– デフォルトでインストールするものを固定しておくことでインストール忘れを防げる
# 使用方法
## 1. インストール
“`
mkdir -p “$(nodenv root)/plugins”
git clone https://github.com/nodenv/nodenv-default-packages.git “$(nodenv root)/plugins/nodenv-default-packages”
“`## 2. デフォルトでインストールするパッケージの設定
– default
ALBのリスナールールを自動で切り替えるLambda関数
[SetRulePriorities](https://docs.aws.amazon.com/ja_jp/elasticloadbalancing/latest/APIReference/API_SetRulePriorities.html) APIを使用して、ALBのリスナールールを自動で切り替える関数です。
CloudFormationからSNS経由で通知を受け取り、CloudFormationによる更新中はメンテンナンス画面を表示し、更新が完了したらEC2のサイトを表示するというルールの切り替えを行います。# 概要
– ランタイム:`Node 14.x`
– アクセス権限:
– `AWSLambdaBasicExecutionRole`
– `ELB v2 SetRulePriorities`(カスタムポリシーで選択する)
– 環境変数
– `LogicalResourceId` : 更新するCloudFormationスタック名
– `ForwardRuleArn` : ターゲットグループへの転送ルールのARN
– `MaintenanceRu
Node.jsのnpxでBusiness Card(電子名刺)を作る方法
##はじめに
先日、仕事でご一緒した方が、npxを使ったBusiness Cardで自己紹介をされていて、素敵だな〜と思ったので、真似させていただき作ってみました!!##デモ
まず、早速デモをご紹介します。ターミナルで
“`npx misa335“`
と入力してみてください。
ターミナル上にBusiness Cardが表示されるはずです!
npmパッケージのリンク
https://www.npmjs.com/package/misa335##作り方
① プロジェクトの作成
`npm init`で新規プロジェクトを作成します。② package.jsonの編集
package.jsonを編集して、`npx`を実行すると、npmパッケージを落として、package.jsonに記載された`”main”: “index.js”`が実行されるように設定します。 “`javascript:package.json
{
…
“main”: “index.js”,
“bin”: {
“misa335”:
Error: Cannot find module ‘express’
“`npm install -g express“`
expressをインストールしてもexpressが見つけられない。。。
“`
node server.js
internal/modules/cjs/loader.js:883
throw err;
^Error: Cannot find module ‘express’
“`## やろうとしていること
[vuex/examples at dev · vuejs/vuex](https://github.com/vuejs/vuex/tree/dev/examples)
のserver.jsを実行したい## 解決
“`npm install“`
でパッケージをインストールすればいいだけ
node.js、express、handlebarsを使ってウェブサーバーの立ち上げからページの制作までをやってみた – 2
#次はNode環境で、ウェブサイトを作っていこう
[前回](https://qiita.com/monsoonTropicalBird/items/fe51c431d1abbc68ff7c)からの続き、expressをインストールし、サーバーも立ち上がったので、早速ウェブサイトを作っていくよ。
通常のサイト制作と大きく違っているのは、まず、ディレクトリの構造。 前回もやったけど、エンドポイントって考え方がメインになるので、旧来の絶対パスとか相対パスっていう考え方とはちがうなぁという感じ。
基本、静的データと動的データを分けて、expressに登録していくんじゃ。
あと、テンプレートエンジンと言われているプラグインをexpressに入れて、ページを作っていくよ。
何故そんなものを使うかと言うと、ただの静的なサイトをテキストエディタでもIDEでも使って作って登録した静的フォルダにいれれば、今までのような阿部 寛的なページは勿論作れるのじゃが、php的な作り方。つまり、ヘッダーとかフッタとかの使い回す部分を分けておいて、ページ読み込み時に合体させるみたいな事をするには、このテンプレー
FIDOデバイスエミュレータようやく完成
以前の投稿 「[FIDOデバイスエミュレータを作成してみた(これが最後)]( https://qiita.com/poruruba/items/1f0c4caa69465ad2c867)」 で、FIDO2のデバイスエミュレータの作成を試みて、断念していたのですが、久しぶりに挑戦して、原因がわかり、完成できました。
ソースコードもろもろを以下のGitHubに上げてあります。
poruruba/fido2_server
https://github.com/poruruba/fido2_server
ただ、いくつかのサイトで動かしていますが、動かないサイトがあります。おそらく、FIDOアライアンスのCertifiedデバイスではないからかと思います。たとえば、AWSのWebコンソールへのログインのためのFIDOデバイスとして登録できますが、認証時に失敗しています。。。
#目指す構成
本来、FIDO2デバイスは以下の構成で使います。ブラウザとFIDO2デバイスの間は、BLEかNFCかHIDで通信します(ブラウザの実装状況にも寄りますが)。
“`
FIDO2対応サーバ
⇔(H
【Node.js】LINE MessageAPIで作った天気予報アプリをAWSでデプロイしてみる!
先日、Node.jsでアプリを天気予報アプリを作成しました。
https://qiita.com/Ryo9597/items/bf93618663f28e9d8f7f
この記事内ではデプロイは、`Glitch`を使いました。
https://glitch.com/
まぁ無料なわけで色々問題があります。
・プロジェクトは、利用されていないときは5分でスリープ状態になる
・4000件/1hのリクエスト制限がある(Error: 429 too many requests)ということでAWSにデプロイすることにします。
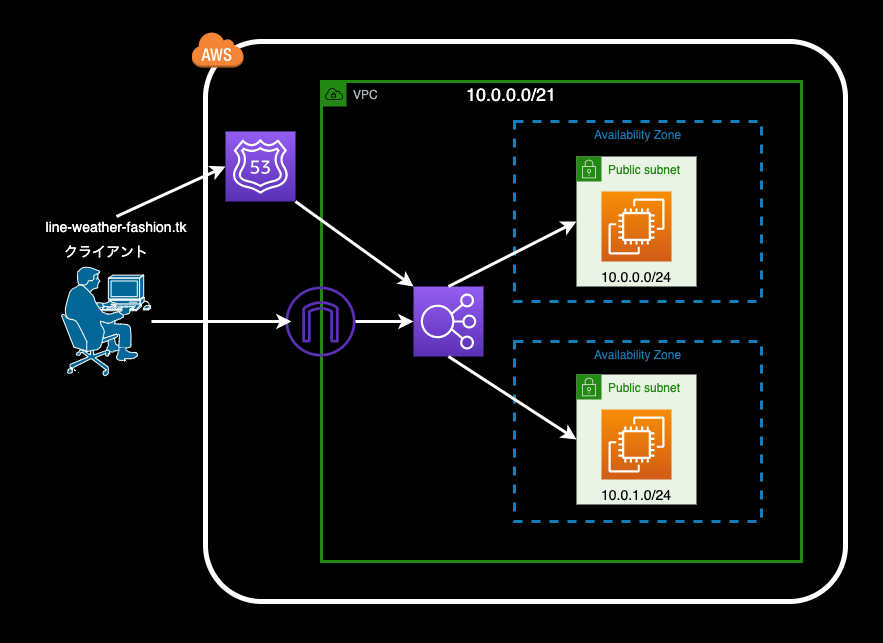
それではアーキテクチャに関してみていきましょう。## アーキテクチャ

ちなみにAWSのアーキテクチャなどを作るときは、`drawio`がおすすめです。
VSCodeから使えるので是非使ってみてください。
FirebaseのAuthenticationのメールアドレス確認の文章を変更する方法
## できるようになること
メールアドレス確認のテンプレートを使用せず、文章を変更できるようになります## 環境
* Amazon Simple Email Service(Sendgridでも可)
* FirebaseCloudFunctions## 大まかな流れ
1. `createUserWithEmailAndPassword` して、`auth.user` を `firebase` に作成する
2. `cloud functions` で `auth.user` が作成された時に、メールアドレス確認リンクを作成する
3. メール文章にリンクを載せて、メール配信サービスを使って送信する## コード
#### 1. `createUserWithEmailAndPassword` して、`auth.user` を `firebase` に作成する
“`js
firebase.auth().createUserWithEmailAndPassword(email, password)
.then((userCredential) => {
//
[メモ] electron-flask

# 概要
– https://github.com/matbloch/electron-flask を使う。
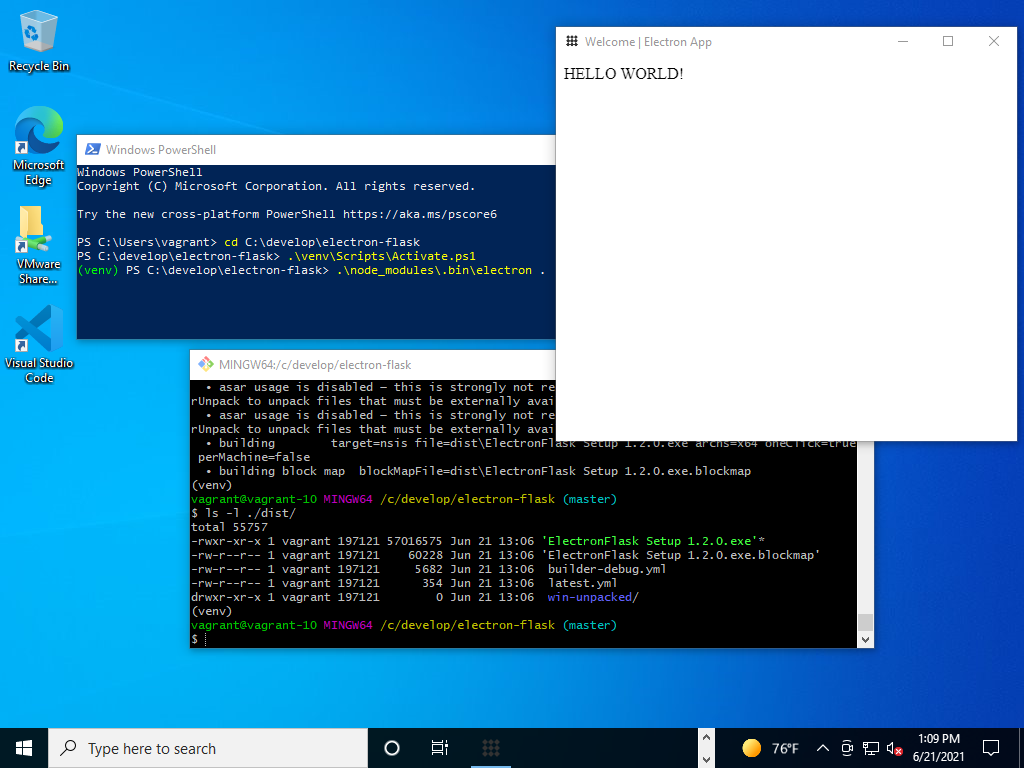
– `readme.md`の説明に書かれてる通り# 環境
– Windows 10 64bit 21H1 (仮想機にて確認. 2021/6/21現在)
– Python v3.9.5 (venv使用)
– Node,js (LTS) v14.17.1
– 作業フォルダ: `C:\develop\`# 手順
## インストール関連
1. PowerShellを管理者で起動。Win+x a Alt+y2. インストール: Chocolatey (パッケージマネージャ)
“`powershell:管理者
Set-ExecutionPolicy Bypass -Scope Process -Force; [S
自分がDockerについて調べて、やっと使えるようになった気がした手順
## 初めに
環境をコンテナ化、各々の開発環境や、開発環境と実行環境の差異をなくす、開発が爆速化など、dockerに関することを目にするのですが、恥ずかしながら私はdockerの取っ掛かりにとても苦労しました。Qiitaの記事、書籍を調べ、ようやっと、なんとなくつかめた気がする、という段階です。もし同様の方が見えて、当記事がほんの少しでも助けになったら、とてもうれしいです。## 環境
– Windows10 Home 20H2
– WSL2インストール済み
– Docker Desktop for Windows
– VSCode## 当記事でやること
– Node.js用のコンテナ、SQLServer用のコンテナを建てる
– TypeScriptを用いる
– ブラウザからNode.jsコンテナにアクセス
– Node.jsコンテナからSQLServerコンテナに接続し、データを取得しブラウザに表示させる### なぜSQLServerなのか
当方が本業で使っているのがSQLServerであり、慣れているためです。しかし、個人で**無料**で開発や学習を進めるにはハードルが高
FirestoreでMapオブジェクト内のフィールドに対してWhere検索する
# はじめに
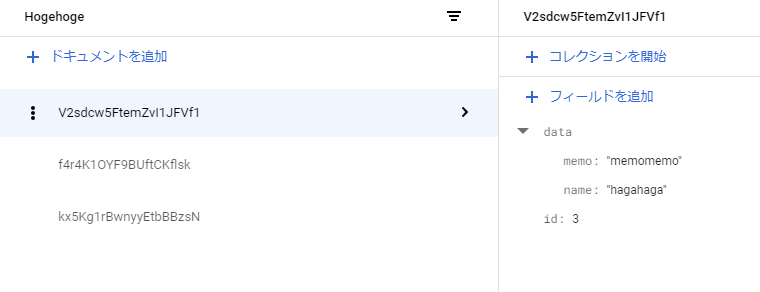
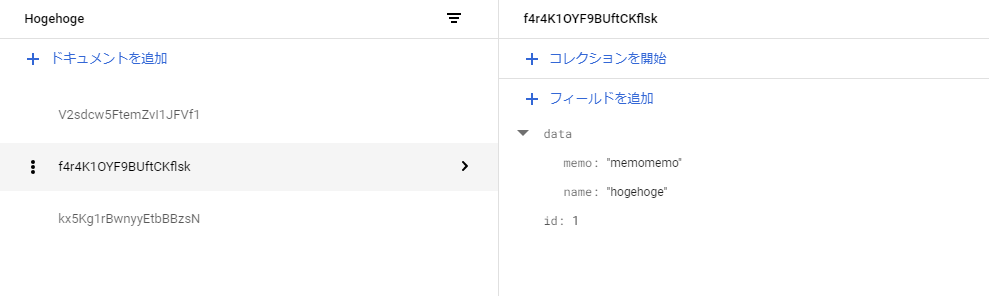
以下のような、Mapオブジェクトを持つコレクションに対してWhere句で条件指定してデータ取得するメモ。
自分用備忘録を兼ねる。(むしろそっちの目的が大きい)

# 検索方法
`where(‘[フィールド名].[Mapオブジェクト内のフィールド名]’ , ‘==’ , ‘hogehoge’)`のように指定する。
上の例だと`where(‘data.name’,’==’,’hogehoge’)`とする。
以下Node.jsのサンプル“`javascript
const admin =
ビッグカメラで買ったGit-hub を使う(初めてのgithub完全ガイド1)
#Git とは何じゃ? ビッグカメラで買えるんか?
すでにプログラミングを業務にされている諸先輩方は、今更なトピックかも知れませんが、プログラミングはじめました という入門者にとっては、GitやGit hubっていうのは、何やら世界のプログラマーが使う、怪しい秘密のプラットフォームで、色々なトラップが埋め込まれたハッカーの溜まり場的なイメージがあると思うのじゃ。
Gitっていうのは、ざっくり言うとプログラムの”バージョンコントロール”で、ドラクエで言う”セーブ”。教会で行うアレじゃ。
プログラムっていうのは、ほんの一文字で全てが崩壊する危機をはらんでおり、えらいことが起こった時に、その前に戻れるようにする機能のこと。
Git hubはそのデータをセーブしたり、管理したりするクラウドの場所。また、そのデータをチームで共有して、一緒に作業していく場。
別記事ではnodeのプロジェクトを解説していこうと思うので、その中でどう使うのかを解説してみるぞ。
###どうやって使うんじゃ?
まずはGitの機能を自分のコンピューターで使うために、ダウンロードしないと始まりません。
**ビッグ
【Node.js, TypeScript】天気予報アプリをLINE MessageAPIで作ってみた!
先日、Node.jsでアプリを天気予報アプリを作成しました。
https://qiita.com/Ryo9597/items/bf93618663f28e9d8f7f
今回はNode.jsとTypeScriptで作ってみました。
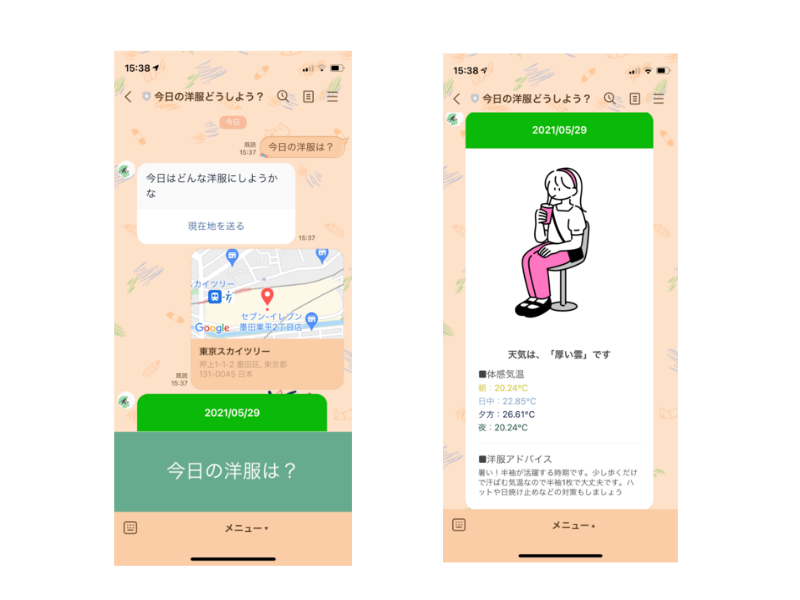
完成形としては以下の通りです。
以前作成したLaravelに関してはこちらからどうぞ。
https://qiita.com/Ryo9597/items/bcb807688f35d6a72861
## 追記(2021/06/22)
AWSでデプロイしました。
AWS勉強中の方はこちらの記事もどうぞ!https://qiita.com/Ryo9597/items/3fd188c4a8c7089c12f8
## どのようなアプリか
皆さんは、今日の気温を聞いて、**「快適に過ごすために今日のファッションをこ
huskyでgit hooksを作成して開発自動化を行う
## これは何
[husky](https://typicode.github.io/husky/#/)というライブラリを使用して、`git commit`時や`git push`時にコマンドを実行する方法をお伝えする記事です。
`git commit`時にフォーマッタを適用させたり、`git push`時にテストを実行したり、開発自動化を進める時などに有効です。## 対象読者
* gitを使用しており、開発自動化を進めたい方
* huskyの使い方を学びたい方## huskyとは
* gitで特定のアクションを行った際に、コマンドを実行してタスクを行う(これを`git hooks`とも言います)ための仕組みを提供するライブラリです(Node.js環境があれば利用可能)
* huskyを使用することで、`git push`した時にテストコードを実行させるなどが可能となります
* [lint-staged](https://github.com/okonet/lint-staged#readme)と組み合わせることで「ステージングしているファイル」や「コミットしたファイル」に対し
AizuHack LINEBot勉強会 Vol.1
# AizuHack LINEBot勉強会 Vol.1
## 資料一覧
– [LINEBotとは](https://docs.google.com/presentation/d/1wizsJ9P8IQZnIknm1FX98IxT35ezP4QsFO2yT673GDU/edit?usp=sharing)
– AizuHack LINEBot勉強会 Vol.1(本記事)
– AizuHack LINEBot勉強会 Vol.2(6/27公開予定)
– AizuHack LINEBot勉強会 Extra(6月下旬公開予定)## はじめに
こんにちは、会津大学学部一年のしんぶんぶんです。
本記事はAizuHackのLINEBot勉強会 Vol.1の資料になります。
本記事のサンプルコードは個人利用で一般的に使われるLINE Messaging APIの機能をだいたいカバーしており、サンプルコードを書き換えるだけでLINE Messaging APIのだいたいの機能が使えるようになっています。
LINEBotの入門記事やサンプルはたくさんありますが、その多くがオウム返しbotを作る
npmとyarnとは?
#はじめに
Rails開発を進めていく中で、使い分けがわからなかったためまとめました#Node.js
サーバーサイドJavaScriptとも呼ばれている。
JavaScriptはブラウザ上でしか動けなかったが、Rubyなどのようにパソコン上で動作可能にしてくれる**JavaScript実行環境**である。#npmとは
Node Package Maneger
Node.jsで書かれている様々なパッケージを管理している
例:
Ruby(gem)
Mac(Homebrew)
npm(Node.js)Node.jsで使いたいライブラリがあれば、npmでインストールできる
“`Vue.jsのインストール
$ npm install vue
“`##使い方
①ディレクトリをnpmの管理下に置く“`
$ npm init
“`これでpackage.json(パッケージに関する情報を格納するファイル)が作成される
②パッケージをインストールする“`Vue.jsのインストール
$ npm install vue
“`これでパッケージ
npm package をアップデートしたい時の便利なコマンド
# npm package をアップデートしたい時のコマンド
npm packageをアップデートしたい時によく使用するコマンドについてまとめます。今回packageを見ていくのは [vue-hackernews-2.0](https://github.com/vuejs/vue-hackernews-2.0) をです。
“`
$ git clonse https://github.com/vuejs/vue-hackernews-2.0.git
$ cd vue-hackernews-2.0
“`## npm outdated
outdatedコマンドは、レジストリをチェックして、インストールされている(または特定の)パッケージが現在古くなっているかどうかを確認する。
デフォルトでは、ルートプロジェクトの直接の依存関係と構成されたワークスペースの直接の依存関係のみが表示する。
–allすべての古いメタ依存関係も検索するために使用する。https://docs.npmjs.com/cli/v7/commands/npm-outdated
### 実行
“`
$









