- 1. THETAで3D立体視を撮る、OculusQuest2で観る
- 2. SpotlessのフォーマットチェックからRoomのDAOクラスを除外する
- 3. Androidアプリ内で端末認証画面を出す方法をまとめてみた
- 4. Unityで作成したAppをiOS実機でテストする方法
- 5. DialogFragmentをdismiss()するときに安全に値渡しする(setFragmentResultListenerを使用)
- 6. AndroidアプリをWindowsで構築する方法。
- 7. Jetpack ComposeのButton達を比較してみよう
- 8. SerializableのserialVersionUIDが原因で発生するInvalidClassExceptionの対処方法
- 9. 【Kotlin研修15日目】リサイクラービューの実装
- 10. 対策例:startActivityForResult(Intent,int) in Fragment has been deprecated
- 11. unityで作成したアプリとfirebaseを接続し、Android実機でテストする方法
- 12. 画面遷移のアニメーション再生時間を利用したAndroidのアプリ制限の突破
- 13. Android端末に直接apkとobbをインストールする方法
- 14. Jetpack ComposeでInstagram Home作った
- 15. Booleanとオブジェクトのリストを持つデータクラスのParcelableを実装する
- 16. ファーウェイ端末であるかどうか判断する方法
- 17. Androidアプリにおける フラグメントトランザクション
- 18. 【Kotlin研修14日目】CoordinatorLayoutを利用したスクロールと連動するツールバー・FABの実装
- 19. 【Kotlin研修14日目】マテリアルデザインとテーマファイルの定義
- 20. Android個人開発者におすすめするアプリコンテスト(賞金総額はUS$1,000,000)
THETAで3D立体視を撮る、OculusQuest2で観る
#はじめに
リコーの[Yuuki_S](https://qiita.com/Yuuki_S)です。
弊社では[RICOH THETA](https://theta360.com/ja/)という全周囲360度撮れるカメラを出しています。
RICOH THETA VやTHETA Z1は、OSにAndroidを採用しており、Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます。(詳細は本記事の末尾を参照)。
***
THETAで撮影した360度画像をVR機器で見たことはありますか?
360度見渡せてその場の雰囲気は実感できる一方で、少し奥行き感が物足りなく感じるかもしれません。これは、左目と右目に同じ映像を表示しているためです。
人間の目は
SpotlessのフォーマットチェックからRoomのDAOクラスを除外する
# はじめに
AndroidプロジェクトのKotlinコードが既定のフォーマットになっているかのチェックをCIで行うために、[DroidKaigi/conference-app-2021を真似して](https://github.com/DroidKaigi/conference-app-2021/blob/1eec6933e065ee97f67305717d280426cbec7274/build.gradle#L61)、[Spotless plugin for Gradle](https://github.com/diffplug/spotless/tree/main/plugin-gradle)を導入しました。
導入方法はDroidKaigi/conference-app App Ownerのtakahiromさんが解説しています。
[KtLint + Spotless + GitHub ActionsでPRにsuggested changeさせる](https://qiita.com/takahirom/items/2a3d2912e74107748765)# Room
Androidアプリ内で端末認証画面を出す方法をまとめてみた
実装しているプロダクトにて、端末認証を利用してユーザ認証を行っておりますが、
API levelによって実装方法が結構変わっているので整理してみました。## 前提
以下の通りの定義とし、今回は端末認証の話のみ扱います。
ただし、「生体認証情報がある場合は生体認証を行い、それ以外の場合は端末認証情報を利用する」といった利用パターンの場合はこの限りではありません。|認証|種類|
|–|–|
|端末認証|パターン、PINなど|
|生体認証| 指紋、顔、虹彩など |以降記載する内容は全て公式が提供している情報に依拠していますので詳しくはAndroidDevelopersを参照ください。
## 結論
OS11以降,OS10,OS9~5でそれぞれ実装方法が変わります。(4以下の話はなしで…)
大きく分類すると以下の通りです。|OS|実装方法|
|–|–|
|10~|BiometricPrompt (android.hardware.biometrics) を利用する|
|9~5|KeyGuardManagerを利用する |後述するBiometricライブラリ(a
Unityで作成したAppをiOS実機でテストする方法
# Unityで作成したAppをiOS上で動かす。
[前回](https://qiita.com/Teru_3/items/33ecb088c1ea4e6caceb)はAndroidでUnityのAppを実装したので、今回はiOSで実装を行いました。
備忘録としてまとめます。
完成したものは下です。Unityで作ったVR空間をiOSで実装!
カメラの設定に修正が必要だけど、とりあえずiOSでも表現できた!#unity#スタジオしまづ<
DialogFragmentをdismiss()するときに安全に値渡しする(setFragmentResultListenerを使用)
“setTargetFragment()“が気付いたらdeprecated(非推奨)になっていたので書き換えよう・・・
と思い、調べてみたのですが思いのほか自作コールバックをしている記事ばかり:joy:
自作コールバックはやめたほうが良いです。
画面回転やbluetoothのオンオフなど、何かしらの設定変更をするとクラッシュしてしまったりするので。というわけで、あれこれ調べていたら書き換える方法がわかったので共有します。
まずは呼び出し元に
“`kotlin:ParentFragment.kt
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View {this.childFragmentManager.setFragmentResultListener(
CallHistoryDia
AndroidアプリをWindowsで構築する方法。
頑張って、AndroidアプリをWindows10で作ってみようと思っております。
ただ、環境構築が予想外に大変でした。
ちょっと調べれば、すぐ環境構築できるだろうと考えたのですが、甘かった!
ハマりました。1.
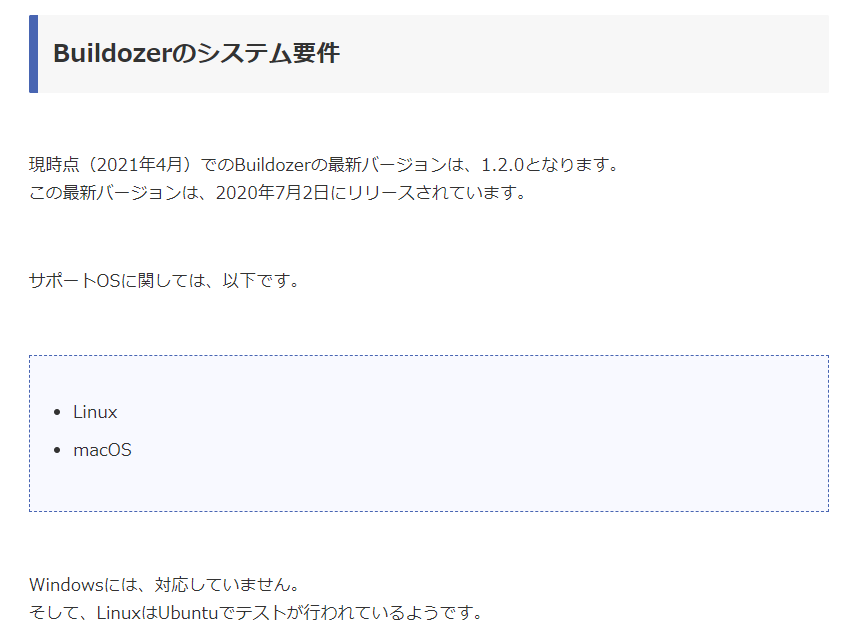
まず、最初に見たサイトがこちらでした。(Pythonでスマホアプリ(apk)を開発する【Buildozer】)
https://self-development.info/python%E3%81%A7%E3%82%B9%E3%83%9E%E3%83%9B%E3%82%A2%E3%83%97%E3%83%AA%EF%BC%88apk%EF%BC%89%E3%82%92%E9%96%8B%E7%99%BA%E3%81%99%E3%82%8B%E3%80%90buildozer%E3%80%91/ここには下記の記載があります。

Jetpack ComposeのButton達を比較してみよう
みなさん`Jetpack Compose`使ってますでしょうか 導入しているrepositoryも多くなってきましたね
Composeで遊んでいる中で、Buttonとつくcomponentが多くどれを使うか迷うこともあったのでまとめることにします
xmlでButtonを使っていて軽くcomposeを触り始めたくらいの人に参考になれば嬉しいです# 環境
“`
kotlin: 1.5.10
compose: 1.0.0-beta09
“`:warning: 投稿時点では`1.0.0-beta09`のため参考にする時点では変更が入っている恐れがあります:warning:
# Buttons
## Button
### Arguments
ごく普通のボタンです 最初からMaterial仕様なのがいいですね
argumentか
SerializableのserialVersionUIDが原因で発生するInvalidClassExceptionの対処方法
# serialVersionUIDとは
serialVersionUIDはSerializableなオブジェクトに定義するバージョン番号のようなものです。データのシリアライズ/デシリアライズする際に、互換性を確認するためにこのserialVersionUIDを使用します。
また、serialVersionUIDを定義しない場合、自動で計算されることになります。
## `InvalidClassException`
これは、Serializableなオブジェクトをデシリアライズする際、serialVersionUIDが異なる場合に発生します。
“`
java.io.InvalidClassException
com.sample.data.SampleSerializableData;
Incompatible class (SUID):
com.sample.data.SampleSerializableData:
static final long serialVersionUID =4092797215335171425L;
but expect
【Kotlin研修15日目】リサイクラービューの実装
# リサイクラービュー(RecyclerView)
[参考1: RecyclerViewでのリスト作成](https://developer.android.com/guide/topics/ui/layout/recyclerview)
[参考2: 研修14日目(CoordinatorLayout)](https://qiita.com/b150005/items/fc85877a55efa1613e3d#coordinatorlayout)
`CoordinatorLayout`で**スクロール連動**させるために必要な`NestedScrollingChild`インタフェースを実装した`ListView`。`リサイクラービュー`が保持する`レイアウトマネージャ`を通じて`リスト`の`レイアウト`を決定し、
`アダプタクラス`によって生成される`ビューホルダ`を通じて、`アイテム内ビュー`に`リストデータ`が埋め込まれる。 in Fragment has been deprecated
# 背景
startActivityForResult(Intent,int) での画像選択コードが deprecated と言われるので、修正前後のコード例を残しておく。# コード
## 修正前
“`java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private final static int RESULT_PICK_IMAGEFILE = 1000;@Override
public void onActivityResult(int requestCode, int resultCode, Intent resultData) {
super.onActivityResult(requestCode, resultCode, resultData);if (requestCode == RESULT_PICK_IMAGEFILE && resultCode == RESULT
unityで作成したアプリとfirebaseを接続し、Android実機でテストする方法
# unityで作成したアプリとfirebaseを接続する
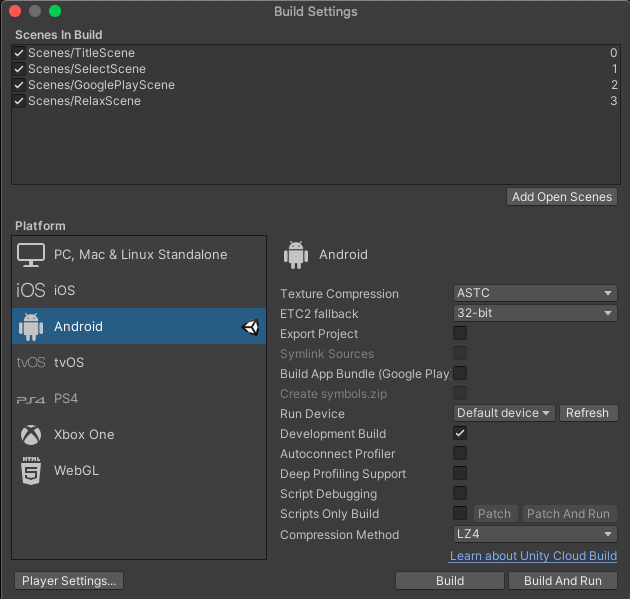
Firebase公式のドキュメント[Unity プロジェクトに Firebase を追加する](https://firebase.google.com/docs/unity/setup)があるにあるのですが、いまいちわかりにくいので、健忘録がてらまとめました。##Androidのbuild環境を設定し、プレイヤーセッティングへ
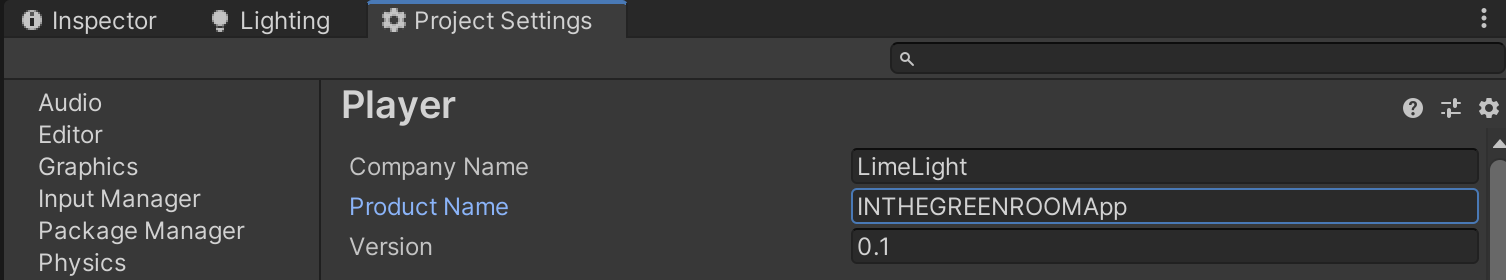
[](https://gyazo.com/03571c86918b70734e350722aaeae3f8)##カンパニーネームとプロダクトネームをユニークなものに設定する
[](https://gyazo.com/0dbe2043c2cfd5cc34413aee3506cdb3)##P
画面遷移のアニメーション再生時間を利用したAndroidのアプリ制限の突破
Androidが別のアプリに遷移するときのアニメーション再生時の制限との僅かなラグをを利用した安心フィルター等のアプリ制限の突破の方法です。
# はじめに
この記事はアプリ制限を突破することを目的としているわけではなく、Androidベースのosやフィルターアプリ等の開発者の方に突破の手段があることを伝えることが目的です。
またこれを書いている人は特に専門的な技術、知識を持っていない高校生です。調べたら誰でもできることだと思います。故に間違い、タブー等を犯していることもあると思います。大目に見てください。## 環境
今回成功した環境です。
### スマホ側
– OPPO Reno3 A
– Android 11 ベースのos ColorOS V11
– モデル CPH2013 (←?)
– あんしんフィルター for UQ mobile### PC側
– Windows 10 Home
– Android Debug Bridge version 1.0.41おそらく必要ない情報も含まれています。念の為です。
# 大まかな方法
1. アニメーション時のラグを利用し設定から
Android端末に直接apkとobbをインストールする方法
今回は書き出したapkとobbをインストールする方法を記載いたします。
adbコマンドのPathを通す
===
公式サイトにアクセスして`SDK Platform-Tools`をダウンロードし
Zipファイル解凍し、個人のPathを保存している場所に移動しましょう。
(C:直下でも大丈夫です。)[SDK Platform-Tools](https://developer.android.com/studio/releases/platform-tools)
解凍が完了したらシステム環境変数に解凍したフォルダを追加しておきます。
コマンドプロンプトなどでadbとコマンドを入力し、
adbコマンドの説明が出れば成功です。apkとobbをインストールする
===
Androidは開発者向けオプションでUSBデバッグを有効にしておき、PCとAndroidをUSB接続しましょう。その後コマンドプロンプトでapkとobbを置いてあるフィルダに移動し、下記のコマンドを入力しましょう。
“`
adb install {パッケージ名}.apk
“`続いてobbがある場合
Jetpack ComposeでInstagram Home作った
# つくったもの
# 実装内容
## 画面全体
画面自体はScreenという単位で`Scaffold`で囲って作っています。その`Scaffold`に`topBar`を設定していることで上の`TopAppBar`が表示されています。
`TopAppBar`には`navigationIcon`と`title`用のComposableを設定できて、これらを設定していることで戻るボタンやタイトルのテキストが表示されています。“`kotlin
Scaffold(
topBar = {
val title = stringResource(id = R.string.home_instagram_home_section_title)
To
Booleanとオブジェクトのリストを持つデータクラスのParcelableを実装する
## Parcelableとは?
– 状態を一時的に保存して欲しいオブジェクトが実装すべきインターフェイス
– `Parcelable`を実装したオブジェクトは、`Intent`を使って`Activity`間でやり取り出来る## Parcelableの実装
`Note`というデータクラスを使って`Parcelable`を実装してみます。
“`kotlin
data class Note(
val id: Int,
val title: String,
val createdAt: Date,
val isDeleted: Boolean,
val pages: List
) : Parcelable {override fun describeContents(): Int = 0
override fun writeToParcel(dest: Parcel?, flags: Int) {
dest?.run {
writeInt(id)
ファーウェイ端末であるかどうか判断する方法
ファーウェイ端末であるかどうか判断するソースコードは次の通りです。
“`java
public class HuaweiUtil {public static String getManufacturer() {
try {
Class classType = Class.forName(“android.os.SystemProperties”);
Method getMethod = classType.getDeclaredMethod(“get”, new Class[]{String.class});
return (String) getMethod.invoke(classType, new Object[] {“ro.product.manufacturer”});
} catch (InvocationTargetException e) {
e.printStackTrace();
} catc
Androidアプリにおける フラグメントトランザクション
#フラグメントトランザクション
用語から解説していきます。
>**フラグメント**とは、簡単にいうと、コンテンツとライフサイクルを持ったビューです。
>**トランザクション**とは、複数の処理を1セットとする考え方です。よくある例が、口座の振り込み処理。「Aが払う、Bがもらう」で1セットの考え方。フラグメントの追加、削除では、データベースへのデータの追加、削除と似た“フラグメントトランザクション“という考え方をします。
同一アクティビティ上に、フラグメントが存在し得る時などに必要となってきます。
例えば、左半分にリストデータがあり、右半分にリストデータをタップした時に表示されるフラグメントがある時などです。#使い方手順
1,FragmentTransactionオブジェクトを取得
2,対象Fragmentオブジェクトを生成、もしくは取得する。
3,フラグメントの追加/削除/置き換え処理を行う
4,コミットする##1,FragmentTransactionオブジェクトを取得
“FragmentTransaction“とは、一連のフラグメント操作を実行するた
【Kotlin研修14日目】CoordinatorLayoutを利用したスクロールと連動するツールバー・FABの実装
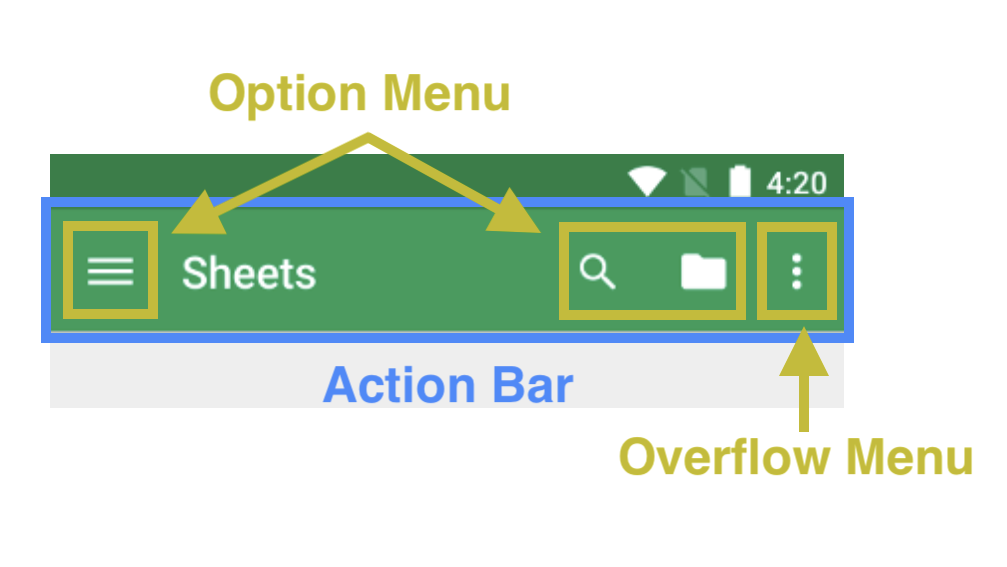
# アクションバーとツールバー
[参考: 研修4日目(アクションバー)](https://qiita.com/b150005/items/1f58b3418bb1690c2f4b#%E3%82%A2%E3%82%AF%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%90%E3%83%BC)## アクションバー
`アクティビティ`のタイトルや`アクション`を視覚的に表現する、**アプリ上部**に表示されるバー。
## ツールバー
`アクティビティ`のタイトルや`アクション`を視覚的に表現するバー。
`レイアウトファイル`(=`activity_main.xml`)に記述して`ビュー`として定義できるため、`アクションバー`に比べて柔軟性に富む。
`マテリアルデザイン`とは、`Google`が発表した`UI設計`に関するガイドラインであり、以下の**3原則**を遵守する。* 物質とは象徴である
> 画面は`2次元`であるが、`UI部品`を物質として扱うことで`3次元`的に配置する。
* 大胆で、生動的で、計画的である
> `印刷デザイン手法`に基づき、タイポグラフィや配置、色を工夫することで、`ユーザ`に没入体験を持たせる。
* 動きには意図がある
> `UI部品`の役割に応じた動きをつけることで、`ユーザ`に継続的に集中させる。
`Android OS`も`Google`が開発したOSであるため、標準で`マテリアルデザイン`に基づいて設計されている。
`文字スタイル`や`配色`を定義する`テーマファイル`(=`themes.xml`)においても、
`マテリアルデザイン`に準拠したものになるよう、注意する必要がある。## マテリアルテーマ
`マテリア
Android個人開発者におすすめするアプリコンテスト(賞金総額はUS$1,000,000)
# [Apps UP 2021](https://developer.huawei.com/consumer/en/activity/digixActivity/digixdetail/101618451100197545) の概要
https://developer.huawei.com/consumer/en/activity/digixActivity/digixdetail/101618451100197545
## 背景
ファーウェイは世界各地のエンジニアと共にデジタルトランスフォーメーションを推進し、HMS キットを用いて、世界の消費者に次世代のIoT 体験を提供します。– 合計賞金が100万ドル
– HMS開発者が400万人以上
– HMSアプリ数が134,000以上
– 国と地域が170個以上
## 地区
大会はアジア










