- 1. 作業中ブランチで間違ってpullしてしまった場合の対応
- 2. 【Rails】ActionController::UrlGenerationError: No route matchesが発生する原因の1つ
- 3. 【Rails】ポリモーフィック関連先の項目で検索する方法
- 4. [Rails]JavaScript(jQuery)でサーっとページトップに戻るボタン(FontAwesome)
- 5. rails generate の使い方
- 6. 【Rails】新規投稿時に複数のタグ付け機能を実装したい
- 7. with_optionsで共通のバリデーションをまとめよう!
- 8. Couldn’t find Blog with ‘id’=show
- 9. 【Rails】簡単に投稿数を表示する方法!
- 10. [Rails]RspecにてKeyError: Factory not registered
- 11. Railsざっくりアプリケーション作成の流れ(MVC)
- 12. 詳しいことはさておき爆速でRailsアプリをAWSにてデプロイする方法
- 13. rails g modelをしたら「FATAL: Listen error…」が出たので、その時の対処法
- 14. Railsのenumを使ってみた
- 15. 自動デプロイでエラーが発生して、解決に至るまで(Capistrano)
- 16. Rails Twitter認証備忘録(2021年7月)
- 17. react-rails gem と react_on_rails gem の特徴と比較
- 18. [Rails]JavaScript(jQuery)を使ったアコーディオンメニュー
- 19. Ruby on Railsチュートリアル6.0(第6版)で使用したgemについて解説してみた
- 20. LoadErrorでrails sやbundleが使えない時
作業中ブランチで間違ってpullしてしまった場合の対応
## はじめに
ローカルで機能開発中に、最新のリモートブランチの動作確認をしようと、`git pull` をしました。
しかし、develop ブランチに切り替えるのを忘れており、作業中のブランチにpullしてしまったため、pullを取り消す方法についての備忘録です。
## 前提– branchAで作業中
– まだコミットしていないファイルがある状態でpullしてしまった## 対応方法
`git pull` は`git fetch` でリモートの最新状態のブランチを持ってきて、ローカルの現在いるブランチにマージするコマンドなので、pull してきたリモートブランチのマージを取り消しすればよいだけです。
つまりマージする前の位置にHEADを移動させればいいことになります。
### 1. HEADの移動履歴を確認まずは、現在のHEADの位置を確認しましょう。
“`zsh
% git reflog# 現在のHEADの位置
e6ec135b (HEAD -> feature/branchA) HEAD@{0}: pull origin HEAD: Merge made
【Rails】ActionController::UrlGenerationError: No route matchesが発生する原因の1つ
## 背景
Rspec初心者の自分がテストを書いていて「ActionController::UrlGenerationError: No route matches」というエラーに遭遇しました。これでちょっとハマってしまったので同じように悩む人がいたらと思いメモとしてまとめておきます。
## 原因
超初歩的なところで`params`にURLのパスパラメーターを設定していないのが原因でした。例えば`offices/:office_id/user/:user_id`のURLに設定したコントローラーアクション(show)をテストするためには以下のようにパスパラメーターを`params`に設定しないといけません。
“`
get :show, params: { office_id: 1, user_id: 1}
“`
【Rails】ポリモーフィック関連先の項目で検索する方法
# はじめに
ポリモーフィック関連先の項目の検索方法を時間をかけて調べたのですが、なかなか出てこなかったためまとめておこうかなと思います。
ポリモーフィック関連の作成方法などはやりません。
関連リンクを下記に載せておくので、必要であれば参考にしてください。。* Railsガイド – ポリモーフィック関連付け
* https://railsguides.jp/association_basics.html#%E3%83%9D%E3%83%AA%E3%83%A2%E3%83%BC%E3%83%95%E3%82%A3%E3%83%83%E3%82%AF%E9%96%A2%E9%80%A3%E4%BB%98%E3%81%91# 関連性
以下のような“`Animal“`モデル、“`Panda“`モデル、“`Cat“`モデルの構成を作成します。
“`ruby:animal.rb
class Animal < ApplicationRecord belongs_to :animalable, polymorphic: true end ``` `
[Rails]JavaScript(jQuery)でサーっとページトップに戻るボタン(FontAwesome)
ページトップ機能はいろんな実装方法があると思いますが、今回はJavaScript(jQuery)とFontAwesomeを使ったページトップへ戻るボタンの実装をしていきます。
スクロールが多いページだとページトップボタンは必須かなと考えます。
ただスマホの場合は指でスクロールが簡単にできるので、スマホのみのサービスの場合は必須とまではいかないかなと。(スマホではあまりページトップボタンクリックされてないみたいなデータがあったような、、、)
完成イメージはこちらです。(右下のボタン)

実際の動作を確認したい方は、ぼくの[ポートフォリオ](https://oogiri-legendroad.com/answers)を確認してみてください。
ある程度スクロールしたら右下に出てくるので、クリック
rails generate の使い方
# はじめに
rails初学者の私的にrails generateがややこしく感じたので、まとめる事にしました。
参考になることがあれば、幸いです。
# rails generateについて
rails generateとは簡単に言うと、いろんなファイルなどをテンプレートとして作ってくれるものです。
rails generateで作ったファイルなどは、rails destoryを使って削除することが出来ます。
generateで作れるファイルにはmodel,controller,migration,view,asset,root,test,helperがあります。
generateの後ろにいれる単語によって作られるファイルが変わります。
## scaffold
“`
$ rails generate scaffold NAME …
“`
上記のように入力すると、generateで作れるファイルを全て作ることができます。## scaffold_controller
“`
$ rails generate scaffold_controller NAME …
“`
上
【Rails】新規投稿時に複数のタグ付け機能を実装したい
# 概要
新規投稿(photo)に複数タグ(tags)を付けられるように実装していきます。
※タグは別途、ユーザーによる新規登録機能が実装済みとして考えます。# 解決方法
①中間テーブル(photo_tags)を生成して、各テーブルとのアソシエーションを記述する。
②複数のタグ選択時にプルダウンのデザインを良くするためにselect2を導入する。
③新規投稿時にタグが紐づくように、photosコントローラー内のパラメーターの記述を編集する。
④タグの複数選択ができるように、ビューファイルを編集する。※前提として、すでにusersテーブルとphotosテーブル、tagsテーブルの生成が完了しているとします。
それぞれのテーブルのカラムとアソシエションは下記の通りです。“`ruby:README
### users table
| Column | Type | Options |
| ———— | ————–| ———– |
| first_name | string
with_optionsで共通のバリデーションをまとめよう!
# with_options
「with_options 〇〇 」と書くことで、
複数の情報に対して共通したオプションを付けることが可能となる## 記述例
「nickname, last_name, first_name それぞれのカラムが空だと保存できない」というバリデーションを設定する場合class User < ApplicationRecord validates :nickname, presence: true validates :last_name, presence: true validates :first_name, presence: true end 上記のようにカラムひとつひとつに`presence: true`(カラムが空だと保存できない)というバリデーションを記述することになる **with_options使用した場合** class User < ApplicationRecord with_options presence: true do validate
Couldn’t find Blog with ‘id’=show
#エラーについて
paramの値が空か間違っているという意味です。
今回の場合は、投稿→showに遷移する際にこのエラーを検出しました。
#エラーの原因
pathにid指定されていなかったことが今回の原因でした。“`ruby:controller.rb
def create
@book = Book.new(book_params)
if @book.save
flash[:notice] = “Book was successfully created.”
redirect_to “/books/show”
else
@books = Book.all
render :index
end
end
“`
if文の中のredirect_toにidが指定されていないことが原因あると分かりました。
#解決方法https://railsdoc.com/page/redirect_to
redirect_toに関するドキュメントを参考にしながら以下のように書き替えました。
“`ruby:contr
【Rails】簡単に投稿数を表示する方法!
####My Profile
プログラミング学習歴②ヶ月目のアカウントです!
プログラミングスクールで学んだ内容や自分が躓いた箇所等のアウトプットの為に発信しています。
また、プログラミング初学者の方にわかりやすく、簡潔にまとめて情報共有できればと考えています。
もし、投稿した記事の中に誤り等ございましたら、コメント欄でご教授いただけると幸いです。#対象者
* 投稿数を表示させたい方
* 数を数えるcountメソッドを使いたい方#目的
* 投稿数を表示して記録を取る!!
#実際の手順と実例
###1.モデルを関連付ける
前提として本の投稿をするアプリケーションの作成をしています。
1人のユーザーが何回も投稿が可能なので関係性は以下の通りです
user:book = 1:N“`user.rb
has_many :books, dependent: :destroy
“““`book.rb
belongs_to :user
““###2.投稿数を表示しよう
投稿数を表示するviewは以下の通りです。
今回はuserのshowにcountを
[Rails]RspecにてKeyError: Factory not registered
##はじめに
Rspecにてテストコードを記述していたところ“`KeyError: Factory not registered“`というエラーが出ました。
悩んだ割にはさくっと解決できました。一応記事に残しておきます。##解決法
まず、私の場合、FactoryBotで定義していたのがこちらになります↓“`ruby
FactoryBot.define do
factory :progress do
progress_page {300}
comment {“◯◯と◯◯がよくわからなかったから次回詳しく教えて欲しい” }
association :students_textbook
end
end
“`こちら実際のターミナル上のエラー↓

# アプリ作成の流れ(MVC)
### 雛形作成
“`
$ rails new アプリ名$ rails _6.0.0_ new アプリ名
#railsのバージョン指定 指定しなければ、インストールされているrailsのバージョンが指定される$ rails new アプリ名 -d DB
#DBを指定したコマンド デフォルトはsqlite
“`### DB作成
`rails new`で新しくアプリケーション部分が作成されたので、次は、DBを作成する。“`:DB作成コマンド
$ rails db:create
#デフォルトでは、development(開発)にDBが作成される
$ rails db:create RAILS_ENV=production
#production(本番)にDBを作成したい場合はこのコマンド
“`## ルーティングの設定
ルーティングは、クライアントからのリクエストに対して、どう処理してやるのかの道標です。
app/config/routes.rbにルーティングを記載していきます。“`ruby: ルーティングの基本
Ra
詳しいことはさておき爆速でRailsアプリをAWSにてデプロイする方法
詳しい概念や、説明はさておき、とにかくRailsアプリをAWSにデプロイする方法を解説します。
## EC2の設定
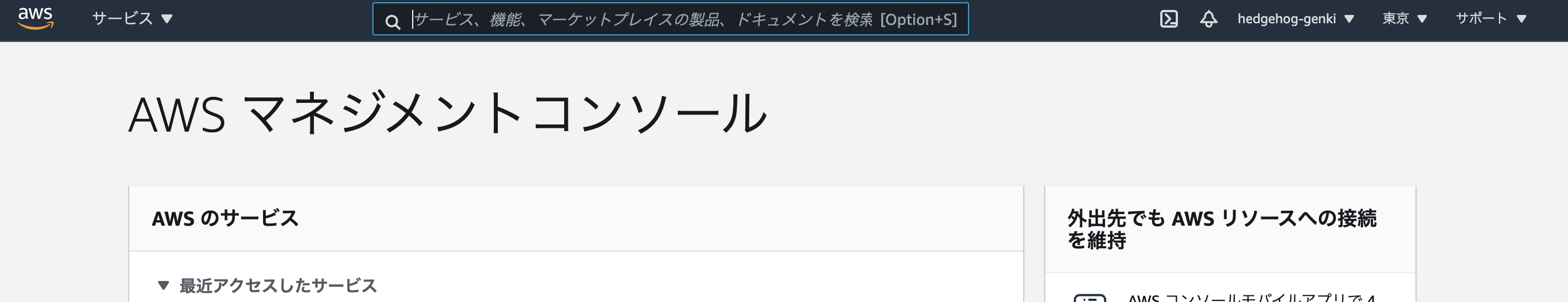
### リージョンの確認
[](https://gyazo.com/08ba41ebc8a990704d4ca6b3e8522049)
右上のサポートの横が東京になっていればOKです。
### EC2インスタンスの作成
EC2をクリックして
[](https://gyazo.com/e76484d8616f28077e69422bb62be24d)
画面下部のインスタンスを起動をクリック
### AMIを選択
「 Amazon Linux 2 AMI 」という、AWSが独自にカスタマイズしたAMIを利用
多分一番上です。インスタンスタイプは無料枠
rails g modelをしたら「FATAL: Listen error…」が出たので、その時の対処法
今回初投稿という事もあり、色々と不慣れで見にくいとは思いますが、暖かい目で見てください。
タイトル通り、今回rails g modelをした所「FATAL: Listen error: unable to monitor directories for changes.」というエラーが発生したため備忘録として残します。
#現在のrails環境のバージョン
Ruby on Rails バージョン: 6.1.4
vagrant 2.2.17“`ruby:エラーした時の状況
$ rails g model Hogehoge hoge:hoge hoge:hoge
“`
をした所“`ruby:エラー文
FATAL: Listen error: unable to monitor directories for changes.
Visit https://github.com/guard/listen/wiki/Increasing-the-amount-of-inotify-watchers for info on how to fix this.
“`
というのが発生し
Railsのenumを使ってみた
# はじめに
Railsを触っていてenumって何ってなった背景からこの記事を書いています。
間違っている点等あればご指摘いただけると助かります!# enumとは?
enumは[列挙型]と言われるもので[列挙型]とは何かというと、プログラミング言語やデータベース管理システムなどにおけるデータ型の一つとされています。また複数の異なる定数を一つの集合として定義するものでもあります。# どんな時にenumを使うべきか?
ここはあくまで個人的な見解なのですが状態が変化するようなものを判定させたい時などが一番使い道があるのかなと考えています。(例)どのようなものに使うか
– 頻繁に値が更新されるような物
– 外部から取得するようなデータなど上記のようなものに使うと状態が変更された時に判定しやすくなるので使い勝手が良いのかなと一個人として思います。
# 参考文献
https://qiita.com/ozackiee/items/17b91e26fad58e147f2e
自動デプロイでエラーが発生して、解決に至るまで(Capistrano)
## はじめに
オリジナルアプリケーションのサーバをAWSのEC2に変更後、自動デプロイを実行中にエラーが発生しました。

解決に至るまでの手順を備忘録として記録します。## 環境
– Mac OS Catalina 10.15.7
– Ruby 2.6.5
– Rails 6.0.0
– MySQL2 0.5.3## 結論
sassを使用しているのに、cssファイルが削除されていなかったので、cssファイルのrgbを読み込んだことによるエラーで、
“`ruby:room.css
.select {
box-shadow: 0 1px 0 rgb(0 0 0 / 7%) inset;
}
“`この1行を削除することにより解決しました!
## 解決に至るまでの手順
– とりあえず検索。QiitaやGoogleで「自動デプロイ エラー
Rails Twitter認証備忘録(2021年7月)
# 最初に
まだ自分の開発がひと段落していないため、大雑把に書いています。そのうちわかりやすく書き直そうと思うので、ご容赦ください(m_ _m)## TwitterAPI callback urls
今回はlocalで設定
## gem
“`ruby
gem ‘omniauth-twitter’
gem “omniauth-rails_csrf_protection” #脆弱性のためのgemらしい
“`
# omniauth.rb
“`ruby
Rails.application.config.middleware.use OmniAuth::Builder do
provider :twitter, ‘api_key’, ‘api_secret_key’, callback_url: “https://
react-rails gem と react_on_rails gem の特徴と比較
##react-railsの特徴
・導入が容易
・サーバーサイドとフロントサイドのレンダリングを自動的に行う。
・Asset Pipelineを利用してJSXを変換する。
・ビューで、 react_componentヘルパーを使用してReactコンポーネントをレンダリングする。
・SSRに対応している。
・記事が豊富。##react_on_railsの特徴
・react-railsに比べrailsに依存しない。
・RailsのViewからReactコンポーネントに直接プロップスを渡す。
・rails/webpackerに依存しないSSR.
・RdduxとReactRouterを組み合わせたSSR。
・Webpack, Babel, React, Redux, React-RouterなどのモダンJSスタックをRailsと密結合にならない形で導入したい状況を想定している。##結論
どちらもSSRに対応しているが、サーバー側とフロント側をできるだけ分離させたいなら、依存が少ないreact_on_railsの方がいい。##参考記事
https://github.c
[Rails]JavaScript(jQuery)を使ったアコーディオンメニュー
今回はクリックしたら開閉できるアコーディオンメニューの実装をしていきます。
メニューの中身は最初隠していて、クリックで出てきて、しまうとまた隠れるので、色々なところで使える便利な機能です。完成イメージはこちらです。

画像なので動きがないので、確認したい方は、ぼくの[ポートフォリオ](https://oogiri-legendroad.com/homes/guide)を確認してみてください。
下部のQ&Aが同じ手順で実装しています。それではいってみましょう!
#開発環境
> ruby 2.6.3
> Rails 5.2.6#前提
– jQueryが使える状態
– homes/topビューで実装していきます
– Bootstrapのcardを使っています(別にcardじゃなくても問
Ruby on Railsチュートリアル6.0(第6版)で使用したgemについて解説してみた
##はじめに
本記事ではRuby on Railsチュートリアル6.0(第6版)で使用した全てのgemの機能を簡単にまとめています。##gemとはなにか
gemとは複数あるライブラリを、1つのgem形式のファイルにまとめたもの。
gemは標準ライブラリではなく外部ライブラリにあたるため、使用時にはインストールと読み込みが必要。
gemを使えばログイン機能やページネーションなどの機能を、プログラムを1から書かなくても実装できるため開発時の手間を大幅に減らすことができる。##gem ‘rails’, ‘6.0.3’
ruby on railsというwebフレームワークを使用可能にする。##gem ‘aws-sdk-s3’, ‘1.46.0’, require: false
Amazon Simple Storage Service(Amazon S3)用の公式AWSRubygem。
このgemは、AWS SDK forRubyの一部。##gem ‘image_processing’,
LoadErrorでrails sやbundleが使えない時
久しぶりの投稿となります。
# LoadError~
bundle install を行なったとき以下のエラーが発生しました。
“`
LoadError: dlopen(/Users/taniguroarata/.rbenv/versions/2.6.5/lib/ruby/gems/2.6.0/gems/rmagick-4.2.2/lib/RMagick2.bundle, 9): Library not loaded: /usr/local/opt/imagemagick/lib/libMagickCore-7.Q16HDRI.8.dylib
Referenced from: /Users/taniguroarata/.rbenv/versions/2.6.5/lib/ruby/gems/2.6.0/gems/rmagick-4.2.2/lib/RMagick2.bundle
Reason: image not found – /Users/taniguroarata/.rbenv/versions/2.6.5/lib/ruby/gems/2.6.0/gems/rmag








