- 1. WWDC 2021の機械学習、XR関係のトークまとめ
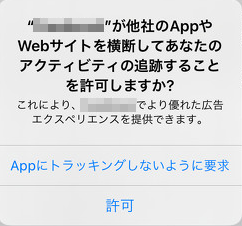
- 2. 【Unity】Unity純正でiOS ATT許可ダイアログを出す
- 3. [SwiftUI]エラーFailed to produce diagnostic for expression; please submit a bug reportの対処法
- 4. もっともシンプルな SwiftUI – MVVM
- 5. [Swift]for文とforEachのどちらを使うか
- 6. [Swift]同じ名前の変数に式を割り当てる
- 7. 【FCM・APNs】iOSで InvalidRegistration error になってしまう/ deviceTokenが無効の場合
- 8. 動画サービスをFirestore+CloudFunctionsで勝手に設計してみる ~ NobodySurf編
- 9. JavaScriptの基礎の基礎
- 10. [Swift] iOSでSpotifyAPIを叩くときのポイント・備忘録(OAuth2.0)
- 11. 【個人開発】FirebaseとSwiftUIを使った健康・メンタル管理アプリをリリースしました!
- 12. 【Swift】UIColorからRGBAの値を取得する
- 13. 【Swift】コードで透明度を設定する
- 14. Flutter勉強用サンプル集
- 15. Azure Pipelines で iOS ビルドの設定について
- 16. iPhoneで確認するとCSSが崩れている際の対処法
- 17. UITableViewにタグを並べて表示するようなセルを持たせる(画面回転対応版)
- 18. サーバーにアップロードされたファイルのサイズが0バイトになる
- 19. UnityAdsを利用したアプリをiOS14.5で申請した時にはまった話(AppTrackingTransparency対応)
- 20. #SwiftUIを使って学習がてらタイマーアプリを作ってみよう FIN
WWDC 2021の機械学習、XR関係のトークまとめ
Appleの開発者向け動画のまとめ
## 前口上
2021年のApple Worldwide Developers Conference (WWDC)はオンライン形式で行われました。例年通り開発者向けの動画がオンデマンドで上がっていたので機械学習、XR関係のトークを観ていきます。## 機械学習
### Create image processing apps powered by Apple Silicon
https://developer.apple.com/videos/play/wwdc2021/10153/M1 Macはユニファイドメモリアーキテクチャーを持ちシステムメモリーにNeural Engine、GPUがメモリーインターフェイスを通して直接アクセス。CPUからGPUへデータを渡す際にVRAMへの転送部分をスキップできる
—
NVIDIAのGPUもGPUメモリーで価格差がありますね。システムメモリーさえ十分にあればいいのならユニファイドメモリアーキテクチャーも一つの側面では悪くないのかもしれない。
### Tune your Core ML mode
【Unity】Unity純正でiOS ATT許可ダイアログを出す
元ネタはここです。
>[App Tracking Transparency in Unity (IDFA Popup)](https://alanyeats.com/post/unityapptrackingtransparencypopup/)#パッケージをインストール
Package ManagerのUnity RegistryからiOS 14 Advertising Supportをインストールします。

このパッケージは以前はプレビュー版でしたが現在(Unity 2021.1.15f1)はPackage Managerに出てきます。
将来はUnity本体に内蔵されると思われます。#コード
“`c#
#if UNITY_IOSusing Unity.Advertisement.I
[SwiftUI]エラーFailed to produce diagnostic for expression; please submit a bug reportの対処法
## 投稿の経緯
SwiftUIで個人開発中にエラー`Failed to produce diagnostic for expression; please submit a bug report`で詰まったので投稿。## エラー状況
## 対処法
[参考にした記事](https://forums.swift.org/t/diagnosing-failed-to-produce-diagnostic-for-expression-please-submit-a-bug-report/49254)
Listに表示する配列の構造体に`Identifiable`と`var id: 型`を追加すると解消します。## お知らせ
現在、現在iOSアプリ開発の業務委託案件(副業)を探しております。DMでご依頼お待ちしています。
もっともシンプルな SwiftUI – MVVM
#SwiftUI – MVVM が理解できます
「 MVVM って、よく聞くけど、なんかわかったようなわからないような。。」
「 流石にそろそろ SwiftUI いじっときたいけど、書く手順とかコードの配置とかややこしそう」
と思っているそこのあなた、 この記事を読めば、 SwiftUI – MVVM のデザインの骨子がわかります。#MVVM とは?
**MVVM** はコードデザインのパターンで、
**Model と View を分離する**
ことに主眼をおいています。**Model はアプリが何をするかの実質内容**
**View はアプリをユーザーにどのように提示するかの方法**そして、両者の変更を
**ViewModel が翻訳してつたえあう**
ことにより、
Model はアプリの実質内容をわかりやすく一意に保つことができ、
View は Model の反映を遅滞なくユーザーに提示できます。#MVVM は必須?
**SwiftUI をつかってアプリをつくるために、 MVVM のパターンは必須ではありません**が、
MVVM をもちいることにより、
[Swift]for文とforEachのどちらを使うか
※この記事は[Swift by Sundell](https://www.swiftbysundell.com/tips/picking-between-for-and-for-each/)の内容を日本語に翻訳したものです。
`Array`や`Set`などのコレクションを反復処理する場合、最初は、従来の`for`ループを使用するか、クロージャーベースの`forEach`メソッドを使用するかは、好みとスタイルの問題のように思われるかもしれません。これらの2つのメカニズムが非常に類似していることは確かですが、いくつかの点で異なります。
これらの違いの1つは、`for`ループの反復がコードの制御フロー内で直接実行されることです。これにより、これらの反復をより正確に制御できます。たとえば、`continue`キーワードを使用して任意の時点で次の要素にスキップするか、`break`を使用して反復を完全に中断するかを選択できます。
“`.swift
func recentArticles(among articles: [Article]) -> [Article] {
var r
[Swift]同じ名前の変数に式を割り当てる
※この記事は[Swift by Sundell](https://www.swiftbysundell.com/tips/same-name-assignments/)の内容を日本語に翻訳したものです。
##### Swift 5.4の新機能:
`self`を使って手動で明確にすることなく、同じ名前の式に割り当てられるローカル変数を作成できるようになりました。たとえば、次の`ItemListViewController`には、単に`item(at :)`を呼び出すように選択した特定の`IndexPath`のアイテムを取得できるメソッドがあります。
“`.swift
class ItemListViewController: UIViewController {
…private func item(at indexPath: IndexPath) -> Item {
…
}
}
“`Swift 5.3以前を使用しているときに、上記のメソッドを呼び出して、その結果を`item`とも呼ばれるローカルの`let`または`va
【FCM・APNs】iOSで InvalidRegistration error になってしまう/ deviceTokenが無効の場合
# はじめに
Androidでは問題なくdeviceTokenやトピックを用いた通知の送信ができるのに、iOSでなぜかうまくいかないとき。
APNsで発行されるトークンと、FCMで使用するトークンは、実は異なる場合があるので注意が必要です。
# SandBox と Production
根本的な原因を理解するためには、APNSがプッシュ通知にSandBoxとProductionの2つのサーバーを使用していることを理解する必要があります。開発段階でiOSデバイス上にアプリのデバッグバージョンを構築すると、SandBoxサーバーに接続し、そこからトークンを取得します。アプリのリリースビルドを作成すると、本番サーバーに接続されます。デバッグビルドでアプリをテストしている場合、通知をテストするには、サンドボックスでテストする必要があります。トークンを受け取ったら、以下のGoogle APIを使用して、APNSトークンをFCMトークンに変換することができます。
“`:リクエスト
HTTP POST : https://iid.googleapis.com/iid/v1:batch
動画サービスをFirestore+CloudFunctionsで勝手に設計してみる ~ NobodySurf編
こんにちは。[もぐめっと](https://mogmet.com)です。

最近本当に自分の写真のネタがなさすぎるので昔の写真を引っ張り出したりしてます。普通に滑ってるように見えますが、実は浮いてます。目の錯覚ショットですね。今回は、昨日apple storeをみたらTodayで紹介されていた[NobodySurf](https://nobodysurf.com/)という超イケてるサーフィン動画をたくさん見れる超イケてるアプリが掲載されていたので、こちらのアプリをもしfirestoreでシステム構築したらどんな構成になるのか?という題材で勝手に設計してみたので僕が考えた設計を紹介します。
## アプリ概要
アプリについて紹介します。
トップからは主にカテゴリ別の動画が見れ、動画詳細で動画をチェック
JavaScriptの基礎の基礎
# はじめに
JavaScriptの学習から長く離れていたため、復習として投稿します。# デベロッパーツール
JavaScriptをテキストエディタでファイルを用意して基本文法を試すのはけっこう手間です。
コードを実行したらすぐに結果が表示されるツールがあると便利です。
デベロッパーツールによって、それが実現でき、以下のようなことができます。– 表示しているサイトのHTMLの要素の確認・編集
– 表示しているサイトのCSSの確認・編集
– JavaScriptの実行HTMLやCSSの確認・編集はElements(エレメンツ)パネルで操作することができますが、
JavaScriptの実行はConsole(コンソール)パネルにて行うことができます。# デベロッパーツールの使い方
デベロッパーツールはブラウザに用意されています。
まずは新しいブラウザの画面を立ち上げます。
新しいブラウザの画面を立ち上げたら、次に以下のように操作をします。– ブラウザ上で二本指クリックする
– 「検証」を選択するもしくは`⌘ + option + C`のショートカットキーを用いて
[Swift] iOSでSpotifyAPIを叩くときのポイント・備忘録(OAuth2.0)
## はじめに
iOS開発でAPI通信の学習をしています。
せっかくなので皆がよく知るAPIを使いたいと思い、SpotifyAPIを利用することにしました。OAuth2.0認証を利用し、自身のSpotifyデータと連携する必要があるのですが、
その過程で苦戦した所や、他でも活用できそうな所を備忘録的に残しておこうと思います。また、これからAPIの学習をする方の参考になれば幸いです。
### 環境
私が実行した時の環境
– Xcode 12.5.1
– iOS Deployment Target 13.0
– Alamofire5.4.3 (Swift Package Manager)アーキテクチャはMVCを想定
※エラーハンドリング等の記述はだいぶ省略していたりするので、あまり参考にしないほうがいいです### 用意しておくもの
– Spotifyのユーザー登録
## SpotifyDevelopersに登録
– [SpotifyDevelopers](https://developer.spotify.com/)
メニューからDashBoardを選択し
【個人開発】FirebaseとSwiftUIを使った健康・メンタル管理アプリをリリースしました!
#はじめに
この度、App Storeで個人開発の健康管理アプリ「TOKIWA」を公開しました。
公開に至るまで、Qiitaの記事には何度もお世話になったので、同じように開発に取り組む方のために私も技術や苦労した点についての情報を共有したいと思います。私の開発環境はMacBook Air (M1, 2020)、Xcode12.5です。
#どんなアプリケーションなのか
[ダウンロードはこちらから](https://apps.apple.com/jp/app/tokiwa-%E3%83%A1%E3%83%B3%E3%82%BF%E3%83%AB%E8%A6%8B%E5%AE%88%E3%82%8A%E3%82%A2%E3%83%97%E3%83%AA/id1568964732?itsct=apps_box_l
【Swift】UIColorからRGBAの値を取得する
#はじめに
今回はUIColorからRGBAの値を取得する方法を紹介します。#パターン1
cgColorでUIColorでCGColorのプロパティを扱えるようにし、componentsで取得する方法です。“`swift
extension UIColor {var redValue: CGFloat {
return self.cgColor.components![0]
}var greenValue: CGFloat {
return self.cgColor.components![1]
}var blueValue: CGFloat {
return self.cgColor.components![2]
}var alphaValue: CGFloat {
return self.cgColor.components![3]
}
}
“`“`swift
myView.backgroundColor = UI
【Swift】コードで透明度を設定する
#はじめに
個人開発をしていてハマったのでまとめておきます。#alpha
[alpha](https://developer.apple.com/documentation/uikit/uiview/1622417-alpha)についてです。
・0.0から1.0のCGFloat型
・0.0: 完全に透明 (transparent)
・1.0: 完全に不透明 (opaque)
・viewを透過する
・subView全てに影響#opacity
[opacity](https://developer.apple.com/documentation/quartzcore/calayer/1410933-opacity)についてです。
・0.0から1.0のFloat型
・0.0: 完全に透明 (transparent)
・1.0: 完全に不透明 (opaque)
・色を透過する#View自体の透過度を変更する(Viewのalpha)
View自体の透過度を変更するには、以下のように、alpha値を設定します。“`swift
myView.alpha = 0.4
“`しかし
Flutter勉強用サンプル集
##作成済み(改良の余地しかない)
####テストアプリ
電卓
[simple_calc](https://github.com/gthmkt94/simple_calc)##作成中
なし
Azure Pipelines で iOS ビルドの設定について
## 概要
iOSアプリのビルドをAzurePipelinesでCI/CD対応した際にP12およびプロビジョニングプロファイルの設定が必要になります。
そのため、P12およびプロビジョニングプロファイルの準備とAzurePipelinesに設定する方法をまとめます。
「Azure Pipelinesとは何か」などの初歩的な話は、過去にまとめた「[App Center と Azure Pipelines について](https://qiita.com/gremito/items/265d15d6fcf53db3db2d)」があるので割愛します。
また、公式ドキュメントに大筋があるので先にこちらを確認しておくと把握しやすいと思います。
– [Azure DevOps/Azure Pipelines/エコシステムと統合/Xcode アプリのビルド、テスト、デプロイ](https://docs.microsoft.com/ja-jp/azure/devops/pipelines/ecosystems/xcode?view=azure-devops)
– [Azure DevOps/A
iPhoneで確認するとCSSが崩れている際の対処法
WEBアプリケーションの開発において、スマートフォンやタブレットでの使用を想定したレスポンシブデザイン化はマストです。
しかし、実際にコーディングしてみるとPCでは問題ないのに、スマートフォンで確認してみるとスタイルが崩れているケースがあります。この記事では、実際に私が遭遇したケースをもとに、CSSで指定したスタイルがiPhone上で反映されていない際の対処法について紹介します。
#ボタンのスタイルが崩れている
以下のようなコードで、新規登録画面における入力内容の送信ボタンを設置しました。HTML
“`
“`
CSS“`
.form input[type=”submit”] {
cursor: pointer;
color: white;
background-color: #fa6d1b;
font-weight: 300;
width: 140p
UITableViewにタグを並べて表示するようなセルを持たせる(画面回転対応版)
# 概要
UITableViewでUIを組んでいて、例えば検索キーワードなどをタグのUIにして並べるようなときに使えるテクニックを説明します。
タグUIの実装は、`isScrollEnabledをfalseにしたUICollectionView` で実装しています。
これはあくまで一例なので、もっといい方法があればぜひコメントいただければと思います。# 気をつける点
ただUICollectionViewのUIをTableViewに持たせるだけなのであれば比較的簡単かと思われますが、iOSは画面回転などでCollectionViewの行数が変わり、当然CollectionViewのサイズ自体が変わります。
iPadに関してはSplit Viewでの表示やSlide Overでの表示でもCollectionViewサイズが変わります。
それらのUIの各種変更にも対応する形で実装していきます。# 完成図
全体がUITableViewで、UITableViewの中にUICollectionView持ちのセルが含まれています。|縦|横|
|—|—|
|
結果によりそのようにすることです。
但し当たり前ですが広告を出す前に出力し、そのように振る舞う必要があります。#### 開発環境
Unit
#SwiftUIを使って学習がてらタイマーアプリを作ってみよう FIN
#SwiftUIを使って学習がてらタイマーアプリを作ってみよう Finish
###前置き
前回投稿した[Part8](https://qiita.com/scream_episode/items/fb928f114de7a857b480)の続きです。
今回のゴールとしては
1.前回実装したPageViewContorllerに対応したインジゲータの実装
です。今回の投稿で「SwiftUIを使って学習がてらタイマーアプリを作ってみよう」シリーズはひとまず完結とします。
(もしかしたら追加でなんかしたら続きを書く可能性は無きにしも非ず)
###開発環境
Mac (OS Big Sur version:11.3.1)
Xcode (version:12.5)
Swift (version: 5.4)
対象IOS(version:14.5以上)## 今回の作業
### UIを決める
普通のページインジゲータ(PageContorl)は[チュートリアル](https://developer.apple.com/tutorials/swiftui/interfacing-with-








