- 1. Jetpack Composeを触るときにInteractive Previewが便利
- 2. Android Studioをアップデートしたら文字列検索で文字化けしてしまった
- 3. 【モバイル対応】URLでアプリを開く
- 4. Androidでflutterのsign_in_with_appleを使ったときにactivityが起動できない対処法
- 5. 【kotlin】NestedScrollViewで最下部までスクロールした際に処理を実行する
- 6. PhotoViewとViewPager2を使って、Twitterの画像ビューワを再現する
- 7. Background表示をマスキングする
- 8. 【kotlin】同時タップでアプリが強制終了しない様にする
- 9. 【Kotlin】must be locked before it can be used to compute a classpath! と表示されコンパイル出来ない場合の対処法
- 10. 【Android】UI テストの基本と処理の待ち合わせ方法
- 11. Android Studioを日本語化する(トラブルシューティング付き)
- 12. Accompanist のユースケース
- 13. View.onSaveInstanceState()を簡単に実装する方法
- 14. BoxFitでcoverやfitWidthを指定しているのに両サイドにスペースができる場合の対処法
- 15. ノーコード開発で Acty-G3 から SORACOM Unified Endpoint へ通信してみる
- 16. スマートフォンアプリにおけるファイルの保存先
- 17. Android: Android 10 からの対象範囲別ストレージ (Scoped Storage) とメディアファイルアクセスのまとめ
- 18. Could not find tools.jar. Please check that /Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home contains a valid JDK installation.
- 19. Android: ActivityResultContract を使って画像選択アプリで画像を選択する
- 20. Android: ActivityResultContract を使って Google Photos アプリで画像を選択する
Jetpack Composeを触るときにInteractive Previewが便利
こちらに書いてある内容です。
https://developer.android.com/jetpack/compose/preview?hl=ja#interactive
Jetpack Composeを利用するときに、Interactive Previewを利用すれば、アプリをビルドすることなくタップやアニメーションなどの動作確認ができます。
ドキュメントに掲載されている以下の例では、Android Studio内でボタンをタップしたときの挙動を確認することができます。
# 設定方法
1. Jetpack Composeに対応しているAndroid Studio(Arctic Fox以上)をダウンロードします
2. 設定を開き、 `Experimental`→`Jetpack Compose`の`Enable interactive and animation p
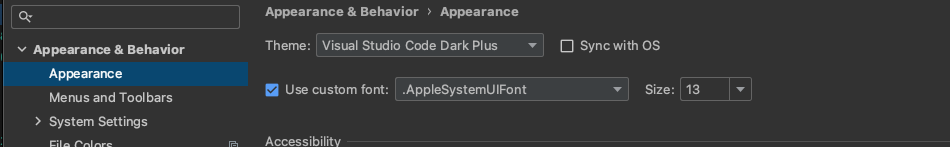
Android Studioをアップデートしたら文字列検索で文字化けしてしまった
Preferances→Appearance→Use custom fontにチェックをつける

【モバイル対応】URLでアプリを開く
# 背景
スマホのブラウザで閲覧するWebアプリケーションに配置されたボタンから
インスタグラムの**アプリ**に遷移する要件があった。
しかし、ただの https://www.instagram.com/ をhrefに設定しても、アプリには遷移されない場合があった。
そこで、どうしたらアプリが開くURLになるか調べた。# URLでアプリを開く、とは
> 「入力されたURLを画面遷移の情報に変換し、その結果に従って画面遷移する」という処理が組み込まれているアプリに対して、URLを入力すること引用:[「URLでアプリを開く」を丁寧に深堀りしていく](https://note.com/toridori_inc/n/nb7237a217a51)
それらは**ディープリンク**とも呼ばれている。
そして、そのディープリンクにはいくつか種類がある。# Custom URL Scheme
今回の要件で必要なインスタグラム アプリへの遷移は
**Custom URL Scheme**が対応している。これは、このディープリンクを踏むと、該当するアプリが端末にインストール
– されて
Androidでflutterのsign_in_with_appleを使ったときにactivityが起動できない対処法
こんにちは。[virapture株式会社](https://virapture.com)の[もぐめっと](https://mogmet.com)です。
倉庫を使っておしゃれなカフェ空間にしているcafe SoulTreeというところでの一枚です。
空間もおしゃれで、昔、ゆとりですがなにかという番組でも使われていました。
駅から離れているのに結構人気スポットなので二子玉デートに使うといいと思います。https://cafesoultree.jp/
本日はタイトルの通り、sign in with appleをしようとしたらactivityが起動できなくて困ったことがあったので対処法を記載しておきます。
実装方法に関しては下記記事を参考に実装しました。
https://medium.com/flutter-jp/sign-in-with
【kotlin】NestedScrollViewで最下部までスクロールした際に処理を実行する
“`
//Fragment
it.scrollView.setOnScrollChangeListener { v, _, scrollY, _, _ ->
it.isScrolled = (v as ViewGroup).getChildAt(0).bottom <= (scrollY + v.height) } //XML
“`

拡張関数にすれ
PhotoViewとViewPager2を使って、Twitterの画像ビューワを再現する
# この記事は
AndroidのTwitter公式アプリの複数枚の画像を閲覧する画面を自分のAndroidアプリで再現する方法を紹介します。[PhotoView](https://github.com/Baseflow/PhotoView)を使いますが、操作性を同じにするために、少し改造しています。
# Twitterアプリの画像ビューワの要件
まず、Twitterアプリの画像ビューワの要件を整理します。

1. 左右スワイプで表示画像を切り替える
1. ピンチイン/ピンチアウト操作で表示を拡大縮小できる
1. 画像を拡大しているときは、ドラッグ操作で表示位置を変更できる他にも、画像を拡大している時の表示位置変更と表示画像切り替えについての要件があるのですが、そちらは実装方法を解説していく中で説明します。
# 使用ライブラリ
#
Background表示をマスキングする
こんなマスキングがしたい。
非表示にしたいActivity内で下記を追加する。
“`kotlin
activity.window.addFlags(WindowManager.LayoutParams.FLAG_SECURE)
“`全画面で対応したい場合は`Application.ActivityLifecycleCallbacks`を実装したActivity内でこうする。
“`kotlin
override fun onActivityCreated(activity: Activity, savedInstanceState: Bundle?) {
super.onActivityCreated(activity, savedInstanceS
【kotlin】同時タップでアプリが強制終了しない様にする
Androidではデフォルトでボタンの同時押しを許容する設定になってしまっている。
全画面に同時タップを出来ない様に反映するにはAndroidManifest.xmlのテーマに下記スタイルを適用する。
画面毎ボタンの同時押し禁止を実装するには、下記スタイルをレイアウトに適用すればOK。“`
- false
“`
“`- false
“`[参考URL](https://www.ithack.info/button/)
【Kotlin】must be locked before it can be used to compute a classpath! と表示されコンパイル出来ない場合の対処法
解決策①
gradle.properties内のconfigureondemandをFalseにする。
org.gradle.configureondemand=false解決策②
Build.gradle.kts→Build.gradleに変更する。
【Android】UI テストの基本と処理の待ち合わせ方法
## やりたいこと
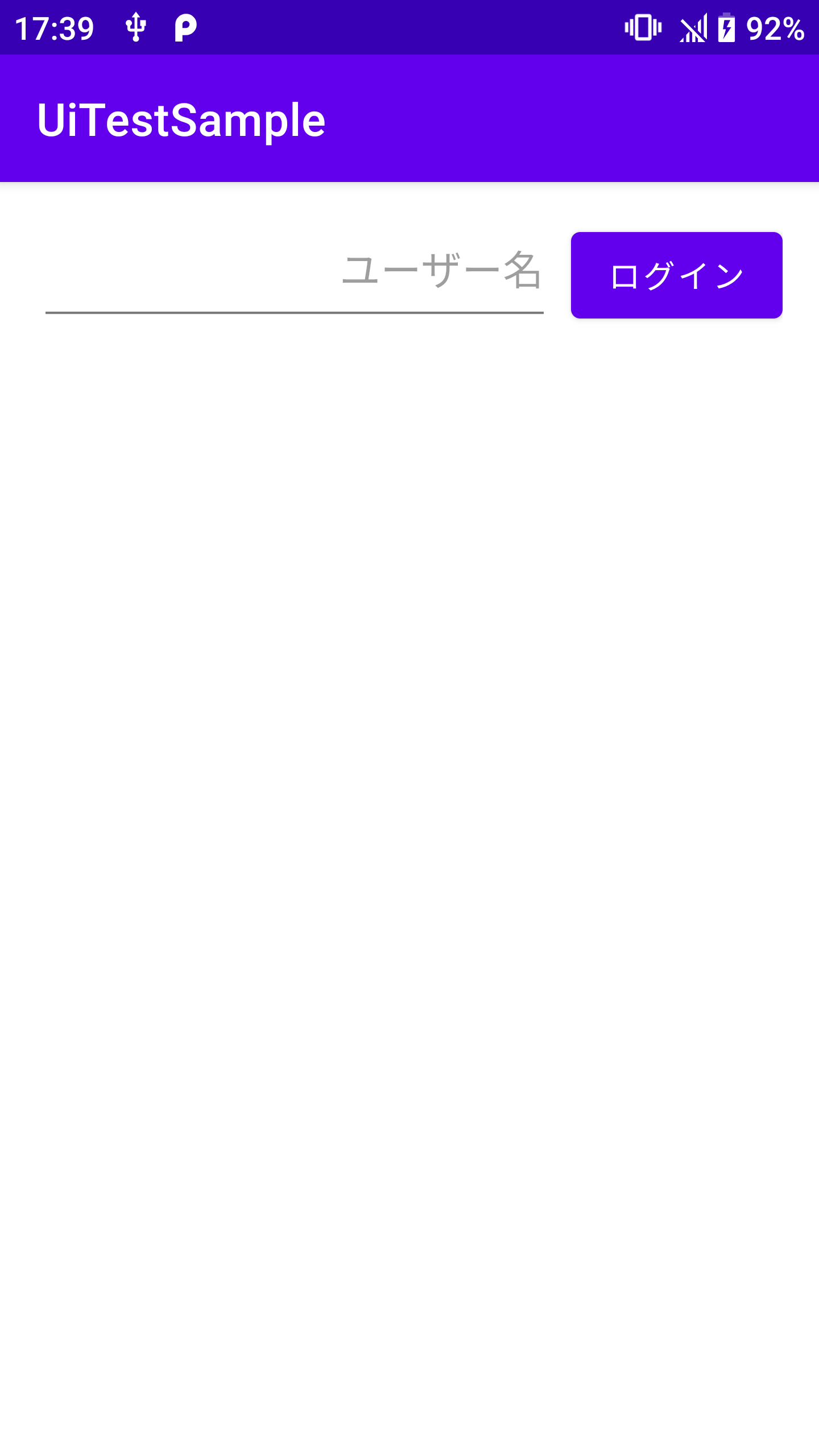
以下のようなアプリに対して Espresso を使った UI テストを作成します。
(リポジトリは[こちら](https://github.com/yudai0308/ui_test_sample))– ユーザー名を入力してログインできる
– ユーザー名が入力されていないと注意メッセージが表示される
– ログインには3秒かかる
– ログイン後、メッセージが表示される| 初期画面 | ユーザー名なしでクリック |
| :-:| :-: |
|  | 
# はじめに
Android Studioを日本語化する手順をトラブル・解決方法と合わせて記載します。
# 環境
* macOS 11.4
* Android Studio Arctic Fox | 2020.3.1# 日本語化手順
## Android Studioをインストールする。
↓からダウンロードしてインストールします。
https://developer.android.com/studio?hl=ja
## 日本語化プラグインをインストールする。
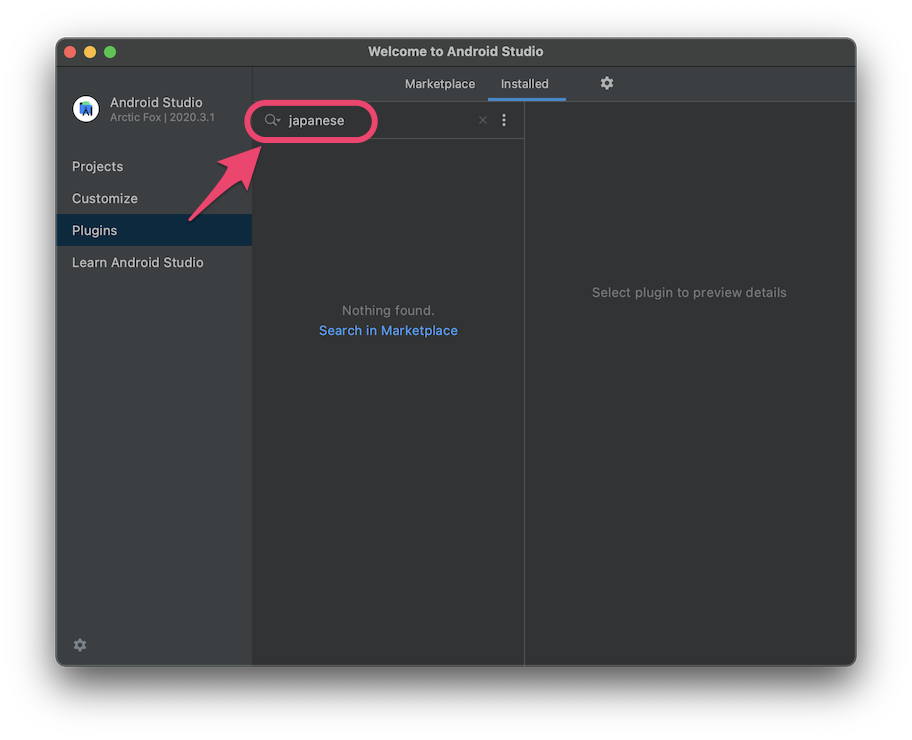
### 【トラブル】日本語化プラグインが見つからない。
Android Studioで日本語化プラグインを検索しても出てきません。

### 【解決方法】JET BRAINS Marketpalceからダウンロードしてインストールする。
下記リンクから「Japan
Accompanist のユースケース
Jetpack Compose を使うプロジェクトでは使うことになるであろう Accompanist とは何なのか、Accompanist は何ができるのかを書いていこうと思います。(v0.15.0 時点)
## Accompanist とは?
Accompanist は、Jetpack Compose で一部の API を使いやすくしたり、Android View にある機能を Compose でも使えるようにしたライブラリのグループです。
Accompanist は複数あるライブラリのグループで、v0.15.0 時点で以下のライブラリがあります。
| Library | package |
|—-|—-|
|Inset|com.google.accompanist:accompanist-insets:<version>
com.google.accompanist:accompanist-insets-ui:<version>|
|System UI Controller|com.google.accompanist:acco
View.onSaveInstanceState()を簡単に実装する方法
# 概要
Android の [onSaveInstanceState()](https://developer.android.com/reference/kotlin/android/view/View#onSaveInstanceState()) 及び [onRestoreInstanceState(Parcelable)]() を簡単に実装する方法のメモです。例えば、foo, bar, hoge, fuga という4つのプロパティを保存したいなら以下のような感じになります。
“`kotlin
override fun onSaveInstanceState(): Parcelable = onSaveInstanceState(target)
override fun onRestoreInstanceState(state: Parcelable) = onRestoreInstanceState(state, target)private val target = listOf(::foo, ::bar, ::hoge, ::fuga)
“`# 方式
[o
BoxFitでcoverやfitWidthを指定しているのに両サイドにスペースができる場合の対処法
# 結論
widthを設定しましょう“`dart
Column(children: [
Expanded(
child: SizedBox(
child: Image.network(
‘path’,
fit: BoxFit.cover,
),
),
),
Expanded(
child: SizedBox(
width: MediaQuery.of(context).size.width, // この一行を追加
child: Image.network(
‘path’,
fit: BoxFit.cover,
),
),
),
]);“`
おめでとうございます。
ノーコード開発で Acty-G3 から SORACOM Unified Endpoint へ通信してみる
# はじめに
[IoT デバイス特価キャンペーン](https://discovery.soracom.jp/2021-special-price-campaign/) で特別価格になっていた Acty-G3 を~~手が滑って~~購入してとりあえず気軽に使ってみたい、ということで MIT App Inventor で Acty-G3 のアプリを開発し、SORACOM Unified Endpoint へつなげてみる。
# MIT App Inventor 実装
以下のサイトを参考に、 Unified Endpoint へ POST リクエストする処理をブロックで実装
[Using Web APIs with JSON](http://ai2.appinventor.mit.edu/reference/other/json-web-apis.html)
[Unified Endpoint を利用して Funnel と Harvest にデータを送信する](https://users.soracom.io/ja-jp/docs/unified-endpoint/funnel-and
スマートフォンアプリにおけるファイルの保存先
react nativeのアプリを書く時に、各OSごとに保存先の方針の違いに混乱したため、備忘録としてまとめました。
# iOSの場合
|判断基準 |具体例 |保存場所 |
|—|—|—|
|ユーザが作成した(一時的ではない)データ
アプリが再作成できないデータ
**ユーザに公開していいもの** |ユーザデータ
ダウンロードした画像 | Application_Home/Document |
|再ダウンロードできるデータ
再作成できるデータ
バックアップを取らなくていいもの |データのキャッシュファイル
ドキュメントデータ |Application_Home/Library/Caches |
|一時的にのみ使用されるデータ
勝手に消されても問題がないもの |起動ごとに変わる一時的なデータ |Application_Home/tmp|– 一番上の項目だけが、iCloudバックアップ対象
– また、/tmpディレクトリのものはアプリが実行されていない時に、システムに勝手に削除される可能性があるので扱いに注意すること
Android: Android 10 からの対象範囲別ストレージ (Scoped Storage) とメディアファイルアクセスのまとめ
Android 10 から、対象範囲別ストレージ (Scoped Storage) が導入され、アプリ固有のストレージと、アプリ外部のストレージが厳密に区別され扱われるようになりました。
アプリ外部の画像を選択したり、外部のアプリと共有可能なメディア領域へ画像を保存したりする場合には対象範囲別ストレージを正しく扱う必要があります。
Andorid 11 以上の環境では、Android 11 対応 (targetSdkVersion = 30) でアプリをビルドすると対象範囲別ストレージが強制的に有効となります。`requestLegacyExternalStorage` 設定も無視されるようになります。対象範囲別ストレージに正しく対応しましょう。
https://developer.android.com/about/versions/11/privacy/storage?hl=ja#scoped-storage
この記事では Android 10 以上の対象範囲別ストレージ環境を前提としています。Android 9 以下の違いを考慮する必要がある箇所では都度補足しています。
Could not find tools.jar. Please check that /Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home contains a valid JDK installation.
しばらく開発していなかったAndroidアプリが以下のエラーでビルドできなくなってしまいました。
“`
Could not find tools.jar. Please check that /Library/Internet Plug-Ins/JavaAppletPlugin.plugin/Contents/Home contains a valid JDK installation.
“`[Stackoverflow](https://stackoverflow.com/questions/64968851/could-not-find-tools-jar-please-check-that-library-internet-plug-ins-javaapple) によると Big sur に更新後に発生する様子。
ちなみに私の環境は2番目の回答のような2つのJava環境がある(?はっきりわかってない)状態でした。
“`
$ /usr/libexec/java_home -V | grep jdk
Matching Java Virtual Machines (2)
Android: ActivityResultContract を使って画像選択アプリで画像を選択する
ActivityResultContract を使って、外部の画像選択アプリを起動し、ユーザーに画像を選択させます。
https://developer.android.com/training/basics/intents/result?hl=ja
Android 標準の画像選択アプリではなく Google Photos アプリを起動して画像選択させたい場合は以下の記事を参照してください。
https://qiita.com/irgaly/items/a1967f0fa4b505ab83e8
## 必要な権限
外部の画像選択アプリによって画像を選択し、その画像を読み取るためには **READ_EXTERNAL_STORAGE 権限は不要** です。
画像選択アプリが端末に保存されている画像を読み取る権限を取得しており、ユーザーが選択した画像は Intent 発行元のアプリが読み取れるパスとして返却されるためです。
## 前提
AndroidX や AndroidX Fragment が導入されている前提です。
## 実装
“`kotlin
class MyFra
Android: ActivityResultContract を使って Google Photos アプリで画像を選択する
ActivityResultContract を使って、Google Photos アプリを起動し、ユーザーに画像を選択させます。
ActivityResultContracts.GetContent を使って、Android 標準の画像選択アプリから画像選択をする実装は以下の記事を参照してください。Android 標準の画像選択アプリであれば Google Drive や Google Photos や Dropbox など多くのストレージサービスとの連携が可能であるため、Google Photos アプリ起動 Intent よりも Android 標準の画像選択を利用することをお勧めします。
https://qiita.com/irgaly/items/b9bbef4de73669113ddf
## 必要な権限
外部の画像選択アプリによって画像を選択し、その画像を読み取るためには **READ_EXTERNAL_STORAGE 権限は不要** です。
画像選択アプリが端末に保存されている画像を読み取る権限を取得しており、ユーザーが選択した画像は Intent 発行元のアプ










