- 1. はじめに
- 1.1. M5StickCでまたパスワード入力装置を作った
- 1.2. 初見3分(本当は12分)でAuth0を使ったOIDCログインを実装するまで
- 1.3. AtCoder Beginner Contest 194 ~JavaScriptの練習~
- 1.4. 【React】ドラッグアンドドロップでS3に画像アップしたい
- 1.5. 自作のnode.jsのアプリをGoogleCloudPlatformにデプロイする方法
- 1.6. setup nuxt
- 1.7. ServerlessFrameworkを利用したLambdaでデバッグを実施する。
- 1.8. App EngineにNodeバックエンドをデプロイするときのチェックリスト
- 1.9. Node.js 16.6.0からArray.at()が使えるようになった
- 1.10. ホットペッパーのAPIで遊んでみる
- 1.11. Node.js 実行中のファイルの絶対パスを取得する。
- 1.12. 素のJavaScript(node)だけでmicroCMSのデータを全て取得してみた
- 1.13. DockerでWordPress環境を簡単に構築
- 1.14. VS Code の拡張機能、Teams Toolkit を使ってマイクロソフト Teams のアプリを開発しよう
- 1.15. node_modulesを復元する方法
- 1.16. electronを使ってwindowsで音声入力できるようにするアプリを開発した
- 1.17. Error: npm ls -prod -json -depth=1 failed with code 1
- 1.18. 【AWS】Lambda+SQSでサイロ + プールモデルを実現するためのディスパッチャ構成検討
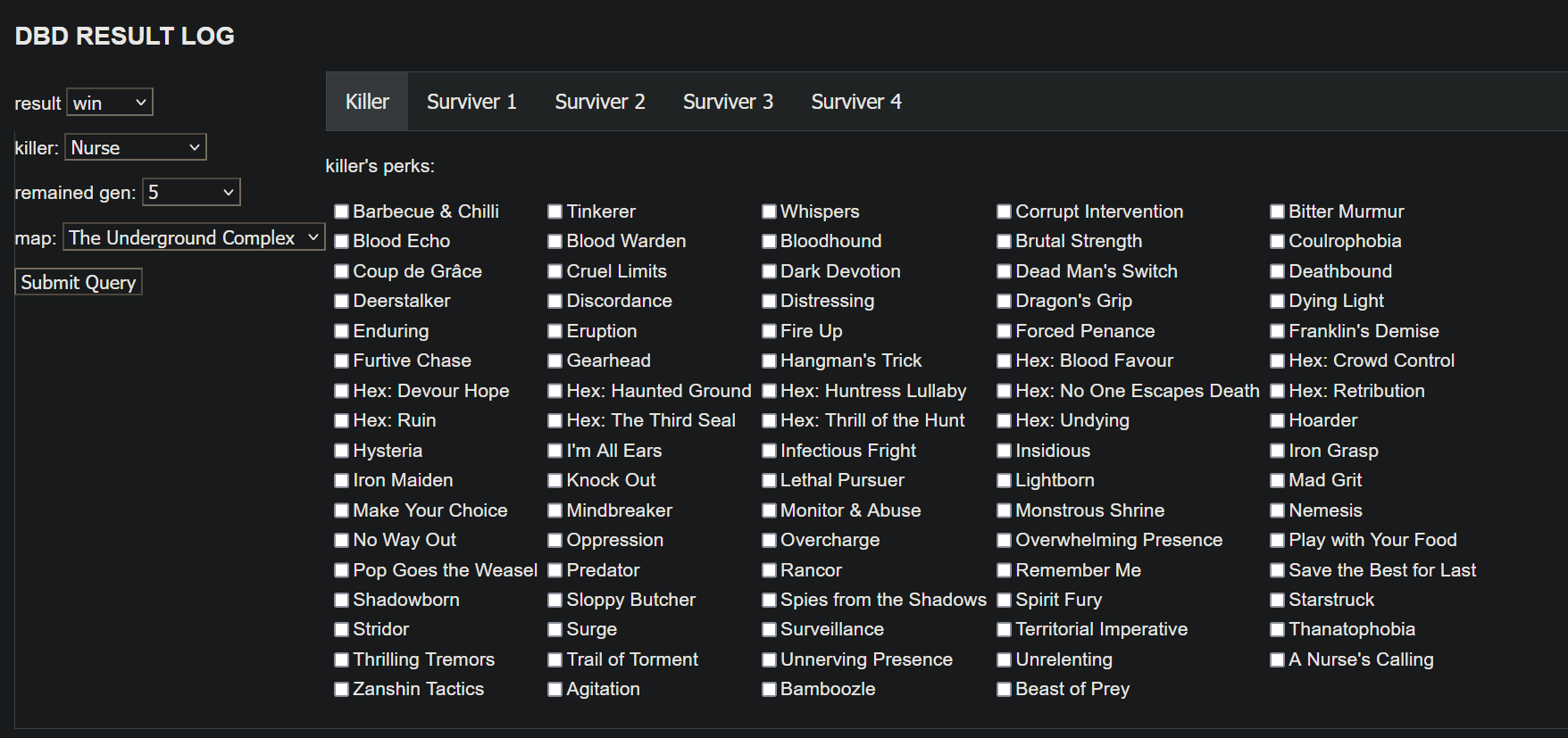
DBDリザルトログアプリ
前回作ったdbdのマップログアプリを拡張したくなったので、いっそのことリザルトをまとめて記録するアプリを作りました。

Githubにあげてみました。
扱う情報
- 勝敗
- キラー
- 残り発電機
- マップ
- キラー使用パーク
- サバイバーそれぞれの使用パーク
開発環境
- node.js
- Ex
Nuxt.js×Vuetify×Firebaseでポケモン図鑑を作ろう!
はじめに
Nuxt.js×Vuetify×Firebaseでポケモン図鑑をSPA(Single Page Application)で開発していきます。
何回になるのかわかりませんが複数回に渡って実装の手引きを紹介します。######ポケモン図鑑の機能は以下の通りです。(多いぞ笑)
・ユーザー認証(登録・ログイン・ログアウト)
・約900匹のポケモン一覧表示
・約900匹それぞれの個人ページ
・ポケモンをお気に入りに追加する
・ポケモンを手持ちに加える
・ポケモンをタイプで絞り込む
・ポケモンを名前で検索する
・種族値をグラフ化する
・自分の手持ちをタイムラインに投稿する
・他の人の手持ちをタイムライン表示する※機能追加も可能性としてあります。
######この記事で学べること
・Vue.js, Nuxt.jsの基礎的な理解
・VuetifyによるUI設計
・Firebase Hosting によるSPAデプロイ
・Cloud Firestoreを用いたNoSQLデータベース設計
・Firebase Authenticationを用いたユーザー認証
・axi
M5StickCでまたパスワード入力装置を作った
以前にも、M5StickCでパスワード入力装置を作成しました。一方で、以前パスワード管理アプリ・サーバをPWAで作成していました。
今回は、この2つを組み合わせて、より使いやすいパスワード入力装置を作ります。以前の記事は以下にあります。
* [PWAを試してみよう](https://qiita.com/poruruba/items/77cbb6448d804e6e996b)
* [M5Stick-Cでパスワード記憶装置 兼 自動入力装置を作る](https://qiita.com/poruruba/items/6e4e29068a28f5ee1711)ソースコードもろもろは新たに以下のGitHubに上げています。
poruruba/PasswordReminder
※当然ですが、自己責任でお願いします。https://github.com/poruruba/PasswordReminder
でAuth0を使ったOIDCログインを実装するまで
:::note info
完全に初心者の趣味です。勤務先や所属する団体の活動とは関係ありません。
:::## tl;dr
* OpenID Connect(OIDC) でログインする、Single Page App(SPA) もどきをNode.jsで作りました。
* 作ったSPAもどきで、Auth0を利用してみました。サインアップから、Auth0を使ったログイン完了まで、初見で12分で終わりました。
* 一応利用規約も簡単に目を通した。
* 一番迷ったのは無料サインアップまでのルート。
* 作ったSPAもどきの解説は後半です。
* Google IDでログインするための設定も最後に。## まずは実際に動かしてみる
Node.jsがlocalhostで動く環境が前提です。(localhostじゃないときはlocalhostって書いてある部分を適当に変えてください)
### Auth0のサインアップ
Google検索で「Auth0」と入れて、**広告の下のリンク**をクリックします。

## 考察
問題文の通りに条件分岐を実装する。
## 文法等
Progateを使ったのみで把握していないことが多かった。
### 実行方法
AtCoderのJavaScriptの実行環境はNode.jsである。
そのため、用意したJSファイルは`node ファイル名`で実行することができる。### モジュールのインストール
Node.jsにおけるパッケージ管理ツールがnpmである。
また、npmはコマンドによりインストール等を行うことができる。例えば、インストール用のコマンドは`npm install モジュール名`となる(グローバルにインストールしたい場合は`-g`)。
ただし、AtCoderで使う場合は
【React】ドラッグアンドドロップでS3に画像アップしたい
ドラッグアンドドロップでフロントエンド(React)からサーバーサイド(Node.js)に
リクエストを送ってS3に画像を保存するやり方を纏めました。## やること
フロントエンドで画像データを取得、サーバーサイドで受け取った画像データをS3に保存する※リクエストを投げる、受け取る辺りの処理は省いています
## 使用ライブラリ
– [react-dropzone](https://react-dropzone.js.org/)
– [AWS SDK for JavaScript](https://docs.aws.amazon.com/sdk-for-javascript/v3/developer-guide/getting-started-nodejs.html)## フロントエンドで画像データを取得する
### 画像をドロップアンドドラッグする領域を作成
“`App.tsx
import “./styles.css”;export default function App() {
return (自作のnode.jsのアプリをGoogleCloudPlatformにデプロイする方法今回はGCP(GoogleCloudPlatform)に自作のアプリをデプロイする方法についてまとめていきます。
#記事を書こうと思った背景
業務としてAzure、GCPについて、調査をしたため、備忘録としてGCPへのデプロイの仕方をまとめることにした。#前提条件
①Googleアカウントは作成済(クレジットカードの情報も登録済み)
・・・無料期間は基本無料で使用できるが、GCPの登録には人間であることの証明?のためにクレジットカードの登録が必要となる。②npmはインストール済み
③Node.jsによるアプリケーションを作成済みであること。
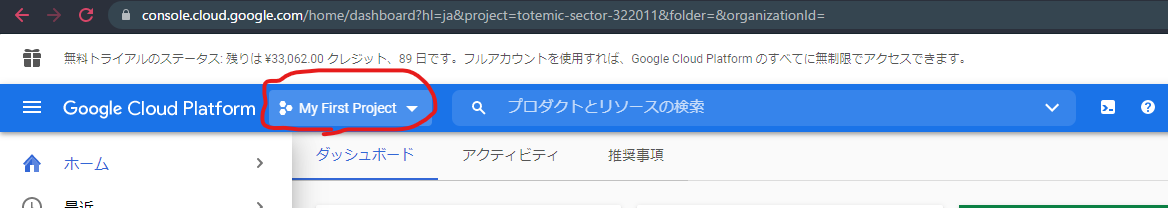
##1 プロジェクトを作成
GCPのコンソール画面へログイン後新しいプロジェクトを作成する。
赤い部分を押下後、右上より新しいプロジェクトを作成する。
,
Content – Git-based headless CMS
? Linting tools: ESLint, Prettier, Lint staged files, StyleLint
? Testing framework: Jest
? Rendering mode: Single Page App
? Deployment targetServerlessFrameworkを利用したLambdaでデバッグを実施する。
###記事作成に当たって
最近、Serverless Frameworkを利用してLambdaにNode.jsをデプロイしている。Serverless Frameworkはテンプレートも充実してるし、CI/CDの面でも優れているのでなかなか便利。だけど、デバッグのやり方がわからなくて困っていた。どうにか、簡単にデバッグをできないかなぁと思って、試行錯誤する中でデバッグ環境ができあがったので、記事にして共有します。###構築時の環境情報
端末:Mac
エディタ:VsCode
node:v14.17.4(versionが古いと)
npm:7.20.5###パッケージの環境構築
“`:packageのインストール
~/develop/study/serverless $ serverless create -t aws-nodejs-typescript -n debug_lambda -p debug_lambda
Serverless: Generating boilerplate…
Serverless: Generating boilerplate in “/UserApp EngineにNodeバックエンドをデプロイするときのチェックリスト
# 概要
App Engine に Nodeで作ったバックエンドをデプロイするときにいつも何かしらで詰まるので、チェックリストを備忘録としてまとめました。# 1. ポート
Nest.jsとかだとデフォルトで3000ポートでリッスンする用になっているが、`process.env.PORT`でリッスンするようにする。“`ts
app.listen(process.env.PORT ?? 3000)
“`# 2. スタートコマンド
“`json-doc
“scripts”: {
// “start”: “nest start”,
“start”: “node dist/main”,
“`
App Engineでは npm scripts の startコマンドが実行される。このとき、Nest.jsなどデフォルトで設定されているstartコマンドだと、実行できないことが多々ある(App EngineではdevDependenciesはインストールされないなどが原因)# 3. DBの接続先
Cloud SQLへPostgreSQLで接続する際には以下のようにすNode.js 16.6.0からArray.at()が使えるようになった
# Changelog
https://github.com/nodejs/node/blob/master/doc/changelogs/CHANGELOG_V16.md#16.6.0# Reference
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/at# `.at()`とは
– `-1`を渡すと末尾の要素を、`-2`を渡すと末尾から2番目の要素を返す、ブラケット`[]`の拡張。
– `Array[Array.length – 1]` が `Array.at(-1)`のように書ける。簡単。嬉しい。
– 去年の11月からTC39 Processの`Stage 3`に格上げされ、`Chrome 92` および `Firefox 90`から利用可能となっている。
https://github.com/tc39/proposal-relative-indexing-method# その他の提案
もっとシンプルに自由に配列にアクセスしたい、という思ホットペッパーのAPIで遊んでみる
###概要
ホットペッパーAPIを利用して近隣店舗の情報を取得する。##ホットペッパーAPI
ホットペッパーAPIとはリクルートが提供するOPENAPI。ホットペッパーとホットペッパーBeautyの2種類のAPIが提供されているが、今回はホットペッパーのAPIを利用していきます。
※[ホットペッパーAPIの公式リファレンス](https://webservice.recruit.co.jp/doc/hotpepper/guideline.html)###準備
ホットペッパーAPIを利用するには利用申請が必要となります。
[リンク](https://webservice.recruit.co.jp/register/)より新規登録し、APIキーを取得してください。申請からAPIキー取得までのリードタイムは約10分程度です。###実装
“`shell:ライブラリインストール
~/develop/study/node/hotpepper $ yarn add fs xml2json node-fetch
“`“`:ディレクトリ構造
~/develop/study/nNode.js 実行中のファイルの絶対パスを取得する。
相対パスで指定すると、実行するディクレトリによって結果が変わってしまう。
なので NodeJS のスクリプトの中でのパス指定は絶対パスを使う必要がある。
## 結論
`__dirname` を使う。
__dirname は実行中のファイルへの絶対パスを取得できる環境変数。
> __dirname is an environment variable that tells you the absolute path of the directory containing the currently executing file.
https://www.digitalocean.com/community/tutorials/nodejs-how-to-use__dirname
“`
bin/
|_ index.js
src/
“`
のようなディレクトリ構成で、`index.js` から `src/` を指定したい場合、“`index.js
const srcPath = path.resolve(dirname, ‘../src’)
“`と指定する
素のJavaScript(node)だけでmicroCMSのデータを全て取得してみた
例えばNextJSのビルド前だったりGatsbyJSのgatsby-node.js(nodeしか使えないページ)、ライブラリが使えない、などの何らかの形で素のJSだけでお手軽にデータを取得したい時があります。
microCMSがそのケースでした。その時に少し工夫が必要だったので知見としてコードを載せてみました。
## GETのデフォルトが10件までしか取得できない
通常は以下のようなコードで取得すると思います。“`node.js
const axios = require(‘axios’).default;
require(‘dotenv’).config({ path: ‘../../.env’ }); // package.jsonから動かす場合はpathが通っていると思われるので不要。必要であれば.envのあるファイルの相対パスを記載const getMicroCMSdata = async() => {
const url = `https://hoge.microcms.io/api/v1/hoge`;
const apiKeyHeaderOptionDockerでWordPress環境を簡単に構築
#DockerでWordPress環境を構築
前提としてDockerとNode.jsがインストールされていること。###目的
WordPressでチーム開発する予定が立ちそうなのでメモを兼ねて書くことにしました。###できること
dockerを用いてWordPressの環境を作る。
今回はwp-envを使用して立ち上げる。順番にやっていくだけで簡単に構築できるはずです。
環境構築が苦手な僕でも10分くらいで完了しました。笑###開発環境
Windows10pro
Docker version 20.10.7
npm version 7.19.0
node version 14.17.0##pacage.jsonを作成
任意のディレクトリに移動したら“`
npm init
“`
pacagenameなどが問われますが特になければエンター連打でOK
ディレクトリ内にファイルができていることを確認##wp-envのインストール
“`
npm i @wordpress/env –save-dev
“`このコマンドでインストールできる。
node_modVS Code の拡張機能、Teams Toolkit を使ってマイクロソフト Teams のアプリを開発しよう
みなさん、いかがお過ごしでしょうか?
前回の Microsoft Teams 開発者プラットフォームに関連する記事では、[Tab](https://qiita.com/girlie_mac/items/97fa81e67ad6ba0f6f35) と [Bot](https://qiita.com/girlie_mac/items/18cb83a021f3412317c6)、そして[メッセージ拡張機能](https://qiita.com/girlie_mac/items/646a5bfeeb7bd5da73c9)といった機能を構築する方法を紹介しました。それらのチュートリアルでは Teams アプリ機能の種類や概念についてに焦点をあてるために App Studio を使用し、手動で最小限のローカル環境のみをセットアップする方法をとりました。
今回のチュートリアルでは、最近リリースされた開発者ツールを使っての開発方法を紹介したいと思います。
#やり方
自身の過去プロジェクトなどからpackage.jsonを開き、`”devDependencies”: { … }`をまるごとコピーします。
自分の環境では以下のコードをまるっとコピーしましたが、自身の環境に合わせて削除(または追加)してください。“`package.json
“devDependencies”: {
“@babel/core”: “^7.14.3”,
“@babel/preset-env”: “^7.14.4”,
“@tailwindcss/forms”: “^0.2.1”,
“@tailwindcss/postcss7-compat”: “^2.0.4”electronを使ってwindowsで音声入力できるようにするアプリを開発した
音声入力を色々と触るようになってきたので、windows上で疑似入力できるようにアプリを作ってみる。
“`app.js
socket.on(‘soundMessage’, function ( data ) {textMessage = data;
console.log(data);
var ks = require(‘node-key-sender’);
clipboard.writeText(textMessage);
ks.sendCombination([‘control’, ‘v’]);
}
“`web speech apiが結構便利
windowsアプリからブラウザをホスティングしてそこから文字データを持ってくる
やり方で作成した。node.jsで文字を疑似入力するときにnode-key-senderが便利
クリップボードに文字データを張り付けてControl + V をError: npm ls -prod -json -depth=1 failed with code 1
AWS CLIの`serverless package`コマンドでデプロイパッケージ作成処理を行った際に、以下のエラーが出た。
`Error: npm ls -prod -json -depth=1 failed with code 1`
node_modulesでエラーが出ているということなので、削除した後、`yarn install`を行ったが、解決しなかった。
## 解決方法
Nodeをダウングレードした。Node Version: 15.8.0
↓
Node Version: 14.15.4“`
nvm list
“`
“`
nvm use v14.15.4
“`以上。
【AWS】Lambda+SQSでサイロ + プールモデルを実現するためのディスパッチャ構成検討
## きっかけ
– 弊社が過去に開発し、現在も引き続き運用、追加開発をしているクライアントのSaaSがあり、:man_tone1: “特定のユーザが大量にリクエストしたときに他ユーザのリクエスト実行まで時間がかかるので、解消したい”とのリクエストをもらったから。## 現状分析
– リクエスト受信部分はREST APIで構成、他ユーザのリクエストに処理時間は依存しない
– 実処理部分はリクエスト受信部分と非同期で処理を行っており、実処理が順次実行のため、この部分がボトルネック
– 以下サイトで分類されている分離パターンでは現状は、1. サイロモデルhttps://aws.amazon.com/jp/builders-flash/202105/tenant-isolation/
– 特定処理、特定ユーザだけ分離できればいいので、3.サイロ + プールモデルを目指したい
## 検証で目指す構成
– リクエストを受けるSQS→各リクエストを割り当てるDispatcher用Lambda→特定ユーザ用SQS,汎用ユーザ用SQSとそれぞれ実処理Lambdaをつなげる(本記事では実処理L関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた









