- 1. Windows10のDocker×VSCode環境でReactを動かすまでの道のり
- 2. TeamsFx SDK を使用して Microsoft Graph からTeams ユーザー情報を取得しよう
- 3. node.js + express + herokuを使って LineBotを作ろう。
- 4. ReplitでNode.js v16を使用する
- 5. LINE Pay APIを使った決済機能を作ってみた Node.js版 (Version3対応)
- 6. 【discord.js】v13でbotを作ってみる
- 7. 文字コードを指定してURLエンコードを行う(Node.js)
- 8. 【初心者向け】結局package.jsonって何なの?
- 9. AtCoder Beginner Contest 213 ~JavaScriptの練習~
- 10. 【個人開発/LINE Messaging API】Node.js, TypeScriptで現在地から美味しいお店を探すアプリを作ってみた(②)
- 11. 【個人開発/LINE Messaging API】Node.js, TypeScriptで現在地から美味しいお店を探すアプリを作ってみた(①)
- 12. node puppetterでwait系の処理を結構書いたので、メモ
- 13. nodeで.envを作る
- 14. Node.jsで簡易なWebシステムの構築②
- 15. Ubuntuに最新版のNode.jsをインストールする
- 16. Node.jsからVOICEVOXを使ってみる。
- 17. TypeScript + Node.jsで書くTwitterBotの作り方
- 18. 学習済みモデルによるYOLOV4(V3)のRTPストリーミングデータ取得処理
- 19. 【LINE Messaging API&Google Sheets API】プッシュ通知で週末に家計簿を通知
- 20. DBDリザルトログアプリ
Windows10のDocker×VSCode環境でReactを動かすまでの道のり
初Qiita投稿です!
現在React Bootcampに参加しており、
Windows10でのDockerを使った環境構築で躓いたポイントがあったので共有します。https://react-nagoya.connpass.com/event/220664/
# そもそもなぜDockerを使ったのか
もともとNodistで構築しようとしていたが過去に手動で導入したNode.jsと干渉しまくってうまく動作しなかった。
調べていく中で以下の記事にたどり着きNodistではなくDockerで構築することに。https://zenn.dev/ymasaoka/articles/note-uninstall-nodish-windows
# ハマったポイントの要約
– docker-compose.ymlでエラーが出まくる
– →ファイルの文字コードをUTF-8に変更したら直った
– Docker上のReactアプリにアクセスできない
– →Docker立ち上げ時にポート開放を行う# 導入手順
## ① Dockerの導入https://www.docker
TeamsFx SDK を使用して Microsoft Graph からTeams ユーザー情報を取得しよう
## ? TL;DR
まずはじめに。このチュートリアルは私が最初に意図したよりもずっと長くなってしまったので、記事の要約を先に書いておきますね。
– チームアプリ開発のための様々なツールとSDKがあるので必要なツールをまず選ぶのが大事
– TeamsFx は、基本的なユーザー情報などのデータを取得するために Microsoft Graph API を使用するアプリを構築するときに最適なツール
– TeamsFx は OAuth 2.0 認証コード付与フローを処理し、アクセス トークンを取得、そのトークンを使用して Graph API 呼び出しを行う
– Graph API のラッパーメソッドの `client.api(path).get` を使用して呼び出しを行うでは、メインコンテンツに進みましょう。

node.js + express + herokuを使って LineBotを作ろう。
# はじめに
おはようございます。こんにちは。こんばんは。
Watatakuです。本日の記事はnode.jsとexpressを用いてLinebotを作って見ましょう。という記事になります。
# 対象者
– 初学者。
– LineBotを作りたい方または作ったことがない方。# 書かないこと
– herokuアカウントの作り方。
– herokuへのデプロイ方法。※herokuのアカウントが無いまたはherokuへのデプロイ方法がわからない方は[こちら](https://qiita.com/watataku8911/items/c2b79a141e6547ff4c79)をご覧ください。
# プログラムを書く前に
[Line Developers](https://developers.line.biz/ja/)にアクセスしログインしてください。
その後プロバイダーを作る
名前はなんでもいいです。Botの製作者として出るものです。その後*「Create a new channel」*をクリック。
クリック後モーダルが立ち上がるので*「Messaging API」*を
ReplitでNode.js v16を使用する
先日、discord.js v13がリリースされました。
ですがv13は、Node.jsのバージョンがv16以上でないと使えません。
では、Node.jsがv12であるReplitは使えない!?と思ってしまいますが、裏技で使うことができます。
# 使う方法
## Node.jsのインストール
“`bash
npm install -D node@v16
“`
でNode.jsのv16をインストールします。
## Replitをいじる
そのあと`.replit`に“`toml
run=”npm start”
“`って書いて
`package.json`に“`json
{
“scripts”: {
“run”: “npx node index.js”
}
}
“`
以下を付け加えましょう。(index.jsは適宜変更してください)# 実行すると…?

# 概要
LINE Pay APIを利用したいと考えていましたが、version3の記事が少なかったと感じたので使い方について紹介していければと思います。
また、Node.js版のSDKがversion3ではなさそうだったので、直接APIを実行しています。
(現在はPython版SDKしかない模様?)
今回はLINE botを利用した決済機能という想定で作成しています。# LINE Pay APIについて
LINEユーザーがLINE pay加盟店のサイトで利用できる決済システムを提供しています。
LINE Pay APIを利用するためには加盟店登録を行う必要がありますが、検証目的でのSandbox環境も提供されているので、試してみたい方はこちらの環境を利用します。
登録すれば`Channel Id`と`Channel SecretKey`が渡されますので、こちらを利用していきます。[Sandbox環境の利用方法はこちら]
(https://www.puti-banbeena.com/cgi/2019/11/01/linepay-sandbox/)# LINE Pay API
【discord.js】v13でbotを作ってみる
初書 : 2021/08/09
node : 16.6.0
discord.js: v13.0.1# 前書き
先日、discord.jsがv13をリリースしたので、早速使ってみる。
なお、初書時点ではスレッドやボタンなど、v13で新しく登場した機能の一部は触れていないが、興味はあるので近々追記もしくは別記事で投稿する予定。# 前提
・botのトークンの取得やサーバーへの導入の準備が終わっていること
・nodejsの基本的な扱いは出来ること。# インストール
まずはnodeのバージョン確認。v13は最低要件で16.6.0を要求するので、それ以下の場合はアップデートする必要がある。
“`zsh
% node –version
v16.6.1
“`もし更新していない場合はnodebrewなどでアップデートする必要がある。
出来れば、次はプロジェクトの作成。今回は単純に`% npm init -y`で作成した。
あとはdiscord.jsをインストールする。
“`
% npm install discord.js
“`また、discordのapiを使
文字コードを指定してURLエンコードを行う(Node.js)
文字コードを指定してURLエンコードしたい。日本語(が含まれるん)だもの。
そういう話です。# encodeURI()はUTF-8を表すエスケープシーケンスで置換される
Node.jsを用いて、あるAPIをGETメソッドでリクエストする処理を実装していました。そのAPIはクエリストリングを
`APIの名前?key1=value1&key2=value2&signature=認証用の値`
にしてリクエスト送信してくださいね、ということで下記のようなソースでクエリストリングを作成。“`js
// 例えばユーザーの情報を取得するAPI
// API名称
const apiName = ‘getUser’;// リクエスト内容
const params = {
name : ‘則巻アラレ’,
age : 13
}/**
* クエリストリングを作成する
* @param {String} apiName API名称
* @param {Object} params リクエスト内容
* @returns クエリストリング
*/
function
【初心者向け】結局package.jsonって何なの?
# 概要
難しい活字は読む気が起きずこれまで目をそらしていた**package.json**だが,いつまでもこのままではいけないのでしっかり理解してみようと思い,重い腰をあげて色々と調べてみた.自分と同じような駆け出しエンジニアの方たち向けに,自分が調べたことの共有ができればと思う.
何かご指摘等ありましたらコメントをいただけますと幸いです.# はじめに
package.jsonがなんたるかを理解するうえで**Node.js**と**npm**の理解は必須であり,本記事もこの2つの知識を前提に書いていく.この2つをしっかり理解した上で読んで欲しい.分量が多くなりそうなので自分は書かない.
本記事ではpackage.jsonとはそもそも何なのか,どういった役割があるのか,どうやって作成するかの3点について書く.近いうちにpackage.jsonの中身については別途詳しくまとめる.# package.jsonとは
`package.json`を一言で表すならば,「**アプリ開発の際に自分がインストールして使ったライブラリと同じライブラリを,他の開発者の人にも使ってもらうための情報が
AtCoder Beginner Contest 213 ~JavaScriptの練習~
# 感想
リアタイで参加したが、実装ミスなどにより最悪な結果となった。
D問題までは難しくなかったが、E問題が大きな壁になった。
E問題のように、操作をコストと捉えてダイクストラや01BFSに落とすのは以前に見たことがあったが、実戦から離れすぎて忘れてしまった。
再び精進する気があまりないので、Kaggleなどの別の競技をやってみるのが良いのかもしれない。
# [A問題](https://atcoder.jp/contests/abc213/tasks/abc213_a)
## 考察
$A \oplus C=B \leftrightarrow C=A \oplus B$なので、xorを計算するのみ。
## 文法
入力の部分が面倒なので、簡素化した方が良いかもしれない。
それ以外は特に感じたことはなかった。
## コード
“`javascript
// inputに入力データ全体が入る
function Main(input) {
// 1行目がinput[0], 2行目がinput[1], …に入る
input = input.split(“\
【個人開発/LINE Messaging API】Node.js, TypeScriptで現在地から美味しいお店を探すアプリを作ってみた(②)
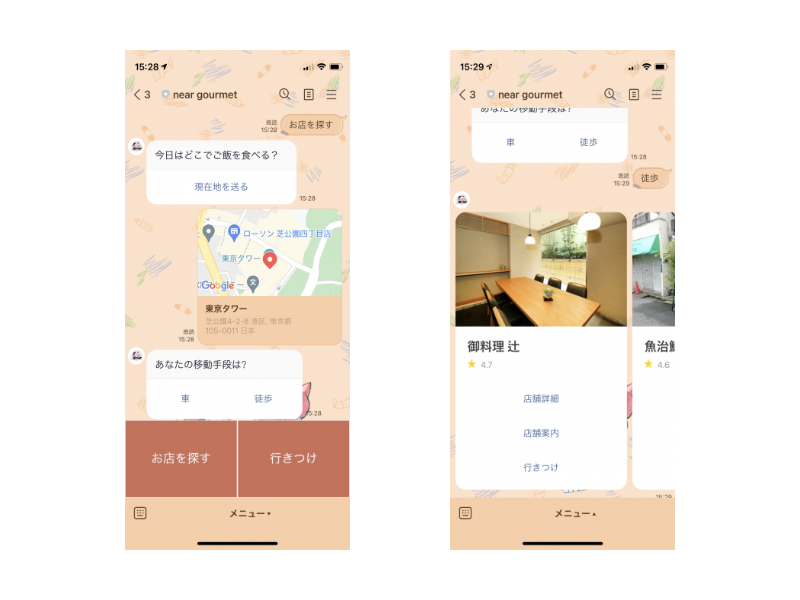
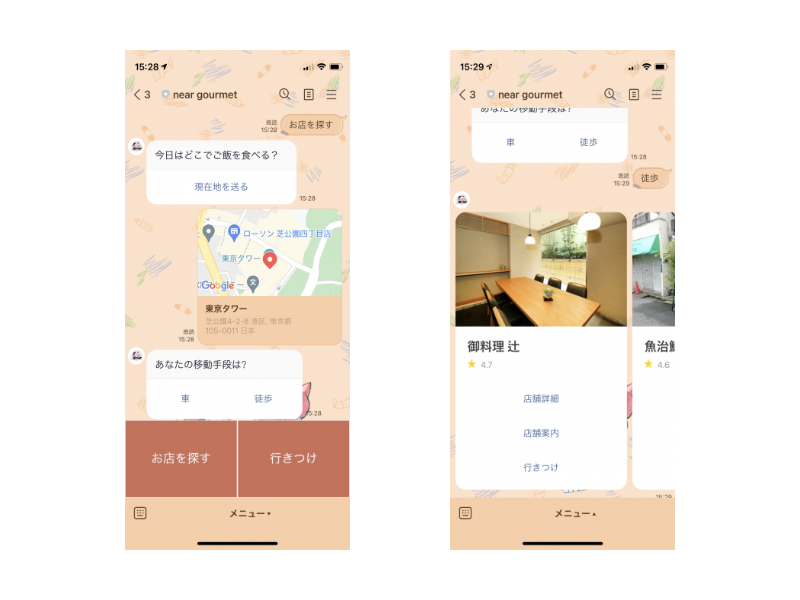
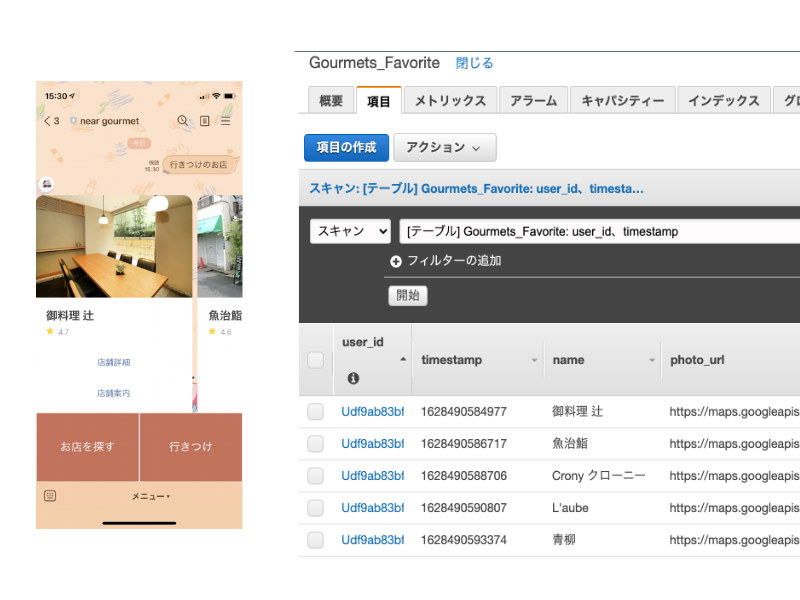
LINE Messaging APIを使って現在地から美味しいお店を探すアプリを作ってみました。
完成形としては以下の通りです。

## アーキテクチャ
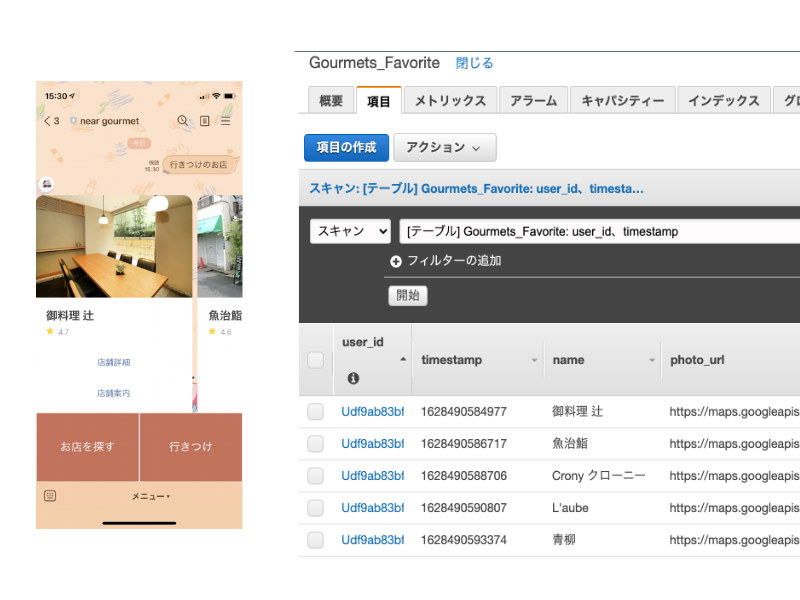
今回はサーバーレスアーキテクチャの根幹の機能である、**「AWS Lambda」**, **「Amazon API Gateway」**, **「Amazon DynamoDB」**の3つを使用してアプリを作成します。
LINE Messaging APIを使って現在地から美味しいお店を探すアプリを作ってみました。
完成形としては以下の通りです。

## アーキテクチャ
今回はサーバーレスアーキテクチャの根幹の機能である、**「AWS Lambda」**, **「Amazon API Gateway」**, **「Amazon DynamoDB」**の3つを使用してアプリを作成します。;const wait = {
/**
* 指定時間処理を止める
*/
sleep : async (time)=>{
if(time === undefined){
time = process.env.puppet_wait_ms;
}
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, time);
});
},
/**
* 指定のエレメントにselecter要素が表示されるまで待つ
* @param ElementHandle elem puppeteerのElementHandle
* @param string selecter
* @return Promise listで返す
*/
forChildSelecter:async (elem,selecter) =>{
let isShow = false;
nodeで.envを作る
node.jsで設定ファイルを一か所に集めたくなったので、
envファイルで設定値を保存したくなったので調べたら
[dotenv](https://www.npmjs.com/package/dotenv)っていうパッケージを見つけたので、
使ってみた。## dotenvのページ
https://www.npmjs.com/package/dotenv
## インストール
“`bash
npm install dotenv
“`## .envファイルを作る
プロジェクトルートに.envファイルを作る
中身はこんな感じ
“`env:/.env
hoge = hogehogehogehoesetting# 環境変数を定義コメントはこんな感じ
fuga = 設定値“`
## 使う
index.jsに以下を配置
“`javascript
require(‘dotenv’).config();
“`他のファイルでは、読み込む必要は無い
### 設定値の読みだし
“`javascript
console.log(process.env.hog
Node.jsで簡易なWebシステムの構築②
#目的
Node.jsを用いて簡易なWebシステムを構築する。[Node.jsで簡易なWebシステムの構築①](https://qiita.com/MARTOON/items/3a7a4cbd161d07c0ff20)のアプリの拡張で、今回はデータの登録を可能にする。#環境条件
[Node.jsで簡易なWebシステムの構築①](https://qiita.com/MARTOON/items/3a7a4cbd161d07c0ff20)で作業した環境をそのまま利用。#構築手順
ec2-userでログイン
“`
# rootユーザにスイッチ
sudo su –
“`##1.基本的な環境設定
“`
#/opt/nodejsのディレクトリに移動
cd /opt/nodejs
“`express-generatorを用いてアプリケーションのベースを構築。
“`
#expressのインストール
npm install express –save
“`npm WARN saveError ENOENT: no such file or directory,
Ubuntuに最新版のNode.jsをインストールする
Ubuntuに最新版のNode.jsをインストールする方法を紹介します。
また、簡単にですがnpmの使い方も紹介します。OSは「Ubuntu Desktop 18.04.5」です。
## Node.jsのインストール
バージョン14.15.5を利用するため、ディストリビューションの安定版ではなく、NodeSourceで管理されているPPAをインストールします。まず、curlをインストールします。
“`
$ sudo apt install -y curl
“`curlコマンドでNodeSourceからPPAをダウンロードします。
続いて、ダウンロードしたモジュールのビルドに必要になるため、build-essentialをインストールします。“`
$ curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash –
$ sudo apt install -y build-essential
“`下記コマンドでPPAをインストールします。
インストール後は、バージョン確認をします。“`
Node.jsからVOICEVOXを使ってみる。
思い出しながらソースをペーストしているので違ってる部分もあるかも
解説というより思い出す為のメモ程度だと思ってください。# VOICEVOXとは
つよつよエンジニアが作った音声読み上げソフト、詳しくはここ見て
https://voicevox.hiroshiba.jp/# こんなツイートがあったので試してみた
「 #VOICEVOX を外部のソフトウェアから使えますか?」という質問をよく貰います。すごく簡単に使えます!
VOICEVOXの音声合成エンジンはローカルにHTTPサーバーが立っているだけなので、こんな感じでPOSTを叩けばテキスト読み上げができます。
詳しくは localhost:50021/docs をご覧ください。 TypeScript + Node.jsで書くTwitterBotの作り方# はじめに
おはようございます。こんにちは。こんばんは。
Watatakuです。
今回の内容はTypeScript + Node.jsで書くTwitterBotの作り方です。この記事の対象者は以下のとおりです。
# 対象者
– 初学者
– モダン環境でTwitterBotが作りたいって方#書かないこと
– TwitterAPIキーの取得方法
# プロジェクト作成
作業ディレクトリに行き、以下のコマンドを入力する。“`console
$ mkdir twitter-bot
$ cd twitter-bot
$ touch index.ts
$ npm init
“`## typescriptを使えるようにする
“`console
$ npm install -D typescript
$ npm install -D @types/node
$ npx tsc –init$ npm install -D ts-node
“`ts-nodeはjsのトランスパイルなしにtsコードを実行してくれます。
sc –initでtsconfig.jso学習済みモデルによるYOLOV4(V3)のRTPストリーミングデータ取得処理
# 概要
* 前回、運動中にRaspberryPiからMacのキャプチャ画面を保存する処理を作成しましたが、下記気づきがありました。>[RaspberryPiとMESH(ボタンタグ+カスタムタグ)を使ったPCスクリーショット(Mac)の保存操作](https://qiita.com/7rikaz_h785/items/584739d89ac7b7095761)
> ただ、スクリーンショット操作は運動に集中しているとキーでもボタンでも押せないことや押し忘れることがあったため、自動で実行できるような仕組みがあると良いかと思いました。こちらは今後検討予定ですが、映像解析や他デバイスからのトリガーから実行できる仕組みを検討してみようと思います。* 他デバイスからトリガーを送るのもいいですが、個人的な興味と応用の点で映像解析で検討することを考えます。
* 最終的にはZwiftなどの映像をリアルタイムに解析し、トレーニング活用ができるといいですが、まずは、解析結果を元にSSHコマンド送ることを考えます。
* 映像解析はYOLOを使用します。# やること
1. YOLOの環境構築と動作確
【LINE Messaging API&Google Sheets API】プッシュ通知で週末に家計簿を通知
# はじめに
[前回](https://qiita.com/tacchan5424/items/eae56319e9b84692edfe)は応答通知を作成したので、今回はプッシュ通知に挑戦してみました。
正しい実装かどうかは不明ですが参考程度になりましたら幸いです。# 背景
今年の6月からGoogleのspreadsheetを使って家計簿をつけ始めました。
最初はいくら使ったのか気になって、お金を使ってもいないのに見ていました。
7月は興味が薄れて最終的に何にどれくらい使ったか、把握できていませんでした。そこで、決まったタイミングで支出がどのくらいになっているのか通知しれくれたら便利だなと思い作成しました。
# アウトプット
このようになります。
# 目次
・[LINE Developersの登録とチャンネル作成](#line-de
DBDリザルトログアプリ
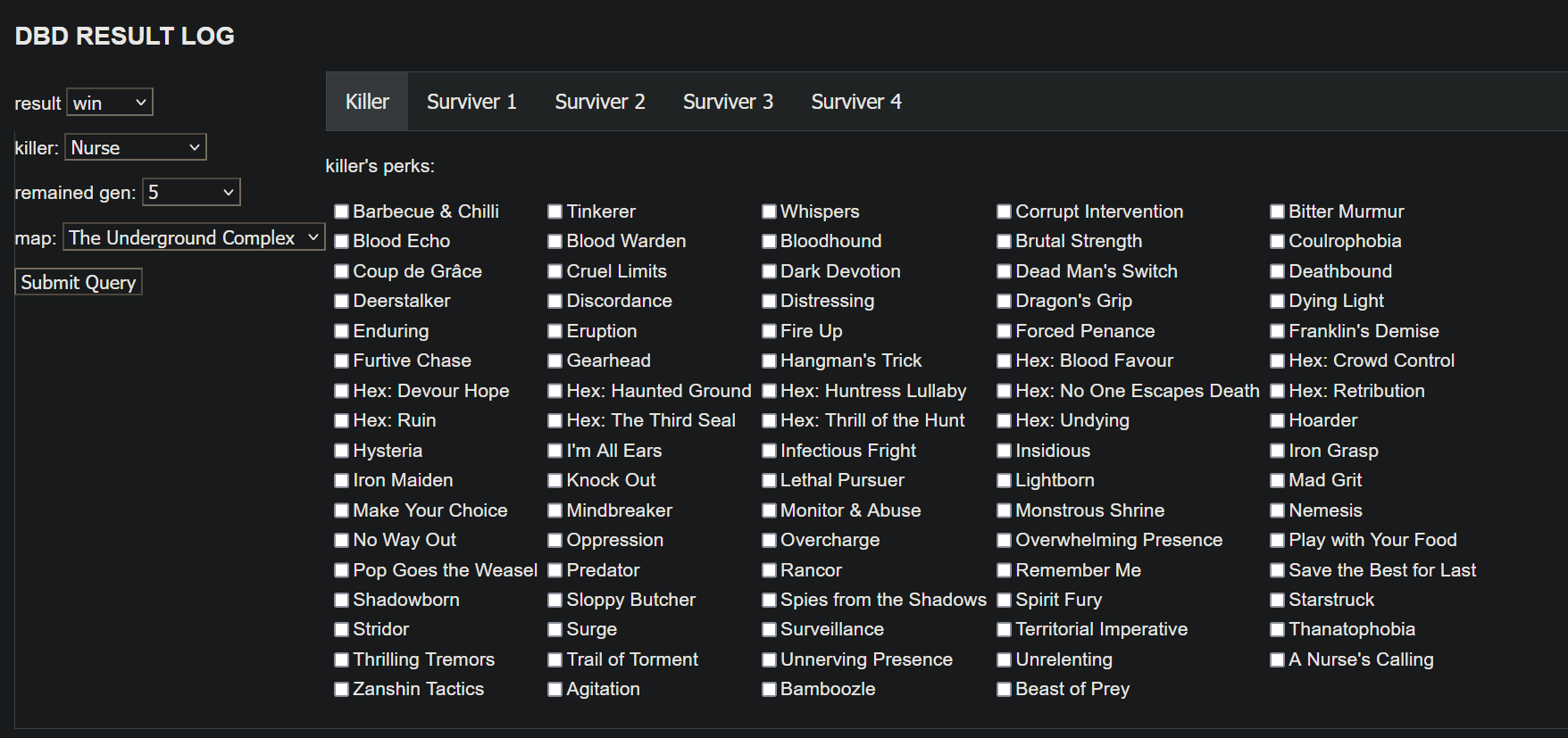
前回作ったdbdのマップログアプリを拡張したくなったので、いっそのことリザルトをまとめて記録するアプリを作りました。

Githubにあげてみました。
扱う情報
- 勝敗
- キラー
- 残り発電機
- マップ
- キラー使用パーク
- サバイバーそれぞれの使用パーク
開発環境
- node.js
- Ex









