- 1. Xcodeで”private key is not installed”と表示されたら
- 2. 【Tips】SidebarのAppearanceを動的に切り替える
- 3. UISheetPresentationController を使ってみた
- 4. Darkモード, Lightモードを切り替えた時の挙動
- 5. Apple純正メールアプリのようなロングプレスによる複数選択を実装する
- 6. [iOS]AVAssetWriter+swifterでHLS配信
- 7. FirebaseCrashlyticsのレポート収集&送信をコントロールする
- 8. コピペで乗り切るエンジニアがSwiftUIを勉強してみた(ファイル構成について)
- 9. 【すぐにインストールできるよ!】iOSホームからアイコン押すだけで、退勤・休憩を打刻できるようにした【Slackに打刻】
- 10. いらすとやガチャアプリを作成(swift)
- 11. モダンCollectionViewとSwiftUIのハイブリッドを実現する
- 12. SwiftのARCによるメモリ管理について(備忘録)
- 13. Sign in with Appleのデバッグで困ったことと解決方法
- 14. 初心者がiOSでBLEのプログラムを作るためのメモ
- 15. チャット系の既読APIをまとめて叩きたい
- 16. iOSデバイスのUDIDを確認する方法
- 17. swiftのHelloworldにGoogle AdMovのテスト広告(バナー)をくっつけた
- 18. 【TIPS】Testing for State Restoration
- 19. 開発期間におけるアセット管理戦略の選択
- 20. 同期処理と非同期処理について
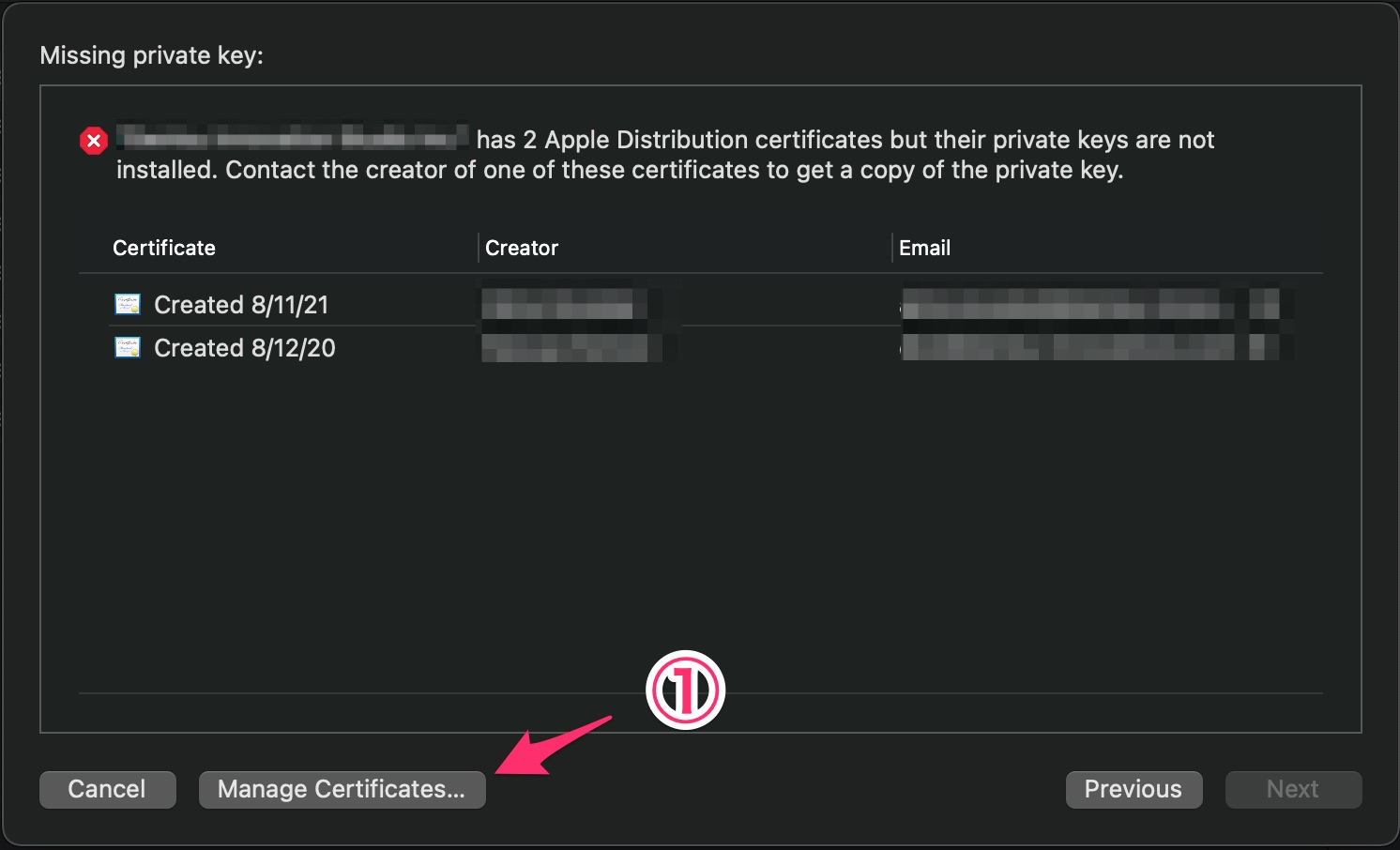
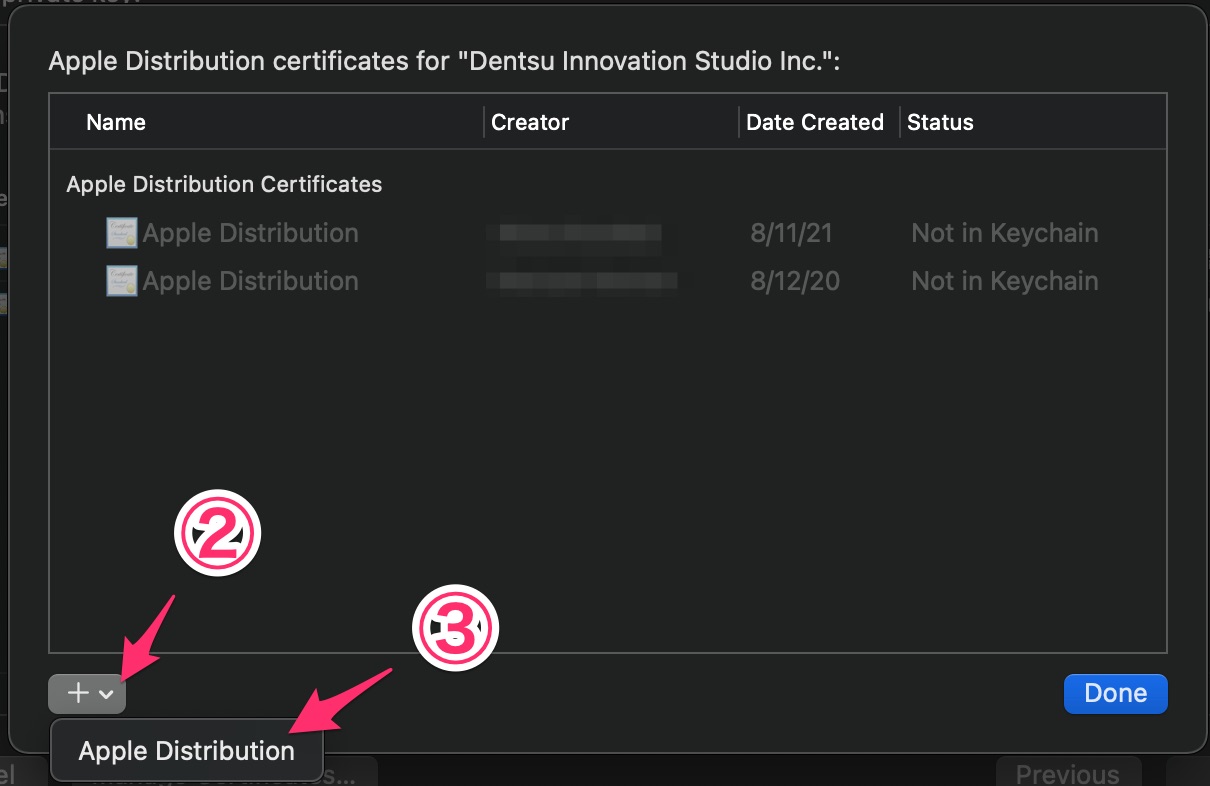
Xcodeで”private key is not installed”と表示されたら
Xcode で Archive するときなどに private key is not installed と表示されたら

Manage Certificates… から

Apple Distribution を追加します。
【Tips】SidebarのAppearanceを動的に切り替える
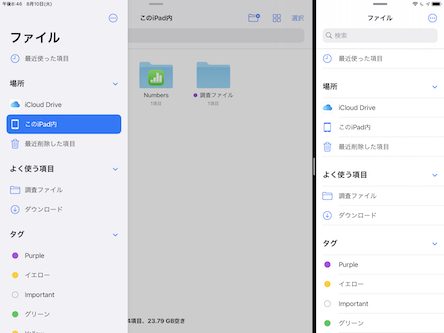
traitCollection.horizontalSizeClassのcompactとregularで別々のappearanceをサイドバーに適応させたいようなケースがあります。FinderやMusicなど、Apple純正Appではよく見られます。

(筆者のファイルアプリスクリーンショット)このようなインターフェースは[iOS HIG](https://developer.apple.com/design/human-interface-guidelines/ios/bars/sidebars/)でもSidebarパターンとして言及されています。
> Apply the correct appearance to a sidebar. To create a sidebar, use the sidebar
UISheetPresentationController を使ってみた
# はじめに
WWDC2021 で発表のあったハーフモーダルを実装することができる [UISheetPresentationController](https://developer.apple.com/documentation/uikit/uisheetpresentationcontroller?changes=_2_1) を使ってみたので、
使用方法と使ってみた感想などを綴っておきたいと思います。これまでは [PanModal](https://github.com/slackhq/PanModal) や [FloatingPanel](https://github.com/scenee/FloatingPanel) 等のライブラリを使って実装していましたが、
公式でもサポートされたようなので使い勝手を調べてみました。## 環境
Xcode: 13.0 beta 4 (13A5201i)
Swift: Swift5
iOS: iOS15(public beta 4)# 使用方法
以下のようにするだけで簡単にモーダル画面を実装することができます。
“`sw
Darkモード, Lightモードを切り替えた時の挙動
# Darkモード, Lightモードを切り替えた時の挙動
Darkモード、Lightモードを切り替えた時のViewの更新処理をコードで行いたい時ってどうしたらいいのかな、と思い調べたのでメモ。
## 再描画メソッドをオーバーライドする
Darkモードを切り替えると自動的にiOSからViewへ再描画するよう指示がいく。
その時実行されるメソッドと順序は以下のとおり。– NSView
– updateLayer()
– draw(_:)
– layout()
– updateConstraints()– UIView
– traitCollectionDidChange(_:)
– layoutSubviews()
– draw(_:)
– updateConstraints()
– tintColorDidChange()
– UIViewController
– traitCollectionDidChange(_:)
– updateViewConstraints()
– viewWillLayoutSubviews()
Apple純正メールアプリのようなロングプレスによる複数選択を実装する
## やりたいこと
標準メールアプリのような長押しでドラッグすると
複数選択ができるUIを実現したい## アプローチ① 提供されているAPIを使う
### 方針
iOS13以降ではTableView、CollectionViewに2本指タップを検出し複数選択を実現するためのAPIが提供されています。
[Selecting Multiple Items with a Two-Finger Pan Gesture](https://developer.apple.com/documentation/uikit/uitableviewdelegate/selecting_multiple_items_with_a_two-finger_pan_gesture)上記に書いてある方法で簡単に
– 複数選択のUI
– 選択されたセルの管理
– 画面の端までスクロールしたときの自動スクロールを実現できます。
なお、このアプローチの場合2本指タップをトリガーに複数選択が始まります。### 実装
“`swift:DefaultSmoothSelectableViewContro
[iOS]AVAssetWriter+swifterでHLS配信
# iOS で AVAssetWriter + swifter で HLS 配信
* iOS14 から AVAssetWriter に fragmented MPEG-4 ファイルを出力する機能が追加されました!!!https://developer.apple.com/documentation/avfoundation/avfiletypeprofile/3563936-mpeg4applehls?changes=_6
* [swifter](https://github.com/httpswift/swifter) を使って httpサーバを起動し、 AVAssetWriter で作成した fragmented MPEG-4 ファイルを配布することで、iPhone から HLS で映像配信する事が可能です
# 関連リンク
* リポジトリはこちらhttps://github.com/fuziki/VideoCreator
* Apple のゲームアプリのテンプレートの画面を配信する事が可能です
![スクリーンショット 2021-08-10 10.27.01.png]
FirebaseCrashlyticsのレポート収集&送信をコントロールする
## 概要
iOSやAndroidでクラッシュ情報を収集するために、FirebaseCrashlyticsを利用されている方は多いと思います。
FirebaseCrashlyticsはデフォルトではクラッシュレポートの収集・送信を全て自動的に行ってくれますが、* ユーザーの同意を得た上で収集&送信をしたい
* 収集&送信をコントロールしたいなど、開発者側でコントロールをしたいというニーズが発生することがあるかと思います。
この記事では、これらのコントロールを行う方法を紹介させていただきたいと思います。## 前提
本記事はFirebaseCrashlytics 8.0.0 の情報を元に記載しています。
今後のバージョンアップなどにより動作が異なる場合があるので、ご注意ください。## クラッシュレポートの自動収集を停止する
クラッシュレポートの自動収集を停止するには、以下のいずれかの対応が必要です。1. `Info.plist` の FirebaseCrashlyticsCollectionEnabled キーに対して、false(Bool
コピペで乗り切るエンジニアがSwiftUIを勉強してみた(ファイル構成について)
さて、前回SwiftUIの実行環境を用意しました。
SwiftUIのファイル構成と軽くソースの解析を
「Hello world」を使って確認していきます。
(前回:[コピペで乗り切るエンジニアがSwiftUIを勉強してみた(環境構築編)](https://qiita.com/antk/items/4bd97f0baa770ecef870))## ファイル構成について
プロジェクトをつくった際にデフォルトでたくさんファイル作成される。
* TestHelloWorld
* TestHelloWorldApp.swift
作成するアプリケーションのエントリポイント。
@mainと記述された箇所が該当。* ContentView.swift
作成するアプリケーションのビューの役割。
画面に表示す
【すぐにインストールできるよ!】iOSホームからアイコン押すだけで、退勤・休憩を打刻できるようにした【Slackに打刻】
新しい会社に入社しました :tada::sparkles::sparkles:
ありがとう! ありがとう!
でも完全週休3日だったので、扱いがフリーランスになり、既存の打刻システムが使えないとのこと!
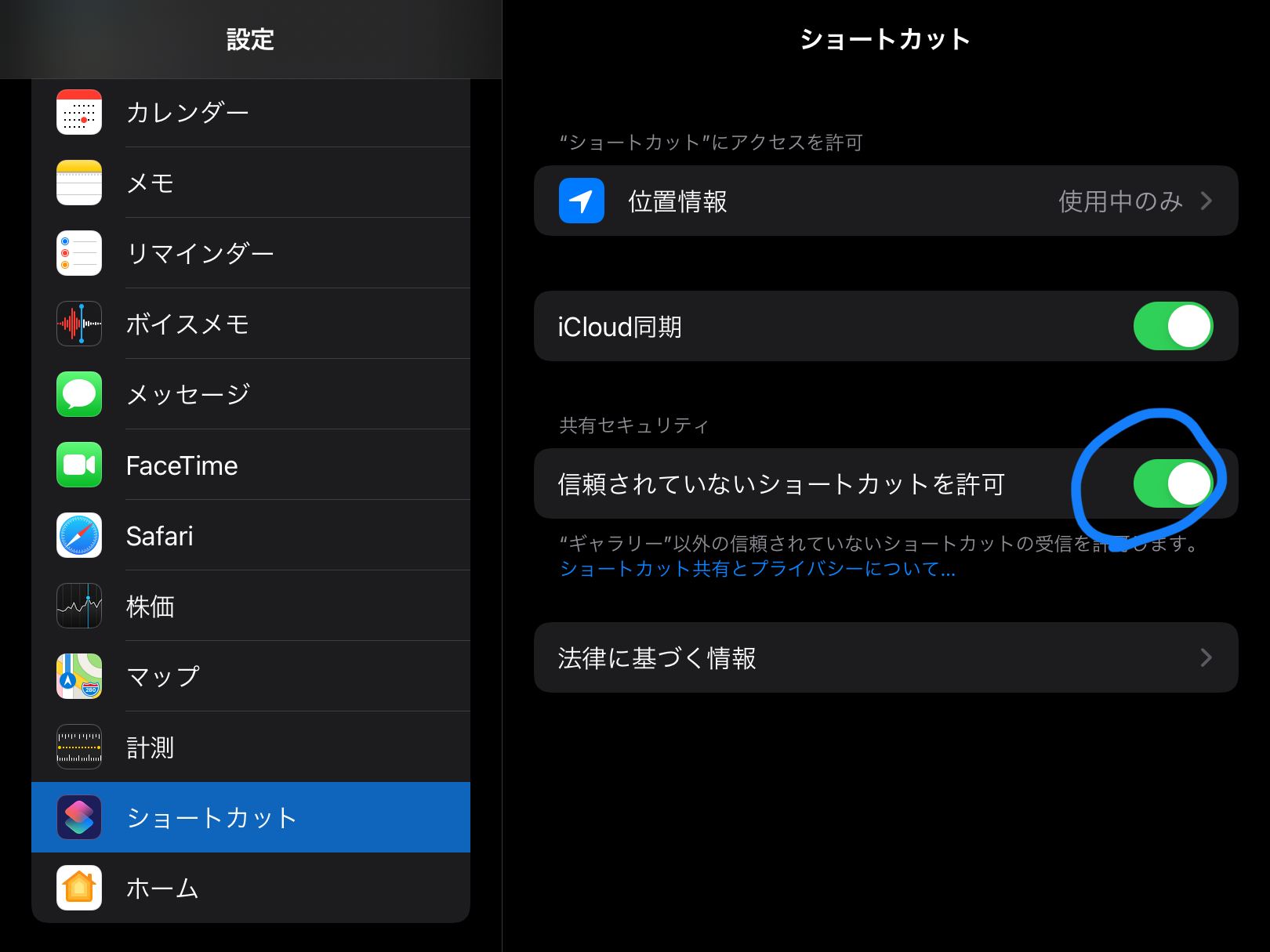
グワーーーーッ!!!なので自分で、iOSのショートカットで実装しました!
Slackで業務の打刻をしている非正社員のみなさんも、つかってみてください><
# 結
まずこれ
– 
次のものをインストールし
– ライブラリ
– https://www.icloud.com/shortcuts/f2f41d62af1d46cebc1c9bf0361bf51c
– https://www.icloud.com/shortcuts/a17314510004488bb3293ad5cd5b8369
いらすとやガチャアプリを作成(swift)
#概要
今や日常まで浸食しているシュールな絵で人気のいらすとや。
これらを集めてガチャアプリにしました。
#構成
①ガチャ景品素材を作成
②Array[UIImage]を作成
③ガチャ演出アニメーションを作成
④SwiftGifを使用してgifの表示を可能にする
⑤アニメーションメソッドを作成
⑥ガチャ景品排出メソッドを作成
⑦メソッドを組み合わせて「ガチャを引く」ボタンを作成#①ガチャ景品素材を作成
いらすとやから独断と偏見で面白いと思った画像を70個選定しました。
これらをkeynoteでいい感じにソシャゲっぽっくします。
SSR・SR・R・Nを用意しました。
)で実装し、セルの中身
SwiftのARCによるメモリ管理について(備忘録)
#ARC(Automatic Reference Counting)について
###・ARCとは、Swiftにおけるメモリ管理の方式である。・ARCでは、クラスのインスタンスを生成するたびにインスタンスのメモリ領域を確保し、不要になったタイミングで自動的にメモリを開放する。使用中のインスタンスのメモリが解放されてしまうことを防ぐために、プロパティ、変数、定数からそれぞれのクラスのインスタンスへの参照がいくつあるかをカウント(参照カウント)している。
・参照が増える -> 参照カウント +1
・参照が減る -> 参照カウント −1そして、参照カウントが0になったタイミングでメモリが解放される。
・ARCによってインスタンスが破棄されるタイミングでは、クラスのデイニシャライザ(クリーンアップなどの終了処理)が実行される。
“`swift
final class Dog {
let name: Stringinit(name: String) {
self.name = name
}// 参照カウントが0
Sign in with Appleのデバッグで困ったことと解決方法
## はじめに
最近、久しぶりに「Sign in with Apple」を実装する機会があったのですが、
デバッグをする際にハマったので備忘録も兼ねての投稿です!実装の仕方については、Firebaseのドキュメントを参考にして
あまり躓くこともなかったので本記事では詳細は割愛しますm(_ _)m
参考情報:[Firebase iOSでAppleを使用して認証する](https://firebase.google.com/docs/auth/ios/apple)## デバッグで困ったこととその解決方法
### 1. Simulatorで認証が終わらない?!
iOS14のSimulatorでSign in with Appleを実行しようとしたら、
パスワードを入力するところまではできるのですが、
パスワードを入力して確定しても認証が終わらず、ずっとインジケーターが回るだけの状態になってしまいました。を使用しません。
不備やもっとこうすればいいなどのご意見があれば、ぜひコメントお願いします。
# 参考
フロントエンドの記事ですが、やりたいことと実装は大体同じになります。
まずはこちらを読んでいただきたいです。
[ユーザーが画面内のコンテンツを見たかどうかを判定する一歩上の仕組み、サービスでの活用事例](https://qiita.com/endam/items/1d03d3c8cfc6f6aa8067)# やりたいこと(上の記事にある内容と同じです)
1. チャット読んだら既読にしたい
1. サーバー負荷を上げたくない#前提
・叩く既読API等が複数のチャットをまとめて叩けるものであること
(一つ一つidを指定して既読にするようなものだと、そもそも無理です。)
・UITableViewを使用していること#実装
###・各セルがセルの下まで表示された判定
あるセルが表示され始める時にはその前のセルが表示され終わっているという判定。
willDisplayのdelegateメソッドを使い、最後の行以外の表示判定を行う。
iOSデバイスのUDIDを確認する方法
#はじめに
アプリの実機デバッグなどをする際のデバイスの登録,その際に必要となるUDIDの調べ方です.
この記事以外にも方法の書いてある記事はあるのですが,iTunesを使用した古い方法だったり広告が多かったりしたのでこの記事にまとめます.#UDIDを確認する方法
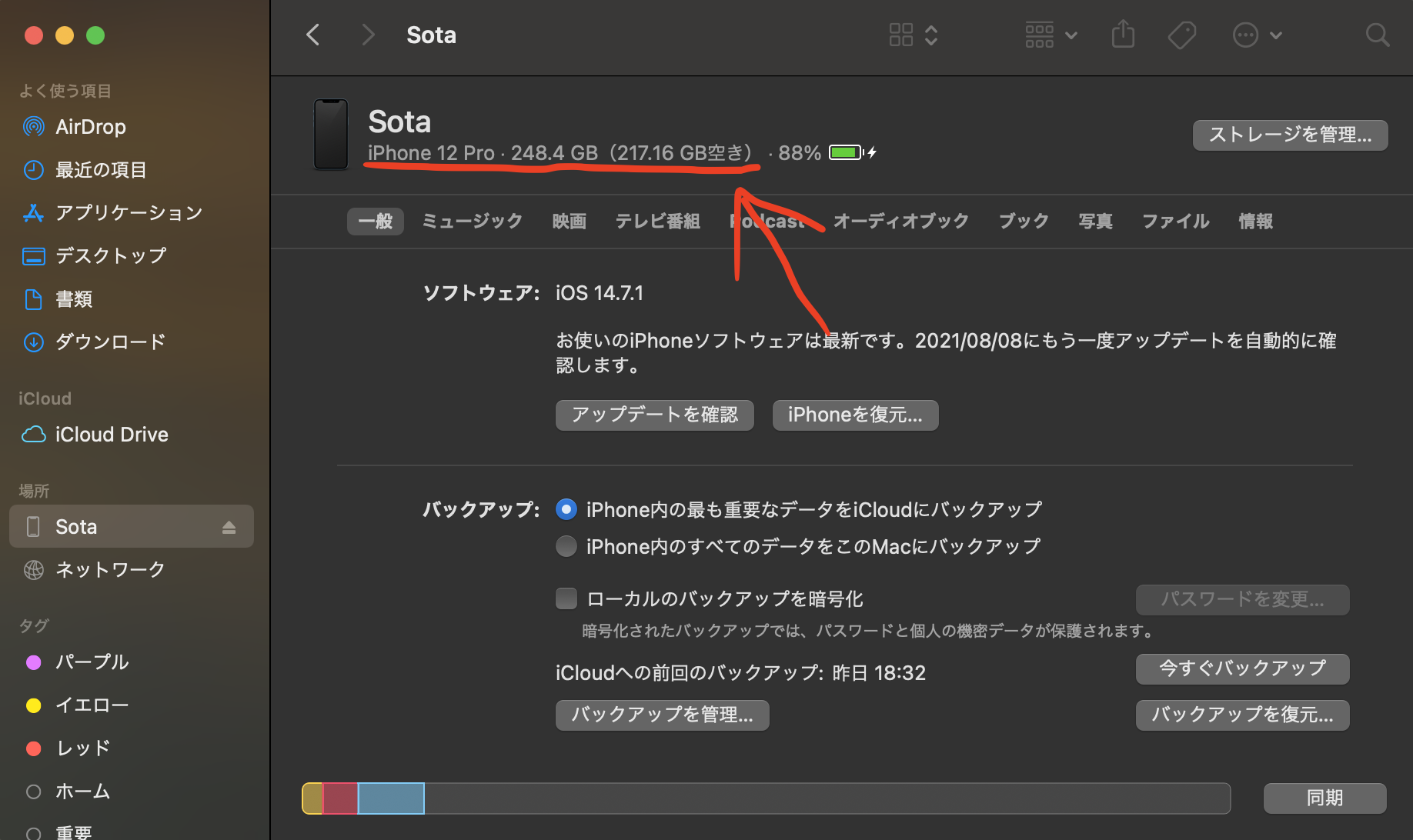
デバイスをPCに接続し,Finderで開いてください.その後デバイス名の下にある機種名などの情報が書いてある場所をクリックしてください.

そしたらこのようにUDIDが表示されるようになります.
をくっつけた
不労所得とかいうものが欲しかったので、手始めにiOSアプリに広告をつけてみようとしたらテスト広告だけでかなり手こずって一日費やしてしまったので覚書。
普通に働いた方が早い。### 最終的に動いた手順
####Google AdMovに登録する
最近はGoogle AdMovって呼ぶらしい。前はなんか名前が違った気がする。
コロコロ仕様も変わりそうなのでこんなこと覚えてる暇があったら普通に働いた方が早い。登録は[ここ](https://admob.google.com/intl/ja/home/)から。
####AdMovのダッシュボードから広告をつけたいアプリを登録する。
登録してないアプリでテスト以外の広告を流すと最悪垢バンされるらしい。
テスト広告だけなら関係なさそうなので割愛。####Xcodeでプロジェクトを作成
特に難しいことはないが、AppDelegate.swiftと(Game)ViewController.swiftが最初からあるテンプレだと楽かも。
ここから先はAdMovの[スタートガイド](https://developers.google.
【TIPS】Testing for State Restoration
iOS13以降からState RestorationはNSUserActivityを利用したものに変わりましたが、[サンプルコードのTest State Restoration on a Device](https://developer.apple.com/documentation/uikit/uiscenedelegate/restoring_your_app_s_state)にテスト方法が載っていたため紹介します。
文章は、サンプルコードの手引きの内容に具体的なステップを足したものです。
# テスト方法
アプリケーションを実行し、復帰したい画面でホームボタンを押す。ホーム画面に戻ったらXcodeの停止ボタン(もしくは停止のキーボードショートカット)を実行し、その後ホーム画面から開く。こうすることでState Restorationをテストすることができる。
※ Xcodeの実行ボタンから再実行させるとテストできないので注意
開発期間におけるアセット管理戦略の選択
今回の主な話題:開発期間におけるアセット管理戦略の選択、iOS 14起動時にクラッシュする、IL2CPP暗号化:iOSでglobal-metadata.datの復号化問題、プログラムでコントロールできる3Dアクションの実現方法、Unity Editor内ScreenのWidthとHeight。
—
###Resource
Q:パッケージ化にAssetBundleが必要ですが、開発中にAssetBundleを使うことはあまり適していません。上記の2つのロードには、独自の問題があります。
Resource:Resourcesフォルダーの中に置く必要があり、パッケージ化は少し処理しにくいです。
AssetDatabase:非同期ロード方法はなく、開発中に非同期ロードが必要な状況をシミュレートする方法はありません。現在、プロジェクトにResourcesを使用しています。パッケージャーが2つのプロジェクトに分割し、APKプロジェクトにResourcesを除外し、単独のバージョンを作成してアップデート命令を管理しますが、それでも非常に面倒です。ほとんどの会社はAssetDatabaseを
同期処理と非同期処理について
#はじめに
今回は[たった2日でマスターできるiPhoneアプリ開発集中講座](https://www.amazon.co.jp/SwiftUI%E5%AF%BE%E5%BF%9C-%E3%81%9F%E3%81%A3%E3%81%9F2%E6%97%A5%E3%81%A7%E3%83%9E%E3%82%B9%E3%82%BF%E3%83%BC%E3%81%A7%E3%81%8D%E3%82%8BiPhone%E3%82%A2%E3%83%97%E3%83%AA%E9%96%8B%E7%99%BA%E9%9B%86%E4%B8%AD%E8%AC%9B%E5%BA%A7-Xcode-iOS-14%E5%AF%BE%E5%BF%9C/dp/4802612788/ref=monarch_sidesheet)という書籍の中に、[お菓子の虜Web API](https://sysbird.jp/toriko/webapi/)を利用したお菓子検索アプリを作るセクションがあったので、練習として作成してみました。
その際に、同期処理と非同期処理というワードが出てきて少し混乱したので、初学者の自分がこれ









