- 1. 自作のnpmパッケージをGitHub Packagesにworkflowで登録する(初心者)
- 2. APIトークンなしでslackの絵文字(emoji)を一括エクスポート&インポートする
- 3. Windows 10 + Node.js + VSCode で React の開発環境を準備する
- 4. node.js超入門ノート2(Express導入編)
- 5. Base64でエンコードされたバイナリデータをデコードしてバイナリデータとして別サーバーに中継する方法
- 6. CAPとEvent Meshでメッセージを送受信する
- 7. スマレジのAPIを使うのに何度かハマった
- 8. Sequelizeを使用してトランザクション処理を行う
- 9. Azure App Service(Node Stack) に Webサービス(NestJS)をデプロイする方法
- 10. node.js超入門ノート1(Dockerでの環境構築編)
- 11. M1 Mac でRailsコマンドが使えなくなった時のメモ
- 12. node.jsのバージョン設定[Homebrew, nodebrew, node.js]
- 13. Sequelizeを使用してDBからデータを取得する時のメソッドが生成するクエリ
- 14. CHIRIMENをNode.jsで使用してみる⑴ ー 導入編 ー
- 15. Windows10のDocker×VSCode環境でReactを動かすまでの道のり
- 16. TeamsFx SDK で Microsoft Graph からTeams データを取得しよう
- 17. node.js + express + herokuを使って LineBotを作ろう。
- 18. ReplitでNode.js v16を使用する
- 19. LINE Pay APIを使った決済機能を作ってみた Node.js版 (Version3対応)
- 20. 【discord.js】v13でbotを作ってみる
自作のnpmパッケージをGitHub Packagesにworkflowで登録する(初心者)
Node.jsを利用して書いた自作のコマンドラインツールをnpm installして使えるようにしたくて、npmパッケージを作って[GitHub Packages](https://docs.github.com/en/packages)に登録することにしました。が、ドキュメント読んでもやり方が飲み込めず、試行錯誤。なんとか実現できたので、ここに手順のメモを残します。
npmパッケージを作るためのソースとして、”hello world”を出力するだけの小さなJavaScriptプログラムを使います。本記事で作成したリポジトリはこちら:
https://github.com/kazhashimoto/hello**実行環境**
– macOS Big Sur 11.5
– Node.js 16.4.0
– npm 7.18.1
– git 2.30.1 (Apple Git-130)[^1]
– エディタ: Atom 1.58.0[^2][^1]: macOSプリインストール版のgitです。Atom内蔵のgitは別に存在します。
[^2]: v1.58.0現在、Atom内蔵の
APIトークンなしでslackの絵文字(emoji)を一括エクスポート&インポートする
# はじめに
Slackの絵文字を一括エクスポートする方法で、SlackのAPIトークンを取得して行う方法があります。ですが、APIトークンの取得面倒くさいよくわからないという方(私です)向けに、APIトークンなしで一括エクスポートする方法を紹介します。
Slackにログインさえしていればできます。
# やり方
## 1. ワークスペースの絵文字を一覧取得する
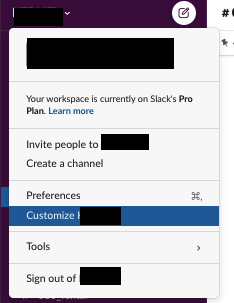
Slackの左上のワークスペース名をクリックし、ワークスペースのカスタマイズをクリックします。
すると次のような絵文字管理画面がブラウザで開かれるので、ネットワークを開いて「emoji list」と検索してください。emoji.listへのPOSTリクエストがあり、その応答にJSON形式で全ての絵文字があります。この「emoji」の
Windows 10 + Node.js + VSCode で React の開発環境を準備する
## はじめに
Javascript というかフロントエンドが苦手なので、UIフレームワークのひとつである React を触りながら、少しずつ仲良くなっていこうと思います。
まずは環境の準備から始めてみます。最終的には以前開発したホロジュールアプリのリニューアル版の開発に繋げていきたいです。
## 利用する環境
下記構成の環境を利用しました。
* Windows 10 Pro 21H1
* Visual Studio Code 1.59.0
* PowerShell 7.1
* Git for Windows 2.32.0.windows.2## Reactとは
[React](https://ja.reactjs.org/) は、フロントエンドのユーザーインターフェイスを構築するためのオープンソースの JavaScript ライブラリ
完全なアプリケーションフレームワークを提供する他の JavaScript ライブラリとは異なり、React は、状態を維持し、UI 要素を生成する **コンポーネント** と呼ばれるカプセル化されたユニットを使用してアプリケーションビ
node.js超入門ノート2(Express導入編)
# Expressとは
node.jsにおけるWebアプリ開発のフレームワークです。
今回はExpressのひな形と基本的なパッケージが用意されている、Express Generatorを使います。# Express環境構築
前回のDockerでの環境構築で導入済みですが、まだの人は以下のコマンドでExpress Generatorをインストールしてください。“`
npm install -g express-generator
“`次にひな形を作成します。
“`
express –view=ejs [アプリ名]
“`
–view=ejsの指定でテンプレートエンジンの指定になります。
HTMLと似た言語であるので今回はEJSを使います。(デフォルトはJade)次に必要なパッケージをインストールします。
“`
cd [アプリ名]
npm install
“`
先ほど作成したひな形の中のpackage.jsonをインストールします。以下のコマンドでアプリケーションを起動します。
“`
npm start
“`以下のURLにアクセス出来れば導
Base64でエンコードされたバイナリデータをデコードしてバイナリデータとして別サーバーに中継する方法
# 概要
node.jsを使ってWebsocketクライアントから流れてきた、Base64形式のバイナリデータをバイナリ形式に直して別のサーバーに中継する実装をやった時のメモ# 構成
クライアント → 中継サーバー(今回の実装) → 解析サーバー# 実装
“`node.js
var WebSocketServer = require(‘websocket’).server;
var WebSocketClient = require(‘websocket’).client;
var http = require(‘http’);var clientConnection;
var wsserver = http.createServer(handleRequest);var server = new WebSocketServer({
httpServer: wsserver,
autoAcceptConnections: true,
});client.connect(‘ws://localhost:8000′,’echo-protocol’);
cli
CAPとEvent Meshでメッセージを送受信する
#はじめに
この記事は [chillSAP 夏の自由研究2021](https://note.com/chillsap/n/n08ef5ec73b4c) の記事として執筆しています。[前回](https://qiita.com/tami/items/727fe127158eea39fd3e)の記事で、Event Meshの概要とAPIの使い方について紹介しました。今回はCAPを使ってメッセージを送受信してみたいと思います。
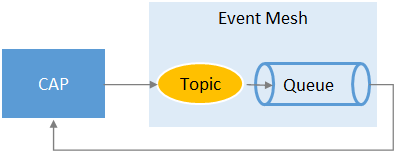
CAPを使うとEvent Meshとの統合が簡単にできます。今回は以下のようなシナリオを実装します。– CAPからEvent Meshのトピックにメッセージを送信する
– 送信したメッセージをCAPのイベントハンドラで受け取る
自分で送信して自分で受信とは変な感じですが、簡単にするために1つのサービスにしています。
スマレジのAPIを使うのに何度かハマった
## スマレジのハマりポイント
1. スマレジのアカウントの種類が二種類ある。
1. スマレジのAPIが二種類ある## スマレジのアカウント
– スマレジショップアカウント (勝手に名前つけてる。普通のスマレジアカウント)
– スマレジデベロッパーズアカウント### スマレジショップアカウント
ショップの方のアカウント、アイテムの追加とか行う飲食店のオーナーさんがいじってそうなイメージのもの。https://smaregi.jp/
### スマレジデベロッパーズアカウント
Qiitaに記事を読みに来るような人が作るべきであろう開発者用アカウント。https://developers.smaregi.jp/
## スマレジのAPI
まず最初のハマりポイントはAPIが二種類あることを知っていなければならない。
– スマレジAPI
– スマレジプラットフォームAPI### スマレジAPI
こっちのAPIはEOLを迎えてこれからサポートされなくなっていくらしい。
そのためスマレジプラットフォームAPIに移行することを推奨されている。
今回はこちらは使わないので割愛。
Sequelizeを使用してトランザクション処理を行う
# 初めに
今回は、Sequelizeのトランザクションを使用して、お金の送金を行う処理を実装します。
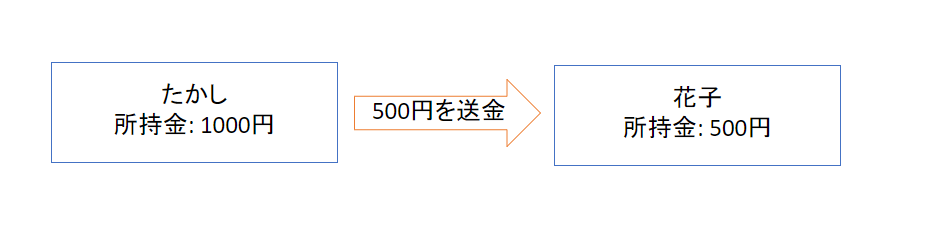
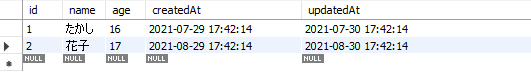
所持金1000円のたかしさんと所持金500円の花子さんがいると仮定します。

上図のように、たかしさんが花子さんに500円を送金したとします。
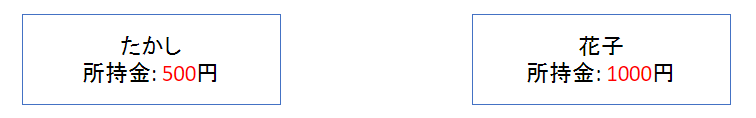
結果は、下図のように、たかしさんの所持金が500円、花子さんの所持金が1000円になります。
処理の流れとしては
①たか
Azure App Service(Node Stack) に Webサービス(NestJS)をデプロイする方法
## 最初に
趣味で作ったWebサービス(NestJS)を[Azure App Service](https://azure.microsoft.com/ja-jp/services/app-service/)に無料で公開する方法を記載します。
まず、Azure公式ドキュメント「[Azure で Node.js Web アプリを作成する](https://docs.microsoft.com/ja-jp/azure/app-service/quickstart-nodejs?pivots=platform-linux)」を参考に実施すると、素直に動作しました。
ですので、[NestJS](https://nestjs.com/) でも問題ないと思ってデプロイして、ブラウザで表示したら以下の **エラー** が表示されてしまいました。
# 初めに
node.jsの勉強の備忘録のため投稿します。
間違い、アドバイス等ありましたらコメント頂けると幸いです。# 目標
node.jsの基本を学びExprassを使いWeb開発の基本的な設計を学ぶ。# 前提条件
自分のPCの環境を汚さずに勉強を進める為、Dockerコンテナ内で作業します。
ローカル環境で行う際はこの記事はスキップしてください。
※VScodeを使います。# ファイル構造
node-app/
├ src/
└ docker-compose.yml
└ Dockerfile# ソースコード
“`Dockerfile:Dockerfile
# ベースイメージを指定
FROM node:14.2.0-alpine# node.js の環境変数を定義する
# 本番環境では production
ENV NODE_ENV=development# 雛形を生成するのに必要なパッケージのインストール
RUN npm install -g express-generator@4.16.1# ディレクトリを移動する
WORKDIR /src
M1 Mac でRailsコマンドが使えなくなった時のメモ
M1 Mac で rbenv 経由で Ruby3.0.2 を入れたらrailsコマンドが以下のエラーで打てなくなった
“`terminal:terminal
$ rails s
-bash: /usr/local/bin/rails:/System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/bin/ruby bad interpreter: No such file or directory$ rails -v
-bash: /usr/local/bin/rails:/System/Library/Frameworks/Ruby.framework/Versions/2.3/usr/bin/ruby bad interpreter: No such file or directory
“`“`
$ which rails
/usr/local/bin/rails# 現状の環境確認
$ which ruby
/Users/takuya/.rbenv/shims/ruby
$ which gem
/Users/
node.jsのバージョン設定[Homebrew, nodebrew, node.js]
### node.jsのインストールからバージョン設定まで
1. Homebrewを用いたnodebrewをインストール
1. nodebrewを用いて、該当のnode.jsのバージョンをインストール
1. 該当のnode.jsを使用可能にする(パスを通す・バージョンを選択“`bash
– node.jsのパッケージ管理ツール”nodebrew”のインストール
$ brew install nodebrew
$ nodebrew setup
$ nodebrew -v
# nodebrew 1.1.0– インストールできるnode.jsのバージョンを確認
$ nodebrew ls-remote– 該当のバージョンのnode.jsをインストール
$ nodebrew install-binary v16.3.0– 該当のバージョンがインストールされている確認
$ nodebrew list
# v16.3.0
#
# current: none– 適用したいnode.jsのバージョンを指定
$ nodebrew use v16.3.0
# use v16.3.0
Sequelizeを使用してDBからデータを取得する時のメソッドが生成するクエリ
# 初めに
Sequelizeの「findメソッド」や「sumメソッド」などのデータを取得するメソッドが、MySQLを使用した場合にどのようなクエリに変換されているかをまとめました。
Usersテーブルにあらかじめレコードを挿入してモデルを定義しており、Expressを使用した環境での調査になります。Usersテーブル
# 環境
■ 言語
Javascript(Node.js)
■ フレームワーク
Express
■ RDBMS
MySQL
■ 使用しているパッケージの詳細“`:package.json
“dependencies”: {
“express”: “~4.16.1”,
“mysql2”: “^2.3.0”,
“sequel
CHIRIMENをNode.jsで使用してみる⑴ ー 導入編 ー
今回が初投稿になります。拙い文章かもしれませんがよろしくお願いします。
## はじめに
本記事では、複数回に分けてCHIRIMENコミュニティが提供しているnpmパッケージnode-web-gpioとnode-web-i2cを使用してNode.jsからGPIOとI2Cを制御するために私が実施した方法とそのサンプルコードを記載した備忘録になっています。
今回はCHIRIMENの紹介や後述のNode.js版の導入方法などがメインとなっています。## CHIRIMENについて
CHIRIMENとは、Web ブラウザからハードウェア制御を可能にしたプロトタイピング環境です。簡単にいえば、WebブラウザのJavaScriptからGPIOやI2Cを制御が可能ということです。CHIRIMENについて詳しく”[CHIRIMEN OPEN HARDWARE](https://chirimen.org/)”を参照してください。I2Cの対応デバイスについては”[CHIRIMEN 対応デバイスリスト](https://tutorial.chirimen.org/partslist)”を参照してください。
Windows10のDocker×VSCode環境でReactを動かすまでの道のり
初Qiita投稿です!
現在React Bootcampに参加しており、
Windows10でのDockerを使った環境構築で躓いたポイントがあったので共有します。https://react-nagoya.connpass.com/event/220664/
# そもそもなぜDockerを使ったのか
もともとNodistで構築しようとしていたが過去に手動で導入したNode.jsと干渉しまくってうまく動作しなかった。
調べていく中で以下の記事にたどり着きNodistではなくDockerで構築することに。https://zenn.dev/ymasaoka/articles/note-uninstall-nodish-windows
# ハマったポイントの要約
– docker-compose.ymlでエラーが出まくる
– →ファイルの文字コードをUTF-8に変更したら直った
– Docker上のReactアプリにアクセスできない
– →Docker立ち上げ時にポート開放を行う# 導入手順
## ① Dockerの導入https://www.docker
TeamsFx SDK で Microsoft Graph からTeams データを取得しよう
## ? TL;DR
まずはじめに。このチュートリアルは私が最初に意図したよりもずっと長くなってしまったので、記事の要約を先に書いておきますね。
– チームアプリ開発のための様々なツールとSDKがあるので必要なツールをまず選ぶのが大事
– TeamsFx は、基本的なユーザー情報などのデータを取得するために Microsoft Graph API を使用するアプリを構築するときに最適なツール
– TeamsFx は OAuth 2.0 認証コード付与フローを処理し、アクセス トークンを取得、そのトークンを使用して Graph API 呼び出しを行う
– Graph API のラッパーメソッドの `client.api(path).get` を使用して呼び出しを行うでは、メインコンテンツに進みましょう。

node.js + express + herokuを使って LineBotを作ろう。
# はじめに
おはようございます。こんにちは。こんばんは。
Watatakuです。本日の記事はnode.jsとexpressを用いてLinebotを作って見ましょう。という記事になります。
# 対象者
– 初学者。
– LineBotを作りたい方または作ったことがない方。# 書かないこと
– herokuアカウントの作り方。
– herokuへのデプロイ方法。※herokuのアカウントが無いまたはherokuへのデプロイ方法がわからない方は[こちら](https://qiita.com/watataku8911/items/c2b79a141e6547ff4c79)をご覧ください。
# プログラムを書く前に
[Line Developers](https://developers.line.biz/ja/)にアクセスしログインしてください。
その後プロバイダーを作る
名前はなんでもいいです。Botの製作者として出るものです。その後*「Create a new channel」*をクリック。
クリック後モーダルが立ち上がるので*「Messaging API」*を
ReplitでNode.js v16を使用する
先日、discord.js v13がリリースされました。
ですがv13は、Node.jsのバージョンがv16以上でないと使えません。
では、Node.jsがv12であるReplitは使えない!?と思ってしまいますが、裏技で使うことができます。
# 使う方法
## Node.jsのインストール
“`bash
npm install -D node@v16
“`
でNode.jsのv16をインストールします。
## Replitをいじる
そのあと`.replit`に“`toml
run=”npm start”
“`って書いて
`package.json`に“`json
{
“scripts”: {
“run”: “npx node index.js”
}
}
“`
以下を付け加えましょう。(index.jsは適宜変更してください)# 実行すると…?

# 概要
LINE Pay APIを利用したいと考えていましたが、version3の記事が少なかったと感じたので使い方について紹介していければと思います。
また、Node.js版のSDKがversion3ではなさそうだったので、直接APIを実行しています。
(現在はPython版SDKしかない模様?)
今回はLINE botを利用した決済機能という想定で作成しています。# LINE Pay APIについて
LINEユーザーがLINE pay加盟店のサイトで利用できる決済システムを提供しています。
LINE Pay APIを利用するためには加盟店登録を行う必要がありますが、検証目的でのSandbox環境も提供されているので、試してみたい方はこちらの環境を利用します。
登録すれば`Channel Id`と`Channel SecretKey`が渡されますので、こちらを利用していきます。[Sandbox環境の利用方法はこちら]
(https://www.puti-banbeena.com/cgi/2019/11/01/linepay-sandbox/)# LINE Pay API
【discord.js】v13でbotを作ってみる
初書 : 2021/08/09
node : 16.6.0
discord.js: v13.0.1# 前書き
先日、discord.jsがv13をリリースしたので、早速使ってみる。
なお、初書時点ではスレッドやボタンなど、v13で新しく登場した機能の一部は触れていないが、興味はあるので近々追記もしくは別記事で投稿する予定。# 前提
・botのトークンの取得やサーバーへの導入の準備が終わっていること
・nodejsの基本的な扱いは出来ること。# インストール
まずはnodeのバージョン確認。v13は最低要件で16.6.0を要求するので、それ以下の場合はアップデートする必要がある。
“`zsh
% node –version
v16.6.1
“`もし更新していない場合はnodebrewなどでアップデートする必要がある。
出来れば、次はプロジェクトの作成。今回は単純に`% npm init -y`で作成した。
あとはdiscord.jsをインストールする。
“`
% npm install discord.js
“`また、discordのapiを使









