- 1. [Android] HiltでApplicationComponentが見つからない
- 2. FlutterのWorkManagerのcallbackDispatcherをstaticで宣言するとエラーになる
- 3. [Android]思考停止で使っていたViewBindingを掘り下げる
- 4. Flutter勉強記録2日目~カメラを使って景色を見るだけのアプリを作ってみる~
- 5. Android に処理を完遂させる
- 6. Android向けにlldb-serverをクロスコンパイルする方法
- 7. Android StudioでAndroid端末の電流、電圧、ワット数を計測する
- 8. Android: マルチモジュール構成の DataBinding で View is not a binding layout. エラーが発生する
- 9. 【Flutter】CheckBoxListTileとTextStyleを活用してToDoリストのフロントエンドを作ってみた
- 10. ピアノアプリを作成しよう!
- 11. FlutterでAndroidの実機を認識させられなかった話
- 12. [Android] Koinの使い方
- 13. OkHttpのInterceptorを使って、ダミー応答を返す
- 14. 簡単にSnackBarに戻るボタンの動作(ActionButton)を追加してみる
- 15. 【Android】Jetpack ComposeでAdMobのバナー広告を表示する
- 16. 【Android】Jetpack DataStoreのproguard設定(Proto DataStore編)
- 17. Influxdb-client-kotlinを使ってみた
- 18. Androidアプリを作成しCI上でE2Eテスト自動化までを1からやってみた
- 19. プログラムでPetalマップの場所情報を検索する方法
- 20. プログラムでPetalマップのルート検索機能を使う方法
[Android] HiltでApplicationComponentが見つからない
`Hilt`のcodelab [Android アプリでの Hilt の使用](https://developer.android.com/codelabs/android-hilt?authuser=1&hl=ja#0) で、以下のエラーが発生しました。
“`
エラー: シンボルを見つけられません
@dagger.hilt.InstallIn(value = {ApplicationComponent.class})
^
シンボル: クラス ApplicationComponent
“`# 原因
`Hilt`のバージョンを最新の`2.38.1`にしていたことが原因で、エラーが発生していました。# 修正
`Hilt`のバージョンをcodelabで指定されている`2.28-alpha`、または`2.28.3-alpha`にすることで解決しました。“`build.gradle
buildscript {
ext.kotlin_version = ‘1.5.21’
ext.hilt_versi
FlutterのWorkManagerのcallbackDispatcherをstaticで宣言するとエラーになる
問題のライブラリはこちら
https://pub.dev/packages/workmanager> The callbackDispatcher needs to be either a static function or a top level function to be accessible as a Flutter entry point.
この公式の指示に従ってstaticでcallbackDispatcherを宣言したらこんなエラーが・・・
“`
E/flutter ( 2580): [ERROR:flutter/shell/common/shell.cc(103)] Dart Unhandled Exception: NoSuchMethodError: No top-level getter ‘callbackDispatcher’ declared.
E/flutter ( 2580): Receiver: top-level
E/flutter ( 2580): Tried calling: callbackDispatcher, stack trac
[Android]思考停止で使っていたViewBindingを掘り下げる
#ViewBindingとは?
>ビュー バインディングとは、ビューを操作するコードを簡単に記述できる機能です。簡単に言語化すると「簡単操作」です。
ViewBindingはappモジュール内で設定すると、ファイルの数だけバインディングクラスという「仲介役」が静的に?生成されます。そうすることで、xmlファイル内の(ID名のあるViewのみ)Viewを簡単にクラスから参照でき、簡単に「操作」出来るわけです。
ちなみに、生成されたバインディングクラスの名前は、xmlファイル名のキャメルケースになります。
#設定
“`gradle:build.gradle(app)
android {
// (省略)viewBinding {
enabled = true
}
}
“`
モジュール単位で設定すると前述したので、このように。#使い方
###Activityで用いる場合
“`kotlin
private lateinit var binding : MainActivityBinding// (省略)
ov
Flutter勉強記録2日目~カメラを使って景色を見るだけのアプリを作ってみる~
# 前回のあらすじ
Flutterのインストールをして、サンプルコードを動かした。
[「Flutter勉強記録1日目~インストールからサンプルコードを走らせるまで~」](https://qiita.com/ikeguma_Na/items/274223827b49f304b228)今日使っているプロジェクトは、昨日生成した初期のサンプルコードを使いまわしています。
# この記事ですること
– カメラを使ってファインダー越しの景色を見るアプリを作る
– カメラアプリ**ではない**。(写真撮影機能が無い)
– [pub.dev](https://pub.dev/)なる場所にあった[カメラのプラグイン](https://pub.dev/packages/camera)を使う# 環境
– Windows10
– VScode
– camera: ^0.8.1+7
– Flutter 2.2.3 • channel stable • https://github.com/flutter/flutter.git
– Framework • revision f4abaa0735
Android に処理を完遂させる
# はじめに
以前書いた記事で「Android アプリは OS の都合で勝手に終了する」ということを書きました。https://qiita.com/ishihatta/items/831b063ef14b41129df9
今回はその話を少し掘り下げて、「どんなときにアプリが終了するのか」「ではどうやって処理を完遂させれば良いのか」を書いてみようと思います。
# 先に結論
長いので先に結論だけ言うと「ちゃんと Service を使おう!怖くないよ!」という話です。# 非同期処理で処理を完遂できるのか?
皆さんは「時間のかかる連続した処理」を Android アプリに実装したことはあるでしょうか?
Android アプリ開発者の皆さんの多くは「ある」と回答されるのではないかと思います。Android アプリの開発では頻繁に非同期処理の実装が求められます。Android では UI を操作するためにメインスレッドが使われるため、UI 関連の処理をブロックする可能性がある「時間のかかる処理」は別のスレッドで実行する必要があるためです。代表的な非同期処理(別スレッドで実行する処理
Android向けにlldb-serverをクロスコンパイルする方法
Android向けにlldb-serverをクロスコンパイルする方法の自分用メモ。
# ビルド環境
Ubuntu 20.04 LTS
# インストール
“`
sudo apt update
sudo apt install build-essential swig python3-dev libedit-dev libncurses5-dev
sudo apt install cmake
sudo apt install ninja-build
sudo apt install binutils-aarch64-linux-gnu
sudo apt install unzip
“`
# ソースのダウンロード
“`
git clone https://github.com/llvm/llvm-project.git
“`
# NDKダウンロード
ここで重要なことは、r20b以降だと以下エラーが発生するのでバージョンはr20bにすること。
https://github.com/android/ndk/issues/1328“`
wget https://dl.google.
Android StudioでAndroid端末の電流、電圧、ワット数を計測する
Androidのアプリによって消費電力が変わるのか確認したくて実装しようと考えたので、Android Studioで実装してみました。
# 動作環境
* Android studio 4.1.2
* Windows 10 Pro 20H2# 実装
~~~kotlin:MainActivity
class MainActivity : AppCompatActivity() {
private val sbuilder = StringBuilder()
private var batteryStatus: Intent? = null
private var bManager: BatteryManager? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val ifilter
Android: マルチモジュール構成の DataBinding で View is not a binding layout. エラーが発生する
# 環境
* OpenJDK 11
* Gradle 7.1.1
* Android Gradle Plugin 4.2 ~ (7.0.0, 7.1.0-alpha08 でも再現確認)
* Gradle Multimodule 構成# 発生条件とエラー内容
Android Studio や CI でビルドしたアプリが、特定の画面へ遷移したときに以下のエラー(クラッシュ)が発生することがある。
* [AppCompatActivity(contentLayoutId: Int)](https://developer.android.com/reference/kotlin/androidx/appcompat/app/AppCompatActivity#appcompatactivity_2) または [Fragment(contentLayoutId: Int)](https://developer.android.com/reference/kotlin/androidx/fragment/app/Fragment#fragment_2) を使ってレイアウトを自動生成したあ
【Flutter】CheckBoxListTileとTextStyleを活用してToDoリストのフロントエンドを作ってみた
# はじめに
先日からFlutterを使い始めた初心者です。
制作したいToDoアプリの完成形のイメージは自分の中であるので、それらを実現するために色々調べているので、それらをまとめていきます!
何かおかしな点などがありましたらコメントをお願いします。# この記事で分かること
完成形はこんな感じ
この記事では主に
– CheckBoxListTileについて
– 取り消し線の実装方法をまとめています
# ToDoリストのフロントエンドを作る
## そもそものお話
今回のゴールは– 各リストの左側にチェックボックスを入れる
– チェックしたら取り消し線が入ることです。
私のイメージではListTileを使ってleading: Iconみたいな感じでCheckBoxを入れるのかな
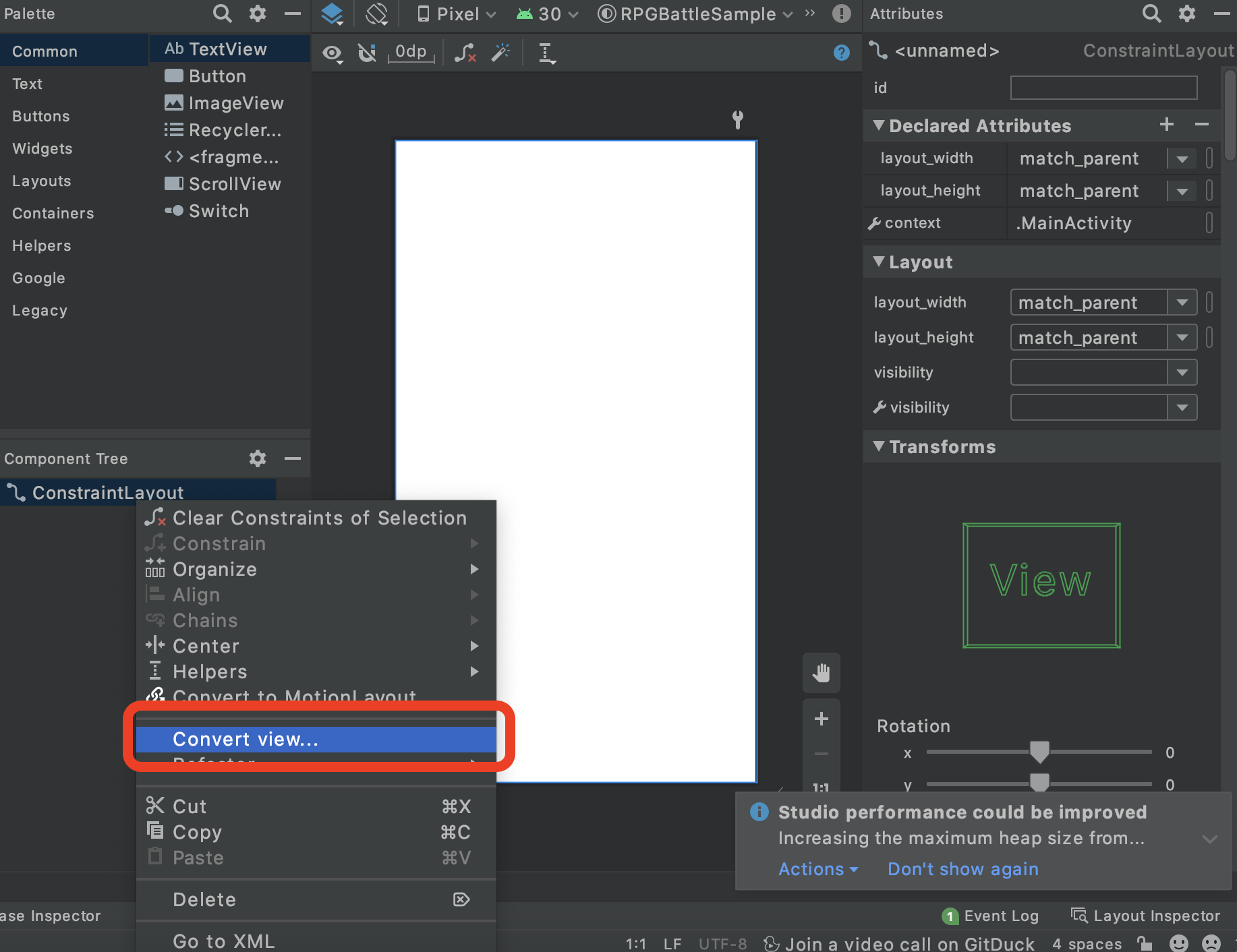
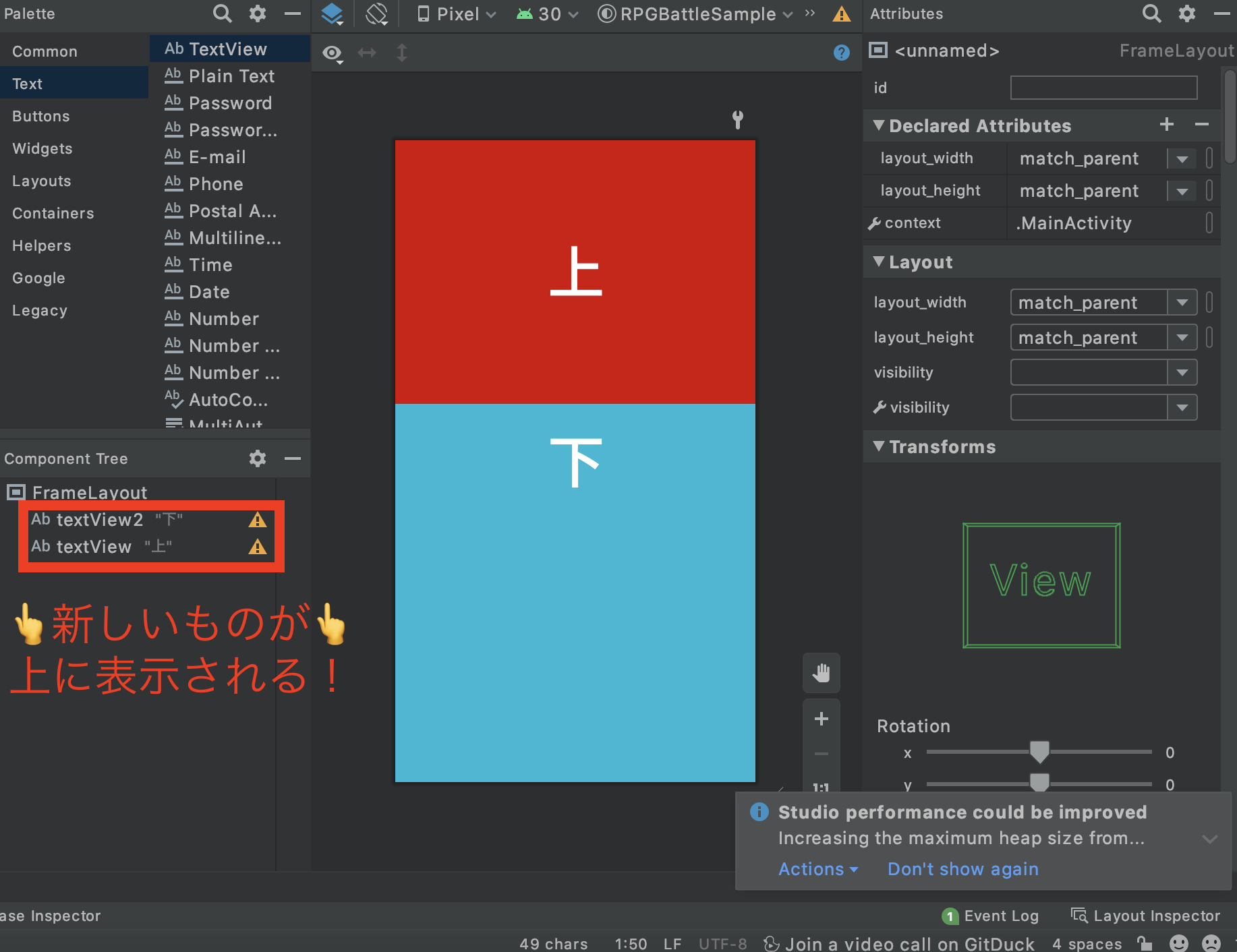
ピアノアプリを作成しよう!
## レイアウト
### FrameLayoutを適用しよう!
### FrameLayoutとは?
### Designの一例
# ステップ1 開発者になる
1. Androidの設定を開く。
1. [システム] > [端末情報] > [ビルド番号]を見つける。
1. バージョ
[Android] Koinの使い方
久しぶりに`Koin`を触ったので、メモメモ。
# Koinを導入
まず`Koin`を導入します。
導入については [こちら](https://insert-koin.io/docs/setup/v3) を参考にしました。
“`build.gradle
buildscript {
// 追加
ext.koin_version = ‘3.1.2’
ext.kotlin_version = ‘1.5.20’
repositories {
google()
// なければ追加する
mavenCentral()
}
dependencies {
classpath “com.android.tools.build:gradle:7.0.0”
classpath “org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version”// NOTE: Do not place your application
OkHttpのInterceptorを使って、ダミー応答を返す
アプリ開発はそのアプリで閉じるということは希で、通常バックエンドとしてのサーバーサイドの開発も必要です。開発初期段階ではテスト的にたたけるAPIが無かったりで、アプリの開発を始めにくい場合もあります。
OkHttpにはInterceptorというリクエストをフックする仕組みがあるため、ここで細工をすることで、特定のURLなどへのアクセスを止めて、代わりに埋め込みのダミー応答を返すようにすることができます。
OkHttpClientのインスタンスはプールされていると思うので、ここで細工をしておけば、他の処理は本番かダミー応答かを気にせず、実装を行うことができます。Retrofitを使う場合も、OkHttpClientのインスタンスを渡すだけでOKですね。当たり前な機能なので、ほとんど自分用メモになってしまうかもしれませんが、説明します。
# Interceptor
OkHttpではNetworkInterceptorとInterceptorの2種類があって、これの違いがたまに話題になります。NetworkInterceptorはCacheの後の本当のネットワークへのリクエストの処
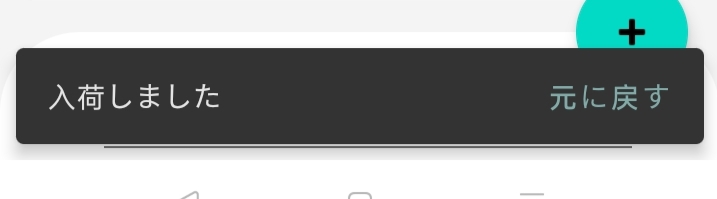
簡単にSnackBarに戻るボタンの動作(ActionButton)を追加してみる
#初めに
スナックバーの戻るボタンの動作(アクションボタン)が案外簡単に実装できるようになっていたためここにメモ代わりに保存しておくことにした。
案外簡単で分かりやすくまとまっていると思ったので、ぜひ使ってみてほしい。
#動作の内容
“`kotlin
//MainActivity.ktSnackbar.make(findViewById(android.R.id.content),”保存しました”, Snackbar.LENGTH_SHORT)
//戻るボタンの動作
.setAction(“元に戻す”){
Log.d(“debug”,”もとに戻る動作を書くよ!!”)
【Android】Jetpack ComposeでAdMobのバナー広告を表示する
Jetpack Composeを使ったアプリで、[AdMobのバナー広告](https://developers.google.com/admob/android/banner?hl=ja)を表示する方法です。
↓のような感じで、画面下部にバナーを表示します。
# :file: コード
現時点(2021/08/13)では、Jetpack Compose用に用意されたAdMobのバナー広告( `AdView` )はなさそうなので、 `AndroidView` を使って対応しています。
(既存のViewも使えるので `AndroidView` 便利ですね :relaxed:)“`kotlin
@Composable
fun SampleScreen() {
Scaffold {
Column {
【Android】Jetpack DataStoreのproguard設定(Proto DataStore編)
[Jetpack DataStore](https://developer.android.com/topic/libraries/architecture/datastore) の **Proto DataStore**(`androidx.datastore:datastore`)を使ったアプリで、難読化を有効にした場合にクラッシュが発生したので、proguard設定をメモがてら記載したいと思います。
※ エラーの内容は下記で、いかにも難読化の設定が不十分っぽい感じがしました。
“`
java.lang.RuntimeException: Field showCompleted_ for e1.a not found. Known fields are [public boolean e1.a.i, public int e1.a.j, public static final e1.a e1.a.k, public static volatile k2.a1 e1.a.l]
“`# proguard設定
下記の内容を、proguardに記述すればOKでした。“`p
Influxdb-client-kotlinを使ってみた
InfluxDBを使ってみたかったので、AndroidからKotlin SDKでwrite/readを試してみた。
## 準備 Clientライブラリの追加
ライブラリを追加する
“`gradle:app/build.gradle
implementation “com.influxdb:influxdb-client-kotlin:3.1.0”
“`ライブラリバージョンは以下で確認できる。
2021/08/12時点では 3.1.0 が最新
https://github.com/influxdata/influxdb-client-java/tree/master/client-kotlin## 実装
Androidで実装しているので、
View → Repository → ApiClientWrapper の順になるよう実装していく。
(ViewModelは ~~面倒~~ サンプルなのでスキップした)### View
“`kotlin:MainActivity.kt
// 本来はDIすべき
val repositor
Androidアプリを作成しCI上でE2Eテスト自動化までを1からやってみた
## はじめに
1から簡単なAndroidアプリを作成し、それに対するE2EテストをAppiumで自動化しCI環境で実行できるようにする所までをやってみたのでその備忘録を残しておく。構築したアプリ・e2e自動テストのコード・CIパイプラインのコードは以下のGitHubにある。
(ブランチで作成したアプリがそれぞれ分かれている。)https://github.com/yuta-katayama-23/mobile-app-e2e-test
## 内容
セクションは大きく3つで、– アプリの実装について([Androidアプリを作成する](#androidアプリを作成する))
– e2eテスト自動化のソースコードの実装について([AppiumによるE2Eテスト](#appiumによるe2eテスト))
– CI上での自動テスト実行について([CI](#ci))に分かれている。
## Androidアプリを作成する
### アプリの実装
[Androidアプリのdeveloper向けのサイト](https://developer.android.com/)にある公式チュート
プログラムでPetalマップの場所情報を検索する方法
次のソースコードを使えば、Petalマップで特定な場所の情報を検索できます。
“`kotlin
val uriString = “petalmaps://poidetail?center={検索場所}&marker={検索場所}”Uri.parse(uriString)?.let { uri ->
Intent(Intent.ACTION_VIEW, uri).let { intent ->
if (intent.resolveActivity(requireContext().packageManager) != null) {
startActivity(intent)
}
}
}
“`# GitHub
Petal Map Sample : https://github.com/Rei2020GitHub/MyPublicProject/tree/master/PetalMapSample
プログラムでPetalマップのルート検索機能を使う方法
次のソースコードを使えば、Petalマップでルート検索ができます。
出発地:場所名または経緯度(Longitude,Latitude)
到着地:場所名または経緯度(Longitude,Latitude)
移動手段:drive、walk、bicycle、bus“`kotlin
val uriString = “petalmaps://route?saddr={出発地}&daddr={到着地}&type={移動手段}”Uri.parse(uriString)?.let { uri ->
Intent(Intent.ACTION_VIEW, uri).let { intent ->
if (intent.resolveActivity(requireContext().packageManager) != null) {
startActivity(intent)
}
}
}
“`# GitHub
Petal Map Sample : https://github.com/Rei2020GitHub/M










