- 1. はじめに
- 2. 環境
- 3. 結論
- 4. 方法
- 4.0.1. 【JavaScript】画像投稿時のプレビュー機能
- 4.0.2. 【Rails】sequenceを使ってテストデータを作成する。
- 4.0.3. 具体的にどう本物のエンジニアになるかというお話(バックエンドエンジニアのロードマップ付)
- 4.0.4. Railでの非同期通信(Ajax)を利用したいいね機能の実装
- 4.0.5. 【Docker】Rails6/MySQLのコンテナを作って開発環境を構築
- 4.0.6. DockerでRailsの環境構築を一つ一つ丁寧に読み解きながらやってみた(docker-compose.yml編)
- 4.0.7. 【Ruby】保存されている複数画像のうち1枚だけ表示した場合について
- 4.0.8. railsチュートリアルでherokuへのpushができない
- 4.0.9. Docker で Rails(API モード) + MySQL での環境構築を行う
- 4.0.10. Ruby on rails 備忘録1(Ruby・Rails インストール)
- 4.0.11. 【Ruby on Rails】Missing :controller key on routes definition, please check your routes. (ArgumentError)というエラーを解決した話
- 4.0.12. bcrypt-rubyのmodule BCryptのソースコードを日本語訳する
- 4.0.13. zeitwerkとは
- 4.0.14. 【Rails】定義されているRailsコマンドを確認する。
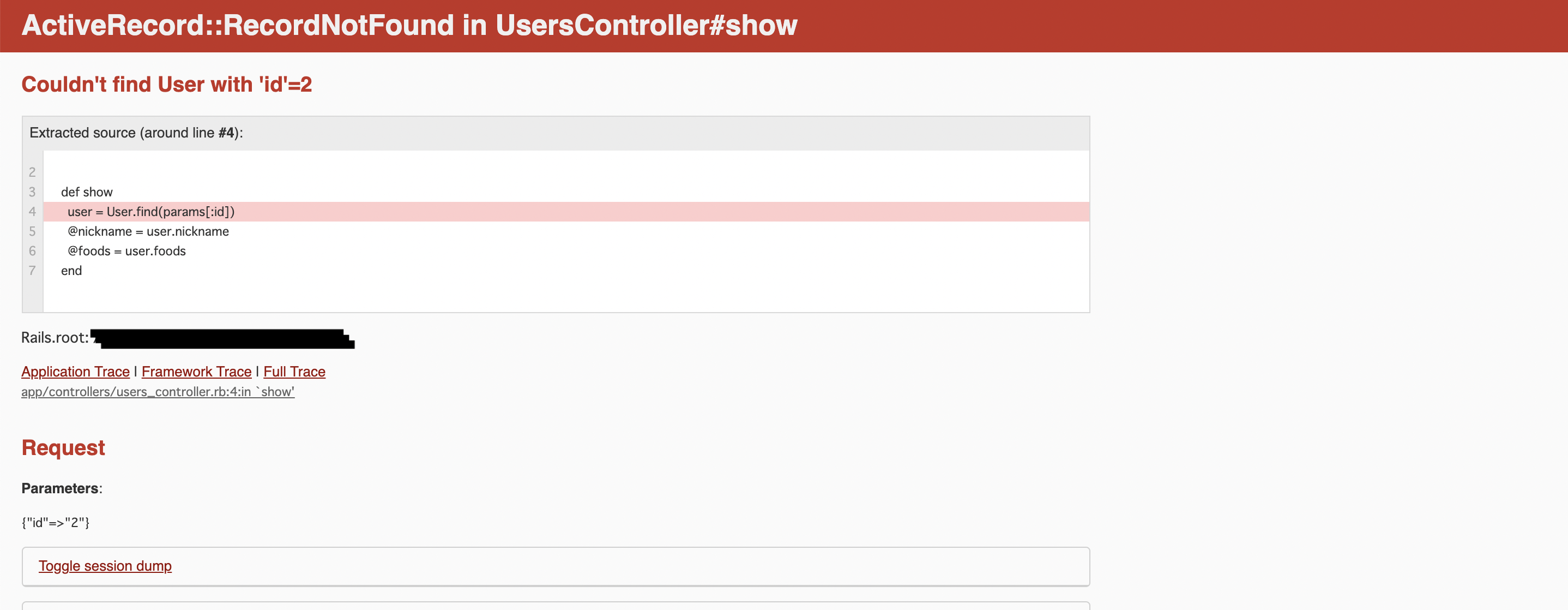
- 4.0.15. Couldn’t find User with ‘id’=を解決する→間違えていましたので解決したのち修正します
- 4.0.16. SQLiteをProductionで使えない!?チューニングしよう!SQLite3::BusyException: database is lockedが出た時の対処法
- 4.0.17. ページごとにturbolinksをON/OFFする【Rails】
- 4.0.18. [React×Rails]APIモードでの開発の流れ
- 4.0.19. 【PostgreSQL】起動と停止
【Rails】i18nをパーシャルに適用する
はじめに
Ruby on Railsの学習を始めツイッタークローン作成時にi18nを用いた国際化を試みました。
i18nをパーシャルに適用する際の方法の備忘録になります。i18nの導入やapplication.rbの修正等は実施してある前提です。
環境
・rails 5.0.7以上
・rails-18n 5.1以上結論
viewと同じ記載で適用されます。
例えば、ルートに設定してるならこれだけです。“`ja.yml
ja:
delete: 削除
retweet: リツイート
favorite: お気に入り
“`方法
今回はルートパスに設定したviewの例のみ記します。
ここで対象になるのは[home.html.erb]です。“`routes.rb
root to:’static-pages#home’ #このhome-viewにi18nを適用します。
“`“`home.html.erb
<%=render 'microposts/micropost' %>
`
【JavaScript】画像投稿時のプレビュー機能
画像複数投稿機能以上に詰まっていたプレビュー機能。
ようやく解決できたので備忘録のために投稿します。
jsの記述のルールや基礎的なところ抑えていかなければと思いました。下記解決後コード
2,14,15,30行目の記述に変更を加えています。“`js
document.addEventListener(‘DOMContentLoaded’, function() {
if (document.getElementById(‘store-image’)){
const ImageList = document.getElementById(‘image-list’)const createImageHTML = (blob) => {
const imageElement = document.createElement(‘div’)
imageElement.setAttribute(‘class’, “image-element”)
let imageElementNum = document.querySel
【Rails】sequenceを使ってテストデータを作成する。
sequenceというものを使ってテストデータを作成すると、テストデータをいい感じに作ることができる。
“`ruby
FactoryBot.define do
factory :user do
sequence(:name) { |n| “ごりら#{n}” }
end
end
“`
このような形でspec/factories/user.rbに記述する。
そして、rails cでuserを作成してみる。“`
irb(main):001:0> FactoryBot.create(:user)
(2.4ms) SET NAMES utf8mb4 COLLATE utf8mb4_bin, @@SESSION.sql_mode = CONCAT(CONCAT(@@sql_mode, ‘,STRICT_ALL_TABLES’), ‘,NO_AUTO_VALUE_ON_ZERO’), @@SESSION.sql_auto_is_null = 0, @@SESSION.wait_timeout = 2147483
(2.3ms) BEGIN
Use
具体的にどう本物のエンジニアになるかというお話(バックエンドエンジニアのロードマップ付)
# 1. 誰に向けたどういう記事なのか
いわゆる #駆け出しエンジニア と呼ばれるような(定義割愛)プログラミング学習者に向けて,私が個人的に定義する**「本物のエンジニア」**になるための1つの道標になるような記事を目指しています.
また,今回の記事は主にエンジニアという単語で主にWebエンジニアを指します.## 1.1. 駆け出しエンジニアがある程度勉強をし終えた時に抱えるペイン
* Progate一通りやってレベル強強なんですけど全然自分の作りたいサービスが作れるビジョンが見えない
* 某スクールにたくさん課金してポートフォリオもできたし転職準備は完璧!でもあれ?Wantedlyで応募しても大抵書類選考で落ちてるっぽい??
* Udemyの先生の言ってることはわかるんよ.わかるのと書けるのは別なのよ?こんなふうになっていませんか?
プログラミングの勉強は決して転職のためのものではないし,正直私個人エンジニアへの転職業界をみていてあまり気持ち良い思いはしていません.## 1.2. 筆者の思い
ですが,圧倒的な需要が生まれているのも事実ですし,具体的な目標を持って努力する
Railでの非同期通信(Ajax)を利用したいいね機能の実装
使用環境
Ruby2.6.8
Rails6.1.4#完成イメージ
非同期通信を用いることで、上の画像の♡を押すと、ページの更新なしに「いいね」をつけたり、消したりすることができます。
##処理の流れを説明する前に・・・
####前提
railsでjQueryを読み込めるようにする必要があります。https://qiita.com/tatsuhiko-nakayama/items/b2f0c77e794ca8c9bd74
また、非同期通信でいいね機能を実装するためには、javascriptでHTML構造を書き換える必要があります。なので、それぞれの投稿を部分テンプレートで切り出す必要があります。
との差分により環境依存が発生。そこで、Dockerを用いてより本番環境に近い開発環境を構築することで環境依存に取られる時間を削減しようと考え実装しました。
### 開発環境
Ruby 2.7.2
Rails 6.1
MySQL 5.7
Docker for Mac
Nginx
Puma
Supervisor## docker開発環境
“`:ターミナル
$ mkdir docker/dev
“`
まず、アプリのroot配下にdockerフォルダ、その配下にdevフォルダを作ります。このdev配下にdocker関連のファイルを作成していきます。
“`:ディレクトリ構造
root
├ docker
└ dev
├ app
├ nginx
├ dev.ドメイン名.conf
└ nginx.conf
├ supervisor
DockerでRailsの環境構築を一つ一つ丁寧に読み解きながらやってみた(docker-compose.yml編)
## この記事の内容
`Docker` & `Rails`で新規プロジェクトを立ち上げることになったので、Docker周りのファイルを丁寧に読み解きながら設定した時の話。これまでに[Dockerfileの設定](https://qiita.com/tanutanu/items/808850ed7e4e8461b24b)はやっているので、今回はその続きから。
▼前回の記事
[RailsでDockerfile設定しながら、コマンド一つひとつ丁寧に読んでみた](https://qiita.com/tanutanu/items/808850ed7e4e8461b24b)▼Railsのバージョン
6.1.4## 参考にした内容
今回も[公式のRailsの設定ガイド(Quickstart: Compose and Rails)](https://docs.docker.com/samples/rails/)を参考にしつつ、バージョン等を最新版(2021年8月時点)にアップデートして作成しました。– [Quickstart: Compose and Rails](https://d
【Ruby】保存されている複数画像のうち1枚だけ表示した場合について
現在作成中のアプリケーションにて、画像表示について表題のような挙動にしたかったのですが、解決まで時間がかかったので備忘録用に。
##状況
1つの店舗に対して複数の画像を投稿できる機能を追加しました。
トップページ、詳細ページどちらも投稿された画像が全て表示されています。
トップページでは店舗の外観画像のみ表示し、詳細ページでは店舗外観とその他画像が確認できるようにしたい。
以下解決前コード“`rb
<% store.images.each do |image| %><% end %>
“`
上記コードではstoreモデルが持っている画像を全件表示する、というコードになっていました。
削除後、下記コードに変更したところ解決しました。
とても単純でした。“`rb
<%= link_to image_tag(
railsチュートリアルでherokuへのpushができない
# これは何
– ruby on railsのチュートリアルでherokuへアプリケーションをデプロイする場面があるのですが、以下のようなエラーで先に進めませんでした“`
remote: —–> Installing dependencies using bundler 2.2.21
remote: Running: BUNDLE_WITHOUT=’development:test’ BUNDLE_PATH=vendor/bundle BUNDLE_BIN=vendor/bundle/bin BUNDLE_DEPLOYMENT=1 bundle install -j4
remote: Your bundle only supports platforms [“x86_64-darwin-19”] but your local platform
remote: is x86_64-linux. Add the current platform to the lockfile with `bundle lock
remote:
Docker で Rails(API モード) + MySQL での環境構築を行う
# はじめに
Docker を使いRails(API モード) + MySQL での環境構築を行なったのでその時の手順を記す。
# 環境構築
※ docker のインストールなどは済ませておくこと。
https://docs.docker.jp/docker-for-mac/install.html## 1. 新たなディレクトリを作り必要なファイルを作成する
新しくディレクトリを作る~~~
mkdir rails_api_app
~~~ディレクトリが作れたら必要なファイルを作成。
ローカル環境で用意するのは下記4つのみ。
全て `rails_api_app` 直下に作成する。– Dockerfile
– docker-compose.yml
– Gemfile
– Gemfile.lock※残りの `app/controllers/` やら `config/` やらは後ほどコンテナ内でコマンドを叩いて生成する。
### Dockerfile
~~~dockerfile:Dockerfile
FROM ruby:3.0.0RUN apt-get up
Ruby on rails 備忘録1(Ruby・Rails インストール)
##1.Rubyインストール
・公式サイトからRubyをインストールする。https://rubyinstaller.org/downloads/
・最新版もしくは、公式おすすめのバージョン(x64)をインストール。
・「I accept the License」を選択し、「Next」
・そのまま「Install」
というエラーを解決した話
#結論
* routes.rbを書き直す
#現状
rails sを実行すると見たことないエラーが

#解決策
###1.原因
訳すと
「routesのコントローラーキーが見つからないから、routes見てくれ」という感じ。###2.対策
素直にroutes.rbを見てみたら確かにコントローラーキーがおかしかった
“`routes.rb
get “articles/new” => “articles#new”
““と変更すればOK!
####投稿者コメント
見たことないエラーだったので記事にまとめてみました。
ちゃんとエラー文を読むこと大事ですね!####My Profile
プログラミング学習歴3ヶ月目のアカウントです!
プログラミングスクールで学んだ
bcrypt-rubyのmodule BCryptのソースコードを日本語訳する
Railsチュートリアル9章に出てきたBCrypt::Password.new(remember_digest).is_password?(remember_token)が初見では理解できなかったので、このコードの大元であるmodule BCryptを日本語訳します。
“`ruby
module BCrypt
# A password management class which allows you to safely store users’ passwords and compare them.
#ユーザーのパスワードを安全に保管し、比較することができるパスワード管理クラスです。
#
# Example usage: 使用例:
#
# include BCrypt
#
# # hash a user’s password ユーザーのパスワードのハッシュ化
# @password = Password.create(“my grand secret”)
# @password #=> “$2a$12$C5.FIvVDS9
zeitwerkとは
#Zeitwerkとは
***Railsのライブラリなどを読み込むための機能です。***ちなみに
***⚫︎ライブラリとは***
便利な機能を使えるようになるアプリです。#zeitwerkエラー
***zeitwerkエラー***とうエラーが発生する場合があります。例えば
ルーティングをapi/v1をエンドポイントにしているのにもかかわらず
全く関係ないconcernフォルダにあってうまく読み込みができないこのように***うまく読み込みができず発生する場合があります。***
【Rails】定義されているRailsコマンドを確認する。
## 定義されているRailsコマンドを確認する
“`
$ rails -vT
“`
このコマンドを打つと以下のように、定義されているコマンドとその説明が表示される。“`
rails about # List versions of all Rails frameworks and the environment
rails action_mailbox:ingress:exim # Relay an inbound email from Exim to Action Mailbox (URL and INGRESS_PASSWORD required)
rails action_mailbox:ingress:postfix # Relay an inbound email from Postfix to Action Mailbox (URL and INGRESS_PASSWORD required)
rails action_mailbox:ingress:qmail # Re
Couldn’t find User with ‘id’=を解決する→間違えていましたので解決したのち修正します
# はじめに
本記事では、
`ActiveRecord::RecordNotFound~`の
`Couldn’t find User with ‘id’=`というエラーを解決しましたので、
アウトプットします。
# エラーが出ていたコード
編集(edit)→updateの実装をできるようにしておりましたところエラーが出てしまいました。
無事に編集できれば、マイページに遷移できるようにしようとしています。先にコードを載せます。
“`users_controller.rb
class UsersController < ApplicationController def show user = User.find(params[:id]) @nickname = user.n
SQLiteをProductionで使えない!?チューニングしよう!SQLite3::BusyException: database is lockedが出た時の対処法
## SQLiteはProductionで使えない?!
よくSQLiteは遊びだけということ言われますが、実は結構SQLiteだけで行けます。
少なくとも趣味で作るサイトだと、そもそもそんなにトラフィックも来ないですし。今ちょっとしたRailsのジョブバックエンドのGemを作っていて([Belated](https://rubygems.org/gems/belated)), そしてこのGemはSQLiteで使えて、かつRedisなくても簡単に誰でも使えるようにしようとしています。
ですが、今簡単な負荷テストをやっていて、そこで
`ActiveRecord::StatementInvalid: SQLite3::BusyException: database is locked`
というエラーが発生してしまいました。これはライトしている時にリードしようとしたからです。しょうがない、PostgreSQLにするか・・・とも思ってしまいがちですが、実はSQLiteは同時にライトとリードを可能にするWALモードがあります。別ファイルに先にコミットされる内容を書いて、またそこからD
ページごとにturbolinksをON/OFFする【Rails】
## 問題
CSSフレームワークを使ってたり、JSによるDOM操作がCSSに依存するようなコードを書いてるとturbolinksのせいでレイアウトがステートレスじゃなくなってバグる。## 解決策
headタグ内に“`applictaion.html.haml
%meta{name: “turbolinks-visit-control”, content: “reload”}
“`
を追加するとフルリロードされ、window.onload, turbolinks:load’も両方発火する。これをページ毎に設定するには
““applictaion.html.haml
– pages = {“users”=> [“new”, “edit”], “items”=> [“new”]}
– if pages.map {|c, a| true if (c == contoller.conroller_name && a.include?(controller.action_name)).include?(true)
%meta{name: “turbolinks-visit
[React×Rails]APIモードでの開発の流れ
# はじめに
最近はフロントエンド技術が盛り上がってきたことで、フロントエンドとバックエンドを分離して開発する事が増えました。そこでRailsではAPIモードを使用して必要な情報を渡すのですが、何しろモダンなやり方なので参考資料が少ないです。そこで、備忘録的にまとめておこうと思います。# 注意点
あくまで開発をしていく上での流れを掴めればいいと思うので、細かいことは省いているのでご了承ください。## Rails側の実装の流れ
1.APIモードでプロジェクトを立ち上げる。
“`bash
$ rails new アプリ名 –api
“`2.モデルの設定(migrationやseed、バリデーションなど)を行う。
3.ルーティングの設定を行う。
※namespaceを用いることで理解しやすくなります。“`routes.rb
Rails.application.routes.draw do
# namespaceを利用することで、理解しやすくなる
namespace :api do
# 開発途中でAPIの仕様を変更する場合に備えURLにバー
【PostgreSQL】起動と停止
###1.背景
Ruby on Railsを主に学習しています。
PostgreSQLはアプリを作成して`-d` でデータベース指定しておく、という認識でした。
(自動で作成してもらえるので仕組みを理解できていなかったです…)“`ruby
cd XX # 作成したいフォルダに移動
rails new sample_app -d postgresql # データベースを指定
rails db:create # データベースを作成
“`
現在Rubyでアプリ作成をしており、PostgreSQLについて学習しているので備忘録としてまとめます。###2.環境
– mac.os バージョン10.15.6
– Ruby 2.7.3
– Rails 6.1.3.1
– psql (PostgreSQL) 12.6###3.手順
####①導入“`
brew install postgresql
brew services start postgresql
“`####②起動と停止
#####その1“`sql
hogehoge@hogenoMacBook-Air








