- 1. React Native(Expo)のiOSビルドでエラーになる件
- 2. NeumorphismなTabBarを実装する
- 3. UIStackViewを使ってViewを比で分割したい
- 4. [iOS] [Swift] WKWebViewでtarget=“_blank”に対応する
- 5. 環境センサーのデータをスマホでモニタリングする(Flutter) – データ蓄積編 –
- 6. iPhone のGPUで物体の重心をリアルタイムに計算
- 7. 【iOS】Metal Best Practicesの解説(8) フレームレート
- 8. TextEditorにプレースホルダーを表示する
- 9. どうしても UITabBarController で6タブ表示したい
- 10. [SwiftUI] Navigation Barに画像を載せる
- 11. Kinesis Video StreamのsignalingChannels を使って iOSからWebRTCする
- 12. 環境センサーのデータをスマホでモニタリングする(Flutter) – データ表示編 –
- 13. SwiftのStructの参照渡し、値渡し、CoWの挙動確認
- 14. Could not cast value of type ‘UIViewController’が出た時の対処法
- 15. enum Associated Values と Raw Values を両立させる
- 16. iOSアーキテクチャ勉強
- 17. SwiftUIのボタンで少し凝ったハイライト表現をするには?
- 18. 【iOS】Metal Best Practicesの解説(7) 画面スケール
- 19. イニシャライザとは? -init()
- 20. 【Swift】UITextViewでHTMLを表示してアンカータグをタップ可能にする
React Native(Expo)のiOSビルドでエラーになる件
# ExpoでiOSアプリをビルドするとエラー終了してしまう
実際に表示されていたエラーは以下。“`:ビルドを実行したコンソールに出るエラー
You can press Ctrl+C to exit. It won’t cancel the build, you’ll be able to monitor it at the printed URL.
✖ Build failed.
Standalone build failed!
“`“`:Expoのダッシュボードで見れるビルドログのエラー
Error: xcrun exited with non-zero code: 1
at ChildProcess.completionListener (/usr/local/turtle-js/node_modules/@expo/xdl/node_modules/@expo/spawn-async/build/spawnAsync.js:52:23)
at Object.onceWrapper (events.js:418:26)
at ChildPro
NeumorphismなTabBarを実装する
##外部ライブラリを使用する
使用したライブラリ: [NeumorphismTab](https://github.com/touyou/NeumorphismTab)CocoaPodsでインストール
“`ruby
pod ‘NeumorphismTab’
“`##コード
ライブラリをimport“`swift
import NeumorphismTab
“``NeumorphismTabBarController`を継承した`MainTabBarController`クラスを作る
“`swift
class MainTabBarController: NeumorphismTabBarController
“``override func setupView()`メソッドに下記を記述
###colorを設定“`swift
view.backgroundColor = #colorLiteral(red: 0.9725490196, green: 0.9725490196, blue: 0.9725490196, alpha: 1)
“`
UIStackViewを使ってViewを比で分割したい
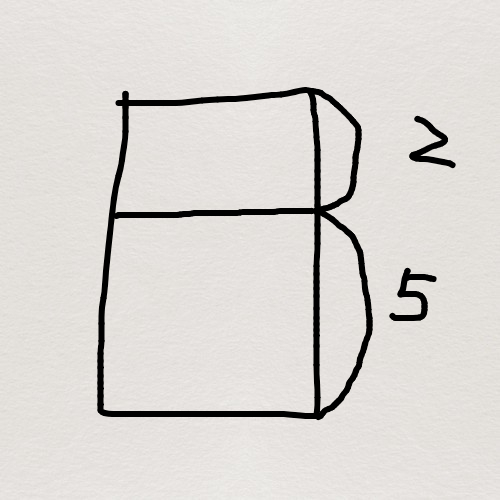
## やりたいこと

↑のようなイメージでViewを比で分割したい## 環境
Xcode 12.5.1
Swift 5.4.2## UIStackViewの準備
“`swift
import UIKitclass ViewController: UIViewController {
let topView: UIView = {
let view = UIView()
view.backgroundColor = .red
return view
}()let middleView: UIView = {
let view = UIView()
view.backgroundColor
[iOS] [Swift] WKWebViewでtarget=“_blank”に対応する
## デリゲートを埋め込む
**WKUIDelegate** を埋め込む
“`swift
class MyViewController: WKNavigationDelegate, WKUIDelegate {
}
“`**_webview.uiDelegate** をセットする
“`swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.webView.uiDelegate = self
self.webView.navigationDelegate = self
}
“`## webView:createWebViewWithConfiguration:メソッドを実装
対象URL(target=“_blank”)をSafariで開く
“`swift
func webView(_ webView: WKWebView, createWebViewWith con
環境センサーのデータをスマホでモニタリングする(Flutter) – データ蓄積編 –
## 概要
* 新型コロナの影響で環境センシングデバイス、可視化ツールの需要が高まっている。
* 前回「IoT-DX-Kit」を使って、スマホのFlutterアプリ上で気温、湿度を可視化してみた。
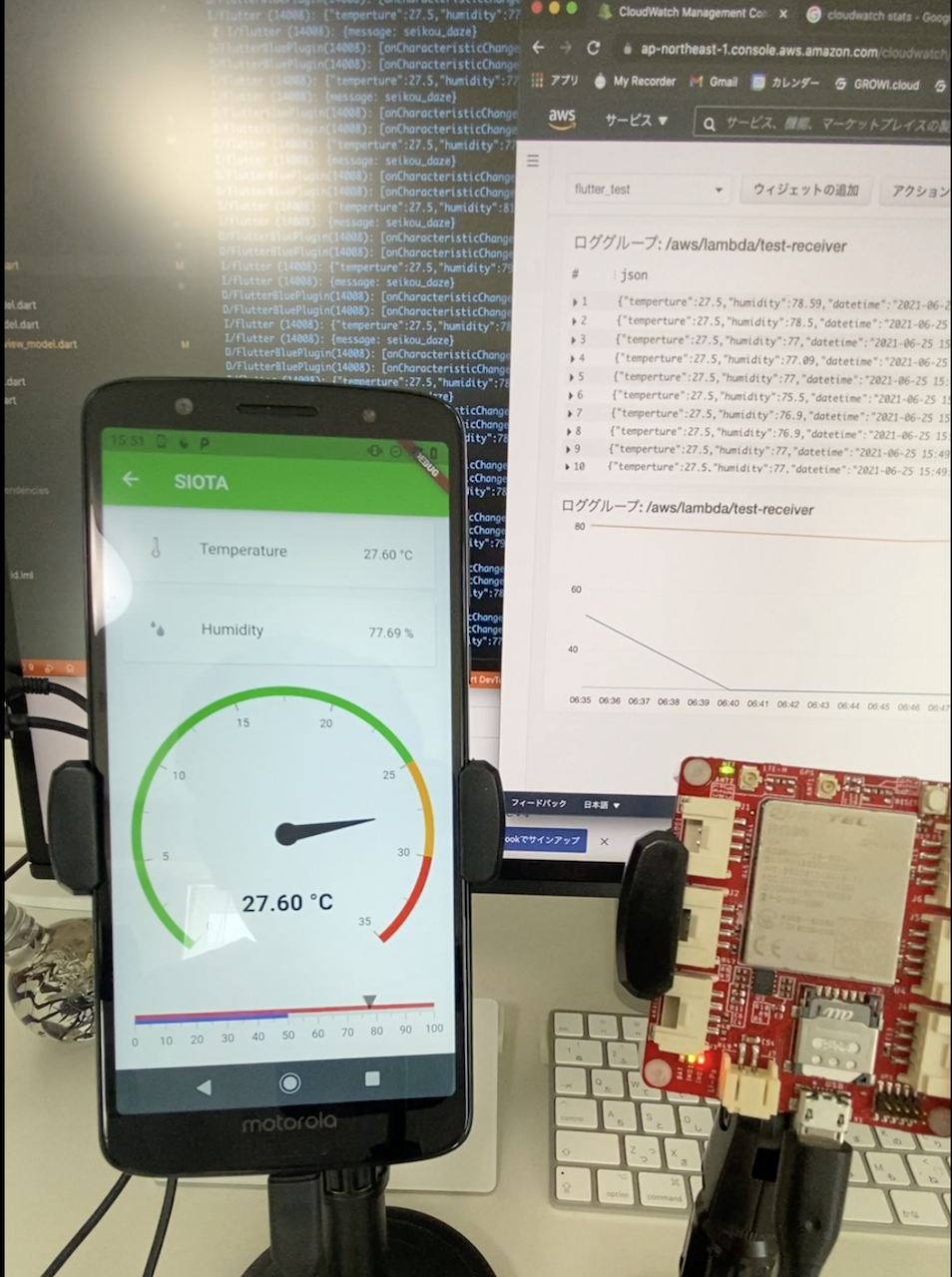
* 今回はクラウド(AWS)上にデータ蓄積を行う。
* EC2インスタンスやRDB、S3を使わない方法を試してみた。AWSのCloudWatchにデータが温湿度データが蓄積されている様子
## 用意するもの
* IoT-DX-Kit マイコンボード
* DHT22 温湿度センサー
* AWSアカウント## 環境構築
(1)Flutterをインストール
https://www.arduino.cc/en/main/software
(2)Flutter Blueをインストール
https:/
iPhone のGPUで物体の重心をリアルタイムに計算
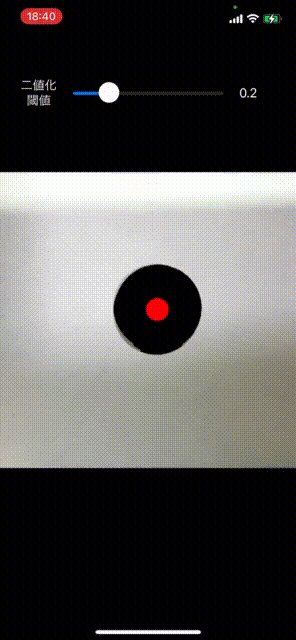
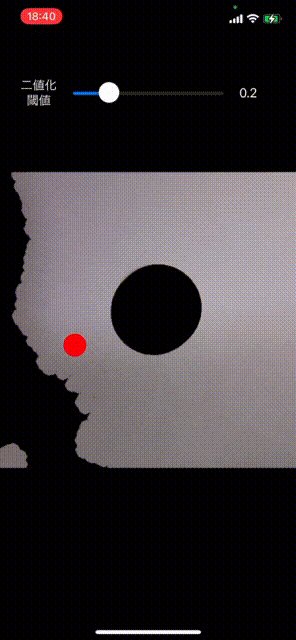
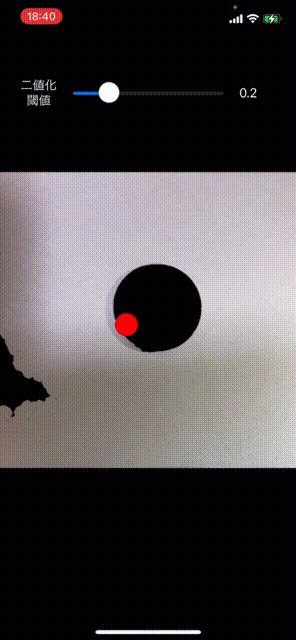
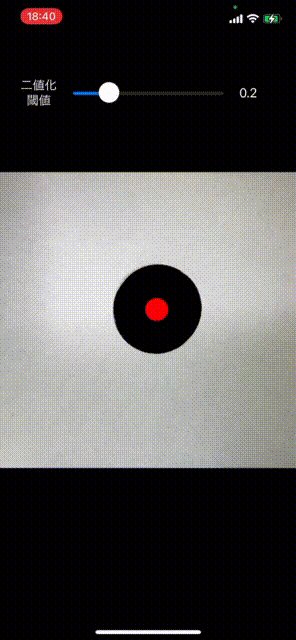
A14 Bionic GPU での配列の合計計算が高速であることを活かして、二値化された画像の重心をリアルタイムに計算する方法を紹介します。
<完成イメージ>
※赤丸が重心。二値画像の黒い部分が円(10円玉)の場合、円の中心が重心になっていることがわかります。
 本記事のサンプルコードはGithubに置いています。
https://github.com/tamai999/ImageMoment
iOS14以降であれば実行できますが(二値化・クロージングの動作確認はできますが)、GPUでの重心計算確認にはiP
【iOS】Metal Best Practicesの解説(8) フレームレート
[Metal Best Practices](https://developer.apple.com/library/archive/documentation/3DDrawing/Conceptual/MTLBestPracticesGuide/index.html#//apple_ref/doc/uid/TP40016642-CH27-SW1)は、iOS/MacOS/tvOSのAPIであるMetalを用いた設計のベストプラクティスガイドです。
本稿では、何回かに分けてこのガイドを読み解き、コード上での実験を交えて解説していきます。
読んでそのまま理解できそうなところは飛ばしますので、原文を読みながら原文のガイドとしてご利用下さい。
また、iOSの記事なので他のOS(MacOS, tvOS)についての記載は割愛します。他の記事の一覧は、初回記事よりご覧下さい。
https://qiita.com/TokyoYoshida/items/521619d6d8dd8d8ef9e4
### [Frame Rate (iOS and tvOS)(フレームレート)](https://d
TextEditorにプレースホルダーを表示する
# はじめに
SwiftUIのTextEditorは標準でプレースホルダーを表示することができません。
ここではZStackを用いてTextEditorにプレースホルダーを表示する方法を紹介します。# 実装
“` Swift
import SwiftUIstruct ContentView: View {
@State var text = “”var body: some View {
Form {
ZStack {
if self.text.isEmpty {
HStack {
Text(“プレースホルダー”).opacity(0.25)
Spacer()
}
}
TextEditor(text: self.$text)
どうしても UITabBarController で6タブ表示したい
:::note warn
完全に動作保証された方法ではありません
:::敵「この画面の露出を上げたいので、タブ増やしてそこに配置できないですかね?」
ぼく「あー今全部で5タブ使ってしまっているので、これ以上は難しいですね」
ぼく「HIG(Human Interface Guidelines)上はタブは最大5個までなので」
ぼく( `UITabbarController` でのタブ実装自体を変更するのは勘弁だなあ)
ぼく「最悪、審査でのリジェクトリスクもありますよ!」
敵「でも、(某有名アプリ)は6タブでストア公開してますよね?」
ぼく「 ? 」というわけで、 `UITabBarController` でどうにか6タブ表示する方法を調べました。
## 前提情報
iOS アプリでタブ表示を実現するとなると、 `UITabBarController` が最初の選択に入ってくるかと思います。
`UITabBarController` は非常によくできており、HIG通りiPhone端末での6タブ以上の表示を防止するために、6タブ以上を設定すると省略表記とする動きが存在します。
h
[SwiftUI] Navigation Barに画像を載せる
# NavigationBar に画像を載せる
## 以下で困ってる場合
– navigationBarTitleに画像が使えない。。。
– ios14以上だと、toolbarを用いて、画面上に画像を載せることが可能であるが、ios13以上だと、toolbarが使えない。。。
– ZStackで、NavigationBarに画像を被せてみるが、遷移してもNavigationBarに画像が残るのでフラグとか立てて消すのがめんどくさそう。。。
https://qiita.com/fr0g_fr0g/items/d121d63a82373f74b75c## こうしたい
– NavigationBarに画像のせる
– 遷移するとNavigationBarの画像が変わる

### web
よっしゃできた
Amazon Kinesis Video Streams の webrtc使っての
環境センサーのデータをスマホでモニタリングする(Flutter) – データ表示編 –
## 概要
* 新型コロナの影響で環境センシングデバイス、可視化ツールの需要が高まっている。
* まず弊社オリジナルのマイコンボードの「IoT-DX-Kit」を使って、気温、湿度を取得してみる。
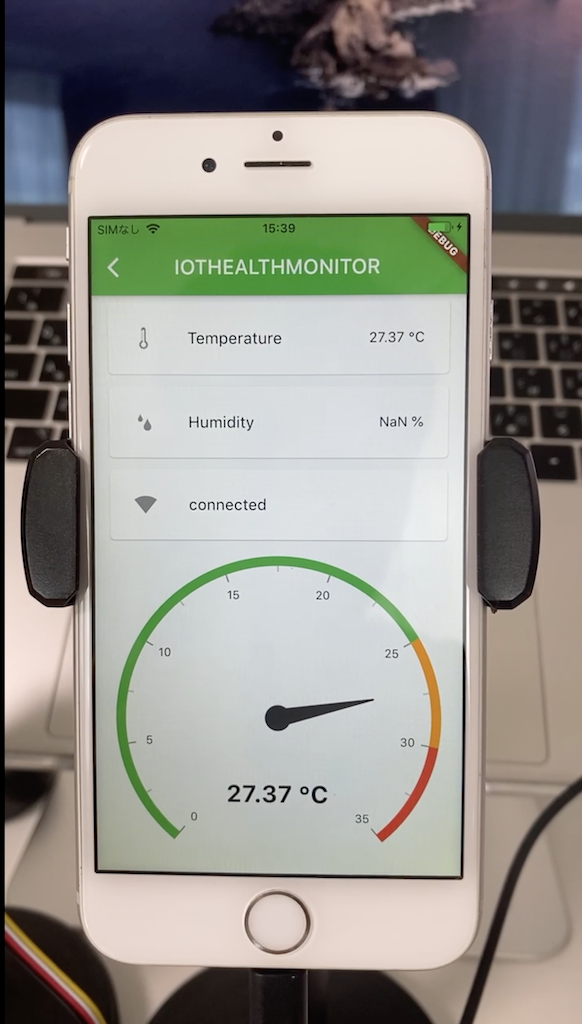
* スマートフォンにBluetooth経由で温湿度のデータを送り可視化してみることにした。
* スマートフォンアプリの開発環境は、Flutterを採用しiOS/Android両方の動作を確認してみる
IoT-DX-Kit 紹介ページiPhone上で動作している様子(湿度の取得に失敗し検証中)
Android上で動作している様子(温湿度両方取得成功)

– SwiftのArrayやStringはパフォーマンスを考慮して、内部的にCoWが実装されている
# 確認
## 環境
– Xcode 9.4
– Swift 4.1## Playground
“`swift
import Foundationfunc address(of object: UnsafeRawPointer) -> String {
let addr = Int(bitPattern: object)
return String(format: “%p”, addr)
}func printLine(_ line: Int = #line) {
print(“#L\(line)”)
}print(“— Clousure: Int —\n”)
do {
var value = 10let closure1 = {
Could not cast value of type ‘UIViewController’が出た時の対処法
## Could not cast value of type ‘UIViewController’の対処
自分がエラーを起こして、画面遷移ができなかった時の原因と対処を記録として残します。コードはこんな感じでした。
“`
@IBAction func tappedDontHaveAccountBottun(_ sender: Any) {
let storyBoard = UIStoryboard(name: “Login”, bundle: nil)
let homeViewController = storyBoard.instantiateViewController(identifier: “LoginViewController”) as! LoginViewController
navigationController?.pushViewController(homeViewController, animated: true)
}
“`### エラーの原因
このコードでのidentifierのところが
enum Associated Values と Raw Values を両立させる
## 背景
Swift の enum においては、 Associated Values と Raw Values を利用することができます。
これらはそれぞれ単独での利用は問題ないのですが、両方を同時に利用するとすると、コンパイルエラーとなってしまいます。
**それぞれ単独での利用は OK**
“`swift:Associated Values
enum Screen {
case home(tabIndex: Int)
case search
case setting
}
“`“`swift:Raw Values
enum Screen: String {
case home = “Home”
case search = “Search”
case setting = “Setting”
}
“`**同時利用が NG**
“`swift:Associated Values & Raw Values
enum Screen: String {
case home(tabI
iOSアーキテクチャ勉強
## MVC(Cocoa MVC)
– View
– 表示、入出力
– Controller
– 入力に基づくModelとViewの制御
– Model
– データの保持、通信ViewControllerがViewとControllerの役割を両方持つため肥大化しがち
Massive View Controllerとか呼ばれる普通言われるMVCとはModelがデータの変更をViewに通知すると言う点で違う
## MVP
MVCと違い入力を受け付けるのがControllerではなくViewになるViewControllerはViewとして扱われる
– Supervising Controller
– データバインディングによりViewがModelを監視し、データ更新があれば表示も更新する
– データを加工せずに表示できるのでPresenterの負担を軽減できるがModelがViewのレイアウトに依存する
– Passive View
– 必ずmodelとViewの間はPresenterが介すのでViewとModelが分離するがPresenterの負担
SwiftUIのボタンで少し凝ったハイライト表現をするには?
### ButtonStyleによるハイライト表現
SwiftUI においてボタンのタップ中のハイライト表現をしたい場合、`ButtonStyle` を作り、`configuration.isPressed` によってハイライト時の見た目に変更します。以下の例ですと、タップ中はボタンの背景色が変わるようになっています。

“`swift
struct CustomButtonStyle: ButtonStyle {
func makeBody(configuration: Configuration) -> some View {
configuration.label
.padding()
.foregroundColor(Color.wh
【iOS】Metal Best Practicesの解説(7) 画面スケール
[Metal Best Practices](https://developer.apple.com/library/archive/documentation/3DDrawing/Conceptual/MTLBestPracticesGuide/index.html#//apple_ref/doc/uid/TP40016642-CH27-SW1)は、iOS/MacOS/tvOSのAPIであるMetalを用いた設計のベストプラクティスガイドです。
本稿では、何回かに分けてこのガイドを読み解き、コード上での実験を交えて解説していきます。
読んでそのまま理解できそうなところは飛ばしますので、原文を読みながら原文のガイドとしてご利用下さい。
また、iOSの記事なので他のOS(MacOS, tvOS)についての記載は割愛します。他の記事の一覧は、初回記事よりご覧下さい。
https://qiita.com/TokyoYoshida/items/521619d6d8dd8d8ef9e4
### [Native Screen Scale (iOS and tvOS) (画面スケール)](
イニシャライザとは? -init()
##イニシャライザとは、
型(クラス、構造)のインスタンスを初期化(僕のイメージでは再設定)するメソッドのこと“`swift
class User {
let name: String// funcが不要(initキーワードのみ)
init(name: String) {
// 全てのプロパティを初期化する前にインスタンスメソッドを実行することはできない
// printName() → コンパイルエラー
self.name = name
printName() // OK
}// インスタンスメソッド
func printName() {
print(name)
}
}
let user1 = User.init(name: “hoge”)
// 呼び出し時のメソッド名が省略可能
let user2 = User(name: “hoge”)
“`
####イニシャライザの順序
イニジャライザは、プロパティの初期化をしてからインスタン
【Swift】UITextViewでHTMLを表示してアンカータグをタップ可能にする
# やりたいこと
UITextViewでhtmlを表示してアンカータグをタップ可能にかっただけなのですが、巷の記事を参考にしても実装が出来なかったので成功体験を共有できればと思います。# 環境
* Xcode:12.5.1
* Swift:5.4.2# 実装
NSAttributedString型に変換する際にオプションを指定してあげるだけです。
これでHTMLとして表示することが可能です。“` swift
textView.attributedText = convertToAttributeString(contents: information.infoContents)private func convertToAttributeString(text: String) -> NSAttributedString? {
guard let data = text.data(using: .utf8) else { return nil }
do {
return try NSAttrib








