- 1. 症状
- 2. 解決方法
- 2.1. LINE Botを作りたい! ~アカウントの作成とボットの設定から、おうむ返しボットを動かすまで~
- 2.2. Node.js: コマンドラインオプション–preserve-symlinksの挙動
- 2.3. 未経験からWebエンジニアになる為の4つの課題
- 2.4. 【C++】Flaskみたいにサーバーを立てられるclaskなるものを試してみた
- 2.5. node-webrtcのサンプルを動かしてみる
- 2.6. 0からNestJSを組もう(AWS Lambda)
- 2.7. JavaScriptを使った便利ツール
- 2.8. LINEオウム返しbotに、Node.jsでWebスクレイピングしたデータを追加する
- 2.9. Browserify を試す(node.jsのrequireメソッドをブラウザで使う)
- 2.10. Lambdaで値を返す方法まとめ
- 2.11. Express.js ファイルアップロード (express-form-data 編)
- 2.12. Express.js ファイルアップロード (multer 編)
- 2.13. Node.js で Excel ファイルをパースしてデータ抽出するときの備忘録
- 2.14. VSCodeの拡張機能を作ってみる その1 導入編
- 2.15. あなたの夏のgit commit、見てみませんか?
- 2.16. Javascriptにおける ”this” とは?
- 2.17. Node.jsでApatchTikaを使用して文字抽出を行う
- 2.18. Integrate AEM and IDS via Node.js
TextEncoder / TextDecoder の速度比較
IE を除く現代の多くのブラウザでは [TextEncoder](https://developer.mozilla.org/en-US/docs/Web/API/TextEncoder/TextEncoder) と [TextDecoder](https://developer.mozilla.org/en-US/docs/Web/API/TextDecoder/TextDecoder) の API が使えて、UTF-8 や Shift_JIS の格納された Uint8Array と、string の相互変換が可能です。
(エンコード)文字列を Uint8Array の任意オフセット位置に UTF-8 で書き込む
(デコード)Uint8Array の任意オフセット位置に書かれた UTF-8 文字列を読み込む(バイト数は既知)
という条件で文字列の入出力処理について、下記の3実装の速度を比較してみます。
(1)Node.js の Buffer の当該機能を使った場合
(2)Pure JS で適宜実装した場合
(3)TextEncoder/TextDecoder API を利用し
【npm】run `npm audit fix` to fix them, or `npm audit` for detailsの対処法
症状
npmstartを実行としたところ、
https://qiita.com/GalaxyNeko/items/1d3b022fbf17aca2b0ac
上記のように起こられたので、npminstallを実行したところ、下記メッセージが表示されました。
翻訳すると「397の脆弱性が見つかりました(391中程度、6高)`npm audit fix`を実行して修正するか、` npmaudit`を実行して詳細を確認してください」でした。脆弱性多すぎ。。。
“`terminal:error
found 397 vulnerabilities (391 moderate, 6 high)
run `npm audit fix` to fix them, or `npm audit` for details
“`(問題のあるパッケージを洗い出すnpm auditを実行したところ、量が多すぎてterminalの表示しきれなくなってしまいました。。。)
解決方法
npm audit fixを実行することでエラーが解消し、npmstartが実行
LINE Botを作りたい! ~アカウントの作成とボットの設定から、おうむ返しボットを動かすまで~
LINEボット、面白そうだなあと思って、取りあえずお試し。
または、ちょこっとお試しするならGoogle Colabが便利って話し。
あるいは、なでしこさんでLINEボット作れるようにしたいなっていう抱負。# 準備
とりあえず、アカウントがないと始まらないですね。日本語だから大丈夫~・・なハズが、まあまあな大騒ぎでした;
ボットの設定は、項目があちこち飛んでいて分かりずらかったり、後から変更出来るできないがあったので、メモ。## LINEアカウント
・・・は、さすがのワタシも持っているので割愛。
まあ、二週間ほども既読すら付かなくて、「お元気ですか?」と母から葉書が来ちゃったワタシですがΣヽ(゚Д゚; )ノ## ボット用アカウント
普通のLINEアカウントとは別に必要です。
だいたいここのとうりに作っていきますです。https://developers.line.biz/ja/docs/messaging-api/getting-started/
### [LINE Developers](https://developers.line.biz/j
Node.js: コマンドラインオプション–preserve-symlinksの挙動
https://nodejs.org/api/cli.html#cli_preserve_symlinks
– `–preserve-symlinks`なし(デフォルト)の場合
– シムリンクファイルから`require(相対パス)`すると、実体ファイルからの相対パスになる
– `–preserve-symlinks`ありの場合
– シムリンクファイルから`require(相対パス)`すると、シムリンクからの相対パスになる公式ドキュメントに書いてある通り、たいていの場合は「なし」(デフォルト)のままでうまくいくと思う。
## 例1
“`
.
├── a.js // require(“./b”)
├── b.js -> sub/b.js
└── sub
├── b.js // require(“./c”)
└── c.js
“``–preserve-symlinks`なし(デフォルト)の場合
“`console
$ node a.js
=> OK
“``–preserve-symlinks`ありの場合
./c.
未経験からWebエンジニアになる為の4つの課題
未経験から4つの課題を完成するのは少し大変かもしれませんが、エンジニアになれば好条件で働けるのでおすすめです。
私は未経験からエンジニアになって、「こんなにお金稼げんのかい」と思いました。
##課題1:Todolist
https://qiita.com/hamaguri/items/476e75e6a29276ad1ba7**※こちらの記事はHTMLの基本知識があるのが前提です。
わからないところは無料サイトで調べながらアプリ作成して基本を学びましょう。**個人的おすすめ
[クリエイタークエスト](https://creatorquest.jp/lessons/html/html-intro/)
[ドットインストール](https://dotinstall.com/)##課題2 :クイズアプリ
https://qiita.com/hamaguri/items/7e382077da95e824ad3ahttps://qiita.com/hamaguri/items/36d7c3b39850b2c961f6
:::note info
記事はコピペで実装できる
【C++】Flaskみたいにサーバーを立てられるclaskなるものを試してみた
#きっかけ
これまではC++をやっていて最近はFlaskとNode.jsを触っていて
ちょうどこんな記事を見かけたので…https://mattn.kaoriya.net/software/lang/c/20200617121706.htm
C++でサーバーがpythonみたいに書けるだと??
これはやってみなければ#サンプルを試してみる
まずは[GitHub](https://github.com/mattn/clask)からダウンロード“`shell
$ git clone https://github.com/mattn/clask.git
$ cd clask
$ ls
CMakeLists.txt LICENSE README.md clask cmake compile_flags.txt example main.cxx picotest test.cxx
“`CMakeを使うようなのでインストール&ビルド
“`shell
$ sudo apt install cmake
$ cmake .
“`picotest/pi
node-webrtcのサンプルを動かしてみる
# 環境
– Windows 10
– node-v16.8.0-x64.msi
– コマンドプロンプト
– Google Chrome Version 93.0.4577.63 (Official Build) (64-bit)## 注意
– node.jsがLTS版の node-v14.17.5-x64.msi だと `npm install` Windowsのアクセス違反のエラーが出て動作しなかった
– LTS版の方が安定していると信じこんでいて、少しはまってしまった“`
npm ERR! code 3221225477
“`# 背景
– 様々な環境で動作するWebRTCのライブラリを探している
– ブラウザなしで、気楽に通信テストを行いたい
– 候補の1つとして、`node-webrtc` を触ってみる# node-webrtc とは
> Node.js Native Addon that provides bindings to WebRTC M87.
– 「Node.js のネイティブのアドオンで、WebRTC M87準拠」と捉えれ
0からNestJSを組もう(AWS Lambda)
NestJSが少し前にV8になったというのもあり、確認も含め1から構築してみました。
基本的に公式通り組んでます。# 環境
| PC | OS |
|-|-|
| mac | m1 Big Sur 11.4|| tool | version | |
| – |-|-|
| nodejs|v16.8.0| ※ここは14に合わせる方が良いかと。|
|aws-cli| 2.2.21|||aws|version|
|-|-|
|Lambda|node v14.x||deploy|
|-|
|Serverless Framework|# Nestプロジェクトの作成
## 事前準備
パッケージ管理はお好きなもので。
nodeは今の最新で。
プロジェクト内はyarn使います。
## node※後述してますが、LambdaのNodeのruntimeが最新v14だったので、それに合わせた方が無難です。
“`bash
asdf global nodejs 16.8.0node -v
> v16.8.0npm i -g npm
npm i -g yarn
npm i
JavaScriptを使った便利ツール
# はじめに
自身のオリジナルアプリの作成により、JavaScriptを取り入れることで、「高機能なWebページ」を実装できることができました。
今回は、JavaScriptの「ライブラリ」と呼ばれる便利ツールのようなものを紹介したいと思います。
あくまで紹介のみですので、詳細や環境構築の説明は行いません。
実際の開発現場でよく使用するライブラリが中心であるため、今後開発を進める上での自身の備忘録としてここに記します。私は初学者のため、間違いがございましたらお手数ですがご指摘いただけますと幸いです。
#jQuery (ジェークエリー)

https://jquery.com/
現在は下火傾向になるようですが、手軽に扱えることから今でも十分根強い人気があります。
## 特徴
### ① HTMLの取得 & 追加削除がしやすい
DOM操
LINEオウム返しbotに、Node.jsでWebスクレイピングしたデータを追加する
Node.jsの勉強をする中で、[LINE Messaging APIの公式チュートリアル](https://developers.line.biz/ja/docs/messaging-api/nodejs-sample/)に触れる機会がありました。
このチュートリアルはBotへの投稿に対して特定の返事をするだけですが、せっかくなので以下の機能を追加してみました。+ テキストが投稿されたらオウム返しする。テキスト以外が投稿されたら「テキストを入力してください」と返す。
+ オウム返しするときに、ついでにWebスクレイピングしたデータも返す。#オウム返しBotの作成
[LINE Messaging APIの公式チュートリアル](https://developers.line.biz/ja/docs/messaging-api/nodejs-sample/)の通りに進めたうえで、Webhookイベントオブジェクトのプロパティを確認し、テキストが送信されたときには`req.body.events[0].message.text`(送信されたテキストそのもの)を、それ以外が送信され
Browserify を試す(node.jsのrequireメソッドをブラウザで使う)
# 経緯
– node-webrtc のサンプルコード解析して、サーバーサイドのnode.jsのJavaScriptなのか、ブラウザ用のJavaScriptなのか、混乱した
– node-webrtcについては別途めとめる予定
– node-webrtcのサンプルでは、Browsersを用いて「node.js用のJavaScript」を「ブラウザ用のJavaScript」に変換していることがわかった
– node-webrtcコードを解析できるように、Browsers の最低限の知識を身に着けるためにまとめるhttps://github.com/node-webrtc/node-webrtc
# 環境
– Windows 10
– node v16.8.0
– npm 7.21.1## npm
– node-webrtcで使っているnode-fetchのバージョンに合わせている
– 詳細は下部にあるソースコードを参照ください“`
+– browserify-middleware@8.1.1
+– browserify@17.0.0
+– exp
Lambdaで値を返す方法まとめ
# 結論
handlerをasyncにして普通にreturnで99.9%くらいOK
## async + return
最も普通な方法です.
“`js
exports.handler = async (event) => {
const response = {
statusCode: 200,
body: JSON.stringify(‘Hello from Lambda!’),
};
return response;
};
“`### async + returnでsetTimeoutする
“`js
exports.handler = async (event) => {
const response = {
statusCode: 200,
body: JSON.stringify(‘Hello from Lambda!’),
};setTimeout(() => {
console.log(“1000ms後”);
Express.js ファイルアップロード (express-form-data 編)
#はじめに
Express.js でファイルアップロードする場合、multer と呼ばれるミドルウェアがしばしば使用されます。
しかし、ファイルアップロードに対応するミドルウェアは他にもいろいろあって [express-form-data](https://www.npmjs.com/package/express-form-data) もその1つです。
express-form-data は単なるファイルアップロードのためのミドルウェアではなく、JavaScript の FormData オブジェクトを Express.js で扱うためのミドルウェアです。Express.js では POST データはフォームから submit されたデータと JSON にのみ標準で対応しています。このため、Fetch API で FormData を POST してもリクエストボディが undefined になってしまい処理が続行できません。
そこで、[express-form-data](https://www.npmjs.com/package/express-form-data) をミド
Express.js ファイルアップロード (multer 編)
#はじめに
[multer](https://www.npmjs.com/package/multer) はファイルアップロードでよく使われる Express.js ミドルウェアです。サンプルや関連記事も多くて安定した人気です。multer ではファイルアップロードに関して次のことが可能です。
* 単一ファイルのアップロード
* 単一エレメントからの複数ファイルのアップロード
* 複数エレメントからの複数ファイルのアップロード[npmjs.com](https://www.npmjs.com/package/multer) のサンプルや説明は簡単な物しかなかったので、上の3つのケースについて簡単に試してみました。
その前に multer の基本ですが次のようにします。
– multer モジュールをロードする。
const multer = require(‘multer’);
– multer オブジェクトを初期化する。
const upload = multer({dest:updir}); // updir はアップロード先のフォルダ(フルパス
Node.js で Excel ファイルをパースしてデータ抽出するときの備忘録
覚えておきたいことだけ書く。
# リファレンス
https://www.npmjs.com/package/xlsx# セルの指定方法
‘A1’, ‘A2’ と指定するのが基本。
隣のセルとかを指定するには、セルをエンコードして操作する。> Cell and cell address manipulation:
> – format_cell generates the text value for a cell (using number formats).
> – encode_row / decode_row converts between 0-indexed rows and 1-indexed rows.
> – encode_col / decode_col converts between 0-indexed columns and column names.
> – encode_cell / decode_cell converts cell addresses.
> – encode_range / decode_range converts cel
VSCodeの拡張機能を作ってみる その1 導入編
# VSCodeの拡張機能を作ってみよう
## モチベーション
仕事をする上で欠かせないものとなりつつあるVSCode。
自分なりにカスタマイズして使ったりもしているけれども。
拡張機能を利用すればどんなことまで出来るのかという事を知っておくと、
より使いこなす事が出来るかなと思いチュートリアルを試してみる事に。
### 参考
https://code.visualstudio.com/api
# 前準備
## Node.jsのインストール
チュートリアルに入る前にnpmを叩けないといけないので、Node.jsをインストール1. Node.js公式からLTS版をダウンロード
https://nodejs.org/ja/
1. msi を実行してインストール
1. コマンドの実行確認“`
>node -v
v14.17.5>npm -v
6.14.14
“`## 作業フォルダの作成
今回はWindows環境で作業するので、以下のフォルダを作業フォルダとして準備“`
C:\code_extention
“`# Your First Extensio
あなたの夏のgit commit、見てみませんか?
楽しい時は短いもので、なんともう夏も終わってしまいます。
そこで私は思いました、**「私はこの夏、何をしたのだろう?」**と・・・
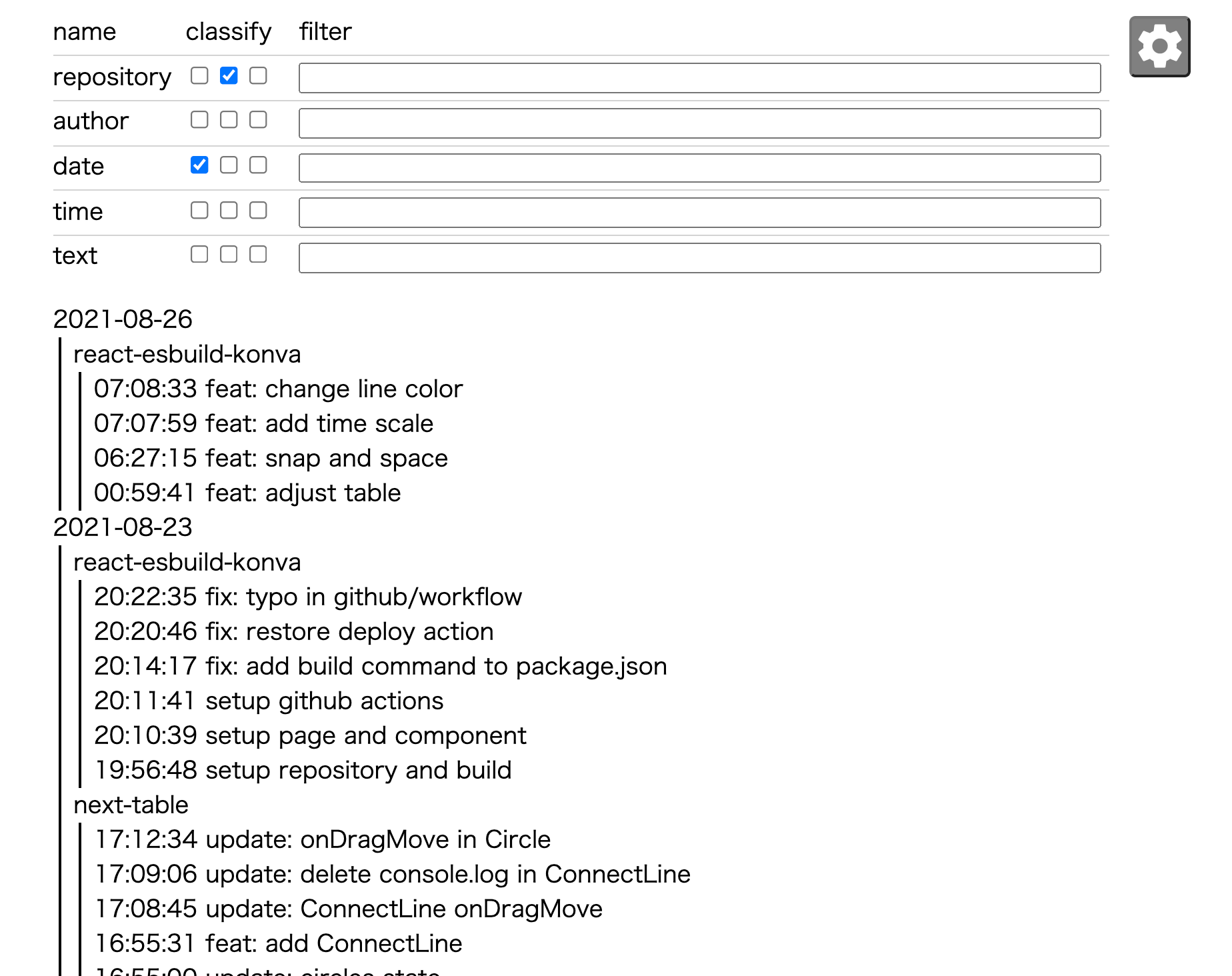
ということで、コミットを一覧にするマクロを作ってみました!##デモ画像
##使い方
以下のコマンドを、調べたいリポジトリの親ディレクトリ(workspaceなど)で実行してください[^1]“`bash:terminal
git clone https://github.com/WTomoharu/git-commit-viewer.git
cd git-commit-viewer
node index.js
“`そして、`localhost:3000`にアクセスすれば、
あなたのコミット履歴を見ることができます!##詳細
リポジトリは[https://github.com/WTomoh
Javascriptにおける ”this” とは?
# はじめに
Reactやコンポーネント思考を利用するには必須といっていいほどの__”this”__について何となくでいつも使ってましたが、今回しらべるふと意味を調べられずにはいられなくなったので備忘録として残したいと思います。
*内容に不備や言葉足らずなところがあるかと思いますがご了承ください。## thisとは?
__”this”__ってなんだ?
みんな大好きWeblio辞書で調べてみました。
> 主な意味:
>この、ここの、こちらの、こういう、(たった)今の、現在の、今…、当…、ある(一人の)
>__(空間的,時間的,心理的に話し手の近くにある対象を指す)__
>引用 : https://ejje.weblio.jp/content/thisほぉ~・・・だよね。って思いましたがカッコ内にある内容がJavascriptととしての”this”の意味合いと
マッチしており(注:個人的主観)おおおおおおっ!となりました!!### Javascriptとしての”this”
では早速本編に入っていきます。下のコードを見てください。
特に何の変哲もない一般的なオブジェクト宣言と
Node.jsでApatchTikaを使用して文字抽出を行う
# はじめに
様々な文書の文字抽出を行うことができる**[Apache Tika](https://tika.apache.org/)**(以降Tika)
ソースはJavaで書かれており、jarファイルから使用することができる。
今私の中でNode+TypeScriptが熱く、
Node.jsからこのTikaが使用できればいいなと思い、試行錯誤して何とか使用できるようになりました。
それまでの経緯を残したいと思います。# 環境
– Node v14.17.0
– Typescript 4.3.2
– java 1.8.0_131 (jdk)
– npm 6.14.9
– Windows 10 Pro
– Python 2.7.12
– Visual Studio 2017# Apatch Tikaのダウンロード
[ダウンロードサイト](https://tika.apache.org/download.html)から`Mirrors for tika-app-2.1.0.jar`をクリックしダウンロード# npmを使用してモジュールをインストール
NodeプログラムからJa
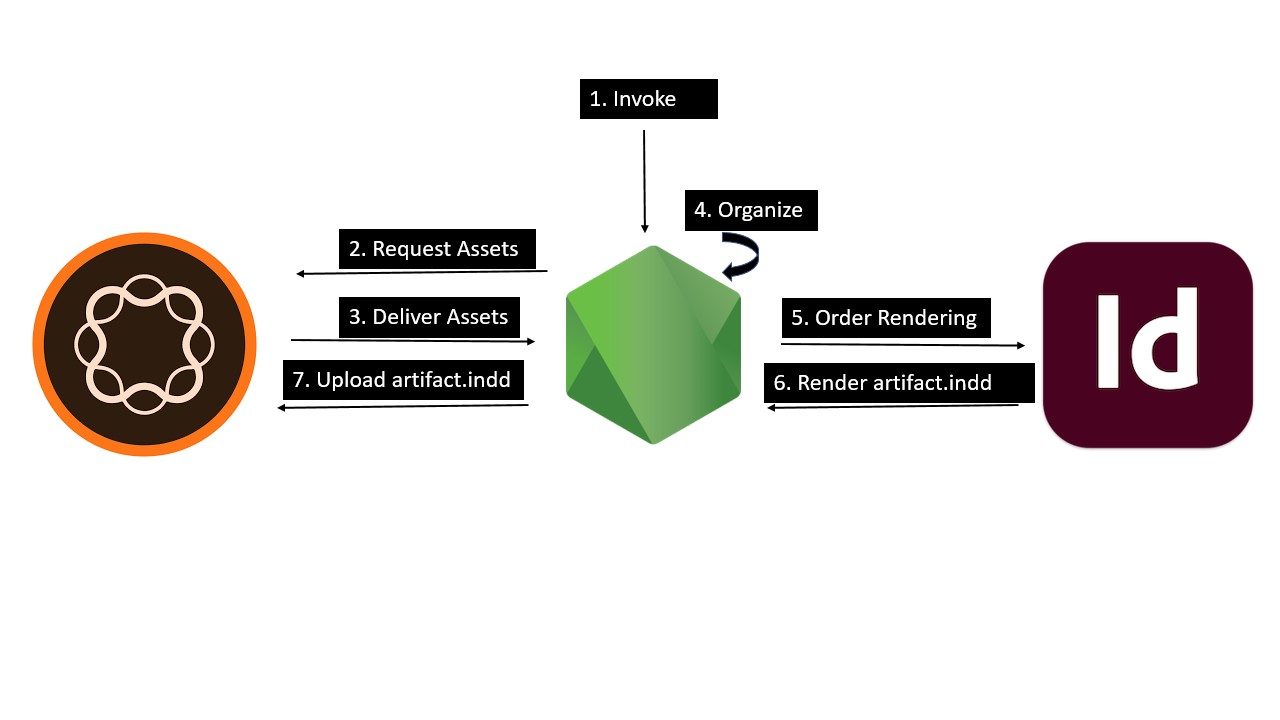
Integrate AEM and IDS via Node.js

[前回 Dynamic Deck を試用](https://qiita.com/o2346/items/4fbb20eac80c22623c66) しましたが、これだけでは不足に感じるようになってきました。単純に画像を抽出してはめ込んでいくだけならいいのですが、より複雑な要件に対応する POC を開発する必要が出てきた次第です。具体的にやりたいのは:
* Content Fragment(以下CF) 単位でアイテムを取得・配置していきたい
* CF に関連付けられた JCR 上の関連画像を、それぞれの CF の文脈内に配置したい
* 画像のパスは CF がプ









