- 1. これで完全に理解SwiftUI frame minWidth maxWidth
- 2. ポリモーフィズムを利用した多種データの保存と復元方法の考察
- 3. iOSシミュレーターの位置情報を超簡単に更新できるset-simulator-locationでGPSデバッグを快適に
- 4. 通信処理をRxで拡張して怠惰にプログレス表示
- 5. InsetGroupedListStyle()を使って、開閉可能なListを作りたい
- 6. fastlaneでAppStoreのPrivacyDetails(プライバシー詳細情報)を管理する
- 7. 縦と横で別のAutoLayoutをつけようとしたら警告が出まくった話
- 8. iOSでリストのドラッグ&ドロップと長押しによるコンテキストメニューの表示は同時に実装しても競合しない
- 9. 【iOS】FirebaseのDynamic Linksからディープリンクを受け取る
- 10. 【iOS】コントロールセンターのQRコードリーダーではまった件
- 11. [Swift]カスタムrawタイプの列挙型
- 12. 【Flutter】全画面を削除し遷移する
- 13. Swift – fullScreenで画面遷移三つの方法
- 14. [Swift] 文字入力バリデーションを実装する(iOS)
- 15. FirebaseUIが新しくなってimport FirebaseUIが指定できなくなった
- 16. [Swift] 同じ値を毎回代入するのと同じ値じゃない時だけ代入するのってどっちが早いのか今更だけど検証した
- 17. FlutterでFirebaseのパッケージを導入する(主にIOS)
- 18. Flutter: Android studioでFirebaseをセットアップする最低限の手順(Android&IOS)
- 19. Swiftのナビゲーションバーの枠線を消す
- 20. [SwiftUI]Colorの整理とダークモード対応(超簡単)
これで完全に理解SwiftUI frame minWidth maxWidth
理解が曖昧だったminWidth maxWidthについて調査してみました。
この場合この法則が崩れるorこの場合はどの法則にも当てはまらないみたいなことがあったら教えてください!
idealWidth&idealHeightはわかりません!!!## minWidthのみ
– 親Viewか子ViewどっちかよりminWidthが大きければminWidthになる
– 親Viewと子Viewの両方よりminWidthが小さいとき親Viewと子Viewの小さい方に合わせる## maxWidthのみ
– 親Viewと子Viewの大きい方に指定した値まで大きくなる## minWidth & maxWidth
– minWidthが親Viewより大きい場合minWidthに指定した値になる
– minWidthが親Viewより小さい場合maxWidthまで親Viewに合わせる
– minWidthが親Viewと子Viewの両方より小さいときmaxWidthまで親Viewに合わせる## 参考
– https://medium.com/fantageek/how-to-use-fle
ポリモーフィズムを利用した多種データの保存と復元方法の考察
# はじめに
例えば、お絵描きソフトを想定した場合。画面上に表示するオブジェクトは色々な種類が想定されます。例えば、円であったり長方形であったり三角形であったりです。当然それらは異なるデータを持ちますが、扱いを簡単にするためにポリモーフィズムにて、その扱いを抽象化する設計を目指すと思います。
例えば、こんな `protocol`を想定してみます。全てのオブジェクトを`Shape`として扱う事とします。`UIView`のように、空の`View`にあまり意味がないので、`Shape`はルートクラスではなく、`protocol`とします。
“`.swift
protocol Shape {
}
class Circle: Shape {
var center: CGPoint
var radius: CGFloat
// …
}
class Rectangle: Shape {
var origin: CGPoint
var size: CGSize
// …
}
class RoundedRectangle: Rectangl
iOSシミュレーターの位置情報を超簡単に更新できるset-simulator-locationでGPSデバッグを快適に
## iOSシミュレーターのGPS情報更新は緯度経度の入力が面倒
最近iOSアプリのGPSの機能をデバッグする機会があり、複数の異なるロケーションで表示をテストしたい場面がありました。
通常シミュレーターのGPS情報は、シミュレーターのナビゲーションメニューから `Features > Location > Custom Location` を選択し、緯度と経度を直接数値で入力する必要があります。

この設定方法だと **いちいちメニューを開くのが面倒** ですし、何より **緯度経度をGoogle Mapsなどで調べ、カンマ区切りの情報を2つの数値に分割してコピペする** という煩雑な作業が発生します :cyclone:
そのため、以前の私のように「極力位置情報の更新は行わない」という無駄(?)な努力をしている方もいるかもしれません。##
通信処理をRxで拡張して怠惰にプログレス表示
# よくあるパターンの通信関連のUI実装は楽をしたい
– 通信中はプログレスを出します。終わったら消します。
– 通信エラーの時は、エラー表示をします。本当によく実装する内容なので、便利なものを作って、何も考えずに楽に実装して、細かいUI実装に専念していきたいです。
そのほうがみんな嬉しい。# こんな感じでできると嬉しい。
通信処理を行う実装イメージ
“`.swift
let progressTracker: PublishRelay
= .init() // UIではこれをsubscribeする
let progress: SignalsomeEvent
.flatMap {
// 通信処理
}
.trackProgress(progressTracker) // progressの表示/非表示
.trackError(errorTracker) // エラーも似たように
.toDoSomeOperator
…
“`UI実装箇所のイメージ
“`.swift
viewModel.progre
InsetGroupedListStyle()を使って、開閉可能なListを作りたい
## はじめに
Listには色々種類がありますが、中でも`InsetGroupedListStyle()`が気に入っています。
他にどんなUIのListがあるのかは、「[【SwiftUI】Listの使い方](https://capibara1969.com/2266/#toc10)」とかを確認ください。SwiftUIで実装する上でいつも参考にさせていただいてます。
今回は、UIは`InsetGroupedListStyle()`なのですが、`SidebarListStyle()`のように開閉できるListを実装したかったので、それを紹介します。
`SidebarListStyle()`をそのまま使用するとセルの右にchevronが存在すると思うのですが、そのアイコンや挙動もカスタマイズしたかったので、結局`InsetGroupedListStyle()`を使用した実装になりました。
## 成果物
以下ができます。
– Sectionを押下した時に開閉する
– 開いているときと閉まっている時で、表示するアイコン(矢印)を変更する
– 開いているときと閉まっている時で、Se
fastlaneでAppStoreのPrivacyDetails(プライバシー詳細情報)を管理する
## 概要
2021/08 現在での `fastlane` アクションを利用したAppStoreプライバシー詳細情報のダウンロード・アップロード方法などを記載します。## なぜ??
今後 Apple がプライバシーポリシーに力を入れていくことは明白であり、プロダクトベンダー側も逐一サービスやアプリがプライバシーポリシーを徹底して管理していくことが求められます。
そうなった時、AppStoreのGUIだけではバージョン管理やissue起票などの観点から不安要素が多々あり、メタデータによる管理・更新の機構があった方が安全といえます。## 前準備
#### ■ プライシー詳細情報に関するメタデータのダウンロード
すでにアプリがAppStoreConnectに作成済みであれば、現状のプライバシー詳細設定をダウンロードすることができます。
メタデータ送信用の設定項目を1から作成するのは大変なので、AppStoreConnect からGUI上で一度プライバシー詳細情報を更新し、そのファイルをダウンロードして管理していくことをおすすめします。**ドキュメントはこちら**
https:/
縦と横で別のAutoLayoutをつけようとしたら警告が出まくった話
## 突然だけど
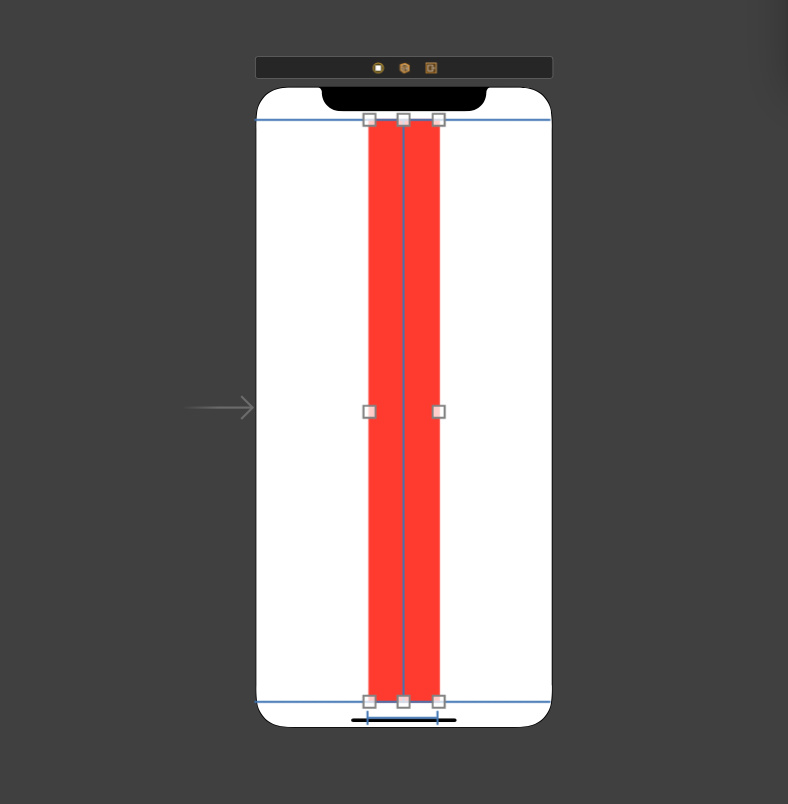
* 縦画面の時に中央上下にラインを引いたような配置
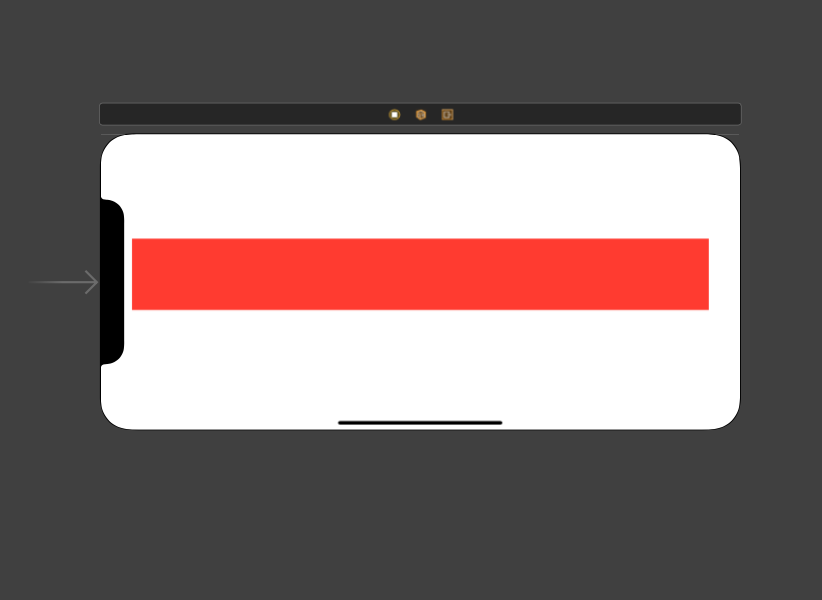
* 横画面の時に中央左右にラインを引いたような配置な画面をAutoLayoutで作りたい(どうしてとか言わない)
|縦|横|
|-|-|
|||## サイズクラスごとに制約をつけていく
### 縦向きの制約をつける
1. まずは制約をつけるViewを設置して
1. まずは縦方向の制約だけつけていく
1. Constantが適当なので整える
iOSでリストのドラッグ&ドロップと長押しによるコンテキストメニューの表示は同時に実装しても競合しない
## ドラッグ&ドロップでの並べ替えと長押しによるコンテキストは共存できるのか :thinking:
iOSでは最近、リストUIでアイテムをドラッグ&ドロップで並べ替えるようなUIが流行っていますよね。
`UITableView` や `UICollectionView` では `dragInteractionEnabled` `dragDelegate` `dropDelegate` をそれぞれ実装することで、ドラッグ&ドロップ時のアクションを追加することができます。一方でiOS 13からは長押しでコンテキストメニューを表示させることができるようになりました。
これは `UITableViewDelegate` の `tableView(_:contextMenuConfigurationForRowAt:point:)` メソッドを使うと実装することができます。
このdelegateメソッドを実装するだけで、アイテムの長押しでコンテキストメニューを表示させることができます。この2つはAPIとしても完全に独立しており、同時に実装することが可能です。
ではその場合、機能の共
【iOS】FirebaseのDynamic Linksからディープリンクを受け取る
# どういうことか
Dynamic Linksの設定方法は省く。
設定したURLをXcode側で対応してアプリで受け取りたい。ここではDynamic Linksで `SampleAppDynamicLinks.page.link` というURL接頭辞を設定したという想定で書く。
## ドメインを許可する
### Entitlementの追記
1. まず**.xcodeproj**ファイルを選択、左側の**TARGET**から該当のアプリを選択
2. 上部タブの**Singing & Capabilities**を選択
3. 上部タブすぐ下の**+ Capability**を押す。**Associated Domains**を選択
4. Associated Domainsの**Domains**の+ボタンを押して `applinks:SampleAppDynamicLinks.page.link` を記入
5. Apple Developerのサイトにログインし、**Certificates, Identifiers & Profiles > Identifiers > 該
【iOS】コントロールセンターのQRコードリーダーではまった件
現在のiOSで端末のコントロールセンターにQRコードリーダーが実装されていますが、
URLをQRコードにして、QRコードリーダーアプリからWEBページへ遷移させる際の挙動に差異があったのでメモ。<<動作の差異>>
QRコードからWEBページを表示後、WEBページから別のアプリがキックされる際に、
・コントロールセンターのQRコードリーダー
別アプリが起動した際にWEBページ(ブラウザ)が終了
・カメラアプリのQRコードリーダー
別アプリを起動時、ブラウザはバックグラウンドに遷移
コントロールセンターのQRコードリーダーはWEBViewにてページを表示し、
バックグラウンドで待機してくれない。<<実際にはまった事象>>
ブラウザ上から電話発信で2要素認証を行う「着信認証」サービスにて、
1.QRコード読取り
↓
2.WEBページ表示
↓
3.電話発信を行う
↓
4.終話後、WEBページ側は「着信認証」の結果に応じた振舞い(Myページへリダイレクト等)を行う
という流れで動作させたいのですが、3の時点でWEBページ(ブラウザ)が終了してしまい、
正常に認証がなされていても
[Swift]カスタムrawタイプの列挙型
※この記事は[Swift by Sundell](https://www.swiftbysundell.com/tips/enums-with-custom-raw-types/)の内容を日本語に翻訳したものです。
# Swift列挙型はカスタムなRaw型をもてる
Swift列挙型は、*Raw値*(文字列や整数など)の完全なリストを作成するために非常に一般的に使用され、タイプセーフ(正しく型付けされたプログラムは不正な動作をしない)な方法で処理できます。たとえば、ファイル拡張子に基づいた形式のリストを含む`VideoFormat`列挙型を定義する方法は次のとおりです。
“`.swift
enum VideoFormat: String {
case mp4
case webM = “webm”
case ogg
}
“`上記のような*Raw値*ベースの列挙型を宣言すると、コンパイラは自動的にそれを`RawRepresentable`プロトコルに準拠させます。これにより、`init?(rawValue :)`イニシャライザや`rawValue`プロパ
【Flutter】全画面を削除し遷移する
## 何度か画面遷移をした後にトップレベルの画面に戻す
“`dart
Navigator.of(context).pushNamedAndRemoveUntil(‘/page’, (_) => false,);
“`### メソッド
条件を満たすまで画面を破棄し遷移するため, 条件部分でfalseを返している.
“`dart
pushNamedAndRemoveUntil(
”, //page
(_) => false, //条件
)
“`参考 https://api.flutter.dev/flutter/widgets/Navigator/pushNamedAndRemoveUntil.html
Swift – fullScreenで画面遷移三つの方法
#背景
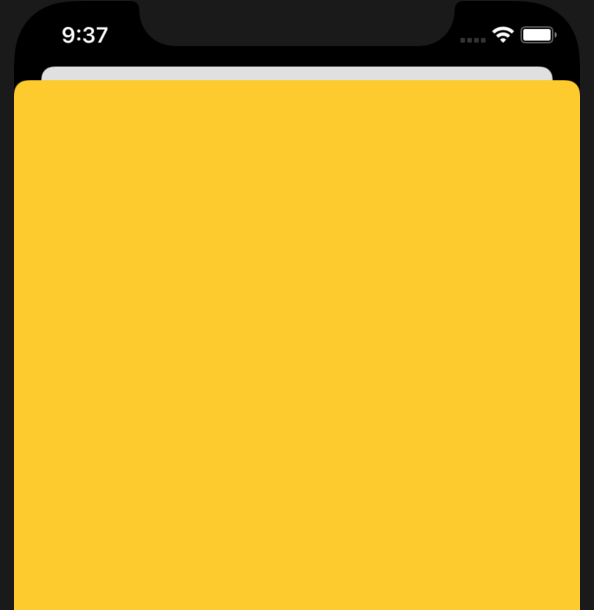
デフォルトで画面が遷移する時、新画面は旧画面に重ねて出てきます、↓のように。
でも、時々フルで画面を出したい時もあるでしょう。以下フルで画面を出す方法を紹介します。

#その一:present
以下のコードを入れて、画面一のUIボタンをクリックすれば、フルで画面を出せます。“`simple.swift
//画面一に入れたボタンのクリックイベント
@IBAction func button(_ sender: UIButton) {
let vc = UIStoryboard(name: “Main”, bundle: nil).instantiateViewController(withIdentifier: “ViewController2”) as! ViewCo
[Swift] 文字入力バリデーションを実装する(iOS)
## はじめに
TextField等の入力フォームで受け取った文字列をそのままサーバー側に投げるのは、サーバへの負担となってしまうのでなるべく避けたいところです。
そこで明らかに無効な入力があった場合、アプリ側で弾くことができるよう簡易的なバリデーション機能を設けることにしました。## チェック対象
– Password
記事を分かりやすくするため、パスワードのバリデーションのみを考えることにします。
### 必要な要件
– 英数字のみ
– 大文字小文字の制限は設けない
– 文字数は6~8よくある簡易的なパスワードという感じです。
## 実装
上記のようなフォームに入力した場合を想定してつくります。
### コード
“`swift
import Foundation// ①
enum ValidationResult {
case valid
case dataIsEmpty(
FirebaseUIが新しくなってimport FirebaseUIが指定できなくなった
6/9にリリースされたバージョン11.0でFirebaseUIが新しくなりSwiftで
“`
import FirebaseUI
“`
が指定できなくなった。teratailの回答の通りにimport FirebaseAuthUIを書いてみても、「Cannnot find XXX in scope」は無くならず。
https://teratail.com/questions/349444
# 解決策
“`swift
import FirebaseAuthUI
import FirebaseEmailAuthUI
import FirebaseFacebookAuthUI
import FirebaseAnonymousAuthUI
import FirebasePhoneAuthUI
import FirebaseOAuthUI
import FirebaseGoogleAuthUI
“`を書いたところエラーが解決されました。
ちなみにFUIGoogleAuthとFUIFacebookAuthは( )内に authUI 引数を指定しないとビルド後にエ
[Swift] 同じ値を毎回代入するのと同じ値じゃない時だけ代入するのってどっちが早いのか今更だけど検証した
## モチベーション
varで宣言された値があるとします。
“`swift
var foo = false
“`それを上書きするとします。
“`swift
foo = true
“`ということを複数回繰り返すとします。
“`swift
(0…10000).forEach { _ in
foo = true
}
“`この時に毎回trueを代入しても、fooがfalseの時だけ代入しても結果fooはtrueになります。
“`swift
(0…10000).forEach { _ in
foo = true
}(0…10000).forEach { _ in
if foo { return }
foo = true
}// どっちにしろfooはtrueになる。
“`
今更なんですが、パフォーマンス的にはどっちがいいのか気になったので検証してみました。
(もう誰か試してる気がするけど簡単にできそうだったので今のバージョンで改めてということでお許しください。。。)仮説としては毎回代入する方が
FlutterでFirebaseのパッケージを導入する(主にIOS)
###概要
FlutterでFirebaseのパッケージを導入するための最低限の手順です。
少し厄介なIOSでの実装について書いていきます。####1. pubspec.yamlにパッケージを入れる
使いたいパッケージを`pubspec.yaml`に入れて`Pub get`を実行する。
####2. CocoaPodsをインストールする
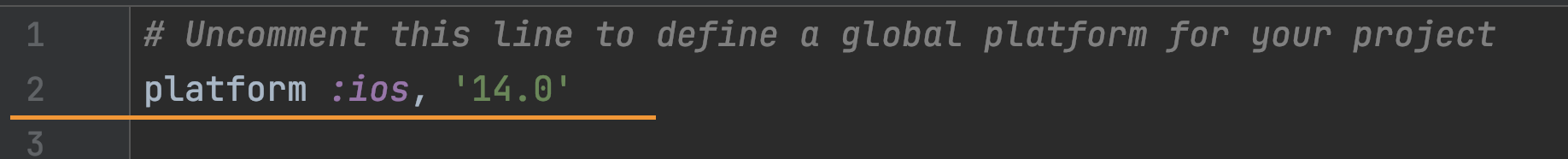
podのリポジトリを更新する前に`ios/Podfile`を開き、2行目にあるコードをコメントアウトから解除し、新しいバージョンに指定する。
また、RunnerターゲットのIOSバージョンもXcodeから変更する。

###この記事について
この記事はFlutterでAndroidとIOSのアプリを作る際、Firebaseを使用するときのセットアップ方法についての記事です。
実装するたびに動画の教材を見ており時間が掛かってしまうため(特にIOS)、一連の作業を箇条書きにしております。
セットアップのための最低限やることを書いた記事のため、Firebaseの機能の実装等は記載していません。また、Firebaseプロジェクトの作成は省略しております。###開発環境
“`
% flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel master, 2.6.0-1.0.pre.150, on macOS 11.5.2 20G95 darwin-x64, locale ja-JP)
[✓] Android toolchain – develop for Android devices (Android SDK version 31.0.0)
[✓] Xcode –
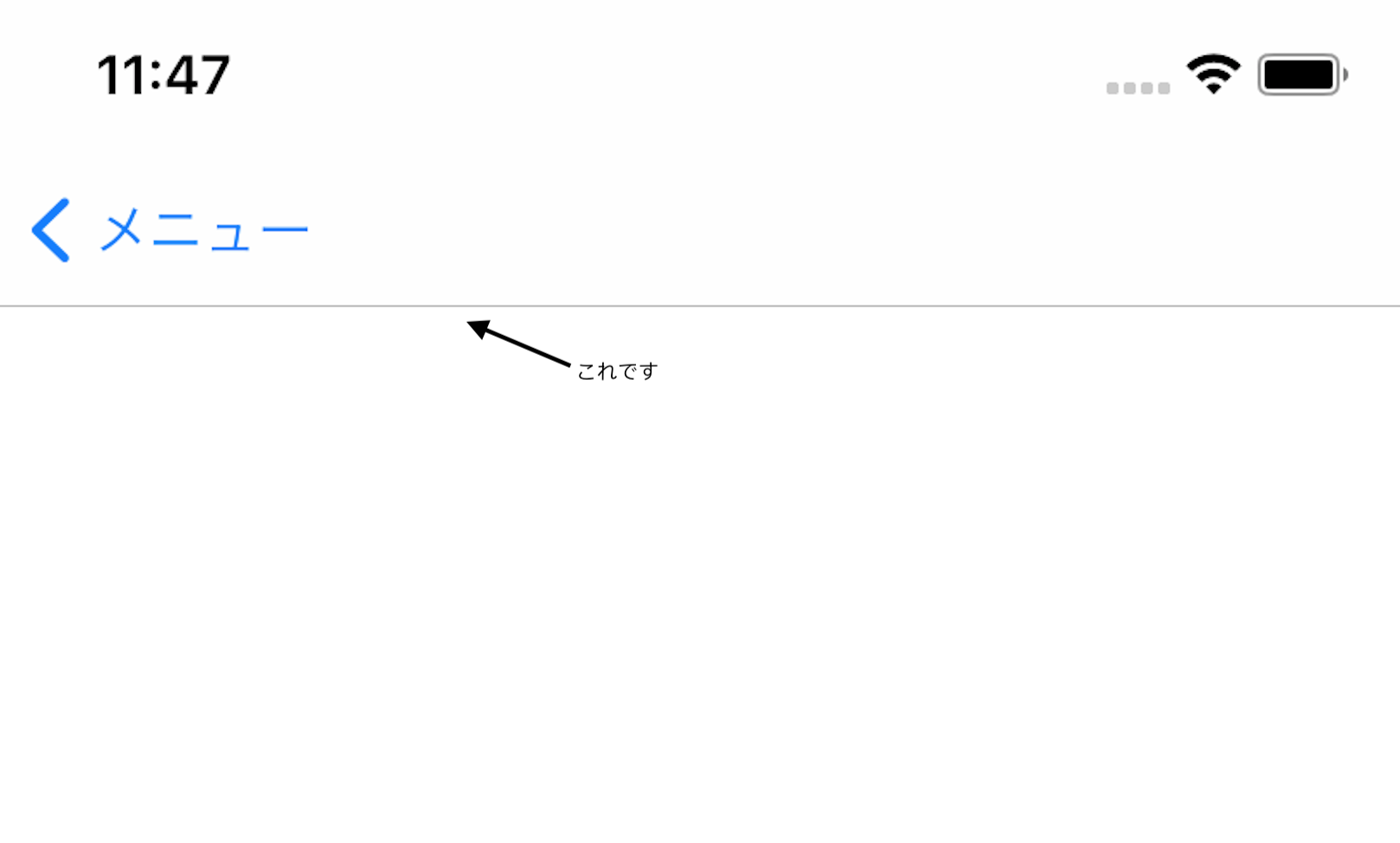
Swiftのナビゲーションバーの枠線を消す
#箇所
頭部のところ

#消したい画面に
“`sample.swift
override func viewDidLoad() {
super.viewDidLoad()
let image = UIImage()
self.navigationController?.navigationBar.setBackgroundImage(image, for: .default)
self.navigationController?.navigationBar.shadowImage = image
}
“`
を書き込んだら消えます。
[SwiftUI]Colorの整理とダークモード対応(超簡単)
## 投稿の経緯
SwiftUI × 個人開発でアプリ内で使う配色を管理する場合に使った方法を投稿します。## 環境
Swift version 5.4.2
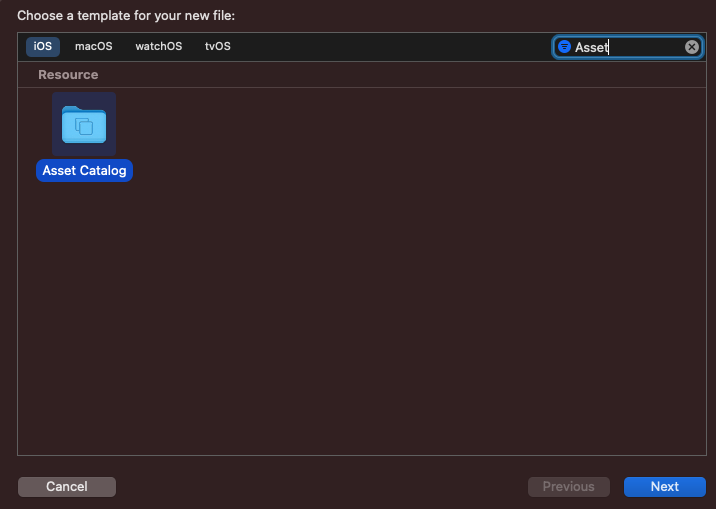
Xcode version 12.5.1## Colors.xcassetsの作成
`File > New > File…`で`Asset Catalog`を選択して今回は`Colors`という名前でファイルを新規作成します。
ファイルを作成したら下記画像のように`New Color Set`で色を追加します。








