- 1. 手を動かして GraphQL を順番に理解していく
- 2. Nest.jsでGuardからControllerへデータを渡す方法
- 3. npm workspace の使い方
- 4. node.js超入門ノート9(Sequelizeでのレコード検索編)
- 5. 最小構成の Pulumi project (TypeScript) を作成する
- 6. node.js超入門ノート8(Sequelize導入編)
- 7. オンラインゲーム(GunZ)のマップをWEBに移植してみた【Three.js】
- 8. Firebaseのサーバレス運用に移行して良かったこと
- 9. puppeteerを用いたブラウザ操作自動化 メモ
- 10. JavaScriptモジュールシステムのこれまでとこれから
- 11. Node-RED 2系をAzure Web Appsで利用する #noderedjp #azure
- 12. TypeScript + CDK で理解する AppSync: はじめの一歩
- 13. node.js超入門ノート7(バリデーション編)
- 14. 【初心者向け】webpackの基本構成を紹介(devserverの導入も)
- 15. [シリーズ] 図によるメモ … npm, n, Node.js, nvm, yarn の立ち位置
- 16. メモ … Yarn の立ち位置 (対 npm, n, Node.js, nvm)
- 17. プロジェクトルートで「yarn」を使用し、下位フォルダのpackage.jsonをまとめて実行する
- 18. パッケージマネージャ「yarn」を使用してshellを実行する
- 19. メモ … Node.js バージョン管理 (n, npm)
- 20. M5CameraのRequest Header Fields Too Largeの対策
手を動かして GraphQL を順番に理解していく
# はじめに
最終的には AWS AppSync を使いたいため、なんとなく GraphQL や AppSync の使い方を流し読みしたが、やっぱり実際に使ってみないとよくわからない。
そこで、まずは第一歩としてローカルに [Apollo サーバー](https://www.apollographql.com/) を立てて、手作業でクエリを発行したりしながら GraphQL の理解を試みる。なお、この記事では「GraphQLのメリットや良さ」については取り扱わない。 簡単なサンプルを動かしながら GraphQL を使う手順の理解をすることに注力する。
# GraphQL とは
Wikipedia では [GraphQL(グラフQL)はAPI向けに作られたクエリ言語およびランタイムである](https://ja.wikipedia.org/wiki/GraphQL) と説明されている。 クエリ言語およびランタイムである、という説明から分かるとおり、複数の項目を含む概念であるため、簡潔に説明するのは難しい。
そこで、GraphQL を理解するために関連項目を以下の通り図で表した
Nest.jsでGuardからControllerへデータを渡す方法
Nest.jsでは[公式ドキュメント](https://docs.nestjs.com/guards)にも書いてあるとおり、Guardを作成する際には
1. `CanActivate`インターフェースを継承する
2. `canActivate`メソッド中でbooleanを返却するという実装をすることで対象のリクエストの呼び出し可否をコントロールするというのが基本的な使い方です。
しかし、実務で色々なGuardを実装していると、Guardで取得したデータをControllerでも使いたくなるケースに時々出くわします。
GuardとControllerとで同じデータを取得する処理を重複して実装するのは無駄なので、今回はこのGuard内で取得したデータをControllerへと渡す実装をしてみようと思います。# 1. Guardのベースとなる抽象化クラス「BaseGuard」を実装する
公式ドキュメントのPassportの実装を参考にします。
認証用モジュールである`@nestjs/passport`を利用する際には、Guard内の`handleRequest`メソッドの中で任意の
npm workspace の使い方
npm v7 で追加された workspace 機能の使い方について紹介します。
記事中で使用している npm のバージョンは [v7.22.0](https://github.com/npm/cli/releases/tag/v7.22.0) です。## workspace 機能とは
[yarn workspace](https://classic.yarnpkg.com/en/docs/workspaces/) のような機能です。
単一のルートパッケージから複数のパッケージを workspace として管理することができます。つまり、次のような monorepo を管理するための機能です。
“`
.
├── package.json
└── packages
├── a
│ └── package.json
└── b
└── package.json
“`workspace 機能を使うことによって、`package-a`, `package-b` のような複数のパッケージをトップレベルの npm プロジェクト (トッ
node.js超入門ノート9(Sequelizeでのレコード検索編)
# テーブルを表示する
以下のように修正します。“`javascript:routes/users.js
const express = require(‘express’);
const router = express.Router();
const db = require(‘../models/index’);/* GET users listing. */
router.get(‘/’, (req, res, next) => {
db.User.findAll().then(users => {
var data = {
title: ‘Users/Index’,
content: users
}
res.render(‘users/index’, data);
});
});module.exports = router;
“`
以下のファイルを作成します。“`html:views/users/index.ejs
最小構成の Pulumi project (TypeScript) を作成する
## これはなに
Pulumi の新規 Project 作成に関して公式ドキュメントでは、AWS, Google Cloud, Azure, Kubernetes を管理する前提となっており、 `pulumi new aws-typescript`, `pulumi new azure-typescript`と記述されている。
複数クラウドを管理したい場合や、クラウドを管理する目的以外に Pulumi を利用する場合、余計な設定など含まれてしまうため以下のように作成しているのでメモです。## Pulumi CLI のインストール
以下 URL を参考に Pulumi CLI をインストールしてください。
https://www.pulumi.com/docs/get-started/install/
## 使用する Node をインストール
今回は、 `v16.3.0` を [nodenv](https://github.com/nodenv/nodenv)[^1] 経由で設定する。
“`bash
nodenv install 16.3.0
“`## Pulumi
node.js超入門ノート8(Sequelize導入編)
# 準備
以下のコマンドでインストールします。“`
npm install sequelize
npm install sequelize-cli
“`以下のコマンドでsequelizeを初期化します。
“`
npx sequelize-cli init
“`
config.jsonを以下のように修正します。“`json:config/config.json
{
“development”: {
“database”: “db-development”,
“dialect”: “sqlite”,
“storage”: “db-dev.sqlite3”
},
“test”: {
“database”: “db-test”,
“dialect”: “sqlite”,
“storage”: “db-test.sqlite3”
},
“production”: {
“database”: “db-product”,
“dialect”: “sqlite”,
“storage”:
オンラインゲーム(GunZ)のマップをWEBに移植してみた【Three.js】
### 一週間前の自分: 3dゲームの知識皆無。Three.js使ったことない
### 一週間後(今):???
ってことでタイトルにもある通り
**GunZ The Duel (or GUNZWEI)** っていう
昔流行ったオンラインTPSゲームのマップをwebに移植してみたので
デモ貼っておきます。
自分は今大学生ですが、昔GunZよくプレイしていましたGunZ, GUNZWEIを愛した人たちに届けばと思ってデモ置いていきます

エピソードとか書こうと思いましたが
**みんなが見たいのは結果の部分**だと思うので先にそれをお見せします# 移植したデモ、コード
WEBでThree.jsを使ってGunZのマップを描画したものです
」というサービスをリリースしました。
https://h-anke.net/
今までのサービスではCentOS+Nginx+PHP+MySQLという構成を使用していましたが、今回はFirebase+Node.jsというサーバーレス構成に移行しました。
その前後を比較して、良かった点とそうでなかった点をまとめます。※このサービスを作ろうと思った経緯や企画的なこだわりポイントは、[Zennの記事](https://zenn.dev/sanjimonica/articles/a535b304cd95b7)にまとめています。
併せてご覧いただけると嬉しいです。https://zenn.dev/sanjimonica/articles/a535b304cd95b7
# 環境
##### 移行前
* CentOS + Nginx + PHP + MySQL##### 移行後
* Firebase(Hosting / Functions / RealtimeDatabase / Authentication)
puppeteerを用いたブラウザ操作自動化 メモ
## puppeteerとは
* プログラムから API で Chromeブラウザ を制御できる Node.jsライブラリ。
* ブラウザ制御にはコマンドラインAPI といった開発者モードで使用できる API をそのまま使用できる。## 事前準備(puppeteerインストール)
※Node.jsはインストール済みとする。
“`shell
npm init
npm install puppeteer
“`## コード
`test.js`
* `puppeteer`でGoogle検索を行い、検索結果の1番上のページにアクセスし、スクリーンショットを取得する。
“`javascript
const puppeteer = require(‘puppeteer’);(async () => {
const browser = await puppeteer.launch({ headless: false });
const page = await browser.newPage();
// Googleページを開く
await pag
JavaScriptモジュールシステムのこれまでとこれから
JavaScriptは当初モジュールシステムを持っておらず、実装されるまでに長い時間がかかりました。
その過程で様々な手法が考案され、今なお統一されておらずプロジェクトによって異なる方式を採用しているのが現状です。
本稿ではJavaScriptがここに至った経緯と各種モジュールシステムの概要を紹介し、今後どのようにモジュールを設計していくべきかを考えます。JavaScriptには複数の言語仕様が存在してとてもややこしいのですが、言語の**仕様を策定する団体**と各種プラットフォームで言語を**実装する団体**が異なる点に注意して読むと理解を助けると思います。
内容に誤りがある場合はご指摘いただけると幸いです。
# 年表
| 年 | 出来事 |
| —— | ———————————————————— |
| 1995年 | Brendan Eichによって**JavaScrip
Node-RED 2系をAzure Web Appsで利用する #noderedjp #azure
## Node-RED 2系をAzure Web Appsで使いたい
最初に、AzureでNode-RED動かしたいなと色々と調べてて動作したのが[こちら](https://github.com/jmservera/node-red-azure-webapp)のやりかたでした。
> https://github.com/jmservera/node-red-azure-webapp
ただ、こちらはv1.0.6で固定されてたので2系にしようとしたらうまくデプロイできず。(まだ検証ちゃんとしてないけど)
Node-REDは最近2系にアップデートされて結構中身が変わってるので2系をなんとか使いたいところ。。。ということで調べてましたが@horihiroさんのリポジトリからうまくいけました。
> [ほりひログ 2018-12-09 (勝手に)続・Azure Web AppでNode-REDを動かす手順](https://uncaughtexception.hatenablog.com/entry/2018/12/09/071216)
## 終わってみると簡単にいけた2系のデプ
TypeScript + CDK で理解する AppSync: はじめの一歩
この記事は TypeScript の CDK で単純な Hello, World! を返却する AppSync の GraphQL API を作成することを通して AppSync や GraphQL API に関する基本的な内容を段階を踏んで理解できるように構成されたものです。
あわせて作成した GraphQL API を curl、Node.js アプリケーション、React アプリケーションから呼び出す方法についても確認していきます。
これらのステップを踏むことにより、さらに複雑で実践的な GraphQL や AppSync に関する内容を掴むための足掛かりとなるかと思います。
なお、本記事中の各種コードは [GitHub](https://github.com/53ningen/CDK-AppSync) にて公開しています。
“`
$ git clone git@github.com:53ningen/CDK-AppSync.git
“`## 1. Hello, World!
まずは GraphQL クエリを投げると、Hello, World! が帰ってくる画期
node.js超入門ノート7(バリデーション編)
# 準備
以下のコマンドでパッケージをインストールします。“`
npm install express-validator
“`
# バリデーションを使う
以下を修正します。“`html:views/hello/add.ejs
<%= title %>
【初心者向け】webpackの基本構成を紹介(devserverの導入も)
webpackの環境構築をよくやるので、共有と備忘録を兼ねて、初心者の方向けにwebpackの導入を書いてみました。(私も初心者ですが、、)
単にwebpackをインストールするだけでなく、基本的な設定やwebpack-dev-server(定番の開発用サーバー)の導入も合わせてやっていきます。
## ▼前提条件
– **PCにnode.jsがインストールされていること(重要)**
– **cdコマンドなど、基本的なターミナル操作ができること(重要)**
– webpackがどんなものかはなんとなく知っているwebpackがまったく分からんという人は、このあたりを読んでみるのいいかも。
https://ics.media/entry/12140/
https://webpack.js.org/
## ▼私の環境
– OS : Win10 home
– Editor : VScode
– Terminal : bash
– Node.js version : v14.16.1macOSの人でも手順自体は一緒だと思います(エアプ)あと、npm使ってます。
## ▼
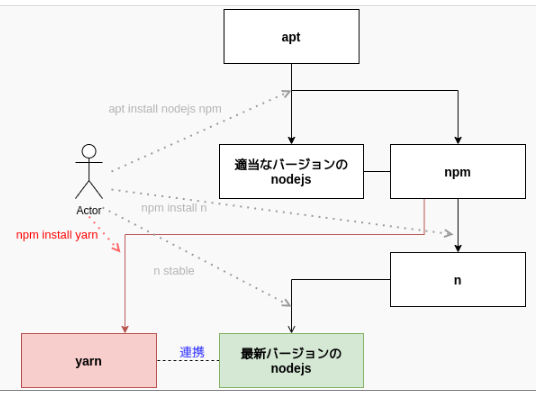
[シリーズ] 図によるメモ … npm, n, Node.js, nvm, yarn の立ち位置
# 概要
2021/09 時点では、ごく稀 (年間にして 1week ほど) にしか JavaScript や Node.js を使わないので、
これらを使用するときには毎回 yarn や npm、nvm、n のメモを毎回読み返しているので、書き出しておく.|コンテンツ|掲載時期|
|:–|:–|
|[メモ … Node.js バージョン管理 (n, npm)](https://qiita.com/robozushi10/items/f8e1e2cae94f87b98acc)|2021/09|
|[メモ … Yarn の立ち位置 (対 npm, n, Node.js, nvm)](https://qiita.com/robozushi10/items/fabbd40e560557c7394e)|2021/09|
メモ … Yarn の立ち位置 (対 npm, n, Node.js, nvm)
|本シリーズのトップページ|
|:–|
|https://qiita.com/robozushi10/items/1b499030d5462fe7e791|# 概要
2021/09 時点では、ごく稀 (年間にして 1week ほど) にしか JavaScript や Node.js を使わないので、
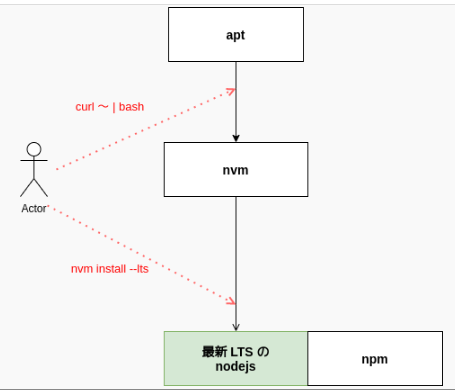
これらを使用するときには毎回 yarn のメモを毎回読み返しているので、書き出しておく.| npm 使用時 | **nvm** 使用時 |
|:–|:–|
||
|本シリーズのトップページ|
|:–|
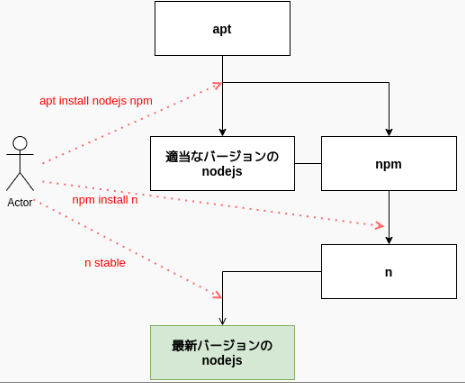
|https://qiita.com/robozushi10/items/1b499030d5462fe7e791|# 概要
2021/09 時点では、ごく稀 (年間にして 1week ほど) にしか JavaScript や Node.js を使わないので、
これらを使用するときには毎回 n、npm のメモを毎回読み返しているので、書き出しておく.| n 使用時 | nvm 使用時 |
|:–|:–|
|||
# n を使う場合
`n`
M5CameraのRequest Header Fields Too Largeの対策
M5Cameraで使わているアプリケーションは、multipart/x-mixed-replace というContent-Typeで、MotionJpeg形式の画像形式で撮影画像を配信してくれます。
あとは、HTMLのimgタグにM5CameraのURLを指定してくれれば表示されるという非常にありがたい機能が実装されています。
これだけでも十分なのですが、最近はHTTPSのページの中に、HTTPのURLがあるとエラーとなるため、追加の対応が必要です。
手っ取り早く、HTTPからHTTPSに変換するリバースプロキシを立ち上げようとしたところ、Request Header Fields Too Largeなるエラーが発生してできませんでした。
そこで、以下の方法があることがわかりました。1.ESP32のhttpdを使わずに、WiFiClientを使う
httpdがエラーをはいているので、それを使わずにWiFiClientを使います。
https://www.iotsharing.com/2020/03/using-http-for-camera-live-stream.htmlた









