- 1. 型キャスト(as, as!, as?)について
- 2. Swift – viewの影
- 3. 【キャッチアップ】ios
- 4. iOSで Qiita API v2 を叩いて自分の記事一覧を取得する
- 5. 【初心者向け】ディープリンク技術の概要と注意点
- 6. Xcode12でSimulatorビルドが失敗する
- 7. Xcode12系でiOS15のデバックがしたいんじゃ!(iOS Simulator編)
- 8. 【HealthKit】過去の日別の合計歩数を取得する【Swift】
- 9. これで完全に理解SwiftUI frame minWidth maxWidth
- 10. ポリモーフィズムを利用した多種データの保存と復元方法の考察
- 11. iOSシミュレーターの位置情報を超簡単に更新できるset-simulator-locationでGPSデバッグを快適に
- 12. 通信処理をRxで拡張して怠惰にプログレス表示
- 13. InsetGroupedListStyle()を使って、開閉可能なListを作りたい
- 14. fastlaneでAppStoreのPrivacyDetails(プライバシー詳細情報)を管理する
- 15. 縦と横で別のAutoLayoutをつけようとしたら警告が出まくった話
- 16. iOSでリストのドラッグ&ドロップと長押しによるコンテキストメニューの表示は同時に実装しても競合しない
- 17. 【iOS】FirebaseのDynamic Linksからディープリンクを受け取る
- 18. 【iOS】コントロールセンターのQRコードリーダーではまった件
- 19. [Swift]カスタムrawタイプの列挙型
- 20. 【Flutter】全画面を削除し遷移する
型キャスト(as, as!, as?)について
Swiftの勉強をしていて、asが出て来ることが多いので、自分なりに調べてまとめてみました。
参考記事
・https://fukatsu.tech/swift-cast
・https://qiita.com/entry909/items/3c4c9a20bce0c903dc39
・http://blog.andgenie.jp/articles/803##キャストについて
キャストとは、asという演算子を用いて変数や定数を具体的な型にはめ込むことです。## asについて
asは、演算子の一種で2種類の変換を実行することができます。
1. 保証変換
1. 強制変換### 保証変換
保証変換とは、別の型に変換するときに、コンパイラ可能な場合キャストの成功が保証されるような変換です。
例えば、アップキャストというのがあって、クラスの継承やプロトコルの準拠などの階層関係がある型同士においてキャストを行うものです。“`
let str = “アイウエオ”
let any = str as Any
“`### 強制変換
強制変換とは、変換するときにコンパイラで安
Swift – viewの影
swiftでviewに影をつける基本の四つのプロパティ
“`simple.swift
testView.layer.shadowOffset = CGSize(width: 0.0, height: 2.0)
testView.layer.shadowColor = UIColor.black.cgColor
testView.layer.shadowOpacity = 0.6
testView.layer.shadowRadius = 4
“`
#影の方向 shadowOffset
heightは縦方向です、正数は下、負数は上です。

 を叩いて自分の記事一覧を取得する。
【初心者向け】ディープリンク技術の概要と注意点
チーム内で「ディープリンク」「ダイナミックリンク」「ユニバーサルリンク」等の用語の認識が合っているのか怪しかったので、整理してみました。
基本iOS目線で書いてますが、実装寄りではなく概念寄りの内容なので、Android開発者でも読めると思います。
私の認識違いなどがありましたら、コメント欄にてご教示いただけますと幸いです。
※この記事ではURL/URIの区別を厳密に意識せず、より馴染み深い”URL”に統一して記述しています。
# ディープリンク (Deep Link) とは
任意のアプリの任意の画面に遷移させるURL、またはそれを扱う仕組みの総称であり、概念を表す用語です。
スマホアプリで代表のユースケースは以下のとおりです。
– スマホのブラウザでWebコンテンツ内のリンクをtapした際に、AアプリのX画面に遷移させる。
– Aアプリのボタンをtapした際に、BアプリのY画面に遷移させる。# ディープリンクを実現する仕組み
## カスタムURLスキーム
– URLスキームとは、URLの“://”より前の部分で、リソースにアクセスするための手段を示します。
–
Xcode12でSimulatorビルドが失敗する
# エラー内容など
– command phasescriptexecution failed with a nonzero exit code xcode12
– ARCHS[@]: unbound variable# 対処方法
project.pbxprojを開いてVALID_ARCHSを削除する
(project.pbxprojはプロジェクト名.xcodeprojを右クリックして「パッケージの内容を表示」に含まれています)“`
VALID_ARCHS = “arm64 armv7 armv7s”;
“`Xcode12 から非推奨になった(が、それ以前に作成したプロジェクトで残っている)。
Project や Target で `Build Settings > Architectures > Excluded Architecture` に arm64 を指定しても、VALID_ARCHS で指定されている arm64 が参照されるため、除外されない。
Xcode12系でiOS15のデバックがしたいんじゃ!(iOS Simulator編)
最近の天気の移り変わりの早さは、どうやら地球が怒っているかららしいです。いや、地球が怒るってなんやねん!
どうもこんにちはTOSHです。# はじめに
iOS15、そろそろ来ますかねぇ〜。皆さんもiOS15対応に向けて準備をしていると思います。
しかし、恐らく、開発に使用しているXcodeは12系で、本格的に、Xcode13系への対応を行なっている方はさほど多くないと思います。
では、しかし、このままでは、iOS15端末でのデバックを行うことができないでしょう。# 対処法
では一体どのようにしてデバックを行えば良いのでしょうか?## 実機編
iOS15のbetaを入れたiPhoneが手元にあるのであれば、使用しているXcode12系にiOS15用のDevice Supportを入れるのが一般的なのではないでしょうか?## simulator編
しかし、実機をたくさん持っている人はこの方法を取ることができますが、みんながみんなそうとは限りませんよね。そこで今回は、Simulatorを使用して、Xcode12系でiOS15のデバックを行う方法を紹介します。1. Xcode
【HealthKit】過去の日別の合計歩数を取得する【Swift】
# やりたいこと
当日を含めた過去8日分の日別の合計歩数を`HealthKit`から取得したい# 取得方法
#### 1.プロジェクトファイルの`Signing & Capabilities` → 赤枠の`+ Capability`から`HealthKit`を追加する
#### 2.Info.plist に HealthKit のデータアクセスのための許可設定を追加する
– Key と Value を追加する
– Key
– Privacy – Health Share Usage Description
– Value
– HealthKitのテストのため、歩数情報を取得します。
この設定方法だと **いちいちメニューを開くのが面倒** ですし、何より **緯度経度をGoogle Mapsなどで調べ、カンマ区切りの情報を2つの数値に分割してコピペする** という煩雑な作業が発生します :cyclone:
そのため、以前の私のように「極力位置情報の更新は行わない」という無駄(?)な努力をしている方もいるかもしれません。##
通信処理をRxで拡張して怠惰にプログレス表示
# よくあるパターンの通信関連のUI実装は楽をしたい
– 通信中はプログレスを出します。終わったら消します。
– 通信エラーの時は、エラー表示をします。本当によく実装する内容なので、便利なものを作って、何も考えずに楽に実装して、細かいUI実装に専念していきたいです。
そのほうがみんな嬉しい。# こんな感じでできると嬉しい。
通信処理を行う実装イメージ
“`.swift
let progressTracker: PublishRelay
= .init() // UIではこれをsubscribeする
let progress: SignalsomeEvent
.flatMap {
// 通信処理
}
.trackProgress(progressTracker) // progressの表示/非表示
.trackError(errorTracker) // エラーも似たように
.toDoSomeOperator
…
“`UI実装箇所のイメージ
“`.swift
viewModel.progre
InsetGroupedListStyle()を使って、開閉可能なListを作りたい
## はじめに
Listには色々種類がありますが、中でも`InsetGroupedListStyle()`が気に入っています。
他にどんなUIのListがあるのかは、「[【SwiftUI】Listの使い方](https://capibara1969.com/2266/#toc10)」とかを確認ください。SwiftUIで実装する上でいつも参考にさせていただいてます。
今回は、UIは`InsetGroupedListStyle()`なのですが、`SidebarListStyle()`のように開閉できるListを実装したかったので、それを紹介します。
`SidebarListStyle()`をそのまま使用するとセルの右にchevronが存在すると思うのですが、そのアイコンや挙動もカスタマイズしたかったので、結局`InsetGroupedListStyle()`を使用した実装になりました。
## 成果物
以下ができます。
– Sectionを押下した時に開閉する
– 開いているときと閉まっている時で、表示するアイコン(矢印)を変更する
– 開いているときと閉まっている時で、Se
fastlaneでAppStoreのPrivacyDetails(プライバシー詳細情報)を管理する
## 概要
2021/08 現在での `fastlane` アクションを利用したAppStoreプライバシー詳細情報のダウンロード・アップロード方法などを記載します。## なぜ??
今後 Apple がプライバシーポリシーに力を入れていくことは明白であり、プロダクトベンダー側も逐一サービスやアプリがプライバシーポリシーを徹底して管理していくことが求められます。
そうなった時、AppStoreのGUIだけではバージョン管理やissue起票などの観点から不安要素が多々あり、メタデータによる管理・更新の機構があった方が安全といえます。## 前準備
#### ■ プライシー詳細情報に関するメタデータのダウンロード
すでにアプリがAppStoreConnectに作成済みであれば、現状のプライバシー詳細設定をダウンロードすることができます。
メタデータ送信用の設定項目を1から作成するのは大変なので、AppStoreConnect からGUI上で一度プライバシー詳細情報を更新し、そのファイルをダウンロードして管理していくことをおすすめします。**ドキュメントはこちら**
https:/
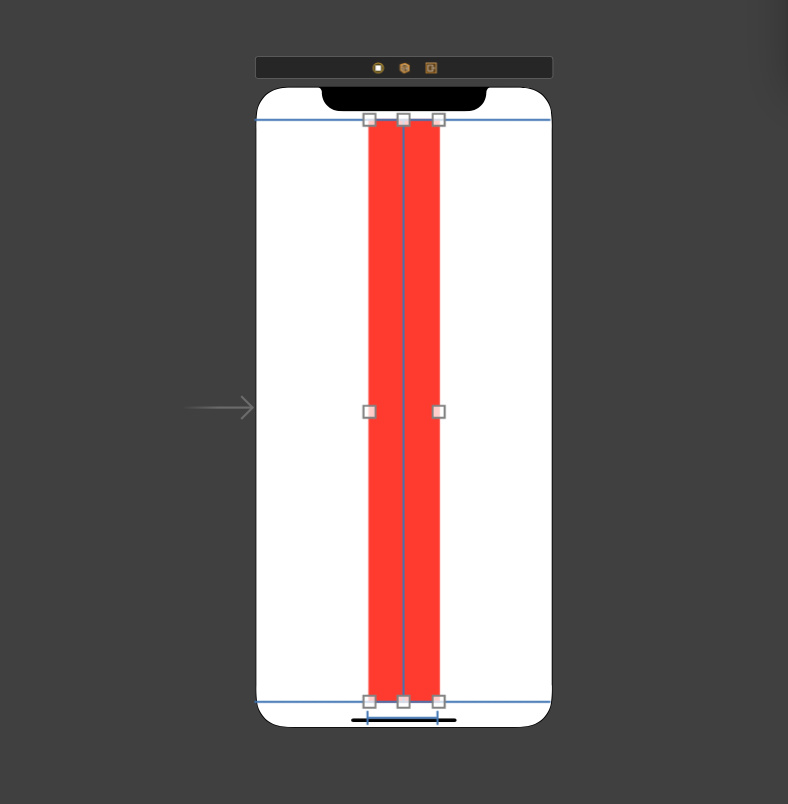
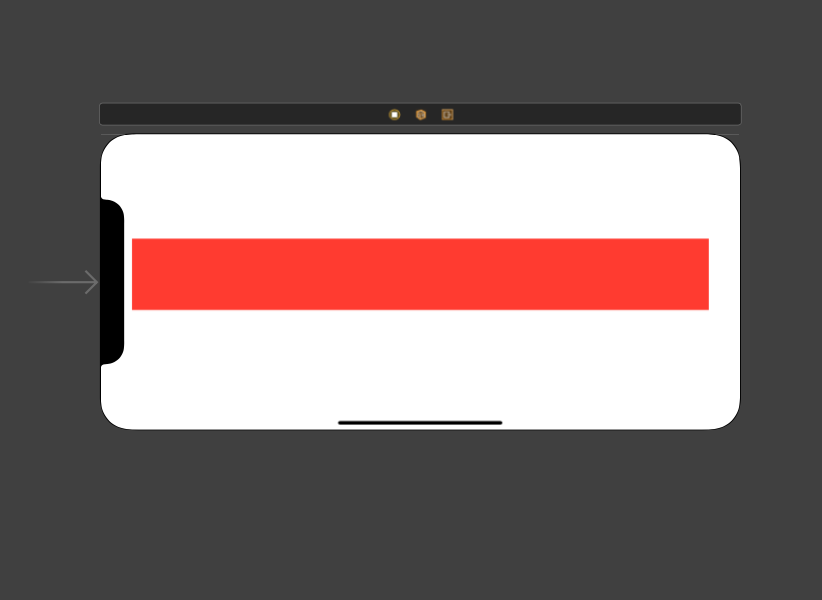
縦と横で別のAutoLayoutをつけようとしたら警告が出まくった話
## 突然だけど
* 縦画面の時に中央上下にラインを引いたような配置
* 横画面の時に中央左右にラインを引いたような配置な画面をAutoLayoutで作りたい(どうしてとか言わない)
|縦|横|
|-|-|
|||## サイズクラスごとに制約をつけていく
### 縦向きの制約をつける
1. まずは制約をつけるViewを設置して
1. まずは縦方向の制約だけつけていく
1. Constantが適当なので整える
iOSでリストのドラッグ&ドロップと長押しによるコンテキストメニューの表示は同時に実装しても競合しない
## ドラッグ&ドロップでの並べ替えと長押しによるコンテキストは共存できるのか :thinking:
iOSでは最近、リストUIでアイテムをドラッグ&ドロップで並べ替えるようなUIが流行っていますよね。
`UITableView` や `UICollectionView` では `dragInteractionEnabled` `dragDelegate` `dropDelegate` をそれぞれ実装することで、ドラッグ&ドロップ時のアクションを追加することができます。一方でiOS 13からは長押しでコンテキストメニューを表示させることができるようになりました。
これは `UITableViewDelegate` の `tableView(_:contextMenuConfigurationForRowAt:point:)` メソッドを使うと実装することができます。
このdelegateメソッドを実装するだけで、アイテムの長押しでコンテキストメニューを表示させることができます。この2つはAPIとしても完全に独立しており、同時に実装することが可能です。
ではその場合、機能の共
【iOS】FirebaseのDynamic Linksからディープリンクを受け取る
# どういうことか
Dynamic Linksの設定方法は省く。
設定したURLをXcode側で対応してアプリで受け取りたい。ここではDynamic Linksで `SampleAppDynamicLinks.page.link` というURL接頭辞を設定したという想定で書く。
## ドメインを許可する
### Entitlementの追記
1. まず**.xcodeproj**ファイルを選択、左側の**TARGET**から該当のアプリを選択
2. 上部タブの**Singing & Capabilities**を選択
3. 上部タブすぐ下の**+ Capability**を押す。**Associated Domains**を選択
4. Associated Domainsの**Domains**の+ボタンを押して `applinks:SampleAppDynamicLinks.page.link` を記入
5. Apple Developerのサイトにログインし、**Certificates, Identifiers & Profiles > Identifiers > 該
【iOS】コントロールセンターのQRコードリーダーではまった件
現在のiOSで端末のコントロールセンターにQRコードリーダーが実装されていますが、
URLをQRコードにして、QRコードリーダーアプリからWEBページへ遷移させる際の挙動に差異があったのでメモ。<<動作の差異>>
QRコードからWEBページを表示後、WEBページから別のアプリがキックされる際に、
・コントロールセンターのQRコードリーダー
別アプリが起動した際にWEBページ(ブラウザ)が終了
・カメラアプリのQRコードリーダー
別アプリを起動時、ブラウザはバックグラウンドに遷移
コントロールセンターのQRコードリーダーはWEBViewにてページを表示し、
バックグラウンドで待機してくれない。<<実際にはまった事象>>
ブラウザ上から電話発信で2要素認証を行う「着信認証」サービスにて、
1.QRコード読取り
↓
2.WEBページ表示
↓
3.電話発信を行う
↓
4.終話後、WEBページ側は「着信認証」の結果に応じた振舞い(Myページへリダイレクト等)を行う
という流れで動作させたいのですが、3の時点でWEBページ(ブラウザ)が終了してしまい、
正常に認証がなされていても
[Swift]カスタムrawタイプの列挙型
※この記事は[Swift by Sundell](https://www.swiftbysundell.com/tips/enums-with-custom-raw-types/)の内容を日本語に翻訳したものです。
# Swift列挙型はカスタムなRaw型をもてる
Swift列挙型は、*Raw値*(文字列や整数など)の完全なリストを作成するために非常に一般的に使用され、タイプセーフ(正しく型付けされたプログラムは不正な動作をしない)な方法で処理できます。たとえば、ファイル拡張子に基づいた形式のリストを含む`VideoFormat`列挙型を定義する方法は次のとおりです。
“`.swift
enum VideoFormat: String {
case mp4
case webM = “webm”
case ogg
}
“`上記のような*Raw値*ベースの列挙型を宣言すると、コンパイラは自動的にそれを`RawRepresentable`プロトコルに準拠させます。これにより、`init?(rawValue :)`イニシャライザや`rawValue`プロパ
【Flutter】全画面を削除し遷移する
## 何度か画面遷移をした後にトップレベルの画面に戻す
“`dart
Navigator.of(context).pushNamedAndRemoveUntil(‘/page’, (_) => false,);
“`### メソッド
条件を満たすまで画面を破棄し遷移するため, 条件部分でfalseを返している.
“`dart
pushNamedAndRemoveUntil(
”, //page
(_) => false, //条件
)
“`参考 https://api.flutter.dev/flutter/widgets/Navigator/pushNamedAndRemoveUntil.html








