- 1. yarnの処理でEACCESエラーが出たときの対処法
- 2. 【TypeScript】jestでioredis-mockを正しくインポートする
- 3. node.js実践編(メッセージボード編)
- 4. GMOあおぞらネット銀行のsunabarAPI実験場を使ってLINEのチャットボットを作ってみた
- 5. TypeScript NodeJS websocket client
- 6. TURNサーバーの動作をパケットをモニタリングして確認
- 7. プロジェクトの Yarn (v1.x) のバージョンを固定する(小ネタ)
- 8. Firebaseのホスティング-デプロイしたい。
- 9. Node-RED 2.0の新機能: Flow Linter
- 10. node.js超入門ノート11(Sequelizeでのバリデーション編)
- 11. node.js超入門ノート10(SequelizeでのCRUD編)
- 12. Node.js: docxをhtmlにするMammoth
- 13. リアルタイムなWebアプリを簡単に作れるOSSを作ったので、立ち上げからリリースまでを時系列に書いていく
- 14. Reactをexpressにホストする
- 15. 新たなJLCPCBの紫のプリント基板
- 16. nvmを利用して、Node.jsをセットアップする方法のチートシート
- 17. node-webrtcでWebRTCを入門
- 18. AzureにNode.jsから画像を保存したりDLしたりする
- 19. AzureにNode.jsから画像を保存する 準備編
- 20. 手を動かして GraphQL を順番に理解していく
yarnの処理でEACCESエラーが出たときの対処法
## 参考
https://qiita.com/Gaddict/items/8c76d92bd0adec2bfb6a
## エラー内容
EACCESのpermission deniedエラーが出ました。
“`
FATAL EACCES: permission denied, mkdir ‘/home/xx/Documents/xxx-toC/frontend/node_modules/.cache/nuxt’╭──────────────────────────────────────────────────────────────────────────────╮│ ││ ✖ Nuxt Fatal Error ││
【TypeScript】jestでioredis-mockを正しくインポートする
# はじめに
[`ioredis`](https://github.com/luin/ioredis)はNode.jsにおける主要なRedisクライアントパッケージの一つです。
単体テスト等で、Redisサーバーに実際にアクセスすることなく実行するために`ioredis`をモック化したい場合には、[`ioredis-mock`](https://github.com/stipsan/ioredis-mock)を使うことができます。TypeScriptでは単体テストフレームワークとして[`jest`](https://jestjs.io/ja/docs/getting-started)を使用することが多いと思いますが、`jest`で`ioredis-mock`を使用する際には、そのインポート方法を誤ると実行時にエラーが発生してしまします。
私はこれに引っかかってしまったので、本記事では、TypeScript+`jest`を使用している環境において、`ioredis`の型情報を利用できる形で`ioredis-mock`をインポートする際の、正しい方法と誤った方法、そのエラー内容に
node.js実践編(メッセージボード編)
※node.js超入門ノートの続きになります。
https://qiita.com/Glider2355/items/cf368ba789f4f5200e22
# モデルの実装
以下のコマンドを実行します。
“`
npx sequelize-cli model:generate –name Board –attributes userId:integer, message:string
“`
## アソシエーションの設定
作成したファイルを修正します。“`javascript:models/board.js
// 従モデル
‘use strict’;
module.exports = (sequelize, DataTypes) => {
const Board = sequelize.define(‘Board’, {
userId: {
type: DataTypes.INTEGER,
validate: {
notEmpty: {
msg: “利用者は必須です。”
}
GMOあおぞらネット銀行のsunabarAPI実験場を使ってLINEのチャットボットを作ってみた
##作ったもの
GMOあおぞらネット銀行のAPIを利用して、Node.jsで銀行チャットボットを作ってみました。
残高照会、口座履歴紹介、振込依頼ができます。
(リアルデータではないです。GMOあおぞらネット銀行のサンドボックスsunabarAPI実験場での架空のデータです)[](https://gyazo.com/93b4fd97adce86ff38e3beebac932950)
以前こちらのQiita記事[『三菱UFJ銀行のサンプルAPIを試してみた』](https://qiita.com/tatsuya1970/items/edf45780415169aa145a)で書いた三菱UFJ銀行のサンプルAPIは、固定された数字しか取り出せないですが、GMOあおぞらネット銀行は、sunabarというサンドボックス環境を用意しており、仮想的に入金・振込など試せます。
なお、sunabarを利用するためにはGMOあおぞらネット
TypeScript NodeJS websocket client
# install
“`console
npm i websocket @types/websocket
“`# usage
## 共通化
“`typescript
const websocket =(url: string, onmessage: (t: T) => void, onerror?: (e: any) => void, onclose?: () => void) => {
const webClient = require(“websocket”).client
const client: client = new webClient()
client.on(‘connect’, (con: connection) => {
console.log(`connected ${con.connected}`)
con.on(‘error’, (e: any) => console.error(e))
con.on(‘close’, () => console.log(“websock
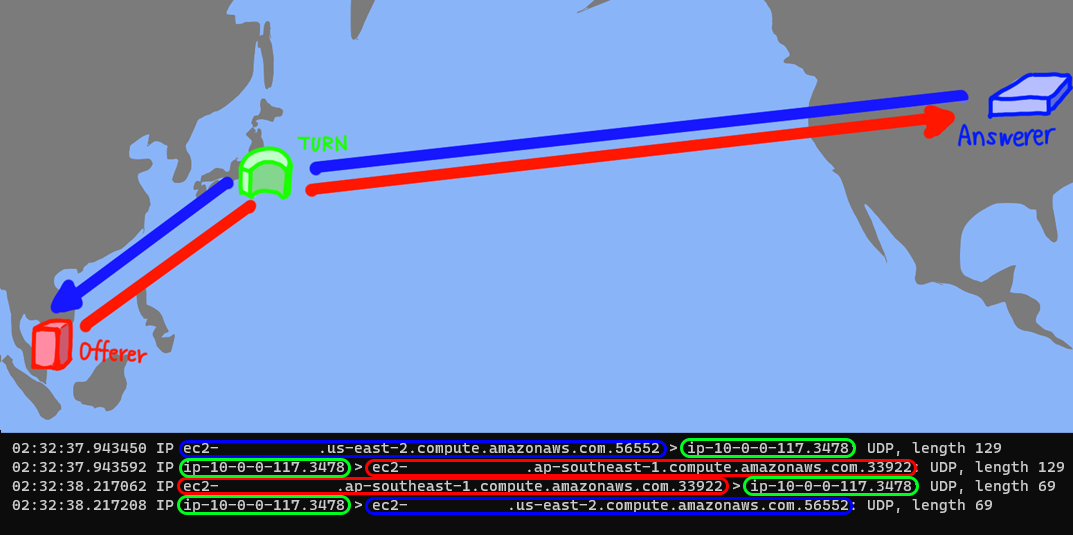
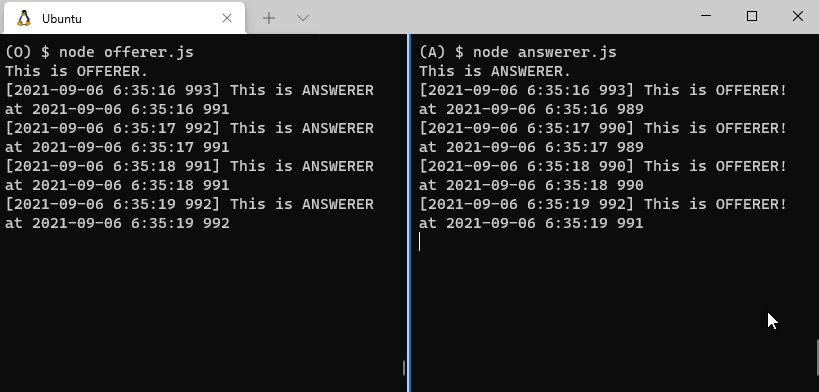
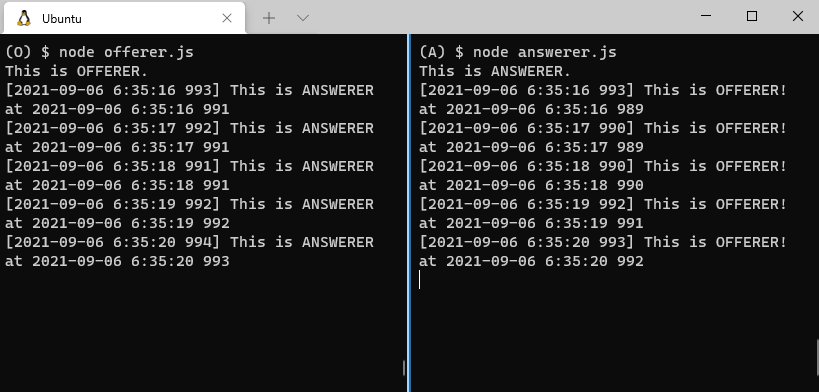
TURNサーバーの動作をパケットをモニタリングして確認
# 試したこと

– AWSの異なるリージョンに `webRTC` のクライアントを設置
– tcpdumpでパケットを確認して、
– TURNサーバーが、パケットをリレーしていることを確認# 環境
## オファー側
– AWS Region: Singapore
– Linux Ubuntu 20.04
– node-webrtc
– データチャンネルで通信するサンプルを作成 *1## アンサー側
– AWS Region: Ohio
– Linux Ubuntu 20.04
– node-webrtc
– データチャンネルで通信するサンプルを作成 *1## TURNサーバー
– AWS Region: Tokyo
– Linux Ubuntu 20.04
– Coturn-4.5.2
–
プロジェクトの Yarn (v1.x) のバージョンを固定する(小ネタ)
## 結論
“`sh:zsh
% yarn policies set-version $(yarn -v)
“`## 動機
[Yarn 1.x](https://github.com/yarnpkg/yarn) は速くて便利ですが、バージョンや環境の違いにより、`yarn install` が実行されると `yarn.lock` を書き換えてしまうことがあります。
`git pull` でコンフリクトが起きたりして地味に嫌です。## 対策
### その1: `engines` の指定と強制
`.npmrc` へ次のように指定すると、**[`engines`](https://docs.npmjs.com/cli/v7/configuring-npm/package-json#engines)** の設定を強制することができます。
“`sh:.npmrc
engine-strict=true
“`また、 **[`engines.npm`](https://docs.npmjs.com/cli/v7/configuring-npm/package-json#e
Firebaseのホスティング-デプロイしたい。
#はじめに
制作したサイトをfirebaseで公開しようと利用したので、その手順や注意を忘れないよう自分なりにまとめた記事です。##準備
・ Googleアカウント
・ デプロイするサイト
・ firebaseのプロジェクト作成(公開するサイト1つにつき1つ作る。)
・ node.jsをインストール(推奨版)ターミナルでnode.jsがインストールされているか確かめる。
“`
$ node -v
“`続いてnpmも一緒にインストールされているか確認してみる。
“`
$ npm -v
“`##firebase-toolsのセットアップ
firebaseのコマンドラインツールのインストール
“`
$ sudo npm install -g firebase-tools
“`インストールされているか確認する。
“`
$ firebase -V
“`インストールが終わったら、firebaseにログイン
“`
$ firebase login
? Allow Firebase to collect anonymous CLI usag
Node-RED 2.0の新機能: Flow Linter
## はじめに: Flow Linterとは
Node-REDは、ブラウザ画面上でノードをつなげていくことで簡単にフローが開発できます。しかし、グラフィカルなプログラミングは記述の自由度が高い反面、パッと見てわからないバグが潜んでいたり、複数の開発者で共同作業をする際のコーディング規約を守らせることがむずかしいという問題があります。
他のプログラミング言語では、Cに対するlint、Javascriptに対するESLint、Javaに対するCheckstyleなど、記述したコードを静的に解析してバグの発見やコーディング規約の遵守状況をチェックするツールがあります。これらのツールと同様に、Node-REDのフローに対して静的解析を行うツールが[Flow Linter](https://github.com/node-red/nrlint)です。私も微力ながら開発に携わっています。
Flow Linterは、Node-RED 2.0から利用可能となりました。ただし、Node-RED本体には同梱されず、Node-RED 1.3から導入された[プラグイン機能](https://qiita.
node.js超入門ノート11(Sequelizeでのバリデーション編)
# バリデーション
## モデルのバリデーション
以下のように修正します。“`javascript:models/user.js
‘use strict’;
module.exports = (sequelize, DataTypes) => {
const User = sequelize.define(‘User’, {
name: {
type:DataTypes.STRING,
validate: {
notEmpty: true
}
},
pass: {
type: DataTypes.STRING,
validate: {
notEmpty: true
}
},
mail: {
type: DataTypes.STRING,
validate: {
isEmail: true
}
},
age: {
type: DataTypes.STRING
node.js超入門ノート10(SequelizeでのCRUD編)
# レコードの新規作成
以下のファイルを追加します。“`html:views/users/add.ejs
<%= title %>
Node.js: docxをhtmlにするMammoth
## Mammoth .docx to HTML converter
https://github.com/mwilliamson/mammoth.js
## 導入
`npm –save-dev install mammoth`## お試し
`npx mammoth sample.docx output2.html`### Before
*[テンプレート](https://template.k-solution.info/2017/05/18084425.html)
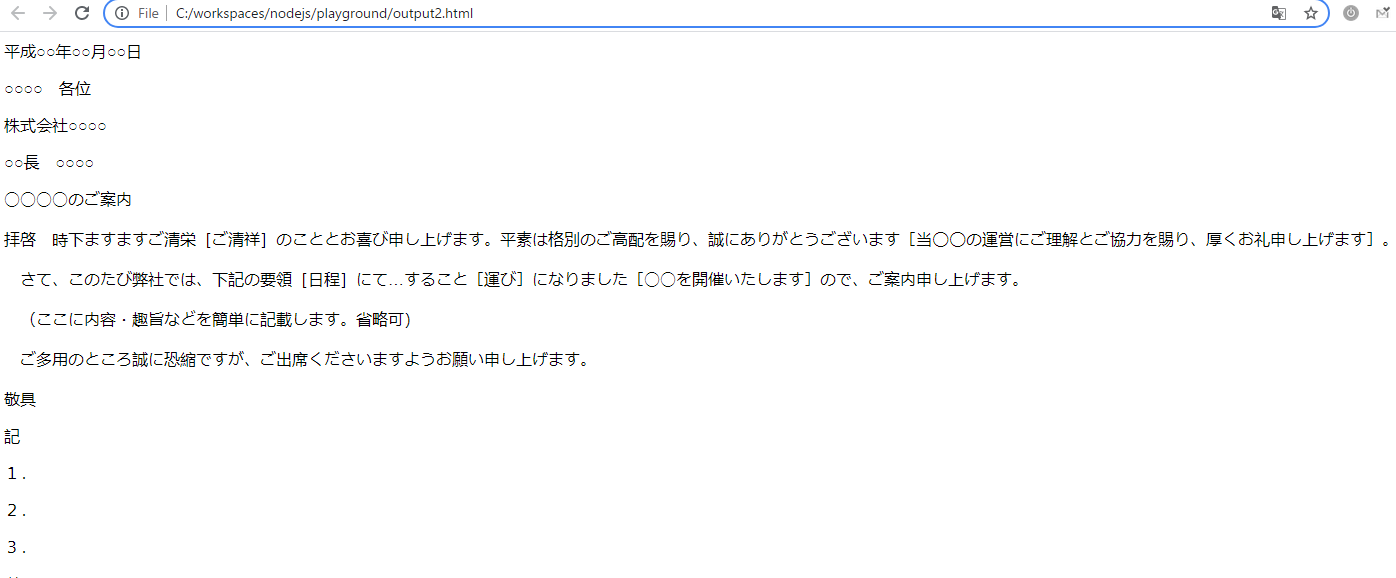
### After
##
リアルタイムなWebアプリを簡単に作れるOSSを作ったので、立ち上げからリリースまでを時系列に書いていく
# まえがき
ちょうど3年前に「[初心者3人でwebサービス(webアプリ)を作ったので、立ち上げからリリースまでを時系列に書いていく](https://qiita.com/yuno_miyako/items/d6595719ae7065927499)」なる記事を書いたことがあり、いまだにいいねをつけてもらえることがあります。そこで、**3年の時を経て**似たような記事を書いてみようと思いました。
Webアプリの開発経験はあるものの、**npmパッケージを公開したことはありません**でした。手探りからどのようにリリースまで、残したドキュメントをもとに振り返っていきたいと思います。
これを読んで「OSSを作ってみたいけどどう進めていけばいいか分からない」という人の一助になれば嬉しいです。誰か0から10までの流れを書いててくれないかな〜と思っていたので、きっと誰かには届く気がします。# 作ったOSSについて
[Realtimely](https://kitaharamugiro.github.io/Realtimely/jp/)という、Reactアプリに楽しい**リアルタイム要
Reactをexpressにホストする
やり方を聞かれて調べたのでメモ。
react-router-domでルーティングされているページをbuildしてexpressにホストしたい。## Reactでの作業
とりあえず何でもいいのですが、react-router-domで最低限のルーティングを設定します。
### 簡易仕様
* / → Home.js
* /about → About.js
* それ以外だと、Page not found.を表示。### プロジェクトの作成
とりあえずcreate-react-appでプロジェクトを作成。
“`bash
npx create-react-app react-test
cd react-test
“`最低限のルーティングを設定したいのでreact-router-domのインストール。
“`bash
npm install react-router-dom
“`Home.jsとAbout.jsを生成。
“`bash
touch src/Home.s src/About.js
“`### Home.js
Home.jsの実装。Hom
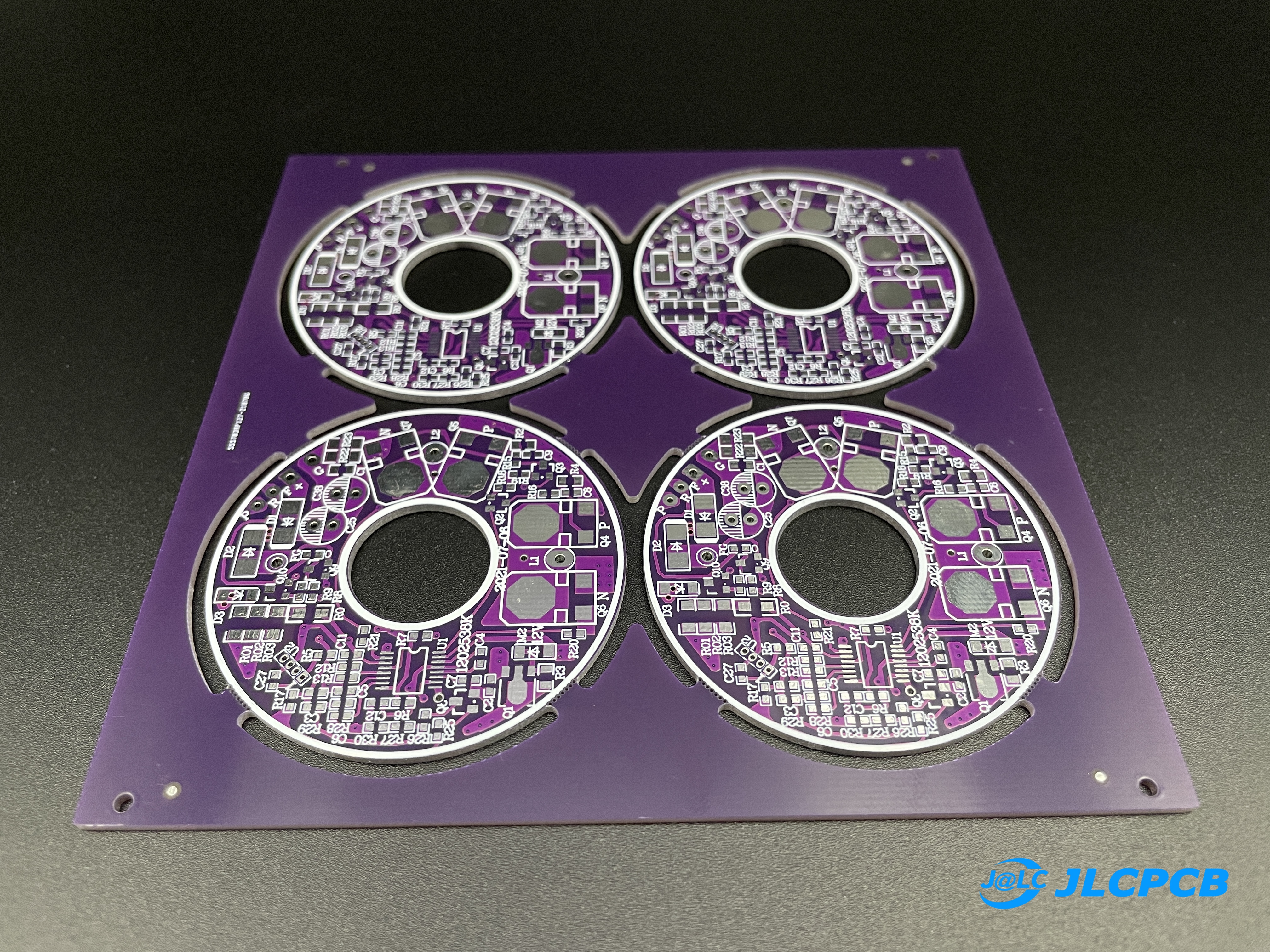
新たなJLCPCBの紫のプリント基板
紫のプリント基板今日からロールアウト!
いつでも発注できる
新たな色は君たちに刺激を与え創造力を与える。
pcbの変革は今から始まる:grinning:https://jlcpcb.com/JPA



によると、ユーザごとにインストールされて、シェルごとに呼び出される様に設計されているとのこと。sh、dash、ksh、zsh、bash、特にUNIX、macOS、WindowsWSLで動作するそうです。
# Gitからnvmをインストール
インストールスクリプトを使用する方
node-webrtcでWebRTCを入門
# 環境
– Ubuntu 20.04 (AWS)
– node v10.19.0 (npm 6.14.4)
– npm packages
– wrtc 0.4.7 (node-webrtc)
– mkdirp 1.0.4
– chokidar 3.5.2
– dateformat 4.5.1# 作ったもの
– WebRTCのデータチャンネルを使って文字列データのやり取りをするサンプル
– オファー側、アンサー側、共に `node.js` で実装、コマンドで実行
– P2Pを始めるまでの情報のやり取りをファイルシステム経由で行っている
# WebRTCでP2P通信をする流れ
– オファー側とアンサー側の2つあったり、イベントハンドラが複数あったりして混乱しがちだが、
– `setLocalDescriptio
AzureにNode.jsから画像を保存したりDLしたりする
何かと画像を保存したいってシーンは出てきますよね。
[AzureにNode.jsから画像を保存する 準備編](https://qiita.com/n0bisuke/items/fb422677505da6c0997d)の続きですが、Azure Blob Storageに画像をアップロード、逆にダウンロードしてローカルに保存を試してみます。
とりあえず、Blob Storage内での概念として、`コンテナ=フォルダ的な概念`、`blob=ファイル的な概念でコンテナ内に作成される`と現状思っています。
## 画像用意など
まずは利用する画像を用意してみました。`n0bisuke.jpg`
> 
前回試したコードで`hell
AzureにNode.jsから画像を保存する 準備編
画像の保存などをやりたいなと思ってAzureでやってみよ〜と思った時の話です。
## まずは情報に行き着くまでが大変でした
Azureに限らずAWSもGCPもそんな感じだとは思いますが、サービス多いので概念理解をするのに時間がかかるといったやつです。
### Azureに画像を保存したいけどBlobストレージとかFilesとか調べるとごちゃごちゃ…
って感じです。
調べるとAzureのBlob Storageというサービスが画像とか保存できるっぽい話が出てきます。ただAzure Filesってのも出てきたり、なんかもっと色々出てきます。 ~~少しイラつき。笑~~
[Azule Filesとは](https://docs.microsoft.com/ja-jp/azure/storage/files/storage-files-introduction#why-azure-files-is-useful)とかを調べてみて雰囲気こんなかなぁという印象が
– Azure Blob Storage => API経由で利用想定
– Azure Files => NASとか社
手を動かして GraphQL を順番に理解していく
# はじめに
最終的には AWS AppSync を使いたいため、なんとなく GraphQL や AppSync の使い方を流し読みしたが、やっぱり実際に使ってみないとよくわからない。
そこで、まずは第一歩としてローカルに [Apollo サーバー](https://www.apollographql.com/) を立てて、手作業でクエリを発行したりしながら GraphQL の理解を試みる。なお、この記事では「GraphQLのメリットや良さ」については取り扱わない。 簡単なサンプルを動かしながら GraphQL を使う手順の理解をすることに注力する。
# GraphQL とは
Wikipedia では [GraphQL(グラフQL)はAPI向けに作られたクエリ言語およびランタイムである](https://ja.wikipedia.org/wiki/GraphQL) と説明されている。 クエリ言語およびランタイムである、という説明から分かるとおり、複数の項目を含む概念であるため、簡潔に説明するのは難しい。
そこで、GraphQL を理解するために関連項目を以下の通り図で表した









