- 0.0.1. 【RSpec】ActiveRecord使った複数画像添付のテストコードについて
- 0.0.2. 【Ruby on Rails】font-awesome-sassを導入してアイコンを重ねて表示する方法
- 0.0.3. Rails Ransackを使った検索機能
- 0.0.4. ポートフォリオ紹介(INTELIST)【Ruby on Rails / AWS】
- 0.0.5. Rails初心者 「rails s -b 0.0.0.0」でサーバー立ち上げ時にエラーが起きた時の対処方法【自分用備忘録】
- 0.0.6. 【Rails】DB上は文字列だけどモデルでは配列として扱いたい
- 0.0.7. 【Rails】フォームのplaceholderを改行する方法
- 0.0.8. 【Ruby】正規表現これだけ理解しておこう!
- 0.0.9. [Rails]collection_selectにclassをつける
- 0.0.10. テーブルに後からユニーク制約(一意性)を追加する
- 0.0.11. RailsでCSS読み込ませたらAssetNotPrecompiledって出る対処法
- 0.0.12. Rubyってなんやねん
- 0.0.13. Rails Checkboxのクリック箇所を画像と連動させる方法
- 0.0.14. Rails | バリデーション validates と validate の違い
- 0.0.15. rbenvで古いrubyが使えなくなったので、rbenv再インストールからやり直す。
- 0.0.16. ログイン実装について、Devise/Warden/Rack の関係を一言で
- 1. Devise とは?
- 2. Warden とは?
【RSpec】ActiveRecord使った複数画像添付のテストコードについて
## 前提
Rails 6.1.4
ruby 2.6.5
ActiveRecord## 状況
現在Railsを使ってアプリケーションを開発しています。
model単体テストで画像添付のコードを書くのにかなり時間を要しました。(まず正常系のテストが通りませんでした)## コード
sotreというモデルについてテストしています。
画像ファイル名は「xxx」「yyy」と置き換えてあります。spec/models/store_spec.rb
“`rb
RSpec.describe Store, type: :model do
describe ‘店舗情報の投稿’ do
let(:store) { FactoryBot.build(:store) }
# let(:images) { fixture_file_upload(‘/xxx.jpeg’, ‘/yyy.png’) }context ‘店舗情報が投稿できる’ do
it ‘必要な情報が全て入力されていれば投稿できる’ do
store.images = [ f
【Ruby on Rails】font-awesome-sassを導入してアイコンを重ねて表示する方法
#対象者
* RailsアプリにFont Awesome導入予定の方
* Font Awesomeを重ねて表示したい方#目的
* アイコンを重ねて表示する!
イメージは下記の通り

#####使用環境
Rails 5.2.5
**注意**:Rails6をご使用中の方は導入方法が異なります。詳しくは[こちら](https://pikawaka.com/rails/font_awesome_sass)を御覧ください
#実際の手順と実例
###1.FontAwesomeを設定するGemfile
“`
gem ‘font-awesome-sass’
“`導入後は**bundle install**を実行する
続いてapplication.cssをapplication
Rails Ransackを使った検索機能
#ransackとは
ransackとは***検索機能を実装するためのツール***です。#ransack導入
“`Gemfile
gem ‘ransack’
“`
その後“`
$ bundle install
“`
で導入できます。#routes.rbに追加
“`routes.rb
Rails.application.routes.draw do
#省略
collection do
get ‘search’
end
end
end“`
get ‘search’をルーティングに追加します。
コントローラーのアクション以外を使う時はcollection doを使うみたいです。#コントローラーにseachアクションを追加
検索機能を取得するためにはprivate以下にメソッドを追記し、before_actionで
呼び出します。“`users_controller.rb
class UsersController < ApplicationController
ポートフォリオ紹介(INTELIST)【Ruby on Rails / AWS】
#はじめに
業界・実務未経験者がエンジニア転職を目指して独学で約半年間プログラミング学習を行い、このたび転職用にポートフォリオを作成したため紹介していきたいと思います。
今後もアップデートをしていく予定なので、何かあれば本記事のコメント等にフィードバックをいただけますと助かります!#アプリ概要
気になるものを何でもかんでもリスト化して管理・シェアするためのSNSアプリ「INTELIST(いんたりすと)」を作成しました。+ 気になるものをジャンル問わず投稿し、友人とシェアできる
+ リスト化しておくことで後から確認できる
+ 他のユーザーの興味をランキングで確認し、トレンドを把握できるといった特徴があります。

下記のURLにて公開中ですので、よろしければご覧ください!
[https://inte-l
Rails初心者 「rails s -b 0.0.0.0」でサーバー立ち上げ時にエラーが起きた時の対処方法【自分用備忘録】
## この記事の対象
Railsをインストールし、アプリを作成して、ローカルサーバーを立ち上げ用としたら以下のエラーが返ってきた“`
Error: No such file or directory @ realpath_rec – /Users/アプリの保存場所/アプリ名/config/webpacker.yml (RuntimeError)
“`# RailsのバージョンによってはRailsの他にインストールが必要なパッケージがある
Rails6からという記事を見たが、、、以下の2つをインストールしなければサーバーが立ちあがらない1. webpacker
1. yarn## webpackerのインストール
“`
rails webpacker:install
“`### もし「Yarn」がインストールされていなければ以下のエラーが出ます
“`
Yarn not installed. Please download and install Yarn from https://yarnpkg.com/lang/en/docs/install/
Exit
【Rails】DB上は文字列だけどモデルでは配列として扱いたい
# 環境情報
– Rails 5.2.6
# やりたいこと
ActiveRecord側ではintegerの配列で扱いたいが、DBにはカンマ区切りの文字列として保存したい
# やりかた
fooというテーブルのfoo_idsをintegerの配列として利用したい
## テーブル作成
“`ruby
create_table :foos do |t|
t.string :foo_ids
end
“`## Coderクラス作成
“`ruby
class IntegerArray
def self.dump(object)
object.to_a.compact.sort.map(&:to_i).join(“,”)
enddef self.load(string)
string.to_s.split(“,”).map(&:to_i)
end
end
“`## モデル作成
“`ruby
class Foo < ApplicationRecord serialize :foo_ids, IntegerArray end
【Rails】フォームのplaceholderを改行する方法
# はじめに
今回はフォームの中のplaceholder(下記の画像のもの)を改行する方法について記述します。
# 開発環境
Ruby on Rails バージョン2.6.5
# 通常(改行を不要とする場合)の記述
通常改行が不要な場合の記述はこのように記述します“`ruby
<%= f.text_area :hoge, class:"hoge", id:"hoge", placeholder:'ここに表示させる文字を入力します' %>
“`
ですが、改行をしたplaceholderを作成する場合は、上記の記述に改行を加えても反映されないので、rails helperを使用することで問題が解消されます!※rails helperをご存知ない方はまずは
【Ruby】正規表現これだけ理解しておこう!
正規表現を苦手としている方は少なくないと思います。
ただ、正規表現に関しては基礎的な部分だけおさえておけば大きな問題はないと思うので、ここで理解を深めてしまいましょう!**ある程度自信のある人は一番最後の例題を見てパッと理解できるか確認してみてください。**
#正規表現とは
正規表現とは、**文字列のパターンを表したもの**です。
正規表現は`/ /`で囲んで記述します。
#正規表現の基礎項目
正規表現を扱う上で必要な基礎項目を列挙していきます。
##=~
正規表現と文字列がマッチするかをどうかを調べるためのメソッドです。
“`ruby
正規表現 =~ 文字列
“`マッチする場合、文字の位置を返し、マッチしない場合、nilを返します。
“`ruby
puts /a/ =~ “dance”
#1
“`##^ $ \A \z
“`
^は行頭にマッチ
$は行末にマッチ\Aは文字列の先頭にマッチ
\zは文字列の末尾にマッチ
“`#[ ]
いくつかの文字のうちその1つを指定したい場合は`[ ]`で囲む。
“`rb
/[abc]/
[Rails]collection_selectにclassをつける
# はじめに
本記事では、`collection_select`に`class`をつける方法を記述します。# うまくいかないコード
第5引数、第6引数にオプションを記述し、第7引数にclass名を指定しています。“`erb
<%= search_form_for @q, url: search_foods_path, class: "food-search", id:"pull-down" do |f| %>
<%= f.label :shop_name_or_shop_name_kana_or_food_name_or_station_cont, '店名・メニュー名・駅名', class: "search-label" %>
<%= f.text_field :shop_name_or_shop_name_kana_or_food_name_or_station_cont, placeholder: "KEYWORD", class: "search-text" %>
<%= f.label :user_nickname_cont, 'ユーザ
テーブルに後からユニーク制約(一意性)を追加する
# やりたいこと
`User毎に登録Wordを独立`させて、`User毎に登録Wordのユニーク制約を適用`したい。– 最初に作成したWordテーブルはユニーク制約を用いて同じWordの登録を不可にしている
– 新たにUserテーブルを作成した
– このままではUser全体でWordにユニーク制約がかかってしま(例:User1とUser2でそれぞれtestという単語を登録できない)# やったこと
下記の記事を参考にして、新たにマイグレーションファイルを作成し`add_index`の部分を記述した。(`add_reference`は外部キー制約を追加するための記述で、ここでは説明を省く)
[uniqueness: scope を使ったユニーク制約方法の解説](https://qiita.com/j-sunaga/items/d7f0e944baad6e56206c)“`ruby
class AddUserToWords < ActiveRecord::Migration[6.1] def change add_reference :words, :user,
RailsでCSS読み込ませたらAssetNotPrecompiledって出る対処法
##困っていること
Railsで初めて`stylesheet_link_tag`使ってCSS読み込ませようとしたらSprockets::Rails::Helper::AssetNotPrecompiled inってエラーが出て萎えました。“`_left_menu.html.erb
<%=stylesheet_link_tag 'left_menu', media: 'all' %>
“`
##解決方法
config/initializers/assets.rbに以下を記述“`config/initializers/assets.rb
Rails.application.config.assets.precompile += %w( *.css )
“`
ターミナルで以下コマンドを実行する“`
$ rake assets:precompile
“`
一度webサーバーを停止し、再起動(私の場合dockerで開発してるので以下のコマンドを実行)
↑これやるの忘れてて萎えました。“`
$ docker-compose down
$ docker-compose
Rubyってなんやねん
こんにちは!
スクールのカリキュラムの通りに実装を進めて教材の通りに
Ruby on RailsでWebアプリケーション作成しました。
しかしふと思ったんです。# 何でRuby?
***ラビットの麒麟川島「Rubyだ」***
PHP、Java, Pythonとあって何でRubyを俺は使ってる??
と思いました。
まさしく僕は誰?状態です。
メモ用としてRubyのことについてディグっていきたいと思います。# いつできて誰が作ったの?
Rubyが生まれたのは1995年です。
はいそうです、僕と同い年です。
しかも開発された方は日本人の
まつもとゆきひろさんという方だそうです!!海外旅行に行くと
レペゼンジャパンはドラゴンボールやキャプテン翼などが挙げられますが、
エンジニア界隈では「Rubyやん!」と言われることもあるんじゃないの。# Rubyの特徴
動的型付き言語でありシンプルな構文なので記述量が少なく、
プログラミング初心者でも比較的入りやすい言語のようです。
また、オブジェクト指向を採用しているため、保守、運用に優れています。これ初めて聞いた時、因みに僕はこ
Rails Checkboxのクリック箇所を画像と連動させる方法
### やりたいこと
チェックボックスの代わりに画像をクリックで反応してほしい
サンプルGIFは”画像をクリック”⇨”チェック状態”→”グレースケールからカラー状態に変化”するようにしました

[このページでも同じようなコード使ってます](https://still-shore-37853.herokuapp.com/facilities/search)### 実装コード
“`erb:html.erb
<%= form_with model: @blog do |f| %>
<%= f.check_box :タイトル %>
<%= f.label "タイトル" , class:"ラベル" do %>
<%= image_tag "minecraft.png" , clas
Rails | バリデーション validates と validate の違い
モデル(model)にバリデーションを書く際に使い分けすることがあったのでメモ。
## それぞれの違いについて
###validates
標準のバリデーションを書くときはこれ
>使い方はRailsガイドを参照
>https://railsguides.jp/active_record_validations.html###validate
自分でオリジナルのバリデーション用メソッドを書くときはこれ## validateの使用例
“`ruby:model
validate :photo_size, :photo_lengthprivate
def photo_size
photos.each do |photo|
if photo.blob.byte_size > 5.megabytes
photo.purge
errors.add(:photos, “は1つのファイル5MB以内にしてください”)
end
end
enddef photo_length
if photos.lengt
rbenvで古いrubyが使えなくなったので、rbenv再インストールからやり直す。
# 前提
– Ruby on Railsで古いruby(2.3.0),rails(4.1.5)を使いたい。
– MacOS Catalina 10.15.5
– nokogiriのエラーから、rbenv再インストールとかやってたら、rbenv: gem: command not foundになった。
– rbenv install 2.3.0が実行できず、opensslが必要と言われている所からです。※ 思い出しながらなので少し曖昧です。
# 内容
## opensslがインストールできないのを解消
“`terminal:ターミナル
rbenv install 2.3.0
“`“`terminal:ターミナル
The Ruby openssl extension was not compiled.
BUILD FAILED
“`
↑みたいに怒られる。“`terminal:ターミナル
brew install openssl
“`“`terminal:ターミナル
brew reinstall openssl
“`brew reinstall ope
ログイン実装について、Devise/Warden/Rack の関係を一言で
Rails のログイン実装でお馴染みの Devise について調べたため、メモを残します。引用元を合わせて記します。
Devise とは?
・Rails に認証を実装するためのソリューションのこと
・Warden がベースになっている
> Devise is a flexible authentication solution for Rails based on Warden.
> −− [Github](https://github.com/heartcombo/devise)Warden とは?
・Rack 内で、認証するメカニズムを与えてくれるもの
> Warden provides a mechanism for authentication in Rack based Ruby applications.
> −− [Github](https://github.com/wardencommunity/warden/wiki)つまり、
1. Rack 内で、
2. War
バリデーションとは?
昨日の学習の復習です!
#バリデーション、、
クライアントが入力した情報(データ)をデータベースに保存するときに、制約をかけること!(バリアを張ることって自分は覚えています)
例えば
名前とメールが空(入力されてない)だと登録できませんよー
何文字以内にしてね!
数字しか許さん などなど#####そこで使われるのが、、、
##validatesメソッド!!!
バリデーションを設定する時に使用するメソッドこんな風にバリデーション(バリア)します
“`
validates :カラム名, バリデーションの種類
“`1つ例として
“`
validates :name, presence: true
“`バリデーションの種類でpresence: trueと書くことでnameカラムが空だと登録できませんよーというバリデーションを制約(バリア)をかけている
以上!
【エラー】rails new APP_PATH [options]
## 概要
“`
Usage:
rails new APP_PATH [options]Options:
[–skip-namespace], [–no-skip-namespace] # Skip namespace (affects only isolated engines)
[–skip-collision-check], [–no-skip-collision-check] # Skip collision check
-r, [–ruby=PATH] # Path to the Ruby binary of your choice
# Default: /Users/fujitanisougaku/.rbenv/versions/2.6.6/bin/ruby
-m, [–template=T
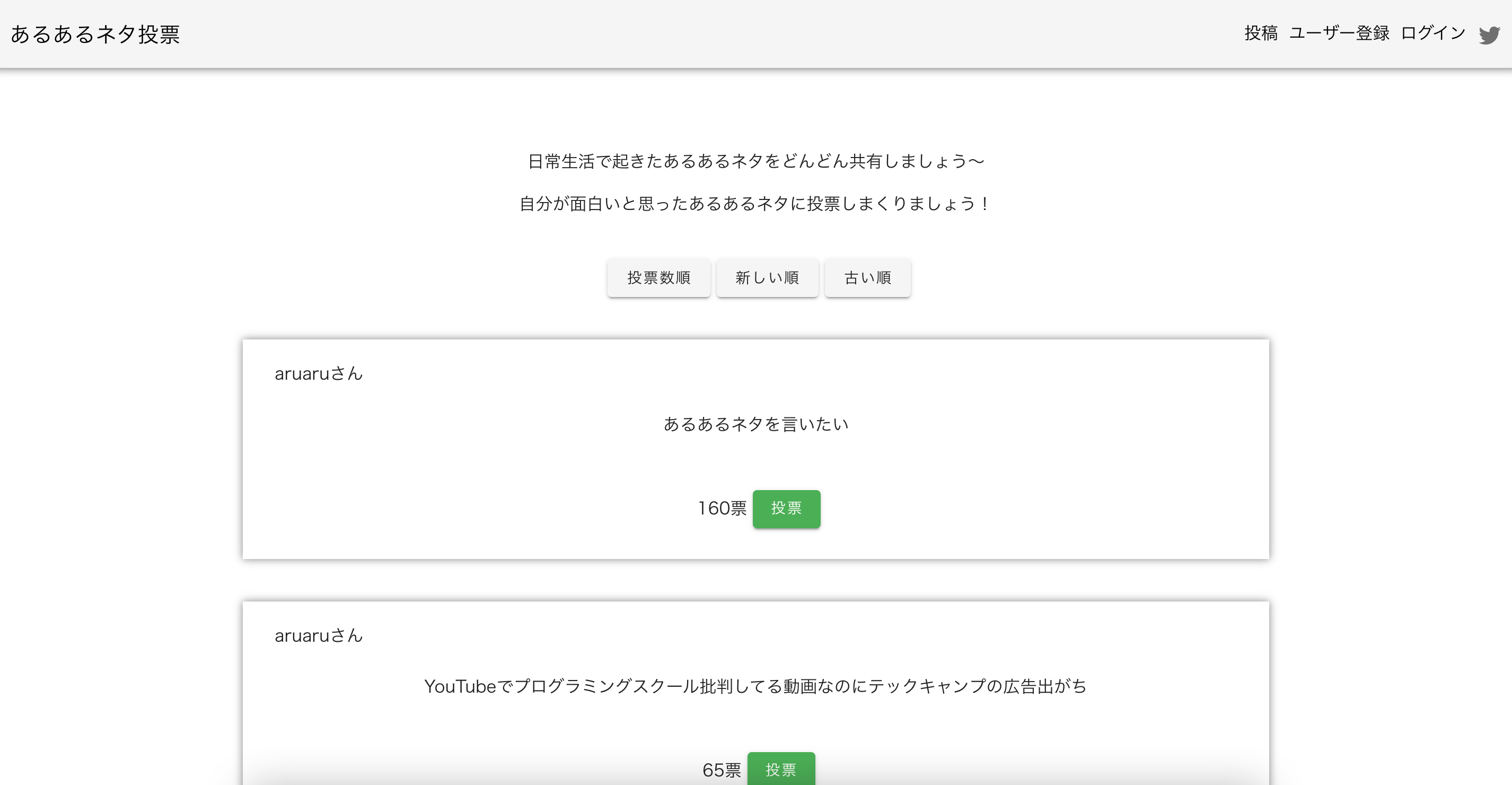
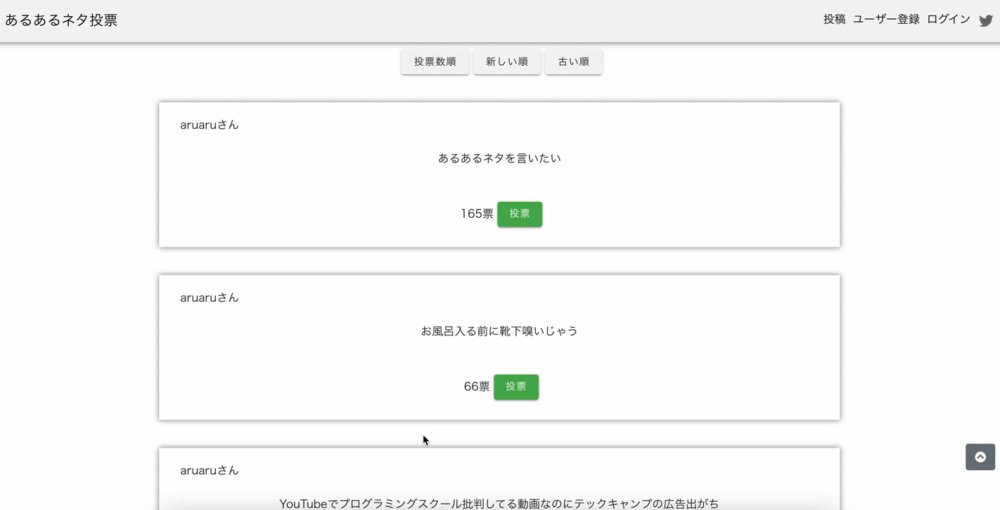
【個人開発】あるあるネタを言いたかったのであるあるネタを共有・投票できるアプリを作りました。
## はじめに
「これあるあるだわ〜しかも結構面白いからみんなに共有したいなー」
って思ったことありませんか?
ありますよね?
あると思います。
ということで今回、あるあるネタを共有・投票できるアプリをリリースしました!
https://aruaruneta.work/
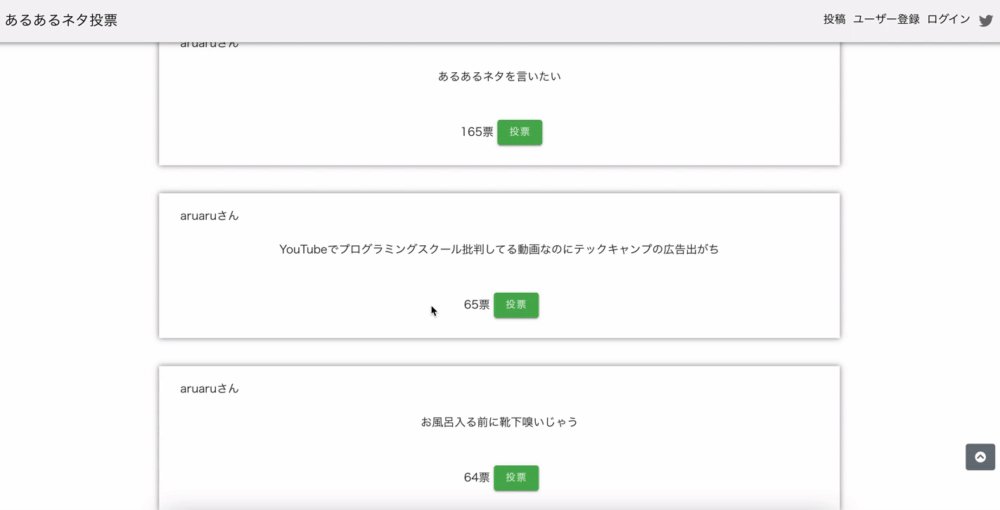
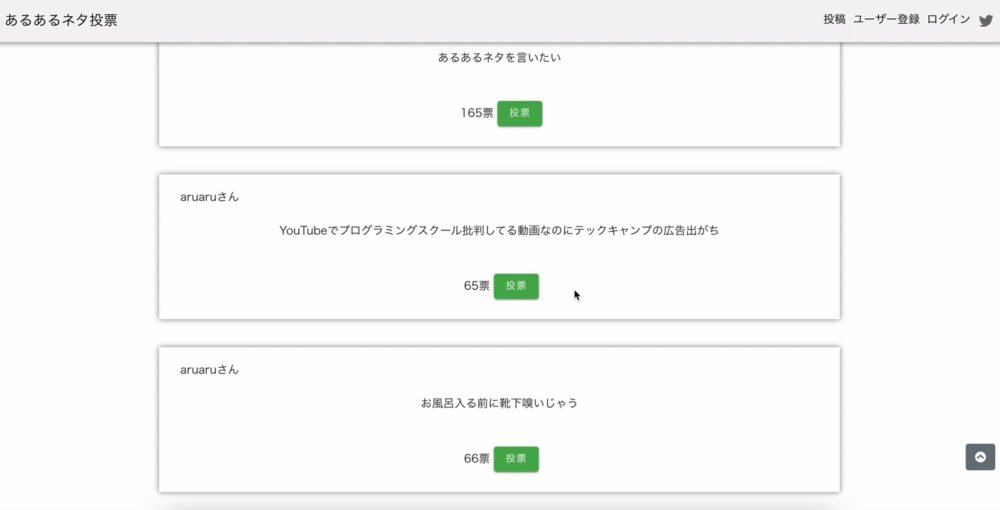
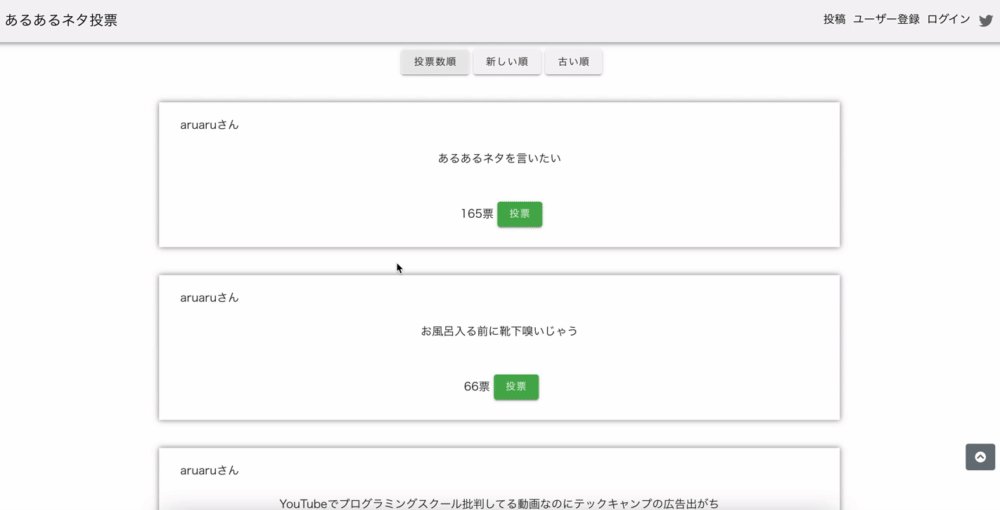
## サービス概要
日常で起きたあるあるネタを投稿し、一人何回でも投票できるアプリケーションです。[](https://gyazo.com/17cfdfa2ca3405a036e5f2a2466ef689)
一人で何回でも投票できるため、自分の投稿を意図的に上の方に持ってくることも可能です。
複数回投票できることで承認欲求も満たせるかと思います。[](https://gyazo.com/e
DockerコンテナのStateがExit7になった時の対処法
##困ったこと
ローカルホスト(今回はlocalhost:3000)に接続しようとdocker-compose up -dしてもうまくいかない。
昨日gem追加したからそのせいかな、と思いつつも色々試行錯誤してなんとか解決しました。
##今の状態を確認
`docker-compose up -d`をしたときは良さげな感じ。でもブラウザ見ると接続できてない。“`
$ docker-compose up -d
Starting qiita_db_1 … done
Starting qiita_web_1 … done
“`
`docker-compose ps`でコンテナ一覧を表示してみるとStateがExit 7となっている。“`
$ docker-compose ps
Name Command State Ports
————————————————————————-








