- 1. Application を ViewModelStoreOwner にする方法
- 2. AlertDialogのカスタマイズその1:引数を渡そう
- 3. フォアグラウンドサービスの作り方
- 4. 1年間Flutterで開発をしていてわかったアクセシビリティの問題(Android編)
- 5. Empty Compose Activity から色々なものを作る
- 6. fluter doctorで–android-licensesが出来ないときの対処
- 7. Activity からの戻り値を取得する方法
- 8. Android 12では「おおよそ」の位置情報が選択できるようになるが、LocationManagerでは位置情報の更新を受け取れないらしい
- 9. Jetpack ComposeのdoCompose()開始からアプリ側のComposable関数の呼び出しに至るまでのコードリーディング
- 10. var count by remember { mutableStateOf(0) } の意味
- 11. NDK at /Users/user.name/Library/Android/sdk/ndk/XX.X.XXXXX did not have a source.properties file エラーが発生する
- 12. Jetpack Compose でキーボードを閉じる方法
- 13. DocumentsProviderについて調べた
- 14. Jetpack Composeでテキストの中にアイコンを埋め込んで表示させる
- 15. 【Android】+Buttonを長押して高速カウントアップ in Kotlin
- 16. 【Flutter】社内向け入門講座の内容公開
- 17. 【Android】Handlerによる周期処理 in Kotlin
- 18. Tweet Web IntentでAndroidから投稿画面を呼び出す
- 19. AndroidでHiltをつかう(その2)
- 20. iOSとAndroidを区別するのに便利なJavaScript置いておくね
Application を ViewModelStoreOwner にする方法
## はじめに
気軽に Activity 間でデータを共有する場合は、Application を継承したクラスを ViewModelStoreOwner にすると良いです。このように設計することで、Application を継承したクラスが肥大化することなく、Application にグローバルな値を持たせることができます。
## 実装
“`kotlin
class MyApplication : Application(), ViewModelStoreOwner {
private val store = ViewModelStore()
override fun getViewModelStore(): ViewModelStore {
return store
}
}
“`Application の実装はこれだけです。今後グローバルな状態が増えたとしても、Application が肥大化することはありません。代わりに ViewModel の数が増えます。
## 使用例
次のコードは、`SubActivity` で加算した値が `MainAc
AlertDialogのカスタマイズその1:引数を渡そう
何かと便利な`AlertDialog`ですが、引数を渡してその内容を表示させることも簡単にできます。
ViewBindingを使い柔軟にカスタマイズすることもできますが、今回はシンプルにテキストのみを呼び出し元から渡すサンプルを実装してみたいと思います。# AlertDialogについて
基本的にAndroidのDialogは`タイトル`、`コンテンツエリア`、`PositiveButton`、`NegativeButton`、`NeutralButton`といった部品で構成されています(ボタンの総称を`ActionButton`とも言います)。
Dialogとしては`AlertDialog`が最もよく使われ、Alertとはありますが別に警告に限らず様々な用途で使うことができます。
フォアグラウンドサービスの作り方
## はじめに
通常のサービスには制限がありますが、フォアグラウンドサービスにすることにより制限を緩和できます。
## 実装
次のコードは通常のサービスの実装です。
“`kotlin
class MyService : Service() {
override fun onBind(intent: Intent): IBinder? {
return null
}override fun onStartCommand(intent: Intent?, flags: Int, startId: Int): Int {
return START_STICKY
}
}
“`それに対して次のコードはフォアグラウンドサービスの実装です。
“`kotlin
class MyService : Service() {
override fun onBind(intent: Intent): IBinder? {
return null
}override fun onStartCommand(intent: Intent
1年間Flutterで開発をしていてわかったアクセシビリティの問題(Android編)
この1年コンスタントにFlutterでコーディングをしていてわかった_スクリーンリーダー(TalkBack)_の問題についての記録です。
—–
## 文字入力時にボリュームボタンでカーソル移動した時の文字読み上げがない
iOSに比べAndroidは動作の安定性や不具合の修正があり、現状ほとんど問題なく開発ができています。
ただ最近のバージョンで上記の問題が発生しています。
これはAndroid特有のアクセシビリティ機能であり、大変協力な物です。
文字入力中に– ボリュームダウンボタン → 左カーソルキー
– – ボリュームアップボタン → 右カーソルキーの役割を果たします。
スワイプによるジェスチャーでも同様のことができますが、ボタン操作のほうが確実です。
が、残念ながらこのカーソル移動の時にフォーカスされた文字を読み上げない問題が起きています。
これは以前からあった問題ではなくバージョンアップに伴い起きている物です。
私が確認しているところでは_バージョン2.1.0-12.2.pre_までは正常に動作していました。
全てではありませんが、_バージョン2.5.0-5
Empty Compose Activity から色々なものを作る
2021年09月13日現在、Deprecated でない機能を使って色々なものを作る方法を記載します。
## 各機能の実装方法
### Composable に ViewModel を渡す①
* build.gradle の修正は不要
* ViewModel のインスタンス化は Activity の `onCreate` で行う“`kotlin
class MyViewModel : ViewModel() {
}class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
val viewModel = ViewModelProvider(this).get(MyViewModel::class.java)
setContent { Foo(viewModel) }
}
}@Composable
fun Foo(viewModel: M
fluter doctorで–android-licensesが出来ないときの対処
# あらすじ
`flutter doctor`の初期設定の一つ。`–android-licenses`について、戸惑うところと、その思考過程の一部始終について解説。初心者向けの内容です。
# ドクター!アンドロイドライセンス!
`flutter doctor –android-licenses`が効かなかった。
“`
flutter doctor –android-licenses
Android sdkmanager not found. Update to the latest Android SDK and ensure that the cmdline-tools are installed to
resolve this.
“`sdkマネージャーが見つからないらしい。
# パスを書き換えてみる その1
探してみると、それっぽいのが見つかったため、
`C:\Users\who\AppData\Local\Android\Sdk\tools\bin\sdkmanager.bat`
pathに`C:\Users\who\AppData\Local\An
Activity からの戻り値を取得する方法
## 環境
Android Studio で、Empty Compose Activity を使用して空のプロジェクトを作成しています。Empty Compose Activity は、Android Studio のバージョンである Arctic Fox をインストールすることで表れます。
## 実装
Activity の状態が STARTED になる前に、`registerForActivityResult` を使って `ActivityResultLauncher` を作成します。今回は、Activity からの文字列をただ単に標準出力に出力することにします。
“`kotlin
class MainActivity : ComponentActivity() {
private val startForResult =
registerForActivityResult(ActivityResultContracts.StartActivityForResult()) {
if (it.resultCode == Activity.RESULT_
Android 12では「おおよそ」の位置情報が選択できるようになるが、LocationManagerでは位置情報の更新を受け取れないらしい
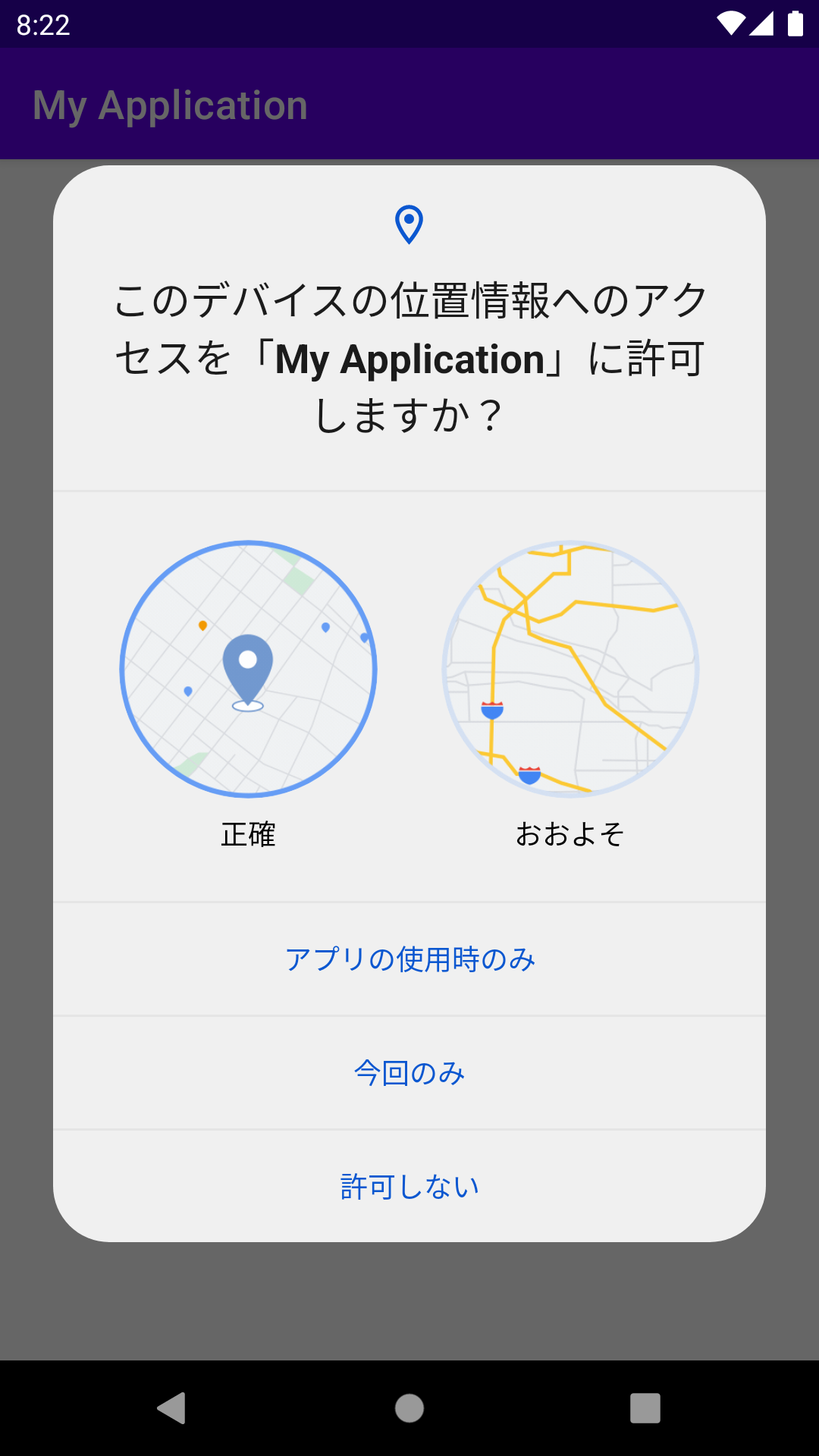
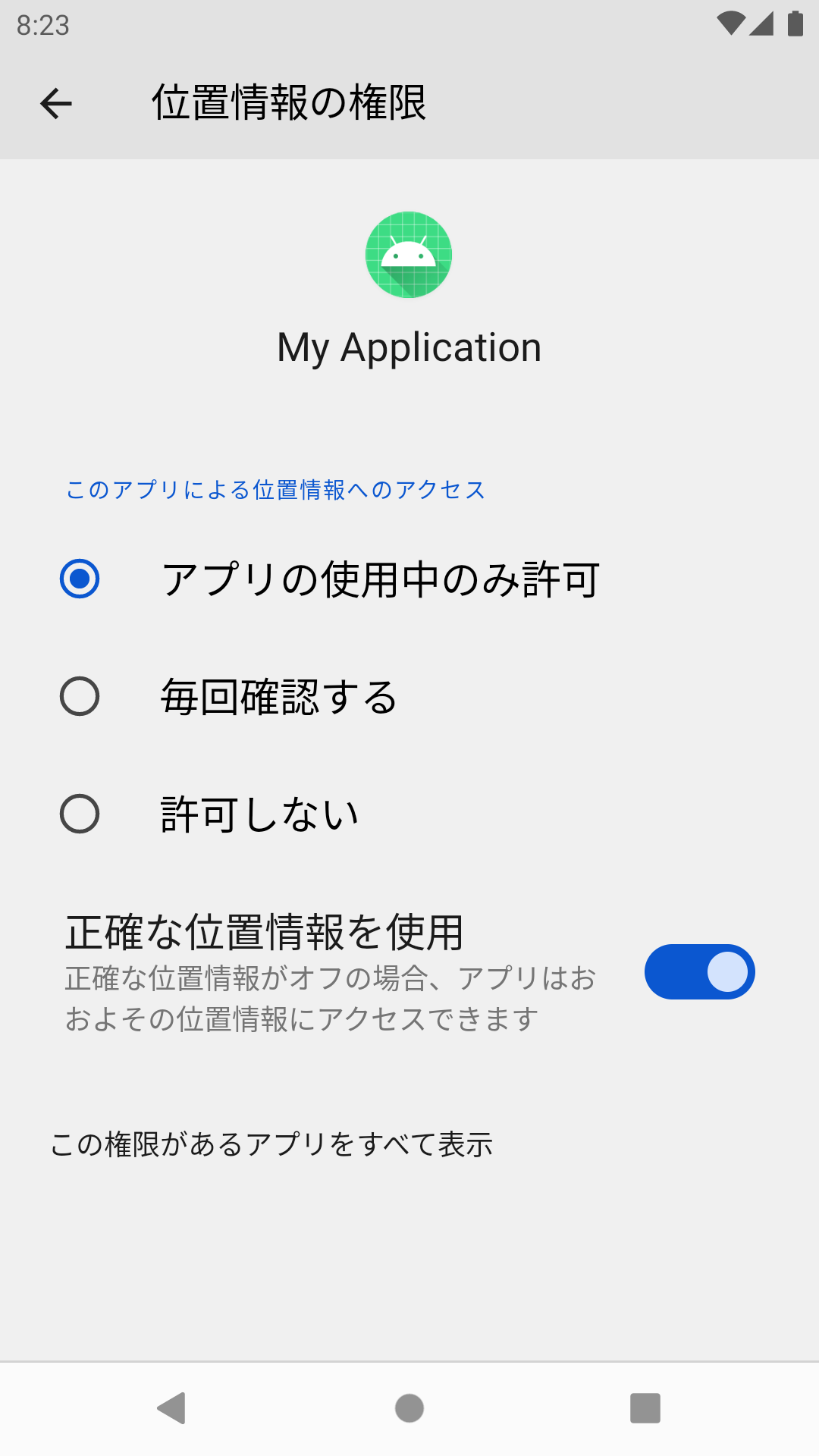
Android 12からは以下のようにランタイムパーミッションのダイアログや、設定画面で「正確」な位置情報を許可せず、「おおよそ」の位置情報だけを許可するということができるようになるようです。
|パーミッションダイアログ|アプリ設定|
|:-:|:-:|
|||「おおよそ」の位置情報が許可された状態、正確な位置情報がオフの状態というのは、`ACCESS_FINE_LOCATION`は許可されず、`ACCESS_COARSE_LOCATION`だけが許可された状態になっています。
Android 12までは`ACCESS_FINE_LOCAT
Jetpack ComposeのdoCompose()開始からアプリ側のComposable関数の呼び出しに至るまでのコードリーディング
https://qiita.com/takahirom/items/d2a89560f8ff2065a7c0
の続きのstateが書き換わってからの動きを追っています。“`kotlin
@Composable
fun Content() {
var state by remember { mutableStateOf(true) }
LaunchedEffect(Unit) {
delay(12000)
state = false
}
if (state) {
Node1()
}
Node2()
}
“`**自分用のコードリーディイングメモ記事で、もっとわかりやすいのを後で出すと思います。**
以下runRecomposeAndApplyChanges()内処理のまとめ。
**以下の中で3:の部分を読んでいきます。3の途中までになります。**
1: recordComposerModificationsLocked() を呼ぶ。Recomposer.snapshotInv
var count by remember { mutableStateOf(0) } の意味
この記法の意味と、以下のような import 文を記述しなければならない理由がわからなかったので、これらの意味を調べていく。
“`kotlin
import androidx.compose.runtime.getValue
import androidx.compose.runtime.setValue
“`### `var … by …` とは
[委譲プロパティ](https://kotlinlang.org/docs/delegated-properties.html)と呼ばれるもの。この構文を使うためには、`Foo` クラスに `getValue(Nothing?, KProperty<*>): T` と `setValue(Nothing?, KProperty<*>, value: T)` を実装する必要がある。
“`kotlin
import kotlin.reflect.KPropertyclass Foo {
operator fun getValue(a: Nothing?, b: KProperty<*>): Int {
r
NDK at /Users/user.name/Library/Android/sdk/ndk/XX.X.XXXXX did not have a source.properties file エラーが発生する
# やりたいこと
Androidアプリをビルドしたい。“`
./gradlew build
“`# エラー文
以下のエラーが発生。“`
❯ ./gradlew buildFAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring project ‘:renderscript-toolkit’.
> com.android.builder.errors.EvalIssueException: NDK at /Users/user.name/Library/Android/sdk/ndk/21.3.6528147 did not have a source.properties file* Try:
Run with –stacktrace option to get the stack trace. Run with –info or –debug
Jetpack Compose でキーボードを閉じる方法
`LocalSoftwareKeyboardController.current.hide()` を呼ぶことでキーボードを閉じることができる。
“`kotlin
@OptIn(ExperimentalComposeUiApi::class)
@Composable
fun Greeting() {
val keyboardController = LocalSoftwareKeyboardController.current
var text by remember { mutableStateOf(“”) }
TextField(
value = text,
onValueChange = { text = it },
keyboardOptions = KeyboardOptions(imeAction = ImeAction.Done),
keyboardActions = KeyboardActions(onDone = {
keyboardController?.hide()
}),
)
}
“``
DocumentsProviderについて調べた
# 概要
この記事は、AndroidのDocumentsProviderについての概要をまとめた内容です。
SMB/CIFSの共有フォルダにDocumentsProviderを介してアクセスするためのアプリ、「[CIFS Documents Provider](https://play.google.com/store/apps/details?id=com.wa2c.android.cifsdocumentsprovider)」を開発するに当たり、調べた内容になります。
# Storage Access Framework とは
Androidには、Android4.4より導入された[Storage Access Framework (SAF)](https://developer.android.com/guide/topics/providers/document-provider)という仕組みがあります。SAFは、ストレージサービスに対する共通のインターフェースを提供する仕組みです。このSAFを介することで、クライアント(アプリ)はローカルでもリモートでも共通のインター
Jetpack Composeでテキストの中にアイコンを埋め込んで表示させる
Jetpack Compose では簡単にテキストの中にアイコンを埋め込むことができたので紹介しようと思います。
## 実装コード
早速サンプルコードから
“`kotlin
@Composable
fun Example() {
val iconId = “iconId”
Text(
text = buildAnnotatedString {
appendInlineContent(iconId)
append(“Hoge”)
appendInlineContent(iconId)
append(“Fuga”)
},
inlineContent = mapOf(
iconId to InlineTextContent(
placeholder = Placeholder(
width = 24.sp,
【Android】+Buttonを長押して高速カウントアップ in Kotlin
# ➊ はじめに
「**イベントのハンドリング**」と「**ハンドラによる周期処理**」の基礎を勉強したので、これを用い、よくある「**+Button長押して、高速カウントアップ**」みないな UI を作ってみました。# ➋ どんな感じ?
百聞は一見にしかずということで、こんな感じ~になります。## (1) イメージ
「`TextView`」1個と「`Button`」3個のシンプルなアプリです?
## (2) アプリの仕様
– `+`ボタン押下:カウントアップ
– `+`ボタン長押し:高速カウントアップ
– `-`ボタン押下:カウントダウン
– `-`ボタン長押し:高速カウントダウン
– `CLEAR`ボタン押下:カウント0クリア
– Acitivityを廃棄してもカウンタは引き継がれる
– カウンタは0未満にはなら
【Flutter】社内向け入門講座の内容公開
インドネシアの[PT.AQ Business Consulting Indonesia](https://aqi.co.id/)でFlutterのエンジニア兼アドバイザーをしております菊池と申します。
Zennで本を出版しております[flutter chips](https://zenn.dev/tetsukick/books/06ee607e30e243)(30,000字程度)
## 本記事で伝えること
– Flutterを用いた簡単なアプリ開発デモ
– 開発効率をあげるTips
– デバッグ方法
– おすすめパッケージ
– アーキテクチャ紹介
– やっておいたほうが良いこと
– 知っておいて損しないこと
– 情報収集源## 本記事を読む前に
本記事を読む前提として以下を実施済みですと、より内容が理解しやすいかと思います。
– Flut
【Android】Handlerによる周期処理 in Kotlin
# ➊ はじめに
Androidで、Handlerによる**周期起動**の方法を調べました。# ➋ どんな感じ?
百聞は一見にしかずということで、こんな感じ~になります。
「`TextView`」のみのアプリです?周期起動でどんどんカウントアップしていきます。
# ➌ お勉強ポイント
– **Handler**を使用した周期起動の方法※周期起動の方法はいくつかありますが、ここでは**Handler**を使う方法で実装します。
# ➍ 周期起動の仕組み
**Handler**を使用して、周期起動を行うと言いましたが、詳しくは以下3つの機能を使用します。– **Looper**:Looperは無限にループしながら自分が属したスレッドのMessage Queueに入ってきたMessageやRunnableオブジェ
Tweet Web IntentでAndroidから投稿画面を呼び出す
アプリから簡単にTwitterに投稿できる方法はないかなーと?とググってあったのでメモついでに。
参照したサイトはこちら
[イクログ – [Twitter] Tweet Web Intentを使ったツイートボタンの作り方・パラメータ一覧](https://blog.ikunaga.net/entry/twitter-com-intent-tweet/)知ってる人にはなんてことない方法ですが、やることは簡単で、URLのインテントを作って呼び出すだけ。
URLでできることなので、Androidじゃなくても、いろいろなところで使えますね。“`kotlin
val uri: Uri = Uri.parse(“https://twitter.com/intent/tweet?text=hello world%0D%0A&hashtags=test”)
val intent = Intent(Intent.ACTION_VIEW, uri)
if (intent.resolveActivity(packageManager) != null) {
startActivity(in
AndroidでHiltをつかう(その2)
Androidで主に使用される依存性注入は、コンストラクタインジェクションとフィールドインジェクション。
## インジェクションの基本
1. Applicationクラスに「@HiltAndroidApp」をつける(Hiltが使用可能になる)
1. フィールドインジェクションされたいクラスに「@AndroidEntryPoint」をつける
1. フィールドに「@Inject」をつける(フィールドインジェクション)。lateinit宣言も必要
1. バインディングしたいクラスのコンストラクタに「@Inject」をつける(コンストラクタインジェクション)(注意1)
エントリポイントとは、Hilt が管理するコードとそうでないコードの境界
(注意2)
@AndroidEntryPointを付ける場合は、それに依存するAndroidクラスにもアノテーションを付ける必要がある。たとえば、フラグメントにアノテーションを付ける場合は、そのフラグメントを使用するアクティビティにもアノテーションを付ける必要がある## HiltでサポートされているAndroidクラス
| クラス名 ||
|:-
iOSとAndroidを区別するのに便利なJavaScript置いておくね
“`
var isAndroid = (UA && UA.indexOf(‘android’) > 0) || (weexPlatform === ‘android’);
var isIOS = (UA && /iphone|ipad|ipod|ios/.test(UA)) || (weexPlatform === ‘ios’);
“`これは基本的にユーザーエージェント(UA)を見て正規表現でandroidかiOSかを判別しています。`UA &&`の部分はnullチェックですね。UAの値を取得できなかった時にエラーで落ちないようにしています。
日本のスマホのシェアはAndroidとiOSが99%を占めているので上記以外はその他で例外処理をしてしまって良いでしょう。












