- 0.1. Node.js/Express/routing-controllers+TypeScriptでWeb API作成
- 0.2. Node.jsで簡単♪スクレイピング
- 0.3. playwrightでブラウジングの自動化
- 0.4. LINEのチャットボットでタスクマネージャーを作ってみた!
- 0.5. GraphQL + Sequelize でテーブル定義やクエリの実装などをちょっとだけ簡略化する方法
- 0.6. WindowsなどからLinuxサーバのログを気軽に参照するサーバ
- 0.7. 英単語を覚えるための語呂作成マシーンを作ってみた
- 0.8. Firebaseの開発環境(local)を作ってみるよ
- 0.9. Node.jsでJsonを操作する
- 0.10. Node.js/Express+TypeScriptでWeb API作成
- 0.11. 【Laravel】npmコマンドでエラーが出る方へ
- 1. 【結論】
- 2. ハマった時の状況
- 3. まとめ
- 3.1. ウマ娘で初めてランクAがでたのでLINEボットにスクリーンショットを投稿してみた
- 3.2. 【Vue.js with TypeScript】propsでObjectを渡すときの型の指定方法
- 3.3. LambdaでVPC内にあるEC2にmysqldumpを実行しS3にアップロードする
- 3.4. 廃棄PCのantix上にrubyonrails環境構築テスト
- 3.5. 【Node.js】指定のビット位置にデータを設定する方法
- 3.6. EJS
- 3.7. node.js実践編(Markdown導入編)
- 3.8. Nest.jsでGraphQL + Passportを使って認証処理を作る。
- 3.9. 「Denoにはnpmがない」は部分的に正しい
Node.js/Express/routing-controllers+TypeScriptでWeb API作成
# はじめに
[Node.js/Express+TypeScriptでWeb API作成](https://qiita.com/honda28/items/9b0410ecbb1951fd6b00)という記事で、シンプルな Web API を作成してみた。そこではリクエストに対して定型文を返すだけであったが、最終的には PostgreSQL との接続をしてリクエストに応じた適切なデータを返す Web API 作成を考えている。しかし、Express の理解が浅いまま領域を広げるとかえって時間がかかるため、まず Express 単体で見通しをよくしていく。
本記事では、[Node.jsでも綺麗なコードでWebAPIを作る(routing-controllers)](https://qiita.com/tonio0720/items/4694d33b20d05c25c2bf)を参考に **routing-controllers** という Express 対応のパッケージを使用することで、コントローラをクラスで設計した。実行環境は以下。– Node.js: 14.17.6
– npm
Node.jsで簡単♪スクレイピング
どうも、**プログラミングは料理に似ている**
白金御行<プラチナ☆みゆき>です。ということで今回は料理レシピみたいなテンションでNode.jsのスクレイピング手順を記述していきます。
参考に本稿では[Cookpadさんのtech blog](https://techlife.cookpad.com)の記事をスクレイピングしてJSON形式で書き出すものを作っていきましょう。また、本稿はN番煎じ記事なので新規性はなく、主に備忘用の記事になります。
## 材料
– 言語:Node.js(v12.19.0)
– HTTPクライアントライブラリ:node-fetch
– HTMLパーサライブラリ:jsdom
– ファイル操作ライブラリ:fs## 作り方
まず結論からということでCode全文を以下に記載して、後に個々の説明に入ります。
“`js
import fetch from ‘node-fetch’;
import jsdom from ‘jsdom’;
import fs from ‘fs’;const { JSDOM } = jsdom;
// HTTP
playwrightでブラウジングの自動化
[前回puppeteerの記事を書いて](https://qiita.com/bellx2/items/4904c8a3aa13c6242d1c)、使っていたらplaywrightを見つけました。コマンドもほぼ同じで、こちらの方が複数ブラウザー対応など便利そうだったのでサクッと切り替えました。python用などもあるようです。
https://playwright.dev
## Dockerファイル
“`docker:DockerFile
FROM mcr.microsoft.com/playwright:focalWORKDIR /app
“`…ubuntuベースなので少し大きいですが、公式docker対応は楽ですね。
## サンプル
“`js:yahoo.js
const playwright = require(‘playwright’);(async () => {
const browser = await playwright.chromium.launch()
const context = await browser.newCon
LINEのチャットボットでタスクマネージャーを作ってみた!
#作成したタスクマネージャーbot
完成したチャットボットです!
#使用した技術
1.Node.js
2.firebase
3.Messaging API
4.express##事前準備
[firebase](https://console.firebase.google.com/u/0/?pli=1)のプロジェクトを作成する↓↓ここ大事
プロジェクトのプランをBlazeプラン(従量制)に変更無料のsparkプランでは外部APIを実行できないってさ、、、
Blazeプランは使った分だけ支払うという形で、無料枠があるので
個人で動かすぐらいなら無料枠で十分なのでほぼお金はかからないと思って大丈夫です!!#開発環境構築
GraphQL + Sequelize でテーブル定義やクエリの実装などをちょっとだけ簡略化する方法
## はじめに
業務でGraphQLを使うことになったんですが、GraphQLのモジュール宣言って面倒くさいですよね。
こういうの。“`javascript:server/modules.js
const typeDefs = gql`
type User {
id: Int!
name: String!
email: String!
recipes: [Recipe!]!
}type Recipe {
id: Int!
title: String!
ingredients: String!
direction: String!
user: User!
}type Query {
user(id: Int!): User
allRecipes: [Recipe!]!
recipe(id: Int!): Recipe
}type Mutation {
createUser(name: String!, email: String!, pa
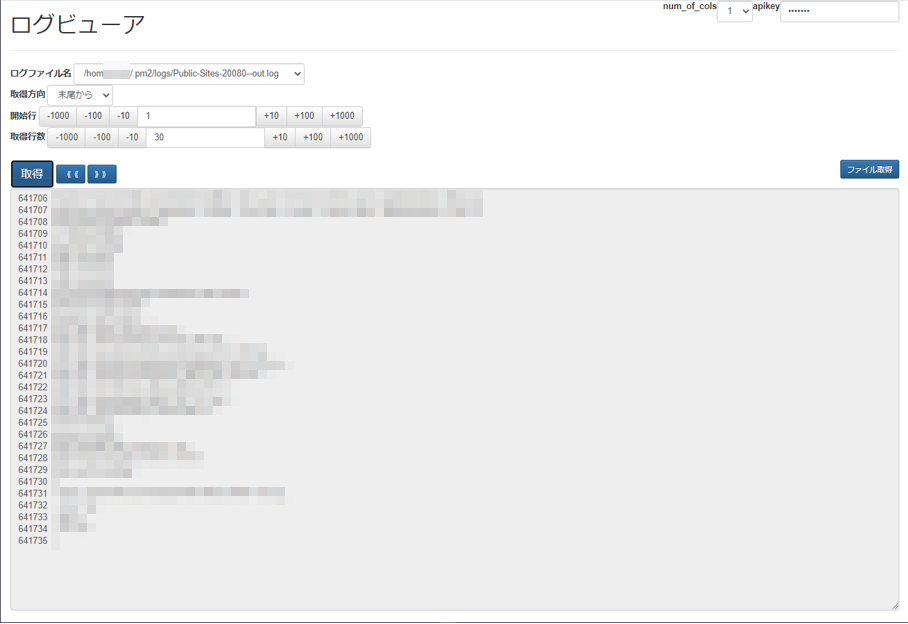
WindowsなどからLinuxサーバのログを気軽に参照するサーバ
UbuntuなどのLinuxサーバにあるログを参照するためにわざわざSSHでログインするのが面倒なので、ブラウザから参照できるようにした。
適当につくったものなので、セキュリティも何もない。自己責任でお願いします。画面はこんな感じ。一応行番号も付くようにしています。

ログの先頭や末尾をサクッと見れたり、前ページ・後ページに移動できたりします。
なんならファイルダウンロードもできます。
一応、APIKeyで守ってますが、適当実装なので、ローカルネットワークでのみ使てください。ソースコードもろもろはGitHubに上げておきました。
poruruba/SimpleLogViewer
https://github.com/poruruba/SimpleLogViewer
#ソースコード(サーバ)
そのままソースコード載せておきます。
英単語を覚えるための語呂作成マシーンを作ってみた
# はじめに
英単語の覚え方は色々ありますが、個人的には語呂合わせで覚えるのが一番忘れにくい気がします。
英単語の語呂合わせの市販本は多数あるのですが、すべての単語をカバーしている訳でもなく、自分がなかなか覚えられない単語の語呂がそうそう見つかる訳でもありません。
ただ、多くの語呂を見てみるといくつかのパターンがあるように思え、それを組み合わせれば語呂候補を機械的に作成して、語呂文を作るヒントとできないかと思い、自作してみました。
# 英単語語呂作成マシーンの使い方
最新版を[英単語語呂作成マシーン](https://makegoro.web.app/)として公開しています。
入力BOXに英単語を入れて、語呂作成ボタンを押してもらえば、下に語呂の候補が出力されると思います。
例えば、「abrupt」の英単語だと下図のように文字候補と語呂候補が出力されます。
を作ってみるよ
## 経緯
・firebase-toolsのバージョンが上がってCloud StorageのEmulatorが実装されたみたい
・Node.jsバージョン16がCloudFunctionsでサポートされたみたい## 必要なもの、必要な知識
・Firebaseとは何か勉強しておいて
・Terminal操作ができるようにしておいて(コマンドコピペできる程度で)
・Homebrew インストールしておいて
・Googleアカウントは作っておいて
・GitHubのアカウントは作っておいて
・Node.jsはインストールしておいて(記事内ではVer.16+でやるよ)
・エディタはVisual Studio Code使うよ
・Gitは使うからインストールしといて## 環境とか
・MacBookPro ’13 (2017) BigSur
・Homebrew 3.2.11
・Visual Studio Code 1.16.0
・Node.js 16.9.1## 事前に作成しておくと良いこと
・Googleのアカウント作成とfirebaseのプロジェクト作成、firestoreの作成
・Gi
Node.jsでJsonを操作する
Nodebrewで入れた`Node.js 14.x`です。
できるだけ環境に依存しないような標準のモジュールで頑張ろうと思ってる。
NodeでJson(文字列)から特定の値を取り出す方法
以下はstatusキーの200を文字列として取り出す方法。“`jsonobj.js
//API Response sample
let apiresult = ‘{“header”: {“status”: “200”,”error_message”: “”},”response”: {}}’let json_obj = JSON.parse(apiresult)
console.info(“オブジェクトすべて:”, json_obj)
// パターン1
// 型チェック
console.info(typeof(json_obj.header.status));
// 出力
console.info(json_obj.header.status);// パターン2
// 型チェック
co
Node.js/Express+TypeScriptでWeb API作成
# はじめに
Node.js + Express + TypeScript を使用して Web API を作成する。Express を扱うのは始めてのため、[公式サイト](https://expressjs.com/)を参考に進める。実行環境は以下。
– Node.js: 14.17.6
– npm: 6.14.15
– Express: 4.17.1
– TypeScript: 4.4.3# TypeScript 環境の作成
まず TypeScript 環境を作成する。
“`bash
$ npm init -y
$ npm install -D typescript @types/node ts-node
$ npx tsc –init
“`# Express のインストール
つづいて Express とその型定義をインストールする。
“`bash
$ npm install express
$ npm install -D @types/express
“`# Hello World Example
以下コードで簡単な実行を試すことができる。
【Laravel】npmコマンドでエラーが出る方へ
Laravelにてnpmコマンド実行時、エラーが出た時にハマったためメモ。
(4時間格闘しました…)【結論】
再度Laravelのプロジェクトを作り直したところ、npmコマンドがLaravelプロジェクト内で使用可能になった。
ハマった時の状況
composer create-projectで新規プロジェクト作成
↓
laravelプロジェクト内でnpmコマンドが使えない
↓
node.jsのインストール
↓
C:直下ではnpmコマンドが使用可能。Laravelプロジェクト内ではnpmコマンドが使えない。
nodeとnpmのバージョンも同一。
↓
プロジェクトを作り直したところ、npmコマンドがLaravelプロジェクト内で使用可能になった。まとめ
途中でnode.jsをインストールしたため、Laravelでは使用不可の状態になっていた…?
詳しいところまで説明できずにすみません…。分かる方、ぜひ教えてくださいませm(__)m
初歩的なことですけど、ハマる方が一人でも減れば…
ウマ娘で初めてランクAがでたのでLINEボットにスクリーンショットを投稿してみた
タイトルの通りですが、複数の処理を連携させていまして、結局やってることは、
①ウマ娘プリティーダービーで、ウマ娘のプロファイルを画面キャプチャし、それをLINEメッセージとして投稿
②取得した画像から、Google Cloud Vision APIでOCR(文字認識)して、ステータス値を判別
③ステータス値をLINEメッセージのレスポンスとして返す大事なのは②です。すなわち、以下の2つです。
・LINEメッセージから画像ファイルを取得
・Google Cloud Vision APIで文字認識ソースコードもろもろは以下に上げておきます。
poruruba/CloudVision_Test
https://github.com/poruruba/CloudVision_Test
#LINEメッセージから画像ファイルを取得
以下の部分です。
“`js:api/controllers/tsundete/index.js
const { streamToBuffer } = require(‘@jorgeferrero/stream-to-buffer’);
【Vue.js with TypeScript】propsでObjectを渡すときの型の指定方法
## 概要
propsで親componentから子componentにObjectを渡すときの型を、interfaceで指定する方法。## 方法
`type: Object as () => SampleType,` のようにinterfaceを返すメソッドを指定する。## 実装例
“`vue

