- 1. 初心者による初心者のためのNode.js|製作途中だからどんどん書き加えていくよ
- 2. Node.js使ってdocker-composeでReact環境構築
- 3. JAMStack作成の軌跡Part2
- 4. nodeからvueで深みに嵌った件。docker(160)
- 5. 【覚書】ReactDOM.render がコケたかどうかを取得する
- 6. Rhythmがお亡くなりになったのでdiscord.jsで音楽再生BOTを自作してみた
- 7. ブラウザ上の p5.js のプログラムで OSC を使う(サーバー・クライアントは osc-js で実装)
- 8. ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】
- 9. Cypress を用いたE2Eテスト方法 メモ
- 10. 色々な機能を追加したタイマーを作りたい
- 11. JAMStack作成の軌跡Part1
- 12. 【Node.js】【Express】req.bodyが取得できない
- 13. CodeceptJSとPuppeteerでE2Eテスト(AutoLogin)
- 14. Node.js非同期処理について超簡略サンプル
- 15. Node.js/Express/routing-controllers+TypeScriptでWeb API作成
- 16. Node.jsで簡単♪スクレイピング
- 17. playwrightでブラウジングの自動化
- 18. LINEのチャットボットでタスクマネージャーを作ってみた!
- 19. GraphQL + Sequelize でテーブル定義やクエリの実装などをちょっとだけ簡略化する方法
- 20. ブラウザからLinuxサーバのログを気軽に参照するWebサーバ
初心者による初心者のためのNode.js|製作途中だからどんどん書き加えていくよ
#初心者のためのNode.js
初心者がNode.jsについて備忘録かねて、書いていく。
間違っている箇所あれば、教えていただけれると幸いです。##Hello World
出力系統に関する話。
stdout(標準出力)する方法が2種類あるらしい。“`js
console.log(‘Hello World’);
console.info(‘Hello World’);
“`このような感じで出力ができる。
##変数を定義する
変数は“`var 変数名 = 初期値“`もしくは“`let 変数名 = 初期値“`で作成できる。
詳しい違いが分からなかったが、ぱっと見て“`let“`の方が使い勝手がよさそう。
(場合によりけりらしいです)“`js
var var_hello = ‘HELLO’;
let let_hello – ‘HELLO’;
“`##演算子 TypeOf
何かの型を調べたいときは“`typeof“`を使用する。
“`js
console.log(‘APPLE is a ‘ + typeof(‘ORANGE’) + ‘ t
Node.js使ってdocker-composeでReact環境構築
# DockerでReactの環境作ってみよう
勉強でReactをやるくらいならNode.jsを入れて作ればOKなのですが、実際の開発ではdocker-compose使って開発環境を作ることが多いのでぜひできるようにしましょう!
# 環境
作成時環境– Docker Desktop for Windows Version 4.0.0
– Windows10 home作成した環境
– React 17.0.2
– Node.js 16.9.1Windowsで作ってますが、Macでも同じ手順で使えると思います。
# ソースコード
コピペや確認で使ってくださいhttps://github.com/kohishibashi/docker-react
そのまま使いたい場合は`npm install`しないとダメなはず。
“
JAMStack作成の軌跡Part2
## はじめに
– [前回](https://qiita.com/krkettle57/items/db23c433ec4ea7fb26e4)でGatsbyの環境構築を行った
– 今回はTypeScriptの恩恵を受けられるようにESLint, Prettierの設定を行う
– [GatsbyをTypeScript化してESLintとPrettierを導入する](https://kohsuk.tech/2020/12/5/)が非常に参考になった
– 普段はVSCodeを利用しているため、VSCodeの拡張機能も設定する
– 完成形は[こちら](https://github.com/krkettle57/gatsby-sample/tree/blog-part2)## TypeScriptの導入
GatsbyにはデフォルトでTypeScriptに対応しているが、型チェックの恩恵を十分に得られないため、DX(Developer Experience)を向上させるために追加の設定を行っていく。
### tsconfig.jsonの作成
“`json
{
“include
nodeからvueで深みに嵌った件。docker(160)
macOSでdocker起動。
“`macOS:bash
$ docker run -it node /bin/bash
“`docker 上で
“`ubuntu:bash
# apt update; apt -y upgrade
# npm install -g @vue/cli
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated apollo-tracing@0.15.0: The `apollo-tracing` package is no longer part of Apollo
【覚書】ReactDOM.render がコケたかどうかを取得する
React のレンダリングがエラーで失敗したときに
代わりの DOM を表示したいと思ったので調べたどうやら ReactDOM そのものに
そういうエラーハンドリング機能はなさそうなので、App を細工する。# というわけでこうした
“`jsx
class App extends React.Component {
constructor() {
super();
}
componentDidCatch(error, errorInfo) {
// ここにエラー時の処理
console.log({ error, errorInfo });
}
render() {
return (Hello!
);
}
}ReactDOM.render(
, document.getElementById(“app”));
“`hooks とかはないもよう
Rhythmがお亡くなりになったのでdiscord.jsで音楽再生BOTを自作してみた
Youtubeが7日間以内のサービス停止を求めたためRhythmは音楽再生のサービスを停止してしまいました…
便利だったのでよく使ってたのですが…別のものに乗り換えようかと思ったのですが今後有名なものは使えなくなりそうなので自作してみました。
招待リンクは[これ](https://discord.com/api/oauth2/authorize?client_id=887156889455038494&permissions=0&scope=bot)になります。よかったら使ってみてください。コードは[ここ](https://gabrieltanner.org/blog/dicord-music-bot)のものを改造して作っています。
以下はソースコードの一部です。
tokenやprefixはご自分のものに置き換えてください。
また、toHms関数は[ここ](http://site.m-bsys.com/code/javascript-tohms)のものを改造して使用しています。
この記事のコードで実装されている機能は以下の写真のとおりです。
」を使い、Node.js でサーバーを用意しつつ、ブラウザ上で動くクライアントも実装してみます(osc-js を使いつつ、p5.js と併用する形)。
## OSC のサーバー(WebSocket を利用するもの)を Node.js + osc-js で準備
[osc-js の Wiki の「Node.js Server」の項目](https://github.com/adzialocha/osc-js/wiki/Node.js-Server)を見つつ、サーバーを準備してみます。Node.js の npm コマンドで、osc-js を準備します。
今回、グローバルインストールではなくロー
ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】
こちらの、非公式の toioユーザーコミュニティのもくもく会を開催してる中、試した内容を記事にしてみました。
「JavaScript を使って、かつブラウザ上でも動くもの」というのが自分のやりたい内容です。こちら、開催中!
●toioで作ってみた!友の会(非公式)第10回オンラインもくもく会 – connpass
https://t.co/wUZJsZ8657#toio #toiotomo
Cypress を用いたE2Eテスト方法 メモ
* E2Eテストツールの調査をする際にCypressに少し触れたためメモしておく。
## Cypressとは
* JavaScript製のブラウザテストに特化したE2Eテストフレームワーク。
## Cypress インストール
“`shell
npm install cypress
“`## Cypress プロジェクト作成
* `cypress`という名称のプロジェクトディレクトリを作成する場合
“`
npx cypress open
“`## テストコード
* `test.js`
* `{project名}/integration`配下に配置する。
* `cypress.io`でGoogle検索を行い、検索結果の1番上のページにアクセスし、タイトルの値を確認する。“`javascript
describe(“Test Suite”, function(){
it(“Test 01”, function(){
// Googleページへ
cy.visit(“https://www.google.com
色々な機能を追加したタイマーを作りたい
#初めに
Guildという名前でwebサイトを作ろうと四苦八苦しておりますが、そもそもGuildが何を目的に作成しているのか忘れかけていたところで、ギリギリで何を作ってたのが今日この頃です。
依頼を気軽に受けれる場所をネットで作りたいなと思ってGuildを作成していたのですが、たまには息抜きもいいかなと、とにかく機能を盛りだくさんにしてタイマーを作っていこうと思います。デザインに関しては例の如く。
因みにNode.jsをサーバーサイドで利用しています。だからせっかくなのでNode.jsのプログラムも載せておきましょう。最終的には、以下のを作ったよってお話です。
https://guild.click/timer
#バージョン
・Node.js 15.11.0
・MongoDB 4.4.6
#仕様書
考えつく限りタイマーに付けれる機能を考えていきます。
・無難にアラーム付きタイマー
・タイマーの設定
・タイマーアラームの変更
・周期的なタイマー
あれ?案外思い浮かばないな、とりあえずこれらを作っていきましょう。思いついたら後から付け足すか、後日の記事の
JAMStack作成の軌跡Part1
# JAMStack作成の軌跡Part1
## はじめに
– 最近業務ではAWS x サーバレスの構築が多い
– APIGW + Lambda + DynamoDBは構築するが、フロントを触ってないから練習したい…
– 過去にReact経験が少しあるが、いきなりNext.jsは厳しい…?
– ~~出来るだけお金かけたくない~~
– JAMStackというものがあるらしいからやってみるか
– Javascript + APIs + Markupの頭文字を組み合わせたもの
– [参考: Jamstackって何なの?何がいいの?](https://qiita.com/ozaki25/items/4075d03278d1fb51cc37)
– ~~S3の静的ホスティングで済むなら低コストじゃん!~~
– ※基本的には自分用の備忘録として残します### 動作確認環境
– Amazon Linux2
– Node: v14.17.6
– Gatsby: v3.13.1## Node.jsの環境構築
– Node.jsをダウンロードする
– Pythonの[p
【Node.js】【Express】req.bodyが取得できない
Progateを参考に`Node.js`、`Express`、`ejs`でアプリを作成していたのだが、
POST処理の`req.body`でFromの値を取得することができない。“`app.js
app.post(‘/edit/:id’,(req,res) => {
connection.query(
‘UPDATE users SET name = $1 WHERE id = $2’,
[req.body.nname, req.params.id], //ここでキャッチしたい〜
(error,result) => {
res.redirect(‘/top’);
}
);
});
“`なんでや〜
いろいろ調べた結果、2つの原因が判明したので、メモ( ・∇・)
#原因1:body-parser
Expressでクライアントからデータを取得する場合、`body-parser`をインストールして`req.body`経由でデータを取得する必要があった。
なので以下の処理を実施####1.body-parser のインス
CodeceptJSとPuppeteerでE2Eテスト(AutoLogin)
#初めに
[前回の記事](https://qiita.com/abe_n/items/5ae8cc17179dd27683d4)の続きです。
今回はAutoLoginの機能を触ってみました。公式の通りにやろうとしてうまく動かず、他サイトを参考にコードを書きました。
fetchなどいろいろと理解が怪しいですが、できたところまでまとめていきます。#AutoLogin
AutoLoginというプラグインがCodeceptJSにはあり、Cookieをメモリまたはファイルに保存することで自動的に再度ログインすることができます。##コードを書く
インストールは前回記事と同様です。
追加でcodecept.conf.jsへの追記をすることで自動ログインさせることができます。“`
//codecept.conf.jsplugins: {
//ここから追記
autoLogin: {
enabled: true,
saveToFile: true,
inject: ‘login’,
users: {
Node.js非同期処理について超簡略サンプル
以下のNodeを実行すると、順番がぐちゃぐちゃになる。
“`junban.js
function output ( txt){
console.log(“関数処理始まり”); //出力
setTimeout(function(){ console.log(‘hoge’) }, 1000)
console.log(txt); //出力
console.log(“関数処理終わり”); //出力
};async function main(){
console.log(‘読み込み前’);
await output(‘処理’)
console.log(‘読み込み後’);
}
main()
“`“`bash
$ node junban.js
読み込み前
関数処理始まり
処理
関数処理終わり
読み込み後
hoge
“`この状態ではawaitは効かない。
`return new Promise`を使うと、結果は返ってくる。“`js
function output (txt){
return new Promise((resolve,
Node.js/Express/routing-controllers+TypeScriptでWeb API作成
# はじめに
[Node.js/Express+TypeScriptでWeb API作成](https://qiita.com/honda28/items/9b0410ecbb1951fd6b00)という記事で、シンプルな Web API を作成してみた。そこではリクエストに対して定型文を返すだけであったが、最終的には PostgreSQL との接続をしてリクエストに応じた適切なデータを返す Web API 作成を考えている。しかし、Express の理解が浅いまま領域を広げるとかえって時間がかかるため、まず Express 単体で見通しをよくしていく。
本記事では、[Node.jsでも綺麗なコードでWebAPIを作る(routing-controllers)](https://qiita.com/tonio0720/items/4694d33b20d05c25c2bf)を参考に **routing-controllers** という Express 対応のパッケージを使用することで、コントローラをクラスで設計した。実行環境は以下。– Node.js: 14.17.6
– npm
Node.jsで簡単♪スクレイピング
どうも、**プログラミングは料理に似ている**
白金御行<プラチナ☆みゆき>です。ということで今回は料理レシピみたいなテンションでNode.jsのスクレイピング手順を記述していきます。
参考に本稿では[Cookpadさんのtech blog](https://techlife.cookpad.com)の記事をスクレイピングしてJSON形式で書き出すものを作っていきましょう。また、本稿はN番煎じ記事なので新規性はなく、主に備忘用の記事になります。
## 材料
– 言語:Node.js(v12.19.0)
– HTTPクライアントライブラリ:node-fetch
– HTMLパーサライブラリ:jsdom
– ファイル操作ライブラリ:fs## 作り方
まず結論からということでCode全文を以下に記載して、後に個々の説明に入ります。
“`js
import fetch from ‘node-fetch’;
import jsdom from ‘jsdom’;
import fs from ‘fs’;const { JSDOM } = jsdom;
// HTTP
playwrightでブラウジングの自動化
[前回puppeteerの記事を書いて](https://qiita.com/bellx2/items/4904c8a3aa13c6242d1c)、使っていたら[playwright](https://playwright.dev)を見つけました。コマンドも同じで、こちらの方が複数ブラウザー対応など便利そうだったのでサクッと切り替えました。python用などもあるようです。
https://playwright.dev
## Dockerファイル
“`docker:DockerFile
FROM mcr.microsoft.com/playwright:focalWORKDIR /app
“`…ubuntuベースなので少し大きいですが、公式docker対応は楽ですね。日本語も問題ありませんでした。
## サンプル
“`js:yahoo.js
const playwright = require(‘playwright’);(async () => {
const browser = await playwright.chromium.launch()
LINEのチャットボットでタスクマネージャーを作ってみた!
#作成したタスクマネージャーbot
完成したチャットボットです!
#使用した技術
1.Node.js
2.firebase
3.Messaging API
4.express##事前準備
[firebase](https://console.firebase.google.com/u/0/?pli=1)のプロジェクトを作成する↓↓ここ大事
プロジェクトのプランをBlazeプラン(従量制)に変更無料のsparkプランでは外部APIを実行できないってさ、、、
Blazeプランは使った分だけ支払うという形で、無料枠があるので
個人で動かすぐらいなら無料枠で十分なのでほぼお金はかからないと思って大丈夫です!!#開発環境構築
GraphQL + Sequelize でテーブル定義やクエリの実装などをちょっとだけ簡略化する方法
## はじめに
業務でGraphQLを使うことになったんですが、GraphQLのモジュール宣言って面倒くさいですよね。
こういうの。“`javascript:server/modules.js
const typeDefs = gql`
type User {
id: Int!
name: String!
email: String!
recipes: [Recipe!]!
}type Recipe {
id: Int!
title: String!
ingredients: String!
direction: String!
user: User!
}type Query {
user(id: Int!): User
allRecipes: [Recipe!]!
recipe(id: Int!): Recipe
}type Mutation {
createUser(name: String!, email: String!, pa
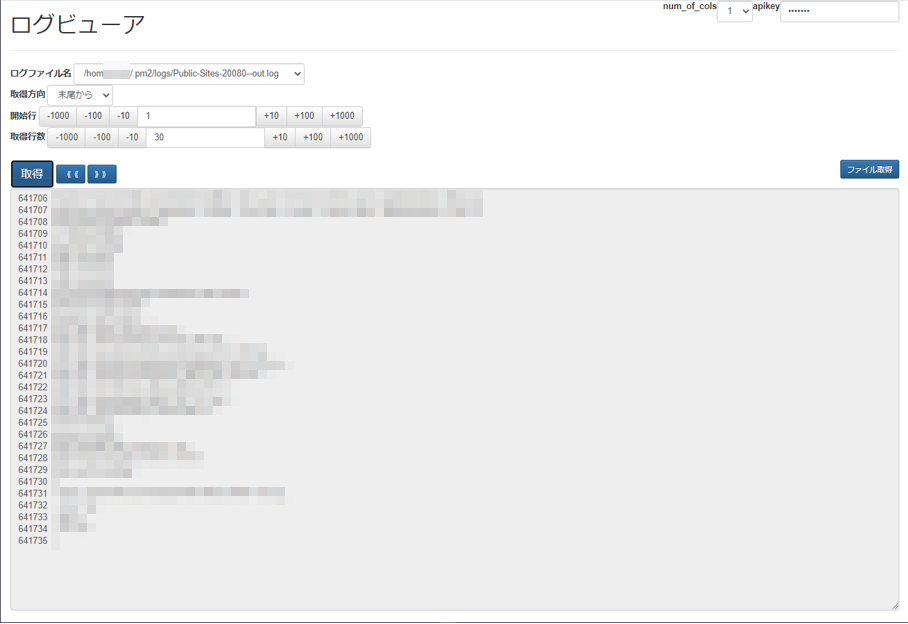
ブラウザからLinuxサーバのログを気軽に参照するWebサーバ
UbuntuなどのLinuxサーバにあるログを参照するためにわざわざSSHでログインするのが面倒なので、ブラウザから参照できるようにした。
適当につくったものなので、セキュリティも何もない。自己責任でお願いします。画面はこんな感じ。一応行番号も付くようにしています。

ログの先頭や末尾をサクッと見れたり、前ページ・後ページに移動できたりします。
なんならファイルダウンロードもできます。
一応、APIKeyで守ってますが、適当実装なので、ローカルネットワークでのみ使てください。ソースコードもろもろはGitHubに上げておきました。
poruruba/SimpleLogViewer
https://github.com/poruruba/SimpleLogViewer
#ソースコード(サーバ)
そのままソースコード載せておきます。










