- 1. yarn ではなく npm install を叩いたらエラーを出したいを実現する方法が簡単だった
- 2. Node.js のビルドツール「esbuild」について!
- 3. Node.js で発生させた乱数で自動で音を鳴らす(Sonic Pi に OSC通信でデータを送信して音を出す)
- 4. Typescript Node.js sourcemap 有効化メモ
- 5. (Touch Sensor Module)タッチセンサーモジュール
- 6. Sonic Pi による音の出力を Node.js のプログラム(osc.js を利用)から制御: OSC over UDP による通信
- 7. ルートパラメータからIDを所得!?
- 8. osc.js で OSC Data Monitor に OSC over UDP でデータを送る(Node.js の keypress との組み合わせ)
- 9. 【Node.js+heroku】Twitter星座占いbot作成
- 10. ZIG SIM と Node.js のプログラム(osc.js を利用)との間で UDP による OSC通信を軽く試す(OSC Data Monitor の話も)
- 11. Azure Functionsでzipデプロイせずに、コンソールからnpmパッケージをインストールする方法 (2021年秋)
- 12. 【JavaScript】コピペで使える都道府県の配列(読み仮名・ローマ字つき)
- 13. Node.js データベースの利用
- 14. yarn v1のworkspacesでもコマンドを並列で一括実行したい
- 15. cloud schedulerをfunctionから操作する
- 16. 【Lambda】Node.js + Stream API によるファイル結合、圧縮、解凍
- 17. nodistでnodeとnpmのバージョンを合わせる
- 18. forEachの中で非同期処理を行う際、awaitやPromiseを使ってすべての作業が完了するまで待ちたい。
- 19. Reactの環境構築で詰まった時の対処法(yarn startが上手くいかない時)
- 20. Undo/Redoが出来るお絵描きチャット”えんぴつチャット”をWasmで作った
yarn ではなく npm install を叩いたらエラーを出したいを実現する方法が簡単だった
## やりたいこと
`yarn` ではなく `npm install` を叩いたらエラーを出す仕組みを作りたい
## 実現方法
– npmrc に `engine-strict=true` を記載する
– npmrc とは npmの設定ファイル のことである“`js
// .npmrc
engine-strict=true
“`– package.jsonの `engines` を設定する
“`package.json
“engines”: {
“npm”: “npmではなくyarnを使用してください”
}
“`2つの設定を完了させた上で`npm install`と叩いてみる
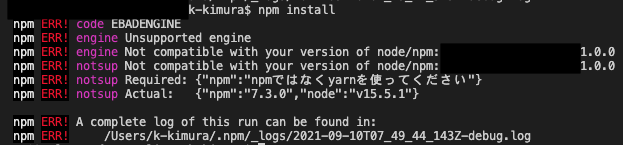
| npm install コマンドを叩いた結果 |
| — |
|  |これで`yarn`を使用しているプロジェクトで
間
Node.js のビルドツール「esbuild」について!

# はじめに
esbuild は、キャッシュなしで高速なビルドを可能とする Node.js のビルドツールです。
ビルドツールには、esbuild の他に、Webpack、Gulp、Parcel、Rollup、Browserify、FuseBox などがあります。
私自身が webpack を普段使っていて、ビルドに時間がかかりすぎているのが気になり、esbuild について調べてみようと思いました。
esbuild の特徴としては、
– キャッシュなしでの高速なビルド
– ES6 と CommonJS をサポート
– ES6 の Tree shaking 対応(利用されていないコードの除去)
– JavaScript と Go による API
– TypeScript と JSX をサポート
– ソースマップの生成
– ソースコ
Node.js で発生させた乱数で自動で音を鳴らす(Sonic Pi に OSC通信でデータを送信して音を出す)
今回の内容は、以下の記事の続きです。
●Sonic Pi による音の出力を Node.js のプログラム(osc.js を利用)から制御: OSC over UDP による通信 – Qiita
https://qiita.com/youtoy/items/a158b847b142f0a134a6この記事では、Node.js のプログラムでキーの押下を検知し、それに応じた OSC通信と音の出力を行っていました。
今回は「音の高さと音を鳴らすタイミング」をプログラムで発生させた乱数で決めて、音を奏でてみます。## 構成
構成は[前回の記事の内容]( https://qiita.com/youtoy/items/a158b847b142f0a134a6
)と同じで、以下の通りです。
詳細については、これ以降についても[前回の記事の内容]( https://qiita.com/youtoy/items/a158b847b142f0a134a6
)を参照してください。– 送信側
– Node.js のプログラム
– ライブラリ: osc.js
– 受信側
Typescript Node.js sourcemap 有効化メモ
“`
npm i source-map-support
“`“`ts.config
{
“compilerOptions”: {
“sourceMap”: true,
},
}“`
(Touch Sensor Module)タッチセンサーモジュール

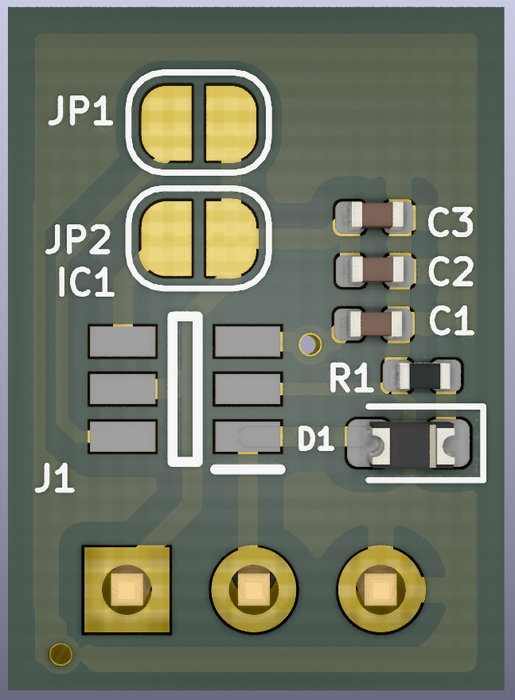
この記事はJLCPCBと共同で公開されています。JLCPCBはPCBのプロトタイプと製造の分野で10年以上の経験を持つ最も経験豊富なPCBメーカーのひとつであり、品質、納期、費
Sonic Pi による音の出力を Node.js のプログラム(osc.js を利用)から制御: OSC over UDP による通信
内容はタイトルのとおりで、最近書いていた以下の記事の流れの続きです。
– [ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】 – Qiita](https://qiita.com/youtoy/items/efe9b07be57454dec5d5)
– [ZIG SIM と Node.js のプログラム(osc.js を利用)との間で UDP による OSC通信を軽く試す(OSC Data Monitor の話も) – Qiita](https://qiita.com/youtoy/items/fddc750759f4ecef7ca7)
– [osc.js で OSC Data Monitor に OSC over UDP でデータを送る(Node.js の keypress との組み合わせ) – Qiita](https://qiita.com/youtoy/items/740686a8d2ffb0c6b8ba)## Sonic Pi について
### Sonic Pi とは?
以下の公式サイトの説明に
ルートパラメータからIDを所得!?
#はじめに
なんでこの記事を書こうかと思ったのかについて簡単に説明させていただきます。
progateでNode.jsを勉強していたところよくわからない問題文がありました。
そう。それがルートパラメータからIDを所得してくださいというものだったんですね。

これですね。Node.js のⅢの4ですね。答えを見て次に進もうかと思ったのですが、理解をしないまま次に進んでもまた出てきたときに困るのでしっかりと調べることにしました。ちなみに答えは「req.params.id」でこれが理解できませんでした。paramsってなんなん?どっから出てきたん?典型文なん?って感じです(笑)
ここに投稿する理由としては、これから同じとこで困るかもしれないという人のためでもありますし、投稿するからにはしっかり調べろよという自分への戒め(?)でもありま
osc.js で OSC Data Monitor に OSC over UDP でデータを送る(Node.js の keypress との組み合わせ)
この記事は、最近書いていた記事の中で、以下の 2つに書かれている内容の続きです。
– [ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】 – Qiita](https://qiita.com/youtoy/items/efe9b07be57454dec5d5)
– [ZIG SIM と Node.js のプログラム(osc.js を利用)との間で UDP による OSC通信を軽く試す(OSC Data Monitor の話も) – Qiita](https://qiita.com/youtoy/items/fddc750759f4ecef7ca7)## 今回やること
今回は、[osc.js](https://github.com/colinbdclark/osc.js/) を使った Node.js のプログラムから OSC Data Monitor に OSC over UDP でデータを送ってみます。osc.js や OSC Data Monitor の情報は、[冒頭に書いた記事の 2つ目](htt
【Node.js+heroku】Twitter星座占いbot作成
## 作ったもの
スマホゲーム「#コンパス」の「魔法少女リリカルルカ」をモチーフにしたTwitter星座占いbotを作成しました。bot本体:[リリカルルカのドリーム☆星座占い](https://twitter.com/dreamhoroscope1)
bot紹介動画:[【ドリーム☆星座占い】コンテンツのご案内](https://www.youtube.com/watch?v=bv4i331dWj0)
仕様書等:[基本設計書・結合テスト仕様書・ソースコード](https://drive.google.com/drive/folders/1lY0I64U5mdG7UoYwjlzJ2ORaLcisQGN9?usp=sharing)
※占いデータを格納しているため、GitHubは非公開です。
参考:[#コンパス 戦闘摂理解析システム | スマホゲーム](https://app.nhn-playart.com/compass/)## 1.作成の契機
ゲーム内のチャットで毎日投稿していた星座占いのフルバージョンを投稿するために作成しました。
ゲーム内チャットは手動投稿となるため、12星座
ZIG SIM と Node.js のプログラム(osc.js を利用)との間で UDP による OSC通信を軽く試す(OSC Data Monitor の話も)
この記事は Node.js による OSC通信を試してみた時の話で、以下の記事を書いていた流れの続きです。
– [ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】 – Qiita](https://qiita.com/youtoy/items/efe9b07be57454dec5d5)
– [ブラウザ上の p5.js のプログラムで OSC を使う(サーバー・クライアントは osc-js で実装) – Qiita](https://qiita.com/youtoy/items/b537b5c9c5b4465d23b3)送信側にはスマホ(iPhone)を使い、受信側にはノートPC(Mac)を使います。
## 今回利用するもの
### 構成
冒頭に書いた機器間で OSC (over UDP) による通信を試すのですが、その際に以下のアプリ・ライブラリを使います。– スマホ(iPhone)
– [ZIG SIM](https://zig-project.com/)
– ノートPC
– [OSC
Azure Functionsでzipデプロイせずに、コンソールからnpmパッケージをインストールする方法 (2021年秋)
Azure Functionsでnpm等のライブラリを使う場合は、ZIPで固めてアップロードする[zipデプロイ](https://docs.microsoft.com/ja-jp/azure/azure-functions/deployment-zip-push)のが一般的ですが、Node.jsに限って言えば Azure ポータル上から直接npm install する方法があります。
※ [Azure Functions (Node.js) で npm パッケージを追加して利用する方法 (コンソール利用)](https://qiita.com/ma2shita/items/e6d395a986bab4d81624) の2021年版です
今回は[is-one](https://www.npmjs.com/package/is-one)という “それは ‘1’ ですか?” を判定してくれるジョークライブラリを使ってみます。[^1]
[^1]: 他のライブラリへの依存が一切無いことから、サンプルとしては秀逸。
## 関数アプリの作成
Azure ポータルから関数アプリを作成します
【JavaScript】コピペで使える都道府県の配列(読み仮名・ローマ字つき)
“`
[
{
“kanji”: “北海道”,
“yomi”: “ほっかいどう”,
“roma”: “hokkaido”
},
{
“kanji”: “青森県”,
“yomi”: “あおもり”,
“roma”: “aomori”
},
{
“kanji”: “岩手県”,
“yomi”: “いわて”,
“roma”: “iwate”
},
{
“kanji”: “宮城県”,
“yomi”: “みやぎ”,
“roma”: “miyagi”
},
{
“kanji”: “秋田県”,
“yomi”: “あきた”,
“roma”: “akita”
},
{
“kanji”: “山形県”,
“yomi”: “やまがた”,
“roma”: “yamagata”
},
{
“kanji”: “福島県”,
“yomi”: “ふくしま”,
“roma”: “fukushima”
},
Node.js データベースの利用
Node.jsの学習の備忘録と振り返りの記事です。
何かの参考になれば幸いです。
付け足しや訂正などある場合ご教授いただけると
大変嬉しく思います!!##利用準備
1.データベース管理ツールインストール
2.Node.jsからツールに接続する“npm install ツール名“
3.ツールパッケージの読み込み “const ツール = require(‘ツール名’)“4.データベースに接続するための情報を定数connectionに代入
“const connection = ツール名.createConnection({
データベース名、パスワードなど
});“
““js
//const mysql = require(‘mysql’);
//app.use(express.static(‘pablic’));
const connection = mysql.createConnection({
データベース名、パスワードなど
});
““##データ
yarn v1のworkspacesでもコマンドを並列で一括実行したい
yarn workspacesを使ってると、配下のパッケージにあるスクリプトを一括実行したい事がよくあります。
yarn v2からはworkspeces foreachが使えるのですが、移行する暇がないので暫定的に以下のようにして一括でやっちゃいます。
## 前提:フォルダ構成
以下のようにapp-a~cをmonorepoで管理してる前提で進めていきます。“`
project/
├── package.json
└── packages
├── app-a
│ └── package.json
├── app-b
│ └── package.json
└── app-c
└── package.json
“`## 各パッケージ内のpackage.json
それぞれ”build”, “start”コマンドが設定されている想定です。“`json:app-a~c配下のpackage.json
{
“scripts”: {
“build”: “tsc”,
“start”: “tsc –w
cloud schedulerをfunctionから操作する
# 概要
GCPコンソールからではなく、Webクライアントから cloud schedulerを操作する方法の一つとしてfunctionから呼び出してみるメモ。
## やり方
cloud schedulerの操作は `google-cloud/scheduler` ライブラリを使えば利用できます。
– cloud schdeuler api
– https://cloud.google.com/scheduler/docs/reference/restwebアプリから呼び出すには以下の方法
– 直接APIを叩く
– functionとして実装して呼び出す直接叩く場合は、サーバにデフォルトの認証情報(環境変数 `GOOGLE_APPLICATION_CREDENTIALS`)を仕込んでおく、もしくはプログラム内で認証情報としてサービスアカウント、キー情報などを渡してあげる必要があります。
https://cloud.google.com/docs/authentication/production#automatically
今回はfunctionとして実装
【Lambda】Node.js + Stream API によるファイル結合、圧縮、解凍
## きっかけ
– とある案件でLambdaでS3 to S3のファイル結合等の操作をするため、StreamAPIを用いたメモリに展開しないファイル変形を実装した。その実装の備忘録のため。
– 調べながら実装したため、不備等あればご指摘ください!
– 基本はasync/awaitの構文ですが、一部異なります。## 変形内容
1. ファイル結合
1. ファイル圧縮
1. ファイル解凍### 1. ファイル結合
– 大きな流れ
1. アップロード用の書き込みStream, S3アップロードPromiseを定義
1. 1つ目ファイルの読み込みファイルStreamを作成
1. 1つ目読み込みファイルStreamに書き込みStreamをend:falseでpipe ※end:falseをつけないと書き込みファイルStreamが閉じられてしまう
1. 2つ目ファイルの読み込みファイルStreamを作成
1. 2つ目読み込みファイルStreamに書き込みStreamをpipe
1. S3アップロードPromiseをawait“`i
nodistでnodeとnpmのバージョンを合わせる
## はじめに
備忘のため。
nodistを使っていると、たまに下記のようなエラーに遭遇します。“`
$ npm i
Sorry, there’s a problem with nodist. Couldn’t resolve npm version spec match : Couldn’t find any matching version
“`nodeのバージョンとnpmのバージョンに差異がある際に発生するっぽいです。
## 解決策
下記コマンドを実行します。
“`
$ nodist npm match
npm match$ npm -v
6.12.0
“`nodeバージョンに対応したnpmをインストールしてきてくれます。
forEachの中で非同期処理を行う際、awaitやPromiseを使ってすべての作業が完了するまで待ちたい。
## はじめに ~ 非同期forEachは一斉に処理が始まる(並列処理?)
非同期処理とforEachについての簡単なプログラムを以下に示す
“`javascript:sample.js
const array = [1, 2, 3, 4, 5]array.forEach(n => {
setTimeout(() => {
console.log(`${n}秒待ちました。`)
}, n*1000);
});
“`これを実行すると以下のように出力される。
“`
1秒待ちました。
2秒待ちました。
3秒待ちました。
4秒待ちました。
5秒待ちました。
“`さて、この出力は1秒おきに1行ずつ表示されるため、5種類の “`setTimeout(() => {})“` が同時に実行されていることが分かる。(正確には同時ではないが)
## つまづいた点 ~ 処理が終わってないのにforEachがスルーされている?(←勘違い)
とりあえずforEachの後ろに出力を追記する。
“`javascript:sample.js
con
Reactの環境構築で詰まった時の対処法(yarn startが上手くいかない時)
# Reactの環境構築で詰まった時の対処法(yarn startが上手くいかない時)
[参考にしたreactの環境構築サイトはこちら](https://qiita.com/rspmharada7645/items/25c496aee87973bcc7a5)
#### まず前提として自分の設定されているnodebrewやnpmのバージョン確認(使えるか確認)
“`
$ node -v
v16.8.0
“`
“`
$ npm -v
7.21.0
“`
“`
$ yarn -v
1.22.11
“`
普通に使えることを確認。
そして“`yarn start “`してみると以下のようなエラー発生“`
There might be a problem with the project dependency tree.
It is likely not a bug in Create React App, but something you need to fix locally.The react-scripts package provided by Cre
Undo/Redoが出来るお絵描きチャット”えんぴつチャット”をWasmで作った


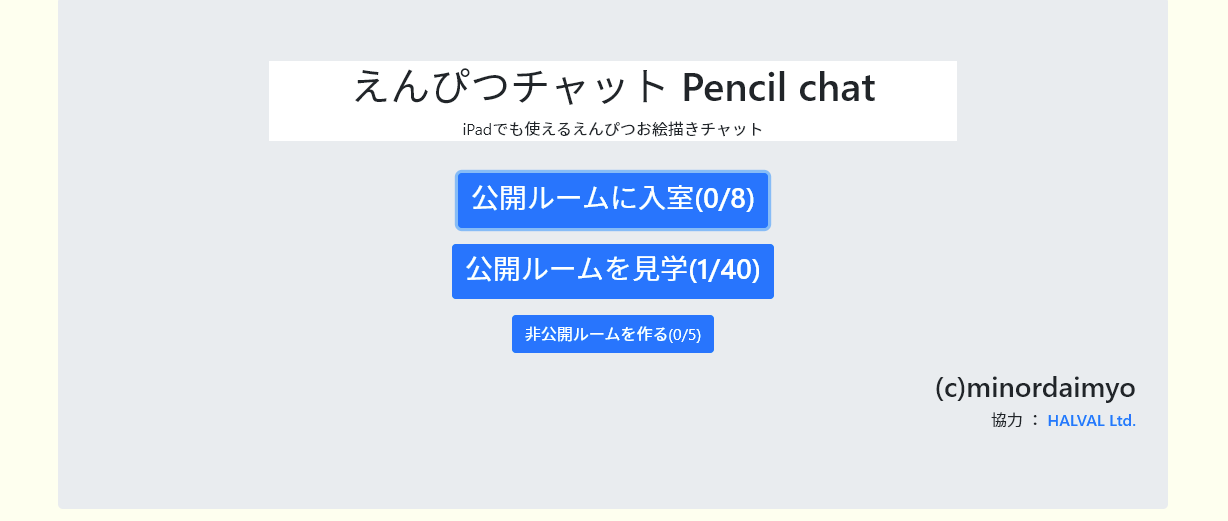
# 公開先
https://minordaimyo.net/pencilchat/# えんぴつチャットの主な特徴・使い方
– 高解像度の256色キャンバス(A3 600dpi、9921x7016pixel)で軽快な描き味
– 多人数参加でもUndo/Redo可能
– 筆圧と傾き検知に対応
– 参加人数は8人まで(見学参加は現状40人まで)
– 2本指のタッチ操作でキャンバスのスクロール・拡縮
– 2本指タップでUndo、3本指タップでRedo
– キ









