- 0.1. Javascriptで APKの証明書フィンガープリントを出力する(V3署名対応版)
- 0.2. Xamarin.FormsでAndroidでの実行時に android.support.v7.widget.Toolbar に問題あるという Android.Views.InflateException が発生した場合の対処方法
- 0.3. [Codelabs]「Android アプリでの Hilt の使用」をやってみる
- 0.4. 【備忘録】bundletool を自分でビルドしてみた話
- 0.5. Flutter/複数ファイルのダウンロードの進捗をリアルタイムで表示
- 0.6. Flutterでの開発でAPIKeyを隠してGithubにあげる方法
- 0.7. Android x86のlive USBでデータを保持する
- 0.8. Jetpack ComposeのComposable関数のdoCompose()でノードが消えたときにどう動くのかのコードリーディング
- 0.9. Flutterでバトルシップパズルを作成する4
- 0.10. Android CardViewで背景に透過色を使う場合の注意点
- 1. CardViewの背景透過の問題点
- 2. では、どうやって透過するのか?
- 2.1. 【Kotlin Coroutine】コルーチンのキャンセルと再開処理
- 2.2. AndroidのプロジェックトをGitHubにあげる時のテンプレート(gitignoreとかcommitテンプレートなど)
- 2.3. Google Play StoreとAppGallery両方にアプリをリリースした場合のアプリアップデート方法について考案しました
- 2.4. Flutterで、通信処理を行う
- 2.5. Flutterで、JSONを処理する
- 2.6. 2021年に Android 2.3.3 (API 10) のアプリを作ろうとしてハマったところのメモ
- 2.7. [android]DataBindingでcouldn’t make a guess forが出て困った話
- 2.8. retrofit2とmoshiとenum
- 2.9. Flutter 検索バー作成
- 2.10. 【備忘録】bundletool を使った Play Asset Delivery 対応の Android App Bundle の検証手順まとめ
Javascriptで APKの証明書フィンガープリントを出力する(V3署名対応版)
前回の記事で、ブラウザからAPKのフィンガープリントを出力することができました。
これは、V1署名もしくはJAR署名とよばれる仕組みで署名された情報を出力する仕組みでした。https://qiita.com/kkoiwai/items/d9864e83f6cefa56a2d2
しかしながら、新しい署名スキームが導入され、新しいバージョンのAndroidにのみ対応しているAPKについては、V1署名がされていない可能性があり、フィンガープリントを抽出できなくなってしまいました。
https://source.android.google.cn/security/apksigning/v3?hl=ja
そのため、新しいV3署名に対応するように、既存のツールを修正しました。
APK署名ブロックの構造さえ理解できれば、その後の処理はJAR署名より若干簡単にできました。V2以降の署名は、Java付属のkeytoolを使えず、Android Studio付属のapksignerを使わないと確認することができないのですが、このツールを使うことで、開発環境がインストールされていないPCか
Xamarin.FormsでAndroidでの実行時に android.support.v7.widget.Toolbar に問題あるという Android.Views.InflateException が発生した場合の対処方法
# はじめに
本稿は、C#でのXamarin.Formsでの開発時に、Xamarin.Formsを古いバージョンからバージョンアップする時に、発生する実行時エラーの対処方法の記録です。
(少なくとも Xamarin.Forms の Ver4.3.0から5.0.0へのバージョンアップ時に発生することを確認済みです)# エラー内容
ビルドエラーはありませんが、Androidでの実行時に、以下のExceptionが発生します。
Exceptionの種類:Android.Views.InflateException
ExceptionのMessage:Binary XML file line #1: Binary XML file line #1: Error inflating class android.support.v7.widget.Toolbar# 対処方法
以下のMicrosoftサイトのQ&Aにあるように、Toolbar.axmlというファイルの定義を修正することで解消できます。
https://docs.microsoft.com/en-us/answers/
[Codelabs]「Android アプリでの Hilt の使用」をやってみる
# はじめに
本記事は、Codelabsの[AndroidアプリでのHiltの使用](https://developer.android.com/codelabs/android-hilt)をやってみた際のログです。
詰まった箇所について述べています。# 実行環境
PC: `MacBook Air (M1, 2020)`
OS: `macOS Big Sur 11.5.2`
チップ: `Apple M1`
メモリ: `16 GB`
Android Studio:“`
Android Studio Arctic Fox | 2020.3.1 Patch 2
Build #AI-203.7717.56.2031.7678000, built on August 27, 2021
Runtime version: 11.0.10+0-b96-7249189 aarch64
VM: OpenJDK 64-Bit Server VM by JetBrains s.r.o.
macOS 11.5.2
GC: G1 Young Generation, G1 Old Generation
M
【備忘録】bundletool を自分でビルドしてみた話
# 略称
– PAD:Play Asset Delivery
– AAB:Android App Bundle# ■ はじめに
Android Developer で提供されている bundletool という AAB を弄くり回せるツールがあります。
せっかくオープンソースで公開されていましたのでどのようなことをやっているのかを知りたくて自前でビルドしてみました。
そのときの手順などをまとめておこうと思います。# ■ 開発環境
– bundletool 1.8.0 (masterブランチ)
– Windows 10 Home (21H1)
– IntelliJ IDEA Ultimate 2021.2.1
– 恐らく Community でも動かせると思います。
– 余談ですが Japanease Language Pack をインストールしています。
– JRE 11# ■ bundletool について
公式ドキュメントにございますのでこちらをご確認ください。
– [bundletool – Android developers](https
Flutter/複数ファイルのダウンロードの進捗をリアルタイムで表示
#複数ファイルのダウンロードの進捗をリアルタイムで表示する
今回は動画ファイルをダウンロードしていきます。
色々ググっても複数ファイルのダウンロード進捗をリアルタイムで更新する実装を見かけなかったので、僕なりに実装したものを晒します。
ダウンロード中にアプリをキルしてしまった場合、前回のダウンロードが完了したファイルについては飛ばしてダウンロードされるように実装しています。※殴り書きなので、ディレクトリ構造や状態管理はほとんど考慮していません
※とりあえず動くものを!をモットーにやってます。汚いコーディングだと思います。読みにくければすみません。。。[Githubのレポジトリーはこちら](https://github.com/489yuki/download_sample)
##1.使用パッケージの導入
https://pub.dev/packages/path_provider
https://pub.dev/packages/http
https://pub.dev/packages/rxdart
pubspec.yamlに以下を追記(バージョンは最新のものを使
Flutterでの開発でAPIKeyを隠してGithubにあげる方法
チーム開発をするときなどに、自分のコードをGithubなどにあげたい!→でもAPIKeyを隠さないと…というときがあると思います。そうした時に、これが最も手っ取り早くAPIKeyを隠す方法だと思ったので共有します。
※私が作っていたアプリが地図系なので、APIKeyの名前もそんな感じになってますが、お構いなく好きに名前つけてもらって大丈夫です()
#Android
##基本的な設定
https://www.entwicklernotizen.de/blog/how-to-handle-secret-api-keys-in-flutter-for-android-and-i-os/
“`android/app/src/main/AndroidManifest.xml“`へのAPIKeyの書き込みについてはこれを参考にしてください。ここから先のコードは、“`your_api_key“`という文字列を自分のAPIKeyに書き換えて使用してください。“`dart:android/local.properties
…
MAPS_API_KEY=your_api_key//こ
Android x86のlive USBでデータを保持する
Android x86ではUSBからの起動ができますが、そのままでは一度電源を切るとデータが消えてしまいます。
あまり煩雑でない手順でデータの保持ができたので、以下にその方法をまとめます。
(Windows向けの手順です。Linuxの場合はWSLをターミナルに置き換えれば大丈夫かと思います)#手順
1. Android x86のISOをダウンロードし、Rufus等のソフトを利用してUSBメモリに書き込む。
1. WSL2でUSBメモリをマウントし、ドライブ直下にデータ保存用の領域をimgファイルとして作成する。(countの数値は領域のサイズ(MB)です。)“`
dd if=/dev/zero of=data.img bs=1M count=2048
“`1. 作成した領域をext4でフォーマットする。
“`
mkfs.ext4 data.img
“`以上の手順で、USBから起動したAndroid x86でもデータが保持されるようになりました。
#参考ページ
https://www.youtube
Jetpack ComposeのComposable関数のdoCompose()でノードが消えたときにどう動くのかのコードリーディング
https://qiita.com/takahirom/items/0e72bee081de8cf4f05f
の続きのstateが書き換わってからの動きを追っています。“`kotlin
@Composable
fun Content() {
var state by remember { mutableStateOf(true) }
LaunchedEffect(Unit) {
delay(12000)
state = false
}
if (state) {
Node1()
}
Node2()
}
“`**自分用のコードリーディイングメモ記事で、もっとわかりやすいのを後で出すと思います。**
以下の中で3:の部分を読んでいきます。3の途中までになります。
1: recordComposerModificationsLocked() を呼ぶ。Recomposer.snapshotInvalidationsを見て、IdentityScopeMapを使って変更点に対しての影響
Flutterでバトルシップパズルを作成する4
## 概要
Flutterでバトルシップパズルを作成する
スクリーンサイズと向きを考慮する
効果音を入れる– [Flutterでバトルシップパズルを作成する3]
(https://qiita.com/iharakenji/items/ff65749c4b6acd1b57d2)### 実行環境
#### Mac
“`sh
$ sw_vers
ProductName: macOS
ProductVersion: 11.6
BuildVersion: 20G165
“`#### Flutter
“`sh
$ flutter –version
Flutter 2.5.1 • channel stable • https://github.com/flutter/flutter.git
Framework • revision ffb2ecea52 (5 days ago) • 2021-09-17 15:26:33 -0400
Engine • revision b3af521a05
Tools • Dart 2.14.2
“`## 修正内容
### ス
Android CardViewで背景に透過色を使う場合の注意点
CardViewで背景色を透過度ありの色で設定しようとすると、やりたい内容によってはうまくいかないパターンがあります。何回かそういう場面に遭遇していたのですが、毎回調べている気がするので自分のメモ用にまとめたいと思います。
CardViewの背景透過の問題点
1. シャドー(elevation)を設定している状態で背景色に透過度がある色を設定すると画像のように枠線が表示されてしまう。
elevationとかtranslationZの値とか変えると分かるのですが、枠の部分がシャドーを描画するのに使ってそうな感じ。。。
まぁ、背景色を透過して利用するのは想定されてないという感じなのかな?っと。では、どうやって透過するのか?
解決策としては2パター
【Kotlin Coroutine】コルーチンのキャンセルと再開処理
# この記事について
今回は、Android開発におけるメジャーな非同期処理方法である「**Kotlin Coroutine**」を用いて、ライフサイクルに応じたキャンセル処理と、非同期処理の再開方法を記事にしていきたいと思います。# Coroutineのキャンセル
まずは、Coroutineのキャンセル方法について見ていきましょう。
API通信におけるCoroutineの使用を例にとって解説します。
ちなみに、本記事ではMVVMを採用し、ViewModelから非同期処理を開始するケースで話を進めていきます。“`MyViewModel.kt
/**
* API通信結果を取得
*/
fun getApiResult() {
viewModelScope.launch {
withContext(Dispatchers.IO) {
repository.accessApi()
}
}
}
“``viewModelScope.la
AndroidのプロジェックトをGitHubにあげる時のテンプレート(gitignoreとかcommitテンプレートなど)
# Android studio templates
Android studioのプロジェクトファイルをGithubにあげる時によく使用するファイルを備忘録的にあげておきます
もともとGitHubのREAD.mdに書いてたのでこっちにも上げときます
https://github.com/blue928sky/AndroidStudioTemplates# テンプレート
## READ.md
[README.md](https://github.com/blue928sky/AndroidStudioTemplates/blob/master/templates/README.md)
README.mdのテンプレート
Google play storeのURLとアプリ名、簡単な説明、詳細説明を記入“` markdown:READ.md
## Google Play Store
https://play.google.com/store/apps/details?id={package id}## アプリ名
## 簡単な説明
## 詳しい説明
“`## READ
Google Play StoreとAppGallery両方にアプリをリリースした場合のアプリアップデート方法について考案しました
Google Play StoreとAppGallery両方にアプリをリリースした場合、アプリのアップデートロジックもそれに合わせてカスタマイズしなければなりません。
もし、アップデートのリンクをGoogle Play Storeに固定させてしまったら、Google Play Storeが入っていないHMS端末ではアプリがアップデートできないことが生じてしまいます。
# Google Play StoreとAppGallery両方にアプリをリリースした場合のアップデートのソリューション
### ソリューション1
GMSとHMSがあるかないかでアップデートリンクを分けます。“`kotlin
private fun updateAppByCheckingService() {
// GMSの存在確認
val googleResult = GoogleApiAvailability.getInstance().isGooglePlayServicesAvailable(this)// HMSの存在確認
val huaweiResult = Hu
Flutterで、通信処理を行う
前回の記事で、[Flutterで、JSONを処理する](https://qiita.com/shimizu-you/items/f9197719557b258839b2)を記事にしたのですが、それをベースに通信処理を行いたいと思います。
### JSONサーバーの準備
[My JSON Server](https://my-json-server.typicode.com/)を使用します。
こちらは、自分のGithubにjsonを用意することで、jsonのレスポンスを取得出来るサービスです。
特にサーバを用意することなくJSONのレスポンスを受け取れるので、非常に便利です。まず、自分のGithubにpublicなリポジトリを用意します。
そこにdb.jsonファイルを作成します。Github上では、[Add file -> Create new file]で作成出来ます。“`json:db.json
{
“gets”: [
{
“userId”: 1,
“id”: 1,
“title”: “user 1”,
Flutterで、JSONを処理する
Android Studioで、Flutterを使ってJSONを扱う方法。
色々なサイトで、記載されているのですが、記載している内容にばらつきがあり、ビルド出来ないものがあったりと大変だったので、記事にしました。### 必要なものを定義
JSONを扱うプラグインは、色々あるのですが、今回は“`json_annotation“`と“`json_serializable“`を使用します。
“`yaml:pubspec.yml
dependencies:
json_annotation: ^4.1.0dev_dependencies:
build_runner: ^2.1.2
json_serializable: ^5.0.2
“`### モデルを定義
“`dart:user.dart
import ‘package:json_annotation/json_annotation.dart’;part ‘user.g.dart’;
@JsonSerializable()
class User {
int userId;
int id;
2021年に Android 2.3.3 (API 10) のアプリを作ろうとしてハマったところのメモ
罠
————————————————–
* 一度、最新や新しめの AndroidStudio を入れると、ライブラリのバージョンが上がってしまう。そのため、後から古い AndroidStudio を入れても、最新のライブラリを使おうとして動かないプロジェクトを作成してしまう。
* 古い AndroidStudio で新規作成したプロジェクトでなければならない(という結論に私は至りました)
* `Suggestion: use tools:overrideLibrary=”android.support.v7.appcompat” to force usage` とエラーメッセージに出るのですが、それを入れていっても最終的にクラスが定義されていないエラーが出てしまう。関連エラー等メモ
————————————————–
### FragmentManagerImpl が見つからないエラー
`java.lang.NoClassDefFoundError:
[android]DataBindingでcouldn’t make a guess forが出て困った話
こんにちは。
皆さんは[DataBinding](https://developer.android.com/topic/libraries/data-binding?hl=ja)、使っていますでしょうか。
とても便利で、僕は使っています。
まだ新米エンジニアなものですから、まだ覚えたてなのでこれからcomposeに置き換わって使う機会がなくなっていくと思うと寂しさが募るあまりです。—
そんなこんなでこの間出会ったエラーを紹介します。__Cause: couldn’t make a guess for 〜〜.entity.item__
xmlファイルにdataclassやviewmodelの変数を用意してそこに丸ごとつっこむやり方で起きたエラーです。
何やら記述されているクラスに対して推測ができないといったことが書いてあります。
パッケージを辿ってこれがどんなクラスなのかstudio は理解している(item.○○ といったプロパティアクセスができる)のに、このようなエラーが吐かれてしまいます。調べてみたところ、これは[kotlinの命名規則](https://kot
retrofit2とmoshiとenum
若干詰まったので、備忘録
# やりたかったこと
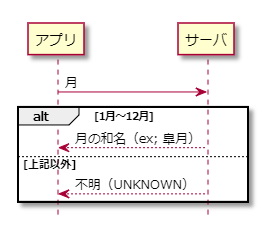
retrofit+moshiで、APIのレスポンス(json)をenumとしてデシリアライズして返してほしい# 例:月の和名を返すAPI
アプリ側から月(1~12)をサーバにリクエストすると、レスポンスとして月の和名が返却されるような連携があり、
アプリ側とサーバ側の双方で、返却値としてのEnumが定義されている前提。|定数|値|
|—|—|
|MUTSUKI|0|
|KISARAGI|1|
|YAYOI|2|
|UDUKI|3|
|SATSUKI|4|
|MINADUKI|5|
|FUMIDUKI|6|
|HADUKI|7|
|NAGATUKI|8|
|KANNADUKI|9|
|SHIMOTUKI|10|
|SHIWASU|11|
|UNKNOWN|12|#### フォ
Flutter 検索バー作成
#背景
以前書いた記事
[flappy_search_barの使い方](https://qiita.com/mkurom/items/e94b60eea15d4239ac43)
で使用したライブラリーがDISCONTINUEDになったことと、やりたかったことができない部分があったので、自作してみた。#環境
PC : macOS Big Sur(インテルCPU)
エディター : Visual Studio Code
Flutter : 2.2.1#状態管理
provider + changenotifier#コード
“`main.dart
import ‘package:flutter/material.dart’;
import ‘package:provider/provider.dart’;import ‘search_bar/my_app.dart’;
import ‘search_bar/search_controller.dart’;void main() {
runApp(
MultiProvider(
provide
【備忘録】bundletool を使った Play Asset Delivery 対応の Android App Bundle の検証手順まとめ
# 略称
– PAD:Play Asset Delivery
– AAB:Android App Bundle# ■ はじめに
CIやデプロイのツール上で走らせたかったので bundle ツールを使った検証手順を調べていましたが、情報が少なく自分が困ったので情報としてまとめておこうと思いました。
# 前提条件
PAD のシステムについては詳しく記載しません。
予めご了承ください。# ■ 配信方法のおさらい
PAD には3種類の配信方法がある。– install-time 配信
アプリ起動時に既にインストールされていることが保証されている配信方法。
APK の assets フォルダに該当する。– fast-follow 配信
ストアからアプリをダウンロード後にダウンロードが開始される配信方法。
アプリ起動時にダウンロードが終わっている保証が無いため、ダウンロードが完了しているか確認する必要がある。– on-demand 配信
アプリ起動後からダウンロードが開始される配信方法。
fast-follow 配信同様にダウンロードが完了しているか確認する必要がある。









