- 1. Brave開発環境構築時の「fatal: repository ‘undefined’ does not exist」を解決できる(かもしれない)方法
- 2. Docker 上で Node.js を version up させる (Windows10)
- 3. Yarn Berryについて調べてみました。
- 4. ChromeBookから外付けSSDでフロント系の開発を行う方法(暫定案)
- 5. 【NestJS】これから学習する人向けの基本内容まとめ
- 6. Node.jsとMongoDBで作られたサンプルアプリを動かす
- 7. firebase SDK JavaScript がNode.jsでサポートされる範囲
- 8. AzureStorage[Blob]をNodejsから操作する(ダウンロード)
- 9. WEBスクレイピング
- 10. 【Node.js】Google Map検索を自動化してみた。
- 11. npmでモジュールインストール時にPermission deniedが出たときの対応
- 12. yarn ではなく npm install を叩いたらエラーを出したいを実現する方法が簡単だった
- 13. Node.js のビルドツール「esbuild」について!
- 14. Node.js で発生させた乱数で自動で音を鳴らす(Sonic Pi に OSC通信でデータを送信して音を出す)
- 15. Typescript Node.js sourcemap 有効化メモ
- 16. (Touch Sensor Module)タッチセンサーモジュール
- 17. Sonic Pi による音の出力を Node.js のプログラム(osc.js を利用)から制御: OSC over UDP による通信
- 18. ルートパラメータからIDを所得!?
- 19. osc.js で OSC Data Monitor に OSC over UDP でデータを送る(Node.js の keypress との組み合わせ)
- 20. 【Node.js+heroku】Twitter星座占いbot作成
Brave開発環境構築時の「fatal: repository ‘undefined’ does not exist」を解決できる(かもしれない)方法
Braveブラウザ(正式名称はBraveだったことを執筆時に知りました….)の開発環境構築時に壁にぶつかったので記録として。
## きっかけ
Braveのデザインや技術が気になっていた&ネッ友が日本語の文献が少ない状況で環境の構築方法等を
日本語で書き起こしていたため。
感謝しかありません….?## 問題の発生する環境
筆者が確認できたのは
・Windows11(Build22000.194)
・Node.jsが現時点の最新版(16.10.0)の環境
・npm(ver.5)
だけです。(他に同様の問題が発生する環境がある場合お知らせください## 解決法
Node.jsをWindowsから完全に削除することで解決しました。
# 手順
・コマンドプロンプト(この場合はWindows ターミナル)で
“`npm cache clean –force“`
を入力する。
・以下のフォルダを削除する
“`C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
%APPDATA%\Roaming\npm
%APPDATA%
Docker 上で Node.js を version up させる (Windows10)
#Docker 上で Node.js を version up させる
windows 環境で react-markdown を docker 上の プロジェクトにインストールする際に起きた問題を上げておきます。
windows 環境での情報が少なかったので自分と同じ境遇の方の助けになれば幸いです。– OS: windows10 home (WSL2)
– パッケージ管理システム: yarn## version up の経緯
– 個人の練習として react / rails の プロジェクトで react-markdown をインストールする必要が出てきたため、コマンドを入力したところエラーが発生した。インストール時にもちょっとだけ困ったので備忘録代わりに記録。
### npm command しか用意されていなかった
– [公式](https://github.com/remarkjs/react-markdown) の README を見てみると
“`
npm install react-markdown
“`
という記載しかありませんでした。自分はパッケ
Yarn Berryについて調べてみました。
## Yarn Berryとは?
Yarn BerryとはNode.jsの新しいパッケージ管理システムで、Yarn V1の主なエンジニアであるMäl Nisonさん開発しました。2020年1月から正式バージョン(V2)がリリースされ、githubの[yarnpkg/berry](https://github.com/yarnpkg/berry)で管理されています。Yarn Berryは従来のNPMパッケージ管理システムを革新的に改善します。
## NPMの問題点
NPMはNode.jsインストール時に基本的に提供され、汎用的に使用されていますが、非効率であったり割れている部分が多いです。### 効率の悪いdependency検索
“`typescript
$ node
Welcome to Node.js v14.16.1.
Type “.help” for more information.
> require.resolve.paths(‘nuxt’)
[
‘/Users/hoge/Desktop/workspace/proje
ChromeBookから外付けSSDでフロント系の開発を行う方法(暫定案)
# はじめに
* この方法は正直嬉しくない方法なので別途解決策を検討中。(理由は後述)# やりたいこと
* ChromeBookの容量が少ないので外付けSSDを購入して来たのでそちらに資材を移して開発がしたい。# 当初の問題点
* 外付けフォルダ内でnpm installをするとsymlink系のエラーが多発する。
* npm install –no-bin-linksを試してみたがエラーとなる。(Nuxt.jsの環境作成で失敗する。)# 解決方法
## mountコマンドを使用する
* 調べた限りでは、「Virtualboxの共有フォルダではシンボリックリンクが作成できない」事象が当てはまる様子。
* node_modulesの内部で容量節約のためにシンボリックリンクを使っているらしい。
* mountコマンドを使えばシンボリックリンクを作成できるフォルダに差し替えることができる。
* よってnode_modulesフォルダだけどうにかすれば解消する可能性がある。## 手順
1 . ChromeBook側のディスクにnode_modulesを作成する。
(例:/
【NestJS】これから学習する人向けの基本内容まとめ
#はじめに
最近転職が決まりました。
転職先ではフルスタックではなくフロントエンド専業で働くことになるので、プライベートではバックエンドに磨きをかけることにしました。
これまでPHP(Laravel)を仕事で使ってきたのですが、新しい言語やフレームワークを学んでみたかったのでNestJSを勉強してみることにしてみました。
流行りに乗ってGolangを勉強してみようとも思ったのですが、TypeScriptでバックエンドを書くという点に魅力を感じたのでNestJSを選びました。https://nestjs.com/
#基本内容
NestJSはTypeScriptでバックエンドを書けるNode.jsのフレームワークです。
Webサーバの実装にExpressやFastifyを使うことができ、`@nestjs/platform-express`などのモジュールをいれてあげるだけで連携することができます。##モジュール
NestJSを使うにあたって必須となるモジュールには以下のものがあります。– `@nestjs/core`, `@nestjs/common`: Nestの実装で必須
Node.jsとMongoDBで作られたサンプルアプリを動かす
#はじめに
本記事は以下チュートリアルを補足したものです。
チュートリアルを進める上で嵌った個所などについて補足してみました。https://docs.microsoft.com/ja-jp/azure/developer/javascript/how-to/with-visual-studio-code/install-run-debug-nodejs
最終的にローカルで動作するTODOアプリが出来ます。↓
#環境
Windows 10 Home#前提
以下がインストール済みであること。
git version 2.14.1.windows.1
nodejs v14.15.4
Docker Desktop 20.10.7
Mo
firebase SDK JavaScript がNode.jsでサポートされる範囲
# 発端
Gmailにこんなメールが・・・。
外部公開するアプリではない個人利用アプリなので放置していたが、通知が来るようになってしまった。# ルールの状態
“`javascript
rules_version = ‘2’;
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write
}
}
}
“`# どんな利用方法をしていたか
firebase SDK JavaScript v9.0をNode.jsで利用していた。nodeモジュールとしては、`firebase`を使っており、`firebase-admin`ではない。
一般的には、`fire
AzureStorage[Blob]をNodejsから操作する(ダウンロード)
# 初めに
AzureのクラウドストレージであるAzureStorageBlob。
そのblobサービスのコンテナの中にある全てのファイルをローカルに環境に一括ダウンロードするためのプログラム(TypeScript)を紹介します。# 環境
* Node v14.17.0
* Windows10
* Typescript# コード
1ファイルで紹介したかったため1ファイルにすべて詰め込んでありますが、
適宜管理しやすいようにファイルを分けたほうがいいと思います。
## package.json“`package.json
{
“name”: “azurestorage”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″,
“start”: “tsc && npm run main”,
“main”: “node index.js”
WEBスクレイピング
#Webスクレイピング[備忘録]
タイトル通り備忘録です。
Node.jsのcherioとrequestでスクレイピングする。“`
// cherio 本体
npm : npm install cherio request
yarn : yarn add cherio request
“`codeを見ると“`$(jQuery)“`みたいに処理を記載していく。
なので、上記ライブラリに触れる人には取っ付きやすいと思う(自分に説明をするつもり)。“`javascript:index.js
const cherio = require(‘cherio’)// 私はテクノロジー系の話が好きなのでこれを選択。
const url = ‘https://news.google.com/search?q=technology&hl=ja&gl=JP&ceid=JP%
【Node.js】Google Map検索を自動化してみた。
Google Map に存在するデータを検索用のキーワードで検索して、取得結果を一覧化するツールを作ってみました。
例えば
Google Map で
渋谷 マッサージ
道玄坂 マッサージ
恵比寿 マッサージ
代々木 マッサージ
といったキーワードでお店を検索し、検索結果を一覧化する作業を行っていたとしたら
とてもピッタリなツールではないかと思います。## 作成の背景
今月から入社したスタートアップの出来立ての事業でWeb広告に関する営業をまずはテレアポで行うことになったのですが、
私がチームに入るまでリストの作成を手で行っていたので、自動化を試みました。最初はPythonかGASとかでスクレイピングがいいのかなと思っていましたが、
Google Maps Platform を使えば一瞬でできました。✌## 想定ユーザー
* GoogleMap検索で取得した結果から営業先リストを作っている方。ですが、そのほかにもこんな要望がある方にも使っていただけるツールです。
* Google Map のレビューの高いお店から明日のディナー先を決めたい方
奥さんが明日のディナー
npmでモジュールインストール時にPermission deniedが出たときの対応
Serverless Frameworkやnode-gypをインストールする際に、Permission Deniedというエラーが出力され、モジュールのインストールに失敗する場合があります。
“`
prebuild-install WARN install EACCES: permission denied, access ‘/root/.npm’
gyp ERR! configure error
gyp ERR! stack Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/serverless/node_modules/snappy/build’
gyp ERR! System Linux 5.4.0-86-generic
gyp ERR! command “/usr/bin/node” “/usr/bin/node-gyp” “rebuild”
gyp ERR! cwd /usr/local/lib/node_modules/serverless/node_modules/snappy
g
yarn ではなく npm install を叩いたらエラーを出したいを実現する方法が簡単だった
## やりたいこと
`yarn` ではなく `npm install` を叩いたらエラーを出す仕組みを作りたい
## 実現方法
– npmrc に `engine-strict=true` を記載する
– npmrc とは npmの設定ファイル のことである“`js
// .npmrc
engine-strict=true
“`– package.jsonの `engines` を設定する
“`package.json
“engines”: {
“npm”: “npmではなくyarnを使用してください”
}
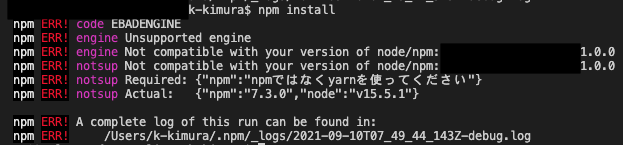
“`2つの設定を完了させた上で`npm install`と叩いてみる
| npm install コマンドを叩いた結果 |
| — |
|  |これで`yarn`を使用しているプロジェクトで
間
Node.js のビルドツール「esbuild」について!

# はじめに
esbuild は、キャッシュなしで高速なビルドを可能とする Node.js のビルドツールです。
ビルドツールには、esbuild の他に、Webpack、Gulp、Parcel、Rollup、Browserify、FuseBox などがあります。
私自身が webpack を普段使っていて、ビルドに時間がかかりすぎているのが気になり、esbuild について調べてみようと思いました。
esbuild の特徴としては、
– キャッシュなしでの高速なビルド
– ES6 と CommonJS をサポート
– ES6 の Tree shaking 対応(利用されていないコードの除去)
– JavaScript と Go による API
– TypeScript と JSX をサポート
– ソースマップの生成
– ソースコ
Node.js で発生させた乱数で自動で音を鳴らす(Sonic Pi に OSC通信でデータを送信して音を出す)
今回の内容は、以下の記事の続きです。
●Sonic Pi による音の出力を Node.js のプログラム(osc.js を利用)から制御: OSC over UDP による通信 – Qiita
https://qiita.com/youtoy/items/a158b847b142f0a134a6この記事では、Node.js のプログラムでキーの押下を検知し、それに応じた OSC通信と音の出力を行っていました。
今回は「音の高さと音を鳴らすタイミング」をプログラムで発生させた乱数で決めて、音を奏でてみます。## 構成
構成は[前回の記事の内容]( https://qiita.com/youtoy/items/a158b847b142f0a134a6
)と同じで、以下の通りです。
詳細については、これ以降についても[前回の記事の内容]( https://qiita.com/youtoy/items/a158b847b142f0a134a6
)を参照してください。– 送信側
– Node.js のプログラム
– ライブラリ: osc.js
– 受信側
Typescript Node.js sourcemap 有効化メモ
“`
npm i source-map-support
“`“`ts.config
{
“compilerOptions”: {
“sourceMap”: true,
},
}“`
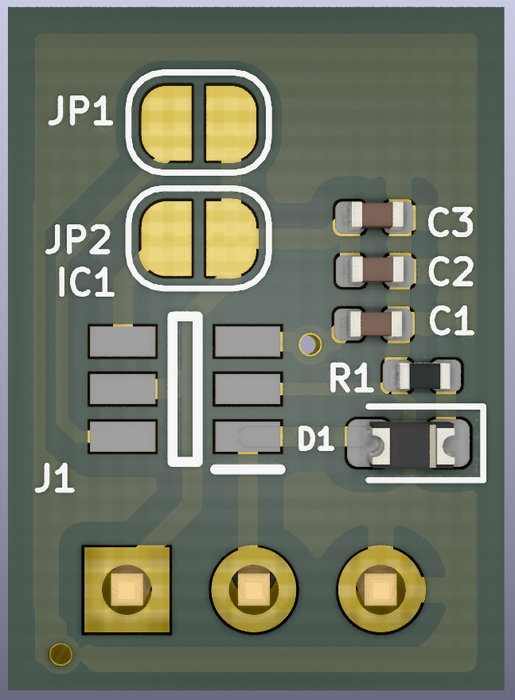
(Touch Sensor Module)タッチセンサーモジュール

この記事はJLCPCBと共同で公開されています。JLCPCBはPCBのプロトタイプと製造の分野で10年以上の経験を持つ最も経験豊富なPCBメーカーのひとつであり、品質、納期、費
Sonic Pi による音の出力を Node.js のプログラム(osc.js を利用)から制御: OSC over UDP による通信
内容はタイトルのとおりで、最近書いていた以下の記事の流れの続きです。
– [ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】 – Qiita](https://qiita.com/youtoy/items/efe9b07be57454dec5d5)
– [ZIG SIM と Node.js のプログラム(osc.js を利用)との間で UDP による OSC通信を軽く試す(OSC Data Monitor の話も) – Qiita](https://qiita.com/youtoy/items/fddc750759f4ecef7ca7)
– [osc.js で OSC Data Monitor に OSC over UDP でデータを送る(Node.js の keypress との組み合わせ) – Qiita](https://qiita.com/youtoy/items/740686a8d2ffb0c6b8ba)## Sonic Pi について
### Sonic Pi とは?
以下の公式サイトの説明に
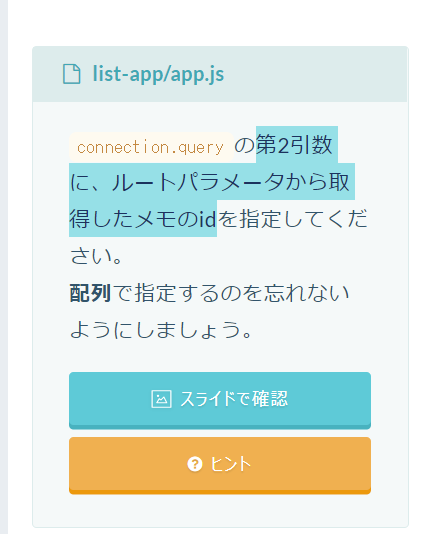
ルートパラメータからIDを所得!?
#はじめに
なんでこの記事を書こうかと思ったのかについて簡単に説明させていただきます。
progateでNode.jsを勉強していたところよくわからない問題文がありました。
そう。それがルートパラメータからIDを所得してくださいというものだったんですね。

これですね。Node.js のⅢの4ですね。答えを見て次に進もうかと思ったのですが、理解をしないまま次に進んでもまた出てきたときに困るのでしっかりと調べることにしました。ちなみに答えは「req.params.id」でこれが理解できませんでした。paramsってなんなん?どっから出てきたん?典型文なん?って感じです(笑)
ここに投稿する理由としては、これから同じとこで困るかもしれないという人のためでもありますし、投稿するからにはしっかり調べろよという自分への戒め(?)でもありま
osc.js で OSC Data Monitor に OSC over UDP でデータを送る(Node.js の keypress との組み合わせ)
この記事は、最近書いていた記事の中で、以下の 2つに書かれている内容の続きです。
– [ブラウザで OSC を扱う初めの一歩(osc.js、osc-js、p5.js用ライブラリを見てみたりなど)【2021年9月】 – Qiita](https://qiita.com/youtoy/items/efe9b07be57454dec5d5)
– [ZIG SIM と Node.js のプログラム(osc.js を利用)との間で UDP による OSC通信を軽く試す(OSC Data Monitor の話も) – Qiita](https://qiita.com/youtoy/items/fddc750759f4ecef7ca7)## 今回やること
今回は、[osc.js](https://github.com/colinbdclark/osc.js/) を使った Node.js のプログラムから OSC Data Monitor に OSC over UDP でデータを送ってみます。osc.js や OSC Data Monitor の情報は、[冒頭に書いた記事の 2つ目](htt
【Node.js+heroku】Twitter星座占いbot作成
## 作ったもの
スマホゲーム「#コンパス」の「魔法少女リリカルルカ」をモチーフにしたTwitter星座占いbotを作成しました。bot本体:[リリカルルカのドリーム☆星座占い](https://twitter.com/dreamhoroscope1)
bot紹介動画:[【ドリーム☆星座占い】コンテンツのご案内](https://www.youtube.com/watch?v=bv4i331dWj0)
仕様書等:[基本設計書・結合テスト仕様書・ソースコード](https://drive.google.com/drive/folders/1lY0I64U5mdG7UoYwjlzJ2ORaLcisQGN9?usp=sharing)
※占いデータを格納しているため、GitHubは非公開です。
参考:[#コンパス 戦闘摂理解析システム | スマホゲーム](https://app.nhn-playart.com/compass/)## 1.作成の契機
ゲーム内のチャットで毎日投稿していた星座占いのフルバージョンを投稿するために作成しました。
ゲーム内チャットは手動投稿となるため、12星座









