- 1. dockerの環境構築で躓いた。 bind: Only one usage of each socket address
- 2. 【Ruby on Rails】本番環境でデータベースをリセットする方法
- 3. プログラミングスクール生のここがダメ(インフラ構成を理解していない)
- 4. Railsでpublic/packs/manifest.jsonの中身がないというエラーが出てハマった(AWSデプロイ時)
- 5. ActiveModelSerializerのserializerとeach_serializerの違い
- 6. 【Rails】エラーメッセージを日本語化する
- 7. form_with scope
- 8. railsチュートリアル第6章 セキュアなパスワードを追加する
- 9. railsチュートリアル第6章 を検証する
- 10. Railsチュートリアル 1.4.3 Push時のエラー解決方法
- 11. Rails-ERDの使い方
- 12. railsサーバーを停止せずにターミナルを閉じてしまった時の対処法
- 13. GraphQL-Rubyでenum(列挙型)を使う方法
- 14. DockerとRails環境でのGemの永続化
- 15. Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (93)
- 16. [Docker] unknown mysql server host ‘db’ (-2) と表示されるときの対処法
- 17. railsアプリ作成の忘却録
- 18. Railsを使ったクイズアプリで問題を1問ずつ表示する方法
- 19. Railsで作るクイズアプリのテーブル設計
- 20. Railsでキーワード+ ラジオボタンを使った検索方法を実装する
dockerの環境構築で躓いた。 bind: Only one usage of each socket address
“`ruby
docker-compose run web rails new . –force –no-deps –database=mysql –skip-test –webpacker
“`をやった時のエラー。
エラー文
> Starting book_leveling_db_1 … error
> ERROR: for book_leveling_db_1 Cannot start service db: Ports are not available: listen tcp 0.0.0.0:3306: bind: Only one usage of each socket address (protocol/network address/port) is normally permitted.
> ERROR: for db Cannot start service db: Ports are not available: listen tcp 0.0.0.0:3306: bind: Only one usage of each socke
【Ruby on Rails】本番環境でデータベースをリセットする方法
#対象
* 本番環境でのデータのリセットに悩まされている方
#目的
* 本番環境でデータをリセットして新たにデータをセットする準備をする
#実際の手順と実例
###1.前提* Ruby on Railsを使ったアプリ開発
* AWSのEC2を使用してサーバー構築###2.本番環境でのデータベースリセット
まずは開発環境(cloud9から)EC2へSSHでログインし、自分のアプリケーションのディレクトリに移動します。
““
$ ssh -i ~/.ssh/[キー名][ユーザー名]@[パブリックIPアドレス]
$ cd [アプリケーション名]
““
※ [ ] を入力する必要はありません。下記のコマンドを打てばOKです。
““
RAILS_ENV=production DISABLE_DATABASE_ENVIRONMENT_CHECK=1 bundle exec rails db:drop
““これだけでは、エラーが発生してしまいますので、忘れずにデータベースの内容を反映させます。
““
rails db:create RAILS_
プログラミングスクール生のここがダメ(インフラ構成を理解していない)
##はじめに
どうも、27歳未経験からエンジニア転職を目指しているもきおです。これは当時プログラミングスクール卒業したての頃、エンジニア採用面接でのお話
**面接官**「えーそれではこのポートフォリオってOSは何を使ってるんですか?」
**もきお**「えっとーEC2ですかね?」
**面接官** (。。。ダメだこりゃ)その後普通にお見送りになりました笑
お見送り理由も当時エージェントさんからいただいたのですが技術知識習得に受け身な姿勢と受け取られてしまったみたいです。
このようにとりわけプログラミングスクール生は自分も然りインフラ構成への理解が甘くなる傾向にあると感じています。
###なぜスクール生はインフラ構成の理解が甘くなるか?
これは明確にカリキュラムが充実しすぎているのがあるかと思います。
項目ごとに画面がスクショされててその手順書通りにポチポチGUI操作で作成していけばできてしまうのでインフラ構成の理解が甘い。そしてとりあえず作れれば良いやという感覚に陥りがち。それではダメなんです。
理解し人に説明できなければ面接でいざ聞かれた時に全然見当違いな答えを言って
Railsでpublic/packs/manifest.jsonの中身がないというエラーが出てハマった(AWSデプロイ時)
#エラー内容
AWSにRailsアプリを“git clone“でデプロイした時に以下のエラーでどハマりしました。“`
ActionView::Template::Error (Webpacker can’t find application.js in /var/www/rails/アプリ名/public/packs/manifest.json. Possible causes:
1. You want to set webpacker.yml value of compile to true for your environment
unless you are using the `webpack -w` or the webpack-dev-server.
2. webpack has not yet re-run to reflect updates.
3. You have misconfigured Webpacker’s config/webpacker.yml file.
4. Your webpack configuration is not cre
ActiveModelSerializerのserializerとeach_serializerの違い
#ActiveModelSerializerとは
RailsでAPIを作る時、 JSON形式(わかりやすく)にしてくれるgemのことです。#serializeを使うとき
例えばstaff一覧をコントローラーで取得する時
これはあくまで例です。“`
def index
@staff = Staff.new
render json: staff, serializer: StaffSerializer
end“`
serializerと書くとStaffSerializerを呼び出してくれる。
これはstaff1人を呼び出す時に使う。#each_serializeを使うとき
staff詳細を取得する時“`
def show
@staffs = Staff.all
render json: staffs, each_serializer: StaffSerializer
end“`
each_serializerを使うときは、複数取得したいときに使います。他にもcreateやupdateで1
【Rails】エラーメッセージを日本語化する
本記事では、入力フォームが空のまま送信された場合に表示されるエラーメッセージを、
英語から日本語に変換する方法をアウトプットしていきます。# 前提条件
・Rubyバージョン2.6.5
・Railsバージョン6.0.0
・エラーメッセージを表示したいページは作成済みとします。# この記事の構成
①エラーメッセージのビュー作成
②部分テンプレートの呼び出し設定
③日本語の言語設定とGemの導入
④`devise.ja.yml`の作成
⑤`ja.yml`の作成
⑥バリデーションでさらに詳細なエラーメッセージを設定#①エラーメッセージのビュー作成
まずはエラーメッセージを生成するビューを作ります。
どのモデルのバリデーションにも対応できるように、if文に`model.errors.any?`を記述しています。“`app/views/layouts/_error_messages.html.erb
<% if model.errors.any? %><% model.errors.full_
form_with scope
railsではデフォルトとして、form_with model:@userとした場合、Userモデルnew=>createと推察して勝手にレールを準備してくれる。
<%= form_with model: モデルクラスのインスタンス do |f| %>
<% end %>例えば、以下のように記述したとき、railsは「ふむふむ、@userということはUsermodelのnewを経由して、createに飛ばせばいいんだな」と判断してくれる。
~~~
<%= form_with model:@user do |f| %>
<%= f.label :email %>
<%= f.email_field :email, class: 'form-control' %><%= f.submit "submit", class: "btn btn-primary" %>
<% end %>
~~~ただし、modelが存在しない場合はurlとscopeを指定してあげる必要がある。
<%= form_with ur
railsチュートリアル第6章 セキュアなパスワードを追加する
##セキュアなパスワードを追加する
ユーザー属性の「名前」と「メールアドレス」に対してバリデーションを追加したので、最後に「“`セキュアなパスワード“`」に取り掛かります。セキュアパスワードという手法では、各ユーザーにパスワードとパスワードの確認を入力させ、それを“`ハッシュ化“`したものをデータベースに保存します。
いきなりハッシュ化と言われると少し困惑してしまうかもしれません。
ハッシュとはRubyのデータ構造であると説明しましたが、今回の「ハッシュ化」とはそういった構造ではなく、ハッシュ関数を使って、入力されたデータを“`元に戻せない(不可逆な)データ“`にする処理を指します。ユーザーの認証は、“`パスワードの送信“`、“`ハッシュ化“`、“`データベース内のハッシュ化された値“`との比較、という手順で進んでいきます。
比較の結果が一致すれば、送信されたパスワードは正しいと認識され、そのユーザーは認証されます。
ここで、生のパスワードではなく、“`ハッシュ化されたパスワード同士を比較“`していることに注目してください。
こうすることで、生のパスワーrailsチュートリアル第6章 を検証する
###一意性を検証する
メールアドレスの一意性を強制するために(ユーザー名として使うために)、validatesメソッドの:uniquenessオプションを使います。
ただしここで重大な警告があります。次の文面は流し読みせず、必ず注意深く読んでください。まずは小さなテストから書いていきます。
モデルのテストではこれまで、主にUser.newを使ってきました。
このメソッドは単にメモリ上にRubyのオブジェクトを作るだけです。
しかし、一意性のテストのためには、メモリ上だけではなく、実際に“`レコードをデータベースに登録“`する必要があります14 。
そのため、まずは“`重複したメールアドレスからテスト“`していきます。
####重複するメールアドレス拒否のテスト“`rb
require ‘test_helper’class UserTest < ActiveSupport::TestCase def setup @user = User.new(name: "Example User", email: "user@example.com") end
Railsチュートリアル 1.4.3 Push時のエラー解決方法
Railsチュートリアル第1章の1.4.3で、Githubへのpush時にエラーが出るようになっているので、
解決方法のメモとなります。# エラー内容
チュートリアルの1.4.3で下記コマンドを実行するとエラーが発生する。“`sh
$ git push -u origin master
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.
remote: Please see https://github.blog/2020-12-15-token-authentication-requirements-for-git-operations/ for more information.
“`調べてみるとGitHubが2021年8月13日にパスワード認証を廃止したことが原因のようです。
https://news.mynavi.jp/article/20201222-1604003/Ra
Rails-ERDの使い方
#Rails-ERDとは
railsを使ってER図を自動生成するものです。*ER図とは
ER図(Entity Relationship Diagram)と言ってデータベースを考える際の設計図みたいなものです。
ER図を作成することにより、データベースの関係を図にまとめてわかりやすくなります。詳しくは下の資料からご覧ください。
#Rails-ERDの導入法
まずは***Graphviz(グラフビズ)***というグラフ描画ツールを導入します。
Homebrewで導入する場合は下のコマンドを使います。“`
$ brew install graphviz“`
この後Gemfileの中に導入します。“`Gemfile
group :development do
gem “rails-erd” # 追加
end“`
この後、bundle installで導入をします。#ER図を出力
以下のコマンドを使います。
“`
$ bundlerailsサーバーを停止せずにターミナルを閉じてしまった時の対処法
#ターミナルを閉じずにサーバーを止めた時
処理をしている時、サーバーを止めずにターミナルを閉じると以下のエラーが出ます。“`
Address already in use – bind(2) for “0.0.0.0” port 3000」“`
“`
A server is already running. Check /Users/taro/git/hello_world_rails/tmp/pids/server.pid.
Exiting“`
のようなエラーが出ます。この状態だと “`control + c“` でサーバーを止めても、処理は続いていることになります。
#現在動いてるプロセスを確認する
サーバーが動いている時、“`プロセスID“`というものがあります。
これを下のコマンドで調べる必要があります。“`
$ lsof -i:3000“`
*補足
3000はポート番号です。
ポート番号の説明は下の記事から確認してください。
https://pikawaka.com/rails/rails-s/#%E3%83%9D%E3%83%GraphQL-Rubyでenum(列挙型)を使う方法
# はじめに
GraphQl-Rubyでenumを使う方法についての解説です。
間違っている箇所等ございましたらコメントで指摘いただけると助かります。# Enum(列挙型とは??)
詳しくはこちらの記事(自分が書いたもの)に書いてあります。
https://qiita.com/nisitin/items/94720f8dae3be39ae5d2一部抜粋して説明するとenumは[列挙型]と言われるもので[列挙型]とは何かというと、プログラミング言語やデータベース管理システムなどにおけるデータ型の一つとされています。また複数の異なる定数を一つの集合として定義するものでもあります。
# Railsのenum使うよね??
僕は少し前にRailsのenumの使い方について学んで、そこから馬鹿の一つ覚えのようにenum使えそうじゃない??と思うようになりました。そこでGrapqQL-Rubyを使ってapi開発をしてたときにここでも使いたい!!と思い馬鹿の一つ覚えのように使おうとしました。そして調べてみるとenumで定義している文字列はGraphQLでは識別子として書き込まれて返ってく
DockerとRails環境でのGemの永続化
#環境
Docker version 20.10.8
Rails 5.2.6#事象
ログイン機能を実装するためにbcryptをGemfileに追加し、その後`bundle install`して`docker-comose up`すると、「そんなgemはないよ!」というエラーが出ました。“`ruby:
web_1 | Bundler::GemNotFound: Could not find bcrypt-3.1.16 in any of the sources
・・・(略)
web_1 exited with code 1
“`
あれ?bundle installしたのになんで。。#解決策
先に解決策からです。
gemの永続化を行いました。“`Docker:docker-compose.yml
version: ‘3’
services:
db:
image: postgres
environment:
– POSTGRES_PASSWORD=password
web:
build: .
command: bunNode Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (93)
# Font Awesome 導入時のエラー
## 今回採用した導入手順
– 以下のパッケージをインストール“`zsh
yarn add @fortawesome/fontawesome-free
“`– app/javascript/packs/application.jsに追記
“`js
import ‘@fortawesome/fontawesome-free/js/all’;
“`– app/javascript/stylesheets/application.scssに追記
“`scss
@import ‘~@fortawesome/fontawesome-free/scss/fontawesome’;
“`ここまでしてrailsサーバ起動したらエラー、、、
## エラー文
“`zsh
Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (93)
“`– 結論から言うと、nodeのバー
[Docker] unknown mysql server host ‘db’ (-2) と表示されるときの対処法
## 環境
Docker 19.03.5
Rails 5.2.4
Ruby 2.5.3
MySQL 5.7## イントロダクション
docker-compose内でRails環境を動かそうと
“`
docker-compose run web rails db:create
“`した際に以下のようなエラーが発生。
“`
rails aborted! Mysql2::Error::ConnectionError: Unknown MySQL server host ‘db’ (-2)
“`はて、どうしたものか、、
まずは、調べて出てきたものをそのままやってみよう。## まず試してみるべきこと
### 「database.yml」ファイルの編集
“`yml
default: &default
adapter: mysql2
encoding: utf8
pool: <%= ENV.fetch("RAILS_MAX_THREADS") { 5 } %>
username: root
password: passworrailsアプリ作成の忘却録
##webアプリケーションの新規作成
“`
$rails new アプリ名(その後にオプションの指定)
“`“`
$rails new アプリ名 –datebase=postgrep –api
“`PostgreSQL
データベース(SQL)の1つ
オープンソース、データベースと関連付けた
丈夫さ、パフォーマンス性に特徴がある
インストール方法とか使い方の記述が豊富##データベーステーブルを作成した際のエラー
“`
$ bundle exec rails db:create
$ bundle exec rails db:migrate
“`
を記述したら“`
could not connect to server: No such file or directory
Is the server running locally and accepting
connections on Unix domain socket “/tmp/.s.PGSQL.5432”?
Couldn’t create ‘scaffold_app_devRailsを使ったクイズアプリで問題を1問ずつ表示する方法
#前提
quizがquestionとアソシエーションの関係である。“`ruby
class Quiz < ApplicationRecord has_many :questions, dependent: :destroy end ``` ```ruby class Question < ApplicationRecord belongs_to :quiz end ``` 以下のように問題を1問ずつ回答したのちに結果を表示させるような実装をしたい方は、ぜひ参考にしてみてください。#実装方法
####nextメソッドを定義する“`ruby
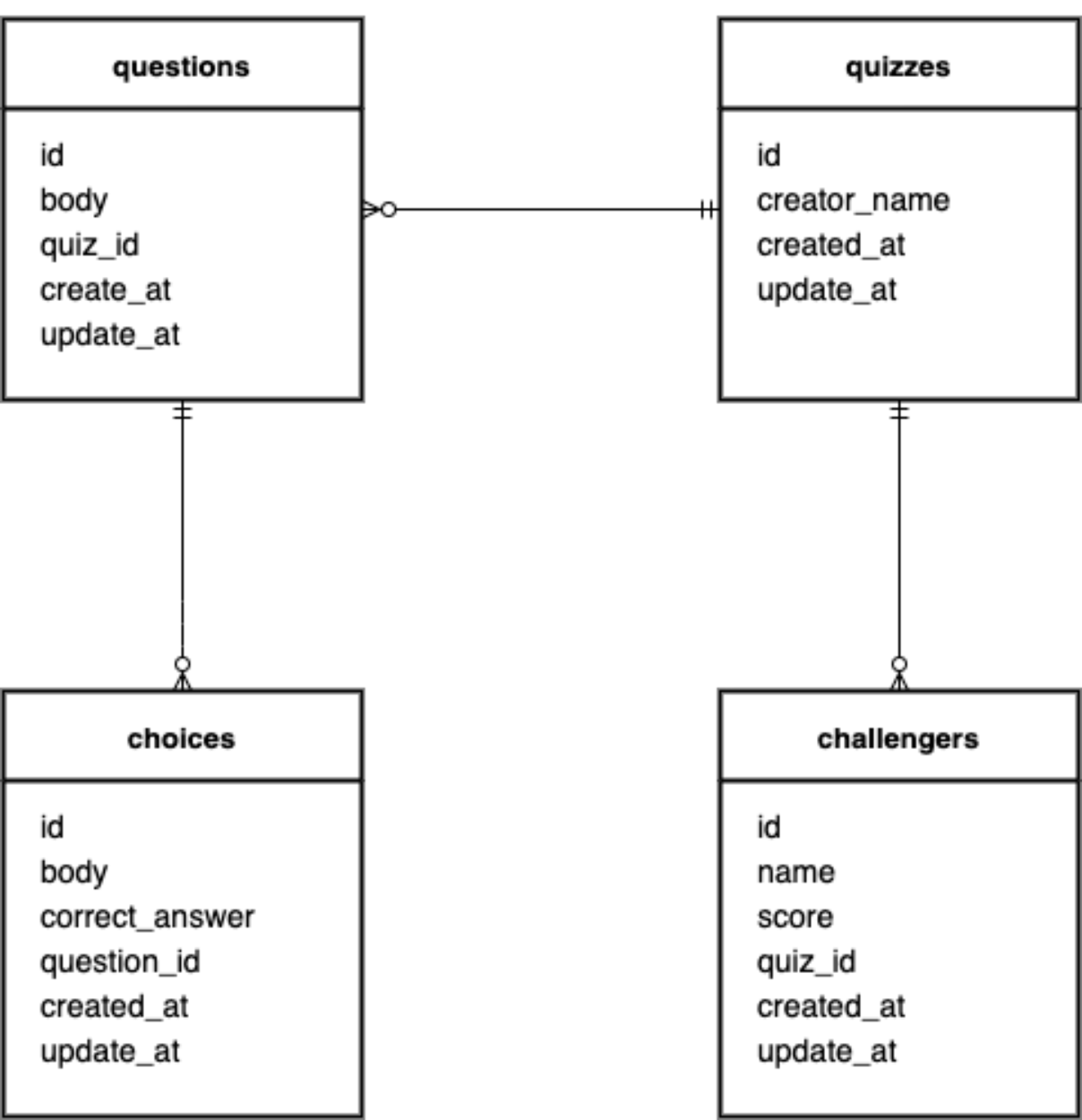
class Question < ApplicationRecord belongs_to :quiz def next(quiz) quiz.questions.where(Railsで作るクイズアプリのテーブル設計
# 前提
– 問題の作成、回答ができる
– 回答の選択肢を増やせる上記のようなアプリを作りたい方は、ぜひ参考にしてみてください。
# 完成系
# テーブルの役割
####quizzesテーブル
作成者の情報と問題の大枠を管理する。####questionsテーブル
問題の内容を格納する。####choicesテーブル
選択肢の情報を格納する。
また、`correct_answer`を`boolean`で設定し、回答正誤を判定する。####challengersテーブル
回答者の情報を管理しています。
また、ランキング機能を作るために`score`カラムを追加。#解説
####NGパターン
クイズアプリのテーブル設計をする際パッと思いつくのは、こんな感じではないでしょうか?| question |
Railsでキーワード+ ラジオボタンを使った検索方法を実装する
#1. はじめに
検索機能を実装する課題があったのでまとめます。
調べたところransackというgemを使っても検索機能を実装できるようですが、課題の趣旨から外れてしまうため、今回はgemなしで実装しました。
#2. Railsで検索機能を実装する[View]
**①まずroutesを追加する**
コントローラーとモデルは既に作成済みを想定します。“`rb
get ‘search’, to: ‘XXX#search’
“`私の場合は“/search“というURLにsearchというcontrollerのアクションを対応させました。
**②Viewにform_withで値を設定する**
“`rb
<%= form_with(scope: :検索対象のモデル名, url: search_path, method: 'get') do |form| %>
・・・
・・・
<% end %>
“`
・“scope“にはmodel名を指定します。
・urlには“routes“で指定した“controller“のアクションを指定します。
・関連する記事
OTHERカテゴリの最新記事
-
- 2024.09.19
JavaScript関連のことを調べてみた
-
- 2024.09.19
JAVA関連のことを調べてみた
-
- 2024.09.19
iOS関連のことを調べてみた
-
- 2024.09.19
Rails関連のことを調べてみた
-
- 2024.09.19
Lambda関連のことを調べてみた
-
- 2024.09.19
Python関連のことを調べてみた