- 1. Denoとはなんなのか今更ながらちょっとお触りしてみた
- 2. 私のオープンソースプロジェクトがユーザー自身からどのように投資を得たか!
- 3. Watson Discovery便利プログラム ~Export編~
- 4. AzureStorage[FileShare]をNodejsから操作する(ダウンロード)
- 5. 10年後を見据えて、小規模開発からdenoを使ってみませんか?
- 6. 日本語カラムを自動的に英字カラムに変換するReactのWebアプリの実装説明
- 7. [Launch] NocoDB : オープンソースAirtable-あらゆるデータベースを共同スプレッドシートに変換します
- 8. TypeORMでロールバックの実装
- 9. 日本語カラムを自動的に英字カラムに変換するReactのWebアプリを作ってみた
- 10. Brave開発環境構築時の「fatal: repository ‘undefined’ does not exist」を解決できる(かもしれない)方法
- 11. Docker 上で Node.js を version up させる (Windows10)
- 12. Yarn Berryについて調べてみました。
- 13. ChromeBookから外付けSSDでフロント系の開発を行う方法(暫定案)
- 14. 【NestJS】これから学習する人向けの基本内容まとめ
- 15. Node.jsとMongoDBで作られたサンプルアプリを動かす
- 16. firebase SDK JavaScript がNode.jsでサポートされる範囲
- 17. AzureStorage[Blob]をNodejsから操作する(ダウンロード)
- 18. WEBスクレイピング
- 19. 【Node.js】Google Map検索を自動化してみた。
- 20. npmでモジュールインストール時にPermission deniedが出たときの対応
Denoとはなんなのか今更ながらちょっとお触りしてみた
# はじめに
v1.0.0 が出てからだいぶ月日が経ってしまいましたが、今更ながらちょっとお触りしてみました。
## Denoってなんなん?
`Deno` は、V8 JavaScript エンジンを使用した Rust 製の JavaScript および TypeScript 用のシンプルでモダンで安全なランタイムです!
って[公式](https://deno.land/)が謳っています?## なんでDeno作ったん?
`Deno` は JSConf EU 2018 での Ryan Dahl 氏による講演「[Node.js に関する 10 の反省点](https://www.youtube.com/watch?v=M3BM9TB-8yA)」で発表されました。
その講演にて、Node.js の初期設計における後悔している点をいくつか挙げています。* API の設計おいて非同期処理に使う promise を使用しないという選択をしたこと
* 古い GYP ビルドシステムを使用するようにしたこと
* パッケージ管理において設定ファイルのpackage.jsonとnode_modu
私のオープンソースプロジェクトがユーザー自身からどのように投資を得たか!
それを認めましょう、財政的に支援を見つけることになると、オープンソースは圧倒される可能性があります。
今日は、何年にもわたって進化し、ユーザー自身から小さなエンジェル投資を得たオープンソースプロジェクトのありそうもない旅を共有したいと思います。
# ? プロジェクトの歴史の一部
[NocoDB](https://github.com/nocodb/nocodb)は私のオープンソースプロジェクトであり、オープンソースのAirtableの代替プロジェクトです。
以前のアバターでは、NocoDBはXmysqlとして知られていました。
– Xmysqlは、HackerNewsに最初に投稿された趣味のプロジェクトでした。 MySQLデータベース上にインスタントRESTAPIを作成しました。多くの人が本番環境で使用し始めましたが、本番環境では準備ができていなかったため、最終的にはこのフルタイムで作業することになりました。
– 時間の経過とともに、デスクトップアプリとともに、さらにいくつかのデータベース上にインスタントAPIを作成するように進化しました。多くの顧客と話をした後、私はNo
Watson Discovery便利プログラム ~Export編~
# コレクション内の情報をエクスポートする
collectionの内容をエクスポートしてほかのコレクションに適用したりコレクションの情報を別で保存しておきたいときがあると思います。(私があったので記事を書いているのですが…)
ということで、コレクションの情報をエクスポートするプログラムをTypescriptで作りました。
エクスポートする情報は以下です。– コンフィグ
– ドキュメント
– トレーニングデータ
– エクスパンション(同義語)ソースは[git](https://github.com/Ryota-Amano/ibmcloud-discovery-export)にあります。
Qiitaの記事ではプログラムの仕様や概要を説明します。利用方法はgitをご覧ください。
**ご利用は自己責任でお願いいたします。**
改善点や不明点等ございましたら連絡いただけますと嬉しいです。# 環境
– Windows10
– Node v14.17.0
– npm 7.15.1# 仕様
– 資格情報はプログラム実行前に`Authentication.yaml`に記載しておく
–
AzureStorage[FileShare]をNodejsから操作する(ダウンロード)
# 初めに
前回書いた[AzureStorageBlobのダウンロード](https://qiita.com/RyotaAmano/items/7b36fbbce016c5905318)のFileShare版です。AzureのクラウドストレージであるAzureStorageFileShare。
そのFile共有サービスの中にある全てのファイルをローカル環境に一括ダウンロードするためのプログラム(TypeScript)を紹介します。# 環境
* Node v14.17.0
* Windows10
* Typescript# コード
1ファイルで紹介したかったため1ファイルにすべて詰め込んでありますが、
適宜管理しやすいようにファイルを分けたほうがいいと思います。
## package.json
前回と同じため割愛。
見たい方は前回の記事に書いてあるため、そちらをご確認ください。## メインファイル
“`index.ts
import fs from ‘fs’
import path from ‘path’;
import { ShareServiceClient }
10年後を見据えて、小規模開発からdenoを使ってみませんか?
## 概要
ロゴがかわいいね
[deno](https://deno.land/)とは現代のJavaScript, TypeScriptランタイムである!
どんなところが現代的かというと、node.jsと比べて以下のような特徴があります。– デフォルトでセキュリティが保護されている。明示的に有効にしない限りはファイルやネットワーク、実験的機能にアクセスできない。
– TypeScriptをサポート。
– コードフォーマッターやテストランナーといった組み込みユーティリティ。
– 動作保証された標準ライブラリ。※[こちらの記事](https://qiita.com/yoshii0110/items/8f13012e9f732b1cfd4c#deno%E3%82%92%E5%AE%9F%E8%A1%8C)が非常に詳しく説明してくれているのでオススメです
## denoはもう「使える」ツールだ
ここからが本編です。denoは歴史が浅く、なんとなく「まだ実用的ではないかな」「nodeでい
日本語カラムを自動的に英字カラムに変換するReactのWebアプリの実装説明
前回の記事 [日本語カラムを自動的に英字カラムに変換するReactのWebアプリを作ってみた](https://qiita.com/yasudakn/items/2e6a69a11845a9bcdc33) の実装について簡単に説明します。
### 何を使って実装しているか
コードをすべて公開してます。
https://github.com/yasudakn/column-name-auto-generatorここでは、いくつかの設計のポイントについて簡単に説明します。
:::note info
設計のポイントで上げている以下の詳細は、コードを追っていただいたら把握出来ます。
Reactはまだ初学者であり、多々分かりにくいことがあるかと思います。
改善やバグなどはissueやプルリクはいただけるとありがたいです。
:::#### フロントエンドとバックエンドの役割分担
* スキーマ定義のインタラクティブな画面操作をフロントエンド(React)
* データロードをバックエンド(Nodejs)BigQueryのテーブル定義(スキーマ)はフロントエンドで自動変換や編集で決め
[Launch] NocoDB : オープンソースAirtable-あらゆるデータベースを共同スプレッドシートに変換します
今日はQiitaコミュニティにNocoDBを紹介できることに興奮しています。
# [NocoDBは、無料でオープンソースのAirtableの代替手段です。](https://github.com/nocodb/nocodb)
NocoDBは、任意のリレーショナルデータベースに接続し、それらをスマートスプレッドシートインターフェイスに変換することで機能します。これにより、チームと協力してノーコードアプリケーションを構築できます。 NocoDBは現在、MySQL、PostgreSQL、Microsoft SQL Server、SQLite、Amazon Aurora、MariaDBデータベースで動作します。また、NocoDBのアプリストアでは、Slack、Microsoft Teams、Discord、Twilio、Whatsapp、Email、およびサードパーティのAPIを組み合わせて、ビュー上でビジネスワークフローを構築できます。さらに、NocoDBはAPIへのプログラムによるアクセスを提供するため、Zapier / Integromatおよびカスタムアプリケーションとの統合も構
TypeORMでロールバックの実装
# 初めに
TypeORMを使用してDB操作を実装しているときに、「あっ、エラーが発生した時のロールバック処理も実装しないと」と思い、実装したプログラムを紹介します。# 環境
* Windows10
* typeorm 0.2.34
* typescript 4.3.2
* node 14.17.0
* Azure Database for MySQL サーバー# コード
## Entityファイル
“`entity/CrawlerHistory.ts
import { Column, Entity, PrimaryGeneratedColumn } from “typeorm”;@Entity(“crawler_history”)
export class CrawlerHistory {
@PrimaryGeneratedColumn()
readonly id?: number@Column(“varchar”, { name: “status”, length: 30 })
status!: string@Column(“text”,
日本語カラムを自動的に英字カラムに変換するReactのWebアプリを作ってみた
BigQueryにcsvファイルなどのデータをロードする際に、カラム名のユニコード対応が未だにされていないことで、もしカラム名が日本語の場合はヘッダーを英数字に変換する必要が出てくる。
少量のカラムであれば、手で変換して行けば良いかもしれませんが、大量のカラムがある場合にはかなり手間がかかる作業になります:confounded:
このようなシーンで活躍しそうな、日本語カラムのcsvファイルを自動的に英字カラムに変換してデータをロードさせるツールを作ってみました。https://github.com/yasudakn/column-name-auto-generator
### ツールの使用感
csvファイルを読み込ませると、text列に元のカラム名、そしてtranslated textに変換された英字を出します。以下は、国土交通省の台風位置データを読み込ませた画面の例です。
見ての通り、一部で変換出来ない文字があることがわかります。この画面上で編集することが出来ます。また、type列でインポート先のデータ型をここで決めることも出来るようにしています。最初は全てstring
Brave開発環境構築時の「fatal: repository ‘undefined’ does not exist」を解決できる(かもしれない)方法
Braveブラウザ(正式名称はBraveだったことを執筆時に知りました….)の開発環境構築時に壁にぶつかったので記録として。
## きっかけ
Braveのデザインや技術が気になっていた&ネッ友が日本語の文献が少ない状況で環境の構築方法等を
日本語で書き起こしていたため。
感謝しかありません….?## 問題の発生する環境
筆者が確認できたのは
・Windows11(Build22000.194)
・Node.jsが現時点の最新版(16.10.0)の環境
・npm(ver.5)
だけです。(他に同様の問題が発生する環境がある場合お知らせください## 解決法
Node.jsをWindowsから完全に削除することで解決しました。
# 手順
・コマンドプロンプト(この場合はWindows ターミナル)で
“`npm cache clean –force“`
を入力する。
・以下のフォルダを削除する
“`C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
%APPDATA%\Roaming\npm
%APPDATA%
Docker 上で Node.js を version up させる (Windows10)
#Docker 上で Node.js を version up させる
windows 環境で react-markdown を docker 上の プロジェクトにインストールする際に起きた問題を上げておきます。
windows 環境での情報が少なかったので自分と同じ境遇の方の助けになれば幸いです。– OS: windows10 home (WSL2)
– パッケージ管理システム: yarn## version up の経緯
– 個人の練習として react / rails の プロジェクトで react-markdown をインストールする必要が出てきたため、コマンドを入力したところエラーが発生した。インストール時にもちょっとだけ困ったので備忘録代わりに記録。
### npm command しか用意されていなかった
– [公式](https://github.com/remarkjs/react-markdown) の README を見てみると
“`
npm install react-markdown
“`
という記載しかありませんでした。自分はパッケ
Yarn Berryについて調べてみました。
## Yarn Berryとは?
Yarn BerryとはNode.jsの新しいパッケージ管理システムで、Yarn V1の主なエンジニアであるMäl Nisonさん開発しました。2020年1月から正式バージョン(V2)がリリースされ、githubの[yarnpkg/berry](https://github.com/yarnpkg/berry)で管理されています。Yarn Berryは従来のNPMパッケージ管理システムを革新的に改善します。
## NPMの問題点
NPMはNode.jsインストール時に基本的に提供され、汎用的に使用されていますが、非効率であったり割れている部分が多いです。### 効率の悪いdependency検索
“`typescript
$ node
Welcome to Node.js v14.16.1.
Type “.help” for more information.
> require.resolve.paths(‘nuxt’)
[
‘/Users/hoge/Desktop/workspace/proje
ChromeBookから外付けSSDでフロント系の開発を行う方法(暫定案)
# はじめに
* この方法は正直嬉しくない方法なので別途解決策を検討中。(理由は後述)# やりたいこと
* ChromeBookの容量が少ないので外付けSSDを購入して来たのでそちらに資材を移して開発がしたい。# 当初の問題点
* 外付けフォルダ内でnpm installをするとsymlink系のエラーが多発する。
* npm install –no-bin-linksを試してみたがエラーとなる。(Nuxt.jsの環境作成で失敗する。)# 解決方法
## mountコマンドを使用する
* 調べた限りでは、「Virtualboxの共有フォルダではシンボリックリンクが作成できない」事象が当てはまる様子。
* node_modulesの内部で容量節約のためにシンボリックリンクを使っているらしい。
* mountコマンドを使えばシンボリックリンクを作成できるフォルダに差し替えることができる。
* よってnode_modulesフォルダだけどうにかすれば解消する可能性がある。## 手順
1 . ChromeBook側のディスクにnode_modulesを作成する。
(例:/
【NestJS】これから学習する人向けの基本内容まとめ
#はじめに
最近転職が決まりました。
転職先ではフルスタックではなくフロントエンド専業で働くことになるので、プライベートではバックエンドに磨きをかけることにしました。
これまでPHP(Laravel)を仕事で使ってきたのですが、新しい言語やフレームワークを学んでみたかったのでNestJSを勉強してみることにしてみました。
流行りに乗ってGolangを勉強してみようとも思ったのですが、TypeScriptでバックエンドを書くという点に魅力を感じたのでNestJSを選びました。https://nestjs.com/
#基本内容
NestJSはTypeScriptでバックエンドを書けるNode.jsのフレームワークです。
Webサーバの実装にExpressやFastifyを使うことができ、`@nestjs/platform-express`などのモジュールをいれてあげるだけで連携することができます。##モジュール
NestJSを使うにあたって必須となるモジュールには以下のものがあります。– `@nestjs/core`, `@nestjs/common`: Nestの実装で必須
Node.jsとMongoDBで作られたサンプルアプリを動かす
#はじめに
本記事は以下チュートリアルを補足したものです。
チュートリアルを進める上で嵌った個所などについて補足してみました。https://docs.microsoft.com/ja-jp/azure/developer/javascript/how-to/with-visual-studio-code/install-run-debug-nodejs
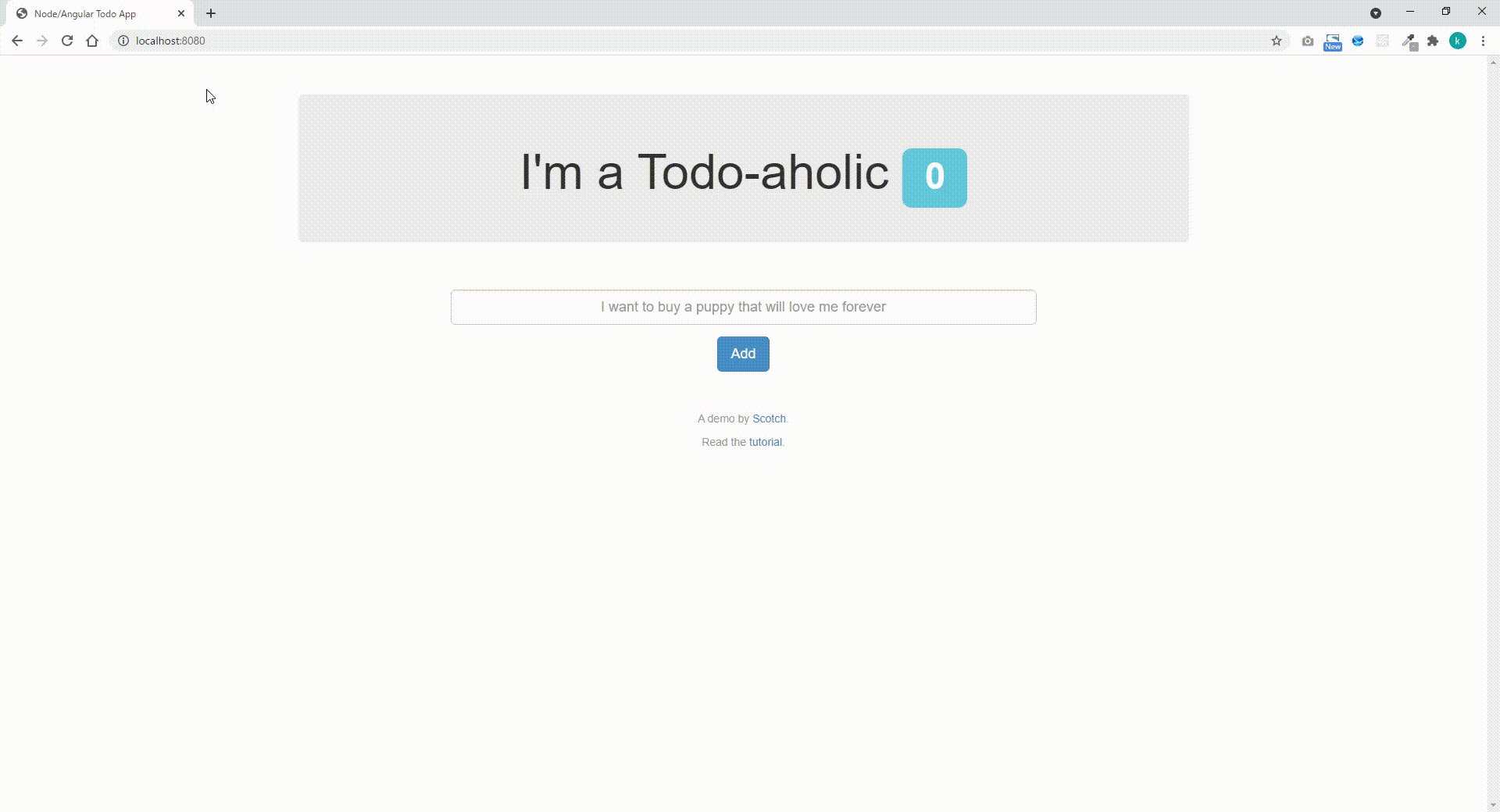
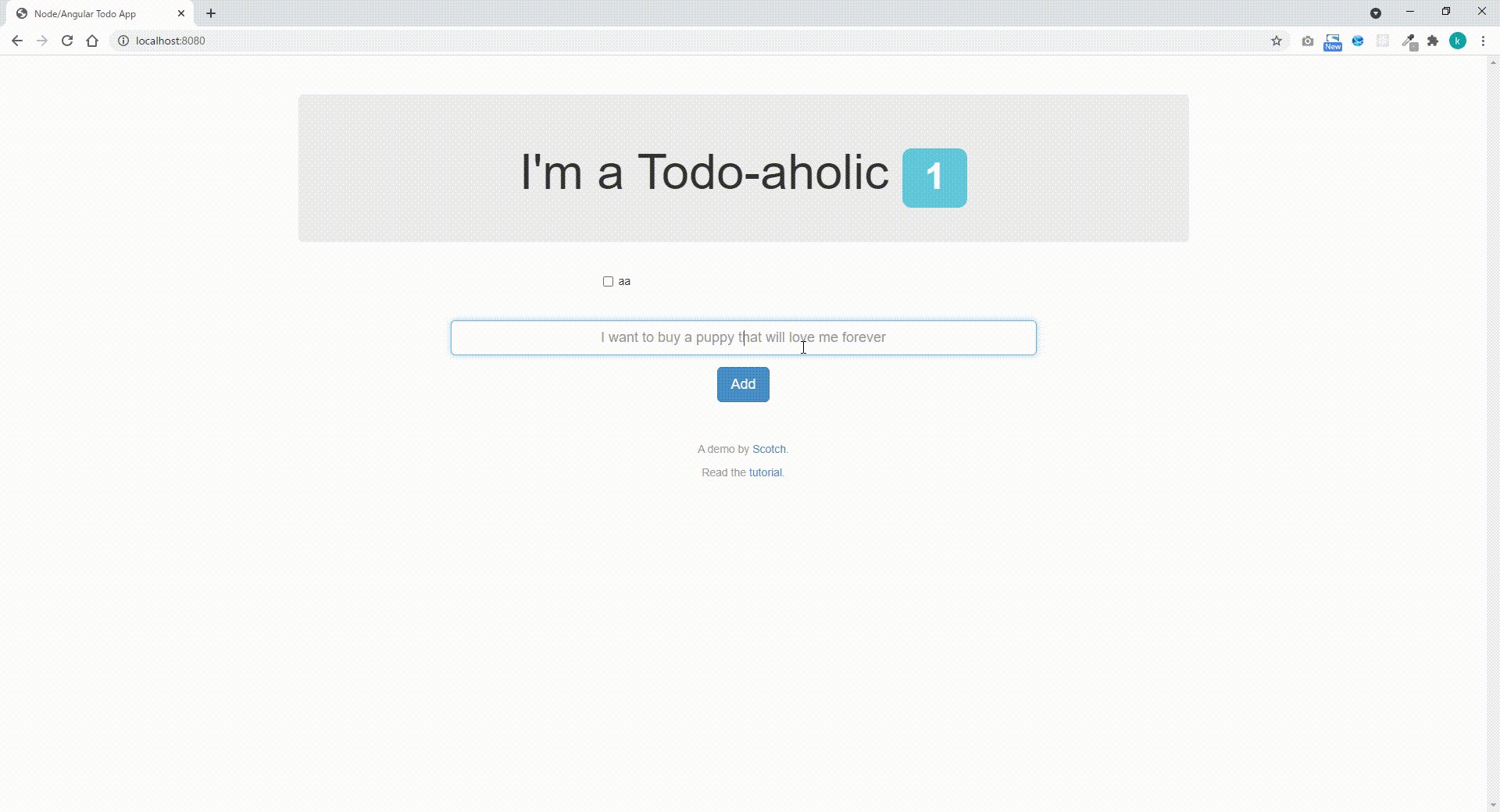
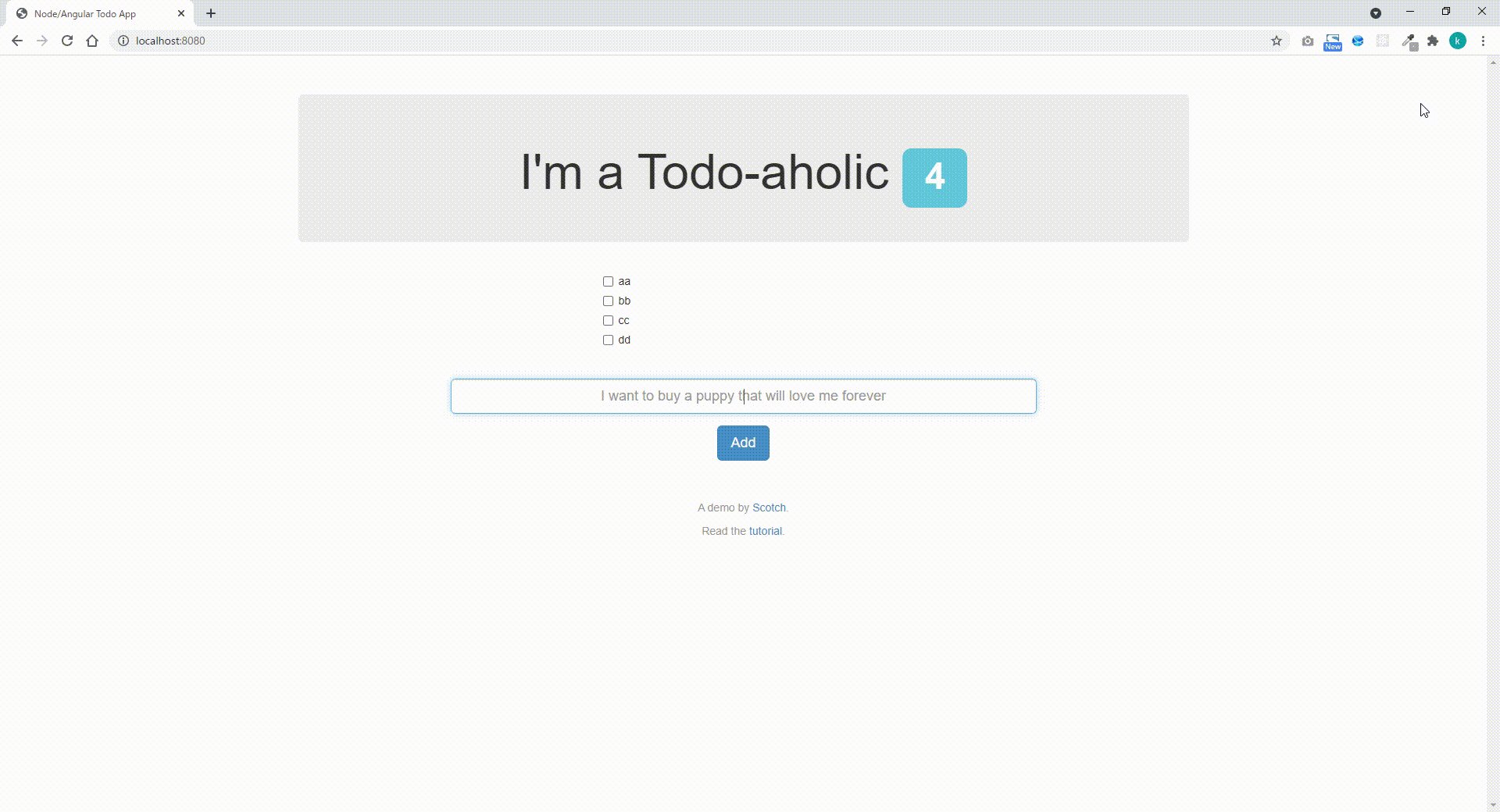
最終的にローカルで動作するTODOアプリが出来ます。↓
#環境
Windows 10 Home#前提
以下がインストール済みであること。
git version 2.14.1.windows.1
nodejs v14.15.4
Docker Desktop 20.10.7
Mo
firebase SDK JavaScript がNode.jsでサポートされる範囲
# 発端
Gmailにこんなメールが・・・。
外部公開するアプリではない個人利用アプリなので放置していたが、通知が来るようになってしまった。# ルールの状態
“`javascript
rules_version = ‘2’;
service cloud.firestore {
match /databases/{database}/documents {
match /{document=**} {
allow read, write
}
}
}
“`# どんな利用方法をしていたか
firebase SDK JavaScript v9.0をNode.jsで利用していた。nodeモジュールとしては、`firebase`を使っており、`firebase-admin`ではない。
一般的には、`fire
AzureStorage[Blob]をNodejsから操作する(ダウンロード)
# 初めに
AzureのクラウドストレージであるAzureStorageBlob。
そのblobサービスのコンテナの中にある全てのファイルをローカルに環境に一括ダウンロードするためのプログラム(TypeScript)を紹介します。# 環境
* Node v14.17.0
* Windows10
* Typescript# コード
1ファイルで紹介したかったため1ファイルにすべて詰め込んでありますが、
適宜管理しやすいようにファイルを分けたほうがいいと思います。
## package.json“`package.json
{
“name”: “azurestorage”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″,
“start”: “tsc && npm run main”,
“main”: “node index.js”
WEBスクレイピング
#Webスクレイピング[備忘録]
タイトル通り備忘録です。
Node.jsのcherioとrequestでスクレイピングする。“`
// cherio 本体
npm : npm install cherio request
yarn : yarn add cherio request
“`codeを見ると“`$(jQuery)“`みたいに処理を記載していく。
なので、上記ライブラリに触れる人には取っ付きやすいと思う(自分に説明をするつもり)。“`javascript:index.js
const cherio = require(‘cherio’)// 私はテクノロジー系の話が好きなのでこれを選択。
const url = ‘https://news.google.com/search?q=technology&hl=ja&gl=JP&ceid=JP%
【Node.js】Google Map検索を自動化してみた。
Google Map に存在するデータを検索用のキーワードで検索して、取得結果を一覧化するツールを作ってみました。
例えば
Google Map で
渋谷 マッサージ
道玄坂 マッサージ
恵比寿 マッサージ
代々木 マッサージ
といったキーワードでお店を検索し、検索結果を一覧化する作業を行っていたとしたら
とてもピッタリなツールではないかと思います。## 作成の背景
今月から入社したスタートアップの出来立ての事業でWeb広告に関する営業をまずはテレアポで行うことになったのですが、
私がチームに入るまでリストの作成を手で行っていたので、自動化を試みました。最初はPythonかGASとかでスクレイピングがいいのかなと思っていましたが、
Google Maps Platform を使えば一瞬でできました。✌## 想定ユーザー
* GoogleMap検索で取得した結果から営業先リストを作っている方。ですが、そのほかにもこんな要望がある方にも使っていただけるツールです。
* Google Map のレビューの高いお店から明日のディナー先を決めたい方
奥さんが明日のディナー
npmでモジュールインストール時にPermission deniedが出たときの対応
Serverless Frameworkやnode-gypをインストールする際に、Permission Deniedというエラーが出力され、モジュールのインストールに失敗する場合があります。
“`
prebuild-install WARN install EACCES: permission denied, access ‘/root/.npm’
gyp ERR! configure error
gyp ERR! stack Error: EACCES: permission denied, mkdir ‘/usr/local/lib/node_modules/serverless/node_modules/snappy/build’
gyp ERR! System Linux 5.4.0-86-generic
gyp ERR! command “/usr/bin/node” “/usr/bin/node-gyp” “rebuild”
gyp ERR! cwd /usr/local/lib/node_modules/serverless/node_modules/snappy
g









