- 1. Dockerを使用せずにReact(Next.js)+TypeScriptの環境を構築する手順
- 2. Aws IoT Coreを使ってみた
- 3. Node.jsで新規プロジェクト作成する
- 4. Node.jsでAmazon Rekognitionを手っ取り早く試す(結果はnode-canvasで画像に描画)
- 5. 「use “resolutions” to ensure only one version is installed.」←これに従っても解決できない場合
- 6. 【エラー解決】ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- 7. node.jsでAPIサーバみたいなものを作ってみる
- 8. Node.jsはnvmを通してインストールすべきである
- 9. discord.js でスラッシュコマンド(Slash commands)を使う
- 10. Denoとはなんなのか今更ながらちょっとお触りしてみた
- 11. 私のオープンソースプロジェクトがユーザー自身からどのように投資を得たか!
- 12. Watson Discovery便利プログラム ~Export編~
- 13. AzureStorage[FileShare]をNodejsから操作する(ダウンロード)
- 14. 10年後を見据えて、小規模開発からdenoを使ってみませんか?
- 15. 日本語カラムを自動的に英字カラムに変換するReactのWebアプリの実装説明
- 16. [Launch] NocoDB : オープンソースAirtable-あらゆるデータベースを共同スプレッドシートに変換します
- 17. TypeORMでロールバックの実装
- 18. 日本語カラムを自動的に英字カラムに変換するReactのWebアプリを作ってみた
- 19. Brave開発環境構築時の「fatal: repository ‘undefined’ does not exist」を解決できる(かもしれない)方法
- 20. Docker 上で Node.js を version up させる (Windows10)
Dockerを使用せずにReact(Next.js)+TypeScriptの環境を構築する手順
#なぜこの記事を書いたのか
React(Next.js)とTypeScriptは相性が良いといわれており、この二つを組み合わせて開発する人も多いため、環境構築する方法を記事としてまとめておきたかった。ただし、今回はDockerなしでの構築とする。
#環境構築完了(ゴール)の確認
この記事のゴールは以下のようにReact(Next.js)のページが起動すること。

#環境構築の手順
##1.React(Next.js)アプリ作成
まずはターミナルを起動してプロジェクトフォルダを作成したいディレクトリへ移動する。今回は「next-ts-redux」という名前のフォルダを作成し、その直下に「app1」という名前のプロジェクトフォルダを作成することにする。
以下のコマンドを実行する。
“`
Aws IoT Coreを使ってみた
# はじめに
> 初めてawsに触れるため、まずはインターネットに接続されたIoTデバイスの接続、管理できるAws IoT Coreというサービスを使ってみようと思う
Azure IoT Hubサービスに似ているものかな?# 使用したもの
– RaspberryPi 3B+
– DHT22温湿度センサー
– Aws IoT Core
– node.js# AWS設定
# ポリシーの作成
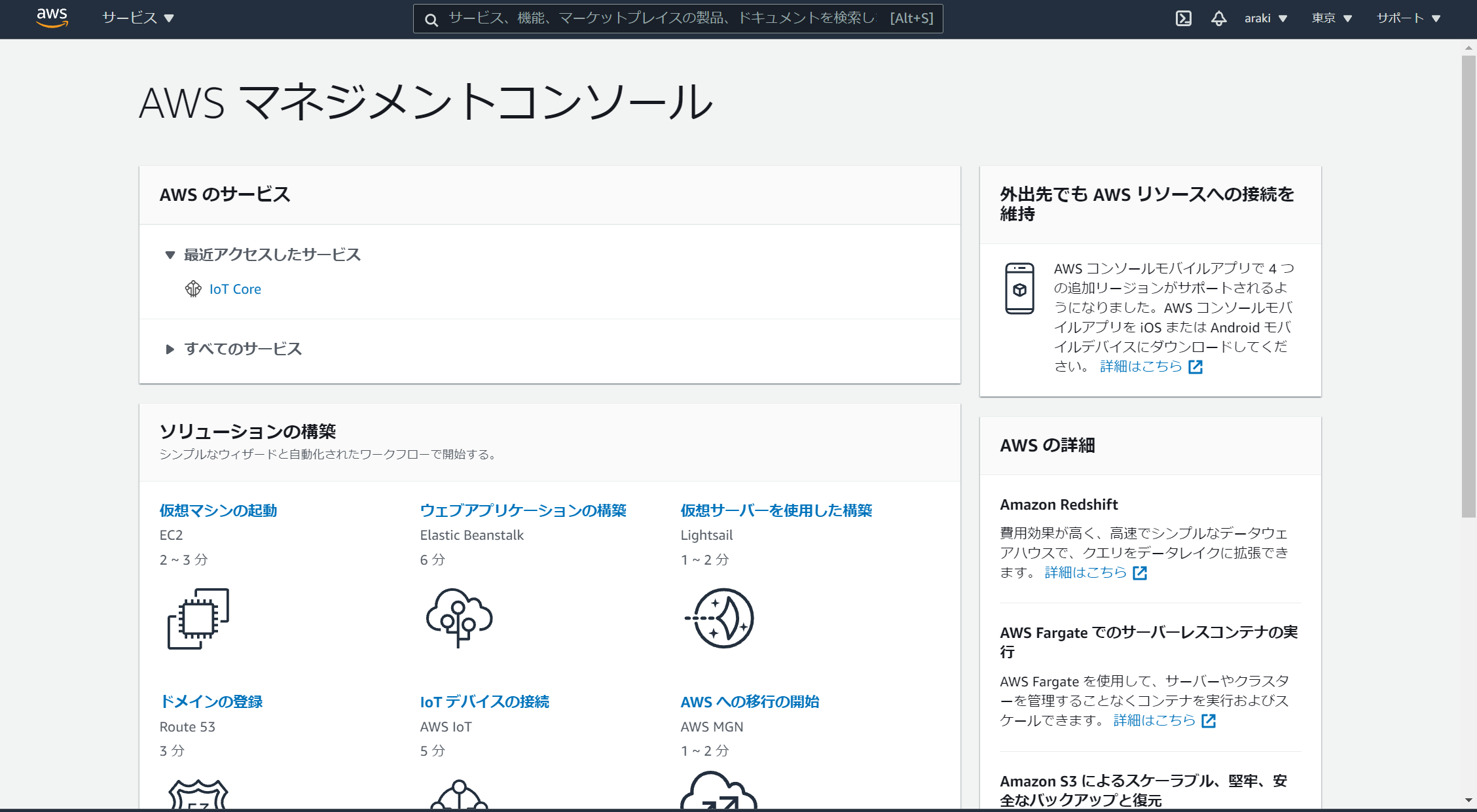
1) AWSマネージメントコンソールにログイン
[マネージメントコンソールにログイン](https://aws.amazon.com/jp/console/)
2) 画面上の検索で「**IoT Core**」と検索し、IoT Coreを選択

description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
“`name: パッケージ名
version: バージョン
description: プロジェクトの簡単な説明
entry point: index.js
test command: プロジェクトのテストに使用するコマンド
git repository: プロジェクトをオープンソースにする場合、 ユーザー名/プロジェクト名 と記述する
keywords: パブリックnpmレジストリにプロジェクトを公開したい場合には必要
author: 作者の名前、または会社名を入力する
license: (ISC) プロ
Node.jsでAmazon Rekognitionを手っ取り早く試す(結果はnode-canvasで画像に描画)
# はじめに
AmazonのRekognitionで動作確認をしてみました。
公式サイトのドキュメントやGitHubのサンプルを見てもサーバーレスで格好良く(?)試すやり方が記載されていましたが、そこまでリソース(私やらAWSやらの)を使いたくなかったので極力シンプルにサクッと試せる方法を調べ実装&動作確認をしてみました。# やりたいこと
* Amazon Rekognitionの動作確認。
* S3とかLambdaを駆使しない。(簡単にサクッと)
* 手元にある画像ファイルをそのまま入力ファイルとして使いたい。
* 解析結果を入力データとして使った画像に描画して分かりやすく。# 事前に必要なこと
### nodeの最新化
諸事情でnodeは8.17.0を利用していましたが、canvasに新しいバージョンを要求されたので、14.15.3に切り替えました。### 専用のIAMユーザーを作成し、AWS SDKやAWS CLIで利用できるような状態にしておく
ソース内の”rekognition-dev”がその設定を行ったprofile名です。AWS SDKのセットア
「use “resolutions” to ensure only one version is installed.」←これに従っても解決できない場合
下記のようなエラーがでたため、package.jsonに`resolutions:{}`追記したけど解決しなくて頭抱えてたけど、`NODE_ENV=staging`を消したら直った。
こんな事する人あんまいないと思うけど、全然ググっても出てこなかったのでメモ。“`
vendor.js?61b0eac928c8c8d9443a:65 Uncaught Error: Cannot use e “__Schema” from another module or realm.Ensure that there is only one instance of “graphql” in the node_modules
directory. If different versions of “graphql” are the dependencies of other
relied on modules, use “resolutions” to ensure only one version is installed.
“`
【エラー解決】ERROR in Entry module not found: Error: Can’t resolve ‘./src’
アプリ開発をしている中で、`yarn start`をしても下記のようなエラーが発生して`yarn start`ができなくなったので、解決法を探しました。
“`
ERROR in Entry module not found: Error: Can’t resolve ‘./src’
“`# package.json
何かあれこれいじってるうちに、package.jsonのscripts部分を下記のように変更してしまっていました。“`
“scripts”: {
“start”: “webpack-dev-server –content-base src –mode development –inline”,
},
“`なので、[こちら](https://qiita.com/Yuki-k-lion/items/21e8f68489a6b1ca5565)の記事を参考に、
“`
“start”: “react-scripts start”,
“`このように戻し、`yarn start`すると、ターミナル上に「バグを直すためにこれこれや
node.jsでAPIサーバみたいなものを作ってみる
# 動作確認用にデータベースを準備する
dockerをつかう。
データベース用にフォルダを作って、そのなかにdocker-compose.ymlをおく。
“`database/docker-compose.yml
services:
db:
image: postgres:13
container_name: postgresql
ports:
– 5432:5432
environment:
POSTGRES_USER: postgres
POSTGRES_PASSWORD: postgres
POSTGRES_INITDB_ARGS: “–encoding=UTF-8 –no-locale”
volumes:
– ./pgdata:/var/lib/postgresql/data
– ./pginit:/docker-entrypoin
Node.jsはnvmを通してインストールすべきである
# はじめに
Node.jsの学習を始めたので、備忘録として残しておく。
### 参考
# Node.js を学ぶに至った経緯
– Webアプリケーションを作成する際の、Webサーバー構築として使用したかった。– 現在学習しているJavaScriptと並行して学習できそうだった。
# Node.js をインストールする
#### 「Node.js」で検索してダウンロードするのは非推奨
[理由は主に2つ]– アクセス許可の問題が面倒
– アップデートが面倒 ( 更新のたびに再インストールの必要がある )
#### まずは、nvm ( ノードバージョンマネージャー ) をインストール
[メリット]
– バージョンの切り替えや更新が楽
> https://github.com/nvm-sh/nvm
“`
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
“`上記のGitHub
discord.js でスラッシュコマンド(Slash commands)を使う
# はじめに
今まで私は Python で discord.py というライブラリを使って Discord Bot を開発していたのですが discord.py の開発が終了してしまったためもう一つの有名なライブラリである discord.js を使ってみようと思い、今まで触ってこなかった Node.js を勉強しはじめました。そして discord.js はスラッシュコマンドに対応しているということで、これで色々遊んでみようと思います。
## 前提
– 基本的な JavaScript の文法を知っている
– discord.js を少しでも触ったことがある
– Node.js の環境がある
– Discord の Bot のトークンを持っている## 著者の環境
– macOS Big Sur 11.5.2
– Node.js v16.10.0
– discord.js v13.1.0**スラッシュコマンドを使うには discord.js v13 以上が必要です。そしてそれには Node.js v16 以上が必要です。**
# 本題
## スラッシュコマンドの登録
Denoとはなんなのか今更ながらちょっとお触りしてみた
# はじめに
v1.0.0 が出てからだいぶ月日が経ってしまいましたが、今更ながらちょっとお触りしてみました。
## Denoってなんなん?
`Deno` は、V8 JavaScript エンジンを使用した Rust 製の JavaScript および TypeScript 用のシンプルでモダンで安全なランタイムです!
って[公式](https://deno.land/)が謳っています?## なんでDeno作ったん?
`Deno` は JSConf EU 2018 での Ryan Dahl 氏による講演「[Node.js に関する 10 の反省点](https://www.youtube.com/watch?v=M3BM9TB-8yA)」で発表されました。
その講演にて、Node.js の初期設計における後悔している点をいくつか挙げています。* API の設計おいて非同期処理に使う promise を使用しないという選択をしたこと
* 古い GYP ビルドシステムを使用するようにしたこと
* パッケージ管理において設定ファイルの package.json と node_m
私のオープンソースプロジェクトがユーザー自身からどのように投資を得たか!
それを認めましょう、財政的に支援を見つけることになると、オープンソースは圧倒される可能性があります。
今日は、何年にもわたって進化し、ユーザー自身から小さなエンジェル投資を得たオープンソースプロジェクトのありそうもない旅を共有したいと思います。
# ? プロジェクトの歴史の一部
[NocoDB](https://github.com/nocodb/nocodb)は私のオープンソースプロジェクトであり、オープンソースのAirtableの代替プロジェクトです。
以前のアバターでは、NocoDBはXmysqlとして知られていました。
– Xmysqlは、HackerNewsに最初に投稿された趣味のプロジェクトでした。 MySQLデータベース上にインスタントRESTAPIを作成しました。多くの人が本番環境で使用し始めましたが、本番環境では準備ができていなかったため、最終的にはこのフルタイムで作業することになりました。
– 時間の経過とともに、デスクトップアプリとともに、さらにいくつかのデータベース上にインスタントAPIを作成するように進化しました。多くの顧客と話をした後、私はNo
Watson Discovery便利プログラム ~Export編~
# コレクション内の情報をエクスポートする
collectionの内容をエクスポートしてほかのコレクションに適用したりコレクションの情報を別で保存しておきたいときがあると思います。(私があったので記事を書いているのですが…)
ということで、コレクションの情報をエクスポートするプログラムをTypescriptで作りました。
エクスポートする情報は以下です。– コンフィグ
– ドキュメント
– トレーニングデータ
– エクスパンション(同義語)ソースは[git](https://github.com/Ryota-Amano/ibmcloud-discovery-export)にあります。
Qiitaの記事ではプログラムの仕様や概要を説明します。利用方法はgitをご覧ください。
**ご利用は自己責任でお願いいたします。**
改善点や不明点等ございましたら連絡いただけますと嬉しいです。# 環境
– Windows10
– Node v14.17.0
– npm 7.15.1# 仕様
– 資格情報はプログラム実行前に`Authentication.yaml`に記載しておく
–
AzureStorage[FileShare]をNodejsから操作する(ダウンロード)
# 初めに
前回書いた[AzureStorageBlobのダウンロード](https://qiita.com/RyotaAmano/items/7b36fbbce016c5905318)のFileShare版です。AzureのクラウドストレージであるAzureStorageFileShare。
そのFile共有サービスの中にある全てのファイルをローカル環境に一括ダウンロードするためのプログラム(TypeScript)を紹介します。# 環境
* Node v14.17.0
* Windows10
* Typescript# コード
1ファイルで紹介したかったため1ファイルにすべて詰め込んでありますが、
適宜管理しやすいようにファイルを分けたほうがいいと思います。
## package.json
前回と同じため割愛。
見たい方は前回の記事に書いてあるため、そちらをご確認ください。## メインファイル
“`index.ts
import fs from ‘fs’
import path from ‘path’;
import { ShareServiceClient }
10年後を見据えて、小規模開発からdenoを使ってみませんか?
## 概要
ロゴがかわいいね
[deno](https://deno.land/)とは現代のJavaScript, TypeScriptランタイムである!
どんなところが現代的かというと、node.jsと比べて以下のような特徴があります。– デフォルトでセキュリティが保護されている。明示的に有効にしない限りはファイルやネットワーク、実験的機能にアクセスできない。
– TypeScriptをサポート。
– コードフォーマッターやテストランナーといった組み込みユーティリティ。
– 動作保証された標準ライブラリ。※[こちらの記事](https://qiita.com/yoshii0110/items/8f13012e9f732b1cfd4c#deno%E3%82%92%E5%AE%9F%E8%A1%8C)が非常に詳しく説明してくれているのでオススメです
## denoはもう「使える」ツールだ
ここからが本編です。denoは歴史が浅く、なんとなく「まだ実用的ではないかな」「nodeでい
日本語カラムを自動的に英字カラムに変換するReactのWebアプリの実装説明
前回の記事 [日本語カラムを自動的に英字カラムに変換するReactのWebアプリを作ってみた](https://qiita.com/yasudakn/items/2e6a69a11845a9bcdc33) の実装について簡単に説明します。
### 何を使って実装しているか
コードをすべて公開してます。
https://github.com/yasudakn/column-name-auto-generatorここでは、いくつかの設計のポイントについて簡単に説明します。
:::note info
設計のポイントで上げている以下の詳細は、コードを追っていただいたら把握出来ます。
Reactはまだ初学者であり、多々分かりにくいことがあるかと思います。
改善やバグなどはissueやプルリクはいただけるとありがたいです。
:::#### フロントエンドとバックエンドの役割分担
* スキーマ定義のインタラクティブな画面操作をフロントエンド(React)
* データロードをバックエンド(Nodejs)BigQueryのテーブル定義(スキーマ)はフロントエンドで自動変換や編集で決め
[Launch] NocoDB : オープンソースAirtable-あらゆるデータベースを共同スプレッドシートに変換します
今日はQiitaコミュニティにNocoDBを紹介できることに興奮しています。
# [NocoDBは、無料でオープンソースのAirtableの代替手段です。](https://github.com/nocodb/nocodb)
NocoDBは、任意のリレーショナルデータベースに接続し、それらをスマートスプレッドシートインターフェイスに変換することで機能します。これにより、チームと協力してノーコードアプリケーションを構築できます。 NocoDBは現在、MySQL、PostgreSQL、Microsoft SQL Server、SQLite、Amazon Aurora、MariaDBデータベースで動作します。また、NocoDBのアプリストアでは、Slack、Microsoft Teams、Discord、Twilio、Whatsapp、Email、およびサードパーティのAPIを組み合わせて、ビュー上でビジネスワークフローを構築できます。さらに、NocoDBはAPIへのプログラムによるアクセスを提供するため、Zapier / Integromatおよびカスタムアプリケーションとの統合も構
TypeORMでロールバックの実装
# 初めに
TypeORMを使用してDB操作を実装しているときに、「あっ、エラーが発生した時のロールバック処理も実装しないと」と思い、実装したプログラムを紹介します。# 環境
* Windows10
* typeorm 0.2.34
* typescript 4.3.2
* node 14.17.0
* Azure Database for MySQL サーバー# コード
## Entityファイル
“`entity/CrawlerHistory.ts
import { Column, Entity, PrimaryGeneratedColumn } from “typeorm”;@Entity(“crawler_history”)
export class CrawlerHistory {
@PrimaryGeneratedColumn()
readonly id?: number@Column(“varchar”, { name: “status”, length: 30 })
status!: string@Column(“text”,
日本語カラムを自動的に英字カラムに変換するReactのWebアプリを作ってみた
BigQueryにcsvファイルなどのデータをロードする際に、カラム名のユニコード対応が未だにされていないことで、もしカラム名が日本語の場合はヘッダーを英数字に変換する必要が出てくる。
少量のカラムであれば、手で変換して行けば良いかもしれませんが、大量のカラムがある場合にはかなり手間がかかる作業になります:confounded:
このようなシーンで活躍しそうな、日本語カラムのcsvファイルを自動的に英字カラムに変換してデータをロードさせるツールを作ってみました。https://github.com/yasudakn/column-name-auto-generator
### ツールの使用感
csvファイルを読み込ませると、text列に元のカラム名、そしてtranslated textに変換された英字を出します。以下は、国土交通省の台風位置データを読み込ませた画面の例です。
見ての通り、一部で変換出来ない文字があることがわかります。この画面上で編集することが出来ます。また、type列でインポート先のデータ型をここで決めることも出来るようにしています。最初は全てstring
Brave開発環境構築時の「fatal: repository ‘undefined’ does not exist」を解決できる(かもしれない)方法
Braveブラウザ(正式名称はBraveだったことを執筆時に知りました….)の開発環境構築時に壁にぶつかったので記録として。
## きっかけ
Braveのデザインや技術が気になっていた&ネッ友が日本語の文献が少ない状況で環境の構築方法等を
日本語で書き起こしていたため。
感謝しかありません….?## 問題の発生する環境
筆者が確認できたのは
・Windows11(Build22000.194)
・Node.jsが現時点の最新版(16.10.0)の環境
・npm(ver.5)
だけです。(他に同様の問題が発生する環境がある場合お知らせください## 解決法
Node.jsをWindowsから完全に削除することで解決しました。
# 手順
・コマンドプロンプト(この場合はWindows ターミナル)で
“`npm cache clean –force“`
を入力する。
・以下のフォルダを削除する
“`C:\Program Files (x86)\Nodejs
C:\Program Files\Nodejs
%APPDATA%\Roaming\npm
%APPDATA%
Docker 上で Node.js を version up させる (Windows10)
#Docker 上で Node.js を version up させる
windows 環境で react-markdown を docker 上の プロジェクトにインストールする際に起きた問題を上げておきます。
windows 環境での情報が少なかったので自分と同じ境遇の方の助けになれば幸いです。– OS: windows10 home (WSL2)
– パッケージ管理システム: yarn## version up の経緯
– 個人の練習として react / rails の プロジェクトで react-markdown をインストールする必要が出てきたため、コマンドを入力したところエラーが発生した。インストール時にもちょっとだけ困ったので備忘録代わりに記録。
### npm command しか用意されていなかった
– [公式](https://github.com/remarkjs/react-markdown) の README を見てみると
“`
npm install react-markdown
“`
という記載しかありませんでした。自分はパッケ









