- 0.0.1. Qiita版『自民党総裁選』開催してみた 結果は‥
- 0.0.2. 「Eコマース市場」の拡大と技術開発の関係性について分析してみた
- 0.0.3. きのこの山 VS たけのこの里 あなたはどっち派?を調べてみた
- 0.0.4. ブレークアウトボードfor ATMEGA32u4 SMD IC
- 0.0.5. Node.js: MQTT クライアントのサンプル
- 0.0.6. nvmにコントリビュートするのに5年かかりました
- 0.0.7. ログデータ処理でBigQueryを試したときの話
- 0.0.8. Windows ServerのIISにNode-REDをデプロイ
- 0.0.9. AWS CDKのaws-lambda-nodejsで”Error: spawnSync docker ENOENT”が出るとき
- 0.0.10. ESMで書かれたNodejsでrequireが使えない
- 1. やりたかったこと
- 2. 起きた問題
- 3. やったこと
- 4. 例
- 4.0.1. license-checkerでnpmの依存ライブラリのライセンスを確認する
- 4.0.2. Node.jsとnpmをインストールするのに無駄に苦労した話
- 4.0.3. ESLintをディレクトリ以下にインストールして使用する
- 4.0.4. Windows PCにReact開発用の環境作成
- 4.0.5. Dockerを使用せずにReact(Next.js)+TypeScriptの環境を構築する手順
- 4.0.6. AWS IoT Coreを使ってみた
- 4.0.7. Node.jsで新規プロジェクト作成する
- 4.0.8. Node.jsでAmazon Rekognitionを手っ取り早く試す(結果はnode-canvasで画像に描画)
- 4.0.9. 「use “resolutions” to ensure only one version is installed.」←これに従っても解決できない場合
- 4.0.10. 【エラー解決】ERROR in Entry module not found: Error: Can’t resolve ‘./src’
Qiita版『自民党総裁選』開催してみた 結果は‥
## Node.jsでQiitaAPIを使ってみたい!
QiitaAPIを少し勉強したので、Node.jsで何か作ってみたいな。と考えていたところ
とて面白いQiita記事を発見。早速参考にして自分なりに応用してみました。
https://qiita.com/twtjudy1128/items/836efaf748b8b76a6b82## 『ネット民に人気』は本当か?
河野さんの紹介文でよく目にした「ネット民に人気」。
それどうやって調べているのかな、とかねてから疑問でした。
このAPIを使えば、**期間中全Qiita記事内の名前出現回数を計測できる**ので、
ほかの候補者と比較すべく、「Qiita版総裁選」を開催してみました。## サンプルコード
“`jsconst axios = require(“axios”);
async function main() {
let response = await axios.get(
“https://qiita.com/api/v2/items?p
「Eコマース市場」の拡大と技術開発の関係性について分析してみた
#背景
私は現在小売業に従事しており、初めての寄稿はまず小売関連の記事を書かせていただきたく考えました。拙い記事ではありますが、よろしくお願いします。
ご存知の通り、昨年度はコロナ禍により社会環境が一変しました。購買環境も大きく変化し、非対面・非接触という利点に着目され、Eコマースの利用が大きく増加することとなりました。経済産業省の[電子商取引に関する市場調査](https://www.meti.go.jp/policy/it_policy/statistics/outlook/ie_outlook.html)を見てもB to CでのEコマース市場規模は実際に伸長しており、多くの方が利用されたことと思います。
一方Eコマースは、ネットスーパーをはじめとして、まだまだ技術的に未成熟な部分が多く存在している産業でもあり、多くのお客さまにご迷惑をおかけしていることも事実です。そこで、技術者の方が多く記事を投稿されているQiitaであれば、Eコマースまわりの開発を行なっている方もいるのではないかと思い、Eコマースについて、技術開発の面から考察を進めることとしました。#目的
「Qiit
きのこの山 VS たけのこの里 あなたはどっち派?を調べてみた
#目次
– はじめに
– 背景・目的
– 環境
– コード
– 結果
– さいごに#はじめに
「きのこの山」「たけのこの里」は明治から発売されている大人気チョコレートスナック菓子です☆
きのこの山は、軸がクラッカー、2層のチョコレートが傘になっていて、
カリカリっとした食感が楽しいお菓子。
一方、たけのこの里は、クッキーに2層のチョコレートがコーティングされている、
サクサク感を楽しめるお菓子です。
どちらも美味しいですよね☆#背景・目的
誰もが一度は経験したであろう、「きのこたけのこ論争」。
甲乙つけ難い姉妹商品同士だからこそ起きる、この論争。。。
「小さい頃よくあったわー!」という方も多いでしょうが、
30半ばにして、先日ふとした時に論争勃発しました。「きのこのカリっと感がいいじゃん!」
「いやいや、たけのこの甘さが美味しいんだよ!」
「いやいやいや、、、」
・・・(割愛します)調べてみると、
・2018年 たけのこ党が勝利(国民総選挙2018)
・2019年 きのこ党が勝利(国民総選挙2019)
・2020年 福島県以外の全都道府県でたけのこ愛がきのこ愛を上回った
ブレークアウトボードfor ATMEGA32u4 SMD IC

この記事はJLCPCBと共同で公開されています。JLCPCBはPCBのプロトタイプと製造の分野で10年以上の経験を持つ最も経験豊富なPCBメーカーのひとつであり、品質、納期、費
Node.js: MQTT クライアントのサンプル
こちらで定めた仕様を満たすクライアントです。
[IOT: MQTT クライアントのサンプル](https://qiita.com/ekzemplaro/items/949fea7247b90bf531aa)Raspberry Pi で確認しました。
>GPIO16 に接続した LED を ON/OFF します。プログラム
“`js:subscribe.js
#! /usr/local/bin/node
// —————————————————————
// subscribe.js
//
// Oct/05/2021
//
// —————————————————————
‘use strict’console.error (“*** 開始 ***”)
var mqtt = require(‘mqtt’)
const client = mqtt.connect(‘mqtt://example.c
nvmにコントリビュートするのに5年かかりました
## TL;DR
https://github.com/nvm-sh/nvm/pull/1360## きっかけ
https://github.com/DhavalKapil/luaver
私はluaverというnvmのLua版のプロダクトに頻繁にコントリビュートしていました。luaverは当初はBashにsourceして使うプロダクトだったのですが、nvmと違いPOSIX sh互換ではありませんでした。当時luaverの作者のDhavalKapilはzshのサポートを追加したいようだったので、Shellcheck導入やBashismの排除などに関する知識の提供を勉強しながら行っていました。その中で、当時からnvmは複数のシェルをサポートしていて、かつシェルにソースして使うプロダクトとしてはとても成熟していたので、nvmのシェルスクリプトの書き方が非常に参考になっていました。例を挙げると、コマンド実行時のエラーハンドリングなどはnvmのコードから大いに学ぶことがありました。一方で、nvmですら用いられていないような高度なテクニックの開発もしていました。## 問題の発見
luav
ログデータ処理でBigQueryを試したときの話
## 試した理由
ユーザが過去ログを見る時に、データが多くてもDBの負荷を気にせず処理できて良いのではないか?と、思ったため。
また、料金的にも安くなるのでは?という期待感もあった。
## 試した結果
試したり試算した結果、クエリ課金が結構高くつくので不採用となった。
データ分析などの処理で実行時の料金なども含め、色々と把握してクエリを実行するのであればトータル安くなるのだろうが、ユーザが自由に検索した結果をページングで表示したりする用途には向かないという結論。
ここから下は調べた内容となる。
## 課金ポイント
* データ保持料金
* クエリ実行時料金
* steaming insert
* 数分単位でのバッチ処理でOKなど、リアルタイム性が不要であれば課金されないざっくりと算出したい場合は、下記で入力すれば出る。
[GoogleCloudの料金計算ツール](https://cloud.google.com/products/calculator?hl=ja)
## データ保持料金について
Activeストレージと、LongTermストレージに分かれる。
Windows ServerのIISにNode-REDをデプロイ
# 初めに
– Windows server 2008
– iisnodeを用いて簡単にIIS上にNodeアプリをデプロイする
– 今回はNode-REDをインストールする## 手段
– `Windows Server バックアップ`上でバックアップを作成
– [Node](https://nodejs.org/en/)からLTS版をダウンロードしてをインストールする
– [Azure/iisnode](https://github.com/Azure/iisnode)のページからビルドをダウンロードしてインストールする
– 再起動する
– `C:\Program Files\iisnode`の`setupsamples.bat`を実行。注意事項が出るので十分に読んで続行すること
– カスタムユーザーグループがある場合はIIS上でそのグループにアクセス権限を付与する## node-REDインストール
– `C:\Program Files\iisnode\www\`に`xred`ディレクトリを作成し、そこに移動する。
– ファイル(`server.js`, `setti
AWS CDKのaws-lambda-nodejsで”Error: spawnSync docker ENOENT”が出るとき
# 問題
Lambda関数をTypeScriptで書くために`aws-lambda-nodejs`を使おうとしたら、下記のエラーが出た。“`sh
Error: spawnSync docker ENOENT
at Object.spawnSync (node:internal/child_process:1083:20)
at Object.spawnSync (node:child_process:812:24)
at dockerExec
…
“`# 解決策
実行環境がmacOSの場合は、ビルドモジュールである`esbuild`を手動でインストールするのが良いらしい。“`
$ npm install –save-dev esbuild@0
“`
or“`
$ yarn add –dev esbuild@0
“`# 参照
https://docs.aws.amazon.com/cdk/api/latest/docs/aws-lambda-nodejs-readme.html#local-bundling
ESMで書かれたNodejsでrequireが使えない
やりたかったこと
・毎回コマンドラインでログイントークンを生成→コピーしてcURLで送るのが面倒だったから一回の操作で行いたい。
・ES Moduleで書かれたログイントークンを生成するNodejsプログラムを使ってHTTP requestをおくる起きた問題
・ESMで書かれたNodejsプログラムではrequireが使えないためいつもの記法でのhttp requestが送れない
→いっそシェルスクリプトを使ってCURLコマンドでリクエストを送る
・シェルスクリプトの使い方がよくわからないやったこと
Nodejsの結果を変数に入れてCURLコマンドへ入力
例
フォルダ構成
index.mjs ←ログイントークンを生成するプログラム
do.sh ←今回作ったシェルスクリプト“` bash:do.sh
#! /bin/sh
IDTOKEN=`node index.mjs`
echo $IDTOKEN
curl “http://yourURL” \
-H Authorization:” $IDT
license-checkerでnpmの依存ライブラリのライセンスを確認する
みなさんは日々の開発でライブラリなどを利用する際に、きちんとライセンスを確認していますか?
OSS(に限らないですが)を利用する際には、ライセンスに従う必要があります。
ライセンスによっては著作権表示を求められたり、それらを組み込んだソースコードもまた公開しなければならないものもあります。今回は[license-checker](https://www.npmjs.com/package/license-checker)を用いて、Node.jsプロジェクト内で利用しているパッケージのライセンスを確認してみたいと思います。
## license-checkerを使ってみる
license-checker
https://www.npmjs.com/package/license-checkerツールなのでグローバルにインストールしてもいいと思いますが、個人的には`devDependencies`に足したほうがチームで共有できたりCIなどでも利用できるのでよいかと思います。[^1]
ここでは適当に作った空プロジェクトで試してみましょう。
`license-checker`も
Node.jsとnpmをインストールするのに無駄に苦労した話
どうも、Sorakimeです。
僕はよく[Electron](https://electronjs.org)を使ってソフトウェアの開発をしています。久しぶりにメインPCでデュアルブートしていた[elementary OS](https://elementary.io)でやろうかな〜ってことで環境を整えていたのですが、まぁ無駄に苦労したのでそれに関することを書いたので読んでくれると嬉しいです。# 普通にインストール
まずは普通にインストールします。“`bash
$ sudo apt install node
“`aptから落としてきます。
場合によっては`$ sudo apt install npm`もしないといけないかもしれないです。で、一応インストルできてるか確認。バージョンが返ってきたらOK。
“`bash
$ node -v
$ npm -v
“`## バージョン古くね?
僕の環境では確かnodeが6くらい、npmが3.1くらいだったかと思います。
これ、とても古いです。現行最新安定版が各14.18.0と6.14.8だったとおもいます。
じゃぁ当然ア
ESLintをディレクトリ以下にインストールして使用する
# 概要
– nodeJSをインストールしてからESLineを使用できるようになるまでの設定方法
– ESLineはグローバルにインストールするのではなく作業ディレクトリ以下にインストールする# 環境
– macOS Big Sur
– node 14.18.0
– npm 6.14.15# 設定方法
## ディレクトリの準備“`
$ mkdir node_test
$ cd node_test
“`## package.json を作成する
– npm init して適宜設定していく“`
$ npm init
“`## ESLint のインストール
– eslint の本体は作業環境にインストールする ( -D | –save-dev )
– `node_modules/.bin/eslint` にリンクが生成される
– 実体は `node_modules/eslint/bin/eslint.js` にインストールされる“`
$ npm install eslint –save-dev
“`## ESLint の設定をする
– 対話形式
Windows PCにReact開発用の環境作成
Reactの勉強のためWindows PCに環境作成する。
※2021/10/3時点で作成中。勉強都度更新予定。# Chocolateyのインストール
ライブラリのバージョン管理。MacのHomebrewのようなもの。
– [公式サイト](https://chocolatey.org/)
– [インストール方法](https://chocolatey.org/install)
【注】インストールでPowershellを使用するが、管理者権限で起動すること。# Nodistのインストール
上でインストールしたChocolateyを使ってNode.jsのバージョン管理をインストールする。
– [公式サイト](https://github.com/nullivex/nodist)
【注】インストールでPowershell等を使用するが、管理者権限で起動すること。“`bash
$ choco install nodist
“`# Node.jsのインストール
Node.jsをインストールする。バージョンは記事作成時の最新版 16.10.0。“`bash
# バ
Dockerを使用せずにReact(Next.js)+TypeScriptの環境を構築する手順
#なぜこの記事を書いたのか
React(Next.js)とTypeScriptは相性が良いといわれており、この二つを組み合わせて開発する人も多いため、環境構築する方法を記事としてまとめておきたかった。ただし、今回はDockerなしでの構築とする。
#環境構築完了(ゴール)の確認
この記事のゴールは以下のようにReact(Next.js)のページが起動すること。

#環境構築の手順
##1.React(Next.js)アプリ作成
まずはターミナルを起動してプロジェクトフォルダを作成したいディレクトリへ移動する。今回は「next-ts-redux」という名前のフォルダを作成し、その直下に「app1」という名前のプロジェクトフォルダを作成することにする。
以下のコマンドを実行する。
“`
AWS IoT Coreを使ってみた
# はじめに
> 初めてawsに触れるため、まずはインターネットに接続されたIoTデバイスの接続、管理できるAws IoT Coreというサービスを使ってみようと思う
Azure IoT Hubサービスに似ているものかな?# 使用したもの
– RaspberryPi 3B+
– DHT22温湿度センサー
– Aws IoT Core
– node.js# AWS設定
# ポリシーの作成
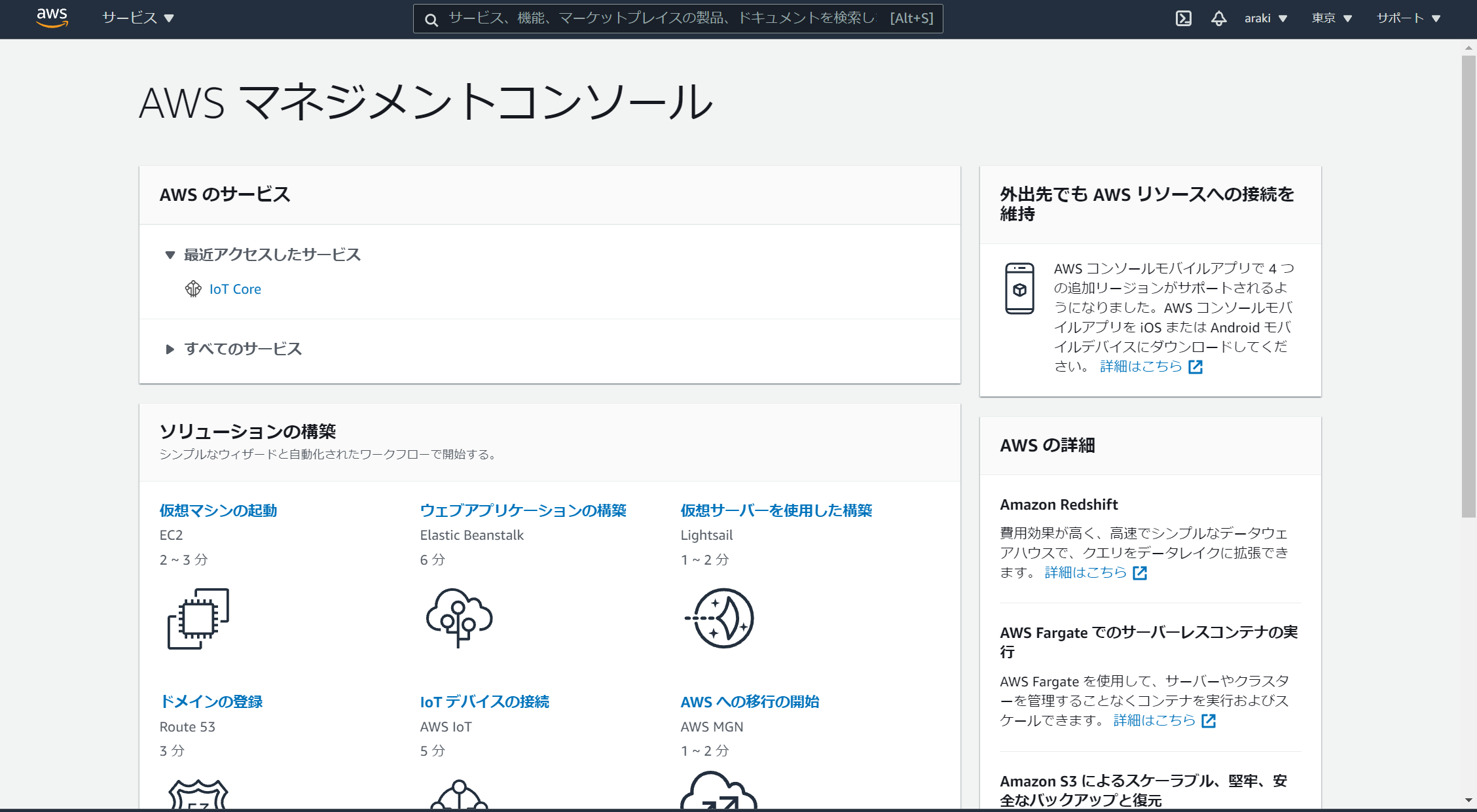
1) AWSマネージメントコンソールにログイン
[マネージメントコンソールにログイン](https://aws.amazon.com/jp/console/)
2) 画面上の検索で「**IoT Core**」と検索し、IoT Coreを選択

description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
“`name: パッケージ名
version: バージョン
description: プロジェクトの簡単な説明
entry point: index.js
test command: プロジェクトのテストに使用するコマンド
git repository: プロジェクトをオープンソースにする場合、 ユーザー名/プロジェクト名 と記述する
keywords: パブリックnpmレジストリにプロジェクトを公開したい場合には必要
author: 作者の名前、または会社名を入力する
license: (ISC) プロ
Node.jsでAmazon Rekognitionを手っ取り早く試す(結果はnode-canvasで画像に描画)
# はじめに
AmazonのRekognitionで動作確認をしてみました。
公式サイトのドキュメントやGitHubのサンプルを見てもサーバーレスで格好良く(?)試すやり方が記載されていましたが、そこまでリソース(私やらAWSやらの)を使いたくなかったので極力シンプルにサクッと試せる方法を調べ実装&動作確認をしてみました。# やりたいこと
* Amazon Rekognitionの動作確認。
* S3とかLambdaを駆使しない。(簡単にサクッと)
* 手元にある画像ファイルをそのまま入力ファイルとして使いたい。
* 解析結果を入力データとして使った画像に描画して分かりやすく。# 事前に必要なこと
### nodeの最新化
諸事情でnodeは8.17.0を利用していましたが、canvasに新しいバージョンを要求されたので、14.15.3に切り替えました。### 専用のIAMユーザーを作成し、AWS SDKやAWS CLIで利用できるような状態にしておく
ソース内の”rekognition-dev”がその設定を行ったprofile名です。AWS SDKのセットア
「use “resolutions” to ensure only one version is installed.」←これに従っても解決できない場合
下記のようなエラーがでたため、package.jsonに`resolutions:{}`追記したけど解決しなくて頭抱えてたけど、`NODE_ENV=staging`を消したら直った。
こんな事する人あんまいないと思うけど、全然ググっても出てこなかったのでメモ。“`
vendor.js?61b0eac928c8c8d9443a:65 Uncaught Error: Cannot use e “__Schema” from another module or realm.Ensure that there is only one instance of “graphql” in the node_modules
directory. If different versions of “graphql” are the dependencies of other
relied on modules, use “resolutions” to ensure only one version is installed.
“`
【エラー解決】ERROR in Entry module not found: Error: Can’t resolve ‘./src’
アプリ開発をしている中で、`yarn start`をしても下記のようなエラーが発生して`yarn start`ができなくなったので、解決法を探しました。
“`
ERROR in Entry module not found: Error: Can’t resolve ‘./src’
“`# package.json
何かあれこれいじってるうちに、package.jsonのscripts部分を下記のように変更してしまっていました。“`
“scripts”: {
“start”: “webpack-dev-server –content-base src –mode development –inline”,
},
“`なので、[こちら](https://qiita.com/Yuki-k-lion/items/21e8f68489a6b1ca5565)の記事を参考に、
“`
“start”: “react-scripts start”,
“`このように戻し、`yarn start`すると、ターミナル上に「バグを直すためにこれこれや









