- 1. varでできてletでできないこと(偏向報道)
- 2. package-lock.json の lockfileVersion が変更されてしまう場合の対処法
- 3. 【公式ドキュメント和訳】TypeORM Migration
- 4. npmとyarnとNode.jsについて
- 5. React メモ
- 6. package.jsonとpackage-lock.jsonのバージョン指定や必要性について
- 7. node.jsでchart.jsを使う
- 8. Next.jsでMaterialUIが使えない時の対策
- 9. Node-RED+UIFlowでノンプログラミングをして、フリーズしたPCを再起動するプログラムを作る
- 10. ServerlessFrameworkでHot Reload対応する
- 11. Discord.jsでレベル機能を作ろう!
- 12. CodeceptJSで受信メールの検証、MailSlurp vs gmail お薦めはMailSlurp
- 13. TypeORMでQueryBuilderを使わずにJOIN先のテーブルのカラムをWhere句で使用する
- 14. Postmanではform-dataのリクエストが通るのにaxiosで失敗する場合
- 15. TypeORMでSQLiteを指定してQueryFailedError: SQLITE_CONSTRAINT: NOT NULL constraint failed エラーが出たときの対処法
- 16. Node.js glitchやreplitなどでのエラー回避術
- 17. TypeORMのMigrationでCannot use import statement outside a moduleエラーの対処法
- 18. 共通のtypescriptの型をフロントエンドとバックエンドで使う
- 19. TypeScript 4.5で入る予定の”types” import conditionについて
- 20. aws-sdk を使わずにS3からデータを取得する
varでできてletでできないこと(偏向報道)
#遭遇した背景
「Node.js超入門第3版」という本を借りていた。p.104を写経し、実行すると、“`
… let content = ejs.render(other_page,{
…
$ SyntaxError: Identifier ‘content’ has already been declared
“`
というエラーが現れた。
読んでそのまま「contentはすでに定義されている」ということだろう。
しかし、プログラムは全く同じだった。ある一部を除いて。
#解決編1
どこぞのYouTuberがvarよりもletが使われているとか言っていたので、
調子に乗って私もletを使っていた。試しに問題の変数の定義をletからvarに変えると、
__完全に解決したッ!__#解説
私はurlパースを使ってswitch-case文でルーティングをしていました。“`javascript:app.js
let url_parts = url.parse(request.url);
switch(url_parts.pathname){
package-lock.json の lockfileVersion が変更されてしまう場合の対処法
## 解決策
チーム内でnpmのバージョンをv6かv7に合わせる。## 発生した問題
### npmをアップデート
npmで作業中に以下のようなアップデートガイドが表示されたため、npmをv6からv7にアップデートしました。(Node.jsはv14)“`
Update available 6.14.15 → 7.24.2
Run npm i -g npm to update
“`### lockfileVersion 1 → 2
すると、その後に `npm i` を実行した際、以下のような警告が表示されました。“`
npm WARN old lockfile:
The package-lock.json file was created with an old version of npm,
so supplemental metadata must be fetched from the registry.
“`通常より時間がかかり、installは成功しますが、 `package-lock.json` の `lockfileVersion` が 1 →
【公式ドキュメント和訳】TypeORM Migration
:::note warn
この記事は、2021/10/10時点のTypeORMの仕様に依存します。
TypeORMのバージョンが違ったり、記事の公開から長い時間が経っている場合、正確ではない可能性があります。
:::> typeorm: v0.2.38
> 翻訳元: [migrations.md](https://github.com/typeorm/typeorm/blob/91d5b2fc374c2f7b1545d40ee76577272de21436/docs/migrations.md)
> ライセンス: [The MIT License](https://github.com/typeorm/typeorm/blob/91d5b2fc374c2f7b1545d40ee76577272de21436/LICENSE)## 目次
* [マイグレーションとは](#マイグレーションとは)
* [マイグレーションを作成する](#マイグレーションを作成する)
* [マイグレーションを実行する](#マイグレーションを実行する)
* [マイグレーションを自動生成する](#マイグレ
npmとyarnとNode.jsについて
# はじめに
VueやReactを使ってWeb開発をする際、`npm`や`yarn`といったコマンドを使ってプロジェクトの作成やパッケージのインストール等を行っていると思います。
自分はこの`npm`や`yarn`についてなんとなく使っていたので理解を深めるため、主に以下の3点について調べてみました。* そもそも`npm`, `yarn`とは何か
* Node.jsとは何か
* npmとyarnで何か違いはあるのか# npm, yarn とは
共に、**Node.js上で動く**JavaScriptの**パッケージマネージャー**のことを指します。## まず 「パッケージマネージャー」とは
コンピュータに何のソフトウェアがインストールされたかを記録し、新しいソフトウェアのインストール・新しいバージョンへのソフトウェアの更新・以前インストールしたソフトウェアの削除を容易に行えるようにするプログラムのこと参考
[パッケージマネージャとは](https://www.debian.org/doc/manuals/aptitude/pr01s02.ja.html)###
React メモ
## 目次
1. [コマンド](#1-コマンド)
1. [JSX](#2-jsx)
1. [props](#3-props)
1. [条件分岐と繰り返し処理](#4-条件分岐と繰り返し処理)
1. [Stateとイベント処理](#5-stateとイベント処理)
1. [ルーティング](#6-ルーティング)## 1. コマンド
“`shell
# create-react-appをインストール
$ npm install -g create-react-app# 新規作成
$ npx create-react-app [プロジェクト名]# TSX(JSXのTypeScript版)で作りたい時
# –template typescriptをつける
$ npx create-react-app –template typescript [プロジェクト名]# 開発サーバー起動
$ npm start# ビルドしてHTML/CSS/JSファイルを生成
$ npm run build
“`## 2. JSX
* classはclassName, forはhtmlF
package.jsonとpackage-lock.jsonのバージョン指定や必要性について
# はじめに
業務内でpackage.jsonやpackage-lock.jsonを使う機会があり、学んだことをまとめる。# Node.jsとnpm
メインの話ではないので細かい説明は省略。・Node.js
Node.jsは、「JavaScriptの実行環境」。Node.jsを使うことで、サーバー側でJavaScriptを使うことが出来るようになる。・npm
npmは、Node Package Manuagerの略でNode.jsのパッケージ管理ツール。詳しい説明はこちらを→[Node.jsとはなにか?なぜみんな使っているのか?](https://qiita.com/non_cal/items/a8fee0b7ad96e67713eb)
npmはNode.jsをインストールする際に一緒にインストールされる。
# package.jsonとpackage-lock.jsonについて
## Semantic Version
Semantic Versionとは、バージョン番号を付けるにあたり決めたルールのこと。細かい仕様については、下記サイトでまとまっている
node.jsでchart.jsを使う
expressを使ったWebAPIでグラフの画像を生成したかったので、Javascsriptで有名なchart.jsをNode.jsで動かすnpmモジュール「chartjs-node-canvas」を使いこなします。
以下の点を意識しています。
・Node.jsでchart.jsを動かす場合も日本語がちゃんと表示されるようにする
・chart.jsの凡例やデータの指定方法がグラフの種類によってまちまちなのを統一する
・背景に色を塗ったり、前景全体に文字列を重ね合わせられるようにする上記をクラス化して、使いやすい形にしていきます。
ソースコードもろもろは、GitHubに上げておきました。
poruruba/MakeChart_test
https://github.com/poruruba/MakeChart_test
※node-fetchは、v2系を使った方がよいかも。
“`
> npm install node-fetch@2.6.5
“`<参考URL>
・https://www.chartjs.org/docs/latest/
・https://gith
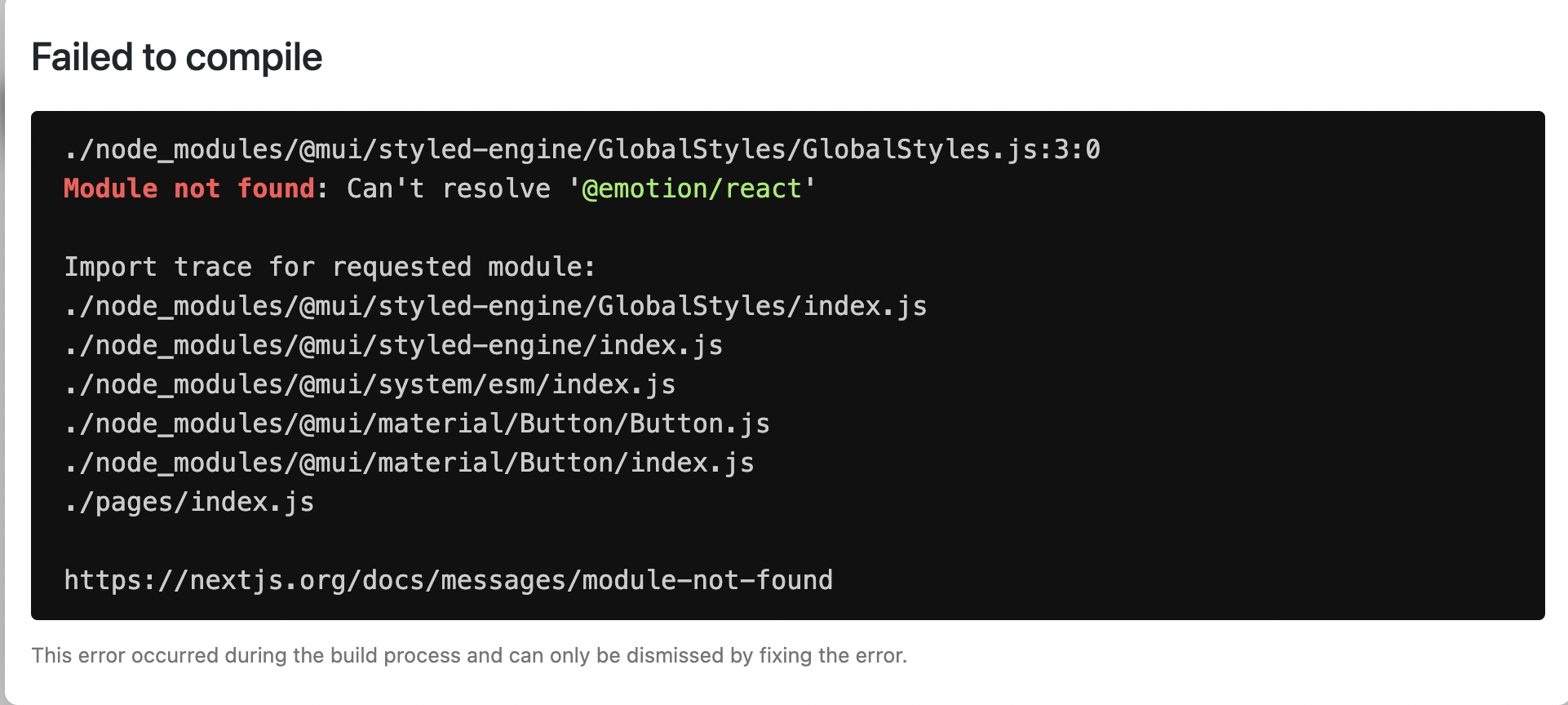
Next.jsでMaterialUIが使えない時の対策
Next.jsでMaterialUIが使えない時の対策です。
##現象
MaterialUI公式の、ボタンを表示するソースコードをコピペしてもエラーが出る。##環境
・Next.js
・Mac OS Big Sur ver11.6
・Docker Desktop4.1.0
・npm install @mui/material コマンドでインストール済み##エラー内容:
エラー内容:Module not found: Can’t resolve ‘@emotion/react’

@emotion/reactをインストールをしても、
今度は@emotion/styledのエラーが出ます。エラー内容:Module not found: Can’t resolve ‘@emot
Node-RED+UIFlowでノンプログラミングをして、フリーズしたPCを再起動するプログラムを作る
# 初めに
## 環境
– クライアント側
– Windows 10
– Atom Lite
– Unit Relay
– サーバー側
– Node-REDを実行しているWindows Server
– UIFlowというサービス# 手段
## 環境構築
### M5burner
– [M5burner](https://shop.m5stack.com/pages/download)をダウンロードしUIFlowのファームウェアを書き込む
– 左側のデバイス一覧からATOMを選ぶ
– 上のCOMポートからatom liteに該当するものを選ぶ
– 判別にはデバイスマネージャーの`ポート(COMとLPT)`を開いた状態でatom liteを抜き差しし、消えたり現れたりするCOMポートを選ぶ
– (LEDマトリクスのついていない)Atom Liteの場合はUIFlow(Lite)を書き込む(Burn)
– WiFiのSSIDとPWを入力
– 書き込み後、Burnの横のConfiguratio
ServerlessFrameworkでHot Reload対応する
ServerlessFrameWorkのバグで、ホットリロードがデフォルト設定されていない。
対応方法を記載する。“`typescript:serverless.ts
import type { AWS } from ‘@serverless/typescript’;import hello from ‘@functions/hello’;
const serverlessConfiguration: AWS = {
service: ‘mock’,
frameworkVersion: ‘2’,
custom:
{
webpack: {
webpackConfig: ‘./webpack.config.js’,
includeModules: true,
},
useChildProcesses: true // ホットリロードの設定をする。←追加する。
},
plugins: [‘serverless-webpack’, ‘serverless-offline’],
provider: {
Discord.jsでレベル機能を作ろう!
#初めに
今回はDiscordのレベルbotを作っていきます!#必要なもの※よく読まないとエラーが出ます
1.discord.jsv12 (まあはいってるでしょう)
2.node.js (まあ入ってるでしょう)
3.canvas-senpai
4.keyv
5.discord-canvas
入れ方
“`npm i discord.js@12 discord-canvas keyv canvas-senpai“`#コード
“`js
const {
CanvasSenpai
} = require(“canvas-senpai”);
const canva = new CanvasSenpai();
const {
Client,
Collection
} = require(“discord.js”);
const Keyv = require(‘keyv’);
const Canvas = require(“discord-canvas”);
const levels = new Keyv(‘sqlite://db.sqlite’, {
table: ‘
CodeceptJSで受信メールの検証、MailSlurp vs gmail お薦めはMailSlurp
# 概要
ユーザー登録機能やパスワード再設定機能を持ったシステム、あるいはお客様へのシステム更新情報などの通知ではメール送信する場合があり、送信されたメール文言の確認や貼られたURLを辿ってWeb画面の操作を行う場合があります。自動テストを行う場合、一旦WebUIを離れての操作になるため、メール機能をサポートするAPIを利用したテストになります。
よく開発・実装段階では、ローカル環境にメールサーバ(注1)を立ち上げて利用することもあり、検証環境についても同環境を利用するケースもありますが、本件で紹介するのは、外部のメールサーバを利用した事例となります。CodeceptJSでは、[MailSlurp](https://www.mailslurp.com/)を利用したhelperが公開されており(結局使わなかったけど)これを使った場合と、Node.jsのライブラリを利用してgmailを利用した場合とを比較してみました。
環境:
Windows10 64bit 20H2 64GByte 第10世代Core i7
Node v15.8.0簡単に両者を比較すると以下のようですが、お薦めは
TypeORMでQueryBuilderを使わずにJOIN先のテーブルのカラムをWhere句で使用する
### 注意
この記事の公開から時間が経っていたり、`typeorm`のバージョンが異なる場合は、仕様が異なる場合があります。“`
動作確認: 2021/10/7
typeorm: v0.2.34
“`## TL;DR
### JOIN先の主キー(ID)で絞り込む場合
“`typescript
const teenProgrammers = await getRepository(User).find({
relations: [‘role’], // なくてもOK
where: {
age: LessThanOrEqual(19),
role: {
id: programmer.id
}
}
})
“`### JOIN先の主キー(ID)以外で絞り込む場合
“`typescript
const teenProgrammers = await getRepository(User).find({
join: {
alias: “user”,
innerJoin: { role: “user.r
Postmanではform-dataのリクエストが通るのにaxiosで失敗する場合
# はじめに
Postmanだとリクエスト通るのに、axiosだとうまくいかなかった(404が返ってくる)ので調べました。# 結論
[ここ](https://github.com/axios/axios/issues/789#issuecomment-508114703)に書いてあるとおりですが、headerを下記のようにするとうまく通りました。“`
const formData = new FormData();
const headers = {
…formData.getHeaders(),
“Content-Length”: formData.getLengthSync()
};
“`
getHeadersだけではContent-Lengthが入ってないようですね。
なくても良いような気がするんですが、送信先で必須とかになってるのかもしれません。
TypeORMでSQLiteを指定してQueryFailedError: SQLITE_CONSTRAINT: NOT NULL constraint failed エラーが出たときの対処法
## 解決方法
解決策は4つあります。4つ目が本命です。### 1. synchronizeをやめる
これでエラーはなくなるけど、エンティティが同期されなくなるので不便。。。
“`json:ormconfig.json
{
“synchronize”: true
}
“`### 2. カラムをnullableにする
これも根本的な解決じゃない。。。
“`typescript:entity/user.ts
@Column({ nullable: true })
name: string;
“`### 3. SQLiteを使わない
身も蓋もないですが、ありだと思います。
### 4. トランスパイルする
私の環境では、`ts-node`を使わないようにすると、エラーが解決されました。
以下の手順を行ってください。#### STEP 1
`tsconfig.json`のCompilerOptionsに`”skipLibCheck”: true`を指定する。
これは、STEP3の`tsc`コマンド実行時にエラーを表示させないためです。
基本的に推奨
Node.js glitchやreplitなどでのエラー回避術
#glitchやreplitなどでのエラー回避術
今回はサーバーでエラーが出た時node.jsが止まる問題を回避する方法を書きます
ズバリこうです
TerminalやconsoleやCmdに打つ“`yarn global add nodemon
yarn add nodemon –dev
npx nodemon
“`これはなんなんだということを説明すると
まずグローバル環境にnodemon を入れます
その次にnpxで起動します
node startでは有りません
npx はローカルインストールしたコマンドを実行するために使う
TypeORMのMigrationでCannot use import statement outside a moduleエラーの対処法
## TL;DR
あまり綺麗ではないですが、これで解決しました。
`typeorm`コマンドを使用せず、直接`ts-node`で`typeorm`を呼び出します。“`bash
$ ts-node ./node_modules/typeorm/cli.js migration:generate -n ‘User’
“`NestJSを使用しているときにこのエラーに遭遇した場合は、ページ下部の[ormconfig.jsonの書き換え](#手順3)を試してみてください。
## よくみたらドキュメントに書いてあった…
* [TypeORM > If entities files are in typescript](https://typeorm.io/#/using-cli/if-entities-files-are-in-typescript)
ドキュメントの推奨している方法だと、、、
### STEP 1
ts-nodeをグローバルにインストール“`bash
$ npm install -g ts-node
“`### STEP 2
`package.j
共通のtypescriptの型をフロントエンドとバックエンドで使う
# はじめに
フロントエンドとバックエンドでtypescriptを使っていると、リクエストやレスポンスの型を共有したくなります。
別々で型を管理すると、面倒なコピペをするハメになったり、ミスって不整合が起きたりするので大変ですよね。
そこで、一箇所に型を置いて、一回の変更でどちらにも変更が適用されるようにします。# 1. プロジェクトをモノレポにする
型情報が即時に反映されるように、プロジェクトを一つにまとめます。
“`:ディレクトリ構成の例
/api
/common/requests
/web
“`# 2. 型だけを定義したパッケージを作る
型パッケージは最低限`package.json`と`index.d.ts`があれば大丈夫です。
“`json:/common/requests/package.json
{
“name”: “@types/your-requests”,
“version”: “1.0.0”,
“description”: “”,
“main”: “”,
“types”: “index.d.ts”,
“author”:
TypeScript 4.5で入る予定の”types” import conditionについて
最初に断っておきますが、ちょっとマニアックな記事です。
TypeScript 4.5 Betaがアナウンスされました。
こちら:point_right: [Announcing TypeScript 4.5 Beta](https://devblogs.microsoft.com/typescript/announcing-typescript-4-5-beta/)[前回](https://qiita.com/daishi/items/b4b6e683fdb8bb8c9f46)と同じように全体を紹介する記事を書こうかとも思ったのですが、一つだけピックアップすることにしました。それが[package.jsonのexportsのサポート](https://devblogs.microsoft.com/typescript/announcing-typescript-4-5-beta/#packagejson-exports-imports-and-self-referencing)です。
package.jsonのexportsというのは、[Node.jsのドキュメント](http
aws-sdk を使わずにS3からデータを取得する
# はじめに
タイトルの通り、 aws-sdk を使わずに s3 からのデータ取得するやり方をまとめます。具体的には、AWS Signature Version 4 による署名を含む authorization ヘッダーの作成手順を示したものになります。
本記事で紹介しているコードは node.jsで実装しています。できるだけ、ビルドインモジュールのみを使って実装しましたが、http リクエストだけめんどくさかったので axios を使っています。
コードだけ知りたい方は[こちら](#完成コード)をどうぞ。
# 準備
## iam ユーザの作成
`AmazonS3ReadOnlyAccess` ポリシーのアタッチされたユーザーを作成してください。この時に発行される、`access_key_id`と `secret_access_key` をメモしておいてください。後で使います。
## バケットを作成
東京リージョン(ap-northeast-1)にバケットを作成してください。この時のバケット名をメモしておいて下さい。後で使います。
## バケットにファイルを保存
先









