目次
- 1. iOS Safari から、ショートカットアプリでファイルメーカーに URLとタイトルを記録する
- 2. 【詳解】Firebase iOS SDKをSwift Package Manager (SwiftPM)で導入する
- 3. iOSアプリからスプレッドシードのデータを読み込む
- 4. 【Swift】GCDについて
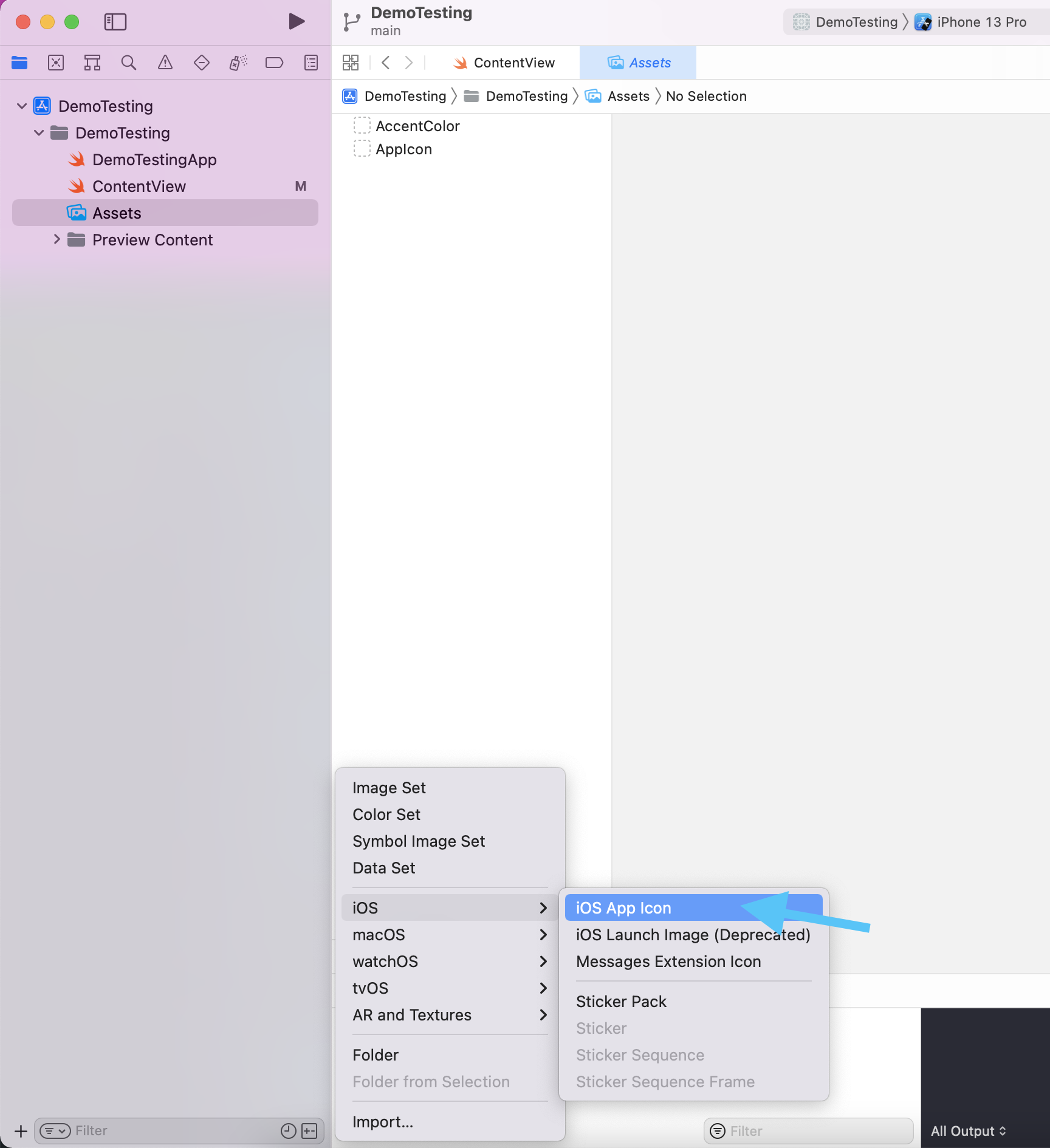
- 5. Xcode13でiOSアプリの代替アイコンを簡単に追加できます(3つの簡単なステップで)
- 6. Flutterチュートリアル Todoアプリを作ろう! ~環境構築~
- 7. iOS15でAppTrackingTransparency許可ポップアップが表示されなくなる問題解決法
- 8. Xcode13 iOS15でアプリアイコンが表示されないバグについて
- 9. 【就活】iOSエンジニア志望の面接で聞かれたことまとめ
- 10. 【iOS】続・半強制アップデートの仕組みをカジュアルに実装する
- 11. iOSアプリ開発のための外部ライブラリのリンクの種類や配布/利用方法
- 12. iOSアプリ開発用パッケージマネージャーごとのStatic/Dynamicリンク設定とカスタマイズおよび各種調査方法
- 13. 【iOS】Metal Best Practicesの解説(14)パイプライン
- 14. 【iOS】Metal Best Practicesの解説(13)関数とライブラリ
- 15. 【iOS】Metal Best Practicesの解説(12)間接バッファ
- 16. [Swift] 複数の ビルドTARGET へ Swift Package Manager でライブラリを入れる
- 17. DST Root CA X3 has expired 対策
- 18. [SwiftUI] 変数の値をNavigationLinkのdestinationに指定して画面遷移できるようにしたい。
- 19. 【Swift】URLはStringからデコードできる
- 20. Dependency Injection
iOS Safari から、ショートカットアプリでファイルメーカーに URLとタイトルを記録する
## やりたかったこと
iOS の Safari で見つけたサイトのURLとタイトルを FileMaker Go にレコードとして記録したかったので、最初は Safari で URL を長押し → コピー、FileMaker Go 19 を起動して記録用のファイルを開き、登録スクリプトを起動するボタンを押す、という手順で記録していた。
登録スクリプトでは、クリップボードのURLからページデータを読み込んで、“`“`タグからページタイトルの情報を得て、URLとタイトルをそれぞれのフィールドにセットするようにしている。<br /> これでも良いのだが、Safariの共有ボタンでショートカットアプリを起動し、FileMakerファイルのスクリプトを実行させることができることを知ったので、試してみた。</p> <p>## 実現した手順<br /> Safari で記録したいサイトを開いている状態で、下にある共有ボタン(画像の赤丸)をタップ。<br /> で導入する</a></h3> <blockquote><p># ? FirebaseのSwift Package Manager対応<br /> Xcode 11よりSwift Package Manager (以下、SwiftPM)でライブラリなどの依存をXcodeのGUI上で管理できるようになりました。<br /> かねてよりbetaとしてSwiftPM対応していたFirebaseもv8.0.0よりついに正式に対応されました :tada:</p> <p>SwiftPMはApple純正ツールであり、Xcodeとシームレスにライブラリ管理を実現できる点はCocoaPodsやCarthageと一線を画します。<br /> ビルドのための下準備が不要で、プロジェクトのビルドを実行すれば依存パッケージもそのフローの中で追加されます。<br /> そのため、特に新規のライトなiOSプロジェクトなんかでは第一の選択肢に上がってくるのではないでしょうか。<br /> そんな、SwiftPMを用いてFirebase iOS SDKを導入する手順を示したいと思います!</p> <p># ? 導入手順<br /> もちろん、GoogleのFirebase Documentationにもしっかりとドキュメントが存在しています。<br /> [Install Fireba</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>Firebase</div> <div class='tag-cloud-link'>SwiftPM</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/ruwatana/items/80da4b1d5f4906bdd38c'>元記事を表示</a></div> <h3 id="outline__3"><a href='https://qiita.com/kensuzuk/items/748f28d7f411cf984e7f'>iOSアプリからスプレッドシードのデータを読み込む</a></h3> <blockquote><p>iOSアプリからスプレッドシートのデータを読み込みたい時が人生にはあります。その方法です。</p> <p># 大まかな流れ<br /> iOSからスプレッドシートのデータを読むためには、スプレッドシート側にGAS(Google Apps Script)を実装する必要があります。GASでスプレッドシートをReadするGETを実装し、iOSからそこ目掛けて通信する実装をすれば完成です。</p> <p># GASの実装<br /> スプレッドシートの「シート1」シートに下記のようなデータがあるものとします。</p> <p><img decoding="async" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/143255/720a7621-4854-b8be-f1f7-cb89ba1a9680.png?test=1&y=n" width="400"></p> <p>スプレッドシートメニューの`ツール>スクリプトエディタ`を選択します。</p> <p><img decoding="async" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/143255/adf98484-5f25-0e29-f13</p></blockquote> </blockquote> <aside class=?test=1&y=n'widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>GoogleAppsScript</div> <div class='tag-cloud-link'>gas</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/kensuzuk/items/748f28d7f411cf984e7f'>元記事を表示</a></div> <h3 id="outline__4"><a href='https://qiita.com/haruto861/items/a83984711e70e7de7511'>【Swift】GCDについて</a></h3> <blockquote><p> ##GCDとは</p> <p>GCD(Dispatch)はGrand Central Dispatch の略で、DipatchQueueに処理を投入することで、コードを同時実行することができます。</p> <p>##DispatchQueueとは<br /> GCDのキューはディスパッチキューといいます。キューに行いたい処理をクロージャで渡し実行します。ディスパッチキューの実行方式には以下があります。</p> <p>直列→他のスレッド終了を待機し、完了後タスク処理を実行します。<br /> 並列→他のスレッド処理を待機せず、タスク処理を同時実行します。</p> <p>##キューの取得</p> <p>GCDには既存のディスパッチキューとして以下の2つがあります。</p> <p>mainQueue :<br /> mainQueueはメインスレッドでタスクを実行する直列キューです。<br /> iOSやmacOSのアプリケーションにおいては、UIの更新処理は常にmainQueueで行われます。なので、他のQueueで実行した処理の結果をUIに反映させるにはmainQueueを呼び出してタスクを渡す必要があります。</p> <p>globalQueue:<br /> システム全体で共有される並列キュー。実行優先度(Qos)を指</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>GCD</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>DispatchQueue</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/haruto861/items/a83984711e70e7de7511'>元記事を表示</a></div> <h3 id="outline__5"><a href='https://qiita.com/MaShunzhe/items/b2f58c6f3accb3aea91c'>Xcode13でiOSアプリの代替アイコンを簡単に追加できます(3つの簡単なステップで)</a></h3> <blockquote><p>アイコンのカスタマイズは、新しい機能ではありません。<br /> しかし、Xcode 13のリリース前は、その作業は一筋縄ではいきませんでした。</p> <p>Xcode 13では、簡単にアプリアイコンを追加し、ユーザーがその中から選択して使用できるようにしています。</p> <p>## まず、追加となるアイコンカタログを追加します</p> <p>以前と同様に、アセットフォルダー内の`AppIcon`フォルダーにアプリアイコンを追加します。</p> <p>デフォルトのアプリアイコンを追加したら、下のバーにある「+」アイコンをクリックし、`iOS`を選択し、`iOS App Icon`を選んで、新しいiOSアイコンパックを作成します。</p> <p></p> <p>そして、新しいアイコンをアプリのバンドルに入れてください。</p> <p>次に、新たに作成したアイコンパックにアイコンを追加する必要が</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>WWDC2021</div> <div class='tag-cloud-link'>xcode13</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/MaShunzhe/items/b2f58c6f3accb3aea91c'>元記事を表示</a></div> <h3 id="outline__6"><a href='https://qiita.com/tomo-san2618/items/eb8be51019c1db2e9e80'>Flutterチュートリアル Todoアプリを作ろう! ~環境構築~</a></h3> <blockquote><p># この記事を書こうと思った理由<br /> この記事を書く前はFlutterでMarkdownで書けるメモアプリを作成していました。そのアプリの制作が終わったので、ここらへんで一旦自分のFlutterの知識をアウトプットしようと思いこの記事を書きました。</p> <p>## デバック環境<br /> – Windows 10<br /> – Android 30</p> <p>## Flutter環境構築<br /> 1. FlutterSDKのダウンロード<br /> [FlutterSDKのダウンロードリンク](https://flutter.dev/docs/get-started/install)<br /> ここからSDKをダウンロードしCドライブ直下などに展開してください。</p> <p>2. Flutter SDKのパス通し<br /> SDKの展開したフォルダ・ディレクトリの名前が「flutter」になってると思います。その中の「bin」のファルダのパスを通してください。</p> <p>3. Android Studioのインストール<br /> [Android Studioのダウンロードリンク](https://developer.android.com/studio)<br /> ここからインストーラーをダ</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Android</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>AndroidStudio</div> <div class='tag-cloud-link'>Flutter</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/tomo-san2618/items/eb8be51019c1db2e9e80'>元記事を表示</a></div> <h3 id="outline__7"><a href='https://qiita.com/shiro_kuwagata/items/a87bcaacff693d4bc1c6'>iOS15でAppTrackingTransparency許可ポップアップが表示されなくなる問題解決法</a></h3> <blockquote><p>公式フォーラムにて解決方法が提示されておりました<br /> https://developer.apple.com/forums/thread/690762</p> <p>## 要約すると<br /> AppDelegateクラス内のapplicationDidBecomeActiveメソッド内にてポップアップ処理を記述、とのこと</p> <p>## その他・雑談<br /> iOS15でポップアップされなくなり審査リジェクトされた方が世界中でいる様子でした<br /> ※世界中で困ってた頃のフォーラムは以下でした<br /> https://developer.apple.com/forums/thread/690607</p> <p>アプリ審査リジェクトされると以下のようなメッセージが来ます(参考までに)</p> <p>“`<br /> Guideline 2.1 – Information Needed</p> <p>We’re looking forward to completing our review, but we need more information to continue. Your app uses the AppTrackingTransparency framework, but</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>iOS15</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/shiro_kuwagata/items/a87bcaacff693d4bc1c6'>元記事を表示</a></div> <h3 id="outline__8"><a href='https://qiita.com/motoki418/items/b9b4e90ca6639f6787e5'>Xcode13 iOS15でアプリアイコンが表示されないバグについて</a></h3> <blockquote><p>#はじめに<br /> Xcode13・iOS15にアップデートしてから、アプリをXcodeでビルドしてインストールしてもアプリアイコンが反映されなかったので、一時的な方法ではありますが解決方法を残しておきたいと思います。<br /> #解決方法<br /> シュミレーターでビルドした場合はインストールしたアプリを一度削除(アプリのアイコンを長押で消せます)してからもう一度ビルドすると反映されます。<br /> 実機転送でビルドした場合は、アプリインストール後に端末を再起動すると反映されます。<br /> その他のアプリアイコンの作成などはいつも通りに行っていただいて問題ないと思われます。</p> <p>iPhoneのバージョンが最新ではない場合はiOS15.0.1からiOS15.0.2にアップデートしてからビルドすると通常通りアプリアイコンの反映がされました。<br /> おそらくiOS15.0.1のバグだったと思われるので、アイコンの反映がされていない場合はまずバージョンが最新か確認をしてから行うと大丈夫そうです。<br /> #最後に<br /> 簡単な解決方法でしたが、この方法に行き当たるまで30分ほどしどろもどろしたので、同じ問題で悩んでいる方々のお役に立てると嬉しいです。<br /> #参考</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>プログラミング初心者</div> <div class='tag-cloud-link'>SwiftUI</div> <div class='tag-cloud-link'>xcode13</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/motoki418/items/b9b4e90ca6639f6787e5'>元記事を表示</a></div> <h3 id="outline__9"><a href='https://qiita.com/REON/items/bd303955c0b8e25fe0e2'>【就活】iOSエンジニア志望の面接で聞かれたことまとめ</a></h3> <blockquote><p>#はじめに<br /> 面接で聞かれたことをまとめていきます。iOSに限らず、エンジニア志望の方に役に立てばいいなと思っています。<br /> 具体的な社名などは伏せますし、面接日時や合否は書きません。</p> <p>#「技術」系</p> <p>#「将来」系</p> <p>#「チーム開発」系 </p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>プログラミング</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>面接</div> <div class='tag-cloud-link'>就活</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/REON/items/bd303955c0b8e25fe0e2'>元記事を表示</a></div> <h3 id="outline__10"><a href='https://qiita.com/hituziando/items/1cb8914138a5ec3b6e6a'>【iOS】続・半強制アップデートの仕組みをカジュアルに実装する</a></h3> <blockquote><p># はじめに</p> <p>ユーザの端末にインストールされているアプリのバージョンが古いままだと、最新機能やバグ修正が提供できないだけでなく、メンテナンスが難しくなっていきます。ユーザには常に最新バージョンを使ってもらうのが望ましく、アップデートを促す仕組みは積極的に取り入れた方が良いと考えています。</p> <p>アプリを起動したとき、最新バージョンがApp Storeにリリースされていることをユーザに伝え、アップデートを促す仕組みをこの記事では**半強制アップデート**と呼びます。</p> <p>以前、「[【iOS】半強制アップデートの仕組みをカジュアルに実装する](https://qiita.com/hituziando/items/fc2ad0642ccdb1258840)」という記事でiTunes Search APIを利用した半強制アップデートの実装を紹介しました。このソースコードは僕が開発しているいくつものアプリに導入されており、これだけ流用するのならばフレームワーク化して一元管理した方が楽になってきます。<br /> ということで、**アプリの最新バージョンがApp Storeにリリースされたらアップデートを促す機能</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>iTunesSearchAPI</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/hituziando/items/1cb8914138a5ec3b6e6a'>元記事を表示</a></div> <h3 id="outline__11"><a href='https://qiita.com/yimajo/items/d4cc70dc63743d775c76'>iOSアプリ開発のための外部ライブラリのリンクの種類や配布/利用方法</a></h3> <blockquote><p># はじめに</p> <p>[iOSアプリ開発用パッケージマネージャーごとのStatic/Dynamicリンク設定とカスタマイズおよび各種調査方法](https://qiita.com/yimajo/items/a2736191f402060707c1)について整理したのですが、スタティックとかダイナミックリンクってなんなのよ、ということもあるので、その前提知識としてiOSアプリ開発のための外部ライブラリのリンクの種類や配布/利用方法についても整理しておきます。</p> <p>この記事では大きく分けて下記の2つのことを説明します</p> <p>– 外部ライブラリのリンク種類<br /> – スタティックリンク<br /> – ダイナミックリンク<br /> – 外部ライブラリの配布/利用方法<br /> – Library<br /> – Framework<br /> – XCFramework</p> <p>そしてこれは例えば、”スタティックリンクのFramework”や”ダイナミックリンクのFramwork”の組み合わせが存在するということです。</p> <p>用語としてややこしいのは外部ライブラリの配布方法にLibraryとFrameworkがあることです。この記事で</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Objective-C</div> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/yimajo/items/d4cc70dc63743d775c76'>元記事を表示</a></div> <h3 id="outline__12"><a href='https://qiita.com/yimajo/items/a2736191f402060707c1'>iOSアプリ開発用パッケージマネージャーごとのStatic/Dynamicリンク設定とカスタマイズおよび各種調査方法</a></h3> <blockquote><p># はじめに</p> <p>iOSアプリ開発のためのパッケージマネージャー別のリンク指定を整理しておきます。</p> <p>勘違いしやすいポイントとしては、Carthageを使ってもデフォルトでdynamicリンクなのでstaticリンクするよりもアプリ起動は遅くなります。つまりCarthageを使って事前にビルドしておくことで都度のビルド時間を短縮しても、何もしないとアプリ起動が遅くなるわけです。その他、ちょっとややこしい話ですが、CocoaPodsでは`use_frameworks!`にするとdynamicリンクなフレームワークになりますが、これはstaticリンクにすることもできます。</p> <p>この記事では、自分のアプリでどのように設定するかのプラクティスではなく、それぞれのパッケージマネージャーのデフォルトがどうなっていて、設定でそれを変える方法とビルドされたライブラリ/フレームワークが本当に意図通りになってるか確認する方法について書いておきます。</p> <p>StaticやDynamicとはなにかということについては[iOSアプリ開発のための外部ライブラリのリンクの種類や配布/利用方法](https://qiita</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/yimajo/items/a2736191f402060707c1'>元記事を表示</a></div> <h3 id="outline__13"><a href='https://qiita.com/TokyoYoshida/items/3217f8498300e5cc96e2'>【iOS】Metal Best Practicesの解説(14)パイプライン</a></h3> <blockquote><p>[Metal Best Practices](https://developer.apple.com/library/archive/documentation/3DDrawing/Conceptual/MTLBestPracticesGuide/index.html#//apple_ref/doc/uid/TP40016642-CH27-SW1)は、iOS/MacOS/tvOSのAPIであるMetalを用いた設計のベストプラクティスガイドです。</p> <p>本稿では、何回かに分けてこのガイドを読み解き、コード上での実験を交えて解説していきます。<br /> 読んでそのまま理解できそうなところは飛ばしますので、原文を読みながら原文のガイドとしてご利用下さい。<br /> また、iOSの記事なので他のOS(MacOS, tvOS)についての記載は割愛します。</p> <p>他の記事の一覧は、初回記事よりご覧下さい。</p> <p>https://qiita.com/TokyoYoshida/items/521619d6d8dd8d8ef9e4</p> <p>### [Pipelines (パイプライン)](https://developer.apple.c</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Metal</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/TokyoYoshida/items/3217f8498300e5cc96e2'>元記事を表示</a></div> <h3 id="outline__14"><a href='https://qiita.com/TokyoYoshida/items/e86fd9ca0c6c4fcfe5cb'>【iOS】Metal Best Practicesの解説(13)関数とライブラリ</a></h3> <blockquote><p>[Metal Best Practices](https://developer.apple.com/library/archive/documentation/3DDrawing/Conceptual/MTLBestPracticesGuide/index.html#//apple_ref/doc/uid/TP40016642-CH27-SW1)は、iOS/MacOS/tvOSのAPIであるMetalを用いた設計のベストプラクティスガイドです。</p> <p>本稿では、何回かに分けてこのガイドを読み解き、コード上での実験を交えて解説していきます。<br /> 読んでそのまま理解できそうなところは飛ばしますので、原文を読みながら原文のガイドとしてご利用下さい。<br /> また、iOSの記事なので他のOS(MacOS, tvOS)についての記載は割愛します。</p> <p>他の記事の一覧は、初回記事よりご覧下さい。</p> <p>https://qiita.com/TokyoYoshida/items/521619d6d8dd8d8ef9e4</p> <p>### [Functions and Libraries (関数とライブラリ)](https://d</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Metal</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/TokyoYoshida/items/e86fd9ca0c6c4fcfe5cb'>元記事を表示</a></div> <h3 id="outline__15"><a href='https://qiita.com/TokyoYoshida/items/abe180229ee22b61103b'>【iOS】Metal Best Practicesの解説(12)間接バッファ</a></h3> <blockquote><p>[Metal Best Practices](https://developer.apple.com/library/archive/documentation/3DDrawing/Conceptual/MTLBestPracticesGuide/index.html#//apple_ref/doc/uid/TP40016642-CH27-SW1)は、iOS/MacOS/tvOSのAPIであるMetalを用いた設計のベストプラクティスガイドです。</p> <p>本稿では、何回かに分けてこのガイドを読み解き、コード上での実験を交えて解説していきます。<br /> 読んでそのまま理解できそうなところは飛ばしますので、原文を読みながら原文のガイドとしてご利用下さい。<br /> また、iOSの記事なので他のOS(MacOS, tvOS)についての記載は割愛します。</p> <p>他の記事の一覧は、初回記事よりご覧下さい。</p> <p>https://qiita.com/TokyoYoshida/items/521619d6d8dd8d8ef9e4</p> <p>### [Indirect Buffers (間接バッファ)](https://developer.</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Metal</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/TokyoYoshida/items/abe180229ee22b61103b'>元記事を表示</a></div> <h3 id="outline__16"><a href='https://qiita.com/naoKyo/items/cf7291b8139db5679c18'>[Swift] 複数の ビルドTARGET へ Swift Package Manager でライブラリを入れる</a></h3> <blockquote><p># [Swift] Swift Package Managerでライブラリを入れる</p> <p>複数のビルドTARGETにライブラリを入れる際のメモ</p> <p>## 1、swift packagesからライブラリを入れる。</p> <p>[iOSアプリ開発にSwift Package Managerを使おう](https://qiita.com/hironytic/items/09a4c16857b409c17d2c)</p> <p>今回は[QGrid](https://github.com/Q-Mobile/QGrid)をプロジェクトへ導入する。</p> <p>(1) File → Swift packages → add package dependency<br /> (2) プロジェクトへ導入したいライブラリのgit url (https://github.com/Q-Mobile/QGrid) を入れる</p> <p>しまいます。</p> <p>筆者はStrongSwanのKEv2/VPNサービスで「認証エラー」となるため、数時間潰されてしまいました。(証明書が無効ですとエラーが出ればいいのに)</p> <p>Webブラウザ中でなら昔から手慣れたインターフェイスで管理できるのですが、OSはそうでもないことが多いのです。</p> <p>#何をすれば良いのか<br /> 接続先サーバの、FQDNに</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Windows</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>VPN</div> <div class='tag-cloud-link'>letsencrypt</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/strnh/items/531f2edeedbbf858f437'>元記事を表示</a></div> <h3 id="outline__18"><a href='https://qiita.com/naoKyo/items/793fd1e7ee36542d9f7c'>[SwiftUI] 変数の値をNavigationLinkのdestinationに指定して画面遷移できるようにしたい。</a></h3> <blockquote><p> ## 概要<br /> 使いまわせるviewは、できるだけ細かく作って、車輪の再開発だけは避けたい!!!<br /> と思い、List用のcellのviewを作成。<br /> しかし、cellにあるNavigationLinkのdestinationプロパティの値で怒られ、ハマる。。。</p> <p>## Cannot find type ‘Destination’ in scopeで怒られ、引数に遷移したいviewを渡せない。。。<br /> </p> <p>“`swift<br /> struct NavigationLinkView: View {</p> <p> var body: some View {<br /> VStack(spacing: 30) {<br /> NavigationLinkCell(title: “home”, desti</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> <div class='tag-cloud-link'>NavigationView</div> <div class='tag-cloud-link'>SwiftUI</div> <div class='tag-cloud-link'>NavigationLink</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/naoKyo/items/793fd1e7ee36542d9f7c'>元記事を表示</a></div> <h3 id="outline__19"><a href='https://qiita.com/TheAtlasEngine/items/e66dc96a4abaf79c7f01'>【Swift】URLはStringからデコードできる</a></h3> <blockquote><p>偶然気づいたのですが、JSONをデコードする際にURLは直接Stringからデコードできるみたいです。</p> <p>例えばこういうJSONがあったとします。</p> <p>“`<br /> let jsonString = “””<br /> {<br /> “url”: “https://example.com/”,<br /> }<br /> “””<br /> “`</p> <p>この時に作成するモデルは</p> <p>“`swift<br /> struct Example: Decodable {<br /> let url: URL<br /> }<br /> “`</p> <p>と書く事ができます。`let url: String`としなくても良いという事です。</p> <p>試しにデコードしてみます。</p> <p>“`swift<br /> let example = try JSONDecoder().decode(Example.self, from: jsonString.data(using: .utf8)!)</p> <p>// Example(url: https://example.com/)<br /> print(example)<br /> // URL<br /> print(type(of: example.url))<br /> “`</p> <p>どうやらちゃんとURL型にデコードされているみ</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>Xcode</div> <div class='tag-cloud-link'>iOS</div> <div class='tag-cloud-link'>Swift</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/TheAtlasEngine/items/e66dc96a4abaf79c7f01'>元記事を表示</a></div> <h3 id="outline__20"><a href='https://qiita.com/SumitoE/items/64640e10812b44923b97'>Dependency Injection</a></h3> <blockquote><p> “`swift:Original.swift<br /> class User {<br /> }</p> <p>class ApiManager {<br /> static let shared = ApiManager()</p> <p> private init() {}</p> <p> func getUsers(completion: @escaping (Result<[User], Error>) -> Void) {<br /> let user = User()<br /> /* Do task which takes time such as get users over internet. */<br /> completion(.success([user]))<br /> }<br /> }</p> <p>class Client {<br /> func execute() {<br /> let api = ApiManager.shared<br /> api.getUsers { result in<br /> /* do something */<br /> }<br /> }<br /> }</p> <p>class</p></blockquote> </blockquote> <aside class='widget widget-post'> <div class='tag-cloud-link'>iOS</div> </aside> <div><a style='width:100%;' class='btn__link' href='https://qiita.com/SumitoE/items/64640e10812b44923b97'>元記事を表示</a></div> </div> </section> <!-- 記事下シェアボタン --> <aside> <ul class="socialList"> <li class="socialList__item"><a class="socialList__link icon-facebook" href="http://www.facebook.com/sharer.php?u=https%3A%2F%2Fmiofactor.com%2F2021%2F10%2F14%2Fpost-13546%2F&t=iOS%E9%96%A2%E9%80%A3%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E8%AA%BF%E3%81%B9%E3%81%A6%E3%81%BF%E3%81%9F2021%E5%B9%B410%E6%9C%8814%E6%97%A5" target="_blank" title="Facebookで共有"></a></li><li class="socialList__item"><a class="socialList__link icon-twitter" href="http://twitter.com/intent/tweet?text=iOS%E9%96%A2%E9%80%A3%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E8%AA%BF%E3%81%B9%E3%81%A6%E3%81%BF%E3%81%9F2021%E5%B9%B410%E6%9C%8814%E6%97%A5&https%3A%2F%2Fmiofactor.com%2F2021%2F10%2F14%2Fpost-13546%2F&url=https%3A%2F%2Fmiofactor.com%2F2021%2F10%2F14%2Fpost-13546%2F" target="_blank" title="Twitterで共有"></a></li><li class="socialList__item"><a class="socialList__link icon-line" href="http://line.naver.jp/R/msg/text/?iOS%E9%96%A2%E9%80%A3%E3%81%AE%E3%81%93%E3%81%A8%E3%82%92%E8%AA%BF%E3%81%B9%E3%81%A6%E3%81%BF%E3%81%9F2021%E5%B9%B410%E6%9C%8814%E6%97%A5%0D%0Ahttps%3A%2F%2Fmiofactor.com%2F2021%2F10%2F14%2Fpost-13546%2F" target="_blank" title="LINEで送る"></a></li></ul> </aside> <!-- /記事下シェアボタン --> <!-- 記事下エリア[widget] --> <aside class="widgetPost widgetPost-bottom"><aside class="widget widget-post"><h2 class="heading heading-primary">タグ</h2><div class="tagcloud"><a href="https://miofactor.com/tag/%e3%81%9d%e3%81%ae%e4%bb%96/" class="tag-cloud-link tag-link-13 tag-link-position-1" style="font-size: 8pt;" aria-label="その他 (1個の項目)">その他</a></div> </aside></aside> <!-- /記事下エリア[widget] --> <!-- 関連記事 --> <aside class="related"><h2 class="heading heading-primary">関連する記事</h2><ul class="related__list"> <li class="related__item"> <a class="related__imgLink" href="https://miofactor.com/2021/03/26/post-10792/" title="アマゾン売れ筋ランキング(本)2021年03月26日"> <img src="https://miofactor.com/wp-content/themes/lionmedia/img/img_no_thumbnail.gif" alt="NO IMAGE" width="160" height="160" > </a> <h3 class="related__title"> <a href="https://miofactor.com/2021/03/26/post-10792/">アマゾン売れ筋ランキング(本)2021年03月26日</a> <span class="icon-calendar">2021.03.26</span> </h3> <p class="related__contents">目次 1. アマゾン売れ筋ランキング(本) アマゾン売れ筋ランキング(本) #1 ¥1,430 TYPE-MOONエースVOL.13 (カドカワムック[…]</p> </li> <li class="related__item"> <a class="related__imgLink" href="https://miofactor.com/2022/06/23/post-20160/" title="今さら聞けないHTML 2022年06月23日"> <img src="https://miofactor.com/wp-content/uploads/2019/11/PAK_MT9V9A6975-150x150.jpg" alt="今さら聞けないHTML 2022年06月23日" width="150" height="150" > </a> <h3 class="related__title"> <a href="https://miofactor.com/2022/06/23/post-20160/">今さら聞けないHTML 2022年06月23日</a> <span class="icon-calendar">2022.06.23</span> </h3> <p class="related__contents">目次 1. 日本語のコード変換(都道府県名)2. Webページのリンク から ダウンロードファイル名を抽出3. AWS EC2 で HTML ファイル[…]</p> </li> <li class="related__item"> <a class="related__imgLink" href="https://miofactor.com/2020/10/17/post-8207/" title="アマゾン売れ筋ランキング(本)2020年10月17日"> <img src="https://miofactor.com/wp-content/themes/lionmedia/img/img_no_thumbnail.gif" alt="NO IMAGE" width="160" height="160" > </a> <h3 class="related__title"> <a href="https://miofactor.com/2020/10/17/post-8207/">アマゾン売れ筋ランキング(本)2020年10月17日</a> <span class="icon-calendar">2020.10.17</span> </h3> <p class="related__contents">目次 1. アマゾン売れ筋ランキング(本) アマゾン売れ筋ランキング(本) #1 ¥1,980 白石麻衣 乃木坂46卒業記念メモリアルマガジン #2 […]</p> </li> </ul></aside> <!-- /関連記事 --> <!-- コメント --> <!-- /コメント --> <!-- PVカウンター --> <!-- /PVカウンター --> </main> <!-- /l-main --> <!-- l-sidebar --> <div class="l-sidebar"> <aside class="widget"> <div class="searchBox"> <form class="searchBox__form" method="get" target="_top" action="https://miofactor.com/" > <input class="searchBox__input" type="text" maxlength="50" name="s" placeholder="記事検索"><button class="searchBox__submit icon-search" type="submit" value="search"> </button> </form> </div></aside><aside class="widget"><h2 class="heading heading-widget">Category</h2> <ul> <li class="cat-item cat-item-1"><a href="https://miofactor.com/category/other/">OTHER</a> </li> </ul> </aside><aside class="widget"><h2 class="heading heading-widget">Back number</h2> <ul> <li><a href='https://miofactor.com/2024/09/'>2024年9月</a></li> <li><a href='https://miofactor.com/2024/08/'>2024年8月</a></li> <li><a href='https://miofactor.com/2024/07/'>2024年7月</a></li> <li><a href='https://miofactor.com/2024/06/'>2024年6月</a></li> <li><a href='https://miofactor.com/2024/05/'>2024年5月</a></li> <li><a href='https://miofactor.com/2024/04/'>2024年4月</a></li> <li><a href='https://miofactor.com/2024/03/'>2024年3月</a></li> <li><a href='https://miofactor.com/2024/02/'>2024年2月</a></li> <li><a href='https://miofactor.com/2024/01/'>2024年1月</a></li> <li><a href='https://miofactor.com/2023/12/'>2023年12月</a></li> <li><a href='https://miofactor.com/2023/11/'>2023年11月</a></li> <li><a href='https://miofactor.com/2023/10/'>2023年10月</a></li> <li><a href='https://miofactor.com/2023/09/'>2023年9月</a></li> <li><a href='https://miofactor.com/2023/08/'>2023年8月</a></li> <li><a href='https://miofactor.com/2023/07/'>2023年7月</a></li> <li><a href='https://miofactor.com/2023/04/'>2023年4月</a></li> <li><a href='https://miofactor.com/2023/03/'>2023年3月</a></li> <li><a href='https://miofactor.com/2023/02/'>2023年2月</a></li> <li><a href='https://miofactor.com/2023/01/'>2023年1月</a></li> <li><a href='https://miofactor.com/2022/12/'>2022年12月</a></li> <li><a href='https://miofactor.com/2022/11/'>2022年11月</a></li> <li><a href='https://miofactor.com/2022/10/'>2022年10月</a></li> <li><a href='https://miofactor.com/2022/09/'>2022年9月</a></li> <li><a href='https://miofactor.com/2022/08/'>2022年8月</a></li> <li><a href='https://miofactor.com/2022/07/'>2022年7月</a></li> <li><a href='https://miofactor.com/2022/06/'>2022年6月</a></li> <li><a href='https://miofactor.com/2022/05/'>2022年5月</a></li> <li><a href='https://miofactor.com/2022/04/'>2022年4月</a></li> <li><a href='https://miofactor.com/2022/03/'>2022年3月</a></li> <li><a href='https://miofactor.com/2022/02/'>2022年2月</a></li> <li><a href='https://miofactor.com/2022/01/'>2022年1月</a></li> <li><a href='https://miofactor.com/2021/12/'>2021年12月</a></li> <li><a href='https://miofactor.com/2021/11/'>2021年11月</a></li> <li><a href='https://miofactor.com/2021/10/'>2021年10月</a></li> <li><a href='https://miofactor.com/2021/09/'>2021年9月</a></li> <li><a href='https://miofactor.com/2021/08/'>2021年8月</a></li> <li><a href='https://miofactor.com/2021/07/'>2021年7月</a></li> <li><a href='https://miofactor.com/2021/06/'>2021年6月</a></li> <li><a href='https://miofactor.com/2021/05/'>2021年5月</a></li> <li><a href='https://miofactor.com/2021/04/'>2021年4月</a></li> <li><a href='https://miofactor.com/2021/03/'>2021年3月</a></li> <li><a href='https://miofactor.com/2021/02/'>2021年2月</a></li> <li><a href='https://miofactor.com/2021/01/'>2021年1月</a></li> <li><a href='https://miofactor.com/2020/12/'>2020年12月</a></li> <li><a href='https://miofactor.com/2020/11/'>2020年11月</a></li> <li><a href='https://miofactor.com/2020/10/'>2020年10月</a></li> <li><a href='https://miofactor.com/2020/09/'>2020年9月</a></li> <li><a href='https://miofactor.com/2020/08/'>2020年8月</a></li> <li><a href='https://miofactor.com/2020/07/'>2020年7月</a></li> <li><a href='https://miofactor.com/2020/06/'>2020年6月</a></li> <li><a href='https://miofactor.com/2020/05/'>2020年5月</a></li> <li><a href='https://miofactor.com/2020/04/'>2020年4月</a></li> <li><a href='https://miofactor.com/2020/03/'>2020年3月</a></li> <li><a href='https://miofactor.com/2020/02/'>2020年2月</a></li> <li><a href='https://miofactor.com/2020/01/'>2020年1月</a></li> <li><a href='https://miofactor.com/2019/12/'>2019年12月</a></li> <li><a href='https://miofactor.com/2019/11/'>2019年11月</a></li> <li><a href='https://miofactor.com/2019/10/'>2019年10月</a></li> </ul> </aside> </div> <!-- /l-sidebar --> </div> <!-- /l-wrapper --> <div class="categoryBox"> <div class="container"> <h2 class="heading heading-primary"> <span class="heading__bg u-txtShdw bgc-darkgray">OTHER</span>カテゴリの最新記事 </h2> <ul class="categoryBox__list"> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36890/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/js-554x410.png" alt="JavaScript関連のことを調べてみた" width="554" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36890/">JavaScript関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36891/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/java.jpg" alt="JAVA関連のことを調べてみた" width="540" height="270" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36891/">JAVA関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36894/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/ios-554x410.png" alt="iOS関連のことを調べてみた" width="554" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36894/">iOS関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36888/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/rails-725x410.png" alt="Rails関連のことを調べてみた" width="725" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36888/">Rails関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36884/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/lambda.png" alt="Lambda関連のことを調べてみた" width="360" height="230" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36884/">Lambda関連のことを調べてみた</a> </h2> </li> <li class="categoryBox__item"> <div class="eyecatch eyecatch-archive"> <a href="https://miofactor.com/2024/09/19/post-36886/"> <img src="https://miofactor.com/wp-content/uploads/2019/10/python-640x410.png" alt="Python関連のことを調べてみた" width="640" height="410" > </a> </div> <ul class="dateList dateList-archive"> <li class="dateList__item icon-calendar">2024.09.19</li> </ul> <h2 class="heading heading-archive "> <a class="hc-darkgray" href="https://miofactor.com/2024/09/19/post-36886/">Python関連のことを調べてみた</a> </h2> </li> </ul> </div> </div> <!-- schema --> <script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Article ", "mainEntityOfPage":{ "@type": "WebPage", "@id": "https://miofactor.com/2021/10/14/post-13546/" }, "headline": "iOS関連のことを調べてみた2021年10月14日", "image": { "@type": "ImageObject", "url": "https://miofactor.com/wp-content/uploads/2019/10/python-640x410.png", "height": "410", "width": "640" }, "datePublished": "2021-10-14T11:51:24+0900", "dateModified": "2021-10-14T11:51:24+0900", "author": { "@type": "Person", "name": "editor" }, "publisher": { "@type": "Organization", "name": "f@ctor", "logo": { "@type": "ImageObject", "url": "", "width": "", "height":"" } }, "description": "目次 1. iOS Safari から、ショートカットアプリでファイルメーカーに URLとタイトルを記録する2. 【詳解】Firebase iOS SDKをSwift Package Manager (SwiftPM)で導入する3. iOSアプリからスプレッドシードのデータを読み込む4. 【Swift】GCDについて5. Xcode13でiOSアプリの代替アイコンを簡単に追加できます(3つの簡単な […]" } </script> <!-- /schema --> <!--l-footer--> <footer class="l-footer"> <div class="container"> <div class="pagetop u-txtShdw"><a class="pagetop__link" href="#top">Back to Top</a></div> <div class="widgetFoot"> <div class="widgetFoot__contents"> </div> <div class="widgetFoot__contents"> <aside class="widget widget-foot"><h2 class="heading heading-footer">タグ</h2><div class="tagcloud"><a href="https://miofactor.com/tag/%e3%81%9d%e3%81%ae%e4%bb%96/" class="tag-cloud-link tag-link-13 tag-link-position-1" style="font-size: 8pt;" aria-label="その他 (1個の項目)">その他</a></div> </aside> </div> <div class="widgetFoot__contents"> </div> </div> <div class="copySns "> <div class="copySns__copy"> © Copyright 2024 <a class="copySns__copyLink" href="https://miofactor.com">f@ctor</a>. <span class="copySns__copyInfo u-none"> f@ctor by <a class="copySns__copyLink" href="http://fit-jp.com/" target="_blank">FIT-Web Create</a>. Powered by <a class="copySns__copyLink" href="https://wordpress.org/" target="_blank">WordPress</a>. </span> </div> </div> </div> </footer> <!-- /l-footer --> <script type="text/javascript" src="https://miofactor.com/wp-includes/js/comment-reply.min.js?ver=6.4.1" id="comment-reply-js" async="async" data-wp-strategy="async"></script> <script> function toggle__search(){ extra__search.className="l-extra"; extra__menu.className="l-extraNone"; menuNavi__search.className = "menuNavi__link menuNavi__link-current icon-search "; menuNavi__menu.className = "menuNavi__link icon-menu"; } function toggle__menu(){ extra__search.className="l-extraNone"; extra__menu.className="l-extra"; menuNavi__search.className = "menuNavi__link icon-search"; menuNavi__menu.className = "menuNavi__link menuNavi__link-current icon-menu"; } </script><script>Array.prototype.forEach.call(document.getElementsByClassName("css-async"),function(e){e.rel = "stylesheet"});</script> </body> </html>
