- 1. RealityKitのサンプルコード集「RealityKit-Sampler」
- 2. 【iOS15】 Safari拡張をリリースしてみての感想
- 3. 【Swift】入力された郵便番号と都道府県が正しい情報か確認する
- 4. 【Swift】郵便番号が実在するかしないか確認するバリデーション
- 5. シミュレータの動画を撮影したい時のメモ
- 6. 最初のアプリを作る方法
- 7. React Native + Expoで(iOS,Android)開発環境を構築する
- 8. Xcode 実機にアプリアイコンが反映されない時
- 9. Swift Package Managerでライブラリを自作して使うまでの最初の一歩
- 10. 【Swift】読みやすいコードを書くためのコーディングルール(基本編)
- 11. Swift URLで、日本語URLに対応する
- 12. Core Dataでの書き込み時にnewBackgroundContextに対する命令はperform/performAndWait内でないといけない
- 13. Core DataのEntityが持つAttributesの初期値は基本GUIで設定して必要だったらawakeFromInsertで記載する
- 14. M1 MacでiOSアプリをXcodeから走らせる
- 15. Swiftの@unknown defaultを理解する
- 16. 【Swift】入力フォームで入力金額から手数料を引いた額を自動算出して表示
- 17. NURO光で自前ルーターによるVPN構築
- 18. 写真をLEGOアートみたいにしちゃうライブラリを作ってみた
- 19. 3日でできるSwift爆速学習法
- 20. 【iOS】Qiita デイリー LGTM 数ランキング【自動更新】
RealityKitのサンプルコード集「RealityKit-Sampler」
RealityKitのサンプル集「RealityKit-Sampler」をオープンソースで公開しました。
RealityKitはAppleの最新のARフレームワークです。[RealityKit-Sampler](https://github.com/john-rocky/RealityKit-Sampler)
[](https://github.com/john-rocky/RealityKit-Sampler)
ソースコードは GitHub に置いてあるので、ご自由にご活用ください。
https://github.com/john-rocky/RealityKit-Sampler
シンプルにRealityKitを操作する公式サンプルがあまりないの
【iOS15】 Safari拡張をリリースしてみての感想
#はじめに
iOS15からMacと同じようにSafari拡張機能が使えるようになりました。WWDC2021でも取り上げられ、Xcode13にも専用のプロジェクトテンプレートが用意されるなど、結構気合の入っている印象です。とはいっても、まだまだ日本語の情報が少なかったので今回はアプリを作ってみた立場から、開発に役立ちそうなことをまとめていきたいと思います。#つくったもの
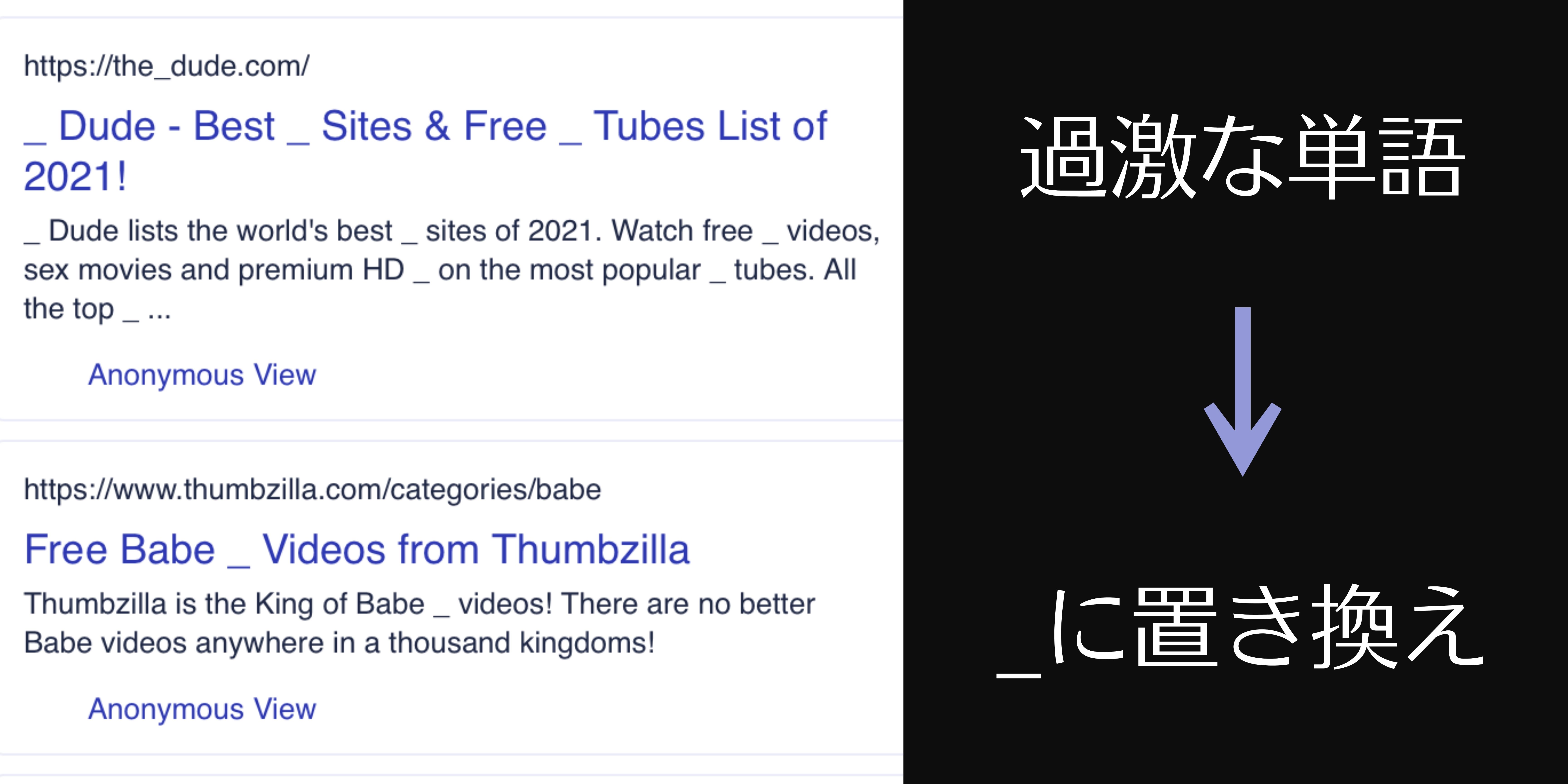
https://apps.apple.com/jp/app/禁欲フィルタ-継続できるアプリ/id1589931500
作ったものはこちらです。性的に過激なサイトや単語をブロックしてくれるアプリになっています。実際の画面は以下の画像のようになっています。この画像では配慮のため英語を対象としていますが、もちろん日本語にも対応しています。

スマホで画面キャプチャをする際など
【Swift】入力された郵便番号と都道府県が正しい情報か確認する
iOSアプリなどで住所を入力してもらう際に、郵便番号と都道府県が一致しているか確認する際のコード。
コードはあまり美しくありませんがご了承ください。
CLGeocoderを使って郵便番号から都道府県を出力させ、入力値との相違を確かめるのですが、CLGeocoderから出力される都道府県名はローマ字。
そこでCLGeocoderで出力されるローマ字とユーザーが入力する日本語の都道府県名を一致させるための辞書を作る。
“`swift
let RomeKanjiPrefecture = [“北海道”: “Hokkaido”,”青森県”: “Aomori”,”岩手県”: “Iwate”,”宮城県”: “Miyagi”,
“秋田県”: “Akita”,”山形県”: “Yamagata”,”福島県”: “Fukushima”,”茨城県”: “Ibaraki”,
“栃木県”: “Tochigi”,”群馬県”: “Gunma”,”埼玉県”: “Saitama”,”千葉県”: “Chiba”,
“東京都”: “Tokyo”,”神奈川県”: “Kanagawa”,”新潟県”: “Niigata”
【Swift】郵便番号が実在するかしないか確認するバリデーション
Swiftで郵便番号が実在するかしないか確認するバリデーション
他のAPIを使う必要がないのでやりやすいです。
“`swift
//郵便番号のバリデーション
CLGeocoder().geocodeAddressString(“0000000”, completionHandler: {(placemarks, error) -> Void in
//存在しない郵便番号
if((error) != nil){
print(“存在しない郵便番号です”)
}
else{
//入力がすべて正しい
print(“成功”)
}
})“`
CLGeocoderを使ってエラーが出るか出ないかで判別。
入力する郵便番号はハイフン無しで文字列型なので注意が必要。
シミュレータの動画を撮影したい時のメモ
何度も忘れて調べてしまうのでメモ。
– Simulatorを起動
– `xcrun simctl io booted recordVideo video_test.mov`を実行
– Simulatorを操作
– ctrl + cで終了
最初のアプリを作る方法
iOSアプリを作ったことがない方が、とりあえず最初のアプリを作る方法です。
画像を表示するシンプルなアプリを作ります。#1、Macをひらく
iOSアプリを作るには、iMacもしくはMacbookが必要です。
#2、Xcodeをダウンロード
App Storeのアプリを開き、「Xcode」で検索して、Xcodeをダウンロードします。
開発環境を構築する
弊社のサービス[Hapitas](https://apps.apple.com/jp/app/%E3%83%8F%E3%83%94%E3%82%BF%E3%82%B9-hapitas-w%E3%81%A7%E3%83%9D%E3%82%A4%E3%83%B3%E3%83%88%E3%81%8C%E8%B2%AF%E3%81%BE%E3%82%8B/id1475444626)のアプリ版はReact Nativeを用いて開発されています。インターンとして開発に携わっているのですがで正直環境がどのように動いているのか全く理解していなかったので、勉強としてまずは開発環境を構築したので備忘録としてまとめます。30分ほどあれば作れます。
# React Nativetとは
React Native(リアクト・ネイテイヴ)は、Facebookが作成したオープンソースのモバイルアプリケーションフレームワークです。開発者がネイティブプラットフォーム機能とともにReactを使用できるようにすることで、Android、iOSアプリケーションを開発するために使用されています。Web開発で用いられるReac
Xcode 実機にアプリアイコンが反映されない時
## 環境
– MacOS Big Sur 11.6
– Xcode 13.0
– Swift 5.5### 状況
Simulator, Xcode 内の Scheme ではアイコン画像は表示されているが実機だけ反映されない。
試せることは全部試した。### 解決
アイコン画像が反映されていない開発アプリを削除せずに、iPhone 再起動。
Swift Package Managerでライブラリを自作して使うまでの最初の一歩
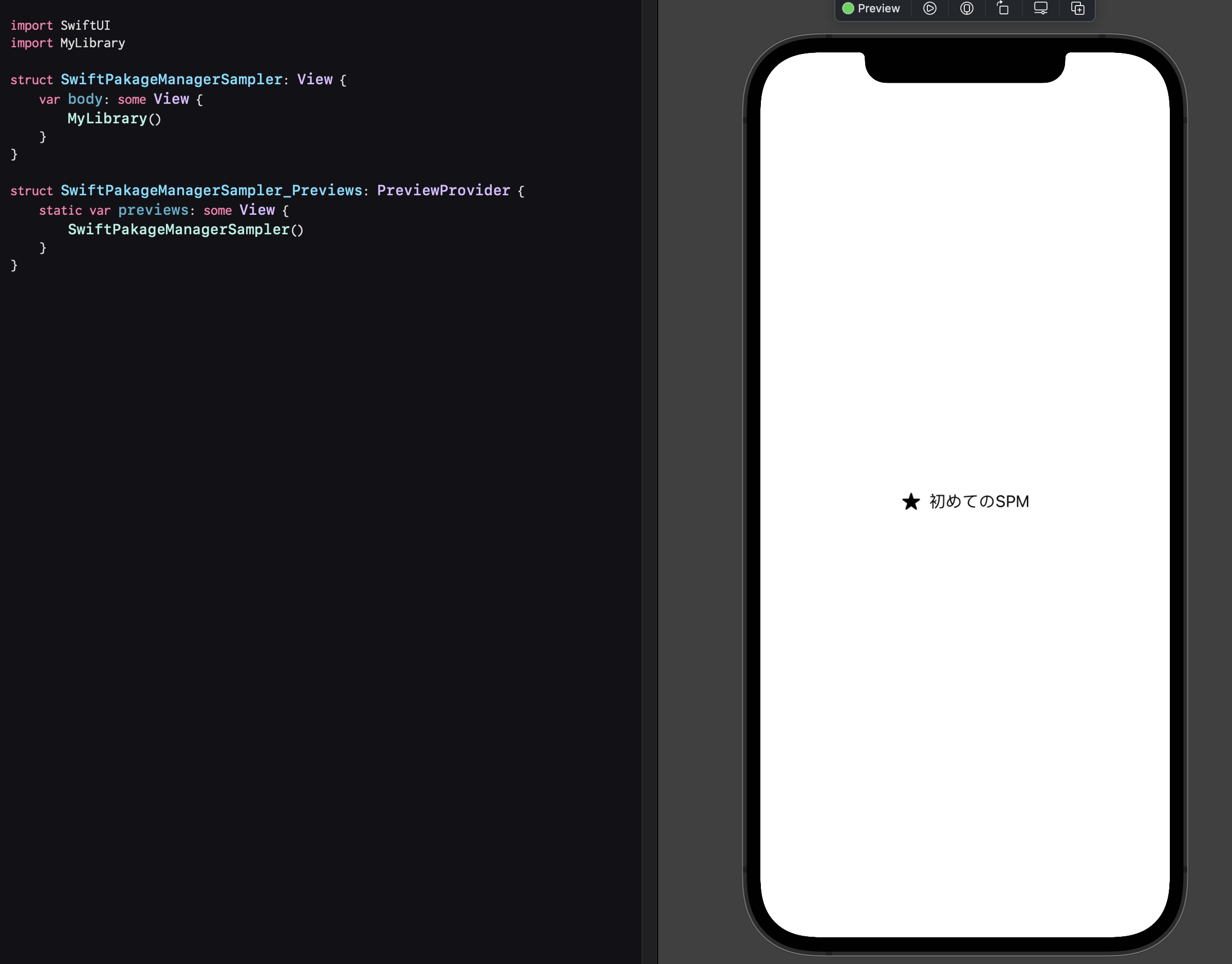
## 今回作るもの

今回はSwift Package Manager(以下SPM)の作成にチャレンジしてみましたので、作成方法から使用方法を体験的に学べるようご紹介したいと思います。そもそもSPMってなに?と言う方はこちらを一読される事をおすすめします!
https://swift.org/package-manager/
https://zenn.dev/jollyjoester/articles/08b42792553169
https://qiita.com/hironytic/items/09a4c16857b409c17d2c
記事見る時間が無い。
と言う方には”SPMは、Swiftコードの配布を管理するためのツールで、手軽に自作したライブラリを公開したり、使用したりできるA
【Swift】読みやすいコードを書くためのコーディングルール(基本編)
## 概要
– 弊社のiOSチームではコーディング規則がある程度細かく定められている
– コードの可読性を上げ、コーディング品質を属人化させない目的
– 転職当時「どの順序で宣言するのがいいのかわからない…!」のような悩みが大きかったので、参考としてまとめます## プロパティ名
– プロパティは Lower Camel Case (最初は小文字、語頭が大文字)とする
– 宣言時には `:` を変数名に続けて入力し、空白1文字ののち型を宣言する“`swift
var playerId: Int
“`– アルファベットの省略語は大文字を用いる
“`swift
var webURL: URL?
“`– ただし、変数名の頭にきた場合には小文字とする
“`swift
var urlString: String?
“`– **アクセスレベルによって `_` をつけるといったことは行わない**
“`swift
private var someFlag: Boolvar otherFlag: Bool
// NG
private var _s
Swift URLで、日本語URLに対応する
# 概要
URLが表現された文字列をSwift URLクラスにする場合、
“`swift
let url = URL(string: “https://qiita.com”)
“`のような書き方をすると思います。
これでURLの処理をしていくことになります。しかし、日本語が含まれるURL、例えば、
総務省のWikipedia https://ja.wikipedia.org/wiki/総務省
なんかだと、“`swift
let url = URL(string: “https://ja.wikipedia.org/wiki/総務省”)
print(url) // nil
“`このように日本語のURLはnilになります。
なので、これを日本語URLに対応するようにします。## URLComponentsで日本語URL対応する
日本語URL対応のためURLComponentsを使います。
https://developer.apple.com/documentation/foundation/urlcomponents
ドキュメントにも書いてあります
Core Dataでの書き込み時にnewBackgroundContextに対する命令はperform/performAndWait内でないといけない
# はじめに
Core Dataでの書き込み時に`newBackgroundContext`メソッドで書き込み用コンテキストを利用することがあると思いますが、そのコンテキストに対してperform/performAndWait外から`fetch`や`count`などでリクエストを送ってはいけません。perform/performAndWaitで実行が保護されるキュー内でコンテキストにリクエストを送るべきのようです。
ちなみにこれデバッグオプションでアサート`-com.apple.CoreData.ConcurrencyDebug 1`を有効にするとクラッシュするのもわかります。
Appleのサンプルコードである[Handling Different Data Types in Core Data](https://developer.apple.com/documentation/coredata/handling_different_data_types_in_core_data)を駄目な感じに改変し、挙動を確認してみます。
と画像をレゴアートに変換するライブラリ:[LegoArtFilter](https://g
3日でできるSwift爆速学習法
#0から学ぶSwift
iOSプリで利用されるSwiftを0から学習をし始めて、3日で基本的なことを理解できるようになりました。
学習に使用したサイトをまとめたので、これからSwiftを習得したいと思う方はぜひ利用してみて下さい。
他の言語に比べると学習コストは低いし、独学でもできる難易度なのでオススメです。#STEP1 アプリ作成
最初にしたのは、アプリの作成です。
こちらの記事を参考にTodoアプリを作りました。https://qiita.com/pe-ta/items/8f474358d1dd789557f3
<ポイント>
Xcodeでプロジェクトを新しく立ち上げるのですが、
SwiftUIを使うかStoryboardを使うか選択する必要があります。
初心者はStoryboardから始める方が簡単みたいなので、そちらから進めましょう。#STEP2 基本的なXcodeとSwiftの使い方
作ってみて、なんとなくXcodeやSwiftがどんな感じかを掴んだら
こちらでしっかりした知識を学びましょう。
ここまでやれば、ある程度Swiftの基本的な部分は理解できるようにな
【iOS】Qiita デイリー LGTM 数ランキング【自動更新】
# 他のタグ
[`AWS`](https://qiita.com/items/8c4aeec4fc98e4b1ba0e) [`Android`](https://qiita.com/items/9c6bf21a9880e242a0d6) [`Docker`](https://qiita.com/items/70aa655b580ed4f91756) [`Git`](https://qiita.com/items/36cfb2318aabe8b3f8df) [`Go`](https://qiita.com/items/16809f8444e0329bed8a) [`iOS`](https://qiita.com/items/da7fabcf41ed103528ae) [`Java`](https://qiita.com/items/9003b8beb47a46292028) [`JavaScript`](https://qiita.com/items/31e7365a838b890f7cc3) [`Linux`](https://qiita.com/items/7bcae94b268b








