- 1. 新 App Store 審査ガイドライン 翻訳&差分ガイド 2021年10月号
- 2. 【SwiftUI】おしゃれを導入!デザイン系ライブラリ
- 3. Xcode13で作成したプロジェクトにInfo.plistがないor あるが中の項目がほとんどない
- 4. Xcode13になってXcodegenのインストールが失敗する Sources/Spectre/XCTest@4.swift’: File not found.
- 5. GitHub – ローカルのXcodeProjectをgithubにあげます
- 6. iOSでSafari以外のブラウザを起動する
- 7. Swift NavigationController 戻るボタンイベント 検知
- 8. Fluuter iOS Smart quotes were detected and ignored in your Podfile.と出たとき
- 9. iOS/Androidアプリの2要素認証対応 – TOTP認証アプリ設定編
- 10. SwiftUIおよびUIKitでのSFシンボルのカスタマイズ(サイズ、カラー、各層で異なる色)
- 11. アプリエンジニアが達人に学ぶDB設計〜徹底指南書〜から学んだ話
- 12. 【Swift】UINavigationControllerのカスタマイズ設定
- 13. [SwiftUI] どうせなら、かっこよく、Glassmorphism
- 14. Xcode No such module ‘ライブラリ名’エラーの処方箋
- 15. [iOS]viewDidLoad、viewWillAppear, viewDidLayoutSubviewsでview.frame.sizeの値が実際と異なる値が返される。
- 16. 本当にリリースできるの?FlutterでQiitaアプリを作った話。
- 17. BuildOptions.SymlinkLibraries
- 18. RealityKitのサンプルコード集「RealityKit-Sampler」
- 19. 【iOS15】 Safari拡張をリリースしてみての感想
- 20. 【Swift】入力された郵便番号と都道府県が正しい情報か確認する
新 App Store 審査ガイドライン 翻訳&差分ガイド 2021年10月号
# はじめに
これは2021年10月22日付けで変更された App Store 審査ガイドラインの翻訳&差分ガイドです。
[前回](https://qiita.com/midnightSuyama/items/1eb396f775a01a876729)からの主な変更点は、課金方法の紹介と iOS 15 の In-App Events についてです。あくまで、課金方法の “紹介” が緩和されるだけであり、アプリ内の制約は変わらず。
旧規約では「メールで他の課金方法を紹介」を禁止していましたが、該当の文章は削除され、さらに連絡先情報の取得が可能となりました。これには、米国開発者による集団訴訟の[合意内容](https://www.apple.com/jp/newsroom/2021/08/apple-us-developers-agree-to-app-store-updates/)が反映されているようです。
他方、日本公正取引委員会との[合意内容](https://www.apple.com/jp/newsroom/2021/09/japan-fair-trade-commiss
【SwiftUI】おしゃれを導入!デザイン系ライブラリ
#はじめに
SwiftUIはAppleの標準アプリのような画面が実装できるので、デザインに関しては素人でも大失敗はしないという安心感があります。ただちょっと一工夫するのが意外と苦労したりします。今回はSwiftUIにおいて使えるデザイン系ライブラリのライブラリを紹介したいと思います。:::note
紹介するライブラリは全てSwift Package Managerによる導入が可能です。
:::#[Liquid](https://github.com/maustinstar/liquid)

泡のような図形を表示できるライブラリです。アニメーションが含まれているので、ゆっくり動くのが特徴です。色をつけて背景にすることもできますし、写真のフレームのような使い方もできます。
画像はラ
Xcode13で作成したプロジェクトにInfo.plistがないor あるが中の項目がほとんどない
Xcode13で作成したStoryboardプロジェクトはInfo.plistにほぼ項目がなく(SceneDelegate関連の1項目のみ)、SwiftUIアプリに至っては初期状態ではInfo.plistがありません。
代わりにTarget > Infoや、Target > build settingsから、過去にはInfo.plistで設定していた項目も変更できるようです。
https://developer.apple.com/documentation/xcode-release-notes/xcode-13-release-notes
> Resolved Issues
Projects created from several templates no longer require configuration files such as entitlements and Info.plist files. Configure common fields in the target’s Info tab, and build settings in the proje
Xcode13になってXcodegenのインストールが失敗する Sources/Spectre/XCTest@4.swift’: File not found.
最近XcodeGenのインストールが失敗するようになりました。mintを使ってXcodeGenをインストールしているんですが、 以下のようなエラーが出ました。
“`
‘Spectre’ /private/var/folders/59/hx744wtd3h5d9nc5c17frm_m0000gp/T/mint/github.com_yonaskolb_XcodeGen/.build/checkouts/Spectre: warning: Invalid Exclude ‘/private/var/folders/59/hx744wtd3h5d9nc5c17frm_m0000gp/T/mint/github.com_yonaskolb_XcodeGen/.build/checkouts/Spectre/Sources/Spectre/XCTest@4.swift’: File not found.
“`Swift コマンドラインインターフェース関係の問題だったようでXcodegen公式で対応されていました。
https://github.com/yonaskolb/XcodeG
GitHub – ローカルのXcodeProjectをgithubにあげます
iOSのプロジェクトをgithubで管理したい時、まずgithubにあげるでしょう。これで自分のやり方を共有いたします。
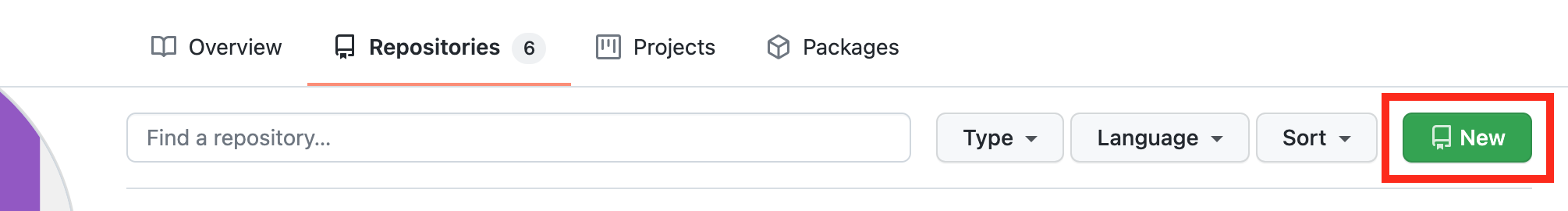
#Step1:githubで新しいレポジトリを作成する
まずgithubのこのNewを押して

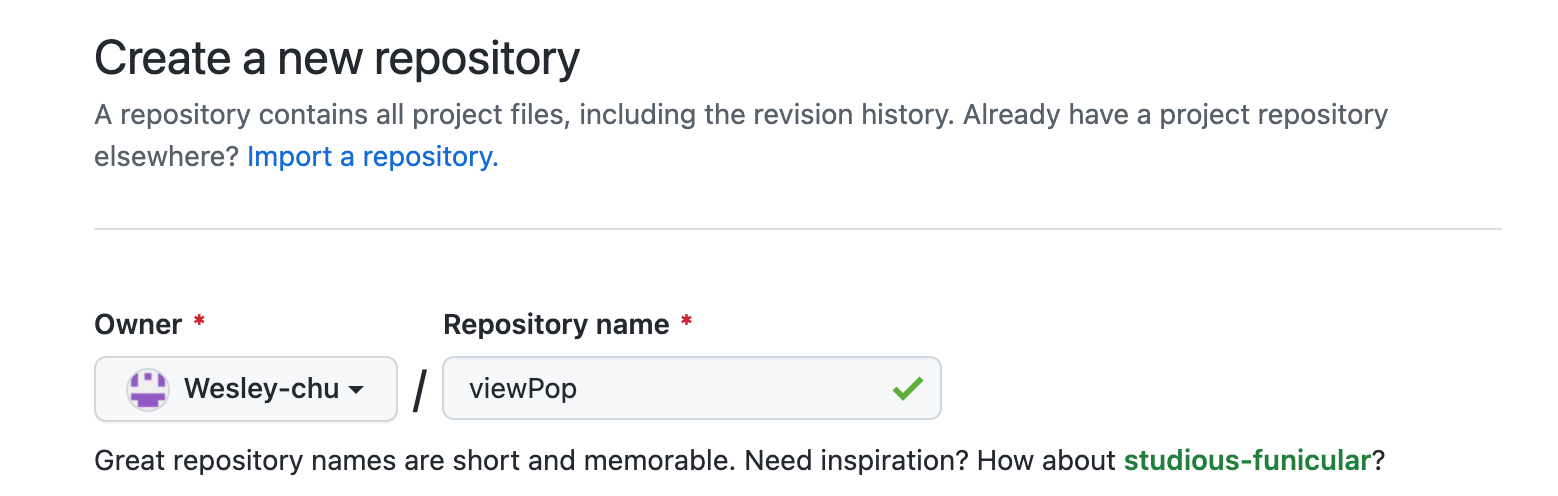
Repository nameは普通プロジェクト名と同じでいいです。

#Step2:ProjectにGit Repositoryあるかどうかを確認する
タミナールを開いて、Projectのフォルダーに行って **git re
iOSでSafari以外のブラウザを起動する
## 動機
あるアプリの開発時にGoogle ChromeまたはMicrosft EdgeでURLを開くようにコーディングして欲しいと言われました。
iOSではWeb画面のレンダリングエンジンWKWebViewと決まっていて、他のレンダリングエンジンを使うと審査を通らないのですが、他の理由から特定のブラウザを使いたいということもあるのかもしれませんね。#### Webブラウザアプリのスキームを調べてみた
ということでWebブラウザアプリのスキームを調べました。
条件として**http**/**https**を明示的に切り分けられるように出来ていることです。
**http**/**https**を自分のスキームに書き換えるタイプと、URLをURLエンコードして自分のURLにパラメータとしてセットするタイプとに別れます。|アプリ|HTTP|HTTPS|URLをパラメータとして|
|:–|:–|:–|:–|
|Google Chrome|googlechrome://|googlechromes://|false|
|Mozilla Firefox|firefox://ope
Swift NavigationController 戻るボタンイベント 検知
## 環境
– MacOS Big Sur 11.6
– Xcode 13.0
– Swift 5.5シンプルにこれで。
“`
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
guard let viewControllers = navigationController?.viewControllers, !viewControllers.contains(self) else { return }// 実行したい処理など
NotificationCenter.default.removeObserver(self)
}
“`
Fluuter iOS Smart quotes were detected and ignored in your Podfile.と出たとき
Fluuter iOSのPod installの時に以下のエラー内容が表示されました。
“`
[!] Smart quotes were detected and ignored in your Podfile. To avoid issues in the future, you should not use TextEdit for editing it. If you are not using TextEdit, you should turn off smart quotes in your editor of choice.
“`DeepLで翻訳してみると、以下の内容になります。
“`
[Podfileにスマートクォートが検出され、無視されました。今後の問題を避けるため、編集にTextEditを使用しないようにしてください。TextEditを使用していない場合は、お好みのエディタでスマートクォートをオフにしてください。
“`以下の文章で「バッククォート(`)」の箇所がありました、こちらを「シングルコーテーション(‘)」に変更し再度 pod install
iOS/Androidアプリの2要素認証対応 – TOTP認証アプリ設定編
## はじめに
Webサービスの個人認証において、[Google認証システム (Google Authenticator)](https://support.google.com/accounts/answer/1066447) のようなTOTP認証アプリによる2要素認証を利用することでセキュリティを向上させることができます。しかしながら、その設定方法やその後の運用は非常に難解で、正しく設定できずに挫折してしまったり、スマートフォンの機種変更などにより2度とログインできなくなってしまったというケースも良く耳にしますよね。
そのため、自身で開発しているiOS/AndroidアプリでTOTP認証アプリでの2要素認証に対応する場合、できるだけユーザーに優しいUIで作りたいです。この記事では、iOS/AndroidのOSの仕組みを最大限に活用してTOTP認証アプリ対応するために検討した内容を複数回にわたって共有しようと思います。まずは最も難解な、TOTP認証アプリ設定についてです。
以後、TOTP認証アプリのことを「認証アプリ」と表記します。また、この記事ではTOTP認証アプリの仕組みに
SwiftUIおよびUIKitでのSFシンボルのカスタマイズ(サイズ、カラー、各層で異なる色)
この記事では、SwiftUIおよびUIKitアプリケーション用にSFシンボルをカスタマイズする方法について説明します。
– テキスト内にSFシンボルのアイコンを入れる
– アイコンのサイズをカスタマイズ
– アイコンの色をカスタマイズ
– アイコンのフロント層を強調
– アイコンの各層で異なる色を設定## SFシンボルの画像の追加について
Apple Developerのウェブサイトから、SFシンボルのアプリをダウンロードしていただけます。
https://developer.apple.com/sf-symbols/

SwiftUIでは、以下のコードを使用してください。
“`swift
Image(systemName: “swift”)
“`クリックしてUIKitのコードを展開
アプリエンジニアが達人に学ぶDB設計〜徹底指南書〜から学んだ話
# TL;DR
– アプリケーションエンジニアもバックエンドの知識はあった方が面白いよ。
– いつどんな仕事が舞い込んでくるか分からないから守備範囲決めずに自己研鑽しようね。
– アンチパターンは実例としてわかりやすい。
– ストレージは、冗長設計しようね。
– 良書でしたので、是非いろんな方に読んで欲しい。(ステマじゃないよ)# 簡単な自己紹介
iOS, Androidのモバイル開発を主に行なってるエンジニア3年目です。
今所属しているチームのリソースの関係でアプリに拘らずバックエンドの開発業務も舞い込んでくるのでそっちの知識も最近は積極的に取り入れています。今回DBに関する書籍を読んだので、アプリエンジニアが知っておくメリットみたいな視点もなるべく取り入れながら、簡単な書評を中心に記事を書いていこうと思います。
## 書くこと
参考書の書評
アプリケーションエンジニアがこの本を読んで学べること
*ばちばちのインフラ屋さんはちょっと物足りない記事だと思います。## 書かないこと
業務レベルでDBを設計・運用する上での知識技能
*本書では論理設計に関してはかなり実用的
【Swift】UINavigationControllerのカスタマイズ設定
#NavigationBarの表示・非表示
“`swift
// 非表示にする。
navigationController?.navigationBar.isHidden = true // false 表示
“`“`swift
// viewをタップで表示・非表示を切り替える。
navigationController?.hidesBarsOnTap = true
“`“`swift
// viewをスワイプで非表示にする。 ※もう一度スワイプしても非表示のまま。
navigationController?.hidesBarsOnSwipe = true
“`“`swift
// デバイスを横向きに回転させると非表示になる。
navigationController?.hidesBarsWhenVerticallyCompact = true
“`“`swift
// キーボードを起動で非表示になる。 ※キーボードを閉じても非表示のまま。
navigationController?.hidesBarsWhenKeyboardAppears = tr
[SwiftUI] どうせなら、かっこよく、Glassmorphism
#はじめに
SwiftUIはカスタマイズも簡単なので、色々なUIデザインを試してみることができます。そこで今回はGlassmorphism風のUI作りを紹介していきます。#Glassmorphismって?
簡単にいうと、すりガラス風のUIのことです。こちらのサイトはCSS用のものですが見ていただければ大体のイメージはつかんでもらえるかと思います。[Glassmorphism CSS Generator](https://hype4.academy/tools/glassmorphism-generator)
#できたもの
まずは完成品をご覧ください。プロのデザイナー!というわけではないのでちょっと不十分なところもありますが、SwiftUIだけでとりあえずこんなものができます。

なんとも簡単そうなエラーメッセージですが原因はいくつかあり、それら一つずつ試していくしかありません。##対処法
これはその名の通りモジュールの読み込みが正常に行かなかった時に発生します。
対処法は他の記事でも同じく記載がありますがいくつかあります。**①CleanBuildFolder(Productタブ > CleanBuildFolder)**
**②DrivedDataの削除(自分はこれで解決し
[iOS]viewDidLoad、viewWillAppear, viewDidLayoutSubviewsでview.frame.sizeの値が実際と異なる値が返される。
上記時点でレイアウトが終了していないため実際の値と異なる値が返される場合がある。
`self.view.setNeedsLayout()`と`self.view.layoutIfNeeded()`を呼ぶとレイアウトが直ちに行われるので、以降は正しい値が取れるようになるはずである。“`swift:ViewController.swift
override func viewDidLoad() {
super.viewDidLoad()self.view.setNeedsLayout()
self.view.layoutIfNeeded()
let size = self.view.frame.size//正しい値が取れるはず
}“`
参考 [How to get correct size or bounds of UIView in Swift 2.0?](https://stackoverflow.com/questions/38452979/how-to-get-cor
本当にリリースできるの?FlutterでQiitaアプリを作った話。

## はじめに
昨年の春先からFlutterを触り始めて、状態管理シリーズの記事や「Dart vs Swift」の翻訳を出してきたが、いつかFlutterで自作アプリを出したいとの思いが強くなり、今回のQiitaアプリに至りました。####ダウンロード先
▼iOS
https://apps.apple.com/jp/app/open-qiita/id1590830106▼Android
https://play.google.com/store/apps/details?id=com.jamestong.open_qiita## Open Qiitaの技術要素
– 状態管理
グローバル状態、例えば記事本文の文字サイズ変更、テーマカラーの変更は**BLoC** + **Equatable**;
特定イベントの状態あるいは通知
BuildOptions.SymlinkLibraries
[シンボリックリンク](https://e-words.jp/w/%E3%82%B7%E3%83%B3%E3%83%9C%E3%83%AA%E3%83%83%E3%82%AF%E3%83%AA%E3%83%B3%E3%82%AF.html)
“`
シンボリックリンクとは、
オペレーティングシステム(OS)のファイルシステムの機能の一つで、
特定のファイルやディレクトリを指し示す別のファイルを作成し、
それを通じて本体を参照できるようにする仕組み
“`UnityからiOSビルド時にBuildOptionsの指定で簡単に設定できる
https://docs.unity3d.com/ja/current/ScriptReference/BuildOptions.SymlinkLibraries.html
RealityKitのサンプルコード集「RealityKit-Sampler」
RealityKitのサンプル集「RealityKit-Sampler」をオープンソースで公開しました。
RealityKitはAppleの最新のARフレームワークです。[RealityKit-Sampler](https://github.com/john-rocky/RealityKit-Sampler)
[](https://github.com/john-rocky/RealityKit-Sampler)
ソースコードは GitHub に置いてあるので、ご自由にご活用ください。
https://github.com/john-rocky/RealityKit-Sampler
シンプルにRealityKitを操作する公式サンプルがあまりないの
【iOS15】 Safari拡張をリリースしてみての感想
#はじめに
iOS15からMacと同じようにSafari拡張機能が使えるようになりました。WWDC2021でも取り上げられ、Xcode13にも専用のプロジェクトテンプレートが用意されるなど、結構気合の入っている印象です。とはいっても、まだまだ日本語の情報が少なかったので今回はアプリを作ってみた立場から、開発に役立ちそうなことをまとめていきたいと思います。#つくったもの
https://apps.apple.com/jp/app/禁欲フィルタ-継続できるアプリ/id1589931500
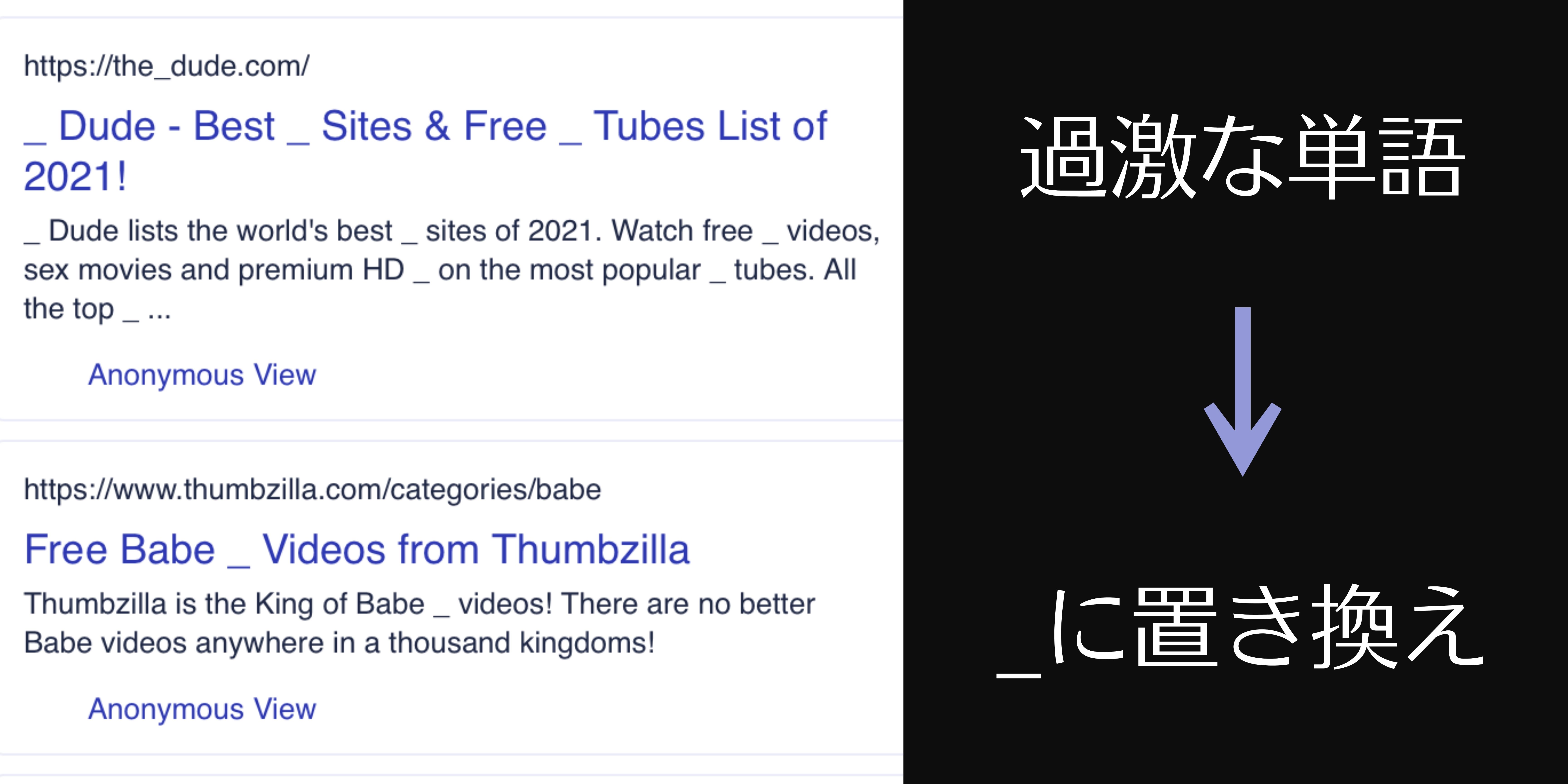
作ったものはこちらです。性的に過激なサイトや単語をブロックしてくれるアプリになっています。実際の画面は以下の画像のようになっています。この画像では配慮のため英語を対象としていますが、もちろん日本語にも対応しています。

スマホで画面キャプチャをする際など
【Swift】入力された郵便番号と都道府県が正しい情報か確認する
iOSアプリなどで住所を入力してもらう際に、郵便番号と都道府県が一致しているか確認する際のコード。
コードはあまり美しくありませんがご了承ください。
CLGeocoderを使って郵便番号から都道府県を出力させ、入力値との相違を確かめるのですが、CLGeocoderから出力される都道府県名はローマ字。
そこでCLGeocoderで出力されるローマ字とユーザーが入力する日本語の都道府県名を一致させるための辞書を作る。
“`swift
let RomeKanjiPrefecture = [“北海道”: “Hokkaido”,”青森県”: “Aomori”,”岩手県”: “Iwate”,”宮城県”: “Miyagi”,
“秋田県”: “Akita”,”山形県”: “Yamagata”,”福島県”: “Fukushima”,”茨城県”: “Ibaraki”,
“栃木県”: “Tochigi”,”群馬県”: “Gunma”,”埼玉県”: “Saitama”,”千葉県”: “Chiba”,
“東京都”: “Tokyo”,”神奈川県”: “Kanagawa”,”新潟県”: “Niigata”







