- 1. [iOS Swift] Auto Layout の基礎
- 2. UIViewとUITableCellの共通化
- 3. IOSの管理
- 4. iOSで 光学迷彩
- 5. Swift JSON+Codableで不正なURL表現の文字列があった場合のデコードエラーを防ぐ
- 6. 【Swift】UIAlertViewControllerの実装
- 7. 新 App Store 審査ガイドライン 翻訳&差分ガイド 2021年10月号
- 8. SwiftUI + Combine で MVVM & Clean Architecture な設計を考えてみた
- 9. 【SwiftUI】おしゃれを導入!デザイン系ライブラリ
- 10. Xcode13で作成したプロジェクトにInfo.plistがないor あるが中の項目がほとんどない
- 11. Xcode13になってXcodegenのインストールが失敗する Sources/Spectre/XCTest@4.swift’: File not found.
- 12. GitHub – ローカルのXcodeProjectをgithubにあげます
- 13. iOSでSafari以外のブラウザを起動する
- 14. Swift NavigationController 戻るボタンイベント 検知
- 15. Fluuter iOS Smart quotes were detected and ignored in your Podfile.と出たとき
- 16. iOS/Androidアプリの2要素認証対応 – TOTP認証アプリ設定編
- 17. SwiftUIおよびUIKitでのSFシンボルのカスタマイズ(サイズ、カラー、各層で異なる色)
- 18. アプリエンジニアが達人に学ぶDB設計〜徹底指南書〜から学んだ話
- 19. 【Swift】UINavigationControllerのカスタマイズ設定
- 20. [SwiftUI] どうせなら、かっこよく、Glassmorphism
[iOS Swift] Auto Layout の基礎
## はじめに
iOS は最近始めたばかりで、まず AutoLayout を理解するところで苦労した。基礎的なところをまとめてみたので、初学者の方の参考にでもなればと思い紹介します。macOS Mojava 10.14.6 / Xcode 11.3.1 / Swift 5.0
## 基本的な考え方
ビューにコントロールを配置するとき、コントロールの位置と大きさは、一般的にはコントロールの frameプロパティ(ビュー上の座標点とコントロールを格納する矩形領域のサイズからなる)により定義する。iPhoneは機種によってスクリーンの大きさが異なるので、この方法をとるとコントロールがスクリーンからはみ出したり、余白が偏って生じたりする場合がある。Auto Layoutoは従来型のコントロールの配置とは全く違う方法である。 この方法をとることにより、スクリーンの大きさが異なっても、コントロールが自動的に適正な位置に配置されるよう指定することができる。
一言で言えば、Auto Layout を使いこなすには、制約(constraint)の意味を理解すれば良い。下記の図に示すが、例えば
UIViewとUITableCellの共通化
# はじめに
こんにちは。
今回は、私がTableViewを使うプロジェクトでよく使っている、`UIView`と`UIViewCell`の共通化について書きます。
`UIView`と`UIViewCell`で同じようなデザインを使うことが多くて、この方法を見つけたときは感動しました。
`TableView`があるプロジェクトでは、ほぼ必ず使ってます。
# ViewとCellの共通化が有効な場面
– UITableViewのヘッダーにテーブルの項目タイトルをつけたい時
– 通常はViewとして使う部品をTableViewのCellとしても利用したい### 仕組み作り
こんな感じで、プロトコルを1つ作ります。
CellとViewで共通利用したいカスタムビューにこのプロトコルを継承させればOKです。`extension`に定義した`identifier`は、Cellをインスタンス化するときに使えるので、実装しておきます。
“`swift
public protocol Cel
IOSの管理
#はじめに
CCNA試験の勉強をしていて、IOSの管理について勉強したものをまとめています。
ご指摘等ございましたらご教授下さい。IOSには第1世代と第2世代に分かれています。
IOSイメージファイルによって、使用できる機能とできない機能があります。
第1世代の機器では用途に合わせて、適宜IOSイメージをインストールする必要がありました。
しかし、第2世代ではIOSユニバーサルイメージがインストールされており、
用途別にインストールせずに、ライセンスを購入するだけでアップグレードできます。##ルータのメモリ領域
ROM
NVRAM
フラッシュメモリ
RAMの4つがあります。
この内、RAMだけが電源が消えると消えます。
これらのメモリを使って、ルータの起動手順を見ていきましょう。①ROMでPOST(自己診断プログラム)を起動します。
これはインターフェイスやハードウェアは大丈夫かを調べます。②起動モードは何にするか?
これはROMのブートストラップがNVRAMのコンフィギュレーションレジスタに
起動モードを確認します。③どのIOSを起動するのか?
ROMのブート
iOSで 光学迷彩
移動する物体を除いた背景を作り、それをベースに物体に光学迷彩エフェクトをかける方法の紹介です。
<完成イメージ>
|人物|ボトル|
|:-:|:-:|
||
|
物体のセグメンテーションには [DeeplabV3](https://developer.apple.com/jp/machine-learning/models/) を使っています。
### 1. 光学迷彩画像の作り方
この記事では物体を透かして表示することで光学迷彩を表現しています(つまり物体の位置に、物体の裏にある背景色を出力)。その際、物体の真後ろ
Swift JSON+Codableで不正なURL表現の文字列があった場合のデコードエラーを防ぐ
# URLのCodable
JSONなどのデータをSwiftのStructに落とし込む時、`Codable`が使われます。
structの各プロパティをCodableに対応したクラスにすることで、JSONをstructに変換することができます。Codableに対応したクラスですが、Appleのドキュメントに、[Encoding and Decoding Custom Types](https://developer.apple.com/documentation/foundation/archives_and_serialization/encoding_and_decoding_custom_types) というものがあります。
ここには、String, Int, Double, Date, Data, そしてURLが対応していると列挙されています。
なので、struct中にURLがあっても、その文字列がURLで表現される場合、正しくURLとして変換されます。
以下はURLを含む文字列の例です。“`:JSONデータ
let data = “””
{
“id”: 123
【Swift】UIAlertViewControllerの実装
#はじめに
ユーザーに確認を求めたりエラー表示をしたりとよくアラートを出したい場面があると思います。
そんな時に毎回アラートを出すコードを書くのは効率が悪いので、どこでもすぐ呼び出せるようにアラート処理用のファイルを作成しておきます。
コピーして使用できるので特に初学者の方のお役に立てればと思います。#アラートを実装
“`swift
import UIKitfinal class Alert {
// OKアラート
static func okAlert(vc: UIViewController, title: String, message: String, handler: ((UIAlertAction) -> Void)? = nil) {
let okAlertVC = UIAlertController(title: title, message: message, preferredStyle: .alert)
okAlertVC.addAction(UIAlertAction(title: “OK”,
新 App Store 審査ガイドライン 翻訳&差分ガイド 2021年10月号
# はじめに
これは2021年10月22日付けで変更された App Store 審査ガイドラインの翻訳&差分ガイドです。
[前回](https://qiita.com/midnightSuyama/items/1eb396f775a01a876729)からの主な変更点は、課金方法の紹介と iOS 15 の In-App Events についてです。あくまで、課金方法の “紹介” が緩和されるだけであり、アプリ内の制約は変わらず。
旧規約では「メールで他の課金方法を紹介」を禁止していましたが、該当の文章は削除され、さらに連絡先情報の取得が可能となりました。これには、米国開発者による集団訴訟の[合意内容](https://www.apple.com/jp/newsroom/2021/08/apple-us-developers-agree-to-app-store-updates/)が反映されているようです。
他方、日本公正取引委員会との[合意内容](https://www.apple.com/jp/newsroom/2021/09/japan-fair-trade-commiss
SwiftUI + Combine で MVVM & Clean Architecture な設計を考えてみた
# はじめに
こんにちは。
iOS 13 で SwiftUI がリリースされてから早 2 年。
そろそろ SwiftUI をちゃんと学んでおこうと思い立ち、趣味プロダクトで SwiftUI の習作アプリを開発してみました。# 出来上がったもの
小説投稿サイト [小説家になろう](https://syosetu.com/) の公開 API を利用させていただき、該当サイトの閲覧アプリを開発しました。
### 動作イメージ
### 実装した機能
– 「日間」「週間」「月間」「四半期」の小説ランキング閲覧機能
– 小説の検索機能
– 小説の閲覧機能(ただの WebView ですが。。。)### 実際のコード
以下のリポジトリに置いてあります。もし興味がありましたら是非触ってみてください。
https://github.
【SwiftUI】おしゃれを導入!デザイン系ライブラリ
#はじめに
SwiftUIはAppleの標準アプリのような画面が実装できるので、デザインに関しては素人でも大失敗はしないという安心感があります。ただちょっと一工夫するのが意外と苦労したりします。今回はSwiftUIにおいて使えるデザイン系ライブラリのライブラリを紹介したいと思います。:::note
紹介するライブラリは全てSwift Package Managerによる導入が可能です。
:::#[Liquid](https://github.com/maustinstar/liquid)

泡のような図形を表示できるライブラリです。アニメーションが含まれているので、ゆっくり動くのが特徴です。色をつけて背景にすることもできますし、写真のフレームのような使い方もできます。
画像はラ
Xcode13で作成したプロジェクトにInfo.plistがないor あるが中の項目がほとんどない
Xcode13で作成したStoryboardプロジェクトはInfo.plistにほぼ項目がなく(SceneDelegate関連の1項目のみ)、SwiftUIアプリに至っては初期状態ではInfo.plistがありません。
代わりにTarget > Infoや、Target > build settingsから、過去にはInfo.plistで設定していた項目も変更できるようです。
https://developer.apple.com/documentation/xcode-release-notes/xcode-13-release-notes
> Resolved Issues
Projects created from several templates no longer require configuration files such as entitlements and Info.plist files. Configure common fields in the target’s Info tab, and build settings in the proje
Xcode13になってXcodegenのインストールが失敗する Sources/Spectre/XCTest@4.swift’: File not found.
最近XcodeGenのインストールが失敗するようになりました。mintを使ってXcodeGenをインストールしているんですが、 以下のようなエラーが出ました。
“`
‘Spectre’ /private/var/folders/59/hx744wtd3h5d9nc5c17frm_m0000gp/T/mint/github.com_yonaskolb_XcodeGen/.build/checkouts/Spectre: warning: Invalid Exclude ‘/private/var/folders/59/hx744wtd3h5d9nc5c17frm_m0000gp/T/mint/github.com_yonaskolb_XcodeGen/.build/checkouts/Spectre/Sources/Spectre/XCTest@4.swift’: File not found.
“`Swift コマンドラインインターフェース関係の問題だったようでXcodegen公式で対応されていました。
https://github.com/yonaskolb/XcodeG
GitHub – ローカルのXcodeProjectをgithubにあげます
iOSのプロジェクトをgithubで管理したい時、まずgithubにあげるでしょう。これで自分のやり方を共有いたします。
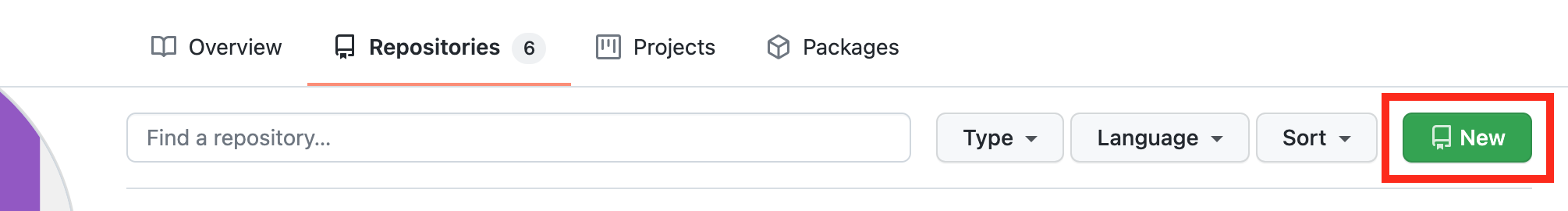
#Step1:githubで新しいレポジトリを作成する
まずgithubのこのNewを押して

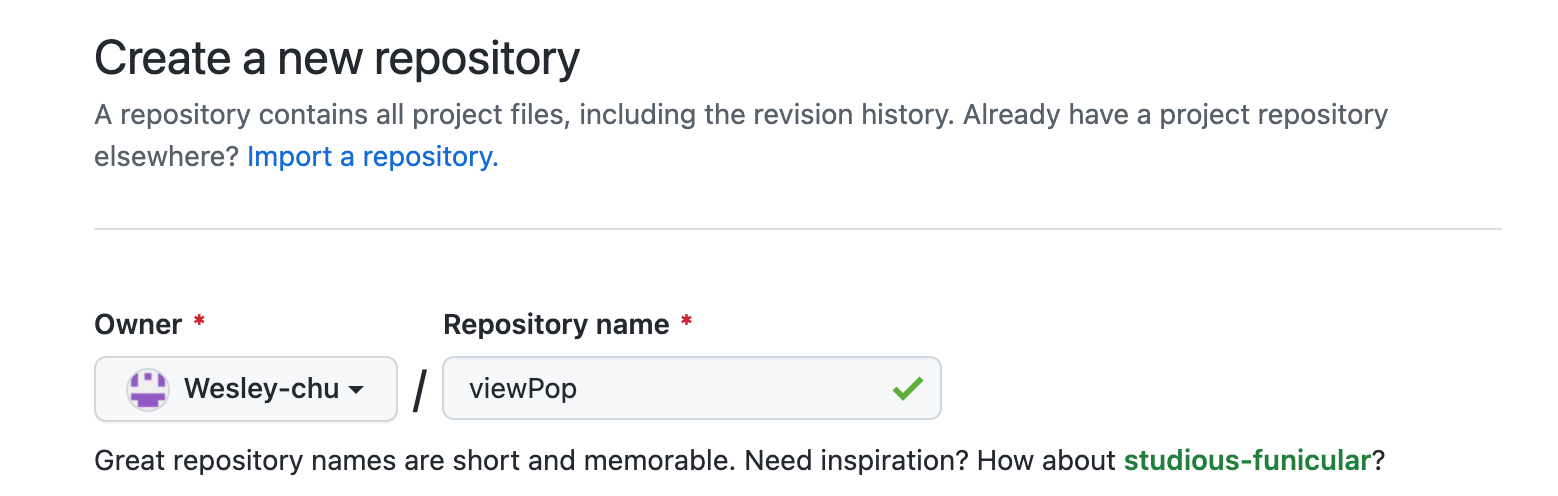
Repository nameは普通プロジェクト名と同じでいいです。

#Step2:ProjectにGit Repositoryあるかどうかを確認する
タミナールを開いて、Projectのフォルダーに行って **git re
iOSでSafari以外のブラウザを起動する
## 動機
あるアプリの開発時にGoogle ChromeまたはMicrosft EdgeでURLを開くようにコーディングして欲しいと言われました。
iOSではWeb画面のレンダリングエンジンWKWebViewと決まっていて、他のレンダリングエンジンを使うと審査を通らないのですが、他の理由から特定のブラウザを使いたいということもあるのかもしれませんね。#### Webブラウザアプリのスキームを調べてみた
ということでWebブラウザアプリのスキームを調べました。
条件として**http**/**https**を明示的に切り分けられるように出来ていることです。
**http**/**https**を自分のスキームに書き換えるタイプと、URLをURLエンコードして自分のURLにパラメータとしてセットするタイプとに別れます。|アプリ|HTTP|HTTPS|URLをパラメータとして|
|:–|:–|:–|:–|
|Google Chrome|googlechrome://|googlechromes://|false|
|Mozilla Firefox|firefox://ope
Swift NavigationController 戻るボタンイベント 検知
## 環境
– MacOS Big Sur 11.6
– Xcode 13.0
– Swift 5.5シンプルにこれで。
“`
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
guard let viewControllers = navigationController?.viewControllers, !viewControllers.contains(self) else { return }// 実行したい処理など
NotificationCenter.default.removeObserver(self)
}
“`
Fluuter iOS Smart quotes were detected and ignored in your Podfile.と出たとき
Fluuter iOSのPod installの時に以下のエラー内容が表示されました。
“`
[!] Smart quotes were detected and ignored in your Podfile. To avoid issues in the future, you should not use TextEdit for editing it. If you are not using TextEdit, you should turn off smart quotes in your editor of choice.
“`DeepLで翻訳してみると、以下の内容になります。
“`
[Podfileにスマートクォートが検出され、無視されました。今後の問題を避けるため、編集にTextEditを使用しないようにしてください。TextEditを使用していない場合は、お好みのエディタでスマートクォートをオフにしてください。
“`以下の文章で「バッククォート(`)」の箇所がありました、こちらを「シングルコーテーション(‘)」に変更し再度 pod install
iOS/Androidアプリの2要素認証対応 – TOTP認証アプリ設定編
## はじめに
Webサービスの個人認証において、[Google認証システム (Google Authenticator)](https://support.google.com/accounts/answer/1066447) のようなTOTP認証アプリによる2要素認証を利用することでセキュリティを向上させることができます。しかしながら、その設定方法やその後の運用は非常に難解で、正しく設定できずに挫折してしまったり、スマートフォンの機種変更などにより2度とログインできなくなってしまったというケースも良く耳にしますよね。
そのため、自身で開発しているiOS/AndroidアプリでTOTP認証アプリでの2要素認証に対応する場合、できるだけユーザーに優しいUIで作りたいです。この記事では、iOS/AndroidのOSの仕組みを最大限に活用してTOTP認証アプリ対応するために検討した内容を複数回にわたって共有しようと思います。まずは最も難解な、TOTP認証アプリ設定についてです。
以後、TOTP認証アプリのことを「認証アプリ」と表記します。また、この記事ではTOTP認証アプリの仕組みに
SwiftUIおよびUIKitでのSFシンボルのカスタマイズ(サイズ、カラー、各層で異なる色)
この記事では、SwiftUIおよびUIKitアプリケーション用にSFシンボルをカスタマイズする方法について説明します。
– テキスト内にSFシンボルのアイコンを入れる
– アイコンのサイズをカスタマイズ
– アイコンの色をカスタマイズ
– アイコンのフロント層を強調
– アイコンの各層で異なる色を設定## SFシンボルの画像の追加について
Apple Developerのウェブサイトから、SFシンボルのアプリをダウンロードしていただけます。
https://developer.apple.com/sf-symbols/

SwiftUIでは、以下のコードを使用してください。
“`swift
Image(systemName: “swift”)
“`クリックしてUIKitのコードを展開
アプリエンジニアが達人に学ぶDB設計〜徹底指南書〜から学んだ話
# TL;DR
– アプリケーションエンジニアもバックエンドの知識はあった方が面白いよ。
– いつどんな仕事が舞い込んでくるか分からないから守備範囲決めずに自己研鑽しようね。
– アンチパターンは実例としてわかりやすい。
– ストレージは、冗長設計しようね。
– 良書でしたので、是非いろんな方に読んで欲しい。(ステマじゃないよ)# 簡単な自己紹介
iOS, Androidのモバイル開発を主に行なってるエンジニア3年目です。
今所属しているチームのリソースの関係でアプリに拘らずバックエンドの開発業務も舞い込んでくるのでそっちの知識も最近は積極的に取り入れています。今回DBに関する書籍を読んだので、アプリエンジニアが知っておくメリットみたいな視点もなるべく取り入れながら、簡単な書評を中心に記事を書いていこうと思います。
## 書くこと
参考書の書評
アプリケーションエンジニアがこの本を読んで学べること
*ばちばちのインフラ屋さんはちょっと物足りない記事だと思います。## 書かないこと
業務レベルでDBを設計・運用する上での知識技能
*本書では論理設計に関してはかなり実用的
【Swift】UINavigationControllerのカスタマイズ設定
#NavigationBarの表示・非表示
“`swift
// 非表示にする。
navigationController?.navigationBar.isHidden = true // false 表示
“`“`swift
// viewをタップで表示・非表示を切り替える。
navigationController?.hidesBarsOnTap = true
“`“`swift
// viewをスワイプで非表示にする。 ※もう一度スワイプしても非表示のまま。
navigationController?.hidesBarsOnSwipe = true
“`“`swift
// デバイスを横向きに回転させると非表示になる。
navigationController?.hidesBarsWhenVerticallyCompact = true
“`“`swift
// キーボードを起動で非表示になる。 ※キーボードを閉じても非表示のまま。
navigationController?.hidesBarsWhenKeyboardAppears = tr
[SwiftUI] どうせなら、かっこよく、Glassmorphism
#はじめに
SwiftUIはカスタマイズも簡単なので、色々なUIデザインを試してみることができます。そこで今回はGlassmorphism風のUI作りを紹介していきます。#Glassmorphismって?
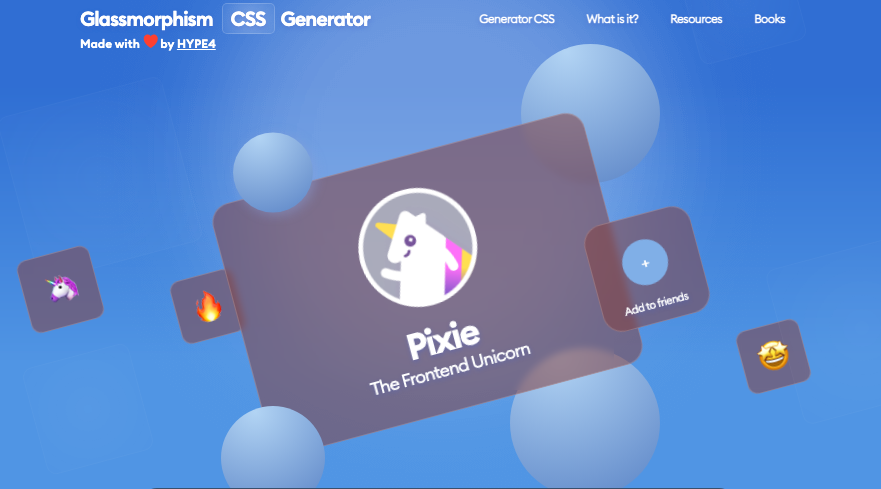
簡単にいうと、すりガラス風のUIのことです。こちらのサイトはCSS用のものですが見ていただければ大体のイメージはつかんでもらえるかと思います。[Glassmorphism CSS Generator](https://hype4.academy/tools/glassmorphism-generator)
#できたもの
まずは完成品をご覧ください。プロのデザイナー!というわけではないのでちょっと不十分なところもありますが、SwiftUIだけでとりあえずこんなものができます。









