- 1. 【M1 Pro/Max対応】M1 Mac環境構築ベストプラクティス
- 2. 【M1 Pro/Max対応】M1 MacにおけるAndroid開発環境構築
- 3. Jetpack Compose 枠線つきの角丸
- 4. RetrofitでDELETEメソッドに@Bodyつける
- 5. Jetpack Compose で追加読み込みに対応した LazyColumn を実装する
- 6. エッジコンピューティングを実現するCouchbase Mobile紹介:Sync Gatewayによるデータ同期におけるアクセス制御モデル
- 7. 【React Native】FCMの設定でつまずいたこと(Androidのみ)
- 8. 【React Native】Androidでダークモードにするとアラートの文字が黒いままになってて見にくい
- 9. 【React Native】アプリ内でWebViewを表示する時のヘッダータイトルを動的に変更
- 10. [Kotlin]Android11での「他のアプリより上に重ねて表示」の権限許可対応
- 11. Jetpack Compose IntrinsicSize
- 12. THETAプラグインで手持ち/固定を判定する
- 13. Android12のFCM対応問題
- 14. Jetpack Composeのスクリーンショットを撮影する最小構成
- 15. Androidで表示されているキーボードを閉じる方法
- 16. Windows Subsystem for Android(WSA)でMagiskをインストールする
- 17. AndroidからiPhoneに移行するにあたって
- 18. 【Android】明日から使いたい DroidKaigi 2021 の実装
- 19. Android 12 Advertising ID
- 20. 【Flutter, Android】内部テストのアプリでFirebaseのAuthenticationのログインが失敗する
【M1 Pro/Max対応】M1 Mac環境構築ベストプラクティス
# はじめに
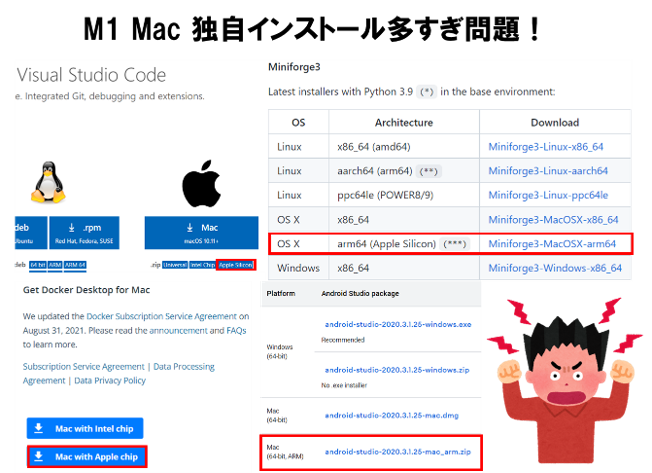
2021/10/26にM1 Pro/Maxを搭載したMacBook Proが発売され、現在環境構築をされている方も多いかと思います。一方で、Pro/Maxも含めた**M1 Mac**はIntel Macと同じ方法でセットアップできないツールが多く、また公式未対応時のイレギュラーなセットアップ方法の記事がネット上に多く存在するため、**どのセットアップ方法が正しいのか判断するのが非常に難しい**状況となっています。

そこで今回、私が調べた範囲で**現時点でのベストプラクティスと思われる方法**をまとめてみました。方法選択には主観も含まれているため、**「こちらの方が良い!」**という方法をご存じであれば、気軽にコメント頂けるとありがたいです
## 更新情報
本記事は**2021/10/30時点**での内容となります。
【M1 Pro/Max対応】M1 MacにおけるAndroid開発環境構築
# はじめに
[こちらの記事](https://qiita.com/c60evaporator/items/71a84e198fa078a4f956)でも触れましたが、M1 Macはイレギュラーなインストール方法のツールが多く、Android開発に使用するAndroid Studioもその例外ではなく、公式以外の方法でのインストールが必要な機能がいくつか存在していました。一方で公式側の対応も進んでおり、2021/10/30現在、ほぼ**公式ツールのみでセットアップが完結する**状況となっております。
そこで今回、**M1 Mac向けAndroid Studioのセットアップ方法**について記事にまとめようと思います。
# Android Studioのダウンロードとインストール
[Android Studioのダウンロードページ](https://developer.android.com/studio#downloads)にアクセスし、「Download options」をクリックします

↓
@HTTP(method = “DELETE”, path = “https://hogehoge/fugafuga”, hasBody = true)
“``@Body`つけれた
Jetpack Compose で追加読み込みに対応した LazyColumn を実装する
Jetpack Compose で追加読み込みに対応した LazyColumn を実装しましたので、その方法をまとめます。
具体的には、一番下までスクロールしたときに追加読み込みを行う処理を呼び出すところまでの実装になります。# はじめに
まず、Jetpack Compose には[Lazy コンポーザブル](https://developer.android.com/jetpack/compose/lists?hl=ja#lazy)という Composable があり、RecyclerView と同様の役割を担います。
Lazy コンポーザブルには`LazyColumn`や`LazyRow`などがあります。本記事では`LazyColumn`を使用します。
# 実装したコード
以下に実装コードを示します。
“`kotlin
@Composable
fun AdditionalReadableItems(items: List, onAppearLastItem: (Int) -> Unit) {
val listState = rememberL
エッジコンピューティングを実現するCouchbase Mobile紹介:Sync Gatewayによるデータ同期におけるアクセス制御モデル
## はじめに
Couchbase Mobileは、エッジコンピューティングを実現するデータプラットフォームであり、Androidをはじめとしたスマートフォンや、エッジデバイス用の組込データベースである、Couchbase Liteと、Couchbase Server、そしてそれらの間のデータの同期を実現する、Sync Gatewayから構成されます。
Sync Gatewayによるデータの同期を理解するには、まず、アクセス制御モデルを理解することから始まるといってよいでしょう。
## アクセス制御モデル
### コンセプト
ドキュメントへのアクセスを制御するには、ドキュメントをチャネルにルーティングし、そのタイプのドキュメントにアクセスできるようにするユーザーまたはロールがそのチャネルにアクセスできるようにします。### モデル
Couchbase Mobileでは、ドキュメントへのアクセスは、ユーザー、ロール、チャネルという、3つのエンティティによって管理されます。#### アクセス制御モデル

##1、FCM(Firebase Cloud Messaging)とは
Firebaseが提供しているアプリにプッシュ通知を送る機能です。
機能自体無料で使えて、アプリ側ではfirebaseから取得したfcmトークンをfcmに設定するだけでプッシュ通知を受け取れるためかなり便利です。
本格的なアプリを作るとなるとプッシュ通知は必要不可欠です。
https://firebase.google.com/docs/cloud-messaging?hl=ja##2、FCMの簡単な仕組み・設定方法
https://firebase.google.com/?hl=ja
↑Firebaseでプロジェクトを作成し、左のメニュー欄からCloud Messagingを選択します
開始方法からiOS、Android両方の設定をします。
iOSの方はAPNs認証キーの設定も必要なため、Apple Developerの登録も必要です。
今回はAndroidのみですのでそこは割愛します。
https://rnfirebase.io/messaging/usage
次にアプリ側でFCMトークンを取得し、その
【React Native】Androidでダークモードにするとアラートの文字が黒いままになってて見にくい
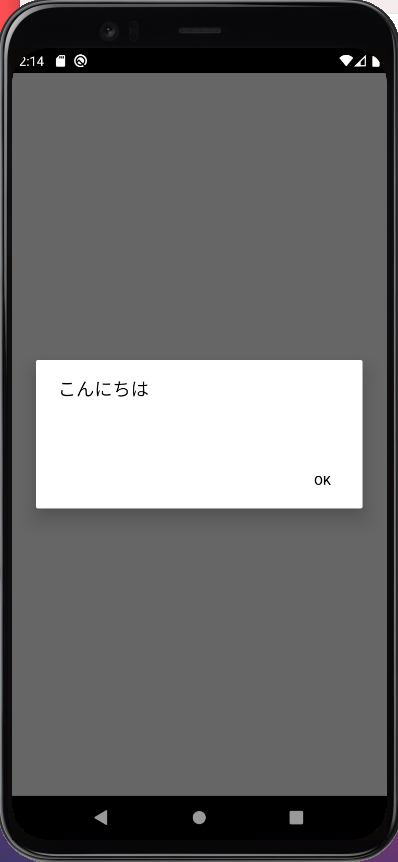
#Androidでダークモードにするとアラートの文字が黒いままで見にくい現象が起きた
Androidでアラートを出そうとした時、通常はこのようなUIになります。

実装はとても簡単でこんな感じです。“`javascript
import React from ‘react’;
import {Alert, Button, View} from ‘react-native’;export const AlertView = () => {
const onAlert = () => {
return Alert.alert(‘こんにちは’)
}
return (
【React Native】アプリ内でWebViewを表示する時のヘッダータイトルを動的に変更
##アプリ内でWebViewを表示する時、WebView内で画面遷移してもも動的にヘッダータイトルを変更したい
アプリを実装していく中で、ほぼ間違いなくStackNavigationを使って画面遷移の制御をすると思います。
アプリで表示するところは画面ごとにタイトルを決めれますが、webViewは一つタイトルを決めて、そこからwebView内で画面遷移しても同じタイトルが使われてしまいます。
webViewを使うときはタイトルを表示しないという選択肢もありますが、タイトルを動的に変更する方法を見つけたので共有します。##ライブラリをインストール
`react-native-webview`
`cd ios && pod install`##実装
WebViewの`onNavigationStateChange`というメソッドを使ってWebViewのタイトルタグを取得します。“`javascript
import React from ‘react’;
import {WebView} from ‘react-native-webview’;
import { SafeAr
[Kotlin]Android11での「他のアプリより上に重ねて表示」の権限許可対応
#「他のアプリより上に重ねて表示」の権限
Android11より前では「他のアプリより上に重ねて表示」の権限を許可するために「Settings.ACTION_MANAGE_OVERLAY_PERMISSION」のインテントアクションで、直接、そのアプリの「他のアプリより上に重ねて表示」の権限を許可する設定画面が開けていましたが、Android11からは、「他のアプリより上に重ねて表示」できるアプリ一覧画面にしか飛べなくなりました。つまり…、ユーザには、その画面からわざわざ該当アプリを探してもらって、「他のアプリより上に重ねて表示」の権限を許可する設定画面に遷移してもらわないといけなくなったんです。####`えっ、ちょっと待って、それじゃ、ユーザにリストからアプリを探して選択させて、許可をしてもらって、さらに2画面分前に戻らないと、元のアプリまで戻れないじゃん!Googleさん勘弁してくださいよぉ。`
って感じで、今まで1画面で完結してたんで、大したことはなかったのですが、これはちょっとユーザ負担が大きくなりますね…
#調査
ただ、「ユーザにリストからアプリを探して選択させて」
Jetpack Compose IntrinsicSize
AndroidのJetpack ComposeでIntrinsicSizeを用いてComposeを作成した時の知見です。
この記事は以下のバージョンに対応しています。– Jetpack Compose: 1.0.4
– AndroidStudio: ArcticFox 2020.3.1 Patch 3#IntrinsicSize
– 子要素Aは親の高さと同じ
– 子要素Bの高さによって親の高さが決まるこの条件を満たすComposeを作成する場合に、IntrinsicSizeを用いると実装できます。
例えば

このようなComposeを作成する場合、左の縦線(子要素A)は親の高さと同じで、テキスト(子要素B)の高さによって親の高さが決まります。この場合、親のmodifierにModifie
THETAプラグインで手持ち/固定を判定する
## はじめに
リコーの @KA-2 です。弊社では[RICOH THETA](https://theta360.com/ja/)という全周囲360度撮れるカメラを出しています。
RICOH THETA VやRICOH THETA Z1は、OSにAndroidを採用しています。Androidアプリを作る感覚でTHETAをカスタマイズすることもでき、そのカスタマイズ機能を「プラグイン」と呼んでいます(詳細は本記事の末尾を参照)。今回は、THETAが手持ちされているか固定されているか、簡単に判断する方法を紹介します。
Android標準のライブラリをうまく使うことでも、かなり高精度な判定ができるのです。
(ある意味、厳密に判定しすぎかも?)◤Qiita記事公開◢
THETAプラグインで、カメラが手持ちされているか固定されているか簡単に判定する方法を紹介します!
先日公開Instant Night Snapで効果を
Android12のFCM対応問題
# 背景
Flutter1.xでアプリを開発しました。
運営でAndroid12を対応しないといけないため、色々苦労しました。
Firebase Clound Messaging(FCM)の対応は一番しんどいでした。
Android12ではServiceに対して、exportしないといけない
# export対応
[こちらのGoogle先生のドキュメント](https://developer.android.com/about/versions/12/behavior-changes-12?hl=ja)によると
FCMのServiceはFirebaseMessagingServiceなので、`export=false`かと思います。
そして、この後はビルド成功し、特に問題なかった。
リリース審査出す直前、まさかの通知不通のテスト結果出て、exportの影響だなぁと思いきや、他の問題でした。
# 問題
前提:
FCMの20.0.0を使用しています。現象:
Android12のセキュリティ対応によって、こんなエラー出ていました。
“`
Targeting S+
Jetpack Composeのスクリーンショットを撮影する最小構成
## 概要
* Jetpack Composeのコンポーザブル関数のスクリーンショットを撮るという記事です
* とても簡単です :thumbsup:# プロジェクトを作る
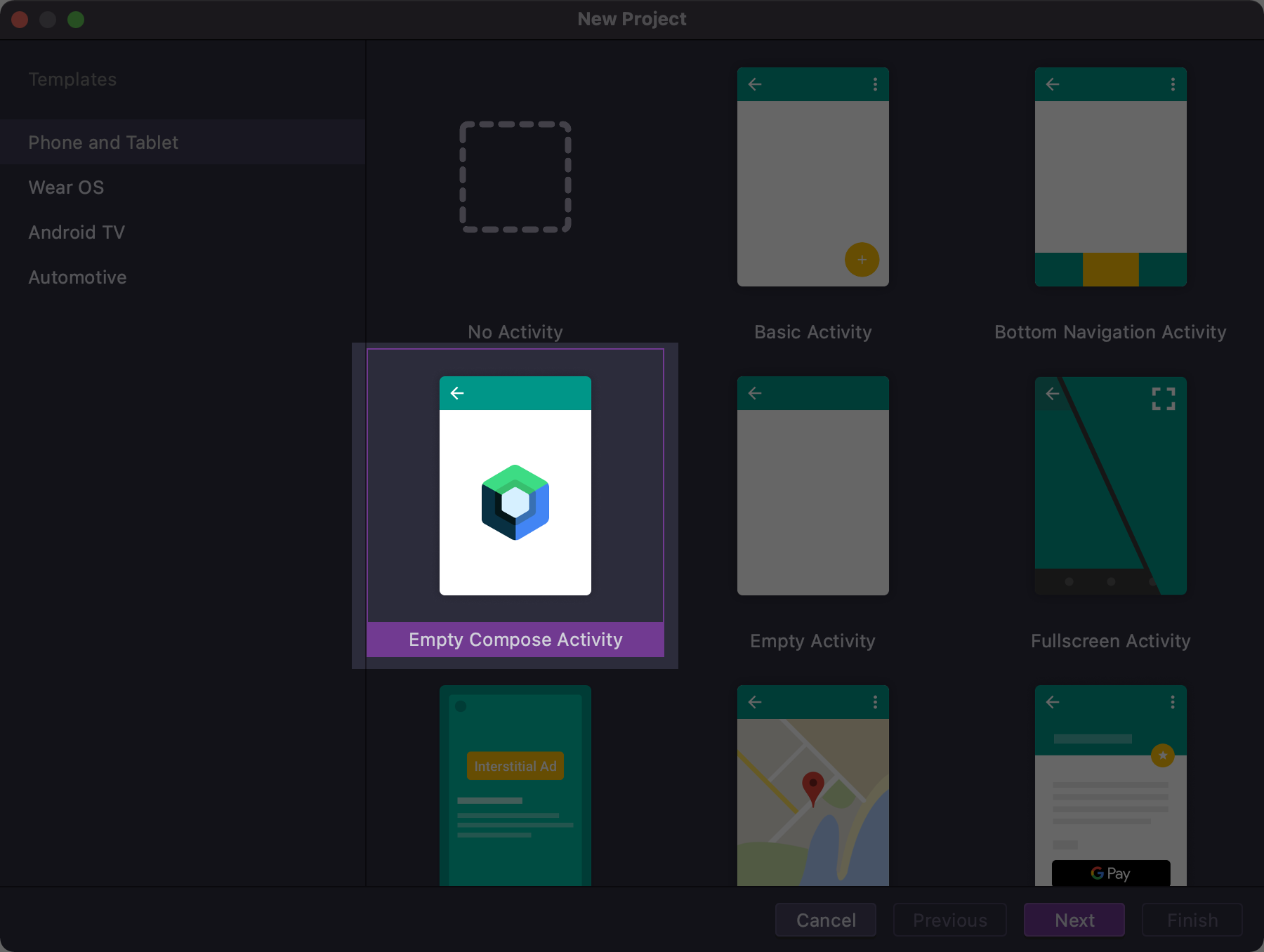
Android Studio で新規プロジェクトを作ります。テンプレートは **Empty Compose Activity** を選択します。

次に必要なライブラリを追加します。`androidx.compose.ui:ui-test-manifest`だけデフォルトで入っていないはずなので追記します。
“`gradle
dependencies {
testImplementation ‘junit:junit:4.13.2’
androidTestImplementation ‘androidx.test.ext:junit:1.1.3’
Androidで表示されているキーボードを閉じる方法
# 概要
Androidで表示されているキーボードを閉じる方法を記載する。
言語はKotlin# Androidで表示されているキーボードを閉じる方法
InputMethodManagerのhideSoftInputFromWindowを使用する。
以下のコードを任意のイベントで実行されるようにすることでキーボードを閉じることができる。“`kotlin
val inputMethodManager: InputMethodManager = context.getSystemService(Context.INPUT_METHOD_SERVICE) as InputMethodManager
inputMethodManager.hideSoftInputFromWindow(this.windowToken, InputMethodManager.RESULT_UNCHANGED_SHOW)
“`
Windows Subsystem for Android(WSA)でMagiskをインストールする
https://twitter.com/topjohnwu/status/1451282578514735131?s=20
事の発端はこのツイートでした
とりあえず初日からWSA(以下略称)を楽しみたいと思い、いろいろやりくりしていました(主にGMSの部分)
なくても.apkが動くので文句はないのですが、まぁストアがないのはかなりつらいと
かといってTWRPが動くわけもなく、Fastbootにはいれないのは実験していたのでMagisk GApps(https://mg.pixel-fy.com) をインストールできないかと考えていると、topjohnwu(現GoogleのエンジニアかつMagisk生みの親)がこのようなツイートしていましたやるしかない
思ったはいいものの、なかなか情報がなく、たまたまTelegramをのぞくとなんと???????のチャンネルに書いてあるではありませんか>Brief steps (note this is just a tmp solution)
1. Enable dev mode in win, extract WSA package, di
AndroidからiPhoneに移行するにあたって
携帯電話をAndroidからiPhoneに移行することになりました。
主たる要因は、自動車のApple CarPlayを利用するため。
https://www.apple.com/jp/ios/carplay/
いろいろわからないでつまづいたことを記録する。
目標はApple CarPlayをいかに安価に実現するか。
電話は楽天。
楽天のAndroidを利用していたのは、いろいろな事情による。
専門が無線通信などでの往路と復路の遅延差測定で、
いろいろな通信会社の、
いろいろな機器の、
いろいろなアプリ(主にブラウザ)の、
性能、便利さなどを評価するために、
関係者で分担していろいろな契約をしたり、
買い換えたり、古い機器はWi-Fiだけの試験に使ったりしてきた。# 会員登録
契約者の事情で、今回契約者を変更した。
手続きとしては、新しい契約をして、導通試験が済んだら、古い方を解約する。
楽天会員の登録から始まる。クレジットカード、楽天Mobileの契約の順に進むといいらしい。
途中、紹介クーポンの画面で、PCではできませんと出た。
Androidでやろうと
【Android】明日から使いたい DroidKaigi 2021 の実装
#DroidKaigi 2021
先日 [DroidKaigi 2021](https://droidkaigi.jp/2021/) が行われました。3日間開催でTimetable(タイムテーブル)は以下です。
・[DroidKaigi 2021 タイムテーブル] (https://droidkaigi.jp/2021/timetable/)DroidKaigi では多くの発表がありました。
その発表の中から **明日から使える実装** を2つ紹介します。
ViewModel と Lifecycle の技術にピックアップして選出しました。#lifecycleScope.launchWhen**** で表示データを更新
アプリがバックグラウンドの状態でデータを更新させたくない時に使えるのが以下です。
・lifecycleScope.launchWhenStart
・lifecycleScope.launchWhenResume
を利用することで非同期処理の結果を更新させることで、画面回転やメモリリークに強いアプリを目指せます!
ライフサイクルに準拠したアプリ開発が大切です。
Android 12 Advertising ID
## 2021/10 時点
2021/10 に Android 12 が正式リリースされましたが、こちら Adverting ID に関する変更はありません。
Google の説明によると下記のような変更は 2022 の早期にやります。というアナウンスのみです
不気味なのは、これをサーバー側のスイッチもしくはパッチか何かで当てられると、自動的に適用され、ある日突然取れなくなるということです。
ですので、2021のうちに準備しておくのがよいかと思います。### 現在の仕様
* isLimitAdTrackingEnabled が true でも ADID はとれる (なんというざる)
* ユーザーのデバイスOS、アプリケーションのコンパイルSDKのバージョンに関わらず取得可能試しにやってみた結果 (当方が開発しているSDKとアプリの関係も入っています)
| デバイス | SDKコンパイル/ツールバージョン | アプリのコンパイル/ツールバージョン | パーミッション | トラッキング設定 | ADID |
| —- | —- | —-
【Flutter, Android】内部テストのアプリでFirebaseのAuthenticationのログインが失敗する
## 何が起こったか
FirebaseのAuthenticationを使用し、GoogleログインをFlutterアプリ内で実行しようとしたら下記のエラーが発生しました。“`
PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 10: , null, null)
“`しかも、debugモードやreleaseモードで実行したアプリでは発生せず、内部テストにアップロードしたアプリでのみ再現しました。
## 試したこと
debugモードやreleaseモードではログインできるのに、なんで内部テストにアップロードした途端に失敗するんだよと思いつつ、上記のエラー内容を調べるとSHA1のフィンガープリントがfirebaseのコンソールに登録していないのが原因とわかります。
しかし、いくらFirebaseのコンソールを確認してもSHA-1のフィンガープリントは登録されていました。
それもそのはず、debugモードやreleaseモードではログインできるのだから。## 原因









